Zobrazení vlastních ikon vedle hodnot v zobrazeních seznamu
Správci a úpravci prostředí Power Apps mohou do zobrazení přidat grafiku a vytvořit logiku použitou k výběru grafiky podle hodnoty sloupce pomocí jazyka JavaScript. Tato funkce umožňuje přizpůsobit zobrazení seznamu, která zobrazují ikony vedle textových nebo číselných hodnot.
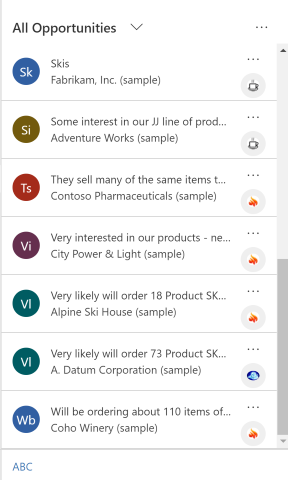
Tento příklad znázorňuje vlastní ikony v zobrazení tabulky příležitostí, která je k dispozici v určitých aplikacích, například v Dynamics 365 Sales. Vlastní ikony můžete použít v zobrazeních s jinými standardními tabulkami, jako je tabulka obchodních vztahů nebo kontaktů, a také s vlastními tabulkami.
![]()
Vlastní ikony v zobrazeních seznamu se mohou zobrazit ve Sjednoceném rozhraní, starší verzi webového klienta, mobilní aplikaci a aplikaci pro Outlook.
Poznámka
Vlastní ikony nejsou dostupné, když je aplikace v mobilním offline režimu.
Vytvořte nové grafické soubory potřebné pro vlastní nastavení. Doporučujeme velikost ikony 16 x 16 pixelů (u větších obrázků bude zmenšeno měřítko).
Napište jednu nebo více funkcí jazyka JavaScript, jež stanovují, které ikony zobrazit pro které hodnoty (obvykle potřebujete jednu funkci pro každý sloupec, který chcete upravit). Každá funkce musí přijmout objekt dat řádku a kód jazyka (LCID) jako vstup a vrátí pole obsahující název obrázku a text popisku. Příklad funkce naleznete v části Ukázková funkce jazyka JavaScript dále v tomto článku.
Přihlaste se do svého prostředí jako správce a otevřete průzkumník řešení.
Otevře se automaticky otevírané okno Výchozí řešení. Zde přejděte do části Součásti > Webové prostředky.
Nyní postupně jednu po druhé nahrajete vlastní grafiku jako webové prostředky. Volbou tlačítka Nový v panelu nástrojů vytvořte nový webový prostředek. Otevře se jiné automaticky otevírané okno, které vám pomůže vytvořit prostředek. Postupujte takto:
Přidělte novému prostředku smysluplný Název. Jedná se o název, který budete používat k odkazování na každý obrázek z kódu jazyka JavaScript.
Nastavte Typ na formát grafiky, který jste použili k uložení souboru grafiky (PNG, JPEG nebo GIF).
Vyberte Zvolit soubor a otevřete okno prohlížeče souborů. Použijte jej k vyhledání a zvolení grafického souboru.
Pokud chcete, přidejte Zobrazovaný název a/nebo Popis.
Zvolte Uložit a potom zavřete okno Webový prostředek.
Předchozí krok opakujte pro každý grafický soubor, který máte.
Nyní přidáte jazyk JavaScript jako konečný webový prostředek. Volbou Nový na panelu nástrojů vytvořte nový webový prostředek. Otevře se jiné automaticky otevírané okno, které vám pomůže vytvořit prostředek. Postupujte takto:
Přidělte novému prostředku smysluplný Název.
Nastavte Typ na hodnotu Skript (JScript).
Zvolte Textový Editor (vedle nastavení Typ) a otevřete okno textového editoru. Zde vložte kód jazyka Javascript a zvolením OK jej uložte.
Pokud chcete, přidejte Zobrazovaný název a/nebo Popis.
Zvolte Uložit a potom zavřete okno Webový prostředek.
S nadále otevřeným automaticky otevíraným oknem Výchozí řešení rozbalte strom Součásti > Tabulky a vyhledejte tabulku, kterou chcete upravit.
Vaši tabulku rozbalte a vyberte ikonu Zobrazení.
Nyní vidíte seznam zobrazení pro vybranou tabulku. Vyberte zobrazení ze seznamu. Poté otevřete rozevírací seznam Další akce v panelu nástrojů a zvolte Upravit.
Otevře se automaticky otevírané okno s ovládacími prvky pro úpravu vybraného zobrazení. Zobrazí se každý sloupec, který je součástí zobrazení. Vyberte cílový sloupec a potom zvolte Změnit vlastnosti v poli Běžné úkoly. Otevře se dialogové okno Změnit vlastnosti sloupce; proveďte zde následující nastavení:
Webový prostředek: Zadejte název webového prostředku, který jste vytvořili pro uložení vašich funkcí jazyka Javascript (zvolte Procházet pro výběr ze seznamu).
Název funkce: zadejte název funkce, kterou jste napsali, pro úpravy vybraného sloupce a zobrazení.
Zvolte OK a zavřete dialogové okno Změnit vlastnosti sloupce.
Zvolte Uložit a zavřít a uložte zobrazení.
Tyto kroky podle potřeby opakujte pro každou tabulku, zobrazení a sloupec.
Jakmile budete připraveni, volbou Publikovat všechna vlastní nastavení publikujte provedené změny. Poté zavřete okno Výchozí řešení.
Funkce jazyka JavaScript pro zobrazení vlastních ikon a popisků očekává následující dva argumenty: objekt celého řádku zadaný v souboru layoutxml a ID národního prostředí (LCID) volajícího uživatele. Parametr LCID vám umožňuje zadat text popisku ve více jazycích. Další informace o jazycích podporovaných prostředím naleznete v tématu Povolení jazyků a Instalace nebo upgrade jazykových sad. Seznam hodnot ID národního prostředí (LCID), které lze použít v kódu, naleznete v tématu ID národního prostředí přiřazená společností Microsoft .
Za předpokladu, že budete přidávat vlastní ikony pro typ sady možností atributu, který má omezenou sadu předdefinovaných možností, chcete-li zabránit problémům s lokalizací, použijte místo popisku celočíselnou hodnotu možností.
Poznámka: Pokud je nutné k určení ikony načíst data, Sjednocené rozhraní podporuje vrácení Promise JavaScript objektu, který se převede na logickou hodnotu (podobně jako pravidla pásu karet). Ve své vlastní funkci nepoužívejte synchronní XMLHttpRequest (XHR).
Následující vzorový kód ukazuje ikony a popisky na základě jedné ze tří hodnot (1: Horké 2: Teplé 3: Studené) v atributu opportunityratingcode (Hodnocení). Ukázkový kód také ukazuje, jak zobrazit lokalizovaný text popisku. Aby tento příklad fungoval, musíte vytvořit tři webové prostředky obrazu s obrázky 16 x 16 s následujícími názvy: new_Hot, new_Warm a new_Cold.
Důležité
Tato ukázka vyžaduje tabulku příležitostí, která je k dispozici s aplikacemi Dynamics 365 Sales.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
V zobrazení seznamu s mřížkou nahradí vlastní ikony použité na primární sloupec tabulky výchozí, systémem generovanou ikonu.
![]()
V zobrazení seznamu s mřížkou se kromě výchozí ikony generované systémem zobrazí vlastní ikony použité na sloupec, který není primárním sloupcem tabulky, jako sekundární ikona.

Vlastní ikony nahrazují výchozí ikonu generovanou systémem, když je pohled nakonfigurován pro použití formuláře karty.
![]()
Pochopení zobrazení aplikace řízené podle modelu
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).