Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Architektura komponent Power Apps umožňuje profesionálním vývojářům a tvůrcům aplikací vytvářet komponenty kódu pro modelově řízené aplikace a plátěné aplikace. Tyto komponenty kódu mohou poskytnout vylepšené prostředí pro uživatele pracující s daty ve formulářích, pohledech a řídicích panelech. Další informace o architektuře komponent Power Apps – přehled
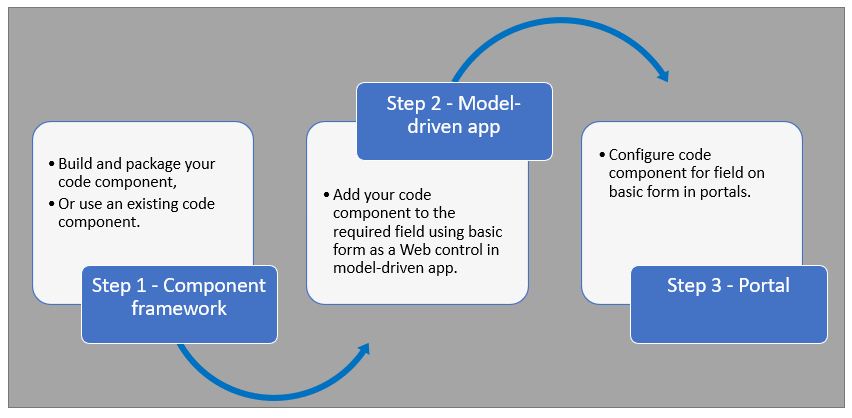
Power Pages teď podporuje ovládací prvky vytvořené pro modelem řízené aplikace vytvořené pomocí architektury komponent Power Apps. Použití komponent kódu na webových stránkách webu Power Pages:

Po dokončení těchto kroků můžou uživatelé s komponentou kódu pracovat pomocí webové stránky, která má příslušnou součást formuláře .
Předpoklady
- K povolení funkce součásti kódu v prostředí potřebujete oprávnění správce systému.
- Vaše verze webu Power Pages musí mít verzi 9.3.3.x nebo vyšší.
- Počáteční balíček webu musí být 9.2.2103.x nebo vyšší.
Vytvořte a zabalte komponentu kódu
Další informace o vytváření a balení součástí kódu v architektuře komponent Power Apps najdete v tématu Vytvoření první komponenty.
Podporované typy a formáty polí
Power Pages podporují omezené typy a formáty polí pro použití komponent kódu. V následující tabulce jsou uvedeny všechny podporované datové typy polí a formáty:
Měna
DateAndTime.DateAndTime
DateAndTime.DateOnly
Desetinná čárka
Výčet
Číslo s plovoucí desetinnou čárkou
(vícenásobný)
Sada možností
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Vcelku
Další informace naleznete v části Seznam a popisy atributů.
Nepodporované komponenty kódu v Power Pages
- Následující rozhraní API komponent kódu nejsou podporována:
- Prvek uses-feature nesmí být nastaven na true.
- Hodnotové prvky nejsou podporovány Power Apps component framework nepodporuje.
- Ovládací prvky POWER Apps Component Framework (PCF) vázané na více polí ve formuláři se nepodporují.
Přidání komponenty kódu do pole v modelem řízené aplikaci
Pokud chcete zjistit, jak přidat komponentu kódu do pole v modelem řízené aplikaci, přejděte do pole Přidat komponentu kódu.
Důležité
Komponenty kódu pro Power Pages jsou k dispozici pro webové prohlížeče využívající možnost klienta Web.
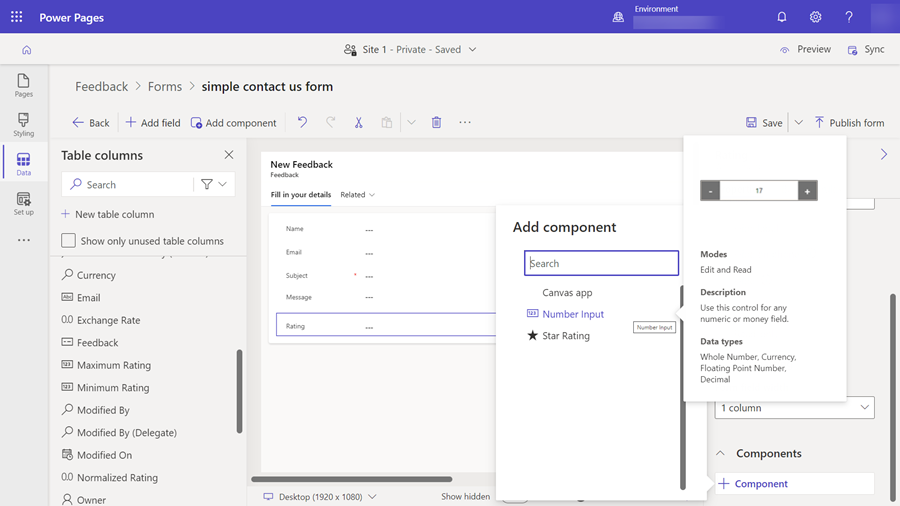
Komponentu kódu můžete do formuláře přidat také pomocí pracovního prostoru dat.
Při úpravě formuláře Dataverse v návrháři formulářů pracovního prostoru Data vyberte pole.
Zvolte + Komponenta a vyberte vhodnou komponentu pro pole.

Zvolte Uložit a Publikovat formulář.
Konfigurace webu Power Pages pro komponentu kódu
Po přidání komponenty kódu do pole v modelem řízené aplikaci můžete konfigurovat weby Power Pages tak, aby používaly komponentu kódu ve formuláři.
Komponentu kódu lze povolit dvěma způsoby.
Povolení komponenty kódu v návrhovém studiu
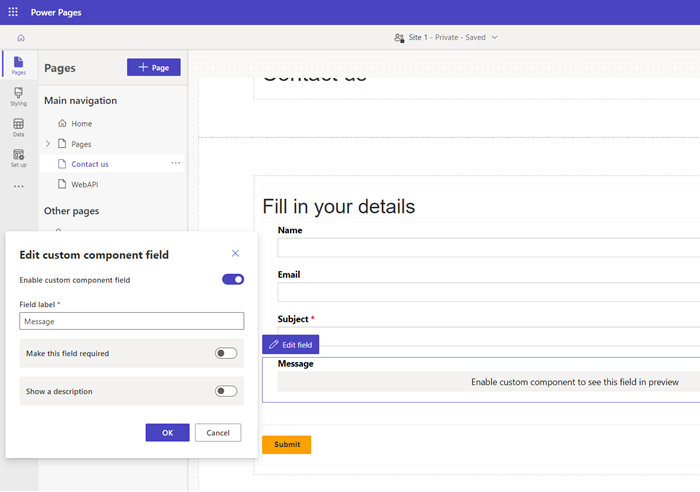
Chcete-li povolit komponentu kódu ve formuláři pomocí návrhového studia.
Po přidání formuláře na stránku vyberte pole, do kterého jste přidali součást kódu, a vyberte Upravit pole.
Vyberte pole Povolit vlastní komponentu.

Při zobrazení náhledu webu byste měli vidět povolenou vlastní komponentu.
Povolení komponenty kódu v aplikaci Správa portálů
Přidání komponenty kódu do základního formuláře pomocí aplikace Správa portálů:
Otevřete aplikaci Správa portálů.
V levém podokně vyberte Základní formuláře.
Vyberte formulář, do kterého chcete přidat komponentu kódu.
Vyberte Související.
Vyberte Metadata základních formulářů.
Vyberte Nová metadata základních formulářů.
Jako Typ vyberte Atribut.
Vyberte Logický název atributu.
Zadejte Popisek.
Jako Styl ovládání vyberte Součást kódu.
Uložte a zavřete formulář.
Komponenty kódu využívající webové rozhraní API portálu
Komponentu kódu lze sestavit a přidat na webovou stránku, která používá webové rozhraní API portálu k provádění akcí vytváření, načítání, aktualizace a odstraňování. Tato funkce umožňuje rozsáhlejší přizpůsobení při vývoji portálových řešení. Další informace naleznete v tématu Implementace ukázkové součásti webového rozhraní API portálu.
Další kroky
Kurz: Používání komponent kódu na portálech