Značka šablony Liquid pro komponenty kódu
Power Apps component framework umožňuje profesionálním vývojářům a tvůrcům aplikací vytvářet komponenty kódu pro modelem řízené aplikace a aplikace plátna. Tyto komponenty kódu mohou poskytnout vylepšené prostředí pro uživatele pracující s daty ve formulářích, pohledech a řídicích panelech. Další informace: Používání komponent kódu v Power Pages
Důležité
Značka šablony Liquid pro komponenty kódu vyžaduje verzi portálu 9.3.10.x nebo novější.
S touto verzí jsme zavedli schopnost přidávání komponent kódu pomocí značky šablony Liquid na webových stránkách a povolování komponent pomocí webového rozhraní API, které je aktivováno u komponent na úrovni pole ve formulářích Power Pages.
Komponenty kódu lze přidat pomocí značky šablony Liquid codecomponent. Klíč pro označení komponenty kódu, kterou je třeba načíst, je předán pomocí atributu name. Klíčem může být GUID (což je ID komponenty kódu) nebo název komponenty kódu importované do Microsoft Dataverse.
Hodnoty vlastností, které komponenta kódu očekává, musejí být předány jako pár klíč/hodnota oddělený znakem ":" (dvojtečka), kde klíč je název vlastnosti a hodnota je hodnota řetězce JSON.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Chcete-li například přidat komponentu kódu která očekává vstupní parametr s názvem controlValue, použijte následující značku šablony Liquid:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Tip
Tento příklad používá parametry nazvané controlvalue a controlApiKey, avšak komponenta, kterou používáte, může vyžadovat jiné názvy parametrů.
Můžete použít ukázkový ovládací prvek Mapa a zabalit komponentu kódu jako řešení pro použití s Power Pages.
Poznámka:
Zdroje vytvořené komunitou nejsou společností Microsoft podporované. Pokud máte k prostředkům komunity nějaké otázky nebo jste se setkali s problémy, kontaktujte vydavatele příslušného prostředku. Před použitím těchto zdrojů se musíte ujistit, že splňují podmínky Power Apps component framework a měly by být používány pouze pro referenční účely.
Kurz: Používejte komponenty kódu na stránkách se značkou šablony Liquid
V tomto tutoriálu provedete konfiguraci Power Pages pro přidání komponenty na webovou stránku. Poté navštívíte stránku webu a budete pracovat s komponentou.
Než začnete
Pokud používáte komponentu ukázkového kódu použitou v tomto kurzu, ujistěte se, že nejprve importujete ukázková řešení do prostředí, než začnete. Chcete-li se dozvědět o importu řešení, přejděte na Import řešení.
Předpoklady
Předpoklady a informace o podporovaných/nepodporovaných komponentách kódu v Power Pages naleznete v části Použití komponent kódu v Power Pages.
Poznámka:
Tento výukový kurz používá ukázkovou komponentu kódu vytvořenou pomocí Power Apps component framework pro demonstraci ovládacího prvku Mapa na webové stránce. Pro tento výukový program můžete také použít jakoukoli existující nebo novou komponentu své vlastní a jakoukoli jinou webovou stránku. V tomto případě se ujistěte, že používáte svou komponentu a webovou stránku, když budete postupovat podle kroků v tomto kurzu. Další informace o tom, jak vytvořit komponenty kódu, najdete v tématu Vytvořte svou první komponentu.
Krok 1. Přidání komponenty kódu na webovou stránku ze Studia
Otevřete web v návrhovém studiu Power Pages.
V pracovním prostoru vyberte Stránky a vyberte + Stránka.
Pojmenujte stránku. Například Prohlížeč map.
Vyberte rozložení stránky Začít od začátku.
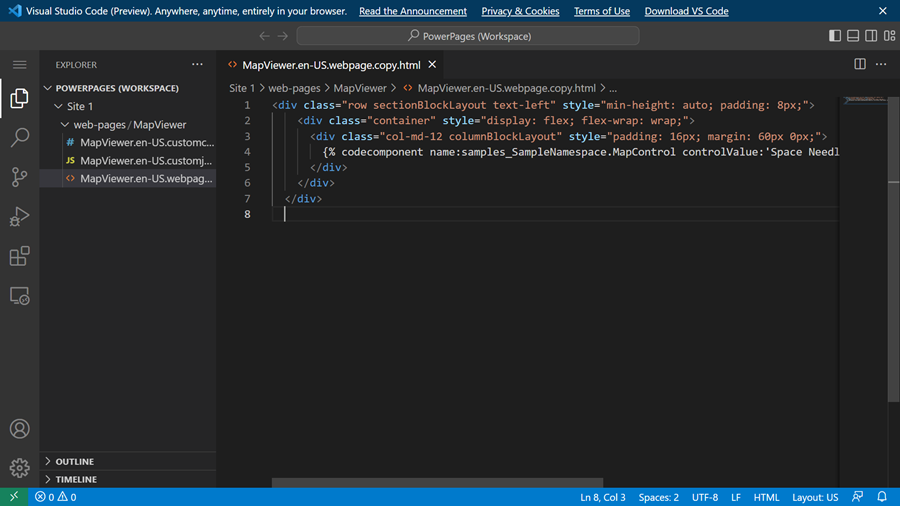
Tlačítkem Upravit kód otevřete Visual Studio Code for the Web.
Přidejte ovládací prvek mezi
<div></div>se značkou šablony Liquid pomocí následující syntaxe:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Tip
Chcete-li získat podrobnosti o všech importovaných komponentách a vyhledat název komponenty, viz webové rozhraní API CustomControl.
Příklad:
Jak vyhledat komponentu:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameJak získat vstupní parametry pro komponentu:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Kombinací kláves CTRL-S uložte aktualizovaný kód.
Přejděte zpět do návrhového studia a výběrem možnosti Synchronizovat aktualizujte webovou stránku úpravami z kódu Visual Studio Code.
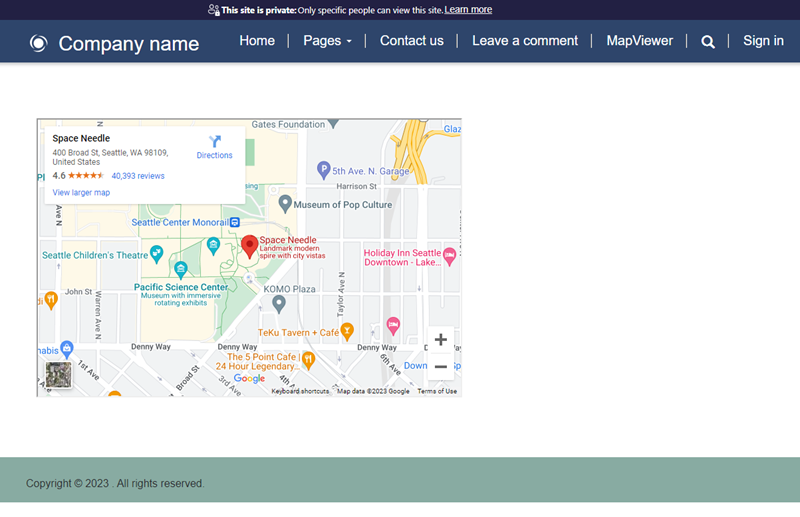
V pravém horním rohu vyberte Náhled a Desktop, čímž zobrazíte náhled webu.
Na webové stránce se nyní zobrazí přidaný ovládací prvek.

Další kroky
Přehled: Použít komponenty kódu na portálech