Zobrazení míst ve formátu karet
Tato ukázka předvádí, jak použít manifest k rozšíření webové šablony o zobrazení umístění na webové stránce ve formátu karty.

Jak vytvořit součást webových šablon pro zobrazení umístění
Krok 1: Příprava
- Vytvořte v prostředí tabulku s odpovídajícími sloupci (jméno, adresa a odkaz).
- Zkopírujte logický název tabulky.
- Vytvořte několik ukázkových záznamů v nové tabulce.
Krok 2: Nastavení webové šablony
Zkopírujte zdrojový kód do nové webové šablony ve vašem prostředí. Další podrobnosti viz článek Jak vytvořit komponentu webové šablony.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Nahraďte všechny výskyty cr50f názvem schématu nové tabulky. Tak by měly být zpracovány vlastnosti fetchXML a také celý kód HTML a
{% manifest %}.
Krok 3: Uložte šablonu webu
- Přidejte novou webovou šablonu do kopie stránky, například přidejte
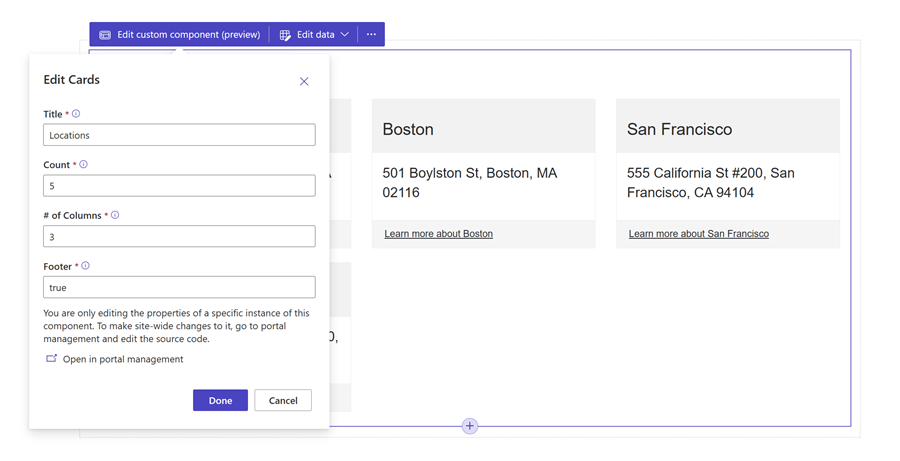
{% include 'Cards' %}s využitím Visual Studio Code for the Web. - Upravte a konfigurujte vlastnosti webové šablony v návrhovém studiu.
- Součást můžete podle potřeby opakovaně použít na různých webových stránkách a opakováním předchozího kroku konfigurovat zobrazení podle svých požadavků.
- Chcete-li aktualizovat záznamy v nově vytvořené tabulce, vyberte příkaz Upravit data.