Zobrazení recenzí produktů jako karet
Tato ukázka předvádí, jak použít manifest k rozšíření webové šablony o zobrazení recenzí produktů na webové stránce ve formátu karty.

Jak vytvořit součást webových šablon pro zobrazení recenzí produktů
Krok 1: Příprava
- Vytvořte v prostředí tabulku s odpovídajícími sloupci (jméno, obsah a hodnocení).
- Zkopírujte logický název tabulky.
- Vytvořte několik ukázkových záznamů v nové tabulce.
Krok 2: Nastavení webové šablony
Zkopírujte zdrojový kód do nové webové šablony ve vašem prostředí. Další podrobnosti viz článek Jak vytvořit komponentu webové šablony.
{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr50f_review'> <attribute name='cr50f_name' /> <attribute name='cr50f_content' /> <attribute name='cr50f_rating' /> <attribute name='createdon' /> <order attribute='createdon' descending='false' /> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | integer %} {% assign column_count = columns | integer %} {% assign cutoff = cutoff | integer %} <h2>{{ name | default: "Feedback entries (default)" }} </h2> <span>Showing {{ posts_count }} out of {{ postsQuery.results.entities.size }}</span> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style:none" class="grid"> {% for post in postsQuery.results.entities limit: posts_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-{% if post.cr50f_rating < cutoff %}danger{%elsif post.cr50f_rating == cutoff%}warning{%elsif post.cr50f_rating == 10%}success{% else %}default{% endif %}"> <div class="panel-heading">{{ post.cr50f_name }} <span class="badge" style="float:right">{{ post.cr50f_rating }}</span> </div> <div class="panel-body" style="height:150px"> <p>{{ post.cr50f_content }}</p> </div> <div class="panel-footer" style="height:55px"> <span>{{ post.createdon }}</span> {% if post.cr50f_rating < cutoff %} <button type="button" class="btn btn-danger" style="float:right" onclick="alert('Flagging this review!')"> <span class="glyphicon glyphicon-flag" aria-hidden="true"></span> </button> {% endif %} </div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{ load_more_label | default: "Load More" }}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr50f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 10" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}Nahraďte všechny výskyty cr50f názvem schématu nové tabulky. Tak by měly být zpracovány vlastnosti fetchXML, celý kód HTML a
{% manifest %}.
Krok 3: Uložte šablonu webu
- Přidejte novou webovou šablonu do kopie stránky, například přidejte
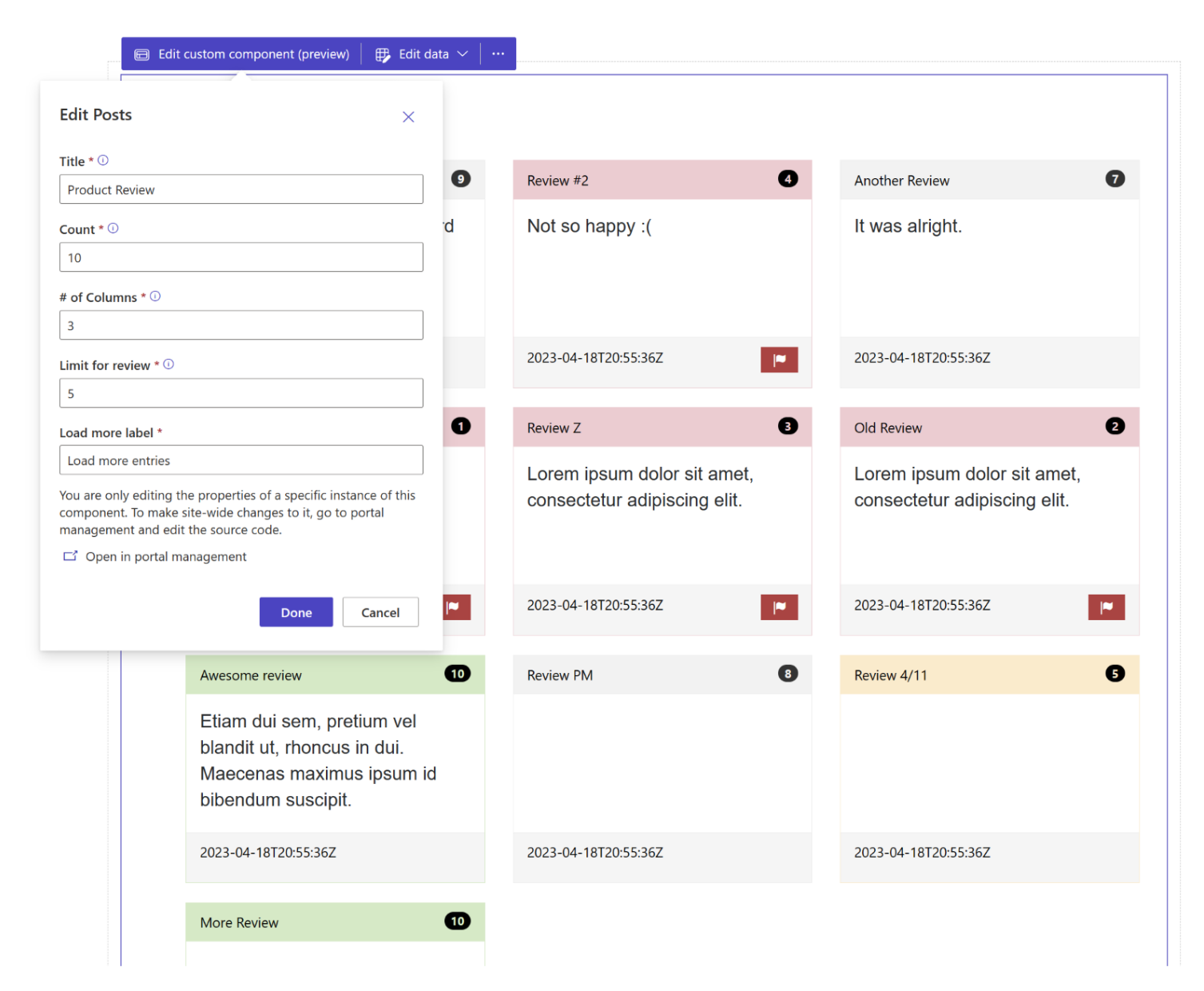
{% include 'product-reviews' name:'Product Review' count:'15' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}nebo{% include 'product-reviews' name:'Product Review' count:'3' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}s využitím Visual Studio Code for the Web. - Upravte a konfigurujte vlastnosti webové šablony v návrhovém studiu.
- Součást můžete podle potřeby opakovaně použít na různých webových stránkách a opakováním předchozího kroku konfigurovat zobrazení podle svých požadavků.
- Chcete-li aktualizovat záznamy v nově vytvořené tabulce, vyberte příkaz Upravit data.