Kurz: Odesílání nabízených oznámení do aplikací React Native pomocí služby Azure Notification Hubs prostřednictvím back-endové služby
V tomto kurzu použijete Azure Notification Hubs k zasílání nabízených oznámení aplikacím React Native, které cílí na Androidu a iOS.
Back-end základního webového rozhraní API
Tyto operace se zpracovávají pomocí sady Notification Hubs SDK pro back-endové operace. Další podrobnosti o celkovém přístupu najdete v dokumentaci Registrace z back-endu vaší aplikace.
Tento kurz vás provede následujícími kroky:
- Nastavení nabízených oznámení a Azure Notification Hubs.
- Vytvoření back-endové aplikace webového rozhraní API ASP.NET Core.
- Vytvoření multiplatformní aplikace React Native.
- Nakonfigurujte nativní projekt Androidu pro nabízená oznámení.
- Nakonfigurujte nativní projekt iOS pro nabízená oznámení.
- otestování řešení.
Požadavky
Pokud chcete postup sledovat, budete potřebovat:
- Předplatné Azure, kde můžete vytvářet a spravovat prostředky.
- Nainstalovaný Mac s sadou Visual Studio pro Mac (nebo počítač s sadou Visual Studio 2019 s úlohou Mobile Development with .NET).
- Možnost spustit aplikaci na android (fyzická nebo emulátorová zařízení) nebo iOS (jenom fyzická zařízení).
Pro Android musíte mít:
- Vývojář odemčený fyzický zařízení nebo emulátor (se spuštěným rozhraním API 26 a novějším s nainstalovanými službami Google Play).
Pro iOS musíte mít:
- Aktivní vývojářský účet Apple.
- Fyzické zařízení s iOSem, které je zaregistrované ve vašem vývojářském účtu(se systémem iOS 13.0 a novějším).
.p12 vývojový certifikát nainstalovaný v klíčenkyumožňuje spustit aplikaci na fyzickém zařízení .
Poznámka
Simulátor iOS nepodporuje vzdálená oznámení, takže při zkoumání této ukázky v iOSu se vyžaduje fyzické zařízení. K dokončení tohoto kurzu ale nemusíte aplikaci spouštět na Android i i OS.
Můžete postupovat podle kroků v tomto prvním příkladu zásad bez předchozího prostředí. Můžete se ale seznámit s následujícími aspekty.
- portálu Apple Developer Portal
- ASP.NET Core
-
Google Firebase Console - Microsoft Azure a Odesílat nabízená oznámení aplikacím pro iOS pomocí služby Azure Notification Hubs.
- React Native.
Uvedené kroky jsou určené pro Visual Studio pro Mac a visual Studio Code, ale je možné postupovat podle visual Studio 2019.
Nastavení nabízených oznámení a Centra oznámení Azure
V této části jste nastavili
Vytvoření projektu Firebase a povolení služby Firebase Cloud Messaging pro Android
Přihlaste se ke konzole Firebase. Vytvořte nový projekt Firebase, který zadá PushDemo jako název projektu .
Poznámka
Pro vás se vygeneruje jedinečný název. Ve výchozím nastavení se skládá z malé varianty názvu, který jste zadali, plus vygenerované číslo oddělené pomlčkou. Tuto možnost můžete změnit, pokud chcete, aby byla stále globálně jedinečná.
Po vytvoření projektu vyberte Přidat Firebase do aplikace pro Android.

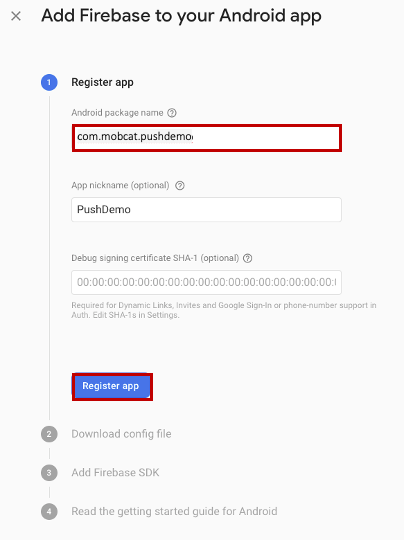
Na stránce Přidat Firebase na aplikaci pro Android proveďte následující kroky.
Jako název balíčku Androidzadejte název balíčku. Příklad:
com.<organization_identifier>.<package_name>.
Vyberte Zaregistrovataplikace .
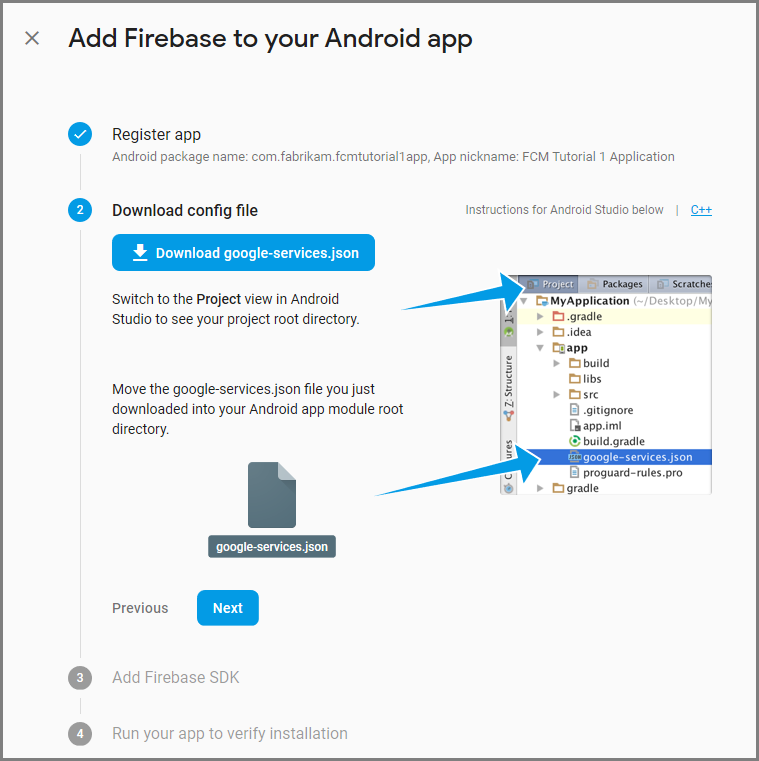
Vyberte Stáhnout google-services.json. Potom soubor uložte do místní složky pro pozdější použití a vyberte Další.

Vyberte Další.
Vyberte Pokračovat v konzole
Poznámka
Pokud tlačítko Pokračovat v konzole není povolené, protože ověřit instalaci, zvolte Přeskočit tento krok.
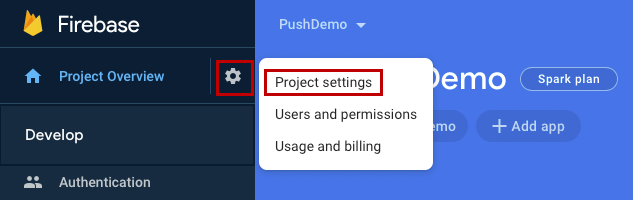
V konzole Firebase vyberte ozubené kolo projektu. Pak vybertenastavení projektu
. 
Poznámka
Pokud jste soubor google-services.json nestáhli, můžete si ho stáhnout na této stránce.
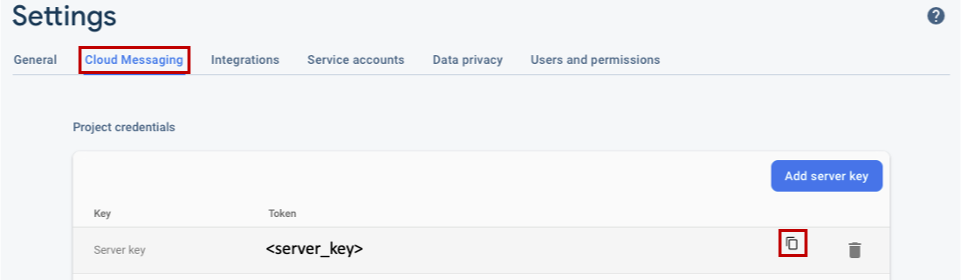
Přepněte na kartu Cloud Messaging nahoře. Zkopírujte a uložte klíč Serveru pro pozdější použití. Tuto hodnotu použijete ke konfiguraci centra oznámení.

Registrace aplikace pro iOS pro nabízená oznámení
Pokud chcete odesílat nabízená oznámení do aplikace pro iOS, zaregistrujte aplikaci v Apple a zaregistrujte si také nabízená oznámení.
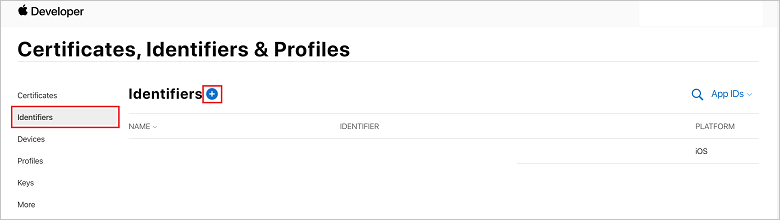
Pokud jste aplikaci ještě nezaregistrovali, přejděte na portál pro zřizování iOS v Centru pro vývojáře Apple. Přihlaste se k portálu pomocí Apple ID, přejděte na Certifikáty, identifikátory & profilya pak vyberte Identifikátory. Kliknutím na + zaregistrujte novou aplikaci.
 id aplikací portálu pro zřizování pro iOS
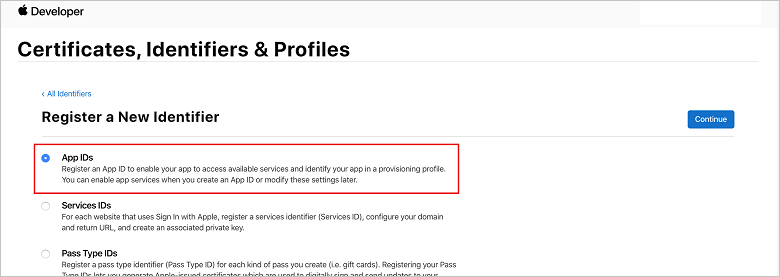
id aplikací portálu pro zřizování pro iOSNa obrazovce Zaregistrovat nový identifikátor vyberte přepínač ID aplikací. Pak vyberte Pokračovat.

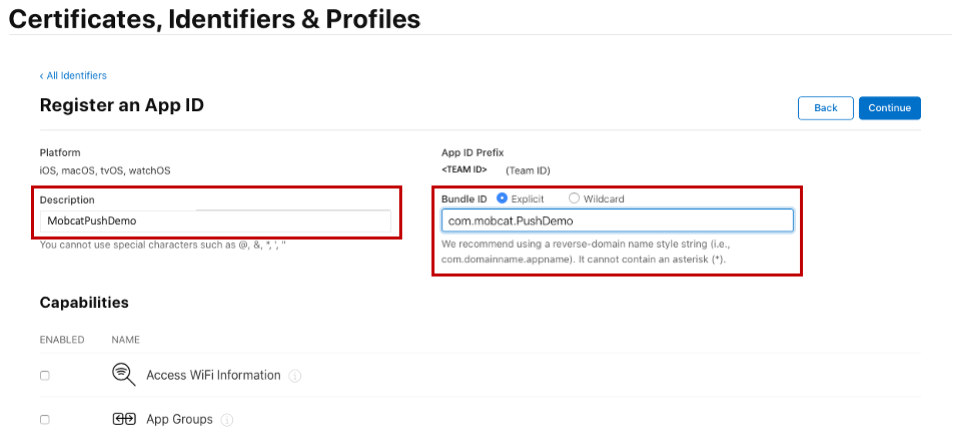
Aktualizujte následující tři hodnoty nové aplikace a pak vyberte Pokračovat:
Popis: Zadejte popisný název aplikace.
ID sady : Zadejte ID sady formulářecom. , jak je uvedeno vprůvodce distribucí aplikacíorganization_identifier . product_name . Na následujícím snímku obrazovky se hodnota mobcatpoužije jako identifikátor organizace a jako název produktu se použije hodnota PushDemo. portálu pro zřizování pro iOS
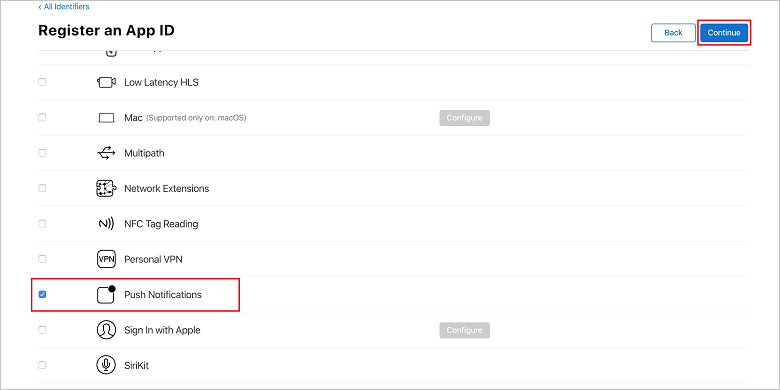
portálu pro zřizování pro iOSnabízená oznámení: V části Možnosti zaškrtněte možnost nabízených oznámení.

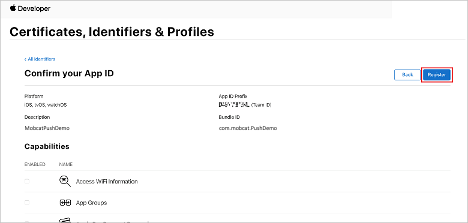
Tato akce vygeneruje ID aplikace a požadavky, které potvrdíte. Vyberte Pokračovata pak výběrem Zaregistrovat potvrďte nové ID aplikace.

Jakmile vyberete Zaregistrovat, zobrazí se nové ID aplikace jako řádková položka na stránce Certifikáty, identifikátory & profily.
Na stránce Certifikáty & profily v části Identifikátory vyhledejte položku řádku ID aplikace, kterou jste vytvořili. Potom výběrem jeho řádku zobrazte obrazovku Upravit konfiguraci ID aplikace.
Vytvoření certifikátu pro Notification Hubs
Certifikát se vyžaduje, aby centrum oznámení fungovalo s
Vytvoření certifikátu p12 push, který lze nahrát přímo do centra oznámení (původní přístup)
Vytvoření certifikátu p8, který lze použít pro ověřování na základě tokenů (novější a doporučený přístup)
Novější přístup má řadu výhod, jak je uvedeno v ověřování založeném na tokenech http/2 () pro službu APNS. Vyžaduje se méně kroků, ale je také vyžadováno pro konkrétní scénáře. Pro oba přístupy jsou však k dispozici kroky, protože oba budou fungovat pro účely tohoto kurzu.
MOŽNOST 1: Vytvoření certifikátu push p12, který lze nahrát přímo do centra oznámení
Na macu spusťte nástroj Keychain Access. Dá se otevřít ze složky Nástrojů nebo ze složky Jiné na Launchpadu.
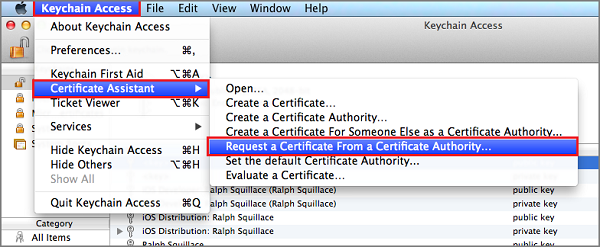
Vyberte
Přístup ke klíčence, rozbalte Pomocníka s certifikáty a pak vyberte Požádat o certifikát od certifikační autority . pomocí klíčenky
pomocí klíčenkyPoznámka
Ve výchozím nastavení access řetězce klíčů vybere první položku v seznamu. Může to být problém, pokud jste v kategorii Certifikáty a certifikační autorita Apple Worldwide Developer Relations není první položkou v seznamu. Před vygenerováním žádosti o podepsání certifikátu se ujistěte, že máte neklíčovou položku nebo je vybraná certifikační autorita apple Worldwide Developer Relations klíč.
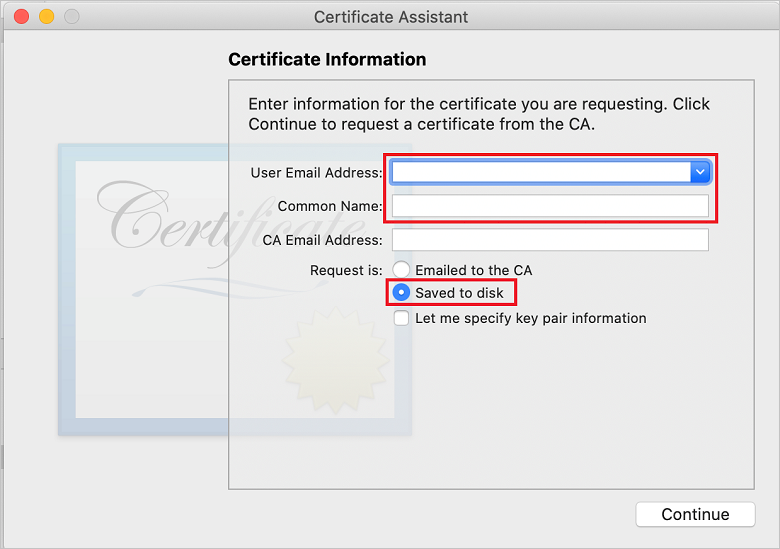
Vyberte
e-mailovou adresu uživatele , zadejte hodnotu běžný název, ujistěte se, že jste zadaliUloženo na disk a pak vybertePokračovat . E-mailová adresa certifikační autority prázdná, protože není nutná.
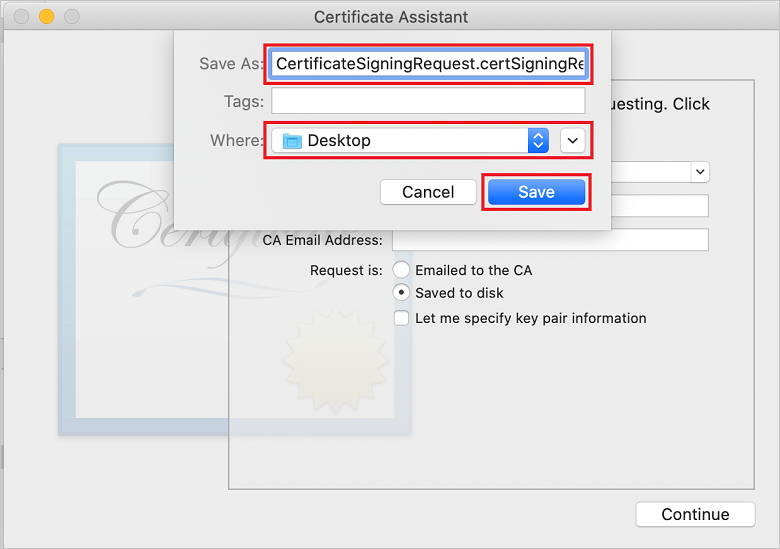
Do
Uložit jako zadejte název souboruŽádosti o podepsání certifikátu (CSR) , vyberte umístění v Kde a pak vyberteUložit . certifikátu
certifikátuTato akce uloží soubor CSR do vybraného umístění. Výchozí umístění je Desktop. Zapamatujte si umístění vybrané pro soubor.
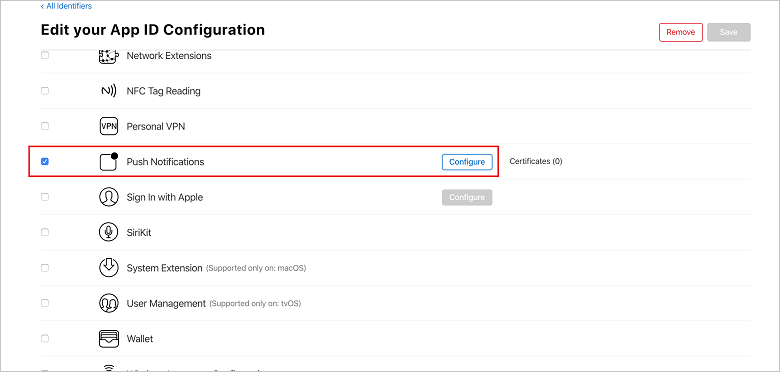
Zpět na stránce Certifikáty, identifikátory & profily na portálu pro zřizování iOS, posuňte se dolů na zaškrtnutou možnost nabízená oznámení a pak vyberte Konfigurovat vytvořit certifikát.

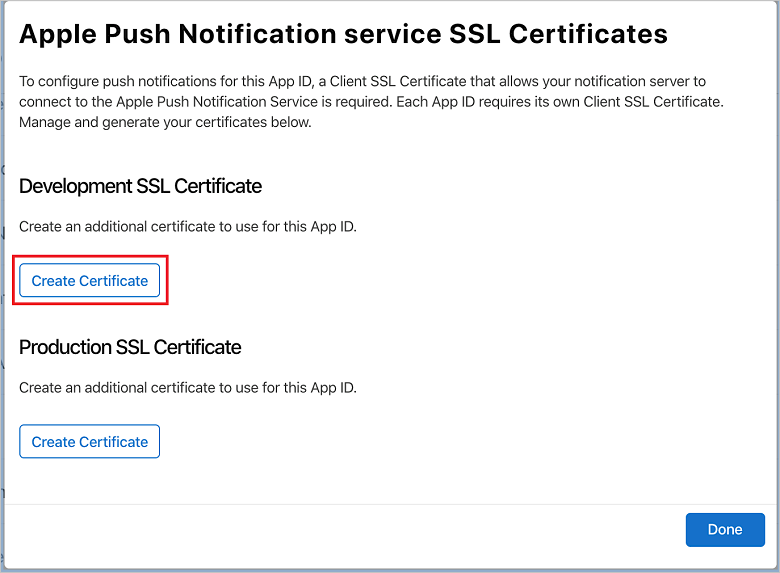
Zobrazí se okno službě Apple Push Notification TLS/SSL Certificates. V části
Vývoj certifikátů TLS/SSL vyberte tlačítko Vytvořit certifikát .
Zobrazí se obrazovka Vytvořit nový certifikát.
Poznámka
Tento kurz používá vývojový certifikát. Stejný proces se používá při registraci produkčního certifikátu. Při odesílání oznámení se ujistěte, že používáte stejný typ certifikátu.
Vyberte Zvolte soubor, přejděte do umístění, kam jste uložili soubor CSRa potom poklikáním na název certifikátu ho načtěte. Pak vyberte Pokračovat.
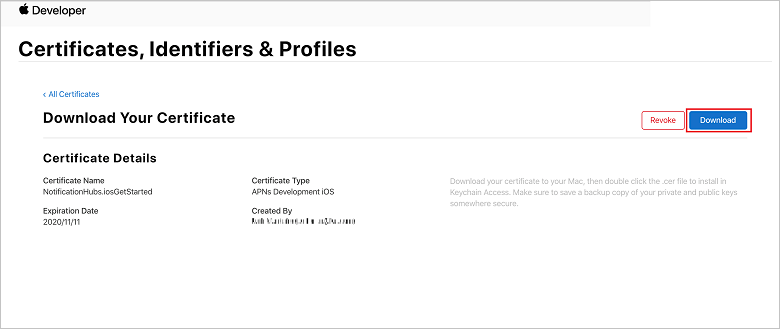
Jakmile portál vytvoří certifikát, vyberte tlačítko Stáhnout. Uložte certifikát a zapamatujte si umístění, do kterého se uloží.
Stránka pro stažení vygenerovaného certifikátu

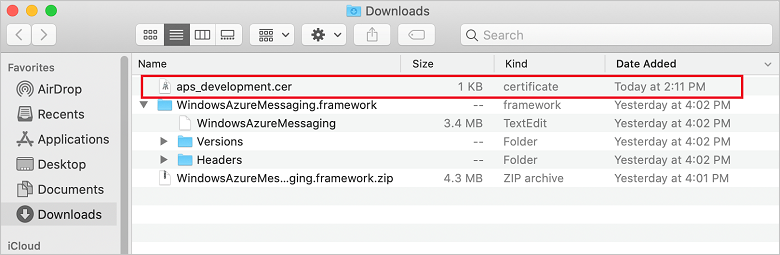
Certifikát se stáhne a uloží do počítače ve složce Stažené soubory.

Poznámka
Ve výchozím nastavení se stažený vývojový certifikát jmenuje aps_development.cer.
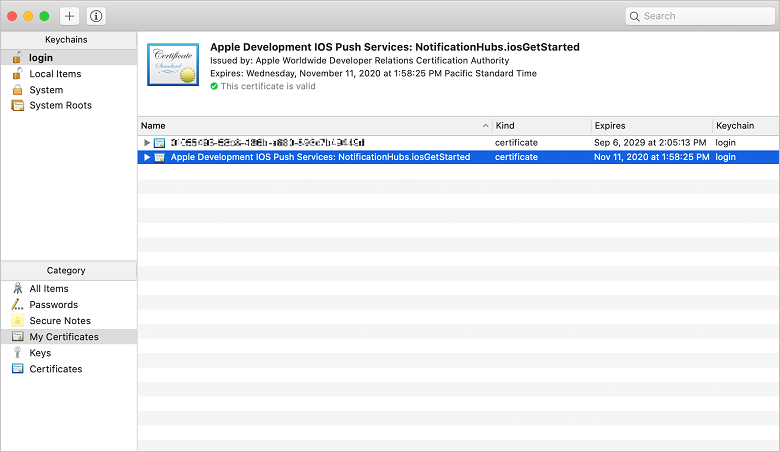
Poklikejte na stažený certifikát push aps_development.cer. Tato akce nainstaluje nový certifikát do klíčenky, jak je znázorněno na následujícím obrázku:
seznam přístupových certifikátů klíčenky

Poznámka
I když se název v certifikátu může lišit, název bude mít předponu Apple Development iOS Push Services a bude mít přidružený odpovídající identifikátor sady.
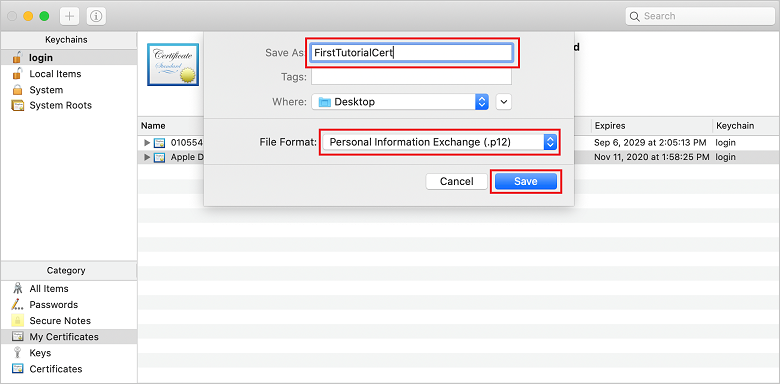
V okně Přístup ke klíčence řízení + Klikněte na nového certifikátu push, který jste vytvořili v kategorii Certifikáty. Vyberte Exportovat, pojmenujte soubor, vyberte formát p12 a pak vyberte Uložit.

Certifikát můžete chránit heslem, ale heslo je volitelné. Chcete-li obejít vytváření hesla, klikněte na OK. Poznamenejte si název souboru a umístění exportovaného certifikátu p12. Používají se k povolení ověřování pomocí APN.
Poznámka
Název a umístění souboru p12 se může lišit od toho, co je znázorněno v tomto kurzu.
MOŽNOST 2: Vytvoření certifikátu p8, který lze použít pro ověřování na základě tokenu
Poznamenejte si následující podrobnosti:
- předpona ID aplikace (ID týmu)
- ID sady
Zpět v Certifikáty, identifikátory & profily, klikněte na Klíče.
Poznámka
Pokud už máte klíč nakonfigurovaný pro APNS, můžete certifikát p8, který jste stáhli, znovu použít. Pokud ano, můžete ignorovat kroky 3 až 5.
Kliknutím na tlačítko + (nebo tlačítko Vytvořit klíč) vytvořte nový klíč.
Zadejte vhodnou hodnotu
Název klíče a potom zaškrtněte možnost službyApple Push Notifications Service (APNS) a potom klikněte na Pokračovat a potom na další obrazovceZaregistrovat .Klikněte na Stáhnout a přesuňte soubor p8 (s předponou AuthKey_) do zabezpečeného místního adresáře a potom klikněte na Hotovo.
Poznámka
Nezapomeňte soubor p8 uchovávat na bezpečném místě (a uložit zálohu). Po stažení klíče se nedá znovu stáhnout, protože se odebere kopie serveru.
V Klíčeklikněte na klíč, který jste vytvořili (nebo existující klíč, pokud jste se rozhodli tuto možnost použít).
Poznamenejte si hodnotu ID klíče .
Otevřete certifikát p8 v vhodné aplikaci podle vašeho výběru, například Visual Studio Code. Poznamenejte si hodnotu klíče (mezi privátním klíčem -----BEGIN----- a -----END PRIVATE KEY-----).
privátní klíč -----BEGIN-----
<key_value>
privátní klíč -----END-----Poznámka
Toto je hodnota tokenu
, která se použije později ke konfiguracicentra oznámení .
Na konci těchto kroků byste měli mít následující informace pro pozdější použití v Konfigurace centra oznámení s informacemi APNS:
- ID týmu (viz krok 1)
- ID sady prostředků (viz krok 1)
- ID klíče (viz krok 7)
- hodnota tokenu (hodnota klíče p8 získaná v kroku 8)
Vytvoření zřizovacího profilu pro aplikaci
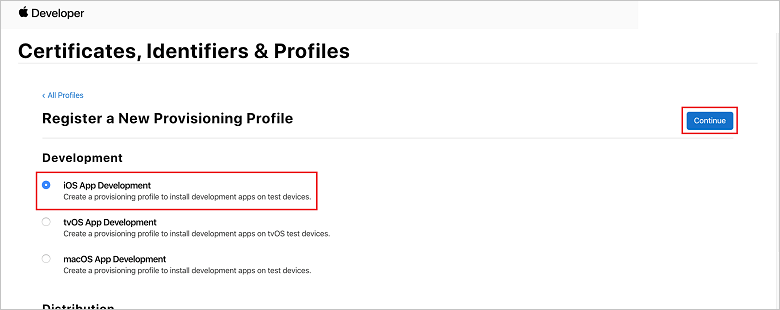
Vraťte se na portál pro zřizování iOS, vyberte Certifikáty, identifikátory & profily, v nabídce vlevo vyberte Profily a pak vyberte + a vytvořte nový profil. Zobrazí se obrazovka Registrace nového zřizovacího profilu.
Jako typ zřizovacího profilu vyberte Vývoj aplikací pro iOS v části Development a pak vyberte Pokračovat.

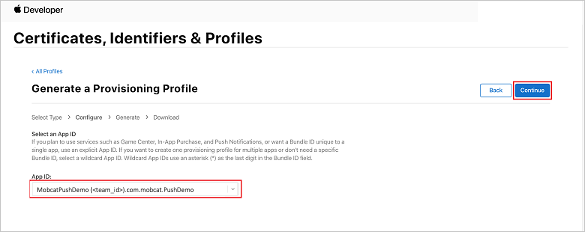
Dále vyberte ID aplikace, které jste vytvořili, z rozevíracího seznamu
ID aplikace a vyberte Pokračovat .
V okně Vyberte certifikáty vyberte vývojový certifikát, který používáte pro podepisování kódu, a vyberte Pokračovat.
Poznámka
Tento certifikát není certifikátem push, který jste vytvořili v předchozím kroku. Toto je váš vývojový certifikát. Pokud neexistuje, musíte ho vytvořit, protože se jedná o předpoklad pro účely tohoto kurzu. Certifikáty pro vývojáře je možné vytvářet naportálu pro vývojáře
Apple prostřednictvím Xcode nebo v Visual Studio .Vraťte se na stránku Certifikáty, identifikátory & profily, v nabídce vlevo vyberte Profily a pak vyberte + a vytvořte nový profil. Zobrazí se obrazovka Registrace nového zřizovacího profilu.
V okně Vyberte certifikáty vyberte vytvořený vývojový certifikát. Pak vyberte Pokračovat.
Dále vyberte zařízení, která chcete použít k testování, a vyberte Pokračovat.
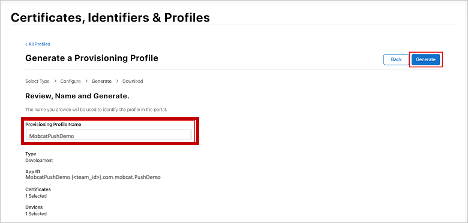
Nakonec zvolte název profilu v Název zřizovacího profilua vyberte Vygenerovat.

Po vytvoření nového zřizovacího profilu vyberte Stáhnout. Zapamatujte si umístění, do kterého se uloží.
Přejděte do umístění zřizovacího profilu a poklikáním na něj nainstalujte na vývojový počítač.
Vytvoření centra oznámení
V této části vytvoříte centrum oznámení a nakonfigurujete ověřování pomocí APNS. Můžete použít certifikát p12 push nebo ověřování založené na tokenech. Pokud chcete použít centrum oznámení, které jste už vytvořili, můžete přeskočit ke kroku 5.
Přihlaste se k Azure.
Klikněte na
Vytvořit prostředku, vyhledejte a zvoltecentra oznámenía potom klikněte na Vytvořit .Aktualizujte následující pole a potom klikněte na Vytvořit:
ZÁKLADNÍ PODROBNOSTI
Předplatné: v rozevíracím seznamu Zvolte cílovou předplatného.
skupina prostředků: Vytvořit novou skupinu prostředků (nebo vybrat existující)PODROBNOSTI o oboru názvů
Namespace centra oznámení
: Zadejte globálně jedinečný název centra oznámeníPoznámka
Ujistěte se, že je pro toto pole vybraná možnost Vytvořit novou.
podrobnosti centra oznámení
Notification Hub: Zadejte název centra oznámení
umístění : Zvolte vhodné umístění z rozevíracího seznamu
cenová úroveň : ponechat výchozí možnost freePoznámka
Pokud jste nedosáhli maximálního počtu center na úrovni Free.
Po zřízení centra oznámení přejděte na tento prostředek.
Přejděte do nového centra oznámení.
V seznamu vyberte zásady přístupu (v části SPRAVOVAT).
Poznamenejte si hodnoty názvu zásady společně s odpovídajícími hodnotami připojovacího řetězce.
Konfigurace centra oznámení s informacemi o službě APNS
V části Notification Servicesvyberte Apple postupujte podle příslušných kroků na základě přístupu, který jste zvolili dříve v části Vytvoření certifikátu pro službu Notification Hubs.
Poznámka
Production použijte pro režim aplikace jenom v případě, že chcete odesílat nabízená oznámení uživatelům, kteří si aplikaci koupili ve Storu.
MOŽNOST 1: Použití certifikátu push .p12
Vybertecertifikátu
. Vyberte ikonu souboru.
Vyberte soubor .p12, který jste vyexportovali dříve, a pak vyberte Otevřít.
V případě potřeby zadejte správné heslo.
Vyberte režim sandboxu.
Vyberte Uložit.
MOŽNOST 2: Použití ověřování založeného na tokenech
Vyberte token.
Zadejte následující hodnoty, které jste získali dříve:
- id klíče
- ID sady
- id týmu
- tokenu
Zvoltesandboxu
. Vyberte Uložit.
Konfigurace centra oznámení s informacemi o FCM
- V Nastavení vlevo vyberte Google (GCM/FCM).
- Zadejte klíč serveru jste si poznamenali z Google Firebase Console.
- Na panelu nástrojů vyberte Uložit.
Vytvoření back-endové aplikace webového rozhraní API ASP.NET Core
V této části vytvoříte back-end
Vytvoření webového projektu
V sady Visual Studio vyberte Soubor>Novýřešení .
Vyberte rozhraní .NET Core>App>ASP.NET Core>API>Next.
V dialogovém okně Konfigurace nového webového rozhraní API ASP.NET Core vyberte Target Framework.NET Core 3.1.
Jako název projektu
zadejte PushDemoApi a pak vyberteVytvořit .Spusťte ladění (Command + Enter) a otestujte aplikaci šablony.
Poznámka
Aplikace šablony je nakonfigurována tak, aby jako
launchUrl WeatherForecastController . Toto nastavení je nastaveno v Vlastnosti>launchSettings.json. Pokud se zobrazí výzva s nalezen neplatný vývojový certifikát, zpráva:
Kliknutím na Ano souhlasíte se spuštěním nástroje dotnet dev-certs https. Nástroj dotnet dev-certs https pak vyzve k zadání hesla pro certifikát a heslo klíčenky.
Po zobrazení výzvy k Nainstalovat a důvěřovat novémucertifikátu klikněte na Ano a zadejte heslo klíčenky.
Rozbalte složku Controllers a odstraňte WeatherForecastController.cs.
Odstranit WeatherForecast.cs.
Nastavte místní hodnoty konfigurace pomocí nástroje Secret Manager. Oddělení tajných kódů od řešení zajišťuje, že se nedokončí ve správě zdrojového kódu. Otevřete Terminal přejděte do adresáře souboru projektu a spusťte následující příkazy:
dotnet user-secrets init dotnet user-secrets set "NotificationHub:Name" <value> dotnet user-secrets set "NotificationHub:ConnectionString" <value>Zástupné hodnoty nahraďte vlastním názvem centra oznámení a hodnotami připojovacího řetězce. Poznamenali jste si je v vytvoření centra oznámení oddílu. V opačném případě je můžete vyhledat v Azure.
NotificationHub:Name:
V souhrnuEssentials v horní částipřehledu se podívejte na název . NotificationHub:ConnectionString:
Viz výchozích zásad přístupuDefaultFullSharedAccessSignature v zásad přístupu Poznámka
V produkčních scénářích se můžete podívat na možnosti, jako je azure KeyVault pro bezpečné uložení připojovacího řetězce. Pro zjednodušení se tajné kódy přidají do nastavení aplikace služby Azure App Service.
Ověřování klientů pomocí klíče rozhraní API (volitelné)
Klíče rozhraní API nejsou tak bezpečné jako tokeny, ale pro účely tohoto kurzu budou stačit. Klíč rozhraní API lze snadno nakonfigurovat prostřednictvímmiddlewaru
Přidejte klíč rozhraní API do místních hodnot konfigurace.
dotnet user-secrets set "Authentication:ApiKey" <value>Poznámka
Zástupnou hodnotu byste měli nahradit vlastní hodnotou a poznamenejte si ji.
Řízení V projektu Nová složkaPushDemoApi klikněte na , v nabídce Přidat klikněte naPřidat pomocíOvěřovací jakonázev složky. Ovládací prvek + Klikněte na ve složce Ověřování a pak v nabídce Přidat zvolte Nový soubor....
Vyberte
Obecné Prázdný třídy , zadejteApiKeyAuthOptions.cs pronázeva potom klikněte na Nový přidat následující implementaci.using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public class ApiKeyAuthOptions : AuthenticationSchemeOptions { public const string DefaultScheme = "ApiKey"; public string Scheme => DefaultScheme; public string ApiKey { get; set; } } }Do
ApiKeyAuthHandler.cs složkyAuthentication přidejte dalšíprázdnou třídu a přidejte následující implementaci.using System; using System.Collections.Generic; using System.Linq; using System.Security.Claims; using System.Text.Encodings.Web; using System.Threading.Tasks; using Microsoft.AspNetCore.Authentication; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; namespace PushDemoApi.Authentication { public class ApiKeyAuthHandler : AuthenticationHandler<ApiKeyAuthOptions> { const string ApiKeyIdentifier = "apikey"; public ApiKeyAuthHandler( IOptionsMonitor<ApiKeyAuthOptions> options, ILoggerFactory logger, UrlEncoder encoder, ISystemClock clock) : base(options, logger, encoder, clock) {} protected override Task<AuthenticateResult> HandleAuthenticateAsync() { string key = string.Empty; if (Request.Headers[ApiKeyIdentifier].Any()) { key = Request.Headers[ApiKeyIdentifier].FirstOrDefault(); } else if (Request.Query.ContainsKey(ApiKeyIdentifier)) { if (Request.Query.TryGetValue(ApiKeyIdentifier, out var queryKey)) key = queryKey; } if (string.IsNullOrWhiteSpace(key)) return Task.FromResult(AuthenticateResult.Fail("No api key provided")); if (!string.Equals(key, Options.ApiKey, StringComparison.Ordinal)) return Task.FromResult(AuthenticateResult.Fail("Invalid api key.")); var identities = new List<ClaimsIdentity> { new ClaimsIdentity("ApiKeyIdentity") }; var ticket = new AuthenticationTicket( new ClaimsPrincipal(identities), Options.Scheme); return Task.FromResult(AuthenticateResult.Success(ticket)); } } }Poznámka
Obslužná rutina ověřování je typ, který implementuje chování schématu, v tomto případě vlastní schéma klíče rozhraní API.
Do složky Authentication s názvem ApiKeyAuthenticationBuilderExtensions.cspřidejte další prázdnou třídu a pak přidejte následující implementaci.
using System; using Microsoft.AspNetCore.Authentication; namespace PushDemoApi.Authentication { public static class AuthenticationBuilderExtensions { public static AuthenticationBuilder AddApiKeyAuth( this AuthenticationBuilder builder, Action<ApiKeyAuthOptions> configureOptions) { return builder .AddScheme<ApiKeyAuthOptions, ApiKeyAuthHandler>( ApiKeyAuthOptions.DefaultScheme, configureOptions); } } }Poznámka
Tato metoda rozšíření zjednodušuje kód konfigurace middlewaru v Startup.cs aby byl čitelnější a obecně srozumitelnější.
V Startup.csaktualizujte metodu ConfigureServices tak, aby se ověřování pomocí klíče rozhraní API konfiguruje pod voláním služeb . AddControllers metoda.
using PushDemoApi.Authentication; using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddAuthentication(options => { options.DefaultAuthenticateScheme = ApiKeyAuthOptions.DefaultScheme; options.DefaultChallengeScheme = ApiKeyAuthOptions.DefaultScheme; }).AddApiKeyAuth(Configuration.GetSection("Authentication").Bind); }Stále v Startup.csaktualizujte metodu Configure tak, aby volala useAuthentication a UseAuthorization rozšiřující metody v IApplicationBuilder aplikace. Ujistěte se, že se tyto metody volají po UseRouting a před aplikací. UseEndpoints.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Poznámka
Volání UseAuthentication zaregistruje middleware, který používá dříve registrovaná schémata ověřování (ConfigureServices). Musí se volat před jakýmkoli middlewarem, který závisí na ověřování uživatelů.
Přidání závislostí a konfigurace služeb
ASP.NET Core podporuje vzor návrhu softwaru
Použití centra oznámení a sady Notification Hubs SDK pro back-endové operace je zapouzdřeno v rámci služby. Služba se zaregistruje a zpřístupní prostřednictvím vhodné abstrakce.
Ovládací prvek Klikněte na ve složce závislostía pak zvolte Spravovat balíčky NuGet... .Vyhledejte Microsoft.Azure.NotificationHubs a ujistěte se, že je zaškrtnuté.
Klikněte na Přidat balíčkya po zobrazení výzvy k přijetí licenčních podmínek klikněte na Přijmout.
Ovládací prvek v projektu PushDemoApi klikněte na Nová složka, v nabídcePřidat klikněte naPřidat pomocí modelyjakonázev složky . Ovládací Klikněte na ve složce Modelya pak v nabídce Přidat zvolteNový soubor... .Vyberte
Obecné Prázdná třída , zadejtePushTemplates.cs pronázeva potom klepněte na tlačítko Nová přidání následující implementace.namespace PushDemoApi.Models { public class PushTemplates { public class Generic { public const string Android = "{ \"notification\": { \"title\" : \"PushDemo\", \"body\" : \"$(alertMessage)\"}, \"data\" : { \"action\" : \"$(alertAction)\" } }"; public const string iOS = "{ \"aps\" : {\"alert\" : \"$(alertMessage)\"}, \"action\" : \"$(alertAction)\" }"; } public class Silent { public const string Android = "{ \"data\" : {\"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\"} }"; public const string iOS = "{ \"aps\" : {\"content-available\" : 1, \"apns-priority\": 5, \"sound\" : \"\", \"badge\" : 0}, \"message\" : \"$(alertMessage)\", \"action\" : \"$(alertAction)\" }"; } } }Poznámka
Tato třída obsahuje tokenizované datové části oznámení pro obecná a bezobslužná oznámení vyžadovaná tímto scénářem. Datové části jsou definovány mimo Instalace, aby bylo možné experimentovat bez nutnosti aktualizovat stávající instalace prostřednictvím služby. Zpracování změn v instalacích tímto způsobem je mimo rozsah tohoto kurzu. V produkčním prostředí zvažte vlastní šablony.
Do složky Models s názvem DeviceInstallation.cspřidejte další prázdnou třídu a přidejte následující implementaci.
using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class DeviceInstallation { [Required] public string InstallationId { get; set; } [Required] public string Platform { get; set; } [Required] public string PushChannel { get; set; } public IList<string> Tags { get; set; } = Array.Empty<string>(); } }Přidejte další Prázdnou třídu do složky Models s názvem NotificationRequest.csa přidejte následující implementaci.
using System; namespace PushDemoApi.Models { public class NotificationRequest { public string Text { get; set; } public string Action { get; set; } public string[] Tags { get; set; } = Array.Empty<string>(); public bool Silent { get; set; } } }Přidejte další Prázdnou třídu do složky Models s názvem NotificationHubOptions.csa přidejte následující implementaci.
using System.ComponentModel.DataAnnotations; namespace PushDemoApi.Models { public class NotificationHubOptions { [Required] public string Name { get; set; } [Required] public string ConnectionString { get; set; } } }Přidejte novou složku do projektu PushDemoApi s názvem Services.
Přidejte
Prázdné rozhraní do složky Services s názvemINotificationService.cs a přidejte následující implementaci.using System.Threading; using System.Threading.Tasks; using PushDemoApi.Models; namespace PushDemoApi.Services { public interface INotificationService { Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token); Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token); Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token); } }Do složky služby
Services s názvem NotificationHubsService.cs přidejteprázdnou třídu a pak přidejte následující kód pro implementaciINotificationService rozhraní:using System; using System.Collections.Generic; using System.Linq; using System.Threading; using System.Threading.Tasks; using Microsoft.Azure.NotificationHubs; using Microsoft.Extensions.Logging; using Microsoft.Extensions.Options; using PushDemoApi.Models; namespace PushDemoApi.Services { public class NotificationHubService : INotificationService { readonly NotificationHubClient _hub; readonly Dictionary<string, NotificationPlatform> _installationPlatform; readonly ILogger<NotificationHubService> _logger; public NotificationHubService(IOptions<NotificationHubOptions> options, ILogger<NotificationHubService> logger) { _logger = logger; _hub = NotificationHubClient.CreateClientFromConnectionString( options.Value.ConnectionString, options.Value.Name); _installationPlatform = new Dictionary<string, NotificationPlatform> { { nameof(NotificationPlatform.Apns).ToLower(), NotificationPlatform.Apns }, { nameof(NotificationPlatform.Fcm).ToLower(), NotificationPlatform.Fcm } }; } public async Task<bool> CreateOrUpdateInstallationAsync(DeviceInstallation deviceInstallation, CancellationToken token) { if (string.IsNullOrWhiteSpace(deviceInstallation?.InstallationId) || string.IsNullOrWhiteSpace(deviceInstallation?.Platform) || string.IsNullOrWhiteSpace(deviceInstallation?.PushChannel)) return false; var installation = new Installation() { InstallationId = deviceInstallation.InstallationId, PushChannel = deviceInstallation.PushChannel, Tags = deviceInstallation.Tags }; if (_installationPlatform.TryGetValue(deviceInstallation.Platform, out var platform)) installation.Platform = platform; else return false; try { await _hub.CreateOrUpdateInstallationAsync(installation, token); } catch { return false; } return true; } public async Task<bool> DeleteInstallationByIdAsync(string installationId, CancellationToken token) { if (string.IsNullOrWhiteSpace(installationId)) return false; try { await _hub.DeleteInstallationAsync(installationId, token); } catch { return false; } return true; } public async Task<bool> RequestNotificationAsync(NotificationRequest notificationRequest, CancellationToken token) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && (string.IsNullOrWhiteSpace(notificationRequest?.Text)) || string.IsNullOrWhiteSpace(notificationRequest?.Action))) return false; var androidPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.Android : PushTemplates.Generic.Android; var iOSPushTemplate = notificationRequest.Silent ? PushTemplates.Silent.iOS : PushTemplates.Generic.iOS; var androidPayload = PrepareNotificationPayload( androidPushTemplate, notificationRequest.Text, notificationRequest.Action); var iOSPayload = PrepareNotificationPayload( iOSPushTemplate, notificationRequest.Text, notificationRequest.Action); try { if (notificationRequest.Tags.Length == 0) { // This will broadcast to all users registered in the notification hub await SendPlatformNotificationsAsync(androidPayload, iOSPayload, token); } else if (notificationRequest.Tags.Length <= 20) { await SendPlatformNotificationsAsync(androidPayload, iOSPayload, notificationRequest.Tags, token); } else { var notificationTasks = notificationRequest.Tags .Select((value, index) => (value, index)) .GroupBy(g => g.index / 20, i => i.value) .Select(tags => SendPlatformNotificationsAsync(androidPayload, iOSPayload, tags, token)); await Task.WhenAll(notificationTasks); } return true; } catch (Exception e) { _logger.LogError(e, "Unexpected error sending notification"); return false; } } string PrepareNotificationPayload(string template, string text, string action) => template .Replace("$(alertMessage)", text, StringComparison.InvariantCulture) .Replace("$(alertAction)", action, StringComparison.InvariantCulture); Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, token) }; return Task.WhenAll(sendTasks); } Task SendPlatformNotificationsAsync(string androidPayload, string iOSPayload, IEnumerable<string> tags, CancellationToken token) { var sendTasks = new Task[] { _hub.SendFcmNativeNotificationAsync(androidPayload, tags, token), _hub.SendAppleNativeNotificationAsync(iOSPayload, tags, token) }; return Task.WhenAll(sendTasks); } } }Poznámka
Výraz značky poskytnutý pro SendTemplateNotificationAsync je omezený na 20 značek. U většiny operátorů je omezena na 6, ale výraz v tomto případě obsahuje pouze ORS (||). Pokud požadavek obsahuje více než 20 značek, musí být rozděleny do více požadavků. Další podrobnosti najdete v dokumentaci směrování a výrazů značek.
V
Startup.cs aktualizujte metoduConfigureServices tak, aby se NotificationHubsServiceNotificationHubsService přidala jako jednoúčelová implementace INotificationService .using PushDemoApi.Models; using PushDemoApi.Services; public void ConfigureServices(IServiceCollection services) { ... services.AddSingleton<INotificationService, NotificationHubService>(); services.AddOptions<NotificationHubOptions>() .Configure(Configuration.GetSection("NotificationHub").Bind) .ValidateDataAnnotations(); }
Vytvoření rozhraní API pro oznámení
Ovládací prvek Klikněte na ve složce kontrolerya pak v nabídce Přidat zvolteNový soubor... .Vyberte ASP.NET Core>třídy kontroleru webového rozhraní API, zadejte NotificationsController název názeva potom klikněte na Nový.
Na začátek souboru přidejte následující obory názvů.
using System.ComponentModel.DataAnnotations; using System.Net; using System.Threading; using System.Threading.Tasks; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using PushDemoApi.Models; using PushDemoApi.Services;Aktualizujte kontroler šablony tak, aby byl odvozen od ControllerBase a je zdoben atributem ApiController.
[ApiController] [Route("api/[controller]")] public class NotificationsController : ControllerBase { // Templated methods here }Pokud jste se rozhodli dokončit
Ověřování klientů pomocí oddílu klíč rozhraní API, měli byste ozdobitNotificationsController také atributem Authorize .[Authorize]Aktualizujte konstruktor tak, aby přijímal zaregistrovanou instanci INotificationService jako argument a přiřaďte ji ke členu jen pro čtení.
readonly INotificationService _notificationService; public NotificationsController(INotificationService notificationService) { _notificationService = notificationService; }V launchSettings.json (ve složce Vlastnosti) změňte launchUrl z
weatherforecastna api/notifications tak, aby odpovídaly adrese URL zadané v atributu RegistrationsControllerRoute.Spusťte ladění (Command + Enter) a ověřte, že aplikace pracuje s novým NotificationsController a vrátí 401 Neautorizováno stavu.
Poznámka
Visual Studio nemusí automaticky spustit aplikaci v prohlížeči. K otestování rozhraní API od tohoto okamžiku použijete Postman.
Na nové kartě Postman nastavte požadavek na GET. Zadejte níže uvedenou adresu a nahraďte zástupný
applicationUrl nalezeným v launchSettings.json vlastností. <applicationUrl>/api/notificationsPoznámka
applicationUrl by měl být pro výchozí profilhttps://localhost:5001. Pokud používáte
služby IIS (ve výchozím nastavení v sadě Visual Studio 2019 ve Windows), měli byste místo toho použítapplicationUrl zadanou v položce iisSettings. Pokud je adresa nesprávná, obdržíte odpověď 404. Pokud jste se rozhodli dokončit Ověření klientů pomocí oddílu klíč rozhraní API, nezapomeňte nakonfigurovat hlavičky požadavku tak, aby zahrnovaly klíč rozhraní APIkey hodnotu.
Klíč Hodnota apikey <your_api_key> Klikněte na tlačítko Odeslat.
Poznámka
Měli byste obdržet stav
200 OK s určitým obsahem JSON . Pokud se zobrazí upozornění
ověření certifikátu SSL , můžete v nastavenínastavenípřepnout ověření certifikátu SSL Post Nahraďte šablonované metody třídy v NotificationsController.cs následujícím kódem.
[HttpPut] [Route("installations")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> UpdateInstallation( [Required]DeviceInstallation deviceInstallation) { var success = await _notificationService .CreateOrUpdateInstallationAsync(deviceInstallation, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpDelete()] [Route("installations/{installationId}")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<ActionResult> DeleteInstallation( [Required][FromRoute]string installationId) { var success = await _notificationService .DeleteInstallationByIdAsync(installationId, CancellationToken.None); if (!success) return new UnprocessableEntityResult(); return new OkResult(); } [HttpPost] [Route("requests")] [ProducesResponseType((int)HttpStatusCode.OK)] [ProducesResponseType((int)HttpStatusCode.BadRequest)] [ProducesResponseType((int)HttpStatusCode.UnprocessableEntity)] public async Task<IActionResult> RequestPush( [Required]NotificationRequest notificationRequest) { if ((notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Action)) || (!notificationRequest.Silent && string.IsNullOrWhiteSpace(notificationRequest?.Text))) return new BadRequestResult(); var success = await _notificationService .RequestNotificationAsync(notificationRequest, HttpContext.RequestAborted); if (!success) return new UnprocessableEntityResult(); return new OkResult(); }
Vytvoření aplikace API
Teď vytvoříte aplikace API
Přihlaste se k webu azure Portal.
Klikněte na
Vytvořit prostředku, vyhledejte a zvolteaplikace APIa potom klikněte na Vytvořit .Aktualizujte následující pole a potom klikněte na Vytvořit.
název aplikace :
Zadejte globálně jedinečný název aplikace APIpředplatné :
Zvolte stejný cíl Předplatné, ve které jste centrum oznámení vytvořili.skupina prostředků :
Zvolte stejnou skupinu prostředků jste vytvořili centrum oznámení.plán/umístění služby App Service:
Vytvoření nového plánu služby App ServicePoznámka
Změňte výchozí možnost na plán, který zahrnuje podporu SSL. Jinak budete muset při práci s mobilní aplikací provést příslušné kroky, abyste zabránili zablokování požadavků http.
Application Insights:
Ponechte navrženou možnost (pomocí názvu se vytvoří nový prostředek) nebo vyberte existující prostředek.Po zřízení aplikace API
přejděte na tento prostředek. Poznamenejte si vlastnost adresy URL
v souhrnu Essentials v horní částipřehledu . Tato adresa URL je váš back-endový koncový bod, který se použije později v tomto kurzu. Poznámka
Adresa URL používá název aplikace API, který jste zadali dříve, s formátem
https://<app_name>.azurewebsites.net.V seznamu vyberte konfigurace
(v částinastavení ). Pro každé z níže uvedených nastavení klepněte na tlačítko Nové nastavení aplikace zadejte Název a Hodnotaa potom klepněte na tlačítko OK.
Jméno Hodnota Authentication:ApiKey<api_key_value> NotificationHub:Name<hub_name_value> NotificationHub:ConnectionString<hub_connection_string_value> Poznámka
Jedná se o stejná nastavení, která jste definovali dříve v uživatelských nastaveních. Měli byste být schopni je zkopírovat. Nastavení Authentication:ApiKey se vyžaduje jenom v případě, že jste se rozhodli dokončit ověřování klientů pomocí oddílu klíč rozhraní API. V produkčních scénářích se můžete podívat na možnosti, jako je azure KeyVault. Ty byly přidány jako nastavení aplikace pro zjednodušení v tomto případě.
Po přidání všech nastavení aplikace klikněte na Uložita pak Pokračovat.
Publikování back-endové služby
Dále nasadíte aplikaci do aplikace API, aby byla přístupná ze všech zařízení.
Poznámka
Následující kroky jsou specifické pro visual Studio pro Mac. Pokud sledujete visual studio 2019 ve Windows, tok publikování se bude lišit. Viz Publikování do služby Azure App Service ve Windows.
Pokud jste to ještě neudělali, změňte konfiguraci z ladění na release.
ovládací prvek Klikněte projektu PushDemoApiPushDemoApi a pak v nabídce Publikovat zvoltePublikovat do Azure... .Pokud k tomu budete vyzváni, postupujte podle toku ověřování. Použijte účet, který jste použili v předchozím vytvoření oddílu aplikace API.
Vyberte aplikaci API služby Azure App Service, kterou jste vytvořili dříve ze seznamu jako cíl publikování, a potom klikněte na Publikovat.
Po dokončení průvodce publikuje aplikaci do Azure a pak aplikaci otevře. Poznamenejte si adresy URL
Ověřování publikovaného rozhraní API
V Nástroj Postman otevřít novou kartu, nastavte požadavek na PUT a zadejte adresu níže. Zástupný symbol nahraďte základní adresou, kterou jste si poznamenali v předchozím publikujte back-endovou službu oddílu.
https://<app_name>.azurewebsites.net/api/notifications/installationsPoznámka
Základní adresa by měla být ve formátu
https://<app_name>.azurewebsites.net/Pokud jste se rozhodli dokončit Ověření klientů pomocí oddílu klíč rozhraní API, nezapomeňte nakonfigurovat hlavičky požadavku tak, aby zahrnovaly klíč rozhraní APIkey hodnotu.
Klíč Hodnota apikey <your_api_key> Zvolte možnost
nezpracované protextua pak v seznamu možností formátu vyberte JSON a pak do pole se seznamem možností formátu zadejte zástupný symbolJSON: {}Klikněte na Odeslat.
Poznámka
Měli byste obdržet stav 422 UnprocessableEntity ze služby.
Opakujte kroky 1 až 4, ale tentokrát zadáním koncového bodu požadavků ověřte, že obdržíte odpověď 400 Chybný požadavek.
https://<app_name>.azurewebsites.net/api/notifications/requests
Poznámka
Rozhraní API zatím není možné otestovat pomocí platných dat požadavků, protože to bude vyžadovat informace specifické pro platformu z klientské mobilní aplikace.
Vytvoření multiplatformní aplikace React Native
V této části vytvoříte React Native mobilní aplikaci implementují nabízená oznámení multiplatformně.
Umožňuje registraci a zrušení registrace z centra oznámení prostřednictvím back-endové služby, kterou jste vytvořili.
Výstraha se zobrazí, když je zadána akce a aplikace je v popředí. V opačném případě se oznámení zobrazí v centru oznámení.
Poznámka
Obvykle byste během příslušného bodu životního cyklu aplikace (nebo v rámci prvního spuštění) prováděli akce registrace (a zrušení registrace) bez explicitních vstupů registrace nebo registrace uživatele. Tento příklad však bude vyžadovat explicitní vstup uživatele, aby bylo možné tuto funkci prozkoumat a snadněji testovat.
Vytvoření řešení React Native
V
Terminalaktualizujte nástroje prostředí potřebné k práci s React Native pomocí následujících příkazů:# install node brew install node # or update brew update node # install watchman brew install watchman # or update brew upgrade watchman # install cocoapods sudo gem install cocoapodsV
Terminalspusťte následující příkaz, pokud máte nainstalované rozhraní příkazového řádkuReact Nativek jeho odinstalaci. Pomocínpxmůžete automaticky získat přístup k nejnovější dostupné verzi rozhraní příkazového řádku React Native:npm uninstall -g react-native-cliPoznámka
React Native má integrované rozhraní příkazového řádku. Místo globální instalace a správy konkrétní verze rozhraní příkazového řádku doporučujeme přistupovat k aktuální verzi za běhu pomocí
npx, která se dodává s Node.js. Vnpx react-native <command>se stáhne aktuální stabilní verze rozhraní příkazového řádku a spustí se při spuštění příkazu.Přejděte do složky projektů, do které chcete novou aplikaci vytvořit. Šablonu založenou na Typescriptu použijte zadáním parametru
--template:# init new project with npx npx react-native init PushDemo --template react-native-template-typescriptSpusťte server metra, který sestaví sady JavaScriptu a monitoruje všechny aktualizace kódu, aby se balíčky aktualizovaly v reálném čase:
cd PushDemo npx react-native startSpuštěním aplikace pro iOS ověřte nastavení. Před spuštěním následujícího příkazu se ujistěte, že jste spustili simulátor iOS nebo připojili zařízení s iOSem:
npx react-native run-iosSpusťte aplikaci pro Android a ověřte nastavení. Vyžaduje několik dalších kroků ke konfiguraci emulátoru Androidu nebo zařízení pro přístup k serveru metra React Native. Následující příkazy generují počáteční sadu JavaScriptu pro Android a vloží ji do složky assets.
# create assets folder for the bundle mkdir android/app/scr/main/assets # build the bundle npx react-native bundle --platform android --dev true --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res # enable ability for sim to access the localhost adb reverse tcp:8081 tcp:8081Tento skript se předem nasadí s počáteční verzí aplikace. Po nasazení nakonfigurujte emulátor nebo zařízení pro přístup k serveru metra zadáním IP adresy serveru. Spuštěním následujícího příkazu sestavte a spusťte aplikaci pro Android:
npx react-native run-androidV aplikaci stiskněte
CMD+M(emulátor) nebo zatřeste zařízením, aby se naplnilo nastavení vývojáře, přejděte naSettings>Change Bundle Locationa zadejte IP adresu serveru metra s výchozím portem:<metro-server-ip-address>:8081.V souboru
App.tsxpoužijte všechny změny rozložení stránky, uložte ho a proveďte změnu automaticky v aplikacích pro iOS i Android.
Instalace požadovaných balíčků
K fungování této ukázky potřebujete následující tři balíčky:
Nativní nabízená oznámení React pro iOS - Project GitHubu
Tento balíček byl vytvořen při rozdělení PushNotificationIOS z jádra React Native. Balíček nativně implementuje nabízená oznámení pro iOS a poskytuje nativní rozhraní Reactu pro přístup k němu. Spuštěním následujícího příkazu nainstalujte balíček:
yarn add @react-native-community/push-notification-iosnativní nabízená oznámení React pro různé platformy
Tento balíček implementuje místní a vzdálená oznámení v iOSu a Androidu napříč platformami. Spuštěním následujícího příkazu nainstalujte balíček:
yarn add react-native-push-notificationbalíček informací o zařízení Balíček poskytuje informace o zařízení za běhu. Slouží k definování identifikátoru zařízení, který se používá k registraci nabízeného oznámení. Spuštěním následujícího příkazu nainstalujte balíček:
yarn add react-native-device-info
Implementace komponent pro různé platformy
Vytvoření a implementace
DemoNotificationHandler:import PushNotification from 'react-native-push-notification'; class DemoNotificationHandler { private _onRegister: any; private _onNotification: any; onNotification(notification: any) { console.log('NotificationHandler:', notification); if (typeof this._onNotification === 'function') { this._onNotification(notification); } } onRegister(token: any) { console.log('NotificationHandler:', token); if (typeof this._onRegister === 'function') { this._onRegister(token); } } attachTokenReceived(handler: any) { this._onRegister = handler; } attachNotificationReceived(handler: any) { this._onNotification = handler; } } const handler = new DemoNotificationHandler(); PushNotification.configure({ onRegister: handler.onRegister.bind(handler), onNotification: handler.onNotification.bind(handler), permissions: { alert: true, badge: true, sound: true, }, popInitialNotification: true, requestPermissions: true, }); export default handler;Vytvoření a implementace
DemoNotificationService:import PushNotification from 'react-native-push-notification'; import DemoNotificationHandler from './DemoNotificationHandler'; export default class DemoNotificationService { constructor(onTokenReceived: any, onNotificationReceived: any) { DemoNotificationHandler.attachTokenReceived(onTokenReceived); DemoNotificationHandler.attachNotificationReceived(onNotificationReceived); PushNotification.getApplicationIconBadgeNumber(function(number: number) { if(number > 0) { PushNotification.setApplicationIconBadgeNumber(0); } }); } checkPermissions(cbk: any) { return PushNotification.checkPermissions(cbk); } requestPermissions() { return PushNotification.requestPermissions(); } cancelNotifications() { PushNotification.cancelLocalNotifications(); } cancelAll() { PushNotification.cancelAllLocalNotifications(); } abandonPermissions() { PushNotification.abandonPermissions(); } }Vytvoření a implementace
DemoNotificationRegistrationService:export default class DemoNotificationService { constructor( readonly apiUrl: string, readonly apiKey: string) { } async registerAsync(request: any): Promise<Response> { const method = 'PUT'; const registerApiUrl = `${this.apiUrl}/notifications/installations`; const result = await fetch(registerApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey }, body: JSON.stringify(request) }); this.validateResponse(registerApiUrl, method, request, result); return result; } async deregisterAsync(deviceId: string): Promise<Response> { const method = 'DELETE'; const deregisterApiUrl = `${this.apiUrl}/notifications/installations/${deviceId}`; const result = await fetch(deregisterApiUrl, { method: method, headers: { Accept: 'application/json', 'Content-Type': 'application/json', 'apiKey': this.apiKey } }); this.validateResponse(deregisterApiUrl, method, null, result); return result; } private validateResponse(requestUrl: string, method: string, requestPayload: any, response: Response) { console.log(`Request: ${method} ${requestUrl} => ${JSON.stringify(requestPayload)}\nResponse: ${response.status}`); if (!response || response.status != 200) { throw `HTTP error ${response.status}: ${response.statusText}`; } } }Nakonfigurujte aplikaci. Otevřete
package.jsona přidejte následující definici skriptu:"configure": "cp .app.config.tsx src/config/AppConfig.tsx"Potom spusťte tento skript, který zkopíruje výchozí konfiguraci do složky
config.yarn configurePosledním krokem je aktualizace konfiguračního souboru zkopírovaného v předchozím kroku s informacemi o přístupu k rozhraní API. Zadejte parametry
apiKeyaapiUrl:module.exports = { appName: "PushDemo", env: "production", apiUrl: "https://<azure-push-notifications-api-url>/api/", apiKey: "<api-auth-key>", };
Implementace uživatelského rozhraní pro různé platformy
Definování rozložení stránky
<View style={styles.container}> {this.state.isBusy && <ActivityIndicator></ActivityIndicator> } <View style={styles.button}> <Button title="Register" onPress={this.onRegisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> <View style={styles.button}> <Button title="Deregister" onPress={this.onDeregisterButtonPress.bind(this)} disabled={this.state.isBusy} /> </View> </View>Použití stylů
const styles = StyleSheet.create({ container: { flex: 1, alignItems: "center", justifyContent: 'flex-end', margin: 50, }, button: { margin: 5, width: "100%", } });Inicializace součásti stránky
state: IState; notificationService: DemoNotificationService; notificationRegistrationService: DemoNotificationRegistrationService; deviceId: string; constructor(props: any) { super(props); this.deviceId = DeviceInfo.getUniqueId(); this.state = { status: "Push notifications registration status is unknown", registeredOS: "", registeredToken: "", isRegistered: false, isBusy: false, }; this.notificationService = new DemoNotificationService( this.onTokenReceived.bind(this), this.onNotificationReceived.bind(this), ); this.notificationRegistrationService = new DemoNotificationRegistrationService( Config.apiUrl, Config.apiKey, ); }Definovat obslužné rutiny kliknutí na tlačítko
async onRegisterButtonPress() { if (!this.state.registeredToken || !this.state.registeredOS) { Alert.alert("The push notifications token wasn't received."); return; } let status: string = "Registering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); const pnPlatform = this.state.registeredOS == "ios" ? "apns" : "fcm"; const pnToken = this.state.registeredToken; const request = { installationId: this.deviceId, platform: pnPlatform, pushChannel: pnToken, tags: [] }; const response = await this.notificationRegistrationService.registerAsync(request); status = `Registered for ${this.state.registeredOS} push notifications`; isRegistered = true; } catch (e) { status = `Registration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } } async onDeregisterButtonPress() { if (!this.notificationService) return; let status: string = "Deregistering..."; let isRegistered = this.state.isRegistered; try { this.setState({ isBusy: true, status }); await this.notificationRegistrationService.deregisterAsync(this.deviceId); status = "Deregistered from push notifications"; isRegistered = false; } catch (e) { status = `Deregistration failed: ${e}`; } finally { this.setState({ isBusy: false, status, isRegistered }); } }Zpracování přijatých registrací tokenů a nabízených oznámení
onTokenReceived(token: any) { console.log(`Received a notification token on ${token.os}`); this.setState({ registeredToken: token.token, registeredOS: token.os, status: `The push notifications token has been received.` }); if (this.state.isRegistered && this.state.registeredToken && this.state.registeredOS) { this.onRegisterButtonPress(); } } onNotificationReceived(notification: any) { console.log(`Received a push notification on ${this.state.registeredOS}`); this.setState({ status: `Received a push notification...` }); if (notification.data.message) { Alert.alert(AppConfig.appName, `${notification.data.action} action received`); } } };
Konfigurace nativního projektu Androidu pro nabízená oznámení
Konfigurace požadovaných balíčků Pro Android
Balíček se při sestavování aplikace automaticky propojovat. K dokončení procesu konfigurace máte několik dalších kroků níže.
Konfigurace manifestu Androidu
V souboru android/app/src/main/AndroidManifest.xmlověřte název balíčku, oprávnění a požadované služby. Ujistěte se, že jste zaregistrovali RNPushNotificationPublisher a RNPushNotificationBootEventReceiver příjemce a zaregistrovali službu RNPushNotificationListenerService. Metadata oznámení můžete použít k přizpůsobení vzhledu nabízených oznámení.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YOUR_PACKAGE_NAME">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:usesCleartextTraffic="true"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme">
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_name"
android:value="PushDemo Channel"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_channel_description"
android:value="PushDemo Channel Description"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_foreground"
android:value="true"/>
<meta-data android:name="com.dieam.reactnativepushnotification.notification_color"
android:resource="@android:color/white"/>
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationPublisher" />
<receiver android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationBootEventReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<service
android:name="com.dieam.reactnativepushnotification.modules.RNPushNotificationListenerService"
android:exported="false" >
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize|uiMode"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustResize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
</application>
</manifest>
Konfigurace služeb Google
V android/app/build.gradle zaregistrujte Služby Google:
dependencies {
...
implementation 'com.google.firebase:firebase-analytics:17.3.0'
...
}
apply plugin: 'com.google.gms.google-services'
Zkopírujte soubor "google-services.json", který jste stáhli během instalace FCM, do složky projektu "android/app/".
Zpracování nabízených oznámení pro Android
Nakonfigurovali jste existující službu RNPushNotificationListenerService tak, aby zpracovávala příchozí nabízená oznámení pro Android. Tato služba byla zaregistrována dříve v manifestu aplikace. Zpracovává příchozí oznámení a proxy je do multiplatformní části React Native. Nejsou vyžadovány žádné další kroky.
Konfigurace nativního projektu pro iOS pro nabízená oznámení
Konfigurace požadovaných balíčků pro iOS
Balíček se při sestavování aplikace automaticky propojovat. Stačí jen nainstalovat nativní pody:
npx pod-install
Konfigurace souboru Info.plist a Entitlements.plist
Přejděte do složky PushDemo/ios a otevřete pracovní prostor PushDemo.xcworkspace, vyberte horní projekt PushDemo a vyberte kartu Možnosti podepisování &.
Aktualizujte identifikátor sady tak, aby odpovídal hodnotě použité ve zřizovacím profilu.
Pomocí tlačítka + přidejte dvě nové funkce:
- Možnost režimu pozadí a zaškrtnutí možnosti Vzdálená oznámení
- Funkce nabízených oznámení
Zpracování nabízených oznámení pro iOS
Otevřete Soubor AppDelegate.h a přidejte následující import:
#import <UserNotifications/UNUserNotificationCenter.h>Aktualizujte seznam protokolů podporovaných aplikací AppDelegate přidáním
UNUserNotificationCenterDelegate:@interface AppDelegate : UIResponder <UIApplicationDelegate, RCTBridgeDelegate, UNUserNotificationCenterDelegate>Otevřete "AppDelegate.m" a nakonfigurujte všechny požadované zpětné volání iOS:
#import <UserNotifications/UserNotifications.h> #import <RNCPushNotificationIOS.h> ... // Required to register for notifications - (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings { [RNCPushNotificationIOS didRegisterUserNotificationSettings:notificationSettings]; } // Required for the register event. - (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { [RNCPushNotificationIOS didRegisterForRemoteNotificationsWithDeviceToken:deviceToken]; } // Required for the notification event. You must call the completion handler after handling the remote notification. - (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { [RNCPushNotificationIOS didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler]; } // Required for the registrationError event. - (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error { [RNCPushNotificationIOS didFailToRegisterForRemoteNotificationsWithError:error]; } // IOS 10+ Required for localNotification event - (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler { [RNCPushNotificationIOS didReceiveNotificationResponse:response]; completionHandler(); } // IOS 4-10 Required for the localNotification event. - (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification { [RNCPushNotificationIOS didReceiveLocalNotification:notification]; } //Called when a notification is delivered to a foreground app. -(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler { completionHandler(UNAuthorizationOptionSound | UNAuthorizationOptionAlert | UNAuthorizationOptionBadge); }
Otestování řešení
Teď můžete otestovat odesílání oznámení prostřednictvím back-endové služby.
Odeslání testovacího oznámení
Otevřete novou kartu v postman.
Nastavte požadavek na POSTa zadejte následující adresu:
https://<app_name>.azurewebsites.net/api/notifications/requestsPokud jste se rozhodli dokončit Ověření klientů pomocí oddílu klíč rozhraní API, nezapomeňte nakonfigurovat hlavičky požadavku tak, aby zahrnovaly klíč rozhraní APIkey hodnotu.
Klíč Hodnota apikey <your_api_key> Zvolte možnost
nezpracované protextua pak v seznamu možností formátu vyberte JSON a pak do pole se seznamem možností formátu zadejte zástupný symbolJSON: { "text": "Message from Postman!", "action": "action_a" }Vyberte tlačítko Code, které je pod tlačítkem Uložit v pravém horním rohu okna. Požadavek by měl vypadat podobně jako v následujícím příkladu při zobrazení HTML (v závislosti na tom, jestli jste zahrnuli hlavičku apikey):
POST /api/notifications/requests HTTP/1.1 Host: https://<app_name>.azurewebsites.net apikey: <your_api_key> Content-Type: application/json { "text": "Message from backend service", "action": "action_a" }Spusťte aplikaci PushDemo na jedné nebo obou cílových platformách (Android a iOS).
Poznámka
Pokud testujete na android ujistěte se, že v ladicíneběží, nebo pokud je aplikace nasazená spuštěním aplikace, vynuťte zavření aplikace a spusťte ji znovu od spouštěče.
V aplikaci PushDemo klepněte na tlačítko Zaregistrovat.
Zpátky v postmanzavřete okno Generovat fragmenty kódu (pokud jste to ještě neudělali) a klikněte na tlačítko Odeslat.
Ověřte, že se v Postman zobrazí odpověď 200 OK a že se v aplikaci zobrazí výstraha zobrazující akce ActionA přijatá.
Zavřete aplikaci PushDemo a potom znovu klikněte na tlačítko Odeslat v Postman.
Ověřte, že se v Postman znovu zobrazí odpověď 200 OK. Ověřte, že se v oznamovací oblasti aplikace PushDemo zobrazí oznámení se správnou zprávou.
Klepnutím na oznámení potvrďte, že se aplikace otevře a zobrazila akce ActionA přijatá upozornění.
Zpátky v postmanupravte předchozí text požadavku tak, aby se místo action_a pro hodnotu akce odeslalo tiché oznámení, které určuje action_b.
{ "action": "action_b", "silent": true }Když je aplikace stále otevřená, klikněte na tlačítko Odeslat v Postman.
Ověřte, že se v postman zobrazí odpověď 200 OK a že se v aplikaci zobrazuje akce ActionB obdržela místo akce ActionA přijatá.
Zavřete aplikaci PushDemo a potom znovu klikněte na tlačítko Odeslat v Postman.
Ověřte, že se v Postman zobrazí odpověď 200 OK a že se v oznamovací oblasti nezobrazí tiché oznámení.
Řešení problémů
Žádná odpověď z back-endové služby
Při místním testování se ujistěte, že je back-endová služba spuštěná a že používá správný port.
Pokud testujete aplikace Azure API, zkontrolujte, jestli je služba spuštěná a je nasazená a spuštěná bez chyby.
Při testování prostřednictvím klienta nezapomeňte správně zkontrolovat základní adresu v Postman nebo v konfiguraci mobilní aplikace. Základní adresa by měla být při místním testování https://<api_name>.azurewebsites.net/ nebo https://localhost:5001/.
Po spuštění nebo zastavení ladicí relace nepřicházejí oznámení v Androidu
Po spuštění nebo zastavení ladicí relace se ujistěte, že se znovu zaregistrujete. Ladicí program způsobí vygenerování nového tokenu Firebase. Instalace centra oznámení musí být také aktualizována.
Příjem stavového kódu 401 z back-endové služby
Ověřte, že nastavujete hlavičku požadavku apikey a tato hodnota odpovídá hlavičce požadavku, kterou jste nakonfigurovali pro back-endovou službu.
Pokud se při místním testování zobrazí tato chyba, ujistěte se, že hodnota klíče, kterou jste definovali v konfiguraci klienta, odpovídá hodnotě
Pokud testujete pomocíaplikace API
Poznámka
Pokud jste po nasazení back-endové služby vytvořili nebo změnili toto nastavení, musíte službu restartovat, aby se projevila.
Pokud jste se rozhodli nedokončíte Ověřovat klienty pomocí oddílu klíč rozhraní API, ujistěte se, že jste u třídy NotificationsController nepoužádali atribut Authorize.
Příjem stavového kódu 404 z back-endové služby
Ověřte správnost koncového bodu a metody požadavku HTTP. Například koncové body by měly být orientační:
-
[PUT]
https://<api_name>.azurewebsites.net/api/notifications/installations -
[DELETE]
https://<api_name>.azurewebsites.net/api/notifications/installations/<installation_id> -
[POST]
https://<api_name>.azurewebsites.net/api/notifications/requests
Nebo při místním testování:
-
[PUT]
https://localhost:5001/api/notifications/installations -
[DELETE]
https://localhost:5001/api/notifications/installations/<installation_id> -
[POST]
https://localhost:5001/api/notifications/requests
Při zadávání základní adresy v klientské aplikaci se ujistěte, že končí /. Základní adresa by měla být při místním testování https://<api_name>.azurewebsites.net/ nebo https://localhost:5001/.
Nejde zaregistrovat a zobrazí se chybová zpráva centra oznámení
Ověřte, že testovací zařízení má síťové připojení. Potom určete stavový kód odpovědi HTTP nastavením zarážky pro kontrolu hodnoty vlastnosti StatusCode v HttpResponse.
Projděte si předchozí návrhy řešení potíží, kde je to možné na základě stavového kódu.
Nastavte zarážku na řádcích, které vracejí tyto konkrétní stavové kódy pro příslušné rozhraní API. Pak zkuste při místním ladění volat back-endovou službu.
Ověřte, že back-endová služba funguje podle očekávání prostřednictvím Postman s použitím příslušné datové části. Použijte skutečnou datovou část vytvořenou kódem klienta pro danou platformu.
Projděte si oddíly konfigurace specifické pro danou platformu a ujistěte se, že nebyly zmeškané žádné kroky. Zkontrolujte, jestli se pro installation id a token proměnné pro příslušnou platformu řeší vhodné hodnoty.
Nejde vyřešit ID chybové zprávy zařízení
Projděte si oddíly konfigurace specifické pro danou platformu a ujistěte se, že nebyly zmeškané žádné kroky.
Související odkazy
- přehled služby Azure Notification Hubs
- Instalace sady Visual Studio pro Mac
- instalace nástroje Visual Studio Code
- nastavení vývojového prostředí React Native
- sada Notification Hubs SDK pro back-endové operace
- sada Notification Hubs SDK na GitHubu
- Registrace v back-endovém aplikace
- správa registrací
- Práce se značkami
- Práce s vlastními šablonami
Další kroky
Teď byste měli mít základní aplikaci React Native připojenou k centru oznámení prostřednictvím back-endové služby a můžou odesílat a přijímat oznámení.
Pravděpodobně budete muset přizpůsobit příklad použitý v tomto kurzu tak, aby vyhovoval vašemu vlastnímu scénáři. Doporučujeme také implementovat robustnější zpracování chyb, logiku opakování a protokolování.
Visual Studio App Center je možné rychle začlenit do mobilních aplikací, které poskytují analytické a diagnostické, které vám pomůžou při řešení potíží.
 Stáhnout ukázkovou
Stáhnout ukázkovou