Xamarin.Forms Podrobné informace o rychlém startu
V rychlém startu Xamarin.Formsbyla vytvořena aplikace Notes. Tento článek popisuje, co bylo vytvořeno, aby získal přehled o principech fungování Xamarin.Forms aplikací Shell.
Úvod do sady Visual Studio
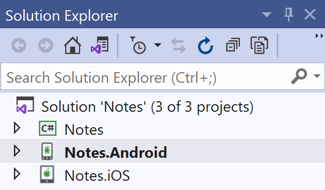
Visual Studio uspořádá kód do řešení a projektů. Řešení je kontejner, který může obsahovat jeden nebo více projektů. Projekt může být aplikace, podpůrná knihovna, testovací aplikace a další. Aplikace Poznámky se skládá z jednoho řešení obsahujícího tři projekty, jak je znázorněno na následujícím snímku obrazovky:

Projekty jsou:
- Poznámky – Tento projekt je projekt knihovny .NET Standard, který obsahuje veškerý sdílený kód a sdílené uživatelské rozhraní.
- Notes.Android – Tento projekt obsahuje kód specifický pro Android a je vstupním bodem pro aplikaci pro Android.
- Notes.iOS – Tento projekt obsahuje kód specifický pro iOS a je vstupním bodem pro aplikaci pro iOS.
Anatomie Xamarin.Forms aplikace
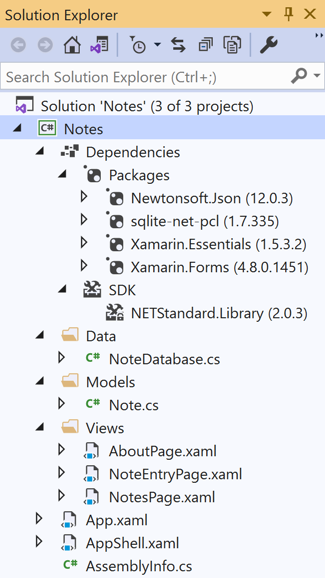
Následující snímek obrazovky ukazuje obsah projektu knihovny Notes .NET Standard v sadě Visual Studio:

Projekt má uzel Závislosti , který obsahuje uzly NuGet a SDK :
- NuGet – Xamarin.Formsbalíčky NuGet , Newtonsoft.Json Xamarin.Essentialsa sqlite-net-pcl NuGet, které byly přidány do projektu.
- SDK –
NETStandard.Librarymetabalíč, který odkazuje na úplnou sadu balíčků NuGet, které definují .NET Standard.
Úvod do Visual Studio pro Mac
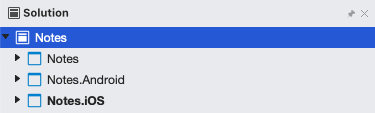
Visual Studio pro Mac se řídí postupem organizace kódu do řešení a projektů v sadě Visual Studio. Řešení je kontejner, který může obsahovat jeden nebo více projektů. Projekt může být aplikace, podpůrná knihovna, testovací aplikace a další. Aplikace Poznámky se skládá z jednoho řešení obsahujícího tři projekty, jak je znázorněno na následujícím snímku obrazovky:

Projekty jsou:
- Poznámky – Tento projekt je projekt knihovny .NET Standard, který obsahuje veškerý sdílený kód a sdílené uživatelské rozhraní.
- Notes.Android – Tento projekt obsahuje kód specifický pro Android a je vstupním bodem pro aplikace pro Android.
- Notes.iOS – Tento projekt obsahuje kód specifický pro iOS a je vstupním bodem pro aplikace pro iOS.
Anatomie Xamarin.Forms aplikace
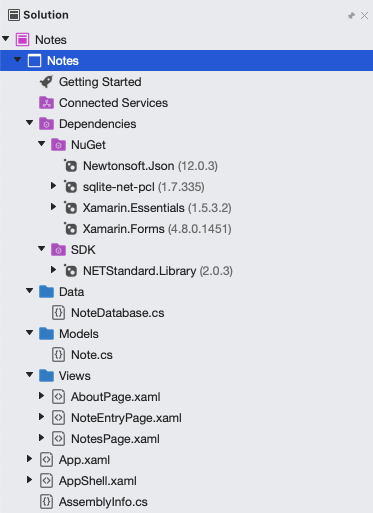
Následující snímek obrazovky ukazuje obsah projektu knihovny Notes .NET Standard v Visual Studio pro Mac:

Projekt má uzel Závislosti , který obsahuje uzly NuGet a SDK :
- NuGet – Xamarin.Formsbalíčky NuGet , Newtonsoft.Json Xamarin.Essentialsa sqlite-net-pcl NuGet, které byly přidány do projektu.
- SDK –
NETStandard.Librarymetabalíč, který odkazuje na úplnou sadu balíčků NuGet, které definují .NET Standard.
Projekt se také skládá z více souborů:
- Data\NoteDatabase.cs – tato třída obsahuje kód pro vytvoření databáze, čtení dat z ní, zápis dat do ní a odstranění dat.
- Models\Note.cs – tato třída definuje
Notemodel, jehož instance ukládají data o každé poznámce v aplikaci. - Views\AboutPage.xaml – kód XAML pro
AboutPagetřídu, který definuje uživatelské rozhraní pro stránku about. - Views\AboutPage.xaml.cs – kód za
AboutPagetřídou, který obsahuje obchodní logiku, která se spustí, když uživatel pracuje se stránkou. - Views\NotesPage.xaml – kód XAML pro
NotesPagetřídu, který definuje uživatelské rozhraní pro stránku zobrazenou při spuštění aplikace. - Views\NotesPage.xaml.cs – kód za
NotesPagetřídou, který obsahuje obchodní logiku, která se spustí při interakci uživatele se stránkou. - Views\NoteEntryPage.xaml – kód XAML pro
NoteEntryPagetřídu, který definuje uživatelské rozhraní pro stránku zobrazenou při zadání poznámky uživatelem. - Views\NoteEntryPage.xaml.cs – kód za
NoteEntryPagetřídou, který obsahuje obchodní logiku, která se spustí, když uživatel pracuje se stránkou. - App.xaml – kód XAML pro
Apptřídu, který definuje slovník prostředků pro aplikaci. - App.xaml.cs – kód za
Apptřídou, který je zodpovědný za vytvoření instance aplikace Shell a zpracování událostí životního cyklu aplikace. - AppShell.xaml – kód XAML pro
AppShelltřídu, který definuje vizuální hierarchii aplikace. - AppShell.xaml.cs – kód za
AppShelltřídou, který vytvoří trasuNoteEntryPagepro třídu, aby bylo možné ji procházet programově. - AssemblyInfo.cs – Tento soubor obsahuje atribut aplikace o projektu, který je použit na úrovni sestavení.
Další informace o anatomii aplikace Xamarin.iOS naleznete v tématu Anatomie aplikace Xamarin.iOS. Další informace o anatomii aplikace Xamarin.Android naleznete v tématu Anatomie aplikace Xamarin.Android.
Základy architektury a aplikací
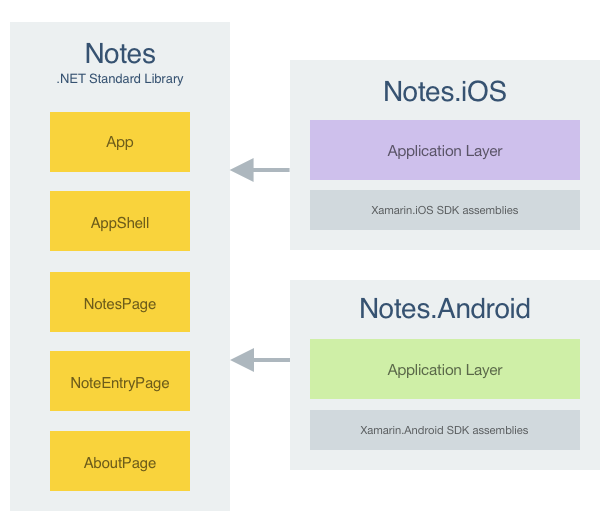
Aplikace Xamarin.Forms je navržena stejným způsobem jako tradiční multiplatformní aplikace. Sdílený kód je obvykle umístěn v knihovně .NET Standard a aplikace specifické pro platformu využívají sdílený kód. Následující diagram znázorňuje přehled této relace pro aplikaci Poznámky:

Aby se maximalizovalo opakované použití spouštěcího kódu, Xamarin.Forms mají aplikace jednu třídu, App která je zodpovědná za vytvoření instance aplikace na každé platformě, jak je znázorněno v následujícím příkladu kódu:
using Xamarin.Forms;
namespace Notes
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
// ...
}
}
Tento kód nastaví MainPage vlastnost App třídy na AppShell objekt. Třída AppShell definuje vizuální hierarchii aplikace. Shell převezme tuto vizuální hierarchii a vytvoří pro ni uživatelské rozhraní. Další informace o definování vizuální hierarchie aplikace naleznete v tématu Hierarchie vizuálů aplikace.
Kromě toho soubor AssemblyInfo.cs obsahuje jeden atribut aplikace, který se použije na úrovni sestavení:
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
Atribut XamlCompilation zapne kompilátor XAML, aby byl XAML zkompilován přímo do zprostředkujícího jazyka. Další informace naleznete v tématu Kompilace XAML.
Spuštění aplikace na jednotlivých platformách
Způsob spuštění aplikace na každé platformě je specifický pro danou platformu.
iOS
Pokud chcete spustit počáteční Xamarin.Forms stránku v iOSu, projekt Notes.iOS definuje AppDelegate třídu, která dědí z FormsApplicationDelegate třídy:
namespace Notes.iOS
{
[Register("AppDelegate")]
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate
{
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}
}
}
Přepsání FinishedLaunching inicializuje architekturu Xamarin.Forms voláním Init metody. To způsobí, že se do aplikace načte implementace Xamarin.Forms specifická pro iOS před nastavením kontroleru kořenového zobrazení voláním LoadApplication metody.
Android
Pokud chcete spustit úvodní Xamarin.Forms stránku v Androidu, projekt Notes.Android obsahuje kód, který vytvoří Activity atribut s MainLauncher aktivitou zděděnou z FormsAppCompatActivity třídy:
namespace Notes.Droid
{
[Activity(Label = "Notes",
Icon = "@mipmap/icon",
Theme = "@style/MainTheme",
MainLauncher = true,
ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App());
}
}
}
Přepsání OnCreate inicializuje architekturu Xamarin.Forms voláním Init metody. To způsobí načtení implementace Xamarin.Forms specifické pro Android v aplikaci před načtením Xamarin.Forms aplikace.
Hierarchie vizuálů aplikací
Xamarin.Forms Aplikace prostředí definují vizuální hierarchii aplikace ve třídě, která podtřídí Shell třídu. V aplikaci Notes je Appshell to třída:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Notes.Views"
x:Class="Notes.AppShell">
<TabBar>
<ShellContent Title="Notes"
Icon="icon_feed.png"
ContentTemplate="{DataTemplate views:NotesPage}" />
<ShellContent Title="About"
Icon="icon_about.png"
ContentTemplate="{DataTemplate views:AboutPage}" />
</TabBar>
</Shell>
Tento XAML se skládá ze dvou hlavních objektů:
TabBar. PředstavujeTabBardolní panel karet a měl by se použít, když navigační vzor aplikace používá dolní karty. ObjektTabBarje podřízený objektuShell.ShellContent, který představujeContentPageobjekty pro každou kartu v objektuTabBar. KaždýShellContentobjekt je podřízený objektuTabBar.
Tyto objekty nepředstavují žádné uživatelské rozhraní, ale spíše uspořádání hierarchie vizuálů aplikace. Prostředí vezme tyto objekty a vytvoří uživatelské rozhraní navigace pro obsah. AppShell Třída proto definuje dvě stránky, které lze procházet z dolních karet. Stránky se vytvářejí na vyžádání v reakci na navigaci.
Další informace o aplikacích Shell naleznete v tématu Xamarin.Forms Shell.
Uživatelské rozhraní
K vytvoření uživatelského rozhraní aplikace se používá několik skupin ovládacích Xamarin.Forms prvků:
- Stránky – Xamarin.Forms stránky představují obrazovky mobilních aplikací pro různé platformy. Aplikace Poznámky používá
ContentPagetřídu k zobrazení jednotlivých obrazovek. Další informace o stránkách najdete v tématu Xamarin.Forms Stránky. - Zobrazení – Xamarin.Forms zobrazení jsou ovládací prvky zobrazené v uživatelském rozhraní, jako jsou popisky, tlačítka a pole pro zadávání textu. Dokončená aplikace Poznámky používá objekty
CollectionView,EditoraButtonzobrazení. Další informace ozobrazeních Xamarin.Forms - Rozložení – Xamarin.Forms rozložení jsou kontejnery používané k vytváření zobrazení do logických struktur. Aplikace Notes používá
StackLayouttřídu k uspořádání zobrazení ve svislém zásobníkuGrida třída k uspořádání tlačítek vodorovně. Další informace o rozloženích najdete v tématu Xamarin.Forms Rozložení.
Za běhu se každý ovládací prvek mapuje na jeho nativní ekvivalent, což je to, co se vykreslí.
Rozložení
Aplikace Notes používá StackLayout k zjednodušení vývoje aplikací pro různé platformy automatické uspořádání zobrazení na obrazovce bez ohledu na velikost obrazovky. Každý podřízený prvek je umístěn jeden za druhým, vodorovně nebo svisle v pořadí, v jakém byly přidány. Kolik místa StackLayout se bude používat, závisí na tom, jak HorizontalOptions jsou nastaveny vlastnosti a VerticalOptions vlastnosti, ale ve výchozím nastavení StackLayout se pokusí použít celou obrazovku.
Následující kód XAML ukazuje příklad použití StackLayout k rozložení NoteEntryPage:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.Views.NoteEntryPage"
Title="Note Entry">
...
<StackLayout Margin="{StaticResource PageMargin}">
<Editor Placeholder="Enter your note"
Text="{Binding Text}"
HeightRequest="100" />
<Grid>
...
</Grid>
</StackLayout>
</ContentPage>
Ve výchozím nastavení StackLayout předpokládá svislou orientaci. Lze však změnit na vodorovnou orientaci nastavením StackLayout.Orientation vlastnosti na člen výčtu StackOrientation.Horizontal .
Poznámka:
Velikost zobrazení lze nastavit prostřednictvím HeightRequest vlastností a WidthRequest vlastností.
Další informace o StackLayout třídě naleznete v tématu Xamarin.Forms StackLayout.
Reakce na interakci uživatele
Objekt definovaný v jazyce XAML může aktivovat událost, která se zpracovává v souboru kódu. Následující příklad kódu ukazuje metodu OnSaveButtonClicked v kódu za NoteEntryPage třídou, která se spustí v reakci na Clicked událost, která se aktivuje na tlačítko Uložit .
async void OnSaveButtonClicked(object sender, EventArgs e)
{
var note = (Note)BindingContext;
note.Date = DateTime.UtcNow;
if (!string.IsNullOrWhiteSpace(note.Text))
{
await App.Database.SaveNoteAsync(note);
}
await Shell.Current.GoToAsync("..");
}
Metoda OnSaveButtonClicked uloží poznámku do databáze a vrátí se zpět na předchozí stránku. Další informace o navigaci naleznete v tématu Navigace.
Poznámka:
Soubor kódu pro třídu XAML má přístup k objektu definovanému v jazyce XAML pomocí názvu přiřazeného atributem x:Name . Hodnota přiřazená tomuto atributu má stejná pravidla jako proměnné jazyka C#, protože musí začínat písmenem nebo podtržítkem a obsahovat žádné vložené mezery.
Zapojení tlačítka Uložit do OnSaveButtonClicked metody se vyskytuje v kódu XAML pro NoteEntryPage třídu:
<Button Text="Save"
Clicked="OnSaveButtonClicked" />
Seznamy
Zodpovídá CollectionView za zobrazení kolekce položek v seznamu. Ve výchozím nastavení se položky seznamu zobrazují svisle a každá položka se zobrazí v jednom řádku.
Následující příklad kódu ukazuje CollectionView z NotesPage:
<CollectionView x:Name="collectionView"
Margin="{StaticResource PageMargin}"
SelectionMode="Single"
SelectionChanged="OnSelectionChanged">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="10" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Label Text="{Binding Text}"
FontSize="Medium" />
<Label Text="{Binding Date}"
TextColor="{StaticResource TertiaryColor}"
FontSize="Small" />
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Rozložení každého řádku v elementu CollectionView CollectionView.ItemTemplate je definováno a pomocí datové vazby zobrazí všechny poznámky, které aplikace načte. Vlastnost CollectionView.ItemsSource je nastavena na zdroj dat v NotesPage.xaml.cs:
protected override async void OnAppearing()
{
base.OnAppearing();
collectionView.ItemsSource = await App.Database.GetNotesAsync();
}
Tento kód naplní CollectionView všechny poznámky uložené v databázi a spustí se při zobrazení stránky.
Když je položka vybrána v okně CollectionView, SelectionChanged událost se aktivuje. Obslužná rutina události s názvem OnSelectionChanged, se spustí při spuštění události:
async void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.CurrentSelection != null)
{
// ...
}
}
Událost SelectionChanged má přístup k objektu přidruženému k položce prostřednictvím e.CurrentSelection vlastnosti.
Další informace o CollectionView třídě naleznete v tématu Xamarin.Forms CollectionView.
Navigace
Navigace se provádí v aplikaci Prostředí zadáním identifikátoru URI, na který chcete přejít. Identifikátory URI navigace mají tři komponenty:
- Trasa, která definuje cestu k obsahu, který existuje jako součást hierarchie vizuálů prostředí.
- Stránka. Stránky, které v hierarchii vizuálů prostředí neexistují, je možné do navigačního zásobníku odeslat odkudkoliv v rámci aplikace Shell. Například
NoteEntryPagenení definována v hierarchii vizuálů prostředí, ale podle potřeby ji lze odeslat do navigačního zásobníku. - Jeden nebo více parametrů dotazu. Parametry dotazu jsou parametry, které lze předat na cílovou stránku při navigaci.
Identifikátor URI navigace nemusí obsahovat všechny tři komponenty, ale pokud je struktura: //route/page?queryParameters
Poznámka:
Trasy lze definovat u prvků v hierarchii vizuálů Route prostředí prostřednictvím vlastnosti. Pokud Route ale vlastnost není nastavená, například v aplikaci Notes, je trasa generována za běhu.
Další informace o navigaci v prostředí najdete v tématu Xamarin.Forms Navigace prostředí.
Registrace tras
Pokud chcete přejít na stránku, která v hierarchii vizuálů prostředí neexistuje, musíte ji nejprve zaregistrovat v systému směrování prostředí. Routing.RegisterRoute pomocí metody. V aplikaci Notes k tomu dochází v konstruktoru AppShell :
public partial class AppShell : Shell
{
public AppShell()
{
// ...
Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage));
}
}
V tomto příkladu je pojmenovaná NoteEntryPage trasa registrována NoteEntryPage vůči typu. Na této stránce pak můžete přejít pomocí navigace založené na identifikátoru URI odkudkoli v aplikaci.
Provádění navigace
Navigace se provádí metodou GoToAsync , která přijímá argument představující trasu, na kterou se má přejít:
await Shell.Current.GoToAsync("NoteEntryPage");
V tomto příkladu se NoteEntryPage přejde na.
Důležité
Navigační zásobník se vytvoří, když se přejde na stránku, která není v hierarchii vizuálů prostředí.
Při přechodu na stránku je možné data předat na stránku jako parametr dotazu:
async void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.CurrentSelection != null)
{
// Navigate to the NoteEntryPage, passing the ID as a query parameter.
Note note = (Note)e.CurrentSelection.FirstOrDefault();
await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.ID.ToString()}");
}
}
Tento příklad načte aktuálně vybranou položku v objektu CollectionView NoteEntryPagea přejde na hodnotu ID vlastnosti objektu Note , který se předává jako parametr dotazu do NoteEntryPage.ItemId vlastnosti.
Pro příjem předaných dat NoteEntryPage je třída zdobena QueryPropertyAttribute
[QueryProperty(nameof(ItemId), nameof(ItemId))]
public partial class NoteEntryPage : ContentPage
{
public string ItemId
{
set
{
LoadNote(value);
}
}
// ...
}
První argument pro QueryPropertyAttribute určuje, že ItemId vlastnost obdrží předaná data s druhým argumentem určujícím ID parametru dotazu. Proto výše uvedený příklad určuje, QueryPropertyAttribute že ItemId vlastnost obdrží data předaná v parametru ItemId dotazu z identifikátoru URI volání GoToAsync metody. Vlastnost ItemId pak zavolá metodu LoadNote , která načte poznámku ze zařízení.
Zpětná navigace se provádí zadáním "." jako argumentu GoToAsync metody:
await Shell.Current.GoToAsync("..");
Další informace o zpětné navigaci naleznete v části Zpětná navigace.
Datová vazba
Datová vazba se používá ke zjednodušení zobrazení Xamarin.Forms a interakce aplikace s daty. Vytvoří propojení mezi uživatelským rozhraním a podkladovou aplikací. Třída BindableObject obsahuje velkou část infrastruktury pro podporu datových vazeb.
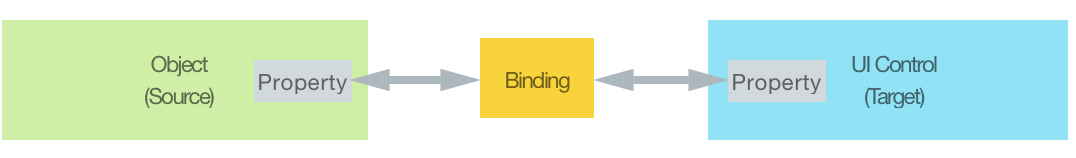
Datová vazba spojuje dva objekty, označované jako zdroj a cíl. Zdrojový objekt poskytuje data. Cílový objekt bude využívat (a často zobrazovat) data ze zdrojového objektu. Například Editor (cílový objekt) obvykle vytvoří vazbu jeho Text vlastnosti na veřejnou string vlastnost ve zdrojovém objektu. Následující diagram znázorňuje relaci vazby:

Hlavní výhodou datové vazby je, že už se nemusíte starat o synchronizaci dat mezi zobrazeními a zdrojem dat. Změny ve zdrojovém objektu se automaticky nasdílí do cílového objektu na pozadí rozhraní vazby a změny v cílovém objektu se dají volitelně odeslat zpět do zdrojového objektu.
Vytvoření datové vazby je dvoustupňový proces:
- Vlastnost
BindingContextcílového objektu musí být nastavena na zdroj. - Vazba musí být vytvořena mezi cílem a zdrojem. V JAZYCE XAML toho dosáhnete pomocí
Bindingrozšíření značek.
V aplikaci Notes je Editor cílem vazby, která zobrazuje poznámku, zatímco Note instance nastavená jako BindingContext zdroj NoteEntryPage vazby. Zpočátku se nastaví při BindingContext NoteEntryPage spuštění konstruktoru stránky:
public NoteEntryPage()
{
// ...
BindingContext = new Note();
}
V tomto příkladu je stránka BindingContext při vytváření nastavena na novou Note NoteEntryPage . To zpracovává scénář přidání nové poznámky do aplikace.
Kromě toho lze stránku nastavit také při navigaci na danou NoteEntryPage stránku BindingContext za předpokladu, že byla na stránce NotesPagevybrána existující poznámka:
[QueryProperty(nameof(ItemId), nameof(ItemId))]
public partial class NoteEntryPage : ContentPage
{
public string ItemId
{
set
{
LoadNote(value);
}
async void LoadNote(string itemId)
{
try
{
int id = Convert.ToInt32(itemId);
// Retrieve the note and set it as the BindingContext of the page.
Note note = await App.Database.GetNoteAsync(id);
BindingContext = note;
}
catch (Exception)
{
Console.WriteLine("Failed to load note.");
}
}
// ...
}
}
Když v tomto příkladu dojde k navigaci na stránce, je stránka BindingContext nastavena na vybraný Note objekt po načtení z databáze.
Důležité
BindingContext I když je možné vlastnost každého cílového objektu nastavit jednotlivě, není to nutné. BindingContext je zvláštní vlastnost, která je zděděna všemi jeho podřízenými položkami. Proto, když BindingContext je on je ContentPage nastavena na Note instanci, všechny podřízené položky ContentPage mají stejné BindingContexta mohou svázat s veřejnými vlastnostmi objektu Note .
Objekt Editor in NoteEntryPage pak vytvoří vazbu na Text vlastnost objektu Note :
<Editor Placeholder="Enter your note"
Text="{Binding Text}" />
Vytvoří se vazba mezi Editor.Text vlastností a Text vlastností zdrojového objektu. Změny provedené v objektu Editor Note se automaticky rozšíří. Podobně, pokud jsou změny vlastnosti provedeny Note.Text , Xamarin.Forms vazba modul také aktualizuje obsah Editor. To se označuje jako obousměrná vazba.
Další informace o datové vazbě naleznete v tématu Xamarin.Forms Datové vazby.
Formátování
Xamarin.Forms aplikace často obsahují více vizuálních prvků, které mají stejný vzhled. Nastavení vzhledu každého vizuálního prvku může být opakované a náchylné k chybám. Místo toho je možné vytvořit styly, které definují vzhled, a pak je použít u požadovaných vizuálních prvků.
Style Třída seskupí kolekci hodnot vlastností do jednoho objektu, který pak lze použít na více instancí elementů vizuálu. Styly se ukládají na ResourceDictionaryúrovni aplikace, na úrovni stránky nebo na úrovni zobrazení. Volba místa, kde se má definovat Style dopad, kde se dá použít:
Styleinstance definované na úrovni aplikace je možné použít v celé aplikaci.Styleinstance definované na úrovni stránky lze použít na stránku a na její podřízené položky.Styleinstance definované na úrovni zobrazení lze použít pro zobrazení a pro jeho podřízené položky.
Důležité
Všechny styly, které se používají v celé aplikaci, se ukládají ve slovníku prostředků aplikace, aby nedocházelo k duplikaci. Kód XAML, který je specifický pro stránku, by se ale neměl zahrnout do slovníku prostředků aplikace, protože prostředky se pak budou analyzovat při spuštění aplikace místo toho, aby je vyžadovala stránka. Další informace naleznete v tématu Zmenšení velikosti slovníku prostředků aplikace.
Každá Style instance obsahuje kolekci jednoho nebo více Setter objektů, přičemž každá Setter má Property a a Value. Je Property název bindable vlastnost elementu, na který je styl použit, a Value je hodnota, která je použita na vlastnost. Následující příklad kódu ukazuje styl z NoteEntryPage:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.Views.NoteEntryPage"
Title="Note Entry">
<ContentPage.Resources>
<!-- Implicit styles -->
<Style TargetType="{x:Type Editor}">
<Setter Property="BackgroundColor"
Value="{StaticResource AppBackgroundColor}" />
</Style>
...
</ContentPage.Resources>
...
</ContentPage>
Tento styl se použije u všech Editor instancí na stránce.
Při vytváření StyleTargetType je vlastnost vždy vyžadována.
Poznámka:
Stylování Xamarin.Forms aplikace se tradičně dosahuje pomocí stylů XAML. Xamarin.Forms Podporuje ale také stylování vizuálních prvků pomocí šablon stylů CSS (Cascading). Další informace naleznete v tématu Styling Xamarin.Forms apps using Cascading Style Sheets (CSS).
Další informace o stylech XAML naleznete v tématu Styly Xamarin.Forms aplikací pomocí stylů XAML.
Testování a nasazení
Visual Studio pro Mac i Visual Studio nabízejí řadu možností pro testování a nasazení aplikace. Ladění aplikací je běžnou součástí životního cyklu vývoje aplikací a pomáhá diagnostikovat problémy s kódem. Další informace najdete v tématu Nastavení zarážky, krokování kódu a výstupních informací do okna protokolu.
Simulátory jsou dobrým místem, kde můžete začít nasazovat a testovat aplikaci a používat užitečné funkce pro testování aplikací. Uživatelé ale nebudou používat konečnou aplikaci v simulátoru, takže aplikace by se měly testovat na skutečných zařízeních brzy a často. Další informace o zřizování zařízení s iOSem najdete v tématu Device Provisioning. Další informace o zřizování zařízení s Androidem najdete v tématu Nastavení zařízení pro vývoj.
Další kroky
V tomto podrobném rozboru jsme prozkoumali základy vývoje aplikací pomocí Xamarin.Forms Shellu. Navrhované další kroky zahrnují čtení o následujících funkcích:
- Xamarin.Forms Shell snižuje složitost vývoje mobilních aplikací tím, že poskytuje základní funkce, které většina mobilních aplikací vyžaduje. Další informace najdete v tématu Xamarin.Forms Shell.
- K vytvoření uživatelského rozhraní aplikace se používá několik skupin ovládacích Xamarin.Forms prvků. Další informace najdete v referenčních informacích k ovládacím prvkům.
- Datová vazba je technikou propojení vlastností dvou objektů, takže změny v jedné vlastnosti se automaticky odrazí v jiné vlastnosti. Další informace najdete v článku, který se týká datových vazeb.
- Xamarin.Forms poskytuje více navigačních prostředí stránky v závislosti na použitém typu stránky. Další informace najdete v článku o navigaci.
- Styly pomáhají snížit počet opakovaných značek a umožňují snadnější změnu vzhledu aplikací. Další informace najdete v tématu Styling Xamarin.Forms Apps.
- Šablony dat poskytují možnost definovat vyjádření dat u podporovaných zobrazení. Další informace najdete v článku o šablonách dat.
- Efekty také umožňují přizpůsobení nativních ovládacích prvků na různých platformách. Efekty se vytvářejí v projektech specifických pro platformu podtřídou
PlatformEffecttřídy a využívají se jejich připojením k příslušnému Xamarin.Forms ovládacímu prvku. Další informace najdete v článku o efektech. - Stránky, rozložení a zobrazení se na různých platformách vykreslují odlišně pomocí třídy
Renderer, která vytvoří nativní ovládací prvek, uspořádá ho na obrazovce a přidá chování zadané ve sdíleném kódu. Vývojáři mohou implementovat vlastní třídyRenderera přizpůsobit tak vzhled a chování ovládacího prvku. Další informace najdete v článku o vlastních renderech. - Sdílený kód má přístup k nativní funkci prostřednictvím třídy
DependencyService. Další informace najdete v článku, který se zabývá přístupem k nativním funkcím pomocí služby DependencyService.
Související odkazy
- Xamarin.Forms Lastura
- eXtensible Application Markup Language (XAML)
- Datová vazba
- Referenční informace o ovládacích prvcích
- Xamarin.Forms Referenční informace k rozhraní API