Xamarin.Forms Kurz editoru
Než se pustíte do tohoto kurzu, měli byste úspěšně dokončit tyto položky:
- Vytvořte svůj první Xamarin.Forms rychlý start k aplikaci .
- Kurz k objektu StackLayout
V tomto kurzu se naučíte:
- Vytvořte v XAML.Xamarin.Forms
Editor - Reakce na změny textu v objektu
Editor - Přizpůsobení chování
Editor
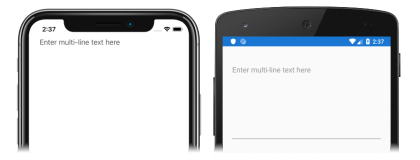
V sadě Visual Studio 2019 nebo Visual Studio pro Mac vytvoříte jednoduchou aplikaci, která předvádí, jak přizpůsobit chování objektu Editor. Na následujících snímcích obrazovky je zachycena finální aplikace:
K zobrazení změn uživatelského rozhraní bez opětovného sestavení aplikace použijete také Opětovné načítání za provozu Xamarin.Forms XAML.
Vytvoření editoru
K dokončení tohoto kurzu byste měli mít Visual Studio 2019 (nejnovější vydanou verzi) s nainstalovanou sadou funkcí Vývoj mobilních aplikací pomocí .NET. Kromě toho budete potřebovat spárovaný Mac pro sestavení aplikace z kurzu v iOSu. Informace o instalaci platformy Xamarin najdete v článku Instalace Xamarinu. Informace o připojení sady Visual Studio 2019 k hostiteli buildu pro Mac najdete v článku Spárování s počítačem Mac pro vývoj na platformě Xamarin.iOS.
Spusťte Visual Studio a vytvořte novou prázdnou Xamarin.Forms aplikaci s názvem EditorTutorial.
Důležité
Fragmenty kódu C# a XAML v tomto kurzu vyžadují, aby řešení mělo název EditorTutorial. Použití jiného názvu způsobí při kopírování kódu z tohoto kurzu do řešení chyby sestavení.
Další informace o knihovně .NET Standard, která se vytvoří, najdete v tématu Anatomie Xamarin.Forms aplikace v podrobném Xamarin.Forms kurzu Rychlý start.
V Průzkumníkovi řešení v projektu EditorTutorial poklikáním otevřete soubor MainPage.xaml. Pak v souboru MainPage.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="EditorTutorial.MainPage"> <StackLayout Margin="20,35,20,20"> <Editor Placeholder="Enter multi-line text here" HeightRequest="200" /> </StackLayout> </ContentPage>Tento kód deklarativně definuje uživatelské rozhraní pro stránku, která se skládá z objektu
Editorv objektuStackLayout. VlastnostEditor.Placeholderurčuje zástupný text, který se ukáže při prvním zobrazení objektuEditor. VlastnostHeightRequestpak určuje výšku objektuEditorv jednotkách nezávislých na zařízení.Na panelu nástrojů sady Visual Studio stiskněte tlačítko Spustit (trojúhelníkové tlačítko, která se podobá tlačítku Přehrát), aby se aplikace spustila ve zvoleném vzdáleném simulátoru iOSu nebo emulátoru Androidu:
Poznámka:
Android indikuje výšku objektu
Editor, ale iOS ne.V sadě Visual Studio zastavte aplikaci.
Reakce na změny textu
V souboru MainPage.xaml můžete upravit deklaraci objektu
Editortak, aby nastavila obslužnou rutinu pro událostiTextChangedaCompleted:<Editor Placeholder="Enter multi-line text here" HeightRequest="200" TextChanged="OnEditorTextChanged" Completed="OnEditorCompleted" />Tento kód nastaví událost
TextChangedna obslužnou rutinu události s názvemOnEditorTextChangeda událostCompletedna obslužnou rutinu události s názvemOnEditorCompleted. Obě obslužné rutiny událostí vytvoříme v následujícím kroku.V Průzkumníkovi řešení v projektu EditorTutorial rozbalte uzel MainPage.xaml a poklikáním otevřete soubor MainPage.xaml.cs. Potom v souboru MainPage.xaml.cs přidejte do třídy obslužné rutiny událostí
OnEditorTextChangedaOnEditorCompleted:void OnEditorTextChanged(object sender, TextChangedEventArgs e) { string oldText = e.OldTextValue; string newText = e.NewTextValue; } void OnEditorCompleted(object sender, EventArgs e) { string text = ((Editor)sender).Text; }Když se text v objektu
Editorzmění, spustí se metodaOnEditorTextChanged. Argumentsenderje objektEditorodpovídající za vyvolání událostiTextChangeda dá se použít pro přístup k objektuEditor. ArgumentTextChangedEventArgsposkytuje starou a novou textovou hodnotu (před změnou textu a po ní).Jakmile se úpravy dokončí, metoda
OnEditorCompletedse spustí. Toho dosáhnete zrušením výběru objektuEditornebo také stisknutím tlačítka Hotovo v iOSu. Argumentsenderje objektEditorodpovídající za vyvolání událostiTextChangeda dá se použít pro přístup k objektuEditor.Na panelu nástrojů sady Visual Studio stiskněte tlačítko Spustit (trojúhelníkové tlačítko, která se podobá tlačítku Přehrát), aby se aplikace spustila ve zvoleném vzdáleném simulátoru iOSu nebo emulátoru Androidu:
Nastavte zarážky v těchto dvou obslužných rutinách událostí, zadejte text do objektu
Editora sledujte spuštění událostiTextChanged. Zrušte výběr objektuEditor, abyste mohli sledovat spuštění událostiCompleted.Další informace o událostech naleznete v části Události a interaktivita v průvodci editoremXamarin.Forms.
Editor
Přizpůsobení chování
V souboru MainPage.xaml můžete úpravou deklarace objektu
Editorpřizpůsobit jeho chování:<Editor Placeholder="Enter multi-line text here" AutoSize="TextChanges" MaxLength="200" IsSpellCheckEnabled="false" IsTextPredictionEnabled="false" />Tento kód nastavuje vlastnosti, které přizpůsobují chování objektu
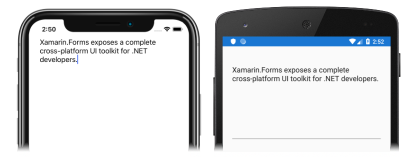
Editor. VlastnostAutoSizeje nastavená naTextChanges, což znamená, že výška objektuEditorse bude při přidávání textu zvětšovat a při odebírání textu zmenšovat. VlastnostMaxLengthomezuje délku vstupu, která je pro objektEditorpovolená. Kromě toho je vlastnostIsSpellCheckEnablednastavená nafalse, čímž se zakazuje kontrola pravopisu, a vlastnostIsTextPredictionEnabledje nastavená nafalse, čímž se zakazuje automatické prediktivní vkládání textu.Pokud aplikace stále běží, uložte změny do souboru a uživatelské rozhraní aplikace se v simulátoru nebo emulátoru aktualizuje automaticky. V ostatních případech na panelu nástrojů sady Visual Studio stiskněte tlačítko Spustit (trojúhelníkové tlačítko, které se podobá tlačítku Přehrát), aby se aplikace spustila ve zvoleném vzdáleném simulátoru iOSu nebo emulátoru Androidu. Zadejte text do objektu
Editora sledujte, jak se výška objektuEditorzvyšuje při přidávání textu a snižuje při jeho odebírání. Všimněte si také, že maximálně je možné zadat 200 znaků:V sadě Visual Studio zastavte aplikaci.
Další informace o přizpůsobení
Editorchování najdete v průvodci editoremXamarin.Forms.
Gratulujeme!
Blahopřejeme k dokončení tohoto kurzu, ve kterém jste se naučili provádět tyto akce:
- Vytvořte v XAML.Xamarin.Forms
Editor - Reakce na změny textu v objektu
Editor - Přizpůsobení chování
Editor
Další kroky
Další informace o základech vytváření mobilních aplikací najdete Xamarin.Formsv kurzu Image.
Související odkazy
Máte s touto částí nějaké problémy? Pokud ano, dejte nám prosím vědět, abychom tuto část mohli vylepšit.