Xamarin.Forms Kurz StackLayout
Než se pustíte do tohoto kurzu, měli byste úspěšně dokončit tyto položky:
V tomto kurzu se naučíte:
- Vytvořte v XAML.Xamarin.Forms
StackLayout - Určit orientaci objektu
StackLayout - Ovládat zarovnání a rozšíření podřízených zobrazení v rámci objektu
StackLayout
V sadě Visual Studio 2019 nebo Visual Studio pro Mac vytvoříte jednoduchou aplikaci, která předvádí, jak zarovnat ovládací prvky v objektu StackLayout. Na následujících snímcích obrazovky je zachycena finální aplikace:
K zobrazení změn uživatelského rozhraní bez opětovného sestavení aplikace použijete také Opětovné načítání za provozu Xamarin.Forms XAML.
Vytvoření objektu StackLayout
V rozložení StackLayout jsou podřízené položky uspořádané vodorovně nebo svisle do jednorozměrného zásobníku. Ve výchozím nastavení má objekt StackLayout svislé uspořádání.
K dokončení tohoto kurzu byste měli mít Visual Studio 2019 (nejnovější vydanou verzi) s nainstalovanou sadou funkcí Vývoj mobilních aplikací pomocí .NET. Kromě toho budete potřebovat spárovaný Mac pro sestavení aplikace z kurzu v iOSu. Informace o instalaci platformy Xamarin najdete v článku Instalace Xamarinu. Informace o připojení sady Visual Studio 2019 k hostiteli buildu pro Mac najdete v článku Spárování s počítačem Mac pro vývoj na platformě Xamarin.iOS.
Spusťte Visual Studio a vytvořte novou prázdnou Xamarin.Forms aplikaci s názvem StackLayoutTutorial.
Důležité
Fragmenty kódu C# a XAML v tomto kurzu vyžadují, aby řešení mělo název StackLayoutTutorial. Použití jiného názvu způsobí při kopírování kódu z tohoto kurzu do řešení chyby sestavení.
Další informace o knihovně .NET Standard, která se vytvoří, najdete v tématu Anatomie Xamarin.Forms aplikace v podrobném Xamarin.Forms kurzu Rychlý start.
V Průzkumníkovi řešení v projektu StackLayoutTutorial poklikáním otevřete soubor MainPage.xaml. Pak v souboru MainPage.xaml odeberte veškerý kód šablony a nahraďte ho následujícím kódem:
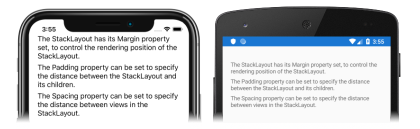
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="StackLayoutTutorial.MainPage"> <StackLayout Margin="20,35,20,25"> <Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." /> <Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." /> <Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." /> </StackLayout> </ContentPage>Tento kód deklarativně definuje uživatelské rozhraní pro stránku, která se skládá ze tří instancí
Labelv objektuStackLayout. ObjektStackLayoutumístí svá podřízená zobrazení (instanceLabel) do jednoho řádku, který je ve výchozím nastavení svisle orientovaný. VlastnostMarginpak označuje pozici vykreslení objektuStackLayoutv rámci objektuContentPage.Poznámka:
Kromě vlastnosti
Marginje možné pro objektStackLayoutnastavit také vlastnostiPaddingaSpacing. Hodnota vlastnostiPaddingurčuje vzdálenost mezi zobrazeními v objektuStackLayouta hodnota vlastnostiSpacingurčuje velikost mezery mezi jednotlivými podřízenými prvky v objektuStackLayout. Další informace najdete v článku o okrajích a odsazeních.Na panelu nástrojů sady Visual Studio stiskněte tlačítko Spustit (trojúhelníkové tlačítko, která se podobá tlačítku Přehrát), aby se aplikace spustila ve zvoleném vzdáleném simulátoru iOSu nebo emulátoru Androidu:
Další informace o této službě
StackLayoutnaleznete v tématu Xamarin.Forms StackLayout.
Určení orientace
V MainPage.xaml upravte deklaraci
StackLayouttak, aby byla zarovnaná se svými podřízenými objekty vodorovně místo svisle:<StackLayout Margin="20,35,20,25" Orientation="Horizontal"> <Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." /> <Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." /> <Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." /> </StackLayout>Tento kód nastaví vlastnost
OrientationnaHorizontal.Pokud aplikace stále běží, uložte změny do souboru a uživatelské rozhraní aplikace se v simulátoru nebo emulátoru aktualizuje automaticky. V ostatních případech na panelu nástrojů sady Visual Studio stiskněte tlačítko Spustit (trojúhelníkové tlačítko, které se podobá tlačítku Přehrát), aby se aplikace spustila ve zvoleném vzdáleném simulátoru iOSu nebo emulátoru Androidu:
Všimněte si, že instance
Labelv rámciStackLayoutjsou nyní zarovnané vodorovně místo svisle.
Ovládání zarovnání a rozšíření
Velikost a umístění podřízených zobrazení v rámci StackLayout závisí na hodnotách podřízených zobrazení HeightRequest a WidthRequest vlastností a na hodnotách a vlastnostechHorizontalOptions.VerticalOptions
Vlastnosti HorizontalOptions a VerticalOptions je možné nastavit na pole ze struktury LayoutOptions, která zapouzdřuje dvě předvolby rozložení:
- Zarovnání – upřednostňované zarovnání podřízeného zobrazení, které určuje jeho pozici a velikost v rámci jeho nadřazeného rozložení.
- Rozšíření – určuje, jestli má podřízené zobrazení využít extra prostor, pokud je k dispozici (používá ho jenom objekt
StackLayout).
V souboru MainPage.xaml můžete úpravou deklarace objektu
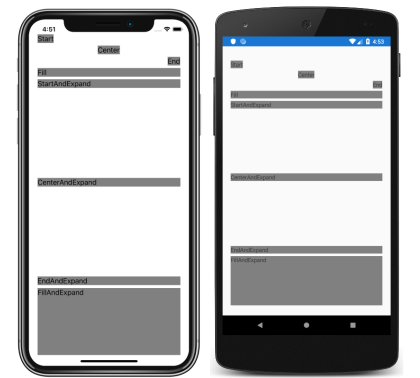
StackLayoutnastavit možnosti zarovnání a rozšíření pro jednotlivé objektyLabel:<StackLayout Margin="20,35,20,25"> <Label Text="Start" HorizontalOptions="Start" BackgroundColor="Gray" /> <Label Text="Center" HorizontalOptions="Center" BackgroundColor="Gray" /> <Label Text="End" HorizontalOptions="End" BackgroundColor="Gray" /> <Label Text="Fill" HorizontalOptions="Fill" BackgroundColor="Gray" /> <Label Text="StartAndExpand" VerticalOptions="StartAndExpand" BackgroundColor="Gray" /> <Label Text="CenterAndExpand" VerticalOptions="CenterAndExpand" BackgroundColor="Gray" /> <Label Text="EndAndExpand" VerticalOptions="EndAndExpand" BackgroundColor="Gray" /> <Label Text="FillAndExpand" VerticalOptions="FillAndExpand" BackgroundColor="Gray" /> </StackLayout>Tento kód nastaví předvolby zarovnání pro první čtyři instance objektu
Labela předvolby rozšíření pro poslední čtyři instance objektuLabel. PoleStart,Center,EndaFillse používají k definování zarovnání instancí objektuLabelv rámci nadřazeného objektuStackLayout. PoleStartAndExpand,CenterAndExpand,EndAndExpandaFillAndExpandse používají k definování předvoleb zarovnání a určují, jestli zobrazení bude zabírat více místa, pokud je k dispozici v rámci nadřazeného objektuStackLayout.Poznámka:
Výchozí hodnota vlastností
HorizontalOptionsaVerticalOptionspro zobrazení jeFill.Pokud aplikace stále běží, uložte změny do souboru a uživatelské rozhraní aplikace se v simulátoru nebo emulátoru aktualizuje automaticky. V ostatních případech na panelu nástrojů sady Visual Studio stiskněte tlačítko Spustit (trojúhelníkové tlačítko, které se podobá tlačítku Přehrát), aby se aplikace spustila ve zvoleném vzdáleném simulátoru iOSu nebo emulátoru Androidu:
Objekt
StackLayoutrespektuje jenom předvolby zarovnání podřízených zobrazení, které jsou v opačném směru k orientaci objektuStackLayout. Pro podřízená zobrazeníLabelv rámci svisle orientovaného objektuStackLayoutse proto nastavují vlastnostiHorizontalOptionsna jedno z těchto polí zarovnání:Start: Umístí objektLabelna levou stranu objektuStackLayout.Center: Zarovná objektLabelv objektuStackLayoutna střed.End: Umístí objektLabelna pravou stranu objektuStackLayout.Fill: Zajistí, aby objektLabelvyplnil celou šířku objektuStackLayout.
Objekt
StackLayoutmůže rozšířit podřízená zobrazení jenom ve směru své orientace. Svisle orientovaný objektStackLayoutmůže proto rozšířit podřízená zobrazeníLabel, která mají vlastnostVerticalOptionsnastavenou na jedno z polí rozšíření. Pro svislé zarovnání to znamená, že každý objektLabelzabírá v rámci objektuStackLayoutstejně velké místo. Odlišnou velikost má jenom poslední objektLabel, který má vlastnostVerticalOptionsnastavenou naFillAndExpand.Důležité
Když je využité veškeré místo v objektu
StackLayout, nemají předvolby rozšíření žádný vliv.V sadě Visual Studio zastavte aplikaci.
Další informace o zarovnání a rozšíření naleznete v tématu Možnosti rozložení v Xamarin.Forms.
Gratulujeme!
Blahopřejeme k dokončení tohoto kurzu, ve kterém jste se naučili provádět tyto akce:
- Vytvořte v XAML.Xamarin.Forms
StackLayout - Určit orientaci objektu
StackLayout - Ovládat zarovnání a rozšíření podřízených zobrazení v rámci objektu
StackLayout
Další kroky
Další informace o základech vytváření mobilních aplikací najdete Xamarin.Formsv kurzu Label.
Související odkazy
Máte s touto částí nějaké problémy? Pokud ano, dejte nám prosím vědět, abychom tuto část mohli vylepšit.