Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
CollectionView obsahuje následující vlastnosti, které definují data, která se mají zobrazit, a jejich vzhled:
ItemsSource, typuIEnumerable, určuje kolekci položek, které mají být zobrazeny, a má výchozí hodnotunull.ItemTemplate, typuDataTemplate, určuje šablonu, která se má použít pro každou položku v kolekci položek, které se mají zobrazit.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
Poznámka:
CollectionViewItemsUpdatingScrollMode definuje vlastnost, která představuje chování CollectionView posouvání při přidání nových položek do ní. Další informace o této vlastnosti naleznete v tématu Umístění posouvání ovládacího prvku při přidání nových položek.
CollectionView podporuje přírůstkovou virtualizaci dat při posouvání uživatelů. Další informace najdete v tématu Přírůstkové načítání dat.
Naplnění objektu CollectionView daty
A CollectionView je naplněna dat nastavením jeho ItemsSource vlastnosti na libovolnou kolekci, která implementuje IEnumerable. Ve výchozím nastavení CollectionView se zobrazují položky ve svislém seznamu.
Důležité
CollectionView Pokud je nutné aktualizovat položky při přidávání, odebírání nebo změnách v podkladové kolekci, měla by IEnumerable být podkladová kolekce kolekce, která odesílá oznámení o změnách vlastností, například ObservableCollection.
CollectionView lze naplnit daty pomocí datové vazby k vytvoření vazby jeho ItemsSource vlastnosti na kolekci IEnumerable . V JAZYCE XAML se toho dosáhne s rozšířením Binding značek:
<CollectionView ItemsSource="{Binding Monkeys}" />
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
V tomto příkladu ItemsSource jsou data vlastnosti svázaná s Monkeys vlastností propojeného modelu viewmodel.
Poznámka:
Zkompilované vazby je možné povolit, aby se zlepšil výkon datových vazeb v Xamarin.Forms aplikacích. Další informace naleznete v tématu Kompilované vazby.
Informace o tom, jak změnit rozložení, naleznete v CollectionView tématu Xamarin.Forms CollectionView Layout. Informace o tom, jak definovat vzhled každé položky v CollectionViewčásti , naleznete v tématu Definovat vzhled položky. Další informace o datové vazbě naleznete v tématu Xamarin.Forms Datové vazby.
Upozorňující
CollectionView vyvolá výjimku, pokud ItemsSource je její aktualizace mimo vlákno uživatelského rozhraní.
Definování vzhledu položky
Vzhled každé položky v objektu CollectionView lze definovat nastavením CollectionView.ItemTemplate vlastnosti na DataTemplate:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.ItemTemplate = new DataTemplate(() =>
{
Grid grid = new Grid { Padding = 10 };
grid.RowDefinitions.Add(new RowDefinition { Height = GridLength.Auto });
grid.RowDefinitions.Add(new RowDefinition { Height = GridLength.Auto });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = GridLength.Auto });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = GridLength.Auto });
Image image = new Image { Aspect = Aspect.AspectFill, HeightRequest = 60, WidthRequest = 60 };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label nameLabel = new Label { FontAttributes = FontAttributes.Bold };
nameLabel.SetBinding(Label.TextProperty, "Name");
Label locationLabel = new Label { FontAttributes = FontAttributes.Italic, VerticalOptions = LayoutOptions.End };
locationLabel.SetBinding(Label.TextProperty, "Location");
Grid.SetRowSpan(image, 2);
grid.Children.Add(image);
grid.Children.Add(nameLabel, 1, 0);
grid.Children.Add(locationLabel, 1, 1);
return grid;
});
Prvky zadané v definici DataTemplate vzhledu každé položky v seznamu. V příkladu je rozložení v rámci spravované DataTemplate pomocí .Grid Image Obsahuje Grid objekt a dva Label objekty, které se všechny sváže s vlastnostmi Monkey třídy:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
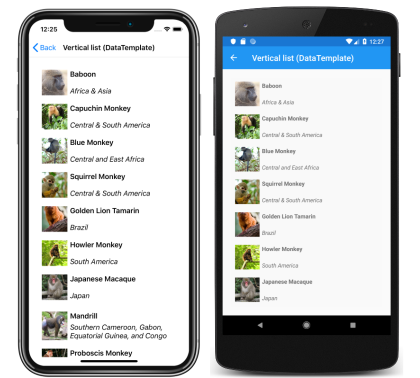
Následující snímky obrazovky ukazují výsledek šablonování jednotlivých položek v seznamu:
Další informace o šablonách dat naleznete v tématu Xamarin.Forms Šablony dat.
Volba vzhledu položky za běhu
Vzhled každé položky v CollectionView modulu runtime lze zvolit na základě hodnoty položky nastavením CollectionView.ItemTemplate vlastnosti na DataTemplateSelector objekt:
<ContentPage ...
xmlns:controls="clr-namespace:CollectionViewDemos.Controls">
<ContentPage.Resources>
<DataTemplate x:Key="AmericanMonkeyTemplate">
...
</DataTemplate>
<DataTemplate x:Key="OtherMonkeyTemplate">
...
</DataTemplate>
<controls:MonkeyDataTemplateSelector x:Key="MonkeySelector"
AmericanMonkey="{StaticResource AmericanMonkeyTemplate}"
OtherMonkey="{StaticResource OtherMonkeyTemplate}" />
</ContentPage.Resources>
<CollectionView ItemsSource="{Binding Monkeys}"
ItemTemplate="{StaticResource MonkeySelector}" />
</ContentPage>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
ItemTemplate = new MonkeyDataTemplateSelector { ... }
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Vlastnost ItemTemplate je nastavena MonkeyDataTemplateSelector na objekt. Následující příklad ukazuje MonkeyDataTemplateSelector třídu:
public class MonkeyDataTemplateSelector : DataTemplateSelector
{
public DataTemplate AmericanMonkey { get; set; }
public DataTemplate OtherMonkey { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Monkey)item).Location.Contains("America") ? AmericanMonkey : OtherMonkey;
}
}
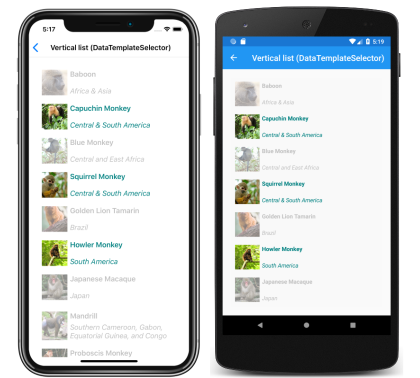
Třída MonkeyDataTemplateSelector definuje a OtherMonkey DataTemplate vlastnosti, které jsou nastaveny AmericanMonkey na různé šablony dat. Přepsání OnSelectTemplate vrátí AmericanMonkey šablonu, která zobrazí název opice a umístění v tealu, když název opice obsahuje "Amerika". Pokud název opice neobsahuje "Amerika", OnSelectTemplate vrátí OtherMonkey přepsání šablonu, která zobrazí název opice a umístění ve stříbrě:
Další informace o selektorech šablon dat naleznete v tématu Vytvoření objektu Xamarin.Forms DataTemplateSelector.
Důležité
Při použití CollectionView, nikdy nenastavujte kořenový prvek objektů DataTemplate na hodnotu ViewCell. Výsledkem bude vyvolána výjimka, protože CollectionView nemá žádný koncept buněk.
Místní nabídky
CollectionView podporuje místní nabídky pro položky dat prostřednictvím SwipeView, která odhalí místní nabídku gestem potáhnutí prstem. Jedná se SwipeView o ovládací prvek kontejneru, který se zabalí kolem položky obsahu a poskytuje položky místní nabídky pro danou položku obsahu. Kontextové nabídky se proto implementují CollectionView tak, že vytvoří SwipeView obsah, který SwipeView se kolem obtéká, a položky místní nabídky, které jsou odhaleny gestem potáhnutí prstem. Toho dosáhnete takSwipeView, že nastavíte jako kořenové zobrazení v DataTemplate zobrazení, které definuje vzhled každé položky dat v :CollectionView
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}">
<CollectionView.ItemTemplate>
<DataTemplate>
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding Source={x:Reference collectionView}, Path=BindingContext.FavoriteCommand}"
CommandParameter="{Binding}" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding Source={x:Reference collectionView}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.LeftItems>
<Grid BackgroundColor="White"
Padding="10">
<!-- Define item appearance -->
</Grid>
</SwipeView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.ItemTemplate = new DataTemplate(() =>
{
// Define item appearance
Grid grid = new Grid { Padding = 10, BackgroundColor = Color.White };
// ...
SwipeView swipeView = new SwipeView();
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.FavoriteCommand", source: collectionView));
favoriteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.DeleteCommand", source: collectionView));
deleteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
swipeView.LeftItems = new SwipeItems { favoriteSwipeItem, deleteSwipeItem };
swipeView.Content = grid;
return swipeView;
});
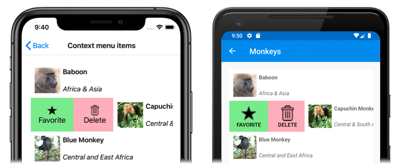
V tomto příkladu SwipeView je obsah, Grid který definuje vzhled každé položky v objektu CollectionView. Položky potáhnutí prstem slouží k provádění akcí v SwipeView obsahu a zobrazí se, když se ovládací prvek potáhne z levé strany:
SwipeView podporuje čtyři různé směry potáhnutí prstem, přičemž směr potáhnutí definuje směrová SwipeItems kolekce SwipeItems objektů, ke kterým se objekty přidají. Ve výchozím nastavení se po klepnutí uživatelem spustí položka potáhnutí prstem. Kromě toho po spuštění položky potáhnutí prstem jsou položky potáhnutí skryté a SwipeView obsah se znovu zobrazí. Toto chování je však možné změnit.
Další informace o ovládacím SwipeView prvku naleznete Xamarin.Forms v tématu SwipeView.
Obnovení k aktualizaci
CollectionView podporuje funkci aktualizace prostřednictvím RefreshViewfunkce , která umožňuje zobrazení dat, která se mají aktualizovat přetažením na seznam položek. Jedná se RefreshView o ovládací prvek kontejneru, který poskytuje funkci aktualizace obsahu do podřízeného objektu za předpokladu, že podřízený prvek podporuje posouvání obsahu. Proto je přijetí změn pro aktualizaci implementováno CollectionView nastavením jako podřízený prvek RefreshView:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<CollectionView ItemsSource="{Binding Animals}">
...
</CollectionView>
</RefreshView>
Ekvivalentní kód jazyka C# je:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
CollectionView collectionView = new CollectionView();
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
refreshView.Content = collectionView;
// ...
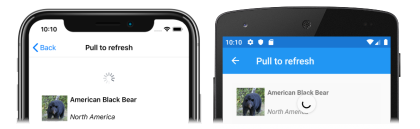
Když uživatel zahájí aktualizaci, ICommand spustí se definovaná Command vlastnost, která by měla aktualizovat zobrazené položky. Během aktualizace se zobrazí vizualizace aktualizace, která se skládá z animovaného kruhu průběhu:
Hodnota RefreshView.IsRefreshing vlastnosti označuje aktuální stav objektu RefreshView. Při aktivaci aktualizace uživatelem se tato vlastnost automaticky převede na true. Po dokončení aktualizace byste měli vlastnost obnovit na falsehodnotu .
Další informace o RefreshViewnástroji RefreshView naleznete v tématu Xamarin.Forms RefreshView.
Přírůstkové načítání dat
CollectionView podporuje přírůstkovou virtualizaci dat při posouvání uživatelů. To umožňuje scénáře, jako je asynchronní načítání stránky dat z webové služby při posouvání uživatelů. Kromě toho je bod, kdy je možné načíst více dat, konfigurovat, aby uživatelé neviděli prázdné místo nebo se přestali posouvat.
CollectionView definuje následující vlastnosti pro řízení přírůstkového načítání dat:
RemainingItemsThreshold, typuint, prahová hodnota položek, které ještě nejsou viditelné v seznamu, ve kterémRemainingItemsThresholdReachedbude událost aktivována.RemainingItemsThresholdReachedCommand, typuICommand, který se spustí přiRemainingItemsThresholddosažení.RemainingItemsThresholdReachedCommandParameter, typuobject, což je parametr, který je předán doRemainingItemsThresholdReachedCommand.
CollectionView definuje RemainingItemsThresholdReached také událost, která se aktivuje, když CollectionView je posunut dostatečně daleko, že RemainingItemsThreshold položky nebyly zobrazeny. Tuto událost je možné zpracovat, aby se načetla více položek. Kromě toho se RemainingItemsThresholdReached při aktivaci RemainingItemsThresholdReachedCommand události spustí, aby se přírůstkové načítání dat provádělo v modelu viewmodel.
Výchozí hodnota RemainingItemsThreshold vlastnosti je -1, což značí, že RemainingItemsThresholdReached událost se nikdy neaktivuje. Pokud je hodnota vlastnosti 0, událost se aktivuje, RemainingItemsThresholdReached když se zobrazí konečná položka v objektu ItemsSource . U hodnot větších než 0 se událost aktivuje, RemainingItemsThresholdReached když ItemsSource se tento počet položek ještě neposouvá.
Poznámka:
CollectionViewRemainingItemsThreshold ověří vlastnost tak, aby její hodnota byla vždy větší nebo rovna -1.
Následující příklad XAML ukazuje přírůstkové CollectionView načítání dat:
<CollectionView ItemsSource="{Binding Animals}"
RemainingItemsThreshold="5"
RemainingItemsThresholdReached="OnCollectionViewRemainingItemsThresholdReached">
...
</CollectionView>
Ekvivalentní kód jazyka C# je:
CollectionView collectionView = new CollectionView
{
RemainingItemsThreshold = 5
};
collectionView.RemainingItemsThresholdReached += OnCollectionViewRemainingItemsThresholdReached;
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
V tomto příkladu kódu se RemainingItemsThresholdReached událost aktivuje, když se ještě neposouvají 5 položek a v odpovědi se spustí OnCollectionViewRemainingItemsThresholdReached obslužná rutina události:
void OnCollectionViewRemainingItemsThresholdReached(object sender, EventArgs e)
{
// Retrieve more data here and add it to the CollectionView's ItemsSource collection.
}
Poznámka:
Data lze také načíst přírůstkově vazbou RemainingItemsThresholdReachedCommand ICommand na implementaci v modelu viewmodel.