Cvičení – vytvoření převaděče .NET MAUI
V tomto cvičení přidáte převaděč do aplikace Počasí vytvořené v předchozím cvičení. První převaděč převede hodnotu výčtu na prostředek image. Druhý převaděč převede teplotu z Fahrenheita na stupně Celsia.
Převést na obrázek
Aktuální kontext vazby stránky aplikace počasí je datový objekt s vlastnostmi popisujícími předpověď počasí. Jednou z těchto vlastností je sky condition, což je výčet. Když se zobrazí informace o počasí, měla by aplikace zobrazit ikonu, která uživateli pomůže vizualizovat stav oblohy. Aby se tyto ikony zobrazily, musí být výčet převeden na prostředek obrázku.
Otevřete projekt Ukázka počasí z předchozího cvičení v sadě Visual Studio nebo Visual Studio Code.
Přidejte složku do projektu s názvem Převaděče.
Přidejte novou třídu do složky Converters s názvem WeatherConditionToImageConverter.cs.
Otevřete WeatherConditionToImageConverter.cs v editoru kódu a nahraďte veškerý kód následujícím kódem:
using System.Globalization; using WeatherClient.Models; namespace WeatherClient.Converters; internal class WeatherConditionToImageConverter : IValueConverter { public object? Convert(object? value, Type targetType, object? parameter, CultureInfo culture) { WeatherType weatherCondition = (WeatherType)value!; return weatherCondition switch { Models.WeatherType.Sunny => ImageSource.FromFile("sunny.png"), Models.WeatherType.Cloudy => ImageSource.FromFile("cloud.png"), _ => ImageSource.FromFile("question.png") }; } public object? ConvertBack(object? value, Type targetType, object? parameter, CultureInfo culture) => throw new NotImplementedException(); }Tento kód definuje
WeatherConditionToImageConverterpřevaděč vWeatherClient.Convertersoboru názvů. Tento převaděč očekáváWeatherTypevýčet jako hodnotu a vrátí prostředek image na základě této hodnoty.Otevřete soubor MainPage.xaml.
V kořenovém elementu přidejte nový obor názvů XML s názvem
cvta namapujte ho na obor názvůWeatherClient.Converters.NET .<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:cvt="clr-namespace:WeatherClient.Converters" x:Class="WeatherClient.MainPage">Přidejte instanci
WeatherConditionToImageConverterpřevaděče do prostředků stránky s klíčemWeatherConditionToImageConverter:<ContentPage ... <ContentPage.Resources> <cvt:WeatherConditionToImageConverter x:Key="WeatherConditionToImageConverter" /> </ContentPage.Resources><Image>Najděte ovládací prvek vGrid.Row="0"souboru .Source="question.png"Změňte vlastnost na následující vazbu:Source="{Binding Condition, Converter={StaticResource WeatherConditionToImageConverter}}"Spustit projekt.
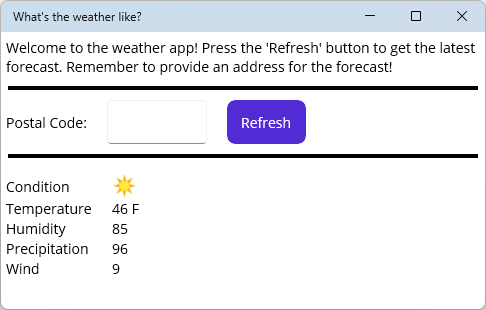
Všimněte si, že když stisknete tlačítko Aktualizovat , pole Podmínka se změní na ikonu: