Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Poznámka
Tento průvodce návrhem byl vytvořen pro Windows 7 a nebyl aktualizován pro novější verze Windows. Většina pokynů se stále používá v zásadě, ale prezentace a příklady neodráží naše aktuální pokyny k návrhu.
Pomocí odkazů na příkazy uživatelé vyberou jednu odpověď na hlavní instrukce a tím se přesunou k dalšímu kroku úkolu.
Příkazové odkazy mají čistý, jednoduchý vzhled, který umožňuje popisné popisky a zobrazují se standardní šipkou nebo vlastní ikonou a volitelným doplňkovým vysvětlením.

Typická sada příkazů.
Příkazové odkazy se podobají přepínačům v tom, že se používají k výběru ze sady vzájemně se vylučujíných souvisejících voleb. Podobně jako přepínače jsou příkazové odkazy vždy prezentovány v sadách, nikdy jednotlivě. Ve vzhledu mají příkazové odkazy jednoduchý vzhled podobně jako běžné odkazy, bez rámečku nebo jiné silné kliknutí cenová. Příkazové odkazy jsou také podobné příkazová tlačítka, v tom, že mohou být výchozím "příkazové tlačítko" a mohou mít přiřazen přístupový klíč. Stejně jako tlačítka potvrzení, klikněte na tlačítko zavřít okno (pro dialogová okna) nebo přejít na další stránku (pro průvodce a stránky toky).
Je to správná kontrola?
Při rozhodování zvažte tyto otázky:
Jsou odpovědi na hlavní instrukce a související s primárním účelem okna nebo stránky? Musí na ně uživatelé odpovědět, aby udělali něco jiného, než jen přecházení na jinou stránku? Pokud ne, použijte jiný ovládací prvek, například příkazová tlačítka nebo odkazy. Příkazové odkazy nejsou vhodné pro sekundární nebo volitelné volby nebo čistou navigaci.

I když položka Ovládacích panelů přizpůsobení vypadá, že používá příkazové odkazy, možnosti jsou běžné odkazy, protože tato centrální stránka je určená pro čistou navigaci.
Používá se ovládací prvek k výběru jedné odpovědi ze sady vzájemně se vylučujíných odpovědí? Pokud ne, použijte jiný ovládací prvek. Pokud chcete uživatelům umožnit výběr jednotlivých příkazů, použijte příkazová tlačítka nebo odkazy.
U dialogových oken zavřete kliknutím na ovládací prvek okno? Pokud ne, použijte ovládací prvek, který nevyžaduje zavření okna, jako jsou přepínače, příkazová tlačítka nebo odkazy.
nesprávná odpověď:

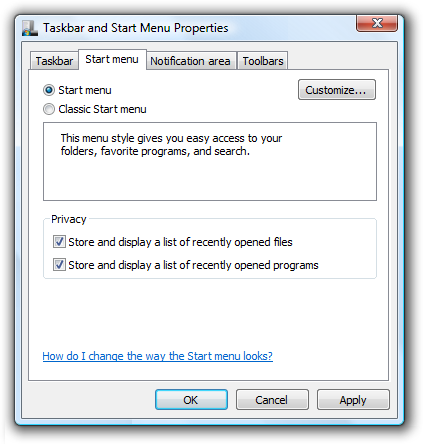
Příkazové odkazy nelze použít v oknech vlastností nebo v dialogových oknech s kartami, protože kliknutím na ovládací prvek okno zavřete.
V případě průvodců a toků stránek přejdete kliknutím na další stránku bez závazku? Nepoužívejte příkazové odkazy k potvrzení úkolu; místo toho použijte tlačítka potvrzení. Protože odkazy příkazů vypadají jako odkazy a uživatelé přidružují odkazy k navigaci v rámci toku stránky, nejsou odkazy vhodné pro stránky potvrzení, protože uživatelé by měli být vždy schopni se vrátit zpět.
V případě průvodců a toků stránek používají jiné stránky příkazové odkazy? Pokud ano, a všechny ostatní faktory jsou stejné, upřednostněte příkazové odkazy pro konzistenci napříč stránkami.
Je počet odpovědí mezi dvěma a pěti? Nikdy by neměl existovat jediný odkaz na příkaz. Vzhledem k tomu, že příkazové odkazy jsou velké ovládací prvky a využité místo na obrazovce je úměrné počtu možností, ponechte počet odpovědí na pět nebo méně. Pro šest nebo více možností použijte přepínače, běžné odkazy nebo jednoúčelové zobrazení seznamu.

V tomto příkladu používá funkce Automatické přehrání v systému Microsoft Windows zobrazení seznamu.
Byla by lepší volbou kombinace přepínačů a tlačítka potvrzení? Přepínače jsou lepší volbou, pokud platí některá z následujících možností:
Existuje silná výchozí možnost, kterou má většina uživatelů vybrat. Uživatelé mají menší pravděpodobnost, že změní výchozí přepínač než výchozí odkaz na příkaz, zejména v průvodci, kde jsou uživatelé zvyklí kliknout na Tlačítko Další a přijmout odpovídající výchozí hodnoty. Na druhou stranu jsou příkazové odkazy lepší volbou, pokud chcete uživatelům doporučit, aby zvolili explicitní volbu.
Uživatelé musí před rozhodnutím interagovat s volbami (možná zobrazit další informace). Pokud například vyberete přepínač, může se dynamicky zobrazit popis možnosti.

V tomto příkladu se po výběru přepínače zobrazí popis možnosti.
Na stránce jsou sekundární nebo související možnosti. Příkazové odkazy mají tendenci dominovat stránce, což usnadňuje přehlédnutí všeho ostatního. Po kliknutí na odkaz na příkaz navíc není možné vybrat sekundární možnosti.
nesprávná odpověď:

V tomto příkladu existují dva různé způsoby, jak reagovat na hlavní instrukce. Odkaz na příkaz nebyl použit pro první odpověď, protože by bylo obtížné vybrat sekundární možnosti.
správně:

V tomto příkladu přepínače vymažou odpovědi a umožní uživatelům vybrat sekundární možnosti.
Pro dialogová okna by byla lepší volbou skupina tlačítek potvrzení? Příkazové odkazy fungují lépe, když možnosti vyžadují delší, vysvětlující odpovědi a doplňkové vysvětlení, ale skupina tlačítek potvrzení je lepší volbou, pokud existuje několik jednoduchých možností.
nesprávná odpověď:

V tomto příkladu použití odkazů příkazů pro jednoduché příkazy zbytečně zkomplikuje dialogové okno.
správně:

V tomto příkladu se použití jednoduchých tlačítek potvrzení dostane přímo k bodu.
Odkazy na příkazy vysvětlující samy o sobě jsou ale vždy lepší volbou, když se k vysvětlení tlačítek potvrzení používá text.
nesprávná odpověď:

V tomto příkladu se text používá k vysvětlení tlačítek potvrzení.
správně:

V tomto příkladu jsou příkazové odkazy vysvětlující.
Poznámka
Příkazové odkazy vyžadují systém Windows Vista nebo novější, takže nejsou vhodné pro starší verze Windows. Jako náhradu můžete použít běžné odkazy.

V tomto příkladu se běžné odkazy s ikonou a doplňkovým vysvětlením používají jako náhradu za příkazové odkazy v systému Windows XP.
Koncepty návrhu
Jenom proto, že příkazové odkazy umožňují používat popisnější popisky a volitelné doplňkové vysvětlení neznamená, že byste měli. Podívejte se na následující příklad:
nesprávná odpověď:

Toto dialogové okno je vážně přes komunikaci.
Toto dialogové okno má jednoduchou otázku a zbytečně ji komplikuje textem odkazu na příkaz. Uživatelé nechtějí číst celý text pro takové jednoduché otázky.
Toto dialogové okno můžeme zjednodušit použitím tří pokynů pro propojení příkazů:
- Nepoužívejte doplňkové vysvětlení, které představuje slovní přeformulování odkazu na příkaz. Doplňkové vysvětlení použijte jenom v případech, kdy není možné vytvořit odkaz na příkaz, který je vysvětlující. Poskytnutí doplňkového vysvětlení jednoho odkazu na příkaz neznamená, že je musíte zadat pro všechny příkazy.
- Vyberte nejbezpečnější (abyste zabránili ztrátě dat nebo přístupu k systému) a nejbezpečnější odpověď jako výchozí. Pokud bezpečnost a zabezpečení nejsou faktory, vyberte nejpravděpodobnější nebo pohodlnou odpověď.
- Zadejte explicitní tlačítko Zrušit. Pro tento účel nepoužívejte odkaz na příkaz.
Použitím těchto pokynů můžeme eliminovat nepotřebné doplňkové vysvětlení, nastavit nejvhodnější odpověď na výchozí a poskytnout explicitní tlačítko Zrušit.
lepší:

Vylepšená verze s jednoduššími příkazovými odkazy.
I když je pravda, že tato verze explicitně nevysvětluje, že se ukládání počítá jako ztráta, několik uživatelů změní své rozhodnutí na základě těchto informací, což je dobrý kompromis.
Toto dialogové okno by bylo možné ještě lépe analyzovat, zda jsou příkazové odkazy dokonce i správným ovládacím prvek, který se má v tomto případě použít. Tlačítka potvrzení jsou ve skutečnosti lepší volbou, protože delší a vysvětlující odpovědi nejsou potřeba.
nejlepší:

Správná verze používá tlačítka potvrzení k získání práva k bodu.
Příkazové odkazy mají mnoho výhod, ale při použití nechtěně vedou k nadměrné komunikaci. U dialogových oken zvažte použití tlačítek potvrzení jako první a používejte příkazové odkazy jenom v případě, že tlačítka potvrzení nedělají dobře.
Při vhodném použití by příkazové odkazy měly zjednodušit a objasnit uživatelské rozhraní. Pokud jsou výsledky opačné, udělejte krok zpět, zkontrolujte alternativy a zaměřte se na to, co opravdu potřebujete komunikovat.
Pokud uděláte jenom jednu věc... Nepoužívejte příkazové odkazy k nadměrné komunikaci. Příkazové odkazy by měly zjednodušit a objasnit komunikaci, aby byla složitější.
Vzory použití
Příkazové odkazy mají několik vzorů použití:
| Zvyk | Příklad |
|---|---|
| Odpovědi na stránku příkazové odkazy slouží k odpovídání na hlavní instrukce a přechod na další stránku. | tímto vzorem nahradí příkazové odkazy další tlačítko, ale tlačítko pro zrušení je stále k dispozici. Odpovědi na stránky neznamenají závazek. protože odkazy příkazů vypadají jako odkazy a uživatelé přidružují odkazy k navigaci v rámci toku stránky, nejsou odkazy vhodné pro stránky potvrzení. uživatelé by měli být vždy schopni se vrátit zpět. 
V tomto příkladu se příkazové odkazy používají k zadání popisných odpovědí na hlavní instrukce. I když se zde dají použít přepínače, příkazové odkazy umožňují uživatelům odpovědět jediným kliknutím. |
| odpovědi dialogového okna příkazové odkazy slouží k odpovídání na hlavní instrukce a zavření dialogového okna. | pomocí tohoto vzoru nahradí příkazová propojení tlačítka potvrzení (například OK), ale stále existuje tlačítko zrušit. Na rozdíl od toků stránek neexistuje způsob, jak po vytvoření odpovědi založené na dialogovém okně vrátit zpět. v důsledku toho příkazové odkazy dialogového okna znamenají závazek. 
V tomto příkladu se příkazové odkazy používají k zadání popisných odpovědí na hlavní instrukce. I když se zde dají použít přepínače, příkazové odkazy umožňují uživatelům vybrat jediným kliknutím. |
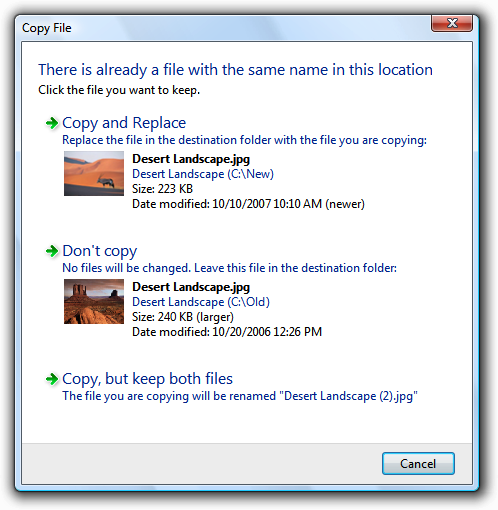
| podrobné odpovědi odpovědi na stránku nebo dialogovou odpověď, která obsahuje podrobné informace. | uživatelé můžou potřebovat podrobnější informace k volbě odpovědi. 
V tomto příkladu se používají podrobné příkazové odkazy, aby uživatelé mohli činit informovaná rozhodnutí. Miniatury a podrobnosti souboru pomáhají uživatelům rozhodnout se. |
Pokyny
Interakce
- Pokud výsledek kliknutí na odkaz příkazu není okamžitý, zobrazí se ukazatel zaneprázdněnosti. Bez zpětné vazby můžou uživatelé předpokládat, že se kliknutí nestalo a znovu klikněte.
Prezentace
Vždy prezentovat příkazové odkazy v sadě dvou nebo více. Logicky neexistuje důvod položit otázku, která má pouze jednu odpověď.
nesprávná odpověď:

V tomto příkladu se zdá, že dialogové okno nabízí uživateli volbu, ale existuje jen instrukce. Místo toho by to mělo být informační dialogové okno.
Nejprve předáte nejčastěji používané příkazové odkazy. Výsledné pořadí by mělo zhruba dodržovat pravděpodobnost použití, ale také logický tok.
- Výjimka: příkazové odkazy, které vedou k tomu, že by se všechno mělo umístit jako první.
Zadejte explicitní tlačítko Zrušit. Pro tento účel nepoužívejte odkaz na příkaz. Uživatelé si často uvědomují, že nechtějí provádět úkol. Použití odkazu příkazu ke zrušení by vyžadovalo, aby uživatelé přečetli všechny příkazové odkazy pečlivě, aby zjistili, který z nich znamená zrušení. Když máte explicitní tlačítko Zrušit, umožníte uživatelům efektivní zrušení úkolu.
nesprávná odpověď:

V tomto příkladu by odkaz na příkaz Nekončit by měl být tlačítkem Zrušit.
Pokud zadáte explicitní tlačítko Zrušit, ponechte jeden příkazový odkaz, zadejte odkaz na příkaz pro zrušení i tlačítko Storno. Tím je jasné, že uživatelé mají na výběr. Frázi tohoto odkazu na příkaz z hlediska toho, jak se liší od první odpovědi, a ne jenom "Zrušit" nebo nějakou variantu.

V tomto příkladu druhý odkaz na příkaz označuje, že uživatel má volbu, ale vše, co dělá, je zrušeno. Je však frází z hlediska toho, jak se liší od prvního odkazu na příkaz.
použít možnost Zavřít místo funkce Storno, pokud nemůžete vrátit prostředí do předchozího stavu, a nechejte žádný vedlejší efekt.
Nezobrazovat zakázané příkazové odkazy. Pokud se odkaz na příkaz nevztahuje na aktuální kontext, odeberte ho. Pokud odeberete všechna příkazová propojení, která se nepoužívají, ponecháte jediný příkazový odkaz, odstraňte okno nebo stránku nebo zobrazte potvrzení, pokud je potřeba explicitní souhlas uživatele.
Ikony
Všechny příkazové odkazy potřebují ikonu. Ikony pomáhají uživatelům rozlišovat odkazy příkazů od běžných odkazů a textu uživatelského rozhraní.
Ikonu šipky použijte jenom pro příkazové odkazy. Běžné odkazy by neměly používat ikonu šipky, pokud nejsou použity jako náhrada pro příkazové odkazy v systému Windows XP.
Pomocí ikony štítu zabezpečení označte, že odpověď vyžaduje okamžité zvýšení oprávnění. Další pokyny k používání ikony štítu zabezpečení najdete v řízení uživatelských účtů.
Vlastní ikony používejte jenom v případě, že uživatelům pomáhají vizuálně identifikovat a odlišit možnosti. Nepoužívejte vlastní ikony, pokud nejsou okamžitě rozpoznatelné nebo smysluplné.
nesprávná odpověď:

V tomto příkladu nejsou vlastní ikony okamžitě rozpoznatelné.
Pro vlastní ikony použijte ikony 16x16 nebo 32 × 32 pixelů. Pokud je k dispozici dostatek místa, použijte větší ikony, které vizuálně využívají větší velikost. Pokud potřebujete překrytí bezpečnostních štítů, použijte ikony 32x32 nebo 48x48 pixelů.

Tento příklad používá vlastní ikony o rozměrech 32 × 32 pixelů.

Tento příklad používá vlastní ikony o rozměrech 48 × 48 pixelů s překrytím štítu zabezpečení.
Vyhněte se kombinování vlastních ikon se standardní ikonou šipky v okně nebo stránce. Pokud používáte vlastní ikonu na povrchu, zkuste použít všechny vlastní ikony. Preferujte ale standardní ikonu šipky před bezvýznamné vlastní ikony.
Výchozí hodnoty
- Vyberte nejbezpečnější (abyste zabránili ztrátě dat nebo přístupu k systému) a nejbezpečnější odpověď jako výchozí. Pokud bezpečnost a zabezpečení nejsou faktory, vyberte nejpravděpodobnější nebo pohodlnou odpověď.
- Pokud je to praktické, nastavte první odpověď na výchozí možnost, protože uživatelé často očekávají, že pokud toto pořadí není logické.
- Pro dialogová okna nedělejte destruktivní akci výchozího odkazu na příkaz, pokud neexistuje snadný způsob, jak akci vrátit zpět.
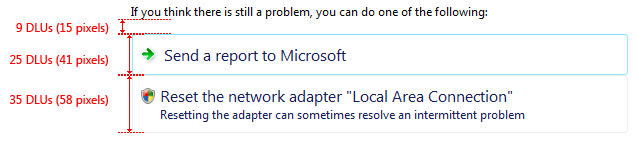
Doporučená velikost a mezery

Popisky
Poznámka
Protože příkazové odkazy jsou odpovědi na hlavní instrukce, měli byste před určením odpovědí vytvořit dobrou hlavní instrukci.
popisky odkazů na příkaz
Zvolte stručný popisek, který jasně komunikuje a rozlišuje, co příkazový odkaz dělá. Mělo by to být samovysvětlovací a odpovídat hlavnímu pokynu. Zaměřte popisky na rozdíly mezi odpověďmi. Uživatelé by neměli muset zjistit, co příkazový odkaz skutečně znamená nebo jak se liší od jiných odkazů příkazů.
nesprávná odpověď:

Jaký je v tomto příkladu rozdíl mezi druhou a třetí odpovědí? Nejste rádi, že je tlačítko Zrušit?
Zaměřte se na popisky odkazů na příkazy, abyste uživatelům pomohli se správným rozhodnutím. Vynechání podrobností, které nemají vliv na volbu Popisky nemusí být úplnou specifikací toho, co se stane.
Spusťte příkazové odkazy slovesem. Nepoužívejte ale kliknutí, protože popisek by měl sdělit, co příkazový odkaz dělá, ne jak funguje.
- Výjimka: Pokud všechny příkazové odkazy začínají stejným slovesem nebo frází, odstraňte nadbytečné sloveso nebo frázi.
Obecně platí, že používat pozitivní formulace (pokud chcete něco udělat). Negativní formulace (poskytnutí volby k tomu, aby něco nedělaly), je přijatelné, pokud je popisky srozumitelnější.
Používejte paralelní formulace a popisky s jedním řádkem. Dlouhé popisky nedoporučuje číst a neměly by být nutné. Popisky se střední velikostí se také snadněji označují v dokumentaci.
Použijte velká písmena ve stylu vět.
Nepoužívejte koncovou interpunkci, pokud popisek není otázkou.
Přiřaďte jedinečný přístupový klíč. Pokyny najdete v tématu Klávesnice.
Nepoužívejte tři tečky. Tři tečky znamenají, že k provedení akce může být potřeba další informace. Správně používané příkazové odkazy nepotřebují tři tečky, protože mají okamžitý účinek.
Pokud se důrazně doporučuje odpověď, přidejte do popisku "(doporučeno)". Nezapomeňte přidat popisek, ne doplňkové vysvětlení.
Pokud je odpověď určená jenom pro pokročilé uživatele, zvažte přidání "(advanced)" k popisku. Nezapomeňte přidat popisek, ne doplňkové vysvětlení.
Tip: Můžete vyhodnotit příkazové odkazy tím, že si představte, že přítel uvedl hlavní instrukce, a odpověděli jste na příkazové odkazy. Pokud by reakce s příkazovými odkazy byla nepřirozená nebo nepěkná, upravte příkazové odkazy a případně hlavní instrukce.
doplňkové vysvětlení
Pokud odkaz na příkaz vyžaduje další vysvětlení, poskytnout doplňkové vysvětlení. Doplňkové vysvětlení popisují, proč uživatelé můžou chtít zvolit odpověď nebo co se stane, když zvolíte odpověď.
 možností
možnostíV tomto příkladu doplňkové vysvětlení popisuje důsledky možnosti.
Nepoužívejte doplňkové vysvětlení, které je slovním přeformulováním odkazu na příkaz. Doplňkové vysvětlení použijte jenom v případech, kdy není možné vytvořit odkaz na příkaz, který je vysvětlující. Poskytnutí doplňkového vysvětlení jednoho odkazu na příkaz neznamená, že je musíte poskytnout pro všechny.
Zaměřte se na doplňující vysvětlení, jak uživatelům pomoct se správným rozhodnutím. Vynechání podrobností, které nemají vliv na volbu Doplňkové vysvětlení nemusí být úplnou specifikací toho, co se stane.
Používejte paralelní formulaci a maximálně tři řádky textu. Dlouhé doplňkové vysvětlení nedoporučuje čtení a nemělo by být nutné.
Použijte úplné věty a koncovou interpunkci.
popisky skupin odkazů na příkazy
- Nepoužívejte popisky skupin. Hlavní pokyny fungují jako popisek skupiny pro odkazy příkazů.
Dokumentace
Při odkazech na odkazy na příkazy:
- Použijte přesný text popisku, včetně jeho velká písmena, ale nezahrnujte podtržítko přístupového klíče.
- Pokud popisek obsahuje název objektu, buď název objektu vynecháte, nebo použijte zástupný text.
- Chcete-li popsat interakci uživatele, použijte kliknutí.
- Pokud je to možné, naformátujte popisek tučným písmem. V opačném případě vložte popisek do uvozovek, pouze pokud je to nutné, aby se zabránilo nejasnostem.
Příklady: Chcete-li obrázek zkopírovat, klikněte na Kopírovat a nahradit.
Klepněte na tlačítko Obnovit síťový adaptér. (U odkazu na příkaz označený "Resetování adaptéru sítě název adaptéru".)