Přístupnost klávesnice v aplikaci Xamarin.Forms
Uživatelé, kteří používají čtečky obrazovky nebo mají problémy s mobility, můžou mít potíže s používáním aplikací, které neposkytují odpovídající přístup pomocí klávesnice. Xamarin.Forms aplikace můžou mít zadané očekávané pořadí ovládacích prvků, aby se zlepšila použitelnost a přístupnost. Zadání pořadí ovládacích prvků pro ovládací prvky umožňuje navigaci pomocí klávesnice, připraví stránky aplikace na příjem vstupu v určitém pořadí a umožňuje čtečkám obrazovky číst fokusovatelné prvky pro uživatele.
Ve výchozím nastavení je pořadí ovládacích prvků stejné pořadí, ve kterém jsou uvedeny v jazyce XAML, nebo programově přidané do podřízené kolekce. Toto pořadí je pořadí, ve kterém budou ovládací prvky procházet pomocí klávesnice a číst čtečkami obrazovky, a často je toto výchozí pořadí nejlepším pořadím. Výchozí pořadí ale není vždy stejné jako očekávané pořadí, jak je znázorněno v následujícím příkladu kódu XAML:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Row="2"
Placeholder="Enter surname" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname" />
</Grid>
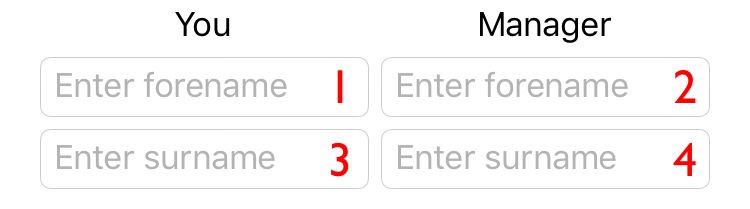
Následující snímek obrazovky ukazuje výchozí pořadí ovládacích prvků pro tento příklad kódu:

Pořadí ovládacích prvků je tady založené na řádcích a je pořadí, ve které jsou ovládací prvky uvedené v xaml. Proto stisknutí klávesy Tab prochází instancemi forename Entry následovanými příjmeními Entry . Intuitivnějším prostředím by však bylo použít navigaci na první kartě sloupce, aby stisknutí klávesy Tab procházelo dvojicemi forename-příjmení. Toho lze dosáhnout zadáním pořadí ovládacích prvků pro zadávání ovládacích prvků.
Poznámka:
Na Univerzální platforma Windows je možné definovat klávesové zkratky, které uživatelům poskytují intuitivní způsob, jak rychle procházet a pracovat s viditelným uživatelským rozhraním aplikace pomocí klávesnice místo dotykového ovládání nebo myši. Další informace naleznete v tématu Nastavení přístupových klíčů VisualElement.
Nastavení pořadí ovládacích prvků
Vlastnost VisualElement.TabIndex slouží k označení pořadí, ve kterém VisualElement instance obdrží fokus, když uživatel prochází ovládací prvky stisknutím klávesy Tab. Výchozí hodnota vlastnosti je 0 a lze ji nastavit na libovolnou int hodnotu.
Následující pravidla platí při použití výchozího pořadí ovládacích prvků nebo nastavení TabIndex vlastnosti:
VisualElementInstance se stejnouTabIndexhodnotou 0 se přidají do pořadí ovládacích prvků na základě jejich pořadí deklarace v kolekcích XAML nebo podřízených kolekcích.VisualElementInstance sTabIndexhodnotou větší než 0 se přidají do pořadí ovládacích prvků na základě jejichTabIndexhodnoty.VisualElementInstance sTabIndexméně než 0 se přidají do pořadí ovládacích prvků a zobrazí se před libovolnou nulovou hodnotou.- Konflikty na a
TabIndexjsou vyřešeny pořadím deklarací.
Po definování pořadíovládacích TabIndex
Upozorňující
Na Univerzální platforma Windows musí být vlastnost každého ovládacího prvku nastavena takint.MaxValue, TabIndex aby pořadí ovládacích prvků bylo stejné jako pořadí deklarací ovládacích prvků.
Následující příklad XAML ukazuje vlastnost nastavenou TabIndex na vstupních ovládacích prvcích pro povolení navigace na kartě první sloupec:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename"
TabIndex="1" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename"
TabIndex="3" />
<Entry Grid.Row="2"
Placeholder="Enter surname"
TabIndex="2" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname"
TabIndex="4" />
</Grid>
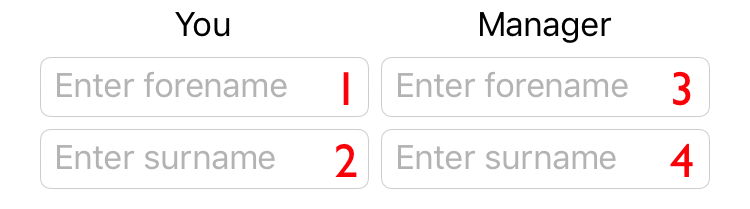
Následující snímek obrazovky ukazuje pořadí ovládacích prvků pro tento příklad kódu:

Tady je pořadí ovládacích prvků založené na sloupcích. Proto stisknutí klávesy Tab prochází dvojicemi forename-příjmení Entry .
Důležité
Čtečky obrazovky v iOSu a Androidu TabIndex respektují při VisualElement čtení přístupných prvků na obrazovce.
Vyloučení ovládacích prvků z pořadí ovládacích prvků
Kromě nastavení pořadí ovládacích prvků může být nutné vyloučit ovládací prvky z pořadí ovládacích prvků. Jedním ze způsobů, jak toho dosáhnout, je nastavení IsEnabled vlastnosti ovládacích prvků na false, protože zakázané ovládací prvky jsou vyloučeny z pořadí ovládacích prvků.
Může ale být nutné vyloučit ovládací prvky z pořadí ovládacích prvků, i když nejsou zakázané. Toho lze dosáhnout pomocí VisualElement.IsTabStop vlastnosti, která označuje, zda VisualElement je součástí navigace na kartách. Jeho výchozí hodnota je truea pokud je false jeho hodnota ovládací prvek ignorována infrastrukturou navigace tabulátoru bez ohledu na to, zda je nastavena TabIndex .
Podporované ovládací prvky
Vlastnosti TabIndex a IsTabStop vlastnosti jsou podporovány v následujících ovládacích prvcích, které přijímají vstup klávesnice na jedné nebo více platformách:
ButtonDatePickerEditorEntryNavigationPagePickerProgressBarSearchBarSliderStepperSwitchTabbedPageTimePicker
Poznámka:
Každý z těchto ovládacích prvků se nedá zaměřit na každou platformu.
 Stažení ukázky
Stažení ukázky