Konfigurere webtilpasning i realtid (forhåndsversion)
[Denne artikel er til dokumentationen til den foreløbige udgivelse. Der kan forekomme ændringer.]
Lad Customer Insights - Data automatisk oprette ukendte profiler for ikke-godkendte besøgende på webstedet og sporer deres interaktioner på webstedet (sidevisninger og interaktioner) i realtid. Konfigurer websporing, flet kunder med deres ukendte profiler, når de godkender sig på dit websted, og tilpas derefter kundernes weboplevelse. Få mere at vide i Oversigt over webtilpasning i realtid.
Se denne korte video for at få mere at vide om tilpasning af internettet i realtid.
Forudsætninger
Kildedata, der indeholder dine webstedskunder, er indtaget og samlet.
Customer Insights - Data bruger den primære nøgle fra den samlede kundeprofil til at identificere dine besøgende på webstedet. Den primære nøgle skal være et felt, der entydigt identificerer en kunde, f.eks. mailadresse, telefonnummer eller medlems-id. I Customer Insights - Data har du f.eks. en kildetabel, der hedder
LoyaltySignUpsmedLoyaltyIdsom den primære nøgle, der entydigt identificerer en kunde i den pågældende tabel. Få mere at vide i Oversigt over datakilder og Oversigt over datasamling.
Konfigurere websporing
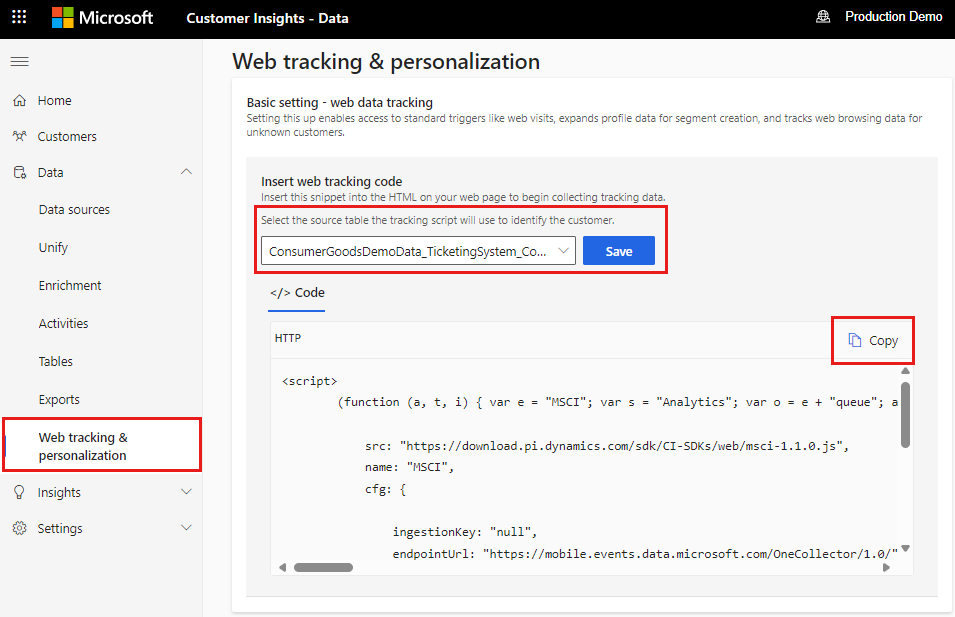
Log på Customer Insights - Data, og vælg Websporing og personlig tilpasning.

Vælg den tabel, som sporingsscriptet skal bruge til at identificere kunderne, når de godkendes.
Vælg Kopiér for at kopiere sporingsscriptet, og indsæt det i koden
<head>på dit websted.Hvis du bruger en tag-administrator, f.eks. Google Tag Manager, skal du gå til Google Tag Manager-portalen. Vælg Tilføj ny tag>Tag-konfiguration>Tilpasset HTML, indsæt Customer Insights - Data-sporingsscript, og vælg Gem.
Hvis du bruger et CMS (Content Management System), f.eks. Wordpress, bør din CMS-udbyder have en nem måde at føje et script til headeren på webstedet. Her er et eksempel på skærmbilledet fra Wordpress: https://wordpress.com/support/adding-code-to-headers/.
Gennemse dit websted som en ikke-godkendt besøgende for at oprette en ukendt profil i Customer Insights - Data.
Hvis du vil have vist de ukendte profiler, skal du gå til siden Kunder og vælge Ukendt. Alle ukendte profiler har et cookieId som et id, og webstedsinteraktioner på tidslinjen vises automatisk.
Valider webhændelserne i Dataverse ved at logge på https://make.powerapps.com/. Vælg Tabeller>Alle, og vælg derefter PersonalizationView og PersonalizationAction-tabeller.
Godkende ukendte kunder og flette dem med kendte
Hvis en ukendt Customer Insights - Data-profil automatisk skal flettes med en kendt profil, når en besøgende godkendes, skal du vælge den kildetabel, du brugte til at identificere kunderne, da du konfigurerede websporing. For at kunne identificere og flette profilerne skal systemet kende den godkendte kundes entydige id. Det gør den ved at kalde SetUser funktionen.
Log på Customer Insights - Data, og vælg Websporing og personlig tilpasning.
Vælg den tabel, der identificerer kunderne.
I Customer Insights - Data har du f.eks. en kildetabel, der hedder
LoyaltySignUpsmedLoyaltyIdsom den primære nøgle, der entydigt identificerer en kunde i den pågældende tabel.Du kan kun vælge tabeller på rullelisten, der blev brugt som en af kildetabellerne til datasamling. Customer Insights - Data bruger automatisk den primære nøgle i denne tabel til at identificere den besøgende. Flettelogikken er den samme i datasamlingsprocessen.
Definer funktionen
setUserpå dit websted. Du definerer som regel kun denne funktion på den side, der godkender besøgende. F.eks. er<identifier>id'et for miljøet jsmith001.<script> function setUser() { window["MSCI"].setUser({ "authId": "<identifier>" }); } </script>Kald funktionen
setUser, når en besøgende godkendes.<button type="submit" onclick="setUser()">Submit</button>
Tilpasse dine kunders oplevelser som personlige
Du kan tilpasse dine kunders weboplevelse på en af følgende måder:
Uden kode kan du bruge optimeringsintegrationen med Customer Insights - Data. Få mere at vide i No-code-webtilpasning ved hjælp af Optimizely.
Med kode ved hjælp af API'er. Forespørg enhver Customer Insights - Data API, der giver dig mulighed for at hente omfattende oplysninger om de enkelte kunder, f.eks. demografiske oplysninger, webinteraktioner, aktiviteter, segmenter og målinger. Få mere at vide i Dataverse API'er til Customer Insights - Data.
Da cookieId'erne også bruges til entydigt at identificere en kendt kunde eller en ukendt besøgende, kan du også bruge cookieId til at forespørge om en profil. Hent Customer Insights - Data-cookien til websporing på serversiden af dit websted. Customer Insights - Data-cookies gemmes som "_msci" i anmodningen.
Hvis du f.eks. bruger C#, kan du finde cookieID for den aktuelle besøgende på denne måde:
string cookieId = Request.Cookies["_msci"]; //CI-D cookieBrug derefter denne cookie som et id til at forespørge om nogen af API'erne til Customer Insights - Data.