Sådan vises hovedformularer i modelbaserede apps på forskellige enheder
Der findes fire typer formularer. Hovedvisning, hurtig visning, hurtig oprettelse og kort.
Hovedformularen er en grundlæggende byggeblok til enhver modelbaseret app og bruges af alle enheder, der bruges til at køre dem.
En hovedformular kan gengives ved hjælp af en webbrowser, Dynamics 365 til telefoner, Dynamics 365 til tablets eller Dynamics 365 for Outlook, og designet tilpasses, så det passer til enheden. Dette reaktionsbaserede design er en vigtig funktion i modelbaserede apps.
Hovedformularen er desuden en del af tabellen, hvor den bevæger sig med tabellen som en del af enhver løsning. Det hjælper med Administration af programlivscyklus.
Lær mere om alle formulartyper
Noter til Microsoft Dynamics 365
Præsentationer af hovedformular
Alle hovedformularer, der findes til en tabel, kan vises anderledes afhængigt af faktorer i tabellen nedenfor. Når du designer en hovedformular, skal du overveje, hvordan den fungerer i de enkelte præsentationsværktøj.
| Præsentation | Beskrivelse |
|---|---|
| Nuværende | De fleste standardtabeller og alle brugerdefinerede tabeller, der oprettes, bruger den aktuelle formular, som giver en moderne brugeroplevelse. De nuværende formularer har et layout med forbedret kommandolinjedesign og understøtter funktioner som f.eks. AutoSave og forretningsprocesforløb. |
| Dynamics 365 til tablets | Dynamics 365 til tablets præsenterer indholdet af hovedformularen på en måde, der er optimeret til en tablet. |
| Dynamics 365 til telefoner | Dynamics 365 til telefoner præsenterer indholdet af hovedformularen på en måde, der er optimeret til en telefon. |
| Klassisk | Klassiske formularer er fra tidligere versioner af Dynamics 365 Customer Engagement-apps. De bruger båndet i stedet for kommandolinjen og navigationsruden til venstre i formularen. Disse formularer har et layout med to kolonner. Bemærk, at der er et par tabeller, der stadig bruger de klassiske formularer. Flere oplysninger: Opdaterede versus klassiske tabeller |
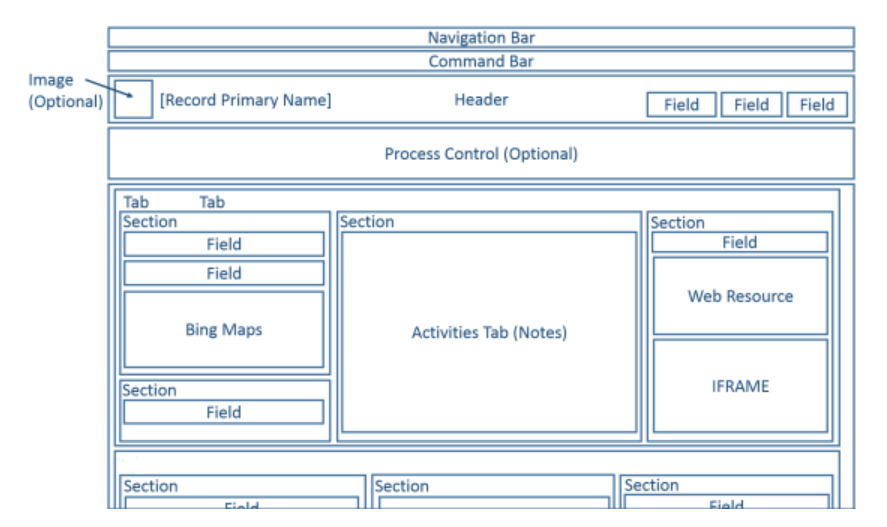
Dette diagram viser almindelige komponenter i hovedtabelformularer.

Layoutet af formularen fungerer med en lang række visninger og vinduesstørrelser. Hvis bredden på vinduet reduceres, flyttes sektionskolonnerne ned, så du kan rulle ned og arbejde med dem i stedet for at være begrænset af pladsen eller være nødt til at rulle til højre.
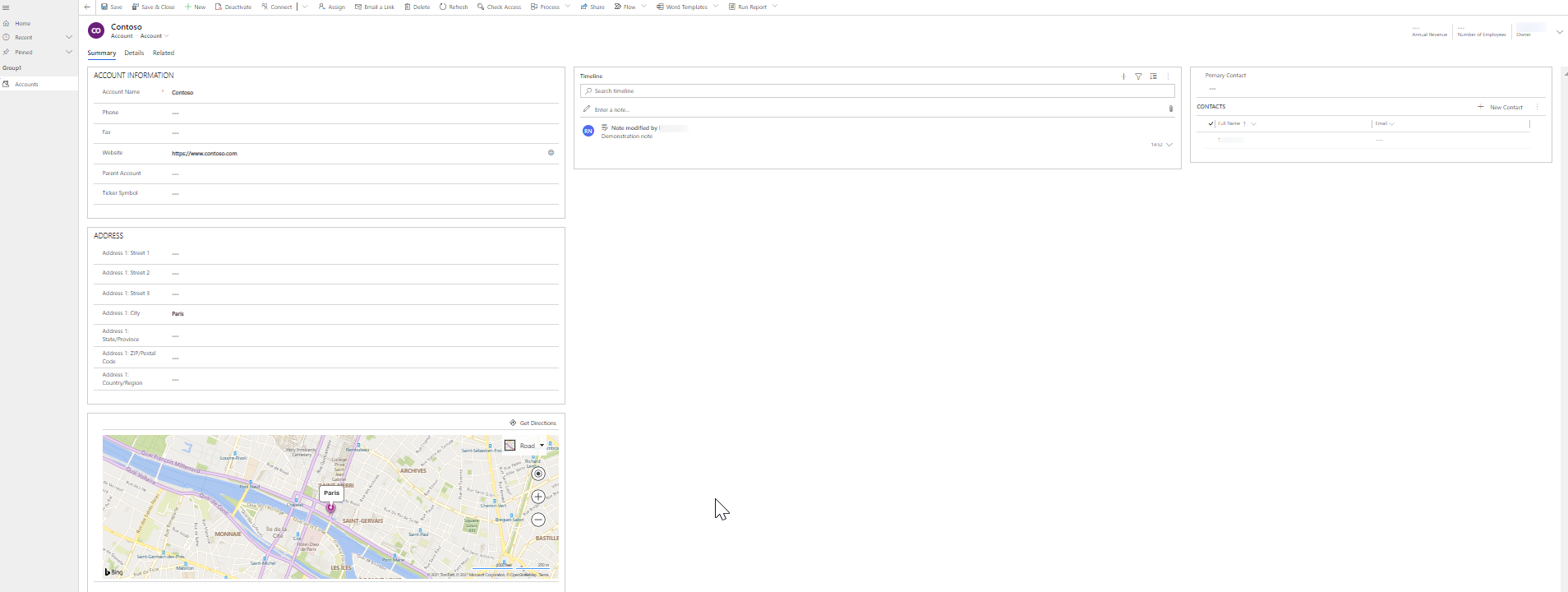
Billedet nedenfor illustrerer hovedformularen i kontotabellen, da den vises via en webbrowser.
Følgende tabel indeholder en oversigt over tilgængelige komponenter af hovedformularen til tabeller.
| Komponent | Opsamling |
|---|---|
| Navigationslinje | I tabellens kontekst giver navigationslinjen adgang til at administrere poster, f.eks. søgning, oprettelse og avanceret søgning. |
| Kommandolinje | De første kommandoer vises efterfulgt af en lodret ellipse, som viser en menu til valg af flere kommandoer. |
| Billede | Når der er en billedkolonne i en tabel, og tabellens indstilling Primært billede er indstillet til Standardbillede, kan et billede vises i sidehovedet, når formularen er konfigureret til at vise billedet. |
| Sidehoved | Kolonner i sidehovedet bliver ved at være synlige, når brugeren ruller ned gennem brødteksten i formularen. Der kan være placeret op til fire kolonner i sidehovedet. Flere tekstlinjer, webressourcer eller iFrames er ikke tilladt i sidehovedet. Sidehoved deler nogle egenskaber med sektioner. |
| Processtyring | Når en tabel har et aktivt forretningsprocesforløb, vises proceskontrollen under sidehovedet. Du kan finde flere oplysninger i: Forretningsprocesforløb |
| Tekst | Brødteksten er den del, der kan rulles igennem i formularen, og som indeholder sektionerne. |
| Faner | I formularens brødtekst angiver faner den vandrette separation. Faner har et navn, der kan vises. Faner indeholde op til tre kolonner, og bredden på hver kolonne kan indstilles til en procentdel af det samlede bredde. Når du opretter en ny fane, er der i de enkelte kolonner allerede en sektion. |
| Sektioner | En sektion optager den plads, der er tilgængelig i en fanekolonne. Sektioner har en etiket, der kan vises, og der vises muligvis en streg under etiketten. Sektioner kan have op til fire kolonner og indstillinger for visning af, hvordan etiketter til kolonner i sektionen vises. |
| Kolonner | Sektionskolonner viser felter og kontrolelementer, som brugeren anvender til at se eller redigere data i en tabelpost. En sektion kan formateres, så den har op til fire kolonner i sektionen. |
| Afstandsstykke | Et afstandsstykke giver mulighed for at få et tomt mellemrum føjet til en afsnitskolonne. |
| Undergitre | Undergitre giver mulighed for visning af en liste i formularen. |
| Formular til hurtig visning | En formular til hurtig visning viser data fra en post med referencer fra en opslagskolonne i formularen. Den tabel, der er destinationen for opslaget, skal have en formular til hurtig visning, før den kan føjes til formularen. Flere oplysninger: Oprette og redigere formularer til hurtig visning |
| Webressourcer | HTML og Microsoft Silverlight-webressourcer kan føjes til hovedformularer. De vil dog ikke blive vist, hvis der bruges Dynamics 365 til telefoner og tablets. |
| iFrame | En inline-frame, som du konfigurerer for at få vist en webside fra et andet websted. Vigtigt!
|
| Bing Kort | Når dette kontrolelement vises i en formular til en tabel, og systemindstillingerne Aktivér Bing Kort er aktiveret med en gyldig Bing Kort-nøgle, kan dette kontrolelement bruges én gang i en formular for at få vist placeringen af en af adresserne i en tabel. Flere oplysninger: Konfigurere Bing Kort |
Formularer i Dynamics 365 til telefoner og tablets
De fleste systemtabeller og brugerdefinerede tabeller er tilgængelige for Dynamics 365 til telefoner og tablets. Hovedformularen til disse tabeller transformeres til en visning, der er optimeret til telefoner og tablets.
Tabeller aktiveret for Dynamics 365 til telefoner og tablets
Det er kun tabeller, der er aktiveret for Dynamics 365 til telefoner og tablets, der benytter denne visning af hovedformularen. Flere oplysninger: Objekter, der vises i Dynamics 365 til telefoner og tablets.
Formulardesign
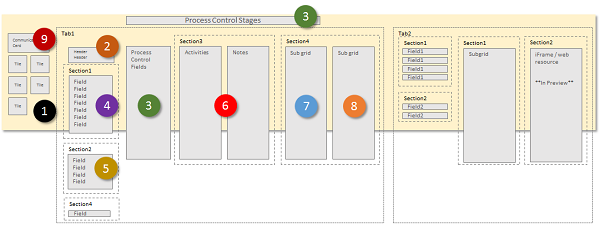
Dynamics 365 til telefoner og tablets bruger mange af hovedformularens elementer og viser dem på en måde, der er optimeret til telefoner eller tablets. Følgende diagrammer viser den dynamiske tilpasning fra webappen til tablet- og telefonapps.
Webapp

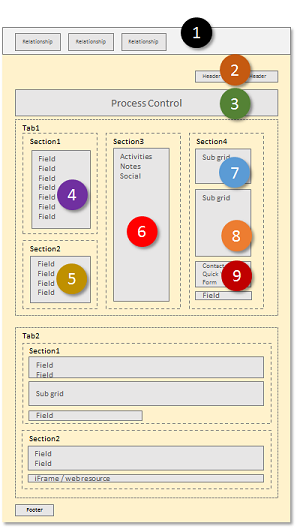
Tabletapp

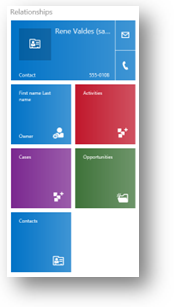
Telefonapp

Formularelementerne transformeres til et langstrakt panoramalayout i Dynamics 365 til tablets, hvor brugerne kan stryge på skærmen for at ændre elementer i et billede. I Dynamics 365 til telefoner stryger brugerne op eller ned på skærmen for at se en anden kolonne eller en rude med elementer og proceskontrolelement vises over hver kolonne.
Få vist portelement
Følgende elementer er altid synlige i visningsporten inden for en formular:
Navigationslinje
Navigationslinjen er en visning af den webstedsoversigt, der er optimeret til berøring. Flere oplysninger: Ændre navigationsindstillinger
Startside
Startsideknappen fører brugeren til det dashboard, er startsiden for Dynamics 365 til telefoner og tablets.
Processtyring.
Hvis tabellen har en aktiveret forretningsproces, vises den i øverste højre hjørne ud for søgekontrolelementet i Dynamics 365 til tablets og øverst på skærmen i Dynamics 365 til telefoner.
Søg
Brugeren kan trykke på søgekontrolelementet for at åbne skærmen til søgning efter poster.
Kommandolinje
Som standard vises nogle af kommandoerne i appen, der kører i en webbrowser, ikke i Dynamics 365 til telefoner og tablets. Ligesom webprogrammet er kommandolinjen kontekstafhængig, så de tilgængelige kommandoer skifter, afhængigt af hvad der i øjeblikket er vist eller valgt. Flere oplysninger: Ændre kommandoer
Formularelementer
De viste formularelementer er hentet fra hovedformularen og vises som en række paneler, som brugerne ser via billedet.
I Dynamics 365 til tablets viser det første panel kontaktoplysninger om forhold, der findes for posten. I Dynamics 365 til telefoner viser det første panel også overskriftskolonner fra formularen over relationsfelterne.

I formularerne Kontakt og Bruger viser topobjektet et kommunikationskort for posten. Kommunikationskortet omfatter knapper til at indlede kommunikationen med personen. For andre tabeller vises et kommunikationskort, hvis der er en formular til hurtig visning af kontakt integreret i hovedformularen.
Du kan få vist flere felter baseret på objekttabeller, men du kan ikke tilpasse felterne for følgende tabeller:
| Enhed | Felter |
|---|---|
| Konto | Ejer |
| Kontakt | Kontonavn, Ejer |
| Potentiel kunde | Ejer |
| Salgsmulighed | Konto, Ejer |
Du kan tilpasse de resterende felter i formulareditoren. Rækkefølgen er fast, men du kan angive, hvilke elementer der er synlige i relationspanelet.
I Dynamics 365 til tablets begynder det andet kontrolpanel med navnet på den første fane i formularen. Alle kolonner, der medtages i sidehovedet, medtages og derefter indholdet af den første fane. I Dynamics 365 til telefoner vises sidehoveder i den første kolonne.

Hvis der er et aktivt procesforløb i formularen, viser den tredje fane opgaver for den aktuelle fase i processen i Dynamics 365 til tablets. I Dynamics 365 til telefoner flyder proceskontrolelementet over ruderne, udvides over brugerens aktuelle rude, når det markeres, og er altid synligt og klar til brug.
Formularens øvrige paneler indeholder indholdet af fanerne i formularen. Eventuelle undergitre vises som et separat panel.
Formularen i Dynamics 365 til telefoner og tablets viser altid etiketterne for faner og undergitre. Indstillingen Vis etiket på formularen anvendes ikke.
Bemærk
For at optimere ydeevnen på mobilenheder er antallet af objekter begrænset til 5 faner eller 75 kolonner og 10 undergitre.
Formularer for Dynamics 365 til telefoner og tablets understøtter ikke følgende funktioner:
Bing Kort
Yammer
Aktivitetsopdateringer
Temaer
Desuden er tabelbilleder synlige i listevisninger og kontaktkort, men ikke i den faktiske formular.
Flere formularer
Dynamics 365 til telefoner og tablets understøtter flere formularer, men brugerne kan ikke skifte mellem formularer, hvis de har adgang til mere end én. Brugerne kan se den første formular i den formularrækkefølge, de har adgang til.
Hvis du f.eks. har følgende hovedformularer for tabellen over salgsmuligheder, og der er tildelt følgende sikkerhedsroller for hver enkelt, vil du få vist formularerne i den rækkefølge, der vises i følgende tabel.
| Rækkefølge for formularer | Formularnavn | Sikkerhedsroller |
|---|---|---|
| 1 | Salgsformular Et | Sælger |
| 2 | Salgsformular To | Sælger og Salgschef |
| 3 | Salgsformular Tre | Salgschef |
| 4 | Salgsformular Fire | Salgsdirektør |
Brugere med rollen Sælger vil altid få vist Salgsformular Et.
Brugere med rollen Salgschef vil altid få vist Salgsformular To.
Brugere med rollen Vicedirektør for salgsafdelingen vil altid få vist Salgsformular Fire.
Klassiske formularer
Du kan finde oplysninger om de klassiske formularer, der er tilgængelige med Dynamics 365 Customer Engagement (on-premises), under Klassiske formularer.
Næste trin
Oprette eller redigere en formularoversigt
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).