Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
Indholdssikkerhedspolitik understøttes i øjeblikket i modeldrevne, lærreds- og kodeapps. I denne artikel forklares det, hvordan du konfigurerer CSP for modeldrevne apps og lærredsapps. Du kan finde CSP for kodeapps i dokumentationen til kodeapps. Administratorer kan styre, om CSP-headeren sendes og i et omfang, hvad den indeholder. Indstillingerne er på miljøniveau, hvilket betyder, at de anvendes på alle apps i miljøet, når de er slået til.
Bemærk!
Sikkerhedspolitik for indhold gælder kun for miljøer, der bruger Dataverse.
Hver komponent i værdien i CSP-headeren styrer de aktiver, der kan downloades. Mozilla Developer Network (MDN) indeholder mere detaljerede beskrivelser. Standardværdierne vises nedenfor:
| Direktiv | Standardværdi | Kan tilpasses |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' blob: |
Nej |
| worker-src | 'self' blob: |
Nej |
| style-src | * 'unsafe-inline' |
Nej |
| font-src | * data: |
Nej |
| frame-ancestors | 'self' https://*.powerapps.com |
Ja |
Denne konfiguration resulterer i en standard-CSP af script-src * 'unsafe-inline' 'unsafe-eval' blob: ; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;.
Streng tilstand
Til/fra-knappen Strict CSP opretter en CSP, der for det meste ikke indeholder jokertegn eller usikre direktiver, f.eks unsafe-inline. . Når du aktiverer Strict CSP, bliver de foregående direktiver følgende direktiver, der er beskrevet i dette afsnit. Notationen <platform> betyder, at platformdomæner leveres som påkrævet af produktet. Domænerne i dette afsnit kan ændres med tiden, efterhånden som produktet vokser.
| Direktiv | Standardværdi (modeldrevet) | Standardværdi (lærred) | Kan tilpasses |
|---|---|---|---|
| script-src | 'self' blob: <platform>' |
'self' <platform>' |
Ja |
| worker-src | 'self' blob: |
'self' blob: |
Nej |
| style-src | 'self' 'unsafe-inline' <platform> |
'self' 'unsafe-inline' <platform> |
Ja |
| font-src | 'self' data: <platform> |
'self' data: <platform> |
Ja |
| frame-ancestors | 'self' https://*.powerapps.com |
'self' https://*.powerapps.com |
Ja |
| img-src | 'self' blob: data: <platform> |
'self' data: <platform> |
Ja |
| connect-src | 'self' blob: data: wss: <platform> |
'self' blob: <platform> |
Ja |
| ramme-src | 'self' blob: <platform> |
'self' <platform> |
Ja |
| base-uri | 'none' |
I/R | Nej |
| formularhandling | <platform> |
I/R | Ja |
| default-src | 'self' |
'self' |
Nej |
Forudsætninger
I forbindelse med Dynamics 365 kundeengagementsapps og andre modelbaserede apps er CSP kun tilgængelig i onlinemiljøer og i organisationer med Dynamics 365 Customer Engagement (on-premises), version 9.1 eller nyere version.
Konfigurere CSP
Du kan skifte og konfigurere CSP via Power Platform Administration. Det er vigtigt at aktivere et udviklings-/testmiljø først, da aktivering af CSP kan begynde at blokere scenarier, hvis politikken overtrædes. Administrationscenteret understøtter også en rapportering-tilstand for at gøre det nemmere at starte op i produktionen.
Udfør disse trin for at konfigurere CSP:
- Log på Power Platform Administration.
- Vælg Administrer i navigationsruden. Vælg Miljøer i ruden Administration.
- På siden Miljøer skal du vælge et miljø.
- Vælg Indstillinger på kommandolinjen.
- Udvid Produkt, og vælg derefter beskyttelse af personlige oplysninger + sikkerhed.
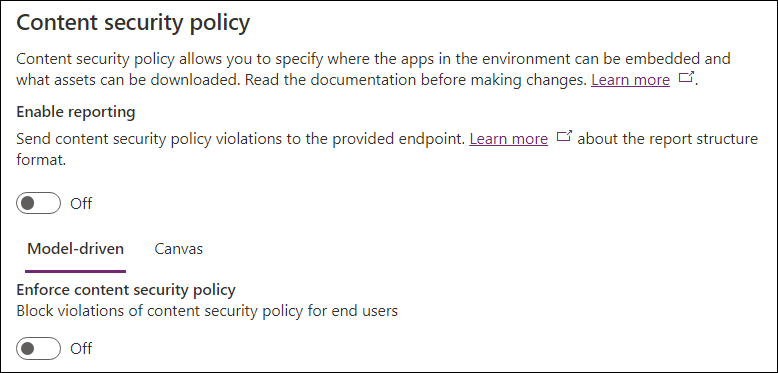
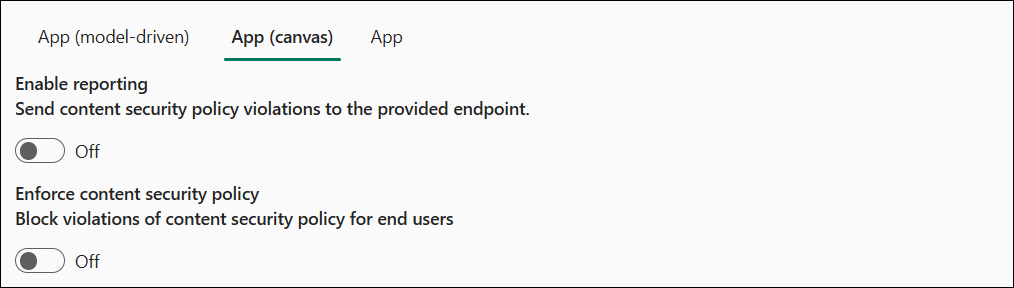
I følgende billede vises standardtilstanden for indstillingerne:

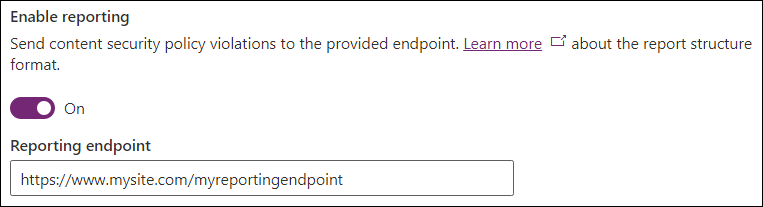
Rapportering
Indstillingen Aktivér rapportering styrer, om modelbaserede apps og lærredapps sender rapporter om overtrædelse. Angiv et slutpunkt for at aktivere det. Appen sender overtrædelsesrapporter til dette slutpunkt, uanset om CSP gennemtvinges eller ej. Hvis CSP ikke gennemtvinges, bruger appen kun rapporttilstand. Du kan finde flere oplysninger i rapporteringsdokumentationen.

Håndhævelse
Håndhævelse af CSP styres uafhængigt for modelbaserede apps og lærredapps for at give detaljeret kontrol over politikker. Brug den modelbaserede pivot/lærredpivot til at ændre den tilsigtet apptype.
Slå til/fra-knappen Gennemtving indholdssikkerhedspolitik aktiverer standardpolitikken for håndhævelse for den angivne apptype. Hvis du slår denne ændring til eller fra, ændres funktionsmåden for apps i dette miljø, så den overholder politikken. Følg derfor dette foreslåede aktiveringsflow:
- Gennemtving politikken i et udviklings- eller testmiljø.
- Aktivér kun rapporttilstand i produktionen.
- Gennemtving politikken i produktionen, når der ikke er rapporteret nogen overtrædelser.
Konfigurer retningslinjer
I afsnittet Konfigurer direktiver kan du styre individuelle direktiver i politikken. I øjeblikket kan du kun tilpasse direktivet frame-ancestors .

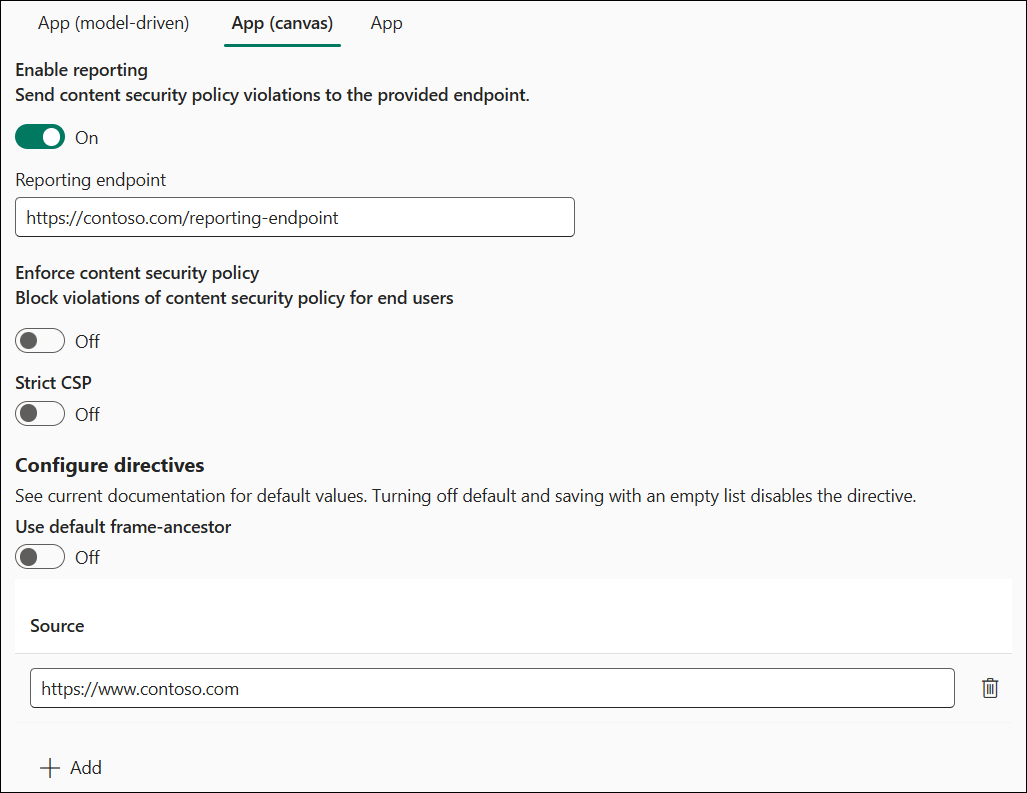
Hvis du lader standarddirektivet være slået til, skal du bruge den standardværdi, der er angivet i tabellen. Hvis du slår til/fra-knappen fra, kan du angive brugerdefinerede værdier for direktivet og føje dem til standardværdien. I følgende eksempel angives brugerdefinerede værdier for frame-ancestors. Direktivet er sat til frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com i dette eksempel. Denne indstilling betyder, at appen kan hostes i samme oprindelse, https://*.powerapps.com, https://www.foo.comog https://www.bar.com, men ikke i andre oprindelser. Brug knappen Tilføj til at føje poster til listen og Slet-ikonet til at fjerne dem.

Almindelige konfigurationer
Ved Microsoft Teams-integration skal du bruge Dynamics 365-appen for at tilføje følgende i frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Føj følgende til frame-ancestors for Dynamics 365 App for Outlook:
- Startsiden i Outlook Web App
https://outlook.office.comhttps://outlook.office365.com
Du kan indlejre Power Apps i Power BI-rapporter ved at føje følgende til frame-ancestors:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Vigtige overvejelser
Hvis du slår standard direktivet fra og gemmer med en tom liste, deaktiveres direktivet fuldstændigt, og det sendes ikke som en del af CSP-svarheaderen.
Eksempler på CSP-konfiguration
Her er et par eksempler på CSP-konfigurationer.
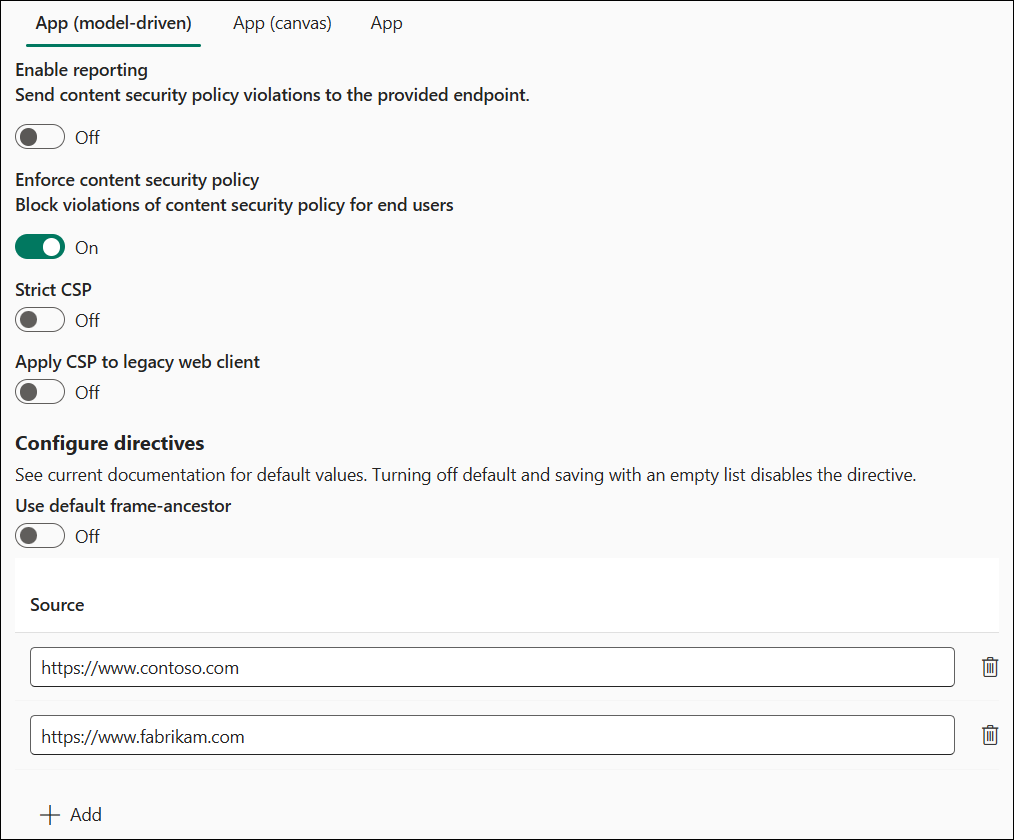
Eksempel 1 – rapportering deaktiveret


I eksemplet:
- Rapportering er deaktiveret.
- Modelbaseret håndhævelse er aktiveret.
-
frame-ancestorser tilpasset tilhttps://www.contoso.comoghttps://www.fabrikam.com.
-
- Lærred-håndhævelse er deaktiveret.
De gældende overskrifter er:
- Modelbaserede apps:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob: data:; worker-src 'self' blob: data:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com https://www.fabrikam.com; - Lærredsapps: CSP-headeren sendes ikke.
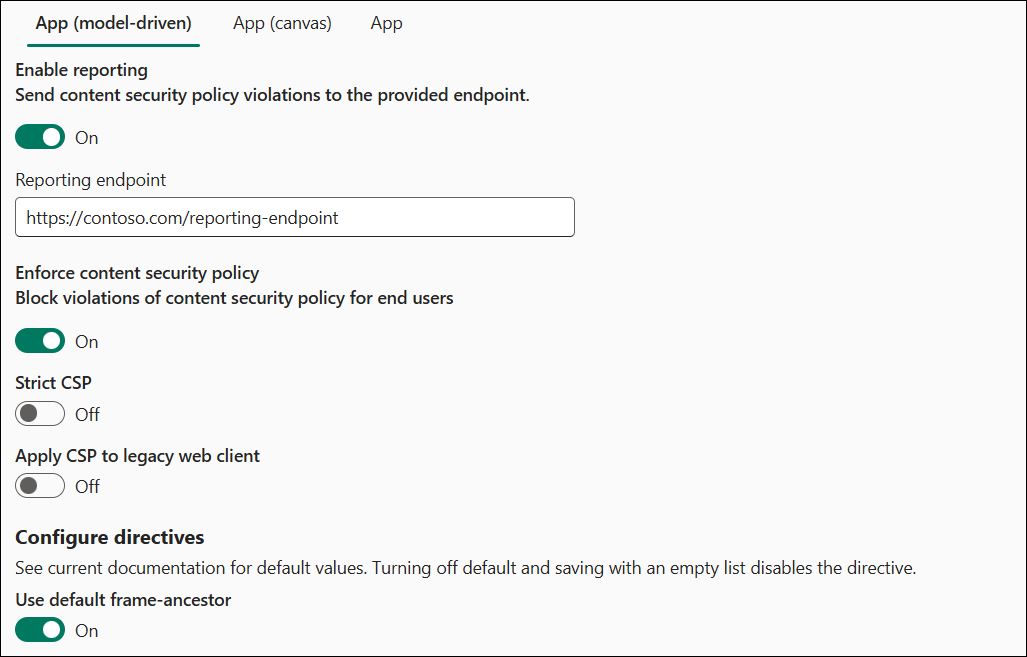
Eksempel 2 – rapportering aktiveret


I eksemplet:
- Rapportering er aktiveret.
- Slutpunkt for rapportering er angivet til
https://contoso.com/reporting-endpoint
- Slutpunkt for rapportering er angivet til
- Modelbaseret håndhævelse er aktiveret.
-
frame-ancestorsbevares som standard
-
- Lærred-håndhævelse er deaktiveret.
-
frame-ancestorser tilpassethttps://www.contoso.com
-
De effektive CSP-værdier er:
- Modelbaserede apps:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob:; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://contoso.com/reporting-endpoint; - Lærredapps:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com; report-uri https://contoso.com/reporting-endpoint;
Redigere organisationsindstillinger direkte
Du kan konfigurere CSP uden at bruge brugergrænsefladen ved at ændre disse organisationsindstillinger direkte:
IsContentSecurityPolicyEnabled styrer, om headeren Content-Security-Policy sendes i modelbaserede apps.
ContentSecurityPolicyConfiguration styrer værdien af delen frame-ancestors (som det ses tidligere, indstilles den til
'self', hvisContentSecurityPolicyConfigurationikke er angivet). Definer denne indstilling ved hjælp af et JSON-objekt med følgende struktur –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Denne konfiguration bliver tilscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (Fra MDN) Rammedirektiverne for HTTP-indholdssikkerhedspolitik angiver gyldige overordnede, der kan indlejre en side ved hjælp af
<frame>,<iframe>,<object>,<embed>eller<applet>.
- (Fra MDN) Rammedirektiverne for HTTP-indholdssikkerhedspolitik angiver gyldige overordnede, der kan indlejre en side ved hjælp af
IsContentSecurityPolicyEnabledForCanvas styrer, om headeren Content-Security-Policy sendes i lærredapps.
ContentSecurityPolicyConfigurationForCanvas styrer politikken for lærred ved hjælp af den samme proces, der er beskrevet i
ContentSecurityPolicyConfiguration.ContentSecurityPolicyReportUri styrer, om der skal bruges rapportering. Denne indstilling bruges af både modelbaserede apps og lærredapps. En gyldig streng sender rapporter om overtrædelse til den angivne slutpunkt kun at bruge rapporttilstand, hvis
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvaser deaktiveret. En tom streng deaktiverer rapportering. Du kan finde flere oplysninger i rapporteringsdokumentationen.
Konfigurer CSP uden UI-adresse
Især i forbindelse med miljøer, der ikke er i Power Platform Administration, f.eks. de lokale konfigurationer, kan administratorer konfigurere CSP ved hjælp af scripts for at ændre indstillingerne direkte.
Aktivere CSP uden brugergrænseflade
Udfør disse trin for at aktivere CSP uden brugergrænseflade:
- Åbn browser dev-værktøjer, mens du bruger den modelbaserede app som bruger med rettigheder til at opdatere organisationsobjektet (System administrator er en god indstilling).
- Indsæt og udfør følgende script i konsollen.
- Hvis du blot vil aktivere CSP, skal du overføre standardkonfigurationen –
enableFrameAncestors(["'self'"]) - Som eksempel på aktivering af andre oprindelser til indlejring af appen -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Deaktivere CSP uden brugergrænseflade
Udfør disse trin for at deaktivere CSP uden brugergrænseflade:
- Åbn browser dev-værktøjer, mens du bruger den modelbaserede app som bruger med rettigheder til at opdatere organisationsobjektet (System administrator er en god indstilling).
- Indsæt og udfør følgende script i konsollen.
- Indsæt følgende i konsollen for at deaktivere CSP:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}