Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Xamarin.Forms Ansichten sind die Bausteine plattformübergreifender mobiler Benutzeroberflächen.
Ansichten sind Benutzeroberflächenobjekte wie Beschriftungen, Schaltflächen und Schieberegler, die in anderen grafischen Programmierumgebungen allgemein als Steuerelemente oder Widgets bezeichnet werden. Die von Xamarin.Forms allen unterstützten Ansichten werden von der View Klasse abgeleitet. Sie können in mehrere Kategorien unterteilt werden:
Ansichten für die Präsentation
| Typ | Beschreibung | Erscheinungsbild |
|---|---|---|
BoxView |
BoxView zeigt ein durchgezogenes Rechteck an, das von der Color Eigenschaft farbig ist. BoxView hat eine Standardgrößeanforderung von 40x40. Weisen Sie für andere Größen die WidthRequest Eigenschaften zu HeightRequest .API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
Ellipse |
Ellipse zeigt eine Ellipse oder einen Kreis der Größe WidthRequest x HeightRequestan. Um die Innenseite der Ellipse zu zeichnen, legen Sie die Fill Eigenschaft auf ein Color. Um der Ellipse eine Kontur zu geben, legen Sie die Stroke Eigenschaft auf ein Color.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
Label |
Label Zeigt einzeilige Textzeichenfolgen oder mehrzeilige Textblöcke an, entweder mit konstanter oder variabler Formatierung. Legen Sie die Text Eigenschaft auf eine Zeichenfolge für konstante Formatierung fest, oder legen Sie die Eigenschaft auf ein FormattedString Objekt für die FormattedText Variablenformatierung fest.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
Line |
Line zeigt eine Linie vom Startpunkt bis zu ihrem Endpunkt an. Der Startpunkt wird durch die X1 Und-Eigenschaften Y1 dargestellt, während der Endpunkt durch die und Y2 die X2 Eigenschaften dargestellt wird. Um die Linie zu färben, legen Sie die Stroke Eigenschaft auf ein Color.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
Image |
Image zeigt eine Bitmap an. Bitmaps können über das Web heruntergeladen, als Ressourcen im allgemeinen Projekt oder in Plattformprojekten eingebettet oder mit einem .NET-Objekt Stream erstellt werden.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
Map |
Map zeigt eine Karte an. Die . Xamarin.Forms Das Karten-NuGet-Paket muss installiert sein. Android und Universelle Windows-Plattform erfordern einen Kartenautorisierungsschlüssel.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
OpenGLView |
OpenGLView Zeigt OpenGL-Grafiken in iOS- und Android-Projekten an. Es gibt keine Unterstützung für die Universelle Windows-Plattform. Für die iOS- und Android-Projekte ist ein Verweis auf die OpenTK-1.0-Assembly oder die OpenTK-Version 1.0.0.0-Assembly erforderlich. OpenGLView ist einfacher in einem freigegebenen Projekt zu verwenden; wenn sie in einer .NET Standard-Bibliothek verwendet wird, ist auch ein Abhängigkeitsdienst erforderlich (wie im Beispielcode dargestellt).Dies ist die einzige Grafikeinrichtung, die integriert Xamarin.Formsist, aber eine Xamarin.Forms Anwendung kann Grafiken auch mit SkiaSharpoder UrhoSharp.API-Dokumentation |
 C#-Code für diese XAML-Seite / mit CodeBehind |
Path |
Path Zeigt Kurven und komplexe Formen an. Die Data Eigenschaft gibt die zu zeichnende Form an. Um die Form zu färben, legen Sie die Stroke Eigenschaft auf ein Color.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
Polygon |
Polygon zeigt ein Polygon an. Die Points Eigenschaft gibt die Scheitelpunkt des Polygons an, während die FillRule Eigenschaft angibt, wie die Innenfüllung des Polygons bestimmt wird. Um die Innenseite des Polygons zu zeichnen, legen Sie die Fill Eigenschaft auf ein Color. Um dem Polygon eine Kontur zu verleihen, legen Sie dessen Stroke Eigenschaft auf ein Color.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
Polyline |
Polyline zeigt eine Reihe verbundener gerader Linien an. Die Points Eigenschaft gibt die Scheitelpunkt der Polylinie an, während die FillRule Eigenschaft angibt, wie die Innenfüllung der Polylinie bestimmt wird. Um die Innenseite der Polylinie zu zeichnen, legen Sie die Fill Eigenschaft auf ein Color. Um der Polylinie eine Kontur zu geben, legen Sie die Stroke Eigenschaft auf eine Color.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
Rectangle |
Rectangle zeigt ein Rechteck oder ein Quadrat an. Um die Innenseite des Rechtecks zu zeichnen, legen Sie dessen Fill Eigenschaft auf ein Color. Um dem Rechteck eine Kontur zu verleihen, legen Sie dessen Stroke Eigenschaft auf ein Color.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
WebView |
WebView zeigt Webseiten oder HTML-Inhalte an, je nachdem, ob die Source Eigenschaft auf ein UriWebViewSource oder ein HtmlWebViewSource Objekt festgelegt ist.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
Ansichten, die Befehle initiieren
| Typ | Beschreibung | Erscheinungsbild |
|---|---|---|
Button |
Button ist ein rechteckiges Objekt, das Text anzeigt und ein Clicked Ereignis auslöst, wenn es gedrückt wird.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / mit CodeBehind |
ImageButton |
ImageButton ist ein rechteckiges Objekt, das ein Bild anzeigt und ein Clicked Ereignis auslöst, wenn es gedrückt wird.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / mit CodeBehind |
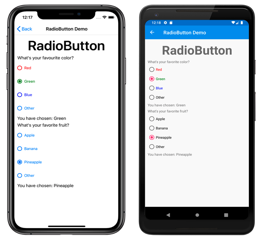
RadioButton |
RadioButton ermöglicht die Auswahl einer Option aus einem Satz und löst ein Ereignis aus, wenn die CheckedChanged Auswahl eintritt.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / mit CodeBehind |
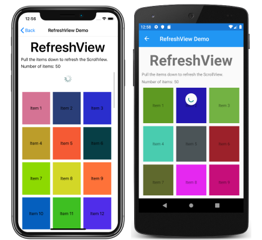
RefreshView |
RefreshView ist ein Containersteuerelement, das eine Pull-to-Refresh-Funktion für scrollbare Inhalte bereitstellt. Die ICommand durch die Command Eigenschaft definierte Eigenschaft wird ausgeführt, wenn eine Aktualisierung ausgelöst wird, und die IsRefreshing Eigenschaft gibt den aktuellen Status des Steuerelements an.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / mit CodeBehind |
SearchBar |
SearchBar zeigt einen Bereich an, in den der Benutzer eine Textzeichenfolge eingibt, und eine Schaltfläche (oder eine Tastaturtaste), die die Anwendung zum Ausführen einer Suche angibt. Die Text Eigenschaft bietet Zugriff auf den Text, und das SearchButtonPressed Ereignis gibt an, dass die Schaltfläche gedrückt wurde.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / mit CodeBehind |
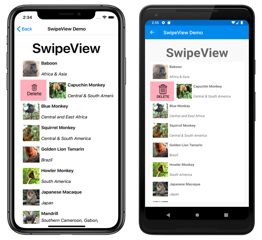
SwipeView |
SwipeView ist ein Containersteuerelement, das ein Inhaltselement umschließt und Kontextmenüelemente bereitstellt, die durch eine Wischgeste angezeigt werden. Jedes Menüelement wird durch ein SwipeItemElement dargestellt, das eine Command Eigenschaft aufweist, die beim Tippen auf das Element ausgeführt ICommand wird.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / mit CodeBehind |
Ansichten zum Festlegen von Werten
| Typ | Beschreibung | Erscheinungsbild |
|---|---|---|
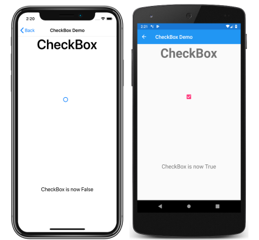
CheckBox |
CheckBox ermöglicht es dem Benutzer, einen booleschen Wert mithilfe eines Typs von Schaltfläche auszuwählen, der entweder überprüft oder leer sein kann. Die IsChecked Eigenschaft ist der Zustand des CheckBox, und das CheckedChanged Ereignis wird ausgelöst, wenn sich der Zustand ändert.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
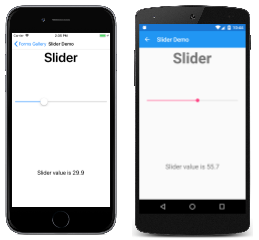
Slider |
Slider ermöglicht es dem Benutzer, einen double Wert aus einem fortlaufenden Bereich auszuwählen, der mit den Minimum Eigenschaften angegeben ist Maximum .API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
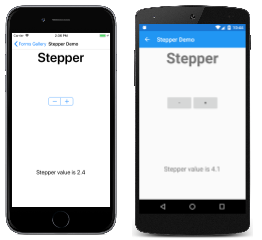
Stepper |
Stepperermöglicht es dem Benutzer, einen double Wert aus einem Bereich inkrementeller Werte auszuwählen, der mit den MinimumEigenschaften , und Increment den Eigenschaften Maximumangegeben ist.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
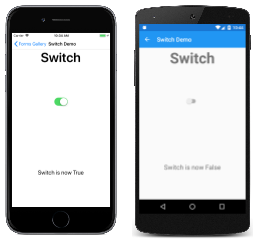
Switch |
Switch verwendet die Form eines Ein/Aus-Schalters, damit der Benutzer einen booleschen Wert auswählen kann. Die IsToggled Eigenschaft ist der Zustand des Schalters, und das Toggled Ereignis wird ausgelöst, wenn sich der Zustand ändert.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
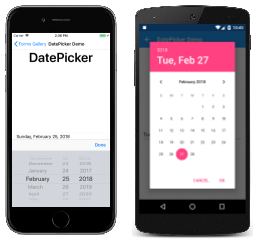
DatePicker |
DatePicker ermöglicht es dem Benutzer, ein Datum mit der Plattformdatumsauswahl auszuwählen. Legen Sie einen Bereich zulässiger Datumswerte mit den MinimumDate Und MaximumDate Eigenschaften fest. Die Date Eigenschaft ist das ausgewählte Datum, und das DateSelected Ereignis wird ausgelöst, wenn sich diese Eigenschaft ändert.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
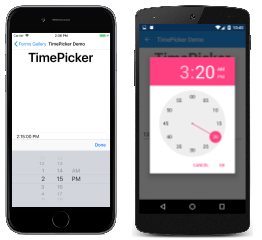
TimePicker |
TimePicker ermöglicht es dem Benutzer, eine Uhrzeit mit der Plattformzeitauswahl auszuwählen. Die Time Eigenschaft ist die ausgewählte Uhrzeit. Eine Anwendung kann Änderungen in der Time Eigenschaft überwachen, indem sie einen Handler für das PropertyChanged Ereignis installieren.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
Ansichten zum Bearbeiten von Text
Diese beiden Klassen werden von der InputView Klasse abgeleitet, die die Keyboard Eigenschaft definiert:
| Typ | Beschreibung | Erscheinungsbild |
|---|---|---|
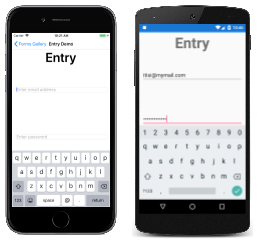
Entry |
Entry ermöglicht es dem Benutzer, eine einzelne Textzeile einzugeben und zu bearbeiten. Der Text ist als Text Eigenschaft verfügbar, und die TextChanged Ereignisse Completed werden ausgelöst, wenn sich der Text ändert oder der Benutzer den Abschluss signalisiert, indem er auf die EINGABETASTE tippt.Verwenden Sie eine Editor Zum Eingeben und Bearbeiten mehrerer Textzeilen.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
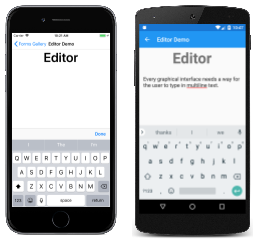
Editor |
Editor ermöglicht es dem Benutzer, mehrere Textzeilen einzugeben und zu bearbeiten. Der Text ist als Text Eigenschaft verfügbar, und die TextChanged Ereignisse Completed werden ausgelöst, wenn sich der Text ändert oder der Benutzer den Abschluss signalisiert.Verwenden Sie eine Entry Ansicht zum Eingeben und Bearbeiten einer einzelnen Textzeile.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
Ansichten zum Anzeigen einer Aktivität
| Typ | Beschreibung | Erscheinungsbild |
|---|---|---|
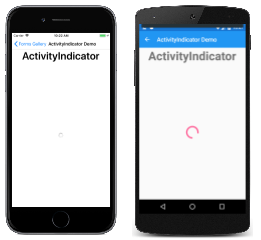
ActivityIndicator |
ActivityIndicator verwendet eine Animation, um zu zeigen, dass die Anwendung an einer langwierigen Aktivität beteiligt ist, ohne einen Hinweis auf den Fortschritt zu geben. Die IsRunning Eigenschaft steuert die Animation.Wenn der Fortschritt der Aktivität bekannt ist, verwenden Sie stattdessen eine ProgressBar .API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
ProgressBar |
ProgressBar verwendet eine Animation, um anzuzeigen, dass die Anwendung durch eine langwierige Aktivität voranschreitet. Legen Sie die Progress Eigenschaft auf Werte zwischen 0 und 1 fest, um den Fortschritt anzugeben.Wenn der Fortschritt der Aktivität nicht bekannt ist, verwenden Sie stattdessen eine ActivityIndicator .API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / mit CodeBehind |
Ansichten, die Sammlungen anzeigen
| Typ | Beschreibung | Erscheinungsbild |
|---|---|---|
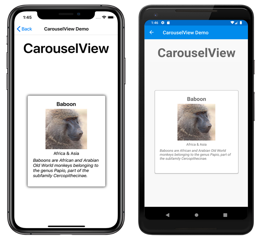
CarouselView |
CarouselView zeigt eine bildlauffähige Liste von Datenelementen an. Legen Sie die ItemsSource Eigenschaft auf eine Auflistung von Objekten fest, und legen Sie die ItemTemplate Eigenschaft auf ein DataTemplate Objekt fest, das beschreibt, wie die Elemente formatiert werden sollen. Das CurrentItemChanged Ereignis signalisiert, dass sich das aktuell angezeigte Element geändert hat, das als CurrentItem Eigenschaft verfügbar ist.Leitfaden |
 C#-Code für diese XAML-Seite / |
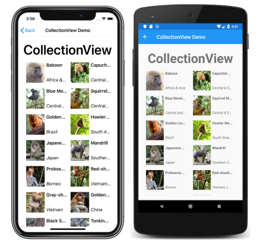
CollectionView |
CollectionView zeigt eine scrollbare Liste von auswählbaren Datenelementen mit unterschiedlichen Layoutspezifikationen an. Sie bietet eine flexiblere und leistungsfähigere Alternative zu ListView. Legen Sie die ItemsSource Eigenschaft auf eine Auflistung von Objekten fest, und legen Sie die ItemTemplate Eigenschaft auf ein DataTemplate Objekt fest, das beschreibt, wie die Elemente formatiert werden sollen. Das SelectionChanged Ereignis signalisiert, dass eine Auswahl getroffen wurde, die als SelectedItem Eigenschaft verfügbar ist.Leitfaden |
 C#-Code für diese XAML-Seite / |
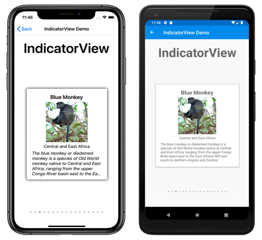
IndicatorView |
IndicatorView zeigt Indikatoren an, die die Anzahl der Elemente in einer CarouselView darstellen. Legen Sie die CarouselView.IndicatorView Eigenschaft auf das IndicatorView Objekt fest, um Indikatoren für die CarouselView.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
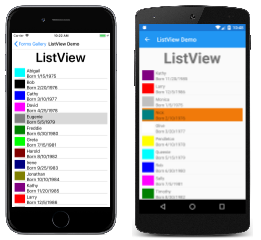
ListView |
ListView abgeleitet von ItemsView und zeigt eine bildlauffähige Liste von auswählbaren Datenelementen an. Legen Sie die ItemsSource Eigenschaft auf eine Auflistung von Objekten fest, und legen Sie die ItemTemplate Eigenschaft auf ein DataTemplate Objekt fest, das beschreibt, wie die Elemente formatiert werden sollen. Das ItemSelected Ereignis signalisiert, dass eine Auswahl getroffen wurde, die als SelectedItem Eigenschaft verfügbar ist.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
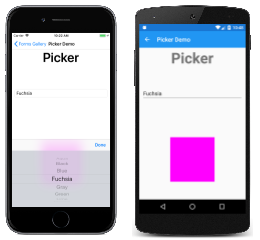
Picker |
Picker zeigt ein ausgewähltes Element aus einer Liste von Textzeichenfolgen an und ermöglicht das Auswählen dieses Elements, wenn die Ansicht angetippt wird. Legen Sie die Items Eigenschaft auf eine Liste von Zeichenfolgen oder die ItemsSource Eigenschaft auf eine Auflistung von Objekten fest. Das SelectedIndexChanged Ereignis wird ausgelöst, wenn ein Element ausgewählt wird.Die Picker Liste der Elemente wird nur angezeigt, wenn sie ausgewählt ist. Verwenden Sie eine ListView oder TableView eine bildlauffähige Liste, die auf der Seite verbleibt.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / mit CodeBehind |
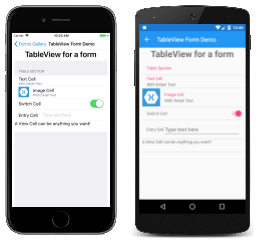
TableView |
TableView zeigt eine Liste von Zeilen vom Typ Cell mit optionalen Kopfzeilen und Unterüberschriften an. Legen Sie die Root Eigenschaft auf ein Objekt vom Typ TableRootfest, und fügen Sie diesem Objekt Objekte hinzu TableSection TableRoot. Jede TableSection ist eine Auflistung von Cell Objekten.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |