Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Mit dem Power Apps-Connector für Azure DevOps können Sie mit Azure DevOps-Instanzen arbeiten. Sie können Azure DevOps-Abfragen in der Arbeitsansicht ansehen, Arbeitsaufgaben basierend auf verschiedenen Arbeitselementtypen auswählen, Details ansehen oder bearbeiten und das alles innerhalb einer Canvas-App, mit der eine Verbindung zu Azure DevOps hergestellt wird.
Tipp
Eine vollständige Liste aller Aktionen finden Sie unter Azure DevOps Connector-Aktionen.
Das Ziel dieses Artikels besteht darin, Sie beim Erstellen einer Canvas-App zu unterstützen, die eine Verbindung mit Azure DevOps herstellen kann, um eine Liste von Abfragen zu sammeln und mit den Arbeitselementen im Projekt zu interagieren.
Anforderungen
Die folgenden Anforderungen sind erforderlich:
- Eine Power Apps-Lizenz Wenn Sie keine Lizenz haben, verwenden Sie eine 30-Tage-Testversion oder melden Sie sich für die Nichtproduktionsverwendung für einen Entwicklerplan an.
- Wenn Sie neu bei Power Apps sind, machen Sie sich mit den Power Apps-Grundlagen unter Generieren einer App vertraut, und passen Sie dann Steuerelemente, Katalog, Formulare und Zuordnungen der App an.
- Eine leere Canvas-App zur Verbindung mit Azure DevOps.
- Um die in diesem Artikel vorgestellte App zu erstellen, benötigen Sie eine Azure DevOps-Instanz, die eine Organisation, ein Projekt und eine freigegebene Abfrage mit einigen Beispielarbeitsaufgaben enthält, die bearbeitet werden können.
- Die Azure DevOps-Instanz muss für Zugriff auf Anwendungen von Drittanbietern über OAuth aktiviert sein. Weitere Informationen finden Sie unter Verwalten von Zugriffsrichtlinien für Azure DevOps.
Schritt 1 – Azure DevOps-Datenquelle hinzufügen
Um die Verbindung mit Azure DevOps herzustellen, bearbeiten Sie die leere Canvas-App und fügen Sie die Azure DevOps-Datenquelle hinzu.

Wenn Sie noch keine Azure DevOps-Verbindung hergestellt haben, wählen Sie Verbinden aus, folgen Sie den Anweisungen, um Ihre Daten einzugeben, und erlauben Sie dann der App, sich zu verbinden.
Schritt 2 – Freigegebene Abfragen auflisten
In diesem Abschnitt verwenden wir die Aktion ListQueriesInFolder für den Azure DevOps Connector, um die verfügbaren Abfragen aufzulisten.
Wählen Sie im linken Bereich Einfügen > Layout > Leeren vertikalen Katalog aus.
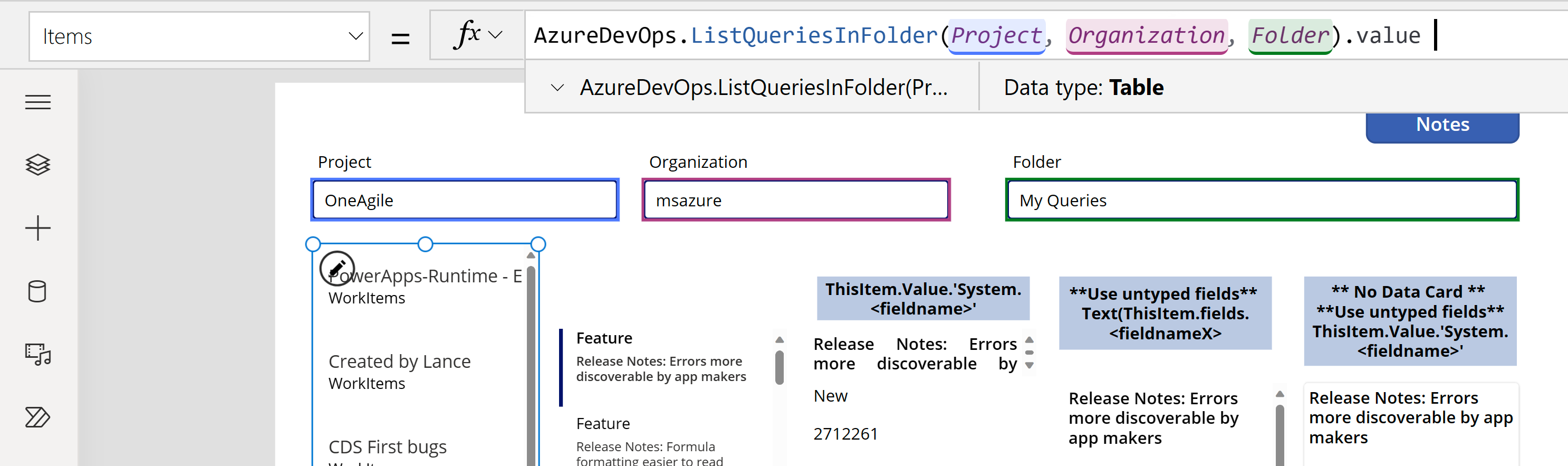
Geben Sie die folgende Formel für die Eigenschaft Items des Katalogs aus und ersetzen Sie die Beispielparameterwerte nach Bedarf.
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

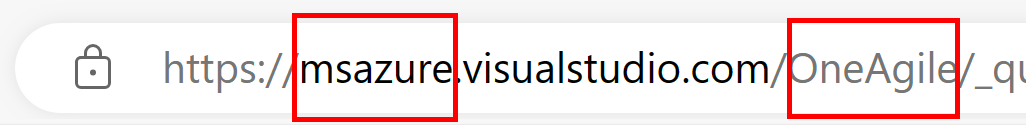
Wenn das Beispiel die Variablen „Projekt“, „Organisation“ und „Ordner“ verwendet und die tatsächlichen Werte in den Textfeldern unterhalb der Formelleiste stehen (hervorgehoben). Sie können Ihre Projekt- und Organisationswerte über die URL finden, die für die Verbindung mit Azure Dev Ops verwendet wird. Der Ordner heißt normalerweise „Gemeinsame Abfragen“ oder „Meine Abfragen“.

Wenn Sie den folgenden Fehler in der obigen Formel erhalten, aktivieren Sie den App-Zugriff von Drittanbietern mit OAuth in Ihrer Azure DevOps-Organisation und versuchen Sie es erneut.
AzureDevOps.ListQueriesInFolder fehlgeschlagen:{„Status“:401,„Nachricht“:„TF400813:Die Benutzer-'GUID' ist nicht berechtigt, auf diese Ressource zuzugreifen.“}
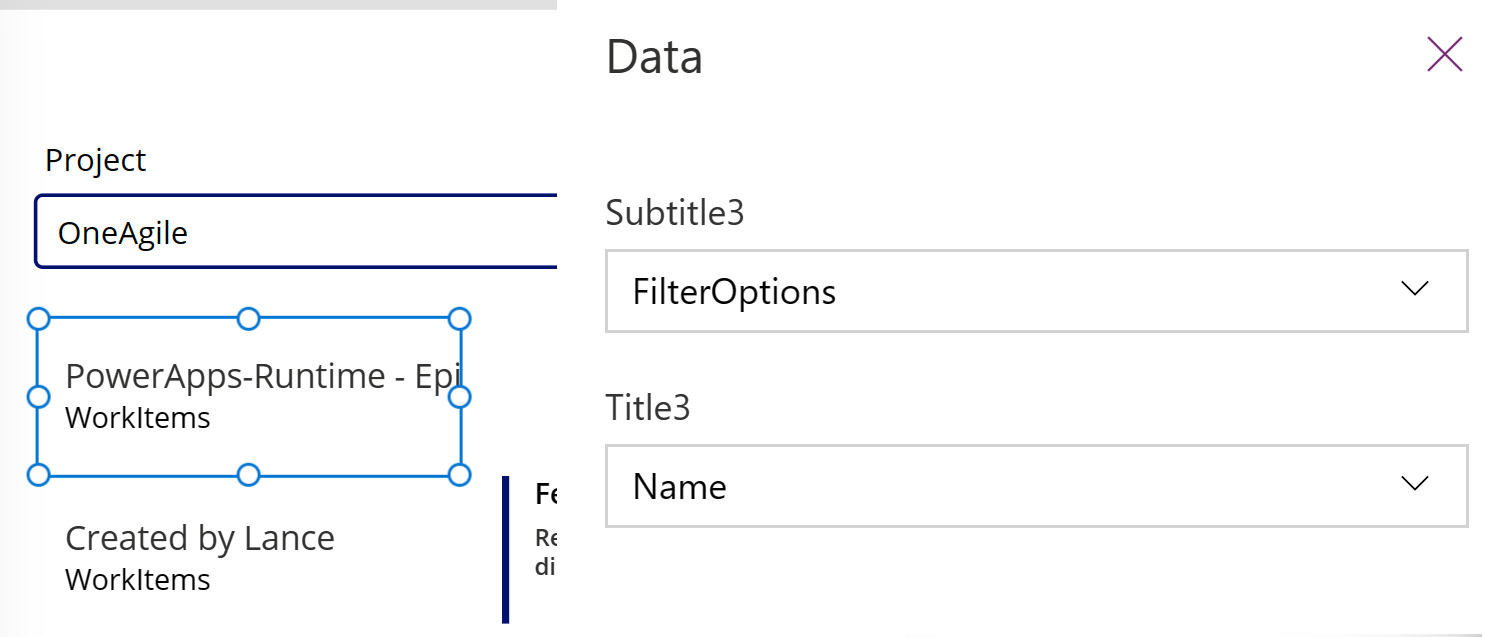
Stellen Sie das Layout für den Katalog auf Titel und Untertitel ein.
Wählen Sie die entsprechenden Felder für Azure Dev Ops als Name und FolderOptions für die Titel und Untertitel aus.

Schritt 3 – Liste der Arbeitsaufgaben
Jetzt verwenden wir die Aktion GetQueryResultsV2 für den Azure DevOps Connector, um alle Arbeitsaufgaben für die ausgewählte Abfrage aufzulisten. So wird der Katalog an die Datenquelle gebunden.
Fügen Sie einen weiteren leeren vertikalen Katalog ein und platzieren Sie ihn rechts vom vorhandenen Katalog.
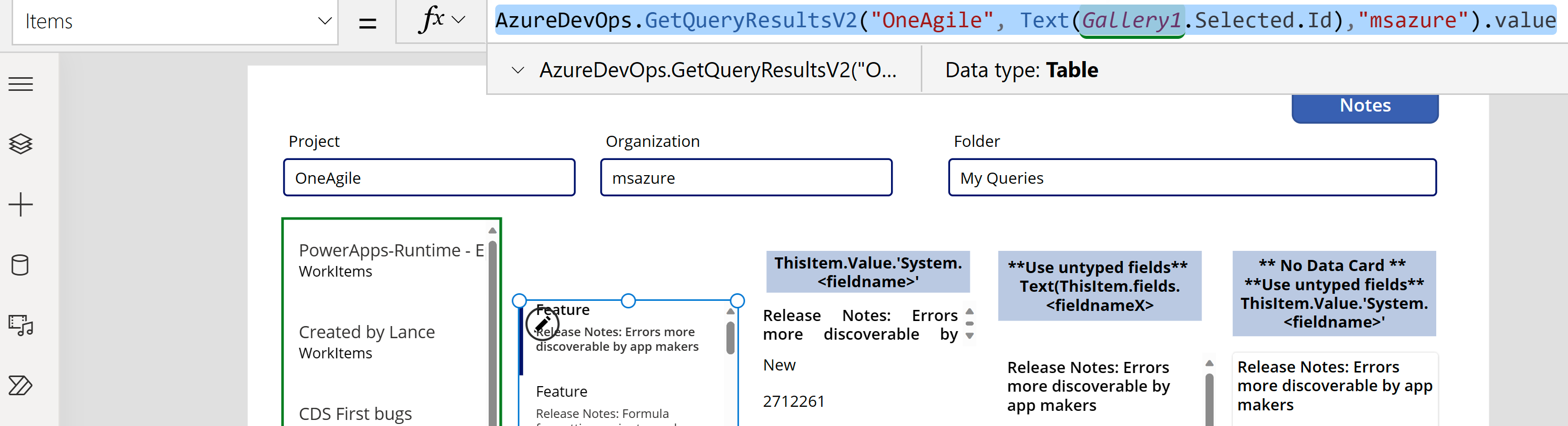
Geben Sie die folgende Formel für die Eigenschaft Items des Katalogs aus und ersetzen Sie die Beispielparameterwerte nach Bedarf. Ersetzen Sie die Namen Ihres Projekts und Ihrer Organisation entsprechend.
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

Diese Formel verwendet die Aktion GetQueryResultsV2 mit dem Projektnamen, der Abfrage-ID und dem Namen der Organisation. Die Abfrage-ID in diesem Beispiel (Gallery2.Selected.Id) bezieht sich auf die Abfrage, die aus der Liste der Abfragen ausgewählt wurde, die über den vorher hinzugefügten Katalog verfügbar sind. Ersetzen Sie den Katalognamen nach Bedarf.
Hinzufügen untypisierter Rückgabewerte zu Ihrem Katalog
Das zurückgegebene Ergebnis von GetQueryResultsV2 ist dynamisch. Und die Werte sind daher auch untypisiert.

Sie können jedoch auf einige Werte zugreifen. Azure Dev Ops gibt einen grundlegenden Satz von Werten für alle typisierten Elemente zurück. Wählen Sie die Datenkarte in dem Katalog aus und fügen Sie zwei Textbeschriftungen ein. Legen Sie die Texteigenschaft der Beschriftungen wie folgt fest:
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
Schritt 4 – Arbeitsaufgaben anzeigen
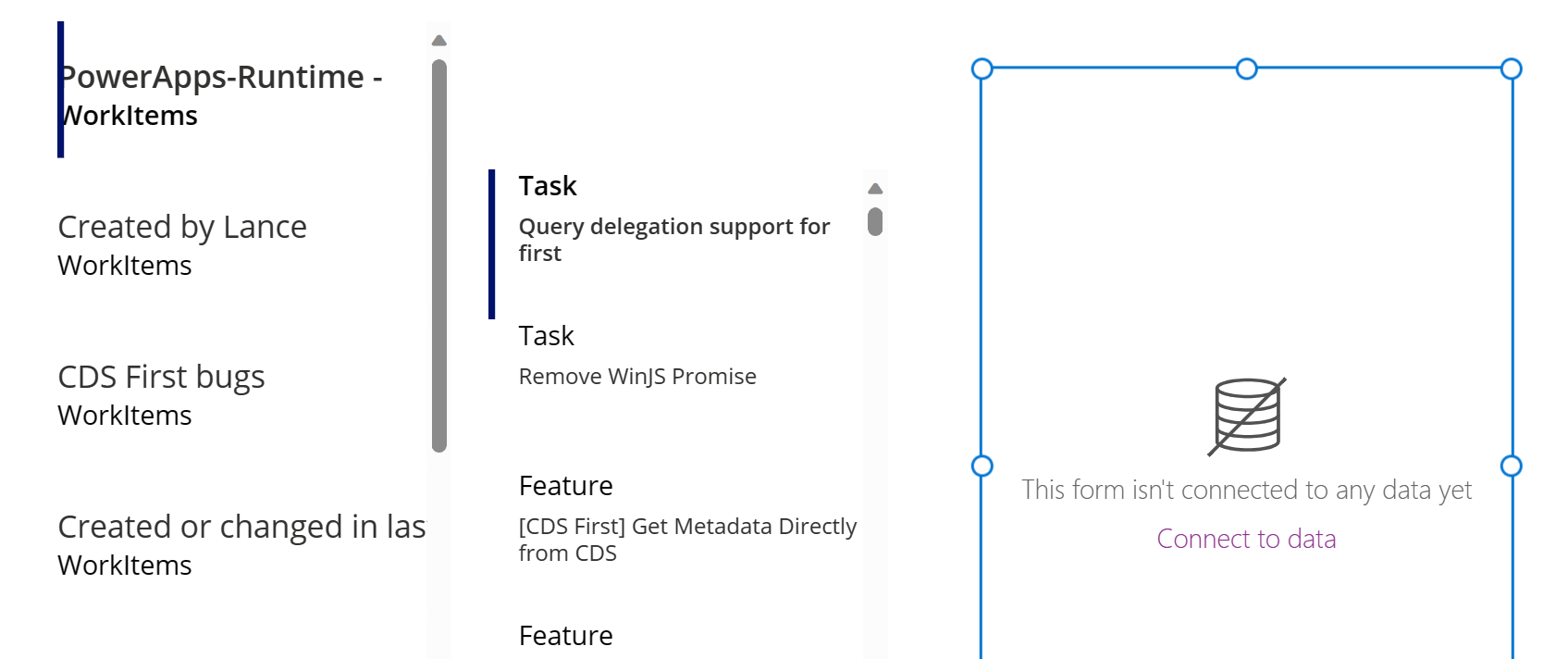
Die App zeigt eine Liste aller Abfragen und die Liste der Arbeitsaufgaben für die ausgewählte Abfrage. Jetzt können wir ein Bearbeitungsformular hinzufügen, mit dem wir einfach Daten anzeigen.
Ordnen Sie die beiden Kataloge auf der Anzeige an, um Platz für das Bearbeitungsformular zu schaffen, das wir hinzufügen, indem wir beide Kataloge auf die linke Seite der Anzeige verschieben.
Fügen Sie dem Bildschirm Formular bearbeiten hinzu und verschieben Sie ihn auf die rechte Seite der Kataloge.

Legen Sie die Eigenschaft DataSource des Bearbeitungsformulars auf
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").valuefest. Ersetzen Sie die Namen Ihres Projekts und Ihrer Organisation entsprechend.Legen Sie die Eigenschaft Item des Bearbeitungsformulars auf
Gallery2.Selectedfest.Diese Formel setzt die Eigenschaft Item für das Bearbeitungsformular auf die Arbeitsaufgabe fest, die in der Liste der Arbeitsaufgaben ausgewählt ist.
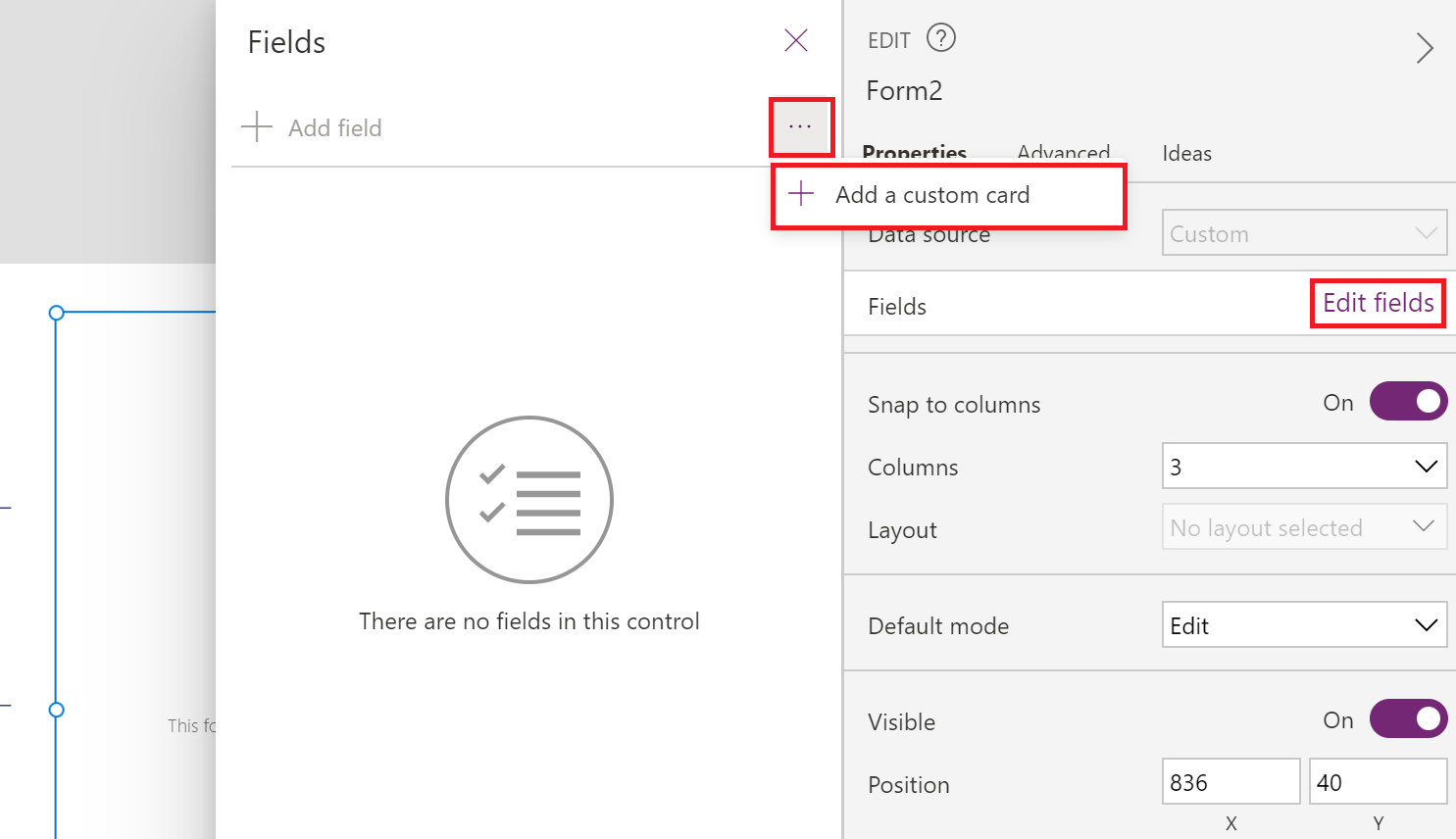
Wählen Sie im Eigenschaftenbereich auf der rechten Bildschirmseite auf Felder bearbeiten aus.
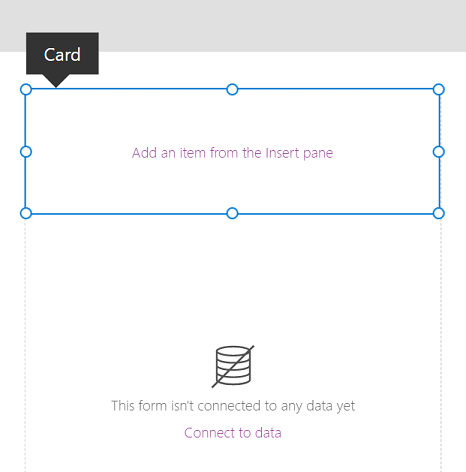
Wählen Sie ... (Auslassungspunkte) > Benutzerdefinierte Karte hinzufügen aus.

Ordnen Sie die Datenkarte im Bearbeitungsformular oben neu an.

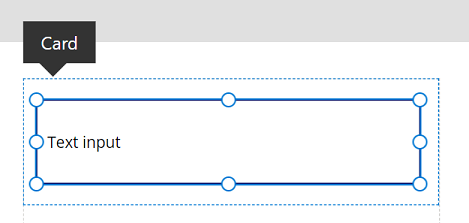
Lassen Sie die benutzerdefinierte Karte ausgewählt und fügen Sie ein Texteingabe-Steuerelement hinzu. Nach der Auswahl wird das Steuerelement innerhalb der benutzerdefinierten Karte hinzugefügt.
Erhöhen Sie die Größe des „Texteingabe“-Steuerelements.

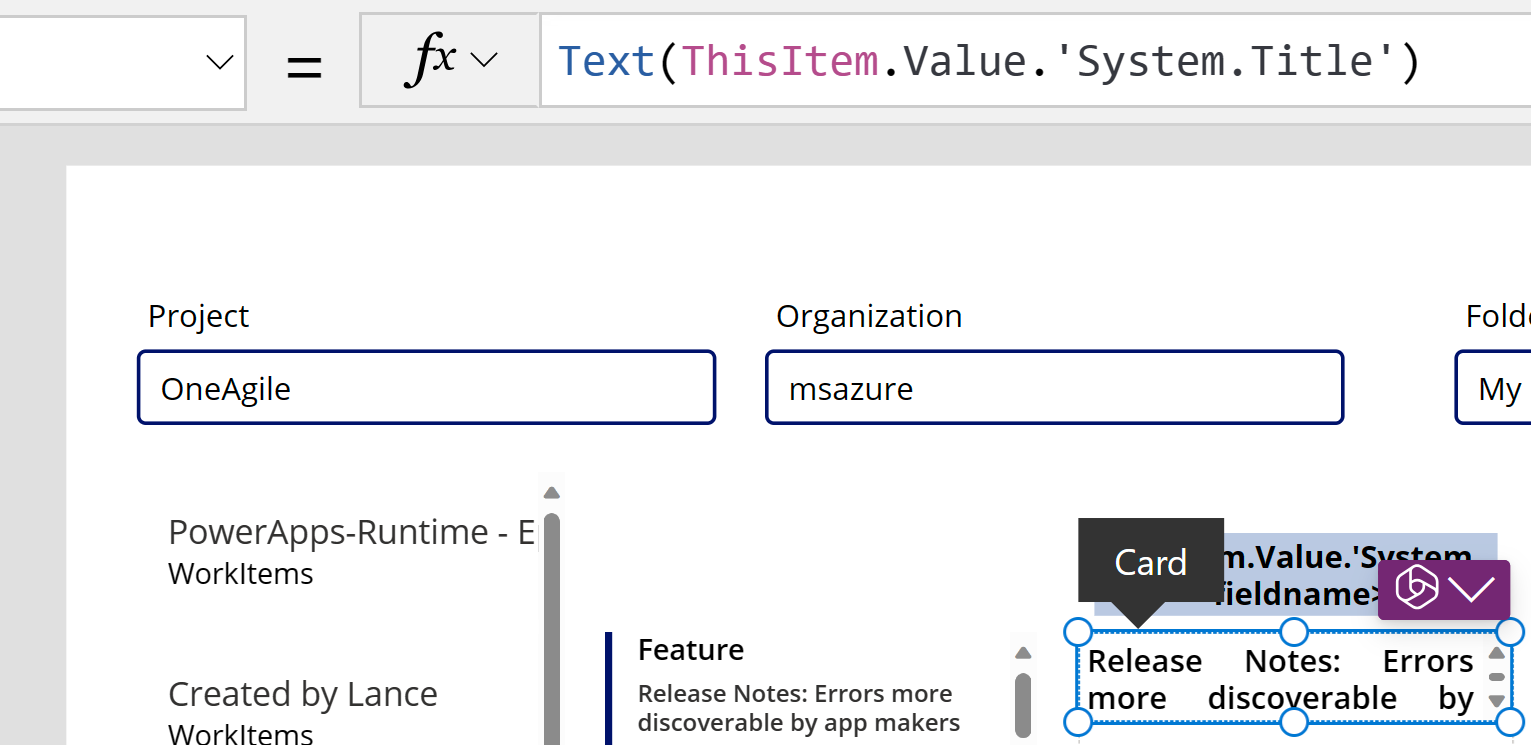
- Legen Sie die Eigenschaft Standard des „Texteingabe“-Steuerelements auf
Text(ThisItem.Value.'System.Title')fest. Die Textfunktion „typisiert“ die Rückgabe als Text.

Diese Formel legt den Standardtext innerhalb des „Texteingabe“-Steuerelements auf das Feld Titel aus der ausgewählten Azure DevOps-Arbeitsaufgabe fest.
Tipp
Wenn Ihr Azure DevOps-Projekt das Feld Beschreibung mit HTML oder Rich-Text benutzt, können Sie auch das Rich-Text-Editor-Eingabesteuerelement statt des Texteingabe-oder Beschriftungs-Steuerelements verwenden. Die Verwendung des Rich-Text-Editor-Steuerelements hilft in diesem Fall auch dabei, Probleme zu lösen, z. B. wenn die Beschreibung mit HTML-Code anstelle von einfachem oder Rich-Text angezeigt wird.
Wiederholen Sie die vorherigen Schritte, um eine weitere benutzerdefinierte Karte mit einem darin enthaltenen „Texteingabe“-Steuerelement, bei dem die Eigenschaft Standard auf
Text(ThisItem.Value.'System.State')gesetzt ist.Diese Formel legt den Standardtext innerhalb des „Texteingabe“-Steuerelements auf das Feld Status aus dem ausgewählten Azure DevOps-Arbeitselement fest.
Ordnen Sie die Datenkarten im Bearbeitungsformular neu an, um Platz zu schaffen, wo wir das Speichersymbol hinzufügen.
Hinzufügen untypisierter und dynamischer Rückgabewerte zu Ihren Formularen
Bisher haben wir das Bearbeitungsformular verwendet, das den Datenzugriff vereinfacht, indem es eine gemeinsame DataSource- und Elementeigenschaft bereitstellt, mit der alle Datenkarten im Formular arbeiten können. Wenn Sie das Bearbeitungsformular verwenden, stellen Sie für den Zugriff auf die untypisierten Werte sicher, dass Sie sowohl die Datenquelle- als auch die Elementeigenschaften wie folgt festlegen: (Ersetzen in Ihren Werten für Organisation und Projekt.)
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
Wenn Sie die Texteigenschaft „WorkItemType“, beispielsweise „Feature“, übergeben, können Sie zwischen Elementen wie Features und Arbeitselementen wechseln. Da sich der Satz von Feldern für diese Elemente voneinander unterscheiden, ist der Rückgabetyp dieses Aufrufs dynamisch.
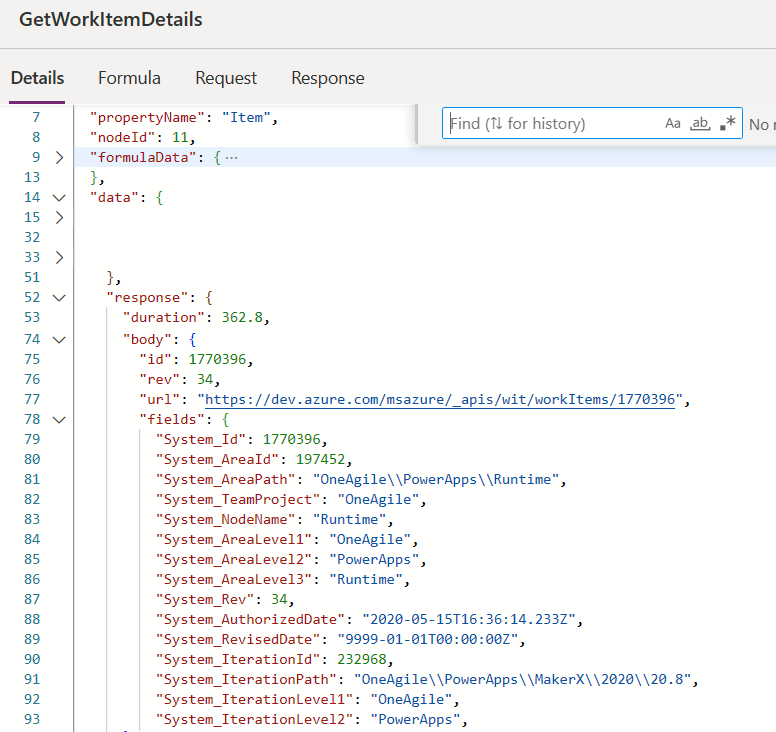
Sie können mit der allgemeinen Methode Text(ThisItem.Value.'System.ID') auf bestimmte Werte zugreifen. Alternativ können Sie über die allgemeinere dynamische Antwort mithilfe von Text(ThisItem.fields.System_ID) darauf zugreifen. Diese dynamischen Wertnamen werden normalerweise nicht dokumentiert. Um die richtigen Namen für diese Felder, einschließlich nicht standardmäßiger Felder, zu finden, öffnen Sie das Überwachungstool und untersuchen Sie die Datenantwort für den GetWorkItemDetails-Aufruf. Weitere Hinweise finden Sie im Bild unten.
Wenn Sie kein Bearbeitungsformular, sondern einen Container verwenden, können Sie diese Werte mithilfe einer Formel wie der folgenden abrufen, die Informationen aus einem benutzerdefinierten Teamfeld abruft.
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

Aktualisieren von Werten in Azure DevOps
Um einen Wert in Azure Dev Ops zu aktualisieren, verwenden Sie „UpdateWorkItem” im „OnSelect” einer Schaltfläche.
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
Die Formel fügt neuen Beispieltext hinzu, Sie können aber auch einen PowerFx-Ausdruck verwenden.
Stellen Sie sicher, dass die Formel für die nicht benutzerdefinierten oder integrierten Feldnamen Kleinbuchstaben verwendet. Wenn Sie beispielsweise auf das Feld „Beschreibung“ verweisen, verwenden Sie description: "This is a new description" und nicht Description:"This is a new description". Eine falsche Groß-/Kleinschreibung kann zu dem Fehler „400 erforderlicher Parameter fehlt für angeforderten Vorgang: ‚UpdateWorkItem‘“ führen. Für benutzerdefinierte/dynamische Werte können Sie die normale Schreibweise des Anzeigefelds verwenden. Der Feldname für das benutzerdefinierte Feld lautet beispielsweise einfach Anzeigename „Benutzerdefiniertes Feld 1“. Diese Benennungskonvention der Rückgabewerte ist spezifisch für Azure DevOps und kann von anderen Diensten abweichen.
Nächste Schritte,
Führen Sie die App aus. Wählen Sie eine Abfrage aus der Abfrageliste aus. Wählen Sie dann eine Arbeitsaufgabe aus, deren Titel oder Beschreibung Sie aktualisieren möchten. Nehmen Sie eine Änderung vor und wählen Sie dann die Schaltfläche „Speichern“ aus. Die Änderungen werden für die Azure DevOps-Arbeitsaufgabe gespeichert. Wechseln Sie zu einer anderen Abfrage und wechseln Sie zurück, um die Änderungen in der App anzuzeigen.
Passen Sie auf ähnliche Weise die App weiter an oder erstellen Sie eine App mit zusätzlichen Datenkarten auf Formularen. Sie können auch das Anzeigeformular anstelle des Bearbeitungsformulars verwenden, um nur Daten in verschiedenen Datenkarten anzuzeigen. Stellen Sie bei Verwendung des Anzeigeformulars sicher, dass Sie das Steuerelements Textbeschriftung zum Anzeigen von Text verwenden. Wenn Sie das Rich-Text- oder HTML-Format verwenden (wie z. B. das Feld Beschreibung in Azure DevOps), verwenden Sie das Steuerelement HTML-Text. Weitere Informationen zum Anpassen dieser App finden Sie unter Steuerelemente, Katalog, Formulare und Karten.
Siehe auch
In Power Apps mit Datenquellen mit dynamischen Schemas arbeiten (experimentell)
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).