Erstellen und Anpassen eines modellgesteuerten App-Formulars
In modellgesteuerten Power Apps bieten Formulare die Benutzeroberfläche, mit der Benutzer mit den Daten interagieren, die sie für Ihre Arbeit benötigen. Eine Tabelle kann ein oder mehrere Formulare enthalten, und Formulare gibt es in verschiedenen Typen. Die verschiedenen Typen sind Haupt, Schnellerstellung, Schnellansicht und Karte. Weitere Informationen zu Formulartypen finden Sie unter Art der modellgesteuerten App-Formulare in Power Apps.
In diesem Tutorial erstellen Sie ein Haupttypformular und fügen das Formular dann zu einer modellgesteuerten App hinzu. Das Hauptformular ist der primäre Formulartyp, den Benutzer sehen, wenn sie Datensätze in modellgesteuerten Apps öffnen.
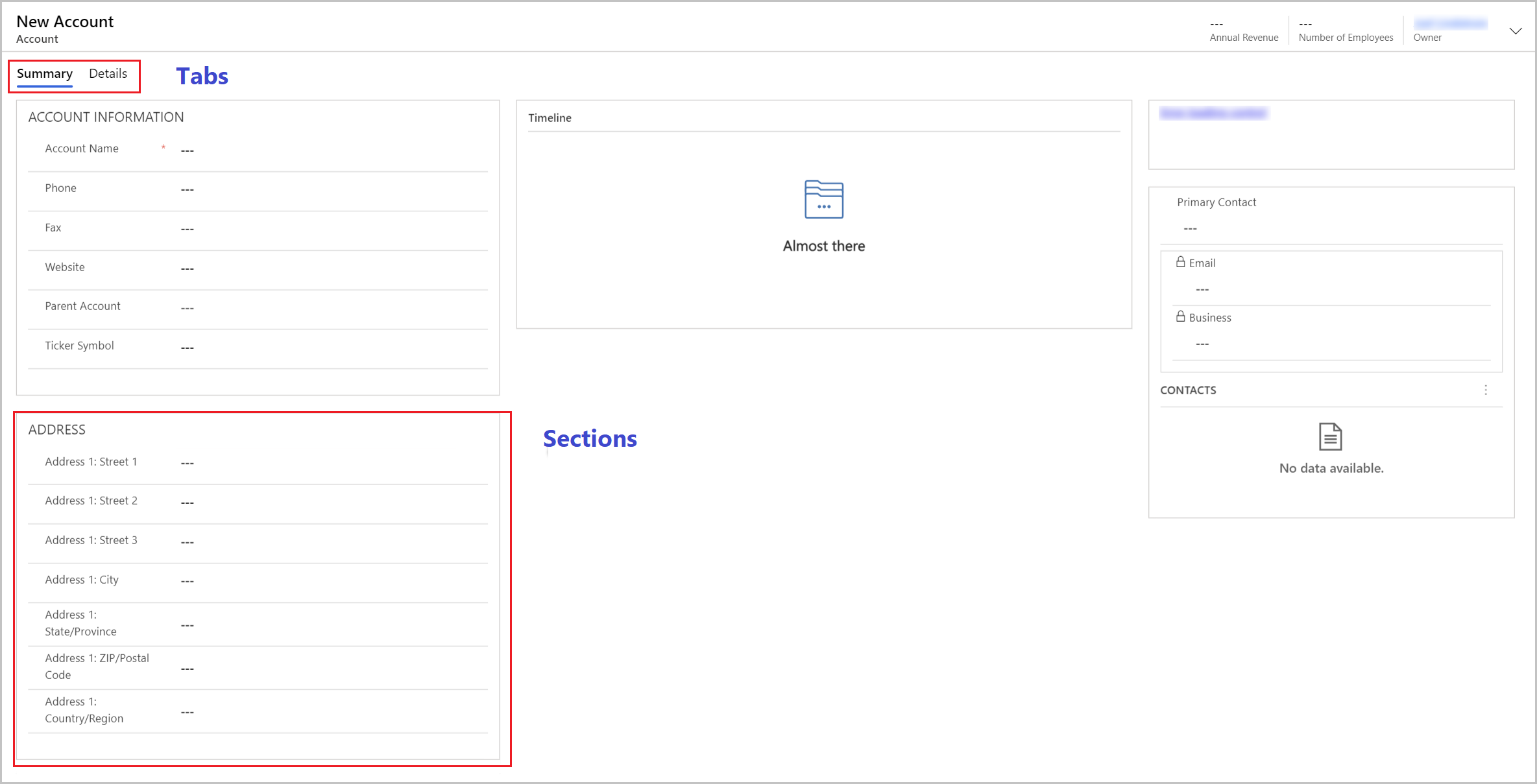
Hauptformulare haben standardmäßig ein dreispaltiges Layout. Modellgesteuerte Formularfelder und Komponenten werden in Registerkarten (primäre Gruppierung) und Abschnitte (sekundäre Gruppierung) gruppiert. Registerkarten trennen das Formular in logische Seiten, während Abschnitte den Inhalt innerhalb einer Registerkarte trennen.

Ein Formular erstellen und konfigurieren
- Melden Sie sich bei Power Apps an.
- Wählen Sie Tabellen aus. Wenn sich das Element nicht im linken Seitenbereich befindet, wählen Sie …Mehr und dann das gewünschte Element aus.
- Öffnen Sie die Tabelle Konto, und wählen Sie dann den Bereich Formulare aus.
- Wählen Sie Formular hinzufügen aus der Befehlsleiste und dann Hauptformular aus.
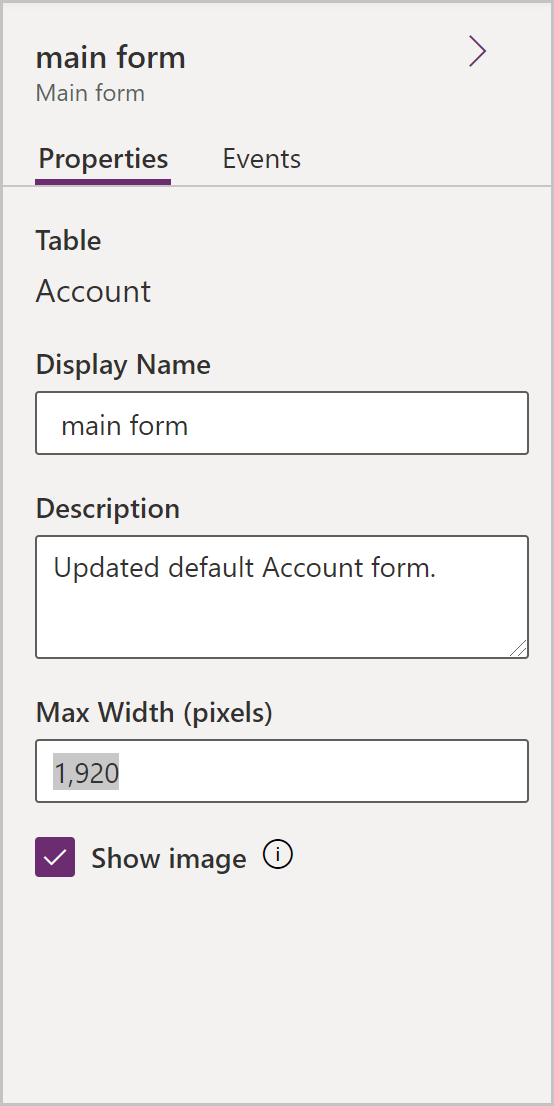
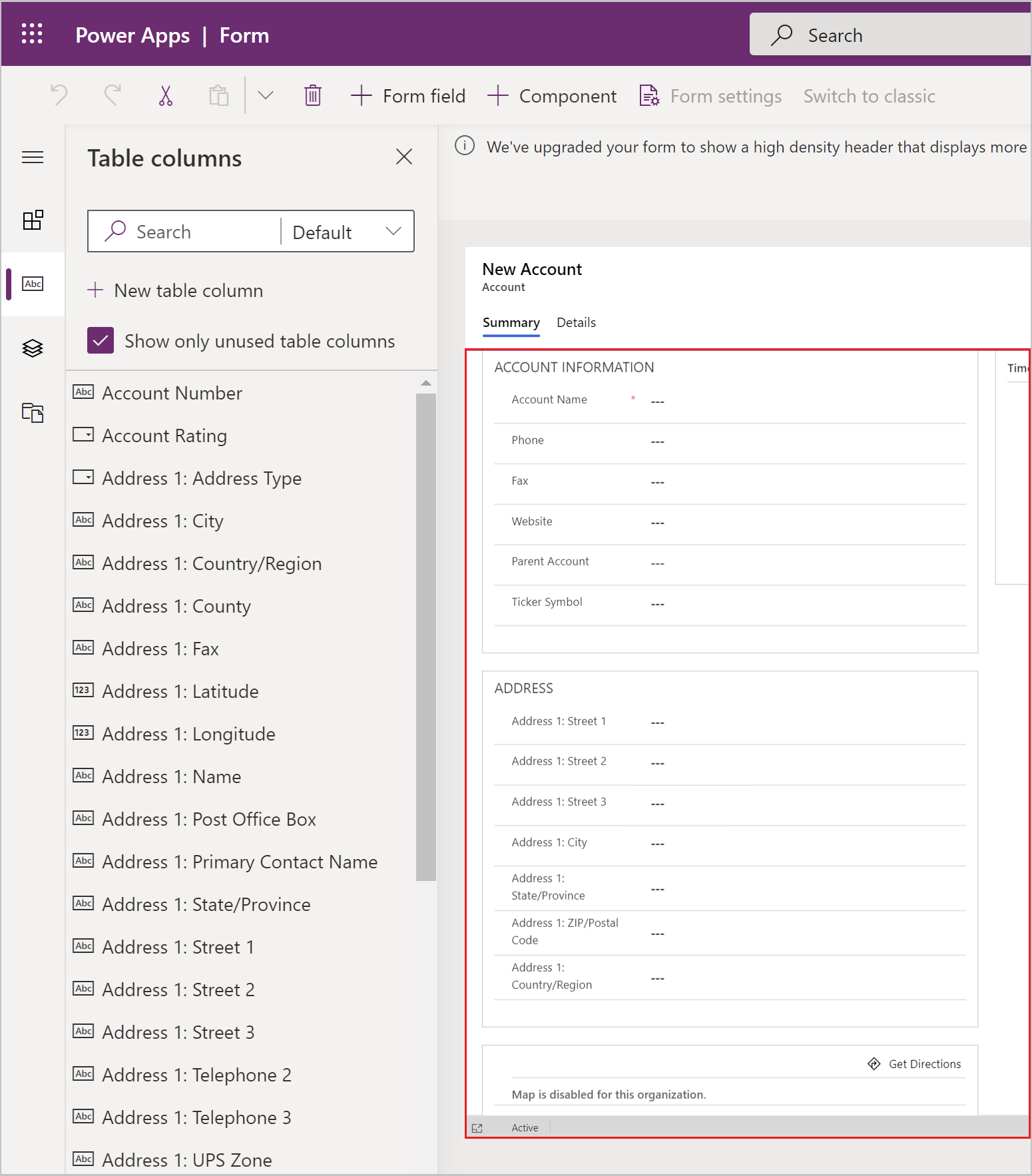
- Das Formulardesigner wird geöffnet, damit Sie die Eigenschaften für das Formular konfigurieren können.
| Eigenschaft | Beschreibung |
|---|---|
| Titel | Geben Sie einen aussagekräftigen Namen für andere Entwickler und App-Benutzer ein. Dieser Name wird App-Benutzern angezeigt. Wenn Benutzer Zugriff auf mehrere Formulare für eine Tabelle haben, wird dieser Name verwendet, um verschiedene Formulare voneinander zu unterscheiden. Diese Eigenschaft ist erforderlich. |
| Beschreibung | Geben Sie eine Beschreibung ein, die erläutert, wodurch sich das Formular von anderen Hauptformularen unterscheidet. Diese Beschreibung wird Entwicklern nur im Formulardesigner und in der LIste der Formulare für eine Tabelle im Lösungs-Explorer angezeigt. |
| Maximale Breite | Legen Sie eine maximale Breite (in Pixeln) fest, um die Breite des Formulars zu beschränken. Der Standardwert ist 1900. Diese Eigenschaft ist erforderlich. |
| Bild anzeigen | Hiermit wird das primäre Bild der Tabelle angezeigt, sofern es festgelegt ist. Mit dieser Einstellung kann die Bildspalte in der Überschrift des Formulars angezeigt werden. Weitere Informationen über Tabellenoptionen finden Sie unter Aktivieren oder Deaktivieren von Tabellenoptionen. |

Layout der Registerkarte ändern
Wenn Sie ein anderes Layout als die standardmäßigen drei Spalten in einer Registerkarte verwenden möchten, gehen Sie folgendermaßen vor:
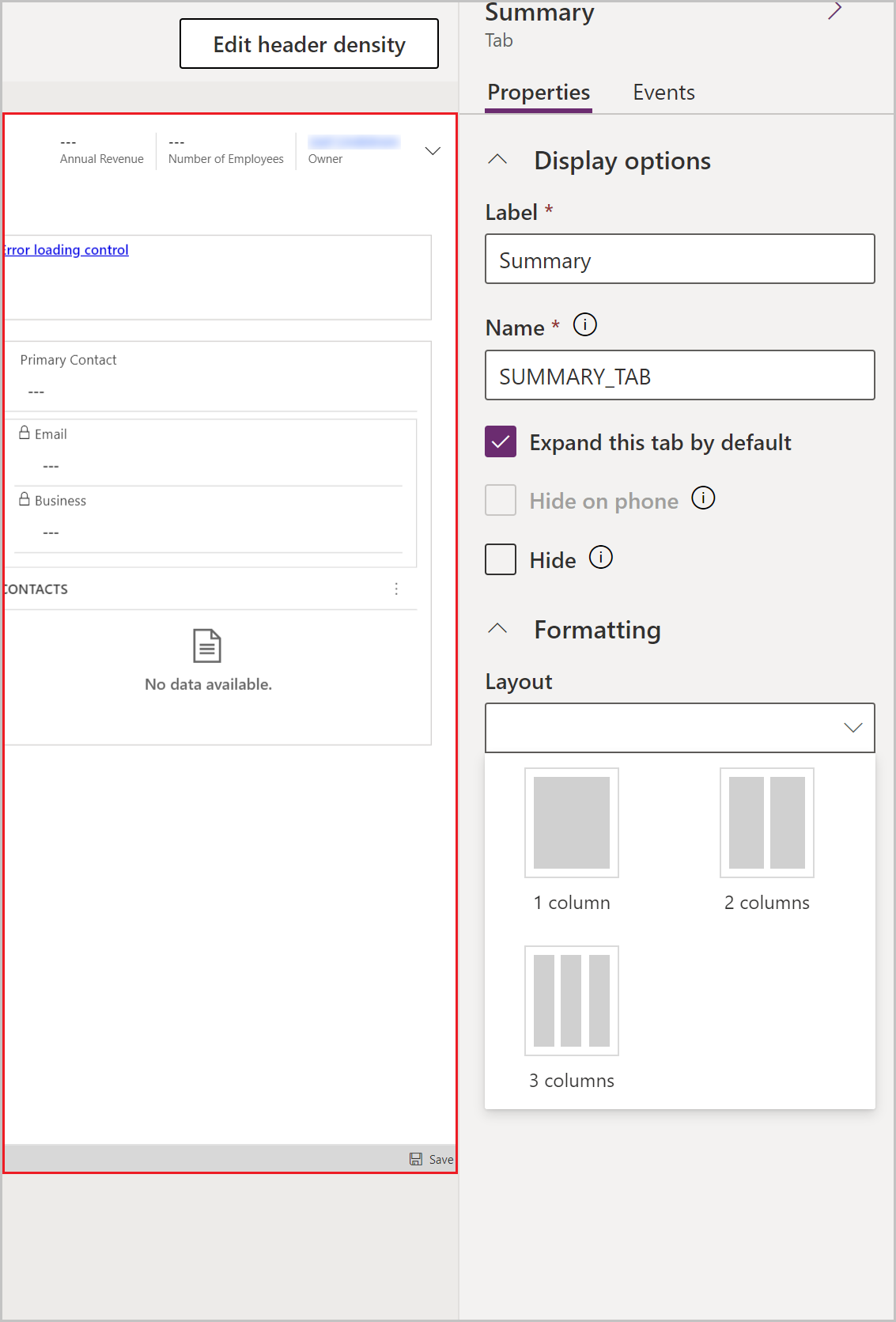
- Wählen Sie den Namen der Registerkarte aus, z. B. Zusammenfassung.
- Im Bereich Eigenschaften wählen Sie im rechten Bereich den Bereich Formatierung erweitern aus.
- Wählen Sie die Layout Dropdown-Liste, und wählen Sie dann Ihr gewünschtes Layout aus, z.B. 1 Spalte oder 2 Spalten.

Elemente zum Formular hinzufügen
Mithilfe des linken Seitenbereichs in Formulardesigner können Sie dem Formular je nach ausgewählter Registerkarte unterschiedliche Elemente hinzufügen.
Komponenten
Auf dieser Registerkarte können Sie neue Formularregisterkarten, Abschnitte oder visuelle Steuerelemente hinzufügen. Mehr Informationen: Komponenten auf einem Formular hinzufügen, konfigurieren, verschieben oder löschen

Tabellenspalten
Auf dieser Registerkarte können Sie Formularfelder, auch Tabellenspalten genannt, hinzufügen. Mehr Informationen: Spalten auf einem Formular hinzufügen, konfigurieren, verschieben oder löschen

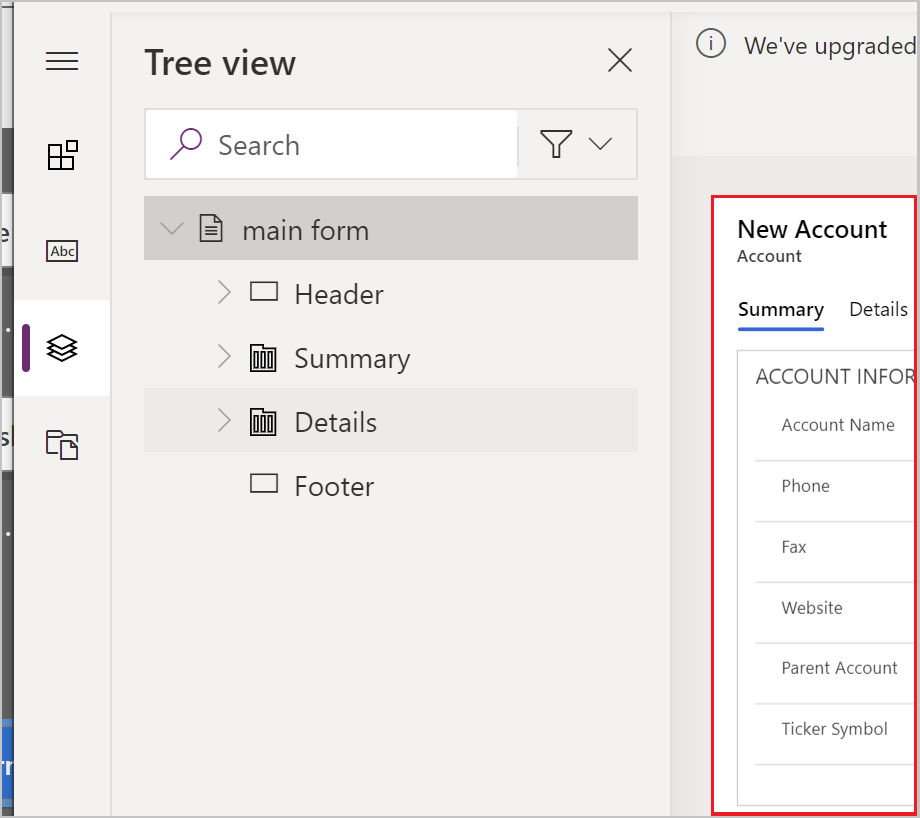
Strukturansicht
Von dieser Registerkarte aus können Sie zur Kopf- und Fußzeile des Formulars oder zu einer beliebigen Registerkarte oder einem Abschnitt im Formular navigieren. Dies ist nützlich, wenn Sie Formulare mit vielen Registerkarten konfigurieren. Mehr Informationen: Verwenden der Strukturansicht im Formulardesigner

Formularbibliotheken
Mit modellgesteuerten Formularen können Sie JavaScript-Bibliotheken hinzufügen, um Ihr Formularverhalten weiter zu erweitern.
Übung: Fügen Sie dem Formular einen neuen Abschnitt und Felder hinzu
Standardmäßig enthält das Kontoformular einen einzelnen Adressabschnitt. Die Kontentabelle enthält jedoch auch einen zweiten Adresssatz. In Fällen, in denen Sie Versand- und Rechnungsadressen verfolgen müssen, ist es üblich, dem Formular den zweiten Adresssatz hinzuzufügen. Befolgen Sie diese Schritte, um einen neuen Bereich ADRESSE 2 und die zugehörigen Spalten zum Formular hinzuzufügen.
Wählen Sie den Bereich Adresse des Formulars im Formulardesigner aus.
Wählen Sie im linken Bereich des Formulardesigner die Registerkarte Komponenten aus und wählen Sie dann 1-spaltiger Abschnitt aus. Ein neuer Abschnitt wird unter dem Bereich ADRESSE hinzugefügt.
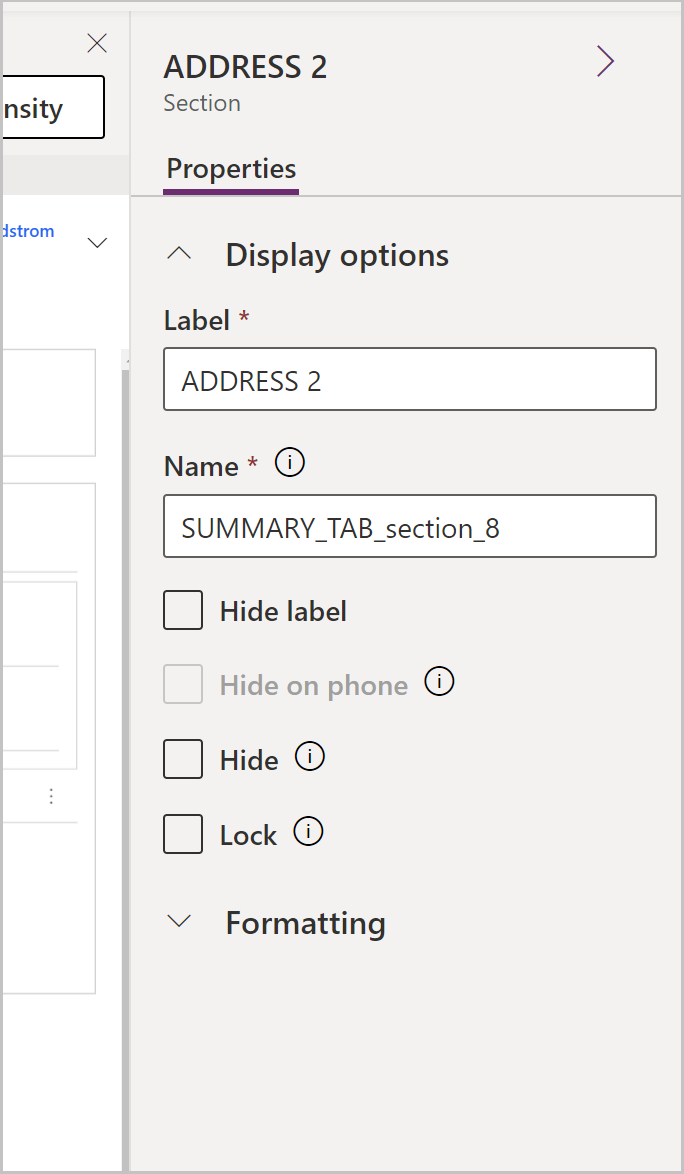
Im rechen Bereich unter Eigenschaften ändern Sie die Beschriftung von Neuer Bereich auf Adresse 2.

Wählen Sie im linken Bereich die Registerkarte Tabellenspalten.
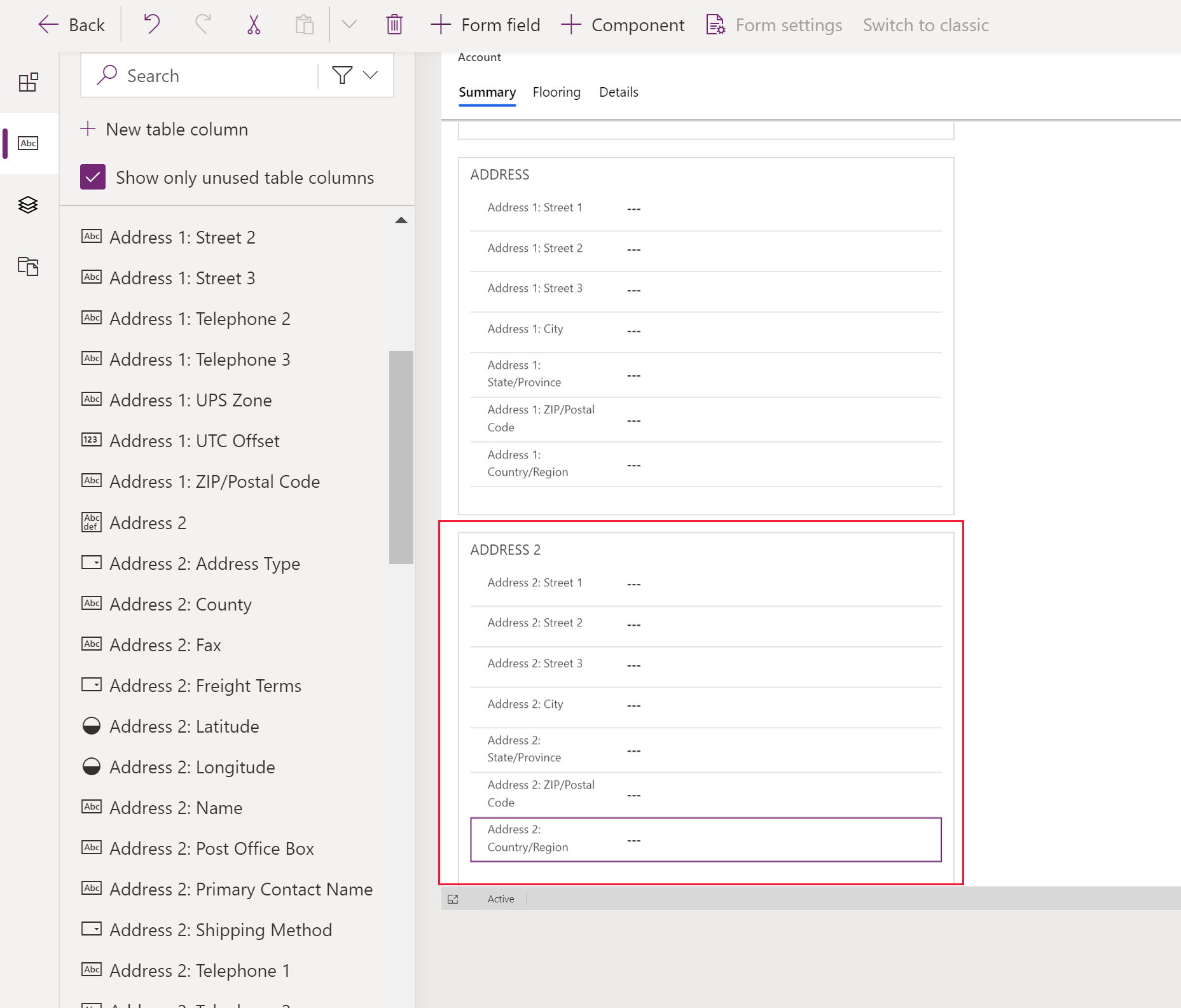
Im Abschnitt ADRESSE 2, der noch immer ausgewählt ist, wählen Sie Adresse 2: Straße 1 aus der Tabellenspaltenliste, um das Feld zum Abschnitt ADRESSE 2 hinzuzufügen.
Wiederholden Sie die vorherigen Schritte, um die folgenden Felder hinzuzufügen:
- Adresse 2: Straße 2
- Adresse 2: Straße 3
- Adresse 2: Ort
- Adresse 2: Bundesland/Kanton
- Adresse 2: Postleitzahl
- Adresse 2: Land/Region

Hinweis
Sie können Felder auch per Drag & Drop verschieben. Dies ist besonders nützlich, wenn Sie Spalten in einen anderen Bereich oder Abschnitt verschieben möchten.
Wählen Sie in der Befehlsleiste des Formulardesigners Speichern, dann Veröffentlichen.
Schließen Sie die Registerkarte Formulardesigner in Ihrem Browser.
Steuern Sie, welches Formular in Ihrer modellgesteuerten App sichtbar ist
Wenn Ihre App mehrere modellgesteuerte Hauptformulare enthält, können Benutzer auswählen, welches Formular angezeigt werden soll. Wenn Sie Benutzer Ihrer App darauf beschränken möchten, Datensätze nur mit Ihrem neu konfigurierten Formular anzuzeigen, gehen Sie folgendermaßen vor.
- Melden Sie sich bei Power Apps an.
- Gehen Sie zu Apps, wählen Sie die Auslassungspunkte ... neben einer modellgesteuerten App, wie der Account-Tracking-App, die Sie nach diesem Artikel erstellen können: Erstellen Sie Ihre erste modellgesteuerte App, und wählen Sie dann Bearbeiten.
- Wählen Sie im App-Designer ein Formular aus, z. B. das Kontohauptformular.
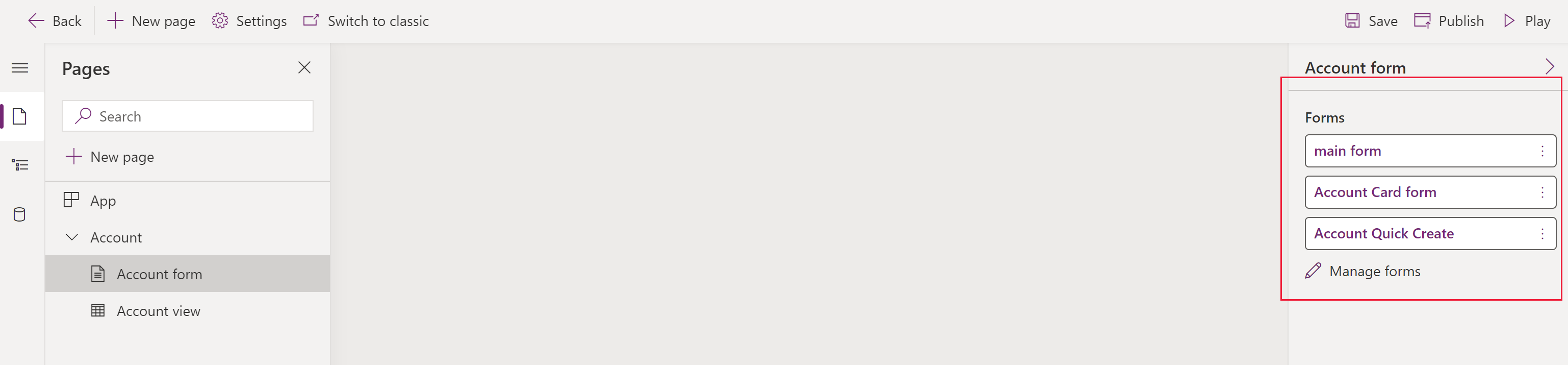
- Wählen Sie im rechten Bereich Formulare verwalten aus.
- Wählen Sie die Formulare aus, die Sie in der App anzeigen möchten, z. B. Hauptform, Konto Kartenformular, und Konto Schnellerfassung. Löschen Sie die anderen Formulare, wie Konto.

- Klicken Sie im Menüband auf die Schaltfläche Speichern, und wählen Sie dann Veröffentlichen aus, um die Änderungen in der App anzuzeigen.
Zugriff auf Ihre Formulare kontrollieren
Wir empfehlen, dass Sie alle Schnellansichtsformulare und Schnellerstellungsformulare auswählen, es sei denn, Sie haben bestimmte Gründe, sie nicht zu überprüfen. Wählen Sie nur das Hauptformular oder die Hauptformulare aus, die Benutzer sehen sollen. Sie müssen auch sicherstellen, dass Ihr neues Formular für ein Sicherheitsrolle aktiviert ist, das Benutzern der App zugewiesen wurden. Sie können außerdem steuern, wie Benutzer auf Formulare in einer App zugreifen, indem Sie die Formularreihenfolge und das Fallback-Formular konfigurieren. Weitere Informationen finden Sie in diesen Artikeln:
- Sicherheitsrollen für ein Formular festlegen
- Formularreihenfolge festlegen
- Ausweichformular für eine Tabelle festlegen
Ihr neues Formular anzeigen
Nachdem Sie nun ein neues Formular erstellt und geändert haben, testen wir es. Führen Sie diese Schritte aus, um Ihr neues Formular anzuzeigen:
- Wählen Sie im App-Designer Wiedergeben aus.
- Öffnen eines Firmendatensatzes.
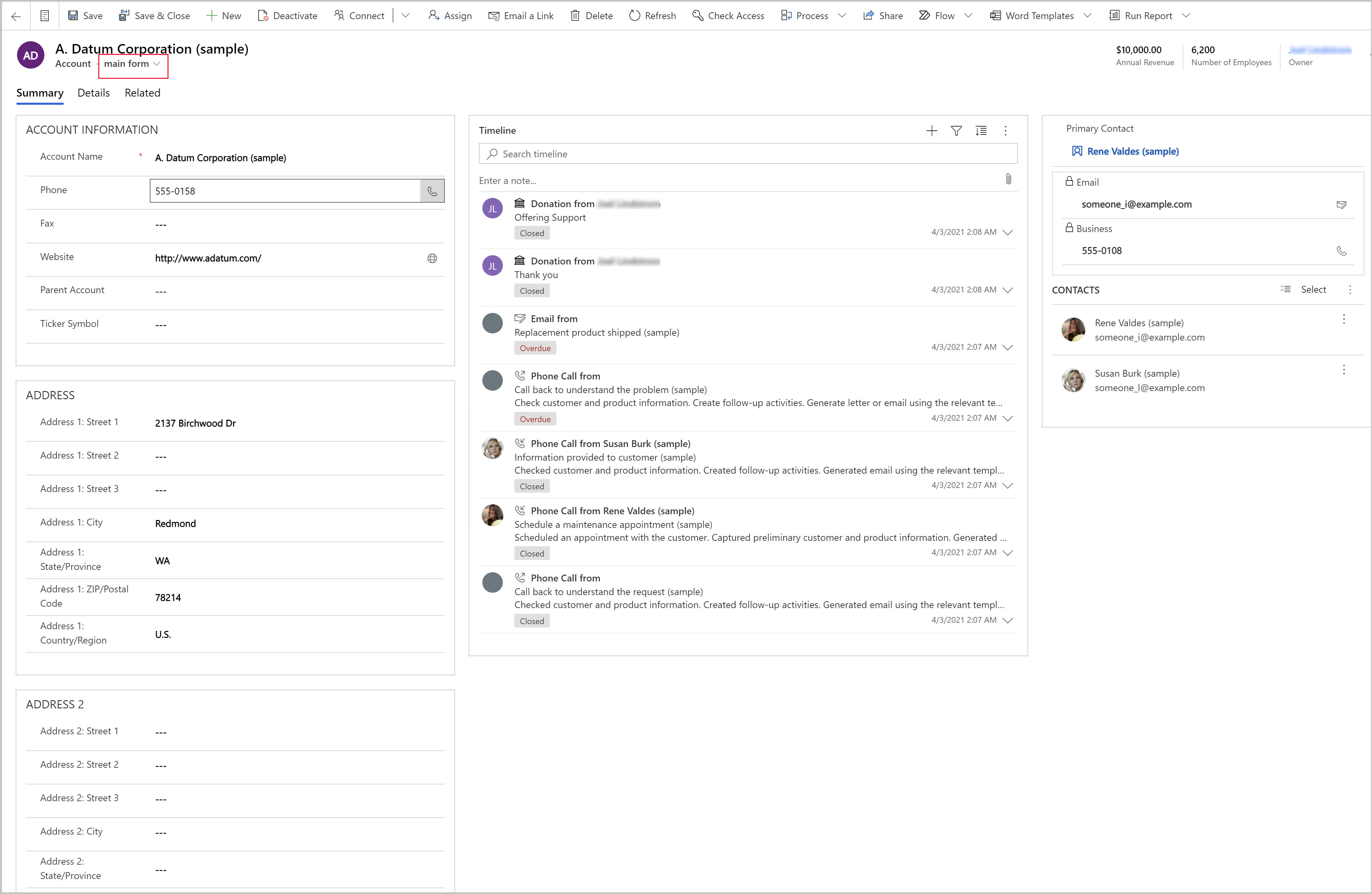
- Das neue Hauptformular mit dem Abschnitt für ADRESSE 2 wird angezeigt. Wenn Ihr neues Konto Hauptform nicht angezeigt wird, wählen Sie das Hauptformular aus der Formularauswahl oben links im Formular aus.