XAML-Steuerelemente
Ansichten sind Benutzeroberflächenobjekte wie Beschriftungen, Schaltflächen und Schieberegler, die in anderen grafischen Programmierumgebungen allgemein als Steuerelemente oder Widgets bezeichnet werden. Die von Xamarin.Forms allen unterstützten Ansichten werden von der View Klasse abgeleitet.
Auf alle Ansichten, die in Xamarin.Forms definiert sind, kann aus XAML-Dateien verwiesen werden.
Ansichten für die Präsentation
| Ansicht | Beispiel |
|---|---|
BoxViewZeigt ein Rechteck einer bestimmten Farbe an.
|
<BoxView Color="Accent" |
EllipseZeigt eine Ellipse oder einen Kreis an.
|
<Ellipse Fill="Red" |
AbbildungZeigt eine Bitmap an.
|
<Bildquelle="https://aka.ms/campus.jpg" |
LabelZeigt eine oder mehrere Textzeilen an.
|
<Label Text="Hello, Xamarin.Forms!" |
LinieZeigt eine Linie an.
|
<Zeile X1="40" |
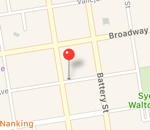
PlanZeigt eine Karte an.
|
<maps:Map ItemsSource="{Binding Locations}" /> |
PfadZeigen Sie Kurven und komplexe Formen an.
|
<Path Stroke="Black" |
PolygonZeigt ein Polygon an.
|
<Polygonpunkte="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, |
PolylinieZeigt eine Reihe verbundener gerader Linien an.
|
<Polylinienpunkte="0,0 10.30, 15.0 18.60 23.30 35.30 40.0 |
RechteckZeigt ein Rechteck oder ein Quadrat an.
|
<Rechteck Fill="Red" |
WebViewZeigt Webseiten oder HTML-Inhalte an.
|
<WebView Source="https://learn.microsoft.com/xamarin/" |
Ansichten, die Befehle initiieren
| Ansicht | Beispiel |
|---|---|
TasteZeigt Text in einem rechteckigen Objekt an.
|
<Button Text="Click Me!" |
ImageButtonZeigt ein Bild in einem rechteckigen Objekt an.
|
<ImageButton Source="XamarinLogo.png" |
RadioButtonErmöglicht die Auswahl einer Option aus einem Satz.
|
<RadioButton Text="Pineapple" |
RefreshViewStellt Pull-to-Refresh-Funktionen für bildlauffähige Inhalte bereit.
|
<RefreshView IsRefreshing="{Binding IsRefreshing}" |
SearchBarAkzeptiert Benutzereingaben, die zum Ausführen einer Suche verwendet werden.
|
<Suchleiste Platzhalter="Suchbegriff eingeben" |
SwipeViewStellt Kontextmenüelemente bereit, die durch eine Streifbewegung angezeigt werden.
|
<SwipeView> |
Ansichten zum Festlegen von Werten
| Ansicht | Beispiel |
|---|---|
CheckBoxErmöglicht die Auswahl einesboolean Werts.
|
<CheckBox IsChecked="true" |
SchiebereglerErmöglicht die Auswahl einesdouble Werts aus einem fortlaufenden Bereich.
|
<Schieberegler Minimum="0" |
StepperErmöglicht die Auswahl einesdouble Werts aus einem inkrementellen Bereich. API-Leitfaden / API-Leitfaden / |
<Stepper Minimum="0" |
SchalterErmöglicht die Auswahl einesboolean Werts.
|
<Switch IsToggled="false" |
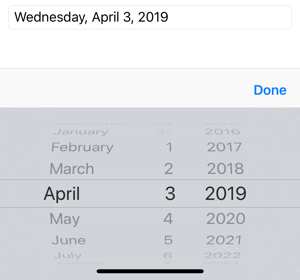
DatePickerErmöglicht die Auswahl eines Datums.
|
<DatePicker Format="D" |
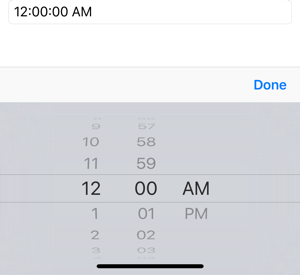
TimePickerErmöglicht die Auswahl einer Uhrzeit.
|
<TimePicker Format="T" |
Ansichten zum Bearbeiten von Text
| Ansicht | Beispiel |
|---|---|
EingabeErmöglicht die Eingabe und Bearbeitung einer einzelnen Textzeile.
|
<<Entry Keyboard="Email" |
EditorErmöglicht die Eingabe und Bearbeitung mehrerer Textzeilen.
|
<Editor VerticalOptions="FillAndExpand" /> |
Ansichten zum Anzeigen einer Aktivität
| Ansicht | Beispiel |
|---|---|
ActivityIndicatorZeigt eine Animation an, um zu zeigen, dass die Anwendung in einer längeren Aktivität tätig ist, ohne einen Hinweis auf den Fortschritt zu geben.
|
<ActivityIndicator IsRunning="True" |
ProgressBarZeigt eine Animation an, um anzuzeigen, dass die Anwendung durch eine langwierige Aktivität voranschreitet.
|
<ProgressBar Progress=".5" |
Ansichten, die Sammlungen anzeigen
| Ansicht | Beispiel |
|---|---|
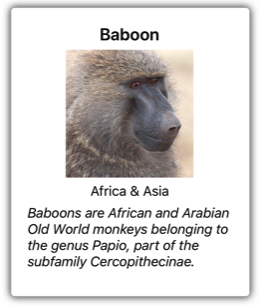
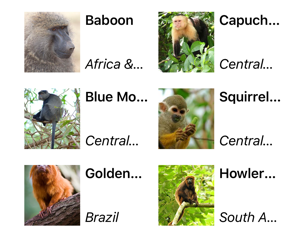
CarouselViewZeigt eine bildlauffähige Liste mit Datenelementen an.
|
<CarouselView ItemsSource="{Binding Monkeys}"> |
CollectionViewZeigt eine bildlauffähige Liste von auswählbaren Datenelementen mit unterschiedlichen Layoutspezifikationen an.
|
<CollectionView ItemsSource="{Binding Monkeys}"> |
IndicatorViewZeigt Indikatoren an, die die Anzahl der Elemente in einemCarouselView.
|
<IndicatorView x:Name="indicatorView" |
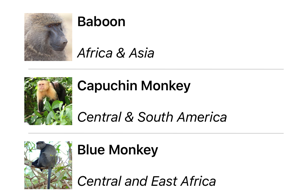
ListViewZeigt eine bildlauffähige Liste mit auswählbaren Datenelementen an.
|
<ListView ItemsSource="{Binding Monkeys}"> |
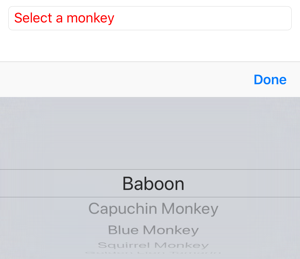
PickerZeigt ein Auswahlelement aus einer Liste von Textzeichenfolgen an.
|
<<Picker Title="Select a monkey" |
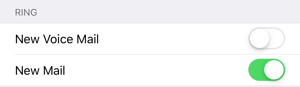
TableViewZeigt eine Liste interaktiver Zeilen an.
|
<TableView Intent="Settings"> |