Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
GILT FÜR: 2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
Hinweis
Viele der in dieser Reihe beschriebenen Features sind auch für die meisten Websites in SharePoint in Microsoft 365 verfügbar.
Kurzübersicht
In den vorherigen Phasen dieser Reihe wurde Folgendes erläutert:
Konfigurieren der Abfrage für ein Inhaltssuche-Webpart auf einer Kategorieseite ( Phase 9: Konfigurieren der Abfrage in einem Inhaltssuche-Webpart auf einer Kategorieseite in SharePoint Server)
Konfigurieren einer Katalogelementseite (Phase 10: Konfigurieren der Abfrage in einem Inhaltssuche-Webpart auf einer Katalogelementseite in SharePoint Server).
Wenngleich die in den Webparts angezeigten Abfrageergebnisse ordnungsgemäß aussahen, hatten sie nicht den Contoso-Look, und es wurden nur ein Titel und ein seltsam aussehendes graues Feld angezeigt.
Inhalt dieses Artikels:
Phase 11 starten
Informationen zu Anzeigevorlagen
Anzeigevorlagen dienen zum Steuern der Anzeige von Inhalten in einem Inhaltssuche-Webpart. Wie Sie bereits wissen, besteht der in einem Inhaltssuche-Webpart angezeigte Inhalt aus Suchergebnissen, die basierend auf der im Webpart definierten Abfrage zurückgegeben werden. Wenn Sie eine Anzeigevorlage anpassen, passen Sie im Wesentlichen an, wie Suchergebnisse im Webpart angezeigt werden sollen.
Jede Anzeigevorlage besteht aus zwei Dateien:
Einer HTML-Datei, die Sie im HTML-Editor Ihrer Wahl bearbeiten können
Einer JavaScript-Datei
Ähnlich wie Gestaltungsvorlagen und Seitenlayouts können Sie die Anzeigevorlage in Ihrem bevorzugten HTML-Editor bearbeiten. Dabei können Sie sich auf HTML, CSS und JavaScript konzentrieren. SharePoint wandelt die HTML-Datei beim Hochladen automatisch in eine verbundene JavaScript-Datei um. Da die beiden Dateien verbunden sind, erfolgen Änderungen an der HTML-Datei automatisch an der verbunden JavaScript-Datei.
Es gibt zwei Typen von Anzeigevorlagen:
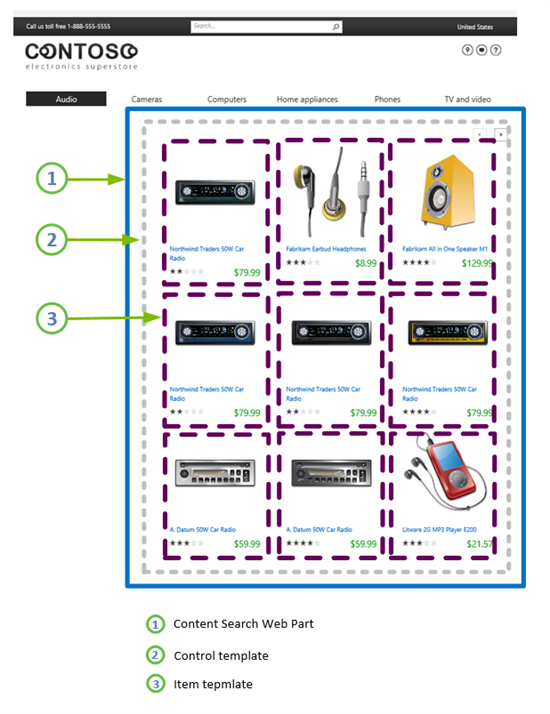
Steuerelementanzeigevorlage : Definiert das Gesamtlayout für die Anzeige von Suchergebnissen. Auf diese Weise können Sie z. B. den HTML-Code für eine Überschrift, den Anfang und das Ende einer Liste anzeigen oder in einer Ergebnisliste vor- und zurückblättern. Die Steuerelementanzeigevorlage wird nur einmal im Webpart gerendert.
Elementanzeigevorlage: Bestimmt die Anzeige der einzelnen Elemente in den Suchergebnissen. Dies betrifft z. B. die Wahl der Anzeige eines Bilds, des Titels eines Suchergebnisses und der Stelle unter dem Bild, an der der Titel als Hyperlink angezeigt wird. Die Elementanzeigevorlage wird für jedes Element im Webpart nur einmal gerendert. Wenn in der Praxis also 10 Suchergebnisse zurückgegeben werden, erstellt die Elementanzeigevorlage ihren HTML-Abschnitt 10 Mal.
Die nachstehende Abbildung veranschaulicht, wie die Steuerelement-Anzeigevorlage und Elementanzeigevorlagen für das Inhaltssuche-Webpart auf unserer Kategorieseite verwendet werden.

Weitere konzeptionelle Informationen zu Anzeigevorlagen und weitere Informationen zum Erstellen eigener Anzeigevorlagen finden Sie unter Anzeigevorlagen des SharePoint 2013-Entwurfs-Managers.
Hochladen von Anzeigevorlagen
Für unsere Contoso-Website gibt es vier Anzeigevorlagen:
Eine Steuerelement-Anzeigevorlage für unsere Kategorieseite
Eine Elementanzeigevorlage für unsere Kategorieseite
Eine Steuerelement-Anzeigevorlage für unsere Katalogelementseite
Eine Elementanzeigevorlage für unsere Katalogelementseite
Da wir Über Das Zuordnen Ihres Netzlaufwerks verfügen, ist das Hochladen dieser Anzeigevorlagen sehr einfach. Ziehen Sie einfach die Dateien in den Ordner, der sich im Gestaltungsvorlagenkatalog --> Anzeigevorlagen --> Inhaltswebparts befindet. Der genaue Speicherort, an dem Sie die Dateien ziehen und ablegen, ist nicht so wichtig wie im Gestaltungsvorlagenkatalog. Da sich jedoch im Ordner Inhaltswebparts die anderen Anzeigevorlagen für Inhaltswebparts befinden, fügen wir sie dort hinzu.

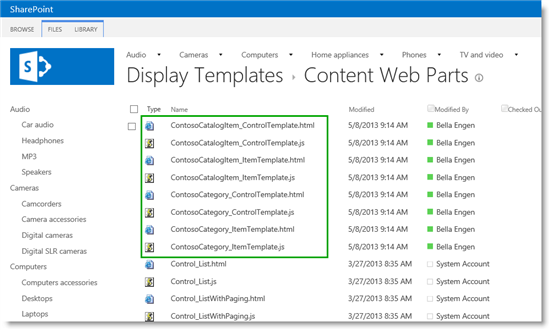
Wechseln Sie in SharePoint zu Websiteeinstellungen --> Gestaltungsvorlagen und Seitenlayouts --> Anzeigevorlagen --> Inhaltswebparts , und überprüfen Sie, ob die vier Dateien hinzugefügt werden. Wie Sie sehen, wurde für jede Anzeigevorlage eine verknüpfte JS-Datei (JavaScript) automatisch erstellt.

Jetzt sind wir also bereit, diese Anzeigevorlagen auf unsere Webparts für die Inhaltssuche anzuwenden.
Anwenden von Anzeigevorlagen auf ein Inhaltssuche-Webpart
Zunächst wollen wir Anzeigevorlagen auf das Inhaltssuche-Webpart auf unserer Kategorieseite anwenden. Lassen Sie uns dafür zu "Audio" wechseln.
Wählen Sie das Menü >EinstellungenSeite bearbeiten aus.
Wählen Sie im Webpart das Webpartmenü>Webpart bearbeiten aus.
Wählen Sie im Toolbereich des Webparts im Abschnitt Anzeigevorlagen im Menü Steuerelement die gewünschte Steuerelement-Anzeigevorlage aus, die angewendet werden soll. Bei unserem Contoso-Szenario ist dies Contoso Electronics List with Paging.

Um die Elementanzeigevorlage anzuwenden, wählen Sie im Menü Element die gewünschte Elementanzeigevorlage aus. In unserem Szenario ist dies der Contoso Electronics-Produktkatalog.

Wählen Sie OK aus, und speichern Sie die Seite.

Plötzlich sieht unsere "Audio"-Seite so aus, als wäre sie in einer dieser Makeover-Shows gewesen. Anstelle des seltsam aussehenden grauen Felds gibt es ein farbiges Bild, das für jeden Artikel angezeigt wird, und wir haben auch die Preis- und Bewertungsinformationen hinzugefügt, die in den Websitespalten unseres Katalogs gespeichert wurden. Es werden jedoch nur drei Elemente angezeigt. Wir müssen also etwas dagegen tun.
Klicken Sie, um das Webpart erneut zu bearbeiten. Ändern Sie im Feld Anzahl der anzuzeigenden Elemente den Wert von 3 in 9.

Wählen Sie OK aus, und speichern Sie die Seite.

Jetzt sieht unsere Seite "Audio" wirklich gut aus. Mithilfe der Pfeile für die Seitennavigation können wir die verschiedenen Artikel in der Kategorie "Audio" einfach durchstöbern.

Nun da unsere Kategorieseite einen Contoso-Look hat, besteht die nächste Aufgabe im Anwenden von Anzeigevorlagen auf das Inhaltssuche-Webpart auf unserer Katalogelementseite.
Navigieren Sie zur Katalogelementseite. In unserem Szenario können Wir dazu das Element "Northwind Traders 50W Car Radio" in der Kategorie "Audio" auswählen.
Wiederholen Sie die Schritte 1 bis 7 unter Anwenden von Anzeigevorlagen auf ein Inhaltssuche-Webpart, aber wählen Sie die Steuerelement- und Elementanzeigevorlagen für die Katalogelementseite aus.
Nun hat Ihre Artikeldetailseite einen sehr ansprechenden Contoso-Look.

Durch Verwenden des Menüs "Farbauswahl" können wir ganz einfach anhand der unterschiedlichen Farben durch die Artikel navigieren.

Unsere Contoso-Website sieht wirklich gut aus. Wir müssen aber auch sicherstellen, dass unsere Besucher das gesuchte Produkt schnell durchsuchen und finden können. Der nächste Schritt besteht darin, zu überlegen, welche Raffinerien wir auf unserer Website verwenden möchten. beginnt die Erläuterung, welche Einschränkungen wir auf unserer Website verwenden möchten.