Planen von Viva Connections Dashboard, Feed und Ressourcen
Nachdem Sie nun Ihre wichtigsten Stakeholder identifiziert und eine Bedarfsanalyse durchgeführt haben, ist es an der Zeit, das Dashboard, den Feed und die Ressourcen zu planen und zu gestalten. Der Planprozess ist ein wichtiger Zeitpunkt, um kritisch darüber nachzudenken, wie Ihre Benutzer Viva Connections.
Der Planungsprozess umfasst:
Mithilfe von Erkenntnissen aus der Bedarfsbewertung können Sie entscheiden, welche Karten auf dem Dashboard und links verwendet werden sollen, die in Ressourcen eingeschlossen werden sollen.
Personalisieren Sie die Erfahrung, indem Sie berücksichtigen, welche Rollen und Regionen Zugriff auf Informationen benötigen, und die Zielgruppenadressierung verwenden, um benutzerdefinierte Ansichten zu erstellen.
Testen sie die Erfahrung mit echten Benutzern, bevor Sie eine breitere Bereitstellung durchführen.
Bestimmen sie anhand von Metriken, die Ihr organization verwenden, um zu bestätigen Viva Connections bei der Behebung von Problemen hilft, die in der Bedarfsbewertung identifiziert wurden.
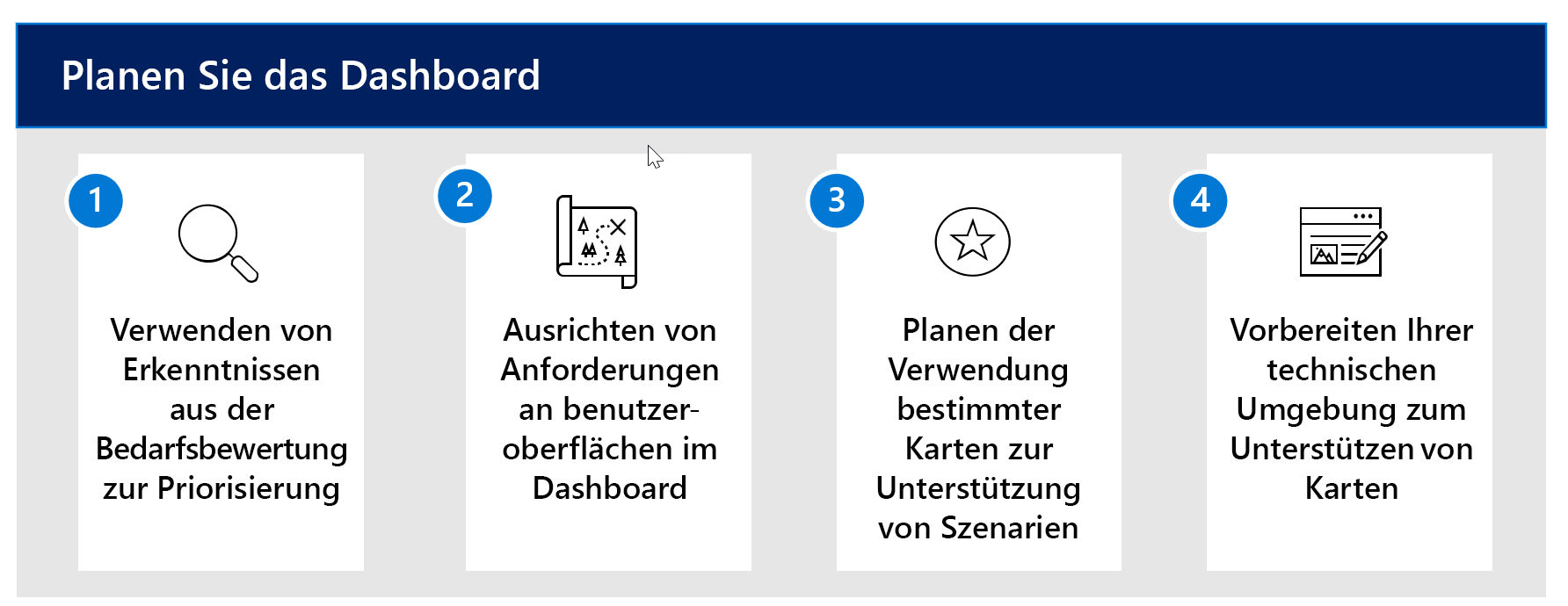
Planen Sie das Dashboard
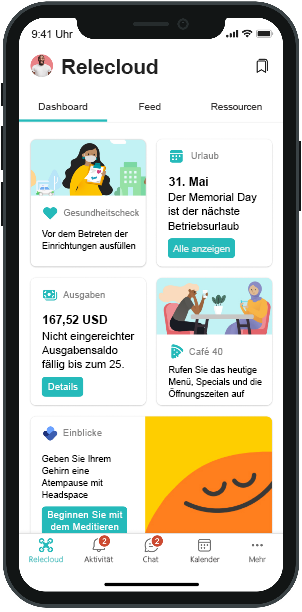
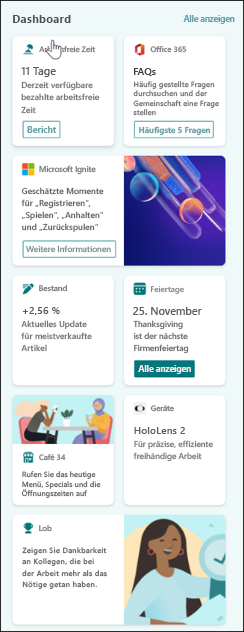
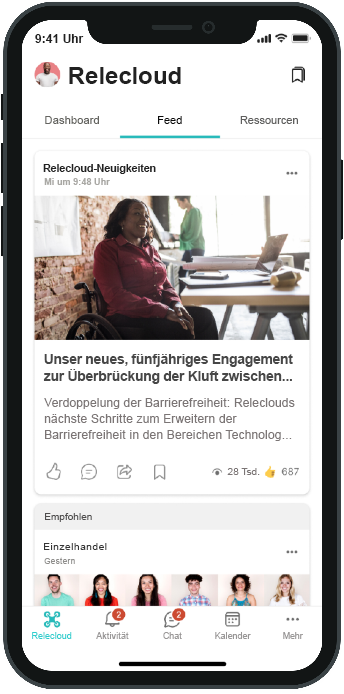
| Dashboard Erlebnis für Mobilgeräte | Dashboard-Webpart für die Desktopumgebung |
|---|---|

|

|
Die meiste Zeit verbringen Sie mit der Planung des Dashboards. Verwenden Sie Erkenntnisse aus der Bedarfsanalyse, um zu bestimmen, welche Szenarien und Aufgaben durch eine Karte im Dashboard unterstützt werden können. Nicht jede Aufgabe sollte in eine Karte umgewandelt werden. Beginnen Sie mit den wichtigsten Arbeitsabläufen und konzentrieren Sie sich dann auf die wirkungsvollsten Aufgaben, die innerhalb kurzer Zeit ausgeführt werden können.

Schritt 1 besteht darin, Erkenntnisse aus der Bedarfsanalyse zu nutzen; Schritt 2 besteht darin, die Bedürfnisse mit den Erfahrungen auf dem Dashboard in Einklang zu bringen; Schritt 3 besteht darin, die Verwendung bestimmter Karten zur Unterstützung von Szenarien zu planen; Schritt 4 besteht darin, Ihre technische Umgebung für die Unterstützung von Karten vorzubereiten.
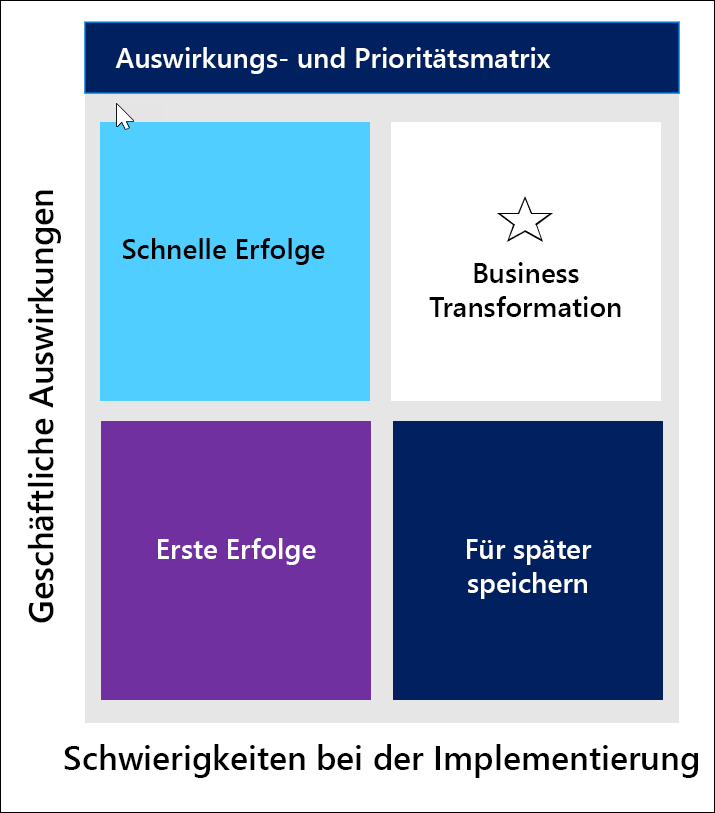
Suchen Sie chancen, die mit den Feldern "Schnellgewinne" und "Erste Erfolge" in der Entscheidungsmatrix unten übereinstimmen: 
Innerhalb des Dashboards haben Sie die Möglichkeit, drei Arten von Karten zu integrieren:
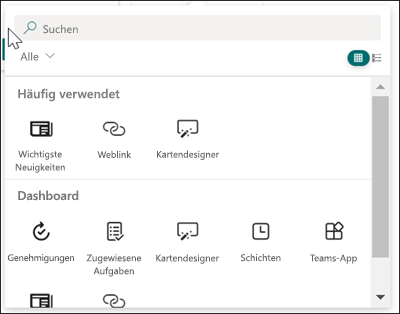
Sofort einsatzbereite Karten, die bereits in der Toolbox dashboard Karte enthalten sind
Benutzerdefinierte Karten, die in hohem Maße an die Benutzeranforderungen angepasst werden können
Karten von Drittanbietern, die aus externen Quellen stammen
Berücksichtigen Sie die Erfahrung jedes Endbenutzers und wie seine Dashboards angezeigt und aufgerufen werden. Als Dashboard-Autor können Sie entscheiden, wie die Dashboards der Benutzer aussehen sollen, wie viele Karten auf den Dashboards eines Benutzers angezeigt werden und wie sie angeordnet sind. Überlegen Sie außerdem, ob die Karte auf einem Desktop, einem Mobilgerät oder beiden angezeigt werden soll. Planen Sie, die Zielgruppenadressierung auf Karten anzuwenden , da sie sich auf unterschiedliche Rollen und Regionen beziehen. Wenn die Mitarbeiter in Ihrer Organisation bei der Arbeit mehr als eine Sprache sprechen, sollten Sie schließlich planen, ein Dashboard in mehr als einer Sprache zu erstellen.
Planen Sie die Verwendung von Out-of-the-Box-Karten

Wir haben Out-of-the-Box-Karten in Einheit 2 überprüft. Diese Karten sind Kartenvorlagen, die einfach an die Anforderungen Ihrer Organisation angepasst werden können. Sie können über die Karten-Toolbox ohne zusätzliche Konfiguration wie Karten von Drittanbietern oder benutzerdefinierte Karten aufgerufen werden.
Planen Sie die Verwendung von Karten von Drittanbietern
In Ihrem Viva Connections-Dashboard können Sie Tools von Drittanbietern hinzufügen, die eine Verbindung mit Diensten herstellen, die bei der Verwaltung von Gehaltsabrechnungen, IT-Tickets und Wellness am Arbeitsplatz helfen. Ihre Organisation muss einen Serviceplan mit dem Drittanbieterdienst haben, bevor die Karte verwendet werden kann. Dienste von Drittanbietern befinden sich außerhalb der Microsoft 365-Suite. Erfahren Sie mehr über Integrationen von Drittanbietern.
Sie können Tools und Dienste von Drittanbietern in die Viva Connection Dashboard integrieren, indem Sie den Microsoft AppSource,SharePointStore oder direkt vom Karte Entwickler des Drittanbieters verwenden. Sie können Karten von Drittanbietern von beiden Standorten abrufen und sie dann der Karten-Toolbox hinzufügen, damit Dashboard-Autoren sie hinzufügen und anpassen können.
Planen Sie benutzerdefinierte Karten für das Dashboard ein
Sie können Karten für das Dashboard anpassen, um die individuellen Anforderungen IhrerOrganisation zu erfüllen. Zum Beispiel einen Shuttle buchen oder Urlaubspläne einsehen. Karten können auf zwei Arten angepasst werden: mithilfe des Carddesigner-Karte oder mithilfe des ACEs-Frameworks (Adaptive Card Extensions). Beide Optionen erfordern benutzerdefinierte Codelösungen mit JSON. Beide Arten von Anpassungen ermöglichen es Ihnen, beeindruckende Erlebnisse zu schaffen, indem Sie Karten mit Schnellansichten erstellen. Schnellansichten sind sekundäre Bereiche, die dynamische Informationen anzeigen.
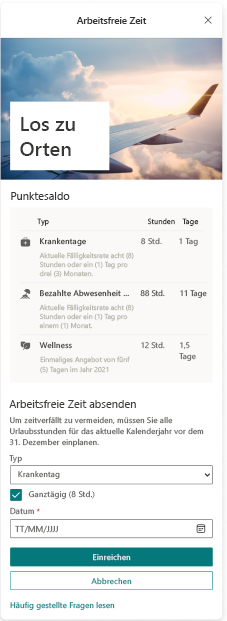
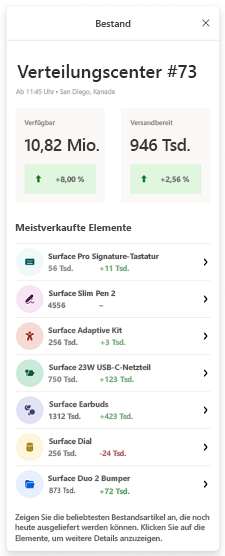
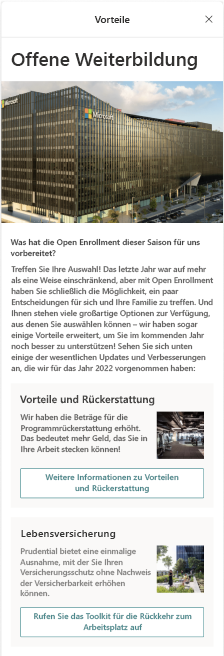
Hier sind Beispiele für benutzerdefinierte Schnellansichten:
| Freizeit einplanen | Behalten Sie den Überblick über das Inventar | Öffnen Sie Anmeldung für Leistungen |
|---|---|---|

|

|

|
Die Card Designer-Option ermöglicht es IT-Administratoren in Ihrer Organisation, Low-Code-Anpassungen mit JSON zu erstellen. Entwickler können durch Erweiterungsmöglichkeiten weitere Schritte unternehmen, um Karten mit dem ACE-Framework zu erstellen. Erfahren Sie mehr über die verschiedenen Funktionen für Karten, die das ACE-Framework verwenden.
Vollständig angepasste Karten, die das ACE Framework verwenden, werden normalerweise an Rollen ausgelagert, die Erfahrung in der Entwicklung von Apps haben. Sehen Sie sich die ersten Schritte zur Verwendung des ACE-Frameworks, die Vorteile der Vorlagen für adaptive Karten und Beispielvorlagen für adaptive Karten an.
Planen Sie den Feed
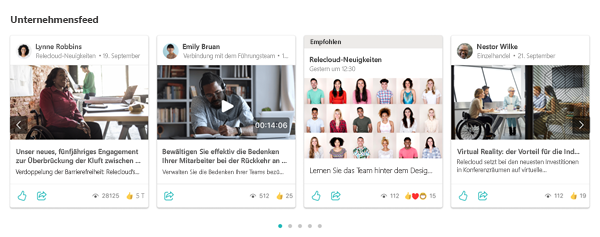
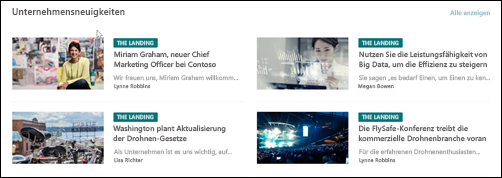
| Das mobile Feed-Erlebnis | Das Feed-Webpart für die Desktopumgebung |
|---|---|

|

|
Der Feed fasst SharePoint-Nachrichtenbeiträge, Links zu Videonachrichten und Unterhaltungen in Yammer an einem zentralen Ort zusammen. In der mobilen App wird der Feed als eigener Tab angezeigt. Auf dem Desktop kann der Feed durch Hinzufügen des Feed-Webparts zur Homepage hinzugefügt werden, was in einer der nächsten Einheiten behandelt wird. Technisch gesehen müssen Sie nichts tun, damit der Feed mit Inhalten gefüllt wird, wenn Ihre Organisation bereits SharePoint-Nachrichtenbeiträge und Yammer verwendet. Es gibt Möglichkeiten, die Inhaltshierarchie im Feed zu beeinflussen. Erfahren Sie mehr über den Feed.
Der Inhalt im Feed stammt aus drei Quellen:
SharePoint-Nachrichten, die von Nachrichtenwebsites und Websites der Organisation veröffentlicht werden, denen der Benutzer folgt
Yammer-Communitybeiträge aus Communities, denen der Benutzer folgt
Streamen Sie auf SharePoint erstellte Videos in Form eines Video-News-Links
So beeinflussen Sie Inhalte im Feed:
Hervorhebung wichtiger Mitteilungen – Nutzen Sie die Boost-Funktion für Nachrichten, um die Sichtbarkeit wichtiger Nachrichtenbeiträge zu erhöhen.
Hervorheben von Communitydiskussionen - Featurebeiträge in öffentlichen Yammer Communitys, die Sie von der gesamten organization sehen möchten.
Veröffentlichen aus offiziellen Nachrichtenquellen : Veröffentlichen Sie Nachrichten von Nachrichtenwebsites der Organisation in SharePoint, um die Inhaltsrangfolge zu beeinflussen.
Verwenden Sie Links zu Videonachrichten in SharePoint. Anstatt eine schriftliche Nachricht zu teilen, können Sie einen Video-News-Link in SharePoint verwenden, um ein Update zu teilen, eine Besprechung erneut zu übertragen oder wiederverwendbare Schulungsmaterialien bereitzustellen.
Erste Schritte mit SharePoint News und Yammer:
Wenn Ihre Organisation nicht bereits SharePoint-Nachrichtenbeiträge oder Yammer verwendet, nehmen Sie diese Tools in Ihren Plan auf, um einen gesunden Inhaltsfluss im Feed zu generieren. Auf Inhalte im Feed kann bis zu 30 Tage lang zugegriffen werden. Erwägen Sie, jeden Monat einen Inhaltszeitplan zu erstellen, um sicherzustellen, dass die Kommunikation von Organisation und Abteilung nach einem Zeitplan synchronisiert wird, der das ideale Seherlebnis schafft.

Nachrichtenwebsites der Organisation als maßgebliche Nachrichtenquellen verwenden: Um SharePoint-Websites „offiziell“ oder „autoritativ“ zu machen, markieren Sie sie als Nachrichtenwebsites der Organisation. Sie können bis zu 250 Nachrichtenseiten der Organisation angeben, um Ihre Partner, Ihr Team und Ihre Kollegen mit den für sie wichtigen Informationen auf dem Laufenden zu halten. Erfahren Sie mehr über organisatorische Neuigkeiten.
Verwenden Sie Video-News-Links: Sobald Ihre Organisation die Struktur für die Veröffentlichung maßgeblicher Nachrichten eingerichtet hat, sollten Sie die Verwendung von Video-News-Links in Betracht ziehen. Links zu Videonachrichten werden im Feed priorisiert und an einer höheren Position angezeigt als ein typischer Nachrichtenbeitrag, der von einer nicht maßgeblichen Website veröffentlicht wird. Erfahren Sie mehr über Links zu Videonachrichten.
Verwenden Sie Yammer für Ankündigungen und Unterhaltungen: Inhalte von Yammer werden basierend auf den Communities, denen der Betrachter folgt, im Feed angezeigt. Yammer-Posts und -Ankündigungen, die auf „Alle Unternehmen“ eingestellt sind, werden im Feed gut sichtbar angezeigt. Erfahren Sie mehr darüber, wie Sie mit der Verwendung von Yammer in Ihrer Organisation beginnen können.
Ressourcen planen
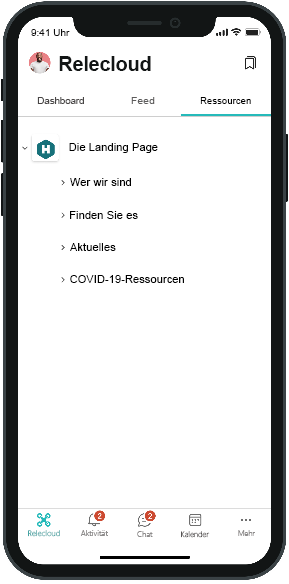
| Ressourcen mobile Erfahrung | Ressourcen-Desktop-Erfahrung |
|---|---|

|

|
Ressourcen sind Navigationslinks, die in der SharePoint-Globa-Navigation eingerichtet werden. Sie müssen die globale Navigation aktivieren, damit Ressourcen in der Viva Connections angezeigt werden. Auf der mobilen Oberfläche wird Ressourcen als eigene Registerkarte angezeigt. Auf die Desktop- und Weboberfläche können Sie auf Ressourcen zugreifen, indem Sie das Viva Connections-Symbol Ihres organization zweimal in der Teams-App-Leiste auswählen.

Erfahren Sie, wie Lamna Healthcare Erkenntnisse aus der Bedarfsanalyse nutzt
Nachdem Sie die Bedarfsbewertung durchgeführt haben, richten Sie eine Besprechung für das Viva Connections Planungsteam bei Lamna Healthcare ein und überprüfen die Ergebnisse. Die Mitglieder des Planungsteams beginnen damit, die Erfahrungen mit der größten Wirkung zu priorisieren. Erfahrungen mit hoher Wirkung bieten den größten Nutzen für große Gruppen von Rollen und helfen bei der Lösung bekannter Probleme, die in der Bedarfsanalyse identifiziert wurden. Anschließend geben die Mitglieder des technischen Teams Feedback dazu, wie die einzelnen Erfahrungen implementiert werden könnten, und andere technische Überlegungen.
Als Nächstes legt das Planungsteam den Zeitleiste- und Veröffentlichungszeitplan für die erste Version von Viva Connections fest. Die erste Version wird die Erfahrungen mit der höchsten Priorität enthalten. Sie wissen, dass Sie im Laufe der Zeit auf dieser Plattform aufbauen werden und planen, weitere Tools und Ressourcen hinzuzufügen, wenn sie mehr lernen.
Sie organisieren Erkenntnisse aus der Bedarfsanalyse und beziehen mit ein, welche Komponente am besten geeignet ist, um das Erlebnis zu unterstützen. Prioritätsstufe 1 gibt einen Bereich mit hoher Auswirkung an, der in der ersten Version von Viva Connections implementiert wird. Bereiche mit einer Prioritätsstufe von 2 werden bald nach der Veröffentlichung der ersten Version implementiert.
| Erkenntnisse aus der Bedarfsanalyse | Viva Connections-Komponente | Lösung | Technische Betrachtung | Prioritätsstufe |
|---|---|---|---|---|
| Einstemplen und ausstempeln | Dashboard | Verwenden Sie die Schichtkarte | 1 | |
| Genehmigungen einholen | Dashboard | Verwenden Sie die Genehmigungskarte | Sie müssen die Teams-Genehmigung einrichten, bevor Sie diese Karte starten | 1 |
| Senden Sie IT Tickets | Dashboard | Verwenden Sie die Drittanbieterkarte von ServiceNow | 2 | |
| Zugriff auf HR-Leistungen und Gehaltsabrechnungsinformationen | Dashboard und Ressourcen | Verwenden Sie das ACE-Framework und fügen Sie Links zur globalen Navigation hinzu | Zum Aufrufen vorhandener APIs sollte eine angepasste Karte verwendet werden | 1 |
| Zugriff auf beliebte SharePoint-Portale | Ressourcen | Links in der globalen Navigation | 1 | |
| Zugriff auf organisatorische Nachrichten | Dashboard und der Feed | Verwenden Sie die Top-Newskarte und organisatorische Newsbeiträge in SharePoint | 1 | |
| Work-Life-Balance und Wellness | Dashboard und Ressourcen | Verwenden Sie die Drittanbieterkarte, die eine Verbindung zu Headspace herstellt, und weitere Links in Ressourcen | Benötigen Sie eine Lizenz für Headspace, bevor Sie auf dem Dashboard starten | 1 |
| Urlaubsanträge stellen | Dashboard | Verwenden Sie das ACE-Framework und fügen Sie Links zur globalen Navigation hinzu | 2 | |
| Inventar verfolgen | Dashboard | Verwenden Sie das ACE-Framework | 2 | |
| Urlaubspläne anzeigen | Dashboard und Ressourcen | Verwenden Sie die Kartendesignerkarte | API für Urlaubspläne muss erstellt werden | 1 |
| Cafe-Menüs ansehen | Dashboard | Verwenden Sie die Link-Karte | Erstellen Sie einen Workflow, um die Cafe-Menüs alle sieben Tage zu aktualisieren | 1 |
Zur Vorbereitung auf das Dashboard werden Elemente der Prioritätsstufe 1 aus der obigen Liste in einer separaten Tabelle für die Dashboard-Autoren organisiert. Die Dashboard-Planungstabelle berücksichtigt auch, welche Zielgruppen Zugriff auf die Karten benötigen und auf welchen Geräten die Karte wahrscheinlich angezeigt wird, um das ideale Seherlebnis zu schaffen.
| Kartenfunktion | Rollen betroffen | Regionen betroffen | Kartentyp | Desktop/Mobil |
|---|---|---|---|---|
| Einstemplen und ausstempeln | Krankenschwestern, Krankenpfleger, Pflegepersonal | Alle | Schaltkarte | Mobilgeräte |
| Genehmigungen für Bestellungen | Personalmanager und Finanzexperten | Alle | Genehmigungskarte | Desktop |
| Zugriff auf Self-Service-Personalvorteile | Arbeitnehmer, die mehr als 30 Stunden pro Woche arbeiten | Alle | ACE Framework | Desktop und mobiles Gerät |
| Work-Life-Balance und Wellness | Alle | Alle | Karte eines Drittanbieters | Desktop und mobiles Gerät |
| Nachrichtenbeiträge der Organisation müssen von bestimmten Rollen und Regionen angezeigt werden | Ärzte, Chirurgen, Krankenschwestern und Büroverwalter | Regionen A und D | Top News-Karte | Desktop |
| Urlaubspläne anzeigen | Alle | Alle | Kartendesigner | Desktop und mobiles Gerät |
| Café-Menüs ansehen | Alle | Alle | Linkkarte | Desktop und mobiles Gerät |