Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
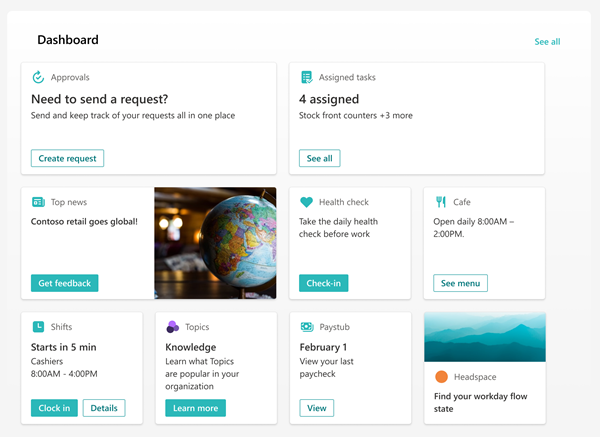
Die Viva Connections Dashboard ermöglicht einen schnellen und einfachen Zugriff auf Informationen und aufgabenbezogene Aufgaben. Inhalte auf dem Dashboard können angepasst und dann an Benutzer in bestimmten Rollen, Märkten und Stellenfunktionen ausgerichtet werden. Es besteht aus Karten, die Zuschauer mit vorhandenen Microsoft Teams-Apps, Viva Apps und Diensten, Partner-Apps, benutzerdefinierten Lösungen, die das SharePoint-Framework (SPFx)-Framework verwenden, interne Links und externe Links einbinden.

Die Connections Dashboard können in Ihrer Connections Benutzeroberfläche bearbeitet werden.

Hinweis
- Sie werden aufgefordert, Ihre primäre Zielgruppe auszuwählen, um eine Reihe von Standardkarten für Dashboard zu generieren, wenn Sie Ihre Erfahrung zum ersten Mal einrichten.
- Operatoren oder Mitglieder sollten die Anzahl der Dashboard Karten auf etwa 20 beschränken, um eine optimale Anzeigeerfahrung zu erzielen.
- Zum Bearbeiten des Connections Dashboard sind Operator- oder Memberberechtigungen erforderlich.
- Benutzer können ihre Dashboard in Connections auf desktops und mobilen Geräten anpassen, indem sie Karten neu anordnen, ausblenden und anzeigen. Diese Änderungen wirken sich nur auf die Benutzerfreundlichkeit aus.
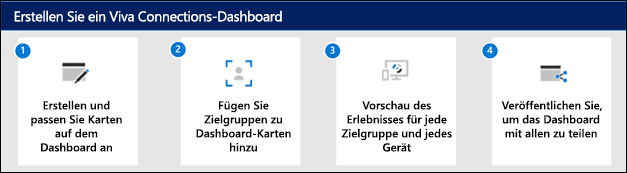
Wählen Sie in Ihrer Connections im Abschnitt Dashboard die Option Bearbeiten aus.
Wählen Sie + Karte hinzufügen aus.
Wählen Sie bearbeiten (Stiftsymbol) für jede Karte aus, um Eigenschaften wie Bezeichnung, Symbol, Bild und Zielgruppenzieleinstellungen zu bearbeiten.
Wählen Sie Löschen (Papierkorbsymbol) aus, um Karten zu entfernen.
Zeigen Sie eine Vorschau der Benutzeroberfläche auf allen Geräten an, um die Benutzerfreundlichkeit vor der Veröffentlichung oder erneuten Veröffentlichung sicherzustellen.
Veröffentlichen oder erneut veröffentlichen , wenn Sie fertig sind, um die Bearbeitungen für andere personen zu teilen.
Ändern der Dashboard Einstellungen
Die Dashboard Details enthalten Einstellungen für Ihre Dashboard, die Seitenversionsverwaltung und die Steuerelemente für die Editor und die Aktivierung der Benutzeranpassung in ihrer persönlichen Dashboard Ansicht.
Hinweis
Einige Einstellungen sind nur für den Besitzer der Connections Erfahrung verfügbar.
Wählen Sie Connections bearbeiten aus.
Wählen Sie Dashboarddetails über dem Dashboard aus.
Im Bereich Dashboarddetails können Sie eine Miniaturansicht und eine Beschreibung hinzufügen, die in den Suchergebnissen angezeigt werden sollen:
Miniaturansicht ändern: Wählen Sie diese Option aus, um ein Bild hinzuzufügen, das in den Suchergebnissen angezeigt werden soll.
Beschreibung: Geben Sie eine Beschreibung in das Textfeld ein, das in den Suchergebnissen angezeigt werden soll.
Die Editor kann ausgeschaltet oder aktiviert werden. Wenn diese Option aktiviert ist, überprüft der Editor rechtschreibung und Grammatik (standardmäßig aktiviert).
Zulassen, dass Benutzer Dashboard Karten neu anordnen und ausblenden können aktiviert oder deaktiviert werden (standardmäßig aktiviert):
Wenn diese Option aktiviert ist, wird benutzern die Schaltfläche Anpassen auf ihrem Dashboard angezeigt, mit der sie nicht verwendete Dashboard Karten ein- oder ausblenden, ihre Dashboard Karte Ansicht neu anordnen und eigene Karten hinzufügen können.
Änderungen, die Benutzer an ihren Dashboard werden nur für diesen Benutzer angezeigt. Alle Updates oder Änderungen an der Dashboard von einem Besitzer oder Mitglied der Benutzeroberfläche überschreiben die persönlichen Änderungen des Benutzers.
Hinweis
Wenn Sie die Benutzeranpassung deaktivieren, werden alle Benutzeransichten Dashboard auf die vom organization erstellten Ansichten zurückgesetzt. Dies schließt das Entfernen aller Dashboard Karten ein, die der Benutzer seinen Dashboard hinzugefügt hat.
Weitere Informationen dazu, wie Endbenutzer ihre Dashboard anpassen können, finden Sie in den relevanten Abschnitten in den Dashboard und mobilen Artikeln.
Wenn Sie ihre Änderungen vorgenommen haben, wählen Sie das X aus, um den Bereich Dashboarddetails zu schließen.
Bearbeiten der Dashboard von Ihrer SharePoint-Startseite
Wenn Ihr organization über eine SharePoint-Startseite verfügt, können Sie die Dashboard auf der SharePoint-Startseite oder in Microsoft Teams einrichten und bearbeiten. Sie benötigen Bearbeitungsberechtigungen für die SharePoint-Startseite, um Änderungen vornehmen zu können.
Hinweis
Bilder sind ein wichtiger Aspekt, um die Karten umfangreich und einladend zu gestalten. Wenn Sie SharePoint-Administrator sind, wird empfohlen, ein Content Delivery Network (CDN) zu aktivieren, um die Leistung beim Abrufen von Bildern zu verbessern. Berücksichtigen Sie beim Speichern von Bildern, dass /siteassets standardmäßig eine CDN-Quelle sind, wenn ein privates CDN aktiviert ist, während /style library die Standardquelle ist, wenn das öffentliche CDN aktiviert ist. Weitere Informationen zu CDNs.
Wählen Sie auf der SharePoint-Startseite oben rechts auf der Seite das Zahnrad Einstellungen aus.
Wählen Sie Viva Connections verwalten aus.
Wählen Sie die Schaltfläche + Dashboard erstellen oder Dashboard anzeigen aus.
Wählen Sie + Karte hinzufügen aus.
Wählen Sie den Typ der Karte aus der Dashboard Karte Toolbox aus, und verwenden Sie dann die Anweisungen in diesem Artikel, um die einzelnen Karte einzurichten. Während Sie die Dashboard erstellen, können Sie eine Vorschau der Darstellung auf Mobilgeräten und Desktops für verschiedene Zielgruppen anzeigen.
Wenn Sie mit dem Hinzufügen von Karten und dem Anwenden der Zielgruppenadressierung auf bestimmte Zielgruppen fertig sind, zeigen Sie eine Vorschau der Benutzeroberfläche an, um eine ideale Anzeige zu gewährleisten.
Sobald Sie mit dem Aussehen des Dashboard in der Vorschau zufrieden sind, wählen Sie oben rechts in Ihrem Dashboard Veröffentlichen oder Erneut veröffentlichen aus, um sie für die Verwendung auf Ihrer Startseite, in Teams und in der mobilen Teams-App zur Verfügung zu stellen.
Verwenden des Dashboard-Webparts für Connections
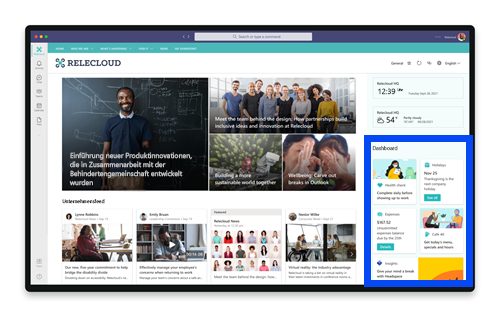
Sobald ein Dashboard erstellt und in Ihrer Connections-Benutzeroberfläche veröffentlicht wurde, können Sie das Dashboard-Webpart verwenden, um es in jedem Abschnitt Ihrer SharePoint-Website anzuzeigen. Wenn Ihr organization über eine SharePoint-Startseite verfügt, können Sie die Dashboard auf der SharePoint-Startseite, in Microsoft Teams oder auf der Viva-Startseite einrichten und bearbeiten.
Hinweis
- Nach dem Bearbeiten von Inhalten auf dem Dashboard kann es einige Minuten dauern, bis der neue Inhalt im Dashboard-Webpart verfügbar ist.
- Um optimale Ergebnisse zu erzielen, empfehlen wir, das Dashboard-Webpart in einem rechten vertikalen Abschnitt zu platzieren.

Wenn es hinzugefügt wird, wird das Dashboard-Webpart automatisch mit den Karten aus dem vorhandenen Dashboard auf Ihrer Website aufgefüllt. Sie können die maximale Anzahl von Karten festlegen, die Sie anzeigen möchten. Erfahren Sie, wie Sie das Dashboard-Webpart verwenden.
Anpassen Ihrer Dashboard mit Karten und Zielgruppenadressierung
Passen Sie Ihre Dashboard weiter an, indem Sie verschiedene Karten hinzufügen, die Benutzern bei der Ausführung bestimmter Aufgaben helfen sollen. Fügen Sie eine weitere Anpassungsebene mit Zielgruppenadressierung hinzu, und erstellen Sie eine einzigartige Dashboard Erfahrung mit Inhalten für bestimmte Gruppen in Ihrem organization.
Eine Liste der verfügbaren Dashboard Karten sowie eine Beschreibung des Tools und der Schritte zum Einrichten finden Sie im Artikel Verfügbare Dashboard Karten in Connections.
Weitere Informationen zur Zielgruppenadressierung und Zu den Aspekten Ihrer Connections Erfahrung, auf die sie angewendet werden kann, finden Sie im Artikel zum Anwenden der Zielgruppenadressierung auf Dashboard Karten.
Funktionsweise von URLs und einmaligem Anmelden
Für einige Karten verwenden Sie Links zu URLs. Abhängig vom Speicherort des Inhalts werden bei Links zu URLs möglicherweise Inhalte in Microsoft Teams oder anderswo angezeigt, und das Verhalten des einmaligen Anmeldens (Single Sign-On, SSO) kann sich unterscheiden. Hier finden Sie weitere Informationen zum Verhalten von Links zu URLs und SSO in Abhängigkeit vom Speicherort des Inhalts, zu dem Sie eine Verknüpfung herstellen.
Hinweis
Wenn SSO nicht unterstützt wird, werden Benutzer aufgefordert, ihre Anmeldeinformationen einzugeben.
| Öffnet URL zu… | Auf Teams Mobile | Auf dem Teams-Desktop |
|---|---|---|
| Teams-App | Teams-Apps (z. B. Schichten, Genehmigungen oder Kudos) werden in Teams geöffnet, und der Benutzer muss sich nicht erneut authentifizieren. | Teams-Apps (z. B. Schichten, Genehmigungen oder Kudos) werden in Teams geöffnet, und der Benutzer muss sich nicht erneut authentifizieren. |
| Formulare | Forms in Teams geöffnet ist, wird der Benutzer aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. | Forms in Teams geöffnet ist, wird der Benutzer aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. |
| Viva Engage | Viva Engage in Teams geöffnet wird, wird der Benutzer aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. | Öffnet eine Webbrowsersitzung, und der Benutzer muss sich je nach Browser- und Computereinstellungen möglicherweise erneut authentifizieren. |
| PowerApps | PowerApps in Teams geöffnet wird, wird der Benutzer aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. | Öffnet eine Webbrowsersitzung, und der Benutzer muss sich je nach Browser- und Computereinstellungen möglicherweise erneut authentifizieren. |
| Power-Portale | Power-Portale werden in Teams geöffnet, der Benutzer wird aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. | Öffnet eine Webbrowsersitzung, und der Benutzer muss sich je nach Browser- und Computereinstellungen möglicherweise erneut authentifizieren. |
| Stream | Stream in Teams geöffnet wird, wird der Benutzer aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. | Öffnet eine Webbrowsersitzung, und der Benutzer muss sich je nach Browser- und Computereinstellungen möglicherweise erneut authentifizieren. |
| Externe Links. | Die Webansicht wird in Teams geöffnet, und der Benutzer muss sich möglicherweise erneut authentifizieren (abhängig von der Website). | Öffnet eine Webbrowsersitzung, und der Benutzer muss sich je nach Browser- und Computereinstellungen möglicherweise erneut authentifizieren. |
Weitere Ressourcen
Schritt-für-Schritt-Anleitung zum Einrichten von Connections
Weitere Informationen zum Planen eines Dashboard
Entwerfen Ihrer eigenen Dashboard Karte mit dem Karte Designer

