Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Die Medienwiedergabe umfasst das Anschauen und Anhören von Video- und Audiodateien über Inline- (in eine Seite eingebettet oder zusammen mit einer Gruppe anderer Steuerelemente) oder dedizierte Vollbilddarstellungen.
Benutzer erwarten eine Grundausstattung an Steuerelementen, wie z. B. Wiedergabe/Pause, Zurückspringen, Vorwärtsspringen, die Sie nach Bedarf ändern können (einschließlich Schaltflächen des Media Players, Hintergrund der Steuerleiste sowie Anordnung oder Layout der Steuerelemente).

Ist dies das richtige Steuerelement?
Verwenden Sie einen Media Player, wenn Sie Audio oder Video in Ihrer App wiedergeben möchten. Um eine Sammlung von Bildern anzuzeigen, verwenden Sie eine Flip-Ansicht.
Empfehlungen
Der Media Player unterstützt sowohl helle als auch dunkle Designs, aber dunkles Design bietet für die meisten Unterhaltungsszenarien ein besseres Erlebnis. Der dunkle Hintergrund bietet einen besseren Kontrast, insbesondere bei schlechten Lichtverhältnissen, und schränkt die Steuerungsleiste ein, um die Anzeige zu beeinträchtigen.
Fördern Sie beim Wiedergeben von Videoinhalten eine dedizierte Anzeigeerfahrung, indem Sie den Vollbildmodus über den Inlinemodus bewerben. Die Vollbildanzeige ist optimal, und optionen sind im Inlinemodus eingeschränkt.
Wenn Sie über die Bildschirmfläche verfügen, wechseln Sie mit dem Doppelzeilenlayout. Es bietet mehr Platz für Steuerelemente als das kompakte Einzeilenlayout und kann einfacher mit einer Vielzahl von Eingaben navigieren.
Die Standardsteuerelemente wurden für die Medienwiedergabe optimiert. Sie haben jedoch die Möglichkeit, dem Media Player benutzerdefinierte Optionen hinzuzufügen, um die beste Benutzererfahrung für Ihre App zu bieten. Besuchen Sie " Erstellen benutzerdefinierter Transportsteuerelemente ", um mehr über das Hinzufügen benutzerdefinierter Steuerelemente zu erfahren.
Erstellen eines Media Players
- Wichtige APIs: MediaPlayerElement-Klasse, MediaTransportControls-Klasse
Die WinUI 3 Gallery-App enthält interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Abrufen der App aus dem Microsoft Store oder Abrufen des Quellcodes auf GitHub
Fügen Sie Ihrer App Medien hinzu, indem Sie ein MediaPlayerElement-Objekt in XAML erstellen und die Quelle auf eine MediaSource festlegen, die auf eine Audio- oder Videodatei verweist.
Dieser XAML-Code erstellt ein MediaPlayerElement und legt seine Source-Eigenschaft auf den URI einer Videodatei fest, die lokal für die App ist. Die MediaPlayerElement Wiedergabe beginnt, wenn die Seite geladen wird. Um das sofortige Abspielen von Medien zu verhindern, können Sie die Eigenschaft Automatische Wiedergabe auf false setzen.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400" AutoPlay="True"/>
Mit diesem XAML-Code wird ein MediaPlayerElement-Objekt mit aktivierten integrierten Transportsteuerelementen und mit auf festgelegter false.-Eigenschaft erstellt.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400"
AutoPlay="False"
AreTransportControlsEnabled="True"/>
Wichtig
Die Einstellung MediaPlayerElement.Source auf einen relativen URI (ms-appx/ms-resource) funktioniert nur in einer App, die mit einem Windows Application Packaging Project verpackt ist. Wenn Ihre App kein Windows Application Packaging Project verwendet, empfiehlt es sich, den relativen ms-appx:/// URI in einen vollständig aufgelösten file:/// URI zu konvertieren. Lesen Sie auch die Abschnitte " Medienquelle festlegen " und " Lokale Mediendateien öffnen " weiter unten in diesem Artikel.
Medientransportsteuerelemente
MediaPlayerElement verfügt über integrierte Transportsteuerelemente, die Wiedergabe, Beenden, Anhalten, Lautstärke, Stummschalten, Suchen/Fortschritt, Untertitel und Audiotitelauswahl behandeln. Um diese Steuerelemente zu aktivieren, legen Sie AreTransportControlsEnabled auf true. Um sie zu deaktivieren, legen Sie diese AreTransportControlsEnabled auf false. Die Transportsteuerelemente werden durch die MediaTransportControls-Klasse dargestellt. Sie können die Transportsteuerelemente wie folgt verwenden oder auf verschiedene Weise anpassen. Weitere Informationen finden Sie in der MediaTransportControls-Klassenreferenz und im Erstellen von benutzerdefinierten Transportsteuerelementen.
Die Transportsteuerelemente unterstützen Ein- und Doppelzeilenlayouts. Das erste Beispiel hier ist ein Einzeilenlayout mit der Schaltfläche "Wiedergabe/Pause" links neben der Medienzeitachse. Dieses Layout ist am besten für die Inlinemedienwiedergabe und kompakte Bildschirme reserviert.

Das Layout für Doppelzeilensteuerelemente (unten) wird für die meisten Verwendungsszenarien empfohlen, insbesondere auf größeren Bildschirmen. Dieses Layout bietet mehr Platz für Steuerelemente und erleichtert die Bedienung der Zeitachse.

Steuerelemente für den Systemmedientransport
MediaPlayerElement ist automatisch in die Steuerelemente für den Systemmedientransport integriert. Die Steuerelemente für den Systemmedientransport sind die Steuerelemente, die angezeigt werden, wenn Hardwaremedientasten gedrückt werden, z. B. die Medientasten auf Tastaturen. Weitere Informationen finden Sie unter SystemMediaTransportControls.
Festlegen der Medienquelle
Wenn Sie Dateien im Netzwerk oder in die App eingebettete Dateien wiedergeben möchten, legen Sie die Source-Eigenschaft auf eine MediaSource mit dem Pfad der Datei fest.
Tipp
Um Dateien aus dem Internet zu öffnen, müssen Sie die Internetfunktion (Client) im Manifest Ihrer App (Package.appxmanifest) deklarieren. Weitere Informationen zum Deklarieren von Funktionen finden Sie unter App-Funktionsdeklarationen.
Dieser Code versucht, die Source-Eigenschaft des in XAML definierten MediaPlayerElement auf den Pfad einer Datei festzulegen, die in ein TextBox-Objekt eingegeben wurde.
<TextBox x:Name="txtFilePath" Width="400"
FontSize="20"
KeyUp="TxtFilePath_KeyUp"
Header="File path"
PlaceholderText="Enter file path"/>
private void TxtFilePath_KeyUp(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
TextBox tbPath = sender as TextBox;
if (tbPath != null)
{
LoadMediaFromString(tbPath.Text);
}
}
}
private void LoadMediaFromString(string path)
{
try
{
Uri pathUri = new Uri(path);
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Um die Medienquelle auf eine in die App eingebettete Mediendatei festzulegen, initialisieren Sie einen URI mit dem Pfadpräfix ms-appx:///, erstellen Sie eine MediaSource mit dem URI, und legen Sie dann die Quelle auf den URI fest. Zum Beispiel, für eine Datei namens video1.mp4, die sich in einem Unterordner Videos befindet, würde der Pfad folgendermaßen aussehen: ms-appx:///Videos/video1.mp4
Wichtig
Die Einstellung MediaPlayerElement.Source auf einen relativen URI (ms-appx/ms-resource) funktioniert nur in einer App, die mit einem Windows Application Packaging Project verpackt ist.
Dieser Code legt die Source-Eigenschaft des zuvor in XAML definierten MediaPlayerElements auf ms-appx:///Videos/video1.mp4 fest.
private void LoadEmbeddedAppFile()
{
try
{
Uri pathUri = new Uri("ms-appx:///Videos/video1.mp4");
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Lokale Mediendateien öffnen
Um Dateien im lokalen System oder von OneDrive zu öffnen, können Sie fileOpenPicker verwenden, um die Datei und die Quelle abzurufen, um die Medienquelle festzulegen, oder Sie können programmgesteuert auf die Benutzermedienordner zugreifen.
Wenn Ihre App ohne Benutzerinteraktion auf die Musik - oder Videoordner zugreifen muss, z. B. wenn Sie alle Musik- oder Videodateien in der Sammlung des Benutzers aufzählen und in Ihrer App anzeigen, müssen Sie die Funktionen "Musikbibliothek " und "Videobibliothek " deklarieren. Weitere Informationen finden Sie unter "Dateien und Ordner" in den Bibliotheken "Musik", "Bilder" und "Videos".
FileOpenPicker erfordert keine speziellen Funktionen, um auf Dateien im lokalen Dateisystem zuzugreifen, z. B. die Musik- oder Videoordner des Benutzers, da der Benutzer die vollständige Kontrolle darüber hat, auf welche Datei zugegriffen wird. Aus Sicherheits- und Datenschutzgründen empfiehlt es sich, die Anzahl der funktionen zu minimieren, die Ihre App verwendet.
So öffnen Sie lokale Medien mit FileOpenPicker
Rufen Sie FileOpenPicker auf, damit der Benutzer eine Mediendatei auswählen kann.
Verwenden Sie die FileOpenPicker-Klasse , um eine Mediendatei auszuwählen. Legen Sie den DateiTypFilter von
fest, um anzugeben, welche Dateitypen die anzeigt. Rufen Sie PickSingleFileAsync auf, um die Dateiauswahl zu starten und die Datei abzurufen. Verwenden Sie eine MediaSource , um die ausgewählte Mediendatei als "MediaPlayerElement.Source" festzulegen.
Um die vom FileOpenPicker zurückgegebene StorageFile-Datei zu verwenden, müssen Sie die CreateFromStorageFile-Methode für MediaSource aufrufen und als Quelle des MediaPlayerElements festlegen. Rufen Sie dann play on the MediaPlayerElement.MediaPlayer auf, um die Medien zu starten.
In diesem Beispiel wird gezeigt, wie Sie mit fileOpenPicker eine Datei auswählen und die Datei als Quelle eines MediaPlayerElements festlegen.
<MediaPlayerElement x:Name="mediaPlayerElement"/>
...
<Button Content="Choose file" Click="Button_Click"/>
private async void Button_Click(object sender, RoutedEventArgs e)
{
await SetLocalMedia();
}
async private System.Threading.Tasks.Task SetLocalMedia()
{
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
WinRT.Interop.InitializeWithWindow.Initialize(openPicker, WinRT.Interop.WindowNative.GetWindowHandle(this));
openPicker.FileTypeFilter.Add(".wmv");
openPicker.FileTypeFilter.Add(".mp4");
openPicker.FileTypeFilter.Add(".wma");
openPicker.FileTypeFilter.Add(".mp3");
var file = await openPicker.PickSingleFileAsync();
// mediaPlayerElement is a MediaPlayerElement control defined in XAML
if (file != null)
{
mediaPlayerElement.Source = MediaSource.CreateFromStorageFile(file);
mediaPlayerElement.MediaPlayer.Play();
}
}
Festlegen der Posterquelle
Sie können die PosterSource-Eigenschaft verwenden, um Ihr MediaPlayerElement mit einer visuellen Darstellung bereitzustellen, bevor die Medien geladen werden. A PosterSource ist ein Bild, z. B. ein Screenshot, ein Filmposter oder ein Albumbild, das anstelle der Medien angezeigt wird. Dies PosterSource wird in den folgenden Situationen angezeigt:
- Wenn keine gültige Quelle festgelegt ist. Beispielsweise ist die Quelle nicht festgelegt,
Sourcewurde aufnullgesetzt, oder die Quelle ist ungültig (wie es der Fall ist, wenn ein MediaFailed-Ereignis auftritt). - Während Medien geladen werden. Beispielsweise wird eine gültige Quelle festgelegt, aber das MediaOpened-Ereignis ist noch nicht aufgetreten.
- Beim Streamen von Medien auf ein anderes Gerät.
- Wenn es sich bei dem Medium nur um Audio handelt.
Hier ist ein MediaPlayerElement , dessen Source auf einen Albumtitel festgelegt ist, und es ist PosterSource auf ein Bild des Albumcovers festgelegt.
<MediaPlayerElement Source="ms-appx:///Media/Track1.mp4" PosterSource="ms-appx:///Media/AlbumCover.png"/>
Bildschirm des Geräts aktiv halten
In der Regel wird das Display von einem Gerät abgeblendet (und schließlich deaktiviert), um die Akkulaufzeit zu sparen, wenn der Benutzer abwesend ist. Video-Apps müssen den Bildschirm jedoch eingeschaltet lassen, damit der Benutzer das Video sehen kann. Um zu verhindern, dass die Anzeige deaktiviert wird, wenn die Benutzeraktion nicht mehr erkannt wird, z. B. wenn eine App Video abspielt, können Sie DisplayRequest.RequestActive aufrufen. Mit der DisplayRequest-Klasse können Sie Windows anweisen, die Anzeige eingeschaltet zu lassen, damit der Benutzer das Video sehen kann.
Um Energie und Akkulaufzeit zu sparen, sollten Sie DisplayRequest.RequestRelease aufrufen, um die Anzeigeanforderung freizugeben, wenn sie nicht mehr benötigt wird. Windows deaktiviert automatisch die aktiven Anzeigeanforderungen Ihrer App, wenn Ihre App den Bildschirm auszieht, und aktiviert sie erneut, wenn Ihre App wieder im Vordergrund angezeigt wird.
Unten sind einige Situationen aufgeführt, in denen Sie die Displayanforderung freigeben sollten:
- Die Videowiedergabe wird z. B. durch Benutzeraktion, Pufferung oder Anpassung aufgrund begrenzter Bandbreite angehalten.
- Die Wiedergabe wird gestoppt. Beispielsweise ist die Wiedergabe des Videos beendet oder die Darstellung vorüber.
- Ein Wiedergabefehler ist aufgetreten. Es können beispielsweise Probleme mit der Netzwerkverbindung bestehen, oder eine Datei kann beschädigt sein.
So halten Sie den Bildschirm aktiv
Erstellen Sie eine globale DisplayRequest-Variable . Initialisieren Sie sie in
null.private DisplayRequest appDisplayRequest = null;Rufen Sie RequestActive auf, um Windows mitzuteilen, dass die App erfordert, dass das Display eingeschaltet bleibt.
Rufen Sie RequestRelease auf, um die Anzeigeanforderung freizugeben, wenn die Videowiedergabe beendet, angehalten oder durch einen Wiedergabefehler unterbrochen wird. Wenn Ihre App keine aktiven Anzeigeanforderungen mehr aufweist, spart Windows die Akkulaufzeit, indem sie die Anzeige abgeblendet (und schließlich deaktiviert) wird, wenn das Gerät nicht verwendet wird.
Jedes MediaPlayerElement.MediaPlayer verfügt über eine PlaybackSession vom Typ "MediaPlaybackSession ", die verschiedene Aspekte der Medienwiedergabe steuert, z. B. PlaybackRate, PlaybackState und Position. Hier verwenden Sie das PlaybackStateChanged-Ereignis auf MediaPlayer.PlaybackSession , um Situationen zu erkennen, in dem Sie die Anzeigeanforderung freigeben sollten. Verwenden Sie dann die NaturalVideoHeight-Eigenschaft , um zu bestimmen, ob eine Audio- oder Videodatei wiedergegeben wird, und halten Sie den Bildschirm nur aktiv, wenn Das Video wiedergegeben wird.
<MediaPlayerElement x:Name="mediaPlayerElement" Source="ms-appx:///Videos/video1.mp4"/>
public sealed partial class MainWindow : Window
{
public DisplayRequest appDisplayRequest = null;
// using Microsoft.UI.Dispatching;
private DispatcherQueue dispatcherQueue = DispatcherQueue.GetForCurrentThread();
public MainWindow()
{
this.InitializeComponent();
mediaPlayerElement.MediaPlayer.PlaybackSession.PlaybackStateChanged +=
PlaybackSession_PlaybackStateChanged;
}
private void PlaybackSession_PlaybackStateChanged(MediaPlaybackSession sender, object args)
{
MediaPlaybackSession playbackSession = sender as MediaPlaybackSession;
if (playbackSession != null && playbackSession.NaturalVideoHeight != 0)
{
if (playbackSession.PlaybackState == MediaPlaybackState.Playing)
{
if (appDisplayRequest is null)
{
dispatcherQueue.TryEnqueue(DispatcherQueuePriority.Normal, () =>
{
appDisplayRequest = new DisplayRequest();
appDisplayRequest.RequestActive();
});
}
}
else // PlaybackState is Buffering, None, Opening, or Paused.
{
if (appDisplayRequest is not null)
{
appDisplayRequest.RequestRelease();
appDisplayRequest = null;
}
}
}
}
}
Programmgesteuertes Steuern des Media Players
MediaPlayerElement bietet zahlreiche Eigenschaften, Methoden und Ereignisse zum Steuern der Audio- und Videowiedergabe über die MediaPlayerElement.MediaPlayer-Eigenschaft . Eine vollständige Auflistung der Eigenschaften, Methoden und Ereignisse finden Sie auf der MediaPlayer-Referenzseite .
Erweiterte Medienwiedergabeszenarien
Für komplexere Medienwiedergabeszenarien wie die Wiedergabe einer Wiedergabeliste, das Wechseln zwischen Audiosprachen oder das Erstellen von benutzerdefinierten Metadatentiteln, legen Sie mediaPlayerElement.Source auf ein MediaPlaybackItem oder eine MediaPlaybackList fest. Weitere Informationen zum Aktivieren verschiedener erweiterter Medienfunktionen finden Sie auf der Seite " Medienwiedergabe ".
Ändern der Größe und Strecken von Videos
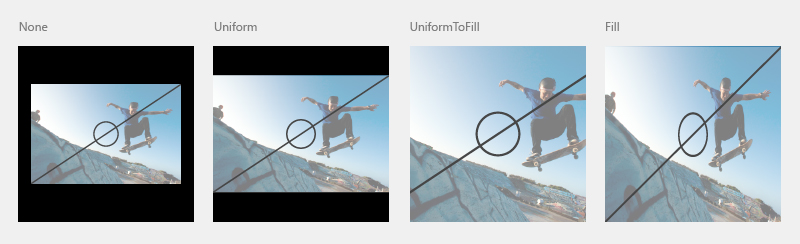
Verwenden Sie die Stretch-Eigenschaft , um zu ändern, wie der Videoinhalt und/oder die PosterSource den Container ausfüllt, in dem er sich befindet. Dadurch wird das Video je nach Stretch-Wert in der Größe angepasst und gestreckt. Die Stretch Zustände ähneln den Bildgrößeneinstellungen auf vielen Fernsehgeräten. Sie können dies mit einer Schaltfläche verknüpfen und dem Benutzer erlauben, auszuwählen, welche Einstellung sie bevorzugen.
- Keine zeigt die native Auflösung des Inhalts in seiner ursprünglichen Größe an. Dies kann dazu führen, dass Teile des Videos beschnitten oder schwarze Balken an den Rändern des Videos erscheinen.
- Uniform füllt so viel Platz wie möglich aus, während das Seitenverhältnis und der Videoinhalt beibehalten werden. Dies kann zu horizontalen oder vertikalen schwarzen Balken an den Rändern des Videos führen. Dies ähnelt den Breitbildmodi.
- UniformToFill füllt den gesamten Platz aus, während das Seitenverhältnis beibehalten wird. Dies kann dazu führen, dass ein Teil des Videos zugeschnitten wird. Dies ähnelt den Vollbildmodi.
- Fill füllt den gesamten Platz aus, ohne das Seitenverhältnis beizubehalten. Kein Video wird zugeschnitten, aber das Strecken kann auftreten. Dies ähnelt den Streckungsmodi.

Hier wird ein AppBarButton verwendet, um die Stretch-Optionen zu durchlaufen. Eine switch Anweisung überprüft den aktuellen Zustand der Stretch-Eigenschaft und legt ihn auf den nächsten Wert in der Stretch Enumeration fest. Auf diese Weise kann der Benutzer die verschiedenen Streckungszustände durchlaufen.
<AppBarButton Icon="Trim"
Label="Resize Video"
Click="PictureSize_Click" />
private void PictureSize_Click(object sender, RoutedEventArgs e)
{
switch (mediaPlayerElement.Stretch)
{
case Stretch.Fill:
mediaPlayerElement.Stretch = Stretch.None;
break;
case Stretch.None:
mediaPlayerElement.Stretch = Stretch.Uniform;
break;
case Stretch.Uniform:
mediaPlayerElement.Stretch = Stretch.UniformToFill;
break;
case Stretch.UniformToFill:
mediaPlayerElement.Stretch = Stretch.Fill;
break;
default:
break;
}
}
Aktivieren der Wiedergabe mit geringer Latenz
Legen Sie die RealTimePlayback-Eigenschafttrue auf ein MediaPlayerElement.MediaPlayer fest, um das Media Player-Element zu aktivieren, um die anfängliche Latenz für die Wiedergabe zu verringern. Dies ist für bidirektionale Kommunikations-Apps wichtig und kann für einige Spielszenarien anwendbar sein. Beachten Sie, dass dieser Modus ressourcenintensiver und weniger energieeffizient ist.
Das folgende Beispiel erstellt ein MediaPlayerElement und legt RealTimePlayback auf true fest.
MediaPlayerElement mediaPlayerElement = new MediaPlayerElement();
mediaPlayerElement.MediaPlayer.RealTimePlayback = true;
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
APIs für dieses Steuerelement sind im Windows.UI.Xaml.Controls-Namespace vorhanden.
- UWP-APIs:MediaPlayerElement-Klasse, MediaTransportControls-Klasse
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie das MediaPlayerElement in Aktion. Die WinUI 2 Gallery-App enthält interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store ab, oder rufen Sie den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI 2.2 oder höher enthält eine neue Vorlage für dieses Steuerelement, die abgerundete Ecken verwendet. Weitere Informationen finden Sie unter Eckradius.
Wenn Sie die 10-Fuß-Oberfläche entwerfen, verwenden Sie das Layout mit doppelter Zeile. Es bietet mehr Platz für Steuerelemente als das kompakte Einzeilenlayout, und es ist einfacher, mit einem Gamepad für 10 Fuß zu navigieren. Weitere Informationen zum Optimieren Ihrer Anwendung für die 10-Fuß-Erfahrung finden Sie im Artikel " Entwerfen für Xbox und TV ".
MediaPlayerElement ist erst ab Windows 10, Version 1607 und spätere verfügbar. Wenn Sie eine App für eine frühere Version von Windows 10 entwickeln, müssen Sie stattdessen das MediaElement-Steuerelement verwenden. Alle hier eingegangenen Empfehlungen gelten MediaElement auch für.
Verwandte Artikel
Windows developer
