Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Dieses Thema enthält Entwurfsrichtlinien zum Erstellen von benutzerdefinierten, touchoptimierten Oberflächen in Windows-Apps.
Überblick
Toucheingabe ist eine primäre Form der Eingabe in Windows- und Windows-Apps, die die Verwendung eines oder mehrerer Finger (oder Touchkontakte) umfasst. Diese Berührungskontakte und ihre Bewegung werden als Touchgesten und Manipulationen interpretiert, die eine Vielzahl von Benutzerinteraktionen unterstützen.
Sowohl das Windows SDK als auch das Windows App SDK umfassen umfassende Sammlungen von touchoptimierten Steuerelementen, die robuste und konsistente Erfahrungen in Windows-Apps bieten.
Verwenden Sie diese Richtlinien beim Erstellen von benutzerdefinierten Steuerelementen, Umgebungen und Frameworks für Ihre Windows-Apps.
Designprinzipien
Beachten Sie Folgendes, wenn Sie die Toucheingabe in Ihrer Windows-App entwerfen.
Touch optimiert
Windows-App-Oberflächen sollten sich einladend fühlen, die Toucheingabe ermöglichen, direkte Manipulationen ermöglichen und weniger präzise Interaktionen berücksichtigen. Erwägen Sie Touchbeschleuniger, einschließlich Gesten- sowie Stift- und Sprachintegration.
Konsistent über Haltungen hinweg
Ihre App sollte unabhängig von der Eingabemethode oder -haltung, in der sich der Benutzer befindet, über eine konsistente Benutzeroberfläche verfügen. Änderungen von der herkömmlichen Desktop-Haltung zur Tablet-Haltung (siehe Empfohlene Einstellungen für bessere Tablet-Erfahrungen) sowie Änderungen der Ausrichtung sollten nicht verwirrend, sondern eher subtil und nur bei Bedarf sein. Ihre App sollte die Benutzeroberfläche dezent anpassen, um eine vertraute, abgestimmte Erfahrung zu schaffen, die den Benutzer dort abholt, wo er sich befindet.
Reaktionsfähig
Apps und Interaktionen sollten Benutzern feedback in jeder Phase (Touchdown, Aktion, Touchup) einer Interaktion mit Animationen bereitstellen, die auf den vorhandenen Zustand eines Benutzers reagieren, während mögliche Aktionen angegeben werden. Animationen sollten auch mindestens 60 fps beibehalten, um sich reibungslos und modern zu fühlen.
Berücksichtigen von Touch-Konventionen
Reaktionsfähiges Feedback
Angemessenes visuelles Feedback während der Interaktionen mit Ihrer App hilft Benutzern zu erkennen, zu lernen und sich darauf einzustellen, wie ihre Interaktionen sowohl von der App als auch von der Windows-Plattform interpretiert werden. Geben Sie ein unmittelbares und kontinuierliches Feedback als Reaktion auf die Toucheingabe des Benutzers, das spürbar, verständlich und nicht durch Ablenkungen verloren geht. Dieses sofortige Feedback ist, wie Benutzer die interaktiven Elemente Ihrer App lernen und erkunden.
- Das Feedback sollte unmittelbar beim Aufsetzen des Fingers erfolgen, und das Bewegen von Objekten sollte am Finger des Benutzers haften.
- Die Benutzeroberfläche sollte auf Gesten reagieren, indem Benutzergeschwindigkeiten und Bewegungen übereinstimmen, vermeiden Sie die Verwendung von Keyframeanimationen.
- Visuelles Feedback sollte mögliche Ergebnisse vermitteln, bevor der Benutzer sich zu einer Aktion verpflichtet.
Empfehlung
Tue nicht


Weitere Informationen finden Sie unter Richtlinien für visuelles Feedback und Bewegung in Windows 11
Touch-Interaktionsmuster
Berücksichtigen Sie diese gängigen Interaktions- und Gestenmuster, um Konsistenz und Vorhersehbarkeit für Ihre Erfahrung zu erzielen.
Allgemeine Interaktionen
Es gibt eine Reihe gängiger Touchverhaltens- und Gesten, mit denen Benutzer vertraut sind und erwarten, dass sie für alle Windows-Umgebungen konsistent funktionieren.
- Tippen , um ein Element zu aktivieren oder auszuwählen
- Kurzes Drücken und Ziehen zum Verschieben eines Objekts
- Halten Sie gedrückt , um auf ein Menü mit sekundären kontextbezogenen Befehlen zuzugreifen.
- Wischen (oder Ziehen und Loslassen) für Kontextbefehle
- Drehen im Uhrzeigersinn oder gegen den Uhrzeigersinn zum Pivotieren
Wechselwirkungen
 Klopfen
Klopfen
 Wischen (oder Ziehen und Loslassen)
Wischen (oder Ziehen und Loslassen)
 Kurzes Drücken und Ziehen
Kurzes Drücken und Ziehen
 Drehen
Drehen
 Drücken und Halten
Drücken und Halten
Weitere Informationen finden Sie unter Richtlinien für visuelles Feedback und Bewegung in Windows 11
Gesten
Gesten verringern den Aufwand, der von Benutzern benötigt wird, um zu navigieren und auf allgemeine Interaktionen zu reagieren. Unterstützen Sie nach Möglichkeit die Benutzeroberfläche mit Touchgesten, um Benutzern das Navigieren und Handeln in einer App zu erleichtern.
Wenn Sie zwischen Ansichten navigieren, verwenden Sie vernetzte Animationen, sodass sowohl vorhandene als auch neue Zustände während des Ziehvorgangs sichtbar sind. Wenn Sie mit der Benutzeroberfläche interagieren, sollten Elemente der Benutzerbewegung folgen, Feedback geben und beim Loslassen mit zusätzlichen Aktionen basierend auf Ziehpositionsschwellenwerten reagieren.
Gesten sollten auch mit Streichungen und Wischbewegungen auf Der Grundlage der Unträgheit und innerhalb eines komfortablen Bewegungsbereichs ausgeführt werden.
- Ziehen oder Streichen, um hin und her zu wechseln
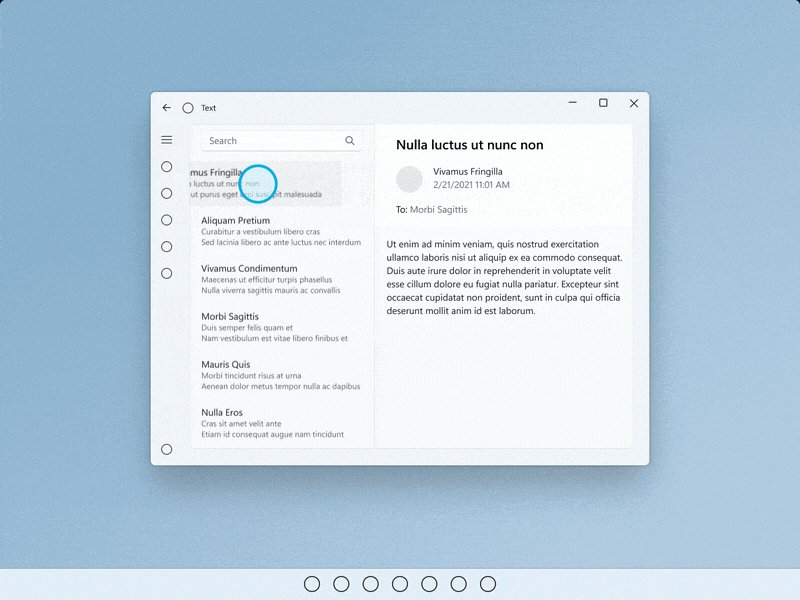
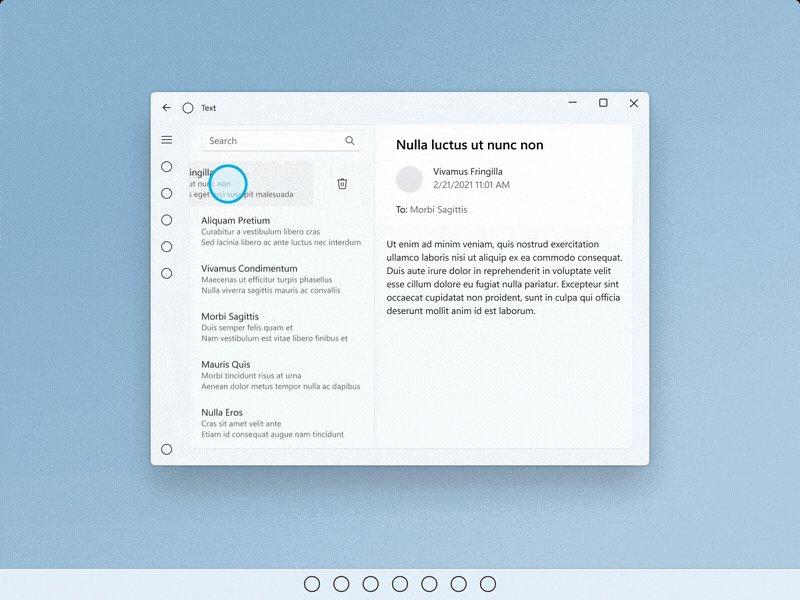
- Ziehen, um zu entfernen
- Aktualisieren durch Ziehen
Gesten
 Ziehen oder Streichen, um hin und her zu wechseln
Ziehen oder Streichen, um hin und her zu wechseln
![Animierte GIF-Datei des Benutzers, der in einer Sammlung von Objekten nach unten zieht, um [2] zu aktualisieren.](images/touch/touch-pull-to-refresh.gif) Aktualisieren durch Ziehen
Aktualisieren durch Ziehen
 Ziehen zum Verwerfen
Ziehen zum Verwerfen
Weitere Informationen finden Sie unter Seitenübergänge und Pull zum Aktualisieren.
Benutzerdefinierte Gesten
Verwenden Sie benutzerdefinierte Gesten, um häufig verwendete Tastenkombinationen und Trackpad-Gesten zur Touch-Interaktion zu machen. Unterstützen Sie die Auffindbarkeit und die Reaktionsfähigkeit durch dedizierte Interaktionen mit Animationen und visuellen Zuständen (z. B. bewirkt das Platzieren von drei Fingern auf dem Bildschirm, dass Fenster für visuelles Feedback verkleinert werden).
- Überschreiben Sie allgemeine Gesten nicht, da dies zu Verwirrung für Benutzer führen kann.
- Erwägen Sie die Verwendung von Multifingergesten für benutzerdefinierte Aktionen, beachten Sie jedoch, dass das System einige Multifingergesten für den schnellen Wechsel zwischen Apps und Desktops reserviert hat.
- Achten Sie darauf, dass benutzerdefinierte Gesten, die nahe den Rändern eines Bildschirms stammen, als Randgesten für Verhalten auf Betriebssystemebene reserviert sind, die versehentlich aufgerufen werden können.
Vermeiden der versehentlichen Navigation
Wenn Ihre App oder Ihr Spiel häufig Interaktionen an den Rändern des Bildschirms umfasst, sollten Sie ihre Erfahrung im Vollbildmodus Exklusiv (Fullscreen Exclusive, FSE) präsentieren, um versehentliche Aktivierungen von System-Flyouts zu vermeiden (Benutzer müssen direkt auf der temporären Registerkarte wischen, um das zugeordnete System-Flyout zu ziehen).
Hinweis
Vermeiden Sie die Verwendung, es sei denn, es ist absolut notwendig, da es Benutzern schwieriger wird, von Ihrer App weg zu navigieren oder sie in Verbindung mit anderen zu verwenden.
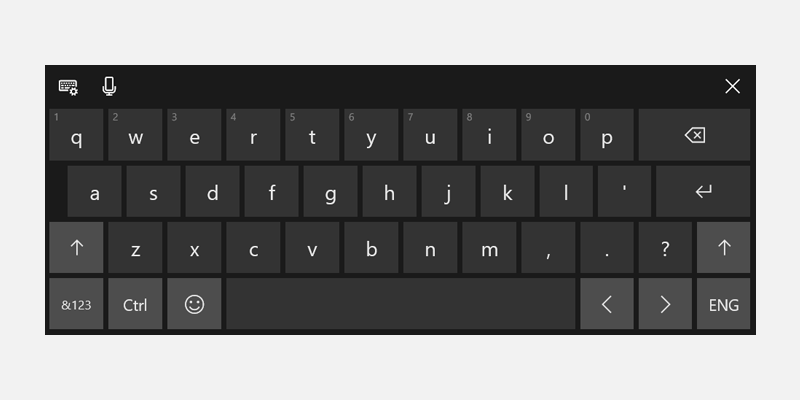
Touch-Tastatur-Erlebnisse
Die Bildschirmtastatur ermöglicht die Texteingabe für Geräte, die Toucheingabe unterstützen. Windows-App-Texteingabesteuerelemente rufen standardmäßig die Bildschirmtastatur auf, wenn ein Benutzer auf ein bearbeitbares Eingabefeld tippt.

Beim Tippen auf Textfeld aufrufen
Die Bildschirmtastatur sollte angezeigt werden, wenn ein Benutzer auf ein Texteingabefeld tippt – dies funktioniert automatisch mithilfe unserer System-APIs, um die Tastatur ein- und auszublenden. Siehe Antworten auf das Vorhandensein der Bildschirmtastatur.
Verwenden von Standardmäßigen Texteingabesteuerelementen
Die Verwendung allgemeiner Steuerelemente bietet ein erwartetes Verhalten und minimiert Überraschungen für Benutzer.
Textsteuerelemente, die das Text Services Framework (TSF) unterstützen, bieten Shape-Writing-Funktionen (Wischtastaturen).
Signale der Touchscreen-Tastatur
Berücksichtigen Sie Eingabe, Haltung, Hardwaresignale, die die Bildschirmtastatur zum Haupteingabemodus machen (Hardwaretastatur wird getrennt, Einstiegspunkte werden mit Toucheingabe aufgerufen, klare Benutzerabsicht eingeben).
Ordnungsgemäß umbrechen
- Beachten Sie, dass die Tastatur 50% des Bildschirms auf kleineren Geräten aufnehmen kann.
- Verdecken Sie das aktive Textfeld nicht mit der Bildschirmtastatur.
- Wenn die Bildschirmtastatur das aktive Textfeld verschleiert, scrollen Sie den App-Inhalt nach oben (mit Animation), bis das Feld sichtbar ist.
- Wenn die Bildschirmtastatur das aktive Textfeld überdeckt, der Anwendungsinhalt jedoch nicht nach oben scrollen kann, versuchen Sie, den Anwendungscontainer (mit Animation) zu verschieben.

Trefferziele
Stellen Sie sicher, dass Trefferziele komfortabel und einladend zum Berühren sind. Wenn Trefferziele zu klein oder überfüllt sind, müssen die Benutzer präziser sein, was mit der Berührung schwierig ist und zu einer schlechten Erfahrung führen kann.
Greifbar
Wir definieren "berührbar" als mindestens 40 x 40 Epx, selbst wenn die visuelle Darstellung kleiner ist, oder als 32 Epx Höhe, wenn die Breite mindestens 120 Epx beträgt.
Unsere gängigen Steuerelemente entsprechen diesem Standard (sie sind sowohl für Maus- als auch für Touchbenutzer optimiert).
Touchoptimiert
Bei einer touchoptimierten Benutzeroberfläche sollten Sie die Zielgröße auf 44 x 44 Epx mit mindestens 4 Epx sichtbarer Fläche zwischen Zielen erhöhen.
Es wird empfohlen, zwei Standardverhaltensweisen zu verwenden: Immer touchoptimiert oder übergangsweise basierend auf Gerätesignalen.
Wenn eine App für die Toucheingabe optimiert werden kann, ohne die Mausbenutzer zu beeinträchtigen, insbesondere, wenn die App hauptsächlich mit Toucheingabe verwendet wird, optimieren Sie immer die Fingereingabe.
Wenn Sie die Benutzeroberfläche basierend auf Gerätesignalen für die Gerätestellung anpassen, bieten Sie immer konsistente Erfahrungen für alle Haltungen.
Visuelle Elemente mit Touchzielen abgleichen
Erwägen Sie, visuelle Elemente zu aktualisieren, wenn sich die Dimensionen des Fingereingabeziels ändern. Wenn beispielsweise Trefferziele steigen, wenn Benutzer in den Tablet-Modus wechseln, sollte die Benutzeroberfläche, die die Trefferziele darstellt, ebenfalls aktualisiert werden, damit Benutzer die Zustandsänderung und die aktualisierte Affordanz verstehen können. Weitere Informationen finden Sie unter Inhaltsdesigngrundlagen für Windows-Apps, Richtlinien für Fingereingabeziele, Steuerelementgröße und Dichte.
Porträtoptimierung
Unterstützen Sie reaktionsfähige Layouts, die sowohl hohe als auch breite Ansichten berücksichtigen, um sicherzustellen, dass eine App sowohl für Querformat- als auch für Hochformatausrichtungen optimiert ist.
Dadurch wird auch sichergestellt, dass App-Fenster in Multitaskingszenarien zentrale UI-Visuellelemente ordnungsgemäß anzeigen (Apps, die mit Hochformat-Seitenverhältnissen nebeneinander angedockt sind), unabhängig von Ausrichtung und Bildschirmgrößen.
Windows developer
