Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.

Hinweis
In diesem Artikel wird ein exploratives Beispiel erläutert, das wir in den Mixed Reality Design Labs erstellt haben, einem Ort, an dem wir unsere Erkenntnisse über die Mixed Reality-App-Entwicklung und Vorschläge für die Entwicklung von Mixed Reality-Apps teilen. Unsere designbezogenen Artikel und Code werden sich entwickeln, wenn wir neue Entdeckungen machen.
Hinweis
Diese Beispiel-App wurde für HoloLens 1. Generation entwickelt. Siehe Periodische Tabelle der Elemente 2.0 für HoloLens 2-Version.
"Periodische Tabelle der Elemente " ist eine Open-Source-Beispiel-App aus den Mixed Reality Design Labs von Microsoft. Erfahren Sie, wie Sie ein Array von Objekten im 3D-Raum mit verschiedenen Oberflächentypen mithilfe einer Object-Auflistung anordnen. Außerdem erfahren Sie, wie Sie interagierbare Objekte erstellen, die auf Standardeingaben von HoloLens reagieren. Sie können die Komponenten dieses Projekts verwenden, um ihre eigene Mixed Reality-App-Erfahrung zu erstellen.
Demovideo
Aufgezeichnet mit HoloLens 2 mit Mixed Reality Capture
Informationen zur App
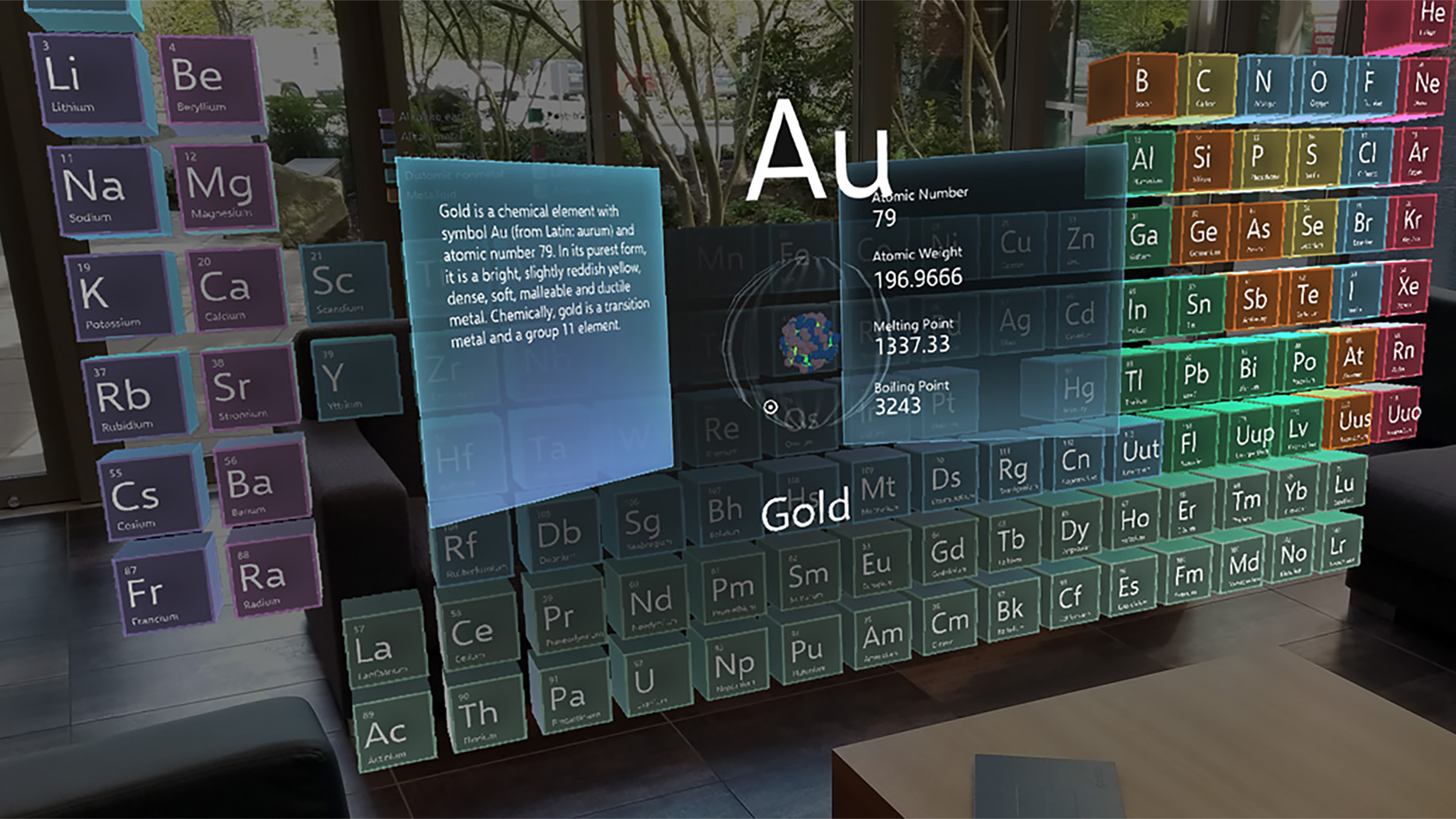
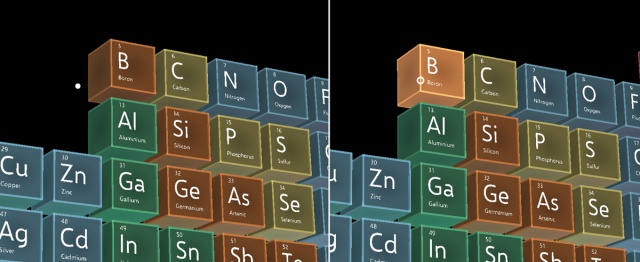
Periodische Tabelle der Elemente visualisiert die chemischen Elemente und jede ihrer Eigenschaften in einem 3D-Raum. Es enthält die grundlegenden Interaktionen von HoloLens wie Blick und Luftzapfen. Benutzer können sich über die Elemente mit animierten 3D-Modellen informieren. Sie können die Elektronenschale und den Kern eines Elements visuell verstehen - das aus Protonen und Neutronen besteht.
Hintergrund
Nach der ersten Erfahrung mit HoloLens wusste ich, dass ich mit einer Periodentabellen-App in Mixed Reality experimentieren wollte. Da jedes Element viele Datenpunkte aufweist, die mit Text angezeigt werden, dachte ich, es wäre ein hervorragendes Thema für die Erkundung der typografischen Komposition in einem 3D-Raum. Die Möglichkeit, das Elektronenmodell des Elements zu visualisieren, war ein weiterer interessanter Teil dieses Projekts.
Design
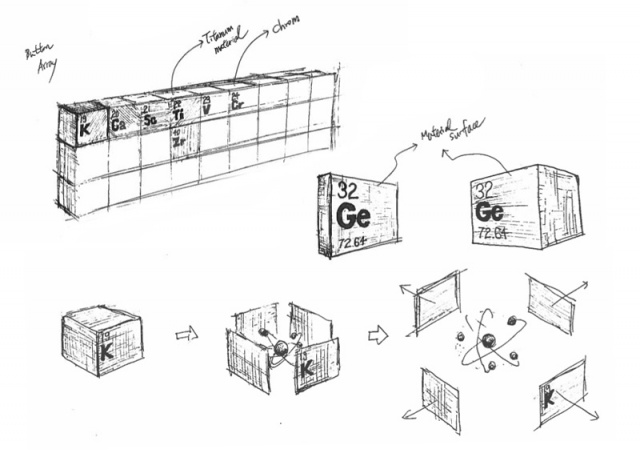
Für die Standardansicht der periodischen Tabelle stellte ich mir dreidimensionale Felder vor, die das Elektronenmodell jedes Elements enthalten würden. Die Oberfläche jedes Felds wäre transluzent, sodass der Benutzer eine grobe Vorstellung von der Lautstärke des Elements erhalten könnte. Mit Blick und Luft tippen konnte der Benutzer eine detaillierte Ansicht der einzelnen Elemente öffnen. Um den Übergang zwischen Tabellenansicht und Detailansicht reibungslos und natürlich zu machen, habe ich es ähnlich wie die physische Interaktion eines Felds, das im realen Leben geöffnet wird.

Designskizzen
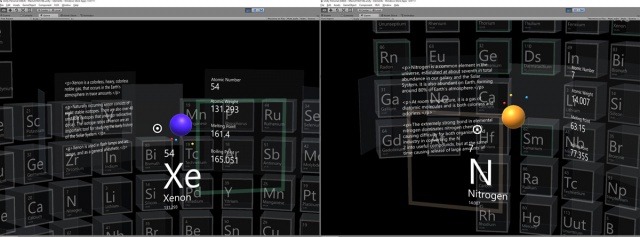
In der Detailansicht wollte ich die Informationen jedes Elements mit schön gerenderten Text im 3D-Raum visualisieren. Das animierte 3D-Elektronenmodell wird im Mittelbereich angezeigt und kann aus verschiedenen Winkeln angezeigt werden.


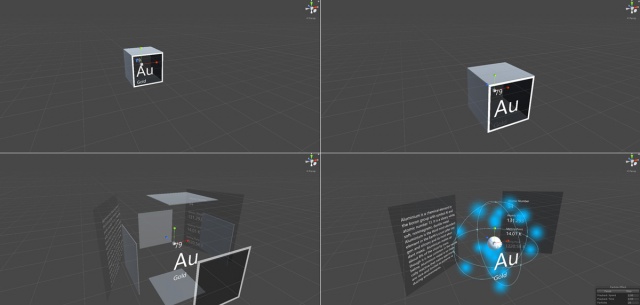
Interaktionsprototypen
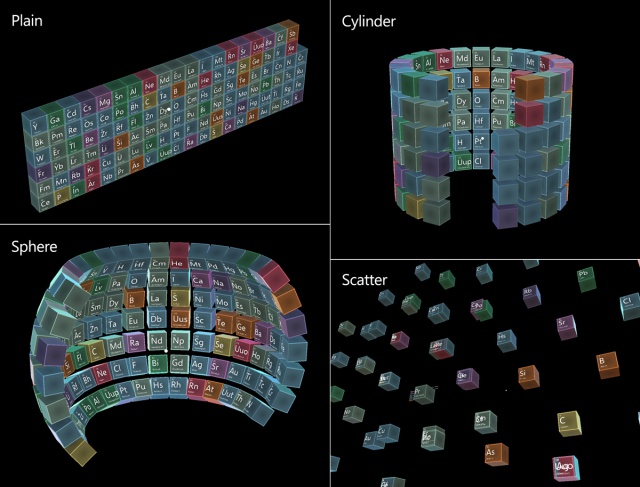
Der Benutzer kann den Oberflächentyp ändern, indem er auf die Schaltflächen am unteren Rand der Tabelle tippt – er kann zwischen Ebene, Zylinder, Kugel und Punkt wechseln.
Allgemeine Steuerelemente und Muster, die in dieser App verwendet werden
Interagierbares Objekt (Schaltfläche)
Interagierbares Objekt ist ein Objekt , das auf grundlegende HoloLens-Eingaben reagieren kann. Es wird als Prefab/Script bereitgestellt, das Sie auf einfache Weise auf jedes Objekt anwenden können. Sie können beispielsweise eine Kaffeebecher in Ihrer Szene interagierbar machen und auf Eingaben wie Blick, Luft tippen, Navigation und Manipulationsgesten reagieren. Weitere Informationen

Objektsammlung
Objektauflistung ist ein Objekt, mit dem Sie mehrere Objekte in verschiedenen Formen anordnen können. Es unterstützt Ebene, Zylinder, Kugel und Punkt. Sie können zusätzliche Eigenschaften wie Radius, Anzahl zeilen und Abstand konfigurieren. Weitere Informationen

Technische Details
Sie finden Skripts und Prefabs für die Periodische Tabelle der Elements-App auf dem GitHub für Mixed Reality Design Labs.
Portierungsabschnitt für HoloLens 2
Lesen Sie den Artikel darüber, wie die periodische Tabelle der Element-App mit den instinktuellen Interaktionen von HoloLens 2 aktualisiert wurde.
Periodensystem der Elemente 2.0
Zum Autor
 |
Yoon Park UX Designer @Microsoft |