Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Windows bietet eine Standardtitelleiste für jedes Fenster und ermöglicht es Ihnen, sie an die Persönlichkeit Ihrer App anzupassen. Die Standardtitelleiste enthält einige Standardkomponenten und Kernfunktionen, z. B. Ziehen und Ändern der Größe des Fensters.

Im Titelleiste Entwurfsartikel finden Sie Anleitungen zum Anpassen der Titelleiste Ihrer App, akzeptabler Inhalt für den Bereich der Titelleiste und empfohlene UI-Muster.
Hinweis
In diesem Artikel wird gezeigt, wie Sie die Titelleiste für Apps anpassen, die UWP und WinUI 2 verwenden. Apps, die das Windows App SDK und WinUI 3 verwenden, finden Sie unter Titelleistenanpassung für das Windows App SDK.
Wenn Sie die Migration Ihrer UWP-App zum Windows App SDK in Betracht ziehen, lesen Sie bitte unser Migrationshandbuch zur Fensterfunktionalität. Weitere Informationen finden Sie unter Fensterfunktionsmigration.
- Gilt für: UWP/WinUI 2
- Wichtige APIs: ApplicationView.TitleBar-Eigenschaft, ApplicationViewTitleBar-Klasse, CoreApplicationViewTitleBar-Klasse
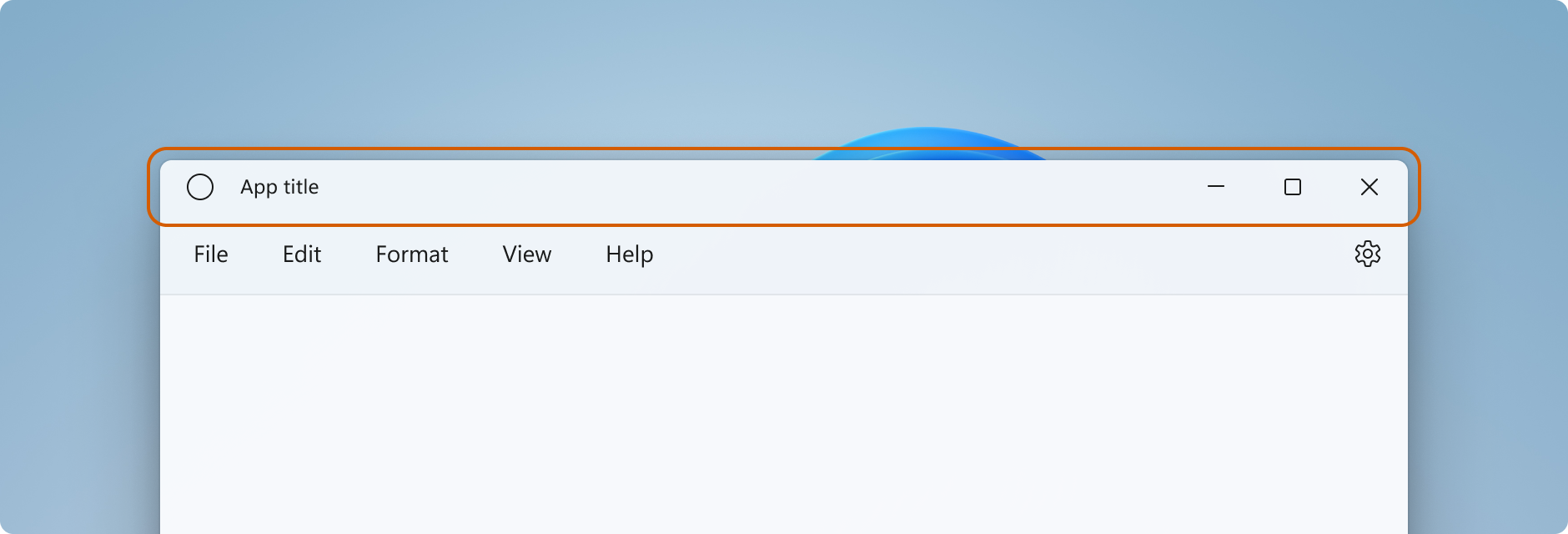
Komponenten der Titelleiste
In dieser Liste werden die Komponenten der Standardtitelleiste beschrieben.
- Titelleisten Rechteck
- Titeltext
- Systemmenü – Zugriff durch Klicken auf das App-Symbol oder Klicken mit der rechten Maustaste auf die Titelleiste
- Untertitel-Steuerelemente
- Schaltfläche "Minimieren"
- Schaltfläche "Maximieren/Wiederherstellen"
- Schaltfläche "Schließen"
In UWP-Anwendungen können Sie die Titelleiste mithilfe von Membern der Klassen ApplicationView und CoreApplicationView anpassen. Es gibt mehrere APIs, um die Darstellung Ihrer Titelleiste basierend auf der erforderlichen Anpassungsebene schrittweise zu ändern.
Hinweis
Die Windows.UI.WindowManagement.AppWindow Klasse, die für sekundäre Fenster in UWP-Apps verwendet wird, unterstützt keine Anpassung der Titelleiste. Um die Titelleiste einer UWP-App anzupassen, die sekundäre Fenster verwendet, verwenden Sie ApplicationView, wie in Anzeigen mehrerer Ansichten mit ApplicationViewbeschrieben.
Wie stark soll die Titelleiste angepasst werden?
Es gibt zwei Anpassungsebenen, die Sie auf die Titelleiste anwenden können: Kleinere Änderungen auf die Standardtitelleiste anwenden oder den App-Canvas in den Titelleistenbereich erweitern und vollständig benutzerdefinierte Inhalte bereitstellen.
Einfach
Für einfache Anpassungen, z. B. das Ändern der Farbe der Titelleiste, können Sie Eigenschaften für das Titelleistenobjekt Des App-Fensters festlegen, um die Farben anzugeben, die Sie für Titelleistenelemente verwenden möchten. In diesem Fall übernimmt das System die Verantwortung für alle anderen Aspekte der Titelleiste, z. B. das Zeichnen des App-Titels und das Definieren von Ziehbereichen.
Vollständig
Ihre andere Option besteht darin, die Standardtitelleiste auszublenden und durch ihren eigenen benutzerdefinierten Inhalt zu ersetzen. Sie können beispielsweise Text, ein Suchfeld oder benutzerdefinierte Menüs im Titelleistenbereich platzieren. Sie müssen diese Option auch verwenden, um ein Material Kulisse wie Micain den Titelleistenbereich zu erweitern.
Wenn Sie sich für die vollständige Anpassung entscheiden, sind Sie dafür verantwortlich, Inhalte im Titelleistenbereich einzufügen, und Sie können Ihren eigenen Ziehbereich definieren. Die Beschriftungssteuerelemente (Schaltflächen "Schließen", "Minimieren" und "Maximieren") sind weiterhin verfügbar und werden vom System behandelt, aber Elemente wie der App-Titel sind nicht vorhanden. Sie müssen diese Elemente selbst nach Bedarf in Ihrer App erstellen.
Einfache Anpassung
Wenn Sie nur die Farben oder Symbole der Titelleiste anpassen möchten, können Sie Eigenschaften für das Titelleistenobjekt für Ihr App-Fenster festlegen.
Titel
Standardmäßig zeigt die Titelleiste den Anzeigenamen der App als Fenstertitel an. Der Anzeigename wird in der datei Package.appxmanifest festgelegt.
Wenn Sie dem Titel benutzerdefinierten Text hinzufügen möchten, legen Sie die ApplicationView.Title- eigenschaft auf einen Textwert fest, wie hier gezeigt.
public MainPage()
{
this.InitializeComponent();
ApplicationView.GetForCurrentView().Title = "Custom text";
}
Ihr Text wird dem Fenstertitel vorangestellt, der als "benutzerdefinierter Text - App-Anzeigename" angezeigt wird. Um einen benutzerdefinierten Titel ohne den Anzeigenamen der App anzuzeigen, müssen Sie die Standardtitelleiste ersetzen, wie im Abschnitt vollständige Anpassung dargestellt.
Farben
In diesem Beispiel wird gezeigt, wie Sie eine Instanz von ApplicationViewTitleBar- abrufen und deren Farbeigenschaften festlegen.
Dieser Code kann in der OnLaunched- -Methode (App.xaml.cs) Ihrer App, nach dem Aufruf von Window.Activate, oder auf der ersten Seite der App platziert werden.
// using Windows.UI;
// using Windows.UI.ViewManagement;
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
// Set active window colors
titleBar.ForegroundColor = Colors.White;
titleBar.BackgroundColor = Colors.Green;
titleBar.ButtonForegroundColor = Colors.White;
titleBar.ButtonBackgroundColor = Colors.SeaGreen;
titleBar.ButtonHoverForegroundColor = Colors.White;
titleBar.ButtonHoverBackgroundColor = Colors.DarkSeaGreen;
titleBar.ButtonPressedForegroundColor = Colors.Gray;
titleBar.ButtonPressedBackgroundColor = Colors.LightGreen;
// Set inactive window colors
titleBar.InactiveForegroundColor = Colors.Gainsboro;
titleBar.InactiveBackgroundColor = Colors.SeaGreen;
titleBar.ButtonInactiveForegroundColor = Colors.Gainsboro;
titleBar.ButtonInactiveBackgroundColor = Colors.SeaGreen;
Beim Festlegen von Titelleistenfarben sind einige Dinge zu beachten:
- Die Hintergrundfarbe wird nicht auf den Schließen-Button im Hover-Zustand und im gedrückten Zustand angewendet. Die Schaltfläche "Schließen" verwendet immer die vom System definierte Farbe für diese Zustände.
- Wenn Sie eine Farbeigenschaft auf
nullfestlegen, wird sie auf die Standardsystemfarbe zurückgesetzt. - Sie können keine transparenten Farben festlegen. Der Alphakanal der Farbe wird ignoriert.
Windows bietet benutzern die Möglichkeit, die ausgewählte Akzentfarbe auf die Titelleiste anzuwenden. Wenn Sie eine Titelleistenfarbe festlegen, wird empfohlen, alle Farben explizit festzulegen. Dadurch wird sichergestellt, dass aufgrund von benutzerdefinierten Farbeinstellungen keine unbeabsichtigten Farbkombinationen vorhanden sind.
Vollständige Anpassung
Wenn Sie sich für die vollständige Anpassung der Titelleiste entscheiden, wird der Clientbereich Ihrer App erweitert, um das gesamte Fenster einschließlich des Titelleistenbereichs abzudecken. Sie sind für die Darstellung und Eingabeverarbeitung für das gesamte Fenster verantwortlich, mit Ausnahme der Titelleistenschaltflächen, die weiterhin vom Fenster bereitgestellt werden.
Um die Standardtitelleiste auszublenden und Den Inhalt in den Titelleistenbereich zu erweitern, legen Sie die ExtendViewIntoTitleBar -Eigenschaft auf true. Sie können diese Eigenschaft in der Methode Ihrer App OnLaunched (App.xaml.cs) oder auf der ersten Seite Ihrer App festlegen.
Tipp
Sehen Sie sich den Abschnitt Vollständiges Anpassungsbeispiel an, um den gesamten Code auf einmal zu sehen.
In diesem Beispiel wird gezeigt, wie Sie die CoreApplicationViewTitleBar abrufen und die Eigenschaft ExtendViewIntoTitleBar auf truefestlegen.
using Windows.ApplicationModel.Core;
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
}
Tipp
Diese Einstellung wird beibehalten, wenn Ihre App geschlossen und neu gestartet wird. Wenn Sie in Visual Studio ExtendViewIntoTitleBar auf truefestlegen und dann auf die Standardeinstellung zurücksetzen möchten, sollten Sie sie explizit auf false festlegen und ihre App ausführen, um die beibehaltene Einstellung zu überschreiben.
Inhalte der Titelleiste und Ziehbereiche
Wenn Ihre App in den Titelleistenbereich erweitert wird, müssen Sie die Benutzeroberfläche für die Titelleiste definieren und verwalten. Dies schließt in der Regel mindestens den Titeltext und den Ziehbereich ein. Der Ziehbereich der Titelleiste definiert, wo der Benutzer klicken und ziehen kann, um das Fenster herum zu verschieben. Hier kann der Benutzer mit der rechten Maustaste klicken, um das Systemmenü anzuzeigen.
Weitere Informationen zu akzeptablen Inhalten der Titelleiste und empfohlenen UI-Mustern finden Sie unter Design der Titelleiste.
Sie geben den Ziehbereich an, indem Sie die Window.SetTitleBar-Methode aufrufen und ein UIElement übergeben, das den Ziehbereich definiert. (Die UIElement ist in der Regel ein Panel, das andere Elemente enthält.) Die ExtendViewIntoTitleBar-Eigenschaft muss auf true festgelegt werden, damit der Aufruf von SetTitleBar eine Wirkung hat.
Hier erfahren Sie, wie Sie den Grid-Inhaltsbereich als ziehbaren Titelleistenbereich festlegen. Dieser Code wird im XAML und im Code-Behind für die erste Seite Ihrer App verwendet.
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
}
Standardmäßig zeigt die Systemtitelleiste den Anzeigenamen der App als Fenstertitel an. Der Anzeigename wird in der Datei "Package.appxmanifest" festgelegt. Sie können diesen Wert abrufen und in Ihrer benutzerdefinierten Titelleiste wie folgt verwenden.
AppTitleTextBlock.Text = AppInfo.Current.DisplayInfo.DisplayName;
Von Bedeutung
Der von Ihnen angegebene Ziehbereich muss treffertestbar sein. Standardmäßig nehmen einige UI-Elemente, z. B. Grid, nicht an Treffertests teil, wenn sie nicht über einen Hintergrundsatz verfügen. Dies bedeutet, dass Sie für einige Elemente möglicherweise einen transparenten Hintergrundpinsel festlegen müssen. Weitere Informationen finden Sie in den Anmerkungen zu VisualTreeHelper.FindElementsInHostCoordinates.
Wenn Sie beispielsweise ein Raster als Ziehbereich definieren, legen Sie Background="Transparent" fest, so dass es verschoben werden kann.
Dieses Raster kann nicht gezogen werden (aber sichtbare Elemente darin sind): <Grid x:Name="AppTitleBar">.
Dieses Raster sieht zwar gleich aus, aber das gesamte Raster lässt sich verschieben: <Grid x:Name="AppTitleBar" Background="Transparent">.
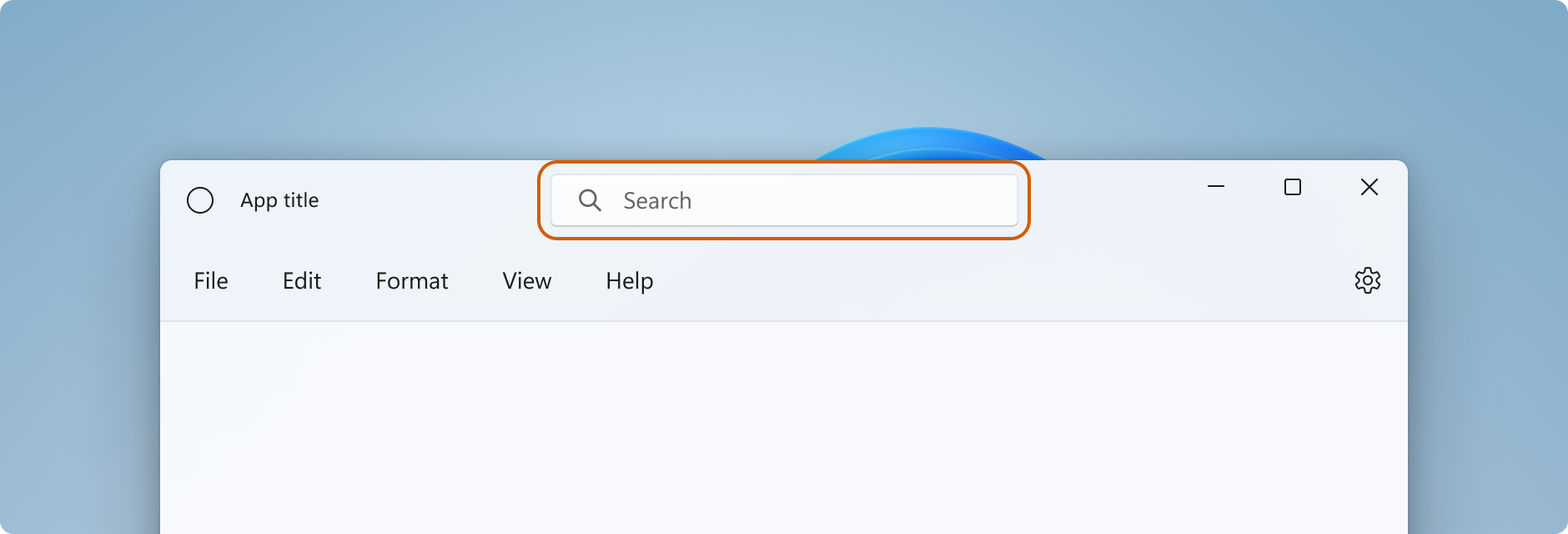
Interaktiver Inhalt
Sie können interaktive Steuerelemente wie Schaltflächen, Menüs oder ein Suchfeld im oberen Teil der App platzieren, sodass sie sich in der Titelleiste befinden. Es gibt jedoch einige Regeln, die Sie befolgen müssen, um sicherzustellen, dass Ihre interaktiven Elemente Benutzereingaben erhalten und Benutzer gleichzeitig das Verschieben Ihres Fensters ermöglichen.

- Sie müssen SetTitleBar- aufrufen, um einen Bereich als ziehbaren Titelleistenbereich zu definieren. Andernfalls legt das System den Standard-Ziehbereich am oberen Rand der Seite fest. Das System behandelt dann alle Benutzereingaben in diesem Bereich und verhindert, dass die Eingaben Ihre Steuerelemente erreichen.
- Platzieren Sie die interaktiven Steuerelemente über dem durch den Aufruf von SetTitleBar definierten Ziehbereich (mit einer höheren Z-Ordnung). Machen Sie keine interaktiven Steuerelemente zu untergeordneten Elementen des UIElement , die an
SetTitleBarübergeben werden. Nachdem Sie ein Element anSetTitleBarübergeben haben, behandelt das System es wie die Titelleiste des Systems und verarbeitet alle Zeigereingaben auf dieses Element.
Hier hat das AutoSuggestBox--Element eine höhere Z-Reihenfolge als AppTitleBar, sodass es Benutzereingaben empfängt.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
</Grid>
Systembeschriftungsschaltflächen
Das System reserviert sich die obere linke oder obere rechte Ecke des App-Fensters für die Schaltflächen in der Titelleiste (Minimieren, Maximieren/Wiederherstellen, Schließen). Das System behält die Kontrolle über den Bereich der Beschriftungsschaltfläche, um sicherzustellen, dass mindeste Funktionalität zum Ziehen, Minimieren, Maximieren und Schließen des Fensters bereitgestellt wird. Das System zeichnet die Schaltfläche "Schließen" in die obere rechte Ecke für Links-nach-rechts-Sprachen und in die obere linke Ecke für Rechts-nach-links-Sprachen.
Sie können Inhalte unterhalb des Bereichs des Beschriftungssteuerelements darstellen, wie beispielsweise den Hintergrund Ihrer App, sollten jedoch keine Benutzeroberfläche platzieren, mit der der Benutzer interagieren kann. Es wird keine Eingabe empfangen, da Eingaben für die Beschriftungssteuerelemente vom System behandelt werden.
Diese Zeilen aus dem vorherigen Beispiel zeigen die Polsterspalten in dem XAML, das die Titelleiste definiert. Durch die Verwendung von Abstandsspalten anstelle von Seitenrändern wird sichergestellt, dass der Hintergrund den Bereich unter den Schaltflächen der Beschriftungssteuerung (für transparente Schaltflächen) einfärbt. Durch die Verwendung von Spalten für die rechte und linke Auffüllung wird sichergestellt, dass sich die Titelleiste sowohl in Layouts von rechts nach links als auch von links nach rechts richtig verhält.
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
Die Abmessungen und Position des Bereichs des Beschriftungssteuerelements werden von der CoreApplicationViewTitleBar Klasse kommuniziert, sodass Sie sie im Layout der Benutzeroberfläche der Titelleiste berücksichtigen können. Die Breite des reservierten Bereichs auf jeder Seite wird durch die Eigenschaften SystemOverlayLeftInset oder SystemOverlayRightInset angegeben, und die Höhe wird durch die Eigenschaft Height bestimmt.
Sie können das LayoutMetricsChanged--Ereignis behandeln, um auf Änderungen der Größe der Beschriftungsschaltflächen zu reagieren. Dies kann beispielsweise passieren, wenn sich das App-Layout von links-nach-rechts zu rechts-nach-links ändert. Verarbeiten Sie dieses Ereignis, um die Position von Benutzerschnittstellenelementen zu prüfen und zu aktualisieren, die von der Größe der Titelleiste abhängen.
In diesem Beispiel wird gezeigt, wie Sie das Layout Ihrer Titelleiste so anpassen, dass Änderungen an den Metriken der Titelleiste berücksichtigt werden.
AppTitleBar, LeftPaddingColumnund RightPaddingColumn werden im zuvor gezeigten XAML-Code deklariert.
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
Farbe und Transparenz in Titelleistenschaltflächen
Wenn Sie Den App-Inhalt in den Titelleistenbereich erweitern, können Sie den Hintergrund der Beschriftungsschaltflächen transparent gestalten, damit der App-Hintergrund angezeigt werden kann. Für vollständige Transparenz legen Sie den Hintergrund in der Regel auf Colors.Transparent fest. Legen Sie für teilweise Transparenz den Alphakanal für die Farbe fest, auf die Sie die Eigenschaft festlegen.
Diese Eigenschaften der Titelleiste können transparent sein:
- Schaltflächenhintergrundfarbe
- ButtonHoverBackgroundfarbe
- HintergrundfarbeBeiDrucktTaste
- FarbeDesInaktivenButtonHintergrunds
Alle anderen Farbeigenschaften ignorieren weiterhin den Alphakanal. Wenn ExtendViewIntoTitleBar auf falsegesetzt ist, wird der Alphakanal bei allen ApplicationViewTitleBar-Farbeigenschaften immer ignoriert.
Die Hintergrundfarbe der Schaltfläche wird nicht auf die "Schließen"-Schaltfläche im Hover-Zustand (/) und im gedrückten Zustand (/) angewendet. Die Schaltfläche "Schließen" verwendet immer die vom System definierte Farbe für diese Zustände.
Tipp
Mica ist ein ansprechendes Material, das hilft, das Fenster zu unterscheiden, das sich im Fokus befindet. Wir empfehlen es als Hintergrund für langlebige Fenster in Windows 11. Wenn Sie Mica im Clientbereich Ihres Fensters angewendet haben, können Sie es in den Titelleistenbereich erweitern und Ihre Beschriftungsschaltflächen für die Mica transparent machen, damit sie durchscheinen. Weitere Informationen finden Sie unter Mica Material.
Die Titelleiste abdunkeln, wenn das Fenster inaktiv ist.
Sie sollten es deutlich machen, wenn Ihr Fenster aktiv oder inaktiv ist. Sie sollten mindestens die Farbe des Texts, der Symbole und der Schaltflächen in der Titelleiste ändern.
Behandeln Sie das CoreWindow.Activated-Ereignis, um den Aktivierungsstatus des Fensters zu bestimmen, und aktualisieren Sie die Benutzeroberfläche der Titelleiste bei Bedarf.
public MainPage()
{
...
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}
Titelleiste zurücksetzen
Sie können SetTitleBar aufrufen, um während der Ausführung der App zu einem neuen Titelleistenelement zu wechseln. Sie können null auch als Parameter an SetTitleBar übergeben und ExtendViewIntoTitleBar auf false festlegen, um zur Standardtitelleiste des Systems zurückzukehren.
Ein- und Ausblenden der Titelleiste
Wenn Sie Unterstützung für den Vollbildmodus oder den kompakten Überlagerungsmodus zu Ihrer App hinzufügen, müssen Sie möglicherweise Änderungen an der Titelleiste vornehmen, wenn Ihre App zwischen diesen Modi wechselt.
Wenn Ihre App im Vollbildmodus oder Tabletmodus (nur Windows 10)ausgeführt wird, blendet das System die Schaltflächen der Titelleiste und der Beschriftungssteuerung aus. Der Benutzer kann jedoch die Titelleiste aufrufen, damit sie als Überlagerung über der Benutzeroberfläche der App angezeigt wird.
Sie können das Ereignis CoreApplicationViewTitleBar.IsVisibleChanged behandeln, um benachrichtigt zu werden, wenn die Titelleiste ausgeblendet oder angezeigt wird, und Ihren benutzerdefinierten Titelleisteninhalt bei Bedarf ein- oder ausblenden.
In diesem Beispiel wird gezeigt, wie das IsVisibleChanged-Ereignis behandelt wird, um das AppTitleBar-Element aus vorherigen Beispielen anzuzeigen und auszublenden.
public MainPage()
{
this.InitializeComponent();
var coreTitleBar = CoreApplication.GetCurrentView().TitleBar;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
Hinweis
Der Vollbildmodus kann nur aktiviert werden, wenn er von Ihrer App unterstützt wird. Weitere Informationen finden Sie in ApplicationView.IsFullScreenMode. Tablet-Modus (nur Windows 10) ist eine Benutzeroption in Windows 10 auf unterstützter Hardware, sodass ein Benutzer eine beliebige App im Tablet-Modus ausführen kann.
Was man tun und nicht tun sollte
- Machen Sie es offensichtlich, wenn Ihr Fenster aktiv oder inaktiv ist. Ändern Sie mindestens die Farbe des Texts, der Symbole und der Schaltflächen in der Titelleiste.
- Definieren Sie einen Ziehbereich entlang des oberen Rands des App-Zeichenbereichs. Das Abgleichen der Platzierung von Systemtitelleisten erleichtert Benutzern das Auffinden.
- Definieren Sie einen Ziehbereich, der der visuellen Titelleiste (sofern vorhanden) auf der App-Canvas entspricht.
Beispiel für vollständige Anpassung
Dieses Beispiel zeigt den im Abschnitt "Vollständige Anpassung" beschriebenen Code.
<Page
x:Class="WinUI2_ExtendedTitleBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUI2_ExtendedTitleBar"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
muxc:BackdropMaterial.ApplyToRootOrPageBackground="True">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid x:Name="AppTitleBar" Background="Transparent">
<!-- Width of the padding columns is set in LayoutMetricsChanged handler. -->
<!-- Using padding columns instead of Margin ensures that the background
paints the area under the caption control buttons (for transparent buttons). -->
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="LeftPaddingColumn" Width="0"/>
<ColumnDefinition/>
<ColumnDefinition x:Name="RightPaddingColumn" Width="0"/>
</Grid.ColumnDefinitions>
<Image Source="Assets/WindowIcon.png"
Grid.Column="1"
HorizontalAlignment="Left"
Width="16" Height="16"
Margin="8,0,0,0"/>
<TextBlock x:Name="AppTitleTextBlock"
Text="App title"
Style="{StaticResource CaptionTextBlockStyle}"
Grid.Column="1"
VerticalAlignment="Center"
Margin="28,0,0,0"/>
</Grid>
<!-- This control has a higher z-order than AppTitleBar,
so it receives user input. -->
<AutoSuggestBox QueryIcon="Find"
PlaceholderText="Search"
HorizontalAlignment="Center"
Width="260" Height="32"/>
<muxc:NavigationView Grid.Row="1"
IsBackButtonVisible="Collapsed"
IsSettingsVisible="False">
<StackPanel>
<TextBlock Text="Content"
Style="{ThemeResource TitleTextBlockStyle}"
Margin="12,0,0,0"/>
</StackPanel>
</muxc:NavigationView>
</Grid>
</Page>
public MainPage()
{
this.InitializeComponent();
// Hide default title bar.
CoreApplicationViewTitleBar coreTitleBar =
CoreApplication.GetCurrentView().TitleBar;
coreTitleBar.ExtendViewIntoTitleBar = true;
// Set caption buttons background to transparent.
ApplicationViewTitleBar titleBar =
ApplicationView.GetForCurrentView().TitleBar;
titleBar.ButtonBackgroundColor = Colors.Transparent;
// Set XAML element as a drag region.
Window.Current.SetTitleBar(AppTitleBar);
// Register a handler for when the size of the overlaid caption control changes.
coreTitleBar.LayoutMetricsChanged += CoreTitleBar_LayoutMetricsChanged;
// Register a handler for when the title bar visibility changes.
// For example, when the title bar is invoked in full screen mode.
coreTitleBar.IsVisibleChanged += CoreTitleBar_IsVisibleChanged;
// Register a handler for when the window activation changes.
Window.Current.CoreWindow.Activated += CoreWindow_Activated;
}
private void CoreTitleBar_LayoutMetricsChanged(CoreApplicationViewTitleBar sender, object args)
{
// Get the size of the caption controls and set padding.
LeftPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayLeftInset);
RightPaddingColumn.Width = new GridLength(coreTitleBar.SystemOverlayRightInset);
}
private void CoreTitleBar_IsVisibleChanged(CoreApplicationViewTitleBar sender, object args)
{
if (sender.IsVisible)
{
AppTitleBar.Visibility = Visibility.Visible;
}
else
{
AppTitleBar.Visibility = Visibility.Collapsed;
}
}
private void CoreWindow_Activated(CoreWindow sender, WindowActivatedEventArgs args)
{
UISettings settings = new UISettings();
if (args.WindowActivationState == CoreWindowActivationState.Deactivated)
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.GrayText));
}
else
{
AppTitleTextBlock.Foreground =
new SolidColorBrush(settings.UIElementColor(UIElementType.WindowText));
}
}