Σημείωση
Η πρόσβαση σε αυτή τη σελίδα απαιτεί εξουσιοδότηση. Μπορείτε να δοκιμάσετε να συνδεθείτε ή να αλλάξετε καταλόγους.
Η πρόσβαση σε αυτή τη σελίδα απαιτεί εξουσιοδότηση. Μπορείτε να δοκιμάσετε να αλλάξετε καταλόγους.
Ο καμβάς του παράγοντά σας καθορίζει την εμφάνιση και την αίσθησή του. Μπορείτε να προσαρμόσετε τον καμβά με δύο τρόπους, ανάλογα με την πολυπλοκότητα των επιθυμητών αλλαγών:
Προσαρμόστε τον προεπιλεγμένο καμβά χρησιμοποιώντας στυλ JavaScript στον κώδικα HTML της τοποθεσίας Web όπου αναπτύσσετε το copilot σας. Αυτή η προσέγγιση είναι χρήσιμη εάν θέλετε να κάνετε μικρές προσαρμογές χωρίς να χρειάζεται να επενδύσετε στην ανάπτυξη κώδικα.
Χρησιμοποιήστε έναν προσαρμοσμένο καμβά με βάση τον καμβά συνομιλίας Web του Bot Framework. Αυτή η προσέγγιση απαιτεί εκτεταμένες γνώσεις σχετικά με τους προγραμματιστές. Είναι χρήσιμη για οργανισμούς που επιθυμούν μια εντελώς προσαρμοσμένη εμπειρία.
Μπορείτε, επίσης, να συνδυάσετε τον προσαρμοσμένο καμβά με τη ρύθμιση παραμέτρων του παράγοντά σας για αυτόματη έναρξη της συνομιλίας.
Τέλος, μπορείτε να αλλάξετε το όνομα και το εικονίδιο του παράγοντα απευθείας από την πύλη.
Μετά τη δημοσίευση ενός παράγοντα, οι πελάτες σας μπορούν να χρησιμοποιήσουν τον καμβά συνομιλίας Web του παράγοντα για να αλληλεπιδράσουν με αυτόν.
Important
Μπορείτε να εγκαταστήσετε και να χρησιμοποιήσετε το δείγμα κώδικα που περιλαμβάνεται σε αυτό το άρθρο μόνο για χρήση με το Copilot Studio. Το δείγμα κώδικα διαθέτει άδεια χρήσης "ως έχει" και εξαιρείται από οποιεσδήποτε συμβάσης παροχής υπηρεσιών ή υπηρεσίες υποστήριξης. Το χρησιμοποιείτε με δική σας ευθύνη.
Η Microsoft δεν παρέχει καμία ρητή εγγύηση ή όρο και αποποιείται ρητά όλες τις σιωπηρές εγγυήσεις, συμπεριλαμβανομένης της εμπορευσιμότητας, καταλληλότητας για συγκεκριμένο σκοπό και μη παραβίασης πνευματικών δικαιωμάτων.
Αλλαγή του ονόματος και του εικονιδίου παράγοντα
Important
- Αφού ενημερώσετε το εικονίδιο για έναν παράγοντα, μπορεί να χρειαστούν έως 24 ώρες για να εμφανιστεί παντού το νέο εικονίδιο.
- Εάν το copilot σας είναι συνδεδεμένο στο Πανκαναλικό για Customer Service, η ιδιότητα Εμφανιζόμενο όνομα στην καταχώρηση της πύλης Azure ορίζει το όνομά του.
- Εάν ο πράκτοράς σας προορίζεται για δημοσίευση στο Teams, εξετάστε τις απαιτήσεις για τα εικονίδια στην τεκμηρίωση προγραμματιστή του Microsoft Teams.
Μεταβείτε στη σελίδα Επισκόπηση για τον πράκτορά σας.
Επιλέξτε Επεξεργασία δίπλα στην επιλογή Λεπτομέρειες.
Αλλάξτε το όνομα και το εικονίδιο του παράγοντα όπως θέλετε.
Επιλέξτε Αποθήκευση.
Προσαρμογή του προεπιλεγμένου καμβά (απλός)
Ρυθμίστε τις παραμέτρους της εμφάνισης του καμβά συνομιλίας χρησιμοποιώντας απλές επιλογές στυλ CSS και JavaScript.
Πρώτα, ρυθμίστε τις παραμέτρους της τοποθεσίας όπου αναπτύσσετε τον καμβά copilot σας.
Αντιγράψτε τον παρακάτω κώδικα HTML και αποθηκεύστε τον σε ένα αρχείο με την ονομασία
index.html. Εναλλακτικά, αντιγράψτε και επικολλήστε τον κώδικα στο πρόγραμμα επεξεργασίας w3schools.com HTML δοκιμάστε το.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta name="description" content="Contoso Web Chat Assistant" /> <title>Contoso Sample Web Chat Test</title> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> let webChatInstance = null; let directLineUrl = null; // Replace with your token endpoint const tokenEndpoint = "<YOUR TOKEN ENDPOINT>"; const styleOptions = { "accent": "#0078D4", "autoScrollSnapOnPage": true, "autoScrollSnapOnPageOffset": 0, "avatarBorderRadius": "7%", "avatarSize": 31, "backgroundColor": "#e8e9eb", "botAvatarBackgroundColor": "#ffffff00", "botAvatarImage": "https://powercatexternal.blob.core.windows.net/creatorkit/Assets/ChatbotLogoBlue.png", "botAvatarInitials": "B", "bubbleAttachmentMaxWidth": 480, "bubbleAttachmentMinWidth": 250, "bubbleBackground": "#f0eded", "bubbleBorderColor": "#f5f5f5", "bubbleBorderRadius": 41, "bubbleBorderStyle": "solid", "bubbleBorderWidth": 1, "bubbleFromUserBackground": "#ebefff", "bubbleFromUserBorderColor": "#f5f5f5", "bubbleFromUserBorderRadius": 41, "bubbleFromUserBorderStyle": "solid", "bubbleFromUserBorderWidth": 1, "bubbleFromUserNubOffset": 0, "bubbleFromUserNubSize": 0, "bubbleFromUserTextColor": "#242424", "bubbleImageHeight": 10, "bubbleImageMaxHeight": 240, "bubbleImageMinHeight": 240, "bubbleMessageMaxWidth": 480, "bubbleMessageMinWidth": 120, "bubbleMinHeight": 50, "bubbleNubOffset": 0, "bubbleTextColor": "#242424", "emojiSet": true, "fontSizeSmall": "70%", "hideUploadButton": false, "messageActivityWordBreak": "break-word", "monospaceFont": "Consolas", "paddingRegular": 10, "paddingWide": 10, "primaryFont": null, "sendBoxBackground": "#e8e9eb", "sendBoxBorderTop": "solid 1px #808080", "sendBoxButtonColor": "#0078d4", "sendBoxButtonColorOnHover": "#006cbe", "sendBoxButtonShadeBorderRadius": 40, "sendBoxButtonShadeColorOnHover": "", "sendBoxHeight": 60, "sendBoxPlaceholderColor": "#171616", "sendBoxTextColor": "#2e2d2d", "showAvatarInGroup": "status", "spinnerAnimationHeight": 16, "spinnerAnimationPadding": 12, "spinnerAnimationWidth": 16, "subtleColor": "#000000FF", "suggestedActionBackgroundColor": "#006FC4FF", "suggestedActionBackgroundColorOnHover": "#0078D4", "suggestedActionBorderColor": "", "suggestedActionBorderRadius": 10, "suggestedActionBorderWidth": 1, "suggestedActionLayout": "flow", "suggestedActionTextColor": "#FFFFFFFF", "typingAnimationBackgroundImage": "url('https://wpamelia.com/wp-content/uploads/2018/11/ezgif-2-6d0b072c3d3f.gif')", "typingAnimationDuration": 5000, "typingAnimationHeight": 20, "typingAnimationWidth": 64, "userAvatarBackgroundColor": "#222222", "userAvatarImage": "https://avatars.githubusercontent.com/u/8174072?v=4&size=64", "userAvatarInitials": "U" }; const backgroundImage = ""; document.addEventListener('DOMContentLoaded', () => { const root = document.documentElement; root.style.setProperty('--primary-color', createGradient(styleOptions.accent)); root.style.setProperty('--header-textColor', styleOptions.suggestedActionTextColor); if (backgroundImage) { const webchatElement = document.getElementById('webchat'); webchatElement.style.backgroundImage = `url(${backgroundImage})`; webchatElement.style.backgroundSize = 'cover'; webchatElement.style.backgroundPosition = 'center'; webchatElement.style.backgroundRepeat = 'no-repeat'; const overlay = document.createElement('div'); overlay.className = 'webchat-overlay'; webchatElement.appendChild(overlay); } }); function createGradient(baseColor) { const r = parseInt(baseColor.slice(1, 3), 16); const g = parseInt(baseColor.slice(3, 5), 16); const b = parseInt(baseColor.slice(5, 7), 16); const lighterColor = `#${Math.min(255, r + 30).toString(16).padStart(2, '0')}${Math.min(255, g + 30).toString(16).padStart(2, '0')}${Math.min(255, b + 30).toString(16).padStart(2, '0')}`; const darkerColor = `#${Math.max(0, r - 30).toString(16).padStart(2, '0')}${Math.max(0, g - 30).toString(16).padStart(2, '0')}${Math.max(0, b - 30).toString(16).padStart(2, '0')}`; return `linear-gradient(135deg, ${lighterColor}, ${baseColor}, ${darkerColor})`; } const environmentEndPoint = tokenEndpoint.slice( 0, tokenEndpoint.indexOf("/powervirtualagents") ); const apiVersion = tokenEndpoint .slice(tokenEndpoint.indexOf("api-version")) .split("=")[1]; const regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; function showChat() { const popup = document.getElementById("chatbot-popup"); const openButton = document.getElementById("open-chat"); popup.classList.add("visible"); openButton.classList.add("hidden"); } function hideChat() { const popup = document.getElementById("chatbot-popup"); const openButton = document.getElementById("open-chat"); popup.classList.remove("visible"); openButton.classList.remove("hidden"); } function createCustomStore() { return window.WebChat.createStore( {}, ({ dispatch }) => (next) => (action) => { if (action.type === "DIRECT_LINE/CONNECT_FULFILLED") { dispatch({ type: "DIRECT_LINE/POST_ACTIVITY", meta: { method: "keyboard" }, payload: { activity: { channelData: { postBack: true }, name: "startConversation", type: "event", }, }, }); } return next(action); } ); } async function restartConversation() { try { if (!directLineUrl) { console.error("DirectLine URL not initialized"); return; } const response = await fetch(tokenEndpoint); const conversationInfo = await response.json(); if (!conversationInfo.token) { throw new Error("Failed to get conversation token"); } const newDirectLine = window.WebChat.createDirectLine({ domain: `${directLineUrl}v3/directline`, token: conversationInfo.token, }); const webchatElement = document.getElementById("webchat"); webChatInstance = window.WebChat.renderWebChat( { directLine: newDirectLine, styleOptions, store: createCustomStore(), }, webchatElement ); } catch (err) { console.error("Failed to restart conversation:", err); } } async function initializeChat() { try { const response = await fetch(regionalChannelSettingsURL); const data = await response.json(); directLineUrl = data.channelUrlsById.directline; if (!directLineUrl) { throw new Error("Failed to get DirectLine URL"); } const conversationResponse = await fetch(tokenEndpoint); const conversationInfo = await conversationResponse.json(); if (!conversationInfo.token) { throw new Error("Failed to get conversation token"); } const directLine = window.WebChat.createDirectLine({ domain: `${directLineUrl}v3/directline`, token: conversationInfo.token, }); webChatInstance = window.WebChat.renderWebChat( { directLine, styleOptions, store: createCustomStore(), }, document.getElementById("webchat") ); } catch (err) { console.error("Failed to initialize chat:", err); } } initializeChat(); </script> <style> :root { --primary-gradient: var(--primary-color); --chat-width: 450px; --chat-height: 520px; --header-height: 56px; --border-radius: 16px; --transition-speed: 0.3s; } * { margin: 0; padding: 0; box-sizing: border-box; font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, sans-serif; } body { min-height: 100vh; background-color: #f3f4f6; } #chatbot-popup { display: none; position: fixed; bottom: 32px; right: 32px; width: var(--chat-width); height: var(--chat-height); background: white; border-radius: var(--border-radius); box-shadow: 0 18px 40px -5px rgba(0, 0, 0, 0.2), 0 15px 20px -5px rgba(0, 0, 0, 0.1); overflow: hidden; opacity: 0; transform-origin: bottom right; transform: scale(0.95); transition: all var(--transition-speed) ease-in-out; z-index: 999; } #chatbot-popup.visible { display: block; opacity: 1; transform: scale(1); } #chatbot-header { background: var(--primary-color); padding: 16px 20px; height: var(--header-height); display: flex; justify-content: space-between; align-items: center; color: var(--header-textColor); } .header-title { display: flex; align-items: center; gap: 12px; font-size: 16px; font-weight: 500; } .header-buttons { display: flex; gap: 12px; align-items: center; } .icon-button { background: none; border: none; color: var(--header-textColor); cursor: pointer; padding: 8px; border-radius: 8px; display: flex; align-items: center; justify-content: center; transition: all 0.2s ease; } .icon-button:hover { color: var(--header-textColor); background: rgba(255, 255, 255, 0.1); } .icon-button:focus { outline: 2px solid rgba(255, 255, 255, 0.5); outline-offset: 2px; } #webchat { height: calc(100% - var(--header-height)); background-color: #f9fafb; position: relative; } .webchat-overlay { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: rgba(255, 255, 255, 0.85); pointer-events: none; z-index: 1; } #webchat > div { position: relative; z-index: 2; } #webchat .webchat__basic-transcript__content { white-space: pre-wrap !important; word-break: break-word !important; } #webchat .webchat__bubble__content { padding: 8px 12px !important; } #webchat .webchat__bubble { max-width: 85% !important; margin: 8px !important; } #webchat .webchat__basic-transcript__content ul, #webchat .webchat__basic-transcript__content ol, #webchat .webchat__bubble__content ul, #webchat .webchat__bubble__content ol { padding-left: 24px !important; margin: 8px 0 !important; list-style-position: outside !important; } #webchat .webchat__basic-transcript__content li, #webchat .webchat__bubble__content li { margin: 4px 0 !important; padding-left: 4px !important; } #open-chat { position: fixed; bottom: 32px; right: 32px; width: 64px; height: 64px; border-radius: 50%; background: var(--primary-gradient); border: none; cursor: pointer; display: flex; align-items: center; justify-content: center; box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1); transition: all var(--transition-speed) ease-in-out; z-index: 998; } #open-chat.hidden { opacity: 0; transform: scale(0.95) translateY(10px); pointer-events: none; } #open-chat:hover { transform: translateY(-4px); box-shadow: 0 10px 15px -3px rgba(0, 0, 0, 0.1); } #open-chat:focus { outline: 3px solid rgba(79, 70, 229, 0.5); outline-offset: 2px; } #open-chat svg { width: 28px; height: 28px; color: white; transition: transform 0.2s ease; } .main-content { max-width: 1200px; margin: 0 auto; padding: 48px 24px; } .main-content h1 { font-size: 36px; color: #111827; text-align: center; } .main-content p { font-size: 18px; color: #4b5563; line-height: 1.6; margin-bottom: 48px; text-align: center; max-width: 800px; margin-left: auto; margin-right: auto; } .content-grid { display: grid; grid-template-columns: repeat(2, 1fr); gap: 32px; margin-bottom: 32px; } .content-box { background: linear-gradient(135deg, #e6e6e6, #c4c4c4, #9f9f9f); padding: 32px; border-radius: 12px; box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1), 0 2px 4px -1px rgba(0, 0, 0, 0.06); min-height: 300px; display: flex; flex-direction: column; justify-content: center; align-items: center; text-align: center; position: relative; overflow: hidden; } .content-box::before { content: ''; position: absolute; top: 0; left: 0; right: 0; height: 4px; } .content-box.featured { grid-column: span 2; min-height: 350px; background: linear-gradient(135deg, #e6e6e6, #c4c4c4, #9f9f9f); color: #000000; } .content-box h2 { font-size: 24px; margin-bottom: 16px; position: relative; } .content-box p { font-size: 16px; color: #6b7280; margin-bottom: 0; } .content-box.featured p { color: #000000; } @media (max-width: 768px) { .content-grid { grid-template-columns: 1fr; } .content-box.featured { grid-column: span 1; } .main-content { padding: 24px 16px; } .main-content h1 { font-size: 28px; } #chatbot-popup { width: 100%; height: 100%; bottom: 0; right: 0; border-radius: 0; } } </style> </head> <body> <div class="main-content"> <h1>Header</h1> <p>Lorem ipsum dolor sit amet consectetur adipiscing elit. Quisque faucibus ex sapien vitae pellentesque sem placerat.</p> <div class="content-grid"> <div class="content-box featured"> <h2>Featured Content</h2> <p>Primary content area with custom styling and gradient background</p> </div> <div class="content-box"> <h2>Section One</h2> <p>Content box with minimal design</p> </div> <div class="content-box"> <h2>Section Two</h2> <p>Another content section with consistent styling</p> </div> </div> </div> <div id="chatbot-popup" role="complementary" aria-label="Chat Assistant"> <div id="chatbot-header"> <div class="header-title"> <svg class="chat-icon" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" aria-hidden="true" > <path d="M21 15a2 2 0 0 1-2 2H7l-4 4V5a2 2 0 0 1 2-2h14a2 2 0 0 1 2 2z" ></path> </svg> <span>Contoso Assistant</span> </div> <div class="header-buttons"> <button class="icon-button" id="restart-button" onclick="restartConversation()" aria-label="Restart Conversation" > <svg width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" aria-hidden="true" > <path d="M3 12a9 9 0 1 0 9-9 9.75 9.75 0 0 0-6.74 2.74L3 8" ></path> <path d="M3 3v5h5"></path> </svg> </button> <button class="icon-button" id="close-button" onclick="hideChat()" aria-label="Close Chat" > <svg width="20" height="20" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" aria-hidden="true" > <line x1="18" y1="6" x2="6" y2="18"></line> <line x1="6" y1="6" x2="18" y2="18"></line> </svg> </button> </div> </div> <div id="webchat" role="main"></div> </div> <button id="open-chat" onclick="showChat()" aria-label="Open Chat Assistant" > <svg viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" aria-hidden="true" > <path d="M21 15a2 2 0 0 1-2 2H7l-4 4V5a2 2 0 0 1 2-2h14a2 2 0 0 1 2 2z" ></path> </svg> </button> </body> </html>Στη
index.htmlστη γραμμήconst tokenEndpoint = "<YOUR TOKEN ENDPOINT>";, αντικαταστήστε το σύμβολο κράτησης θέσης με το τελικό σημείο διακριτικού για τον παράγοντά σας.Ανοίξτε
index.htmlχρησιμοποιώντας ένα σύγχρονο πρόγραμμα περιήγησης (για παράδειγμα, Microsoft Edge) για να ανοίξετε τον εκπρόσωπο στον προσαρμοσμένο καμβά.Δοκιμάστε τον παράγοντα για να βεβαιωθείτε ότι λαμβάνετε απαντήσεις από αυτόν και ότι λειτουργεί σωστά.
Εάν αντιμετωπίσετε προβλήματα, βεβαιωθείτε ότι δημοσιεύσατε τον πράκτορά σας και ότι το τελικό σημείο διακριτικού βρίσκεται στη σωστή θέση. Το τελικό σημείο διακριτικού πρέπει να βρίσκεται μετά το σύμβολο ίσον (=) στη γραμμή
const tokenEndpoint = "<YOUR TOKEN ENDPOINT>";και να περιβάλλεται από διπλά εισαγωγικά (").
Ανάκτηση του τελικού σημείου διακριτικού για τον εκπρόσωπό σας
Για να προσαρμόσετε τον καμβά σας, είτε πρόκειται για τον προεπιλεγμένο καμβά είτε για έναν προσαρμοσμένο καμβά στον οποίο συνδέεστε, χρειάζεστε το τελικό σημείο διακριτικού για τον πράκτορά σας.
Στο μενού περιήγησης στην περιοχή Ρυθμίσεις, επιλέξτε Κανάλια.
Επιλέξτε Ηλεκτρονικό ταχυδρομείο. Εμφανίζεται ο πίνακας ρύθμισης παραμέτρων για αυτό το κανάλι.
Δίπλα στο τελικό σημείο διακριτικού, επιλέξτε Αντιγραφή.
Προσαρμογή του εικονιδίου παράγοντα, του χρώματος φόντου και του ονόματος
Αφού ρυθμίσετε τον προσαρμοσμένο καμβά για το copilot σας, μπορείτε να κάνετε αλλαγές σε αυτόν.
Χρησιμοποιήστε τη JavaScript styleOptions για να ρυθμίσετε προκαθορισμένα στυλ.
Για περισσότερες πληροφορίες σχετικά με το τι μπορείτε να προσαρμόσετε και τις συνδέσεις με το αρχείο, ανατρέξτε στο defaultStyleOptions.js θέμα Προσαρμογή συνομιλίας στο Web.
Αλλαγή του εικονιδίου παράγοντα
Ενημερώστε το
index.htmlαρχείο με το ακόλουθο δείγμα κώδικα:const styleOptions = { "accent": "#00809d", "botAvatarBackgroundColor": "#FFFFFF", "botAvatarImage": "https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg", "botAvatarInitials": "BT", "userAvatarImage": "https://avatars.githubusercontent.com/u/661465", "userAvatarInitials": "U" };Αντικαταστήστε και τις δύο εικόνες avatar με τις εικόνες της εταιρείας σας. Εάν δεν έχετε διεύθυνση URL εικόνας, μπορείτε να χρησιμοποιήσετε μια συμβολοσειρά εικόνας με κωδικοποίηση Base64.
Αλλαγή χρώματος φόντου
Στο προσθέστε
index.htmlέναbackgroundColorστοιχείο στον ορισμό σαςstyleOptions:const styleOptions = { "backgroundColor": "lightgray", // ... };Αλλάξτε
backgroundColorσε όποιο χρώμα θέλετε. Μπορείτε να χρησιμοποιήσετε τυπικά ονόματα χρωμάτων CSS, τιμές RGB ή HEX.
Αλλαγή του ονόματος παράγοντα
Ενημερώστε το κείμενο κεφαλίδας
<h1>στοindex.htmlαρχείο με τον ακόλουθο κώδικα:<body> <div id="banner"> <h1><img src="contoso-agent.png"> Contoso agent name</h1> </div> <!-- ... -->Αλλάξτε το κείμενο σε ό,τι θέλετε να ονομάσετε τον παράγοντα. Μπορείτε επίσης να εισαγάγετε μια εικόνα, αλλά ίσως χρειαστεί να την διαμορφώσετε για να χωρέσει στην ενότητα επικεφαλίδας.
Προσαρμογή και φιλοξενία καμβά συνομιλίας (για προχωρημένους)
Μπορείτε να συνδέσετε το copilot του Copilot Studio με έναν προσαρμοσμένο καμβά που φιλοξενείτε ως αυτόνομη εφαρμογή web. Αυτή η επιλογή λειτουργεί καλύτερα εάν χρειάζεται να ενσωματώσετε ένα προσαρμοσμένο iFrame σε πολλές ιστοσελίδες.
Note
Η φιλοξενία ενός προσαρμοσμένου καμβά απαιτεί ανάπτυξη λογισμικού. Αυτή η καθοδήγηση προορίζεται για έμπειρους επαγγελματίες IT, όπως διαχειριστές IT ή προγραμματιστές που έχουν καλή κατανόηση των εργαλείων προγραμματισμού, των βοηθητικών προγραμμάτων και των αναγνωριστικών.
Ξεκινήστε με ένα από αυτά τα δείγματα που έχουν σχεδιαστεί ειδικά για να λειτουργούν με το Copilot Studio:
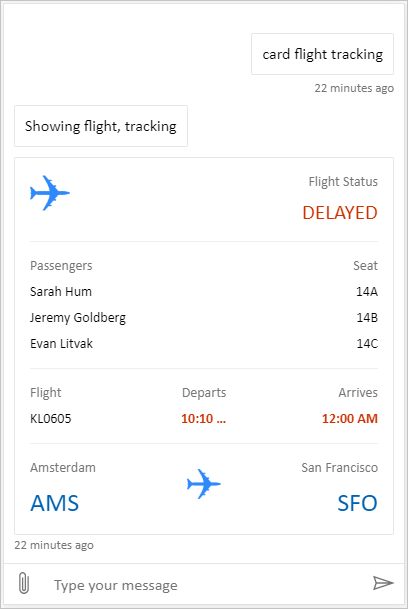
Το Πλήρες πακέτο είναι ένας προσαρμοσμένος καμβάς με δυνατότητα εμφάνισης όλου του εμπλουτισμένου περιεχομένου από το Copilot Studio. Για παράδειγμα:

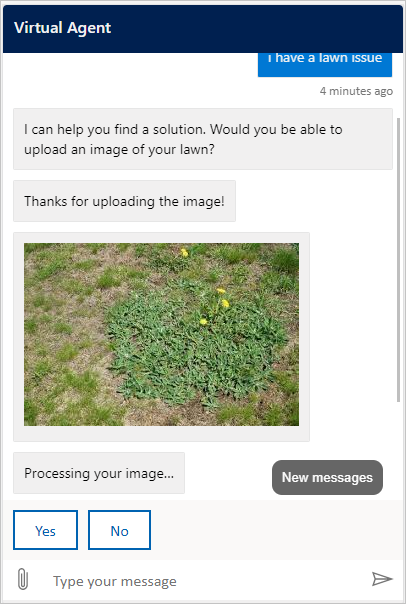
Η θέση και η αποστολή αρχείων είναι ένας προσαρμοσμένος καμβάς που μπορεί να πάρει την τοποθεσία ενός χρήστη και να τη στείλει σε έναν παράγοντα του Copilot Studio. Για παράδειγμα:

Εναλλακτικά, δοκιμάστε κάποια άλλα δείγματα καμβάδων συνομιλίας Web από το Bot Framework.
Όπως και με τον προεπιλεγμένο καμβά, μπορείτε να χρησιμοποιήσετε styleSetOptions για να τροποποιήσετε τον προσαρμοσμένο καμβά. Όλες οι προσαρμόσιμες ιδιότητες παρατίθενται στο defaultStyleOptions.js. Για περισσότερες πληροφορίες σχετικά με το τι μπορείτε να προσαρμόσετε, ανατρέξτε στο θέμα Προσαρμογή συνομιλίας στο Web.
Ανάπτυξη του προσαρμοσμένου καμβά σας
Για να φιλοξενήσετε τον προσαρμοσμένο καμβά σας, αναπτύξτε όλα τα αρχεία σε μια εφαρμογή web.