Αυτόματη έναρξη συνομιλίας εκπρόσωπος
Μπορείτε να διαμορφώσετε το εκπρόσωπος σας για να ξεκινήσετε μια συνομιλία συνομιλίας με έναν χρήστη. Μπορείτε επίσης να συνδυάσετε τον προσαρμοσμένο χαιρετισμό με προσαρμογή στην εμφάνιση και την αίσθηση του εκπρόσωπος.
Σημαντικό
Η έναρξη της συνομιλίας εκπρόσωπος εμφανίζεται στα αναλυτικά στοιχεία σας και αυξάνει τον αριθμό των περιόδων σύνδεσης.
Εάν ο χρήστης του εκπρόσωπος σας δεν αλληλεπιδρά με το εκπρόσωπος (για παράδειγμα, φορτώνει τη σελίδα αλλά δεν ρωτάει τίποτα για το εκπρόσωπος), η περίοδος σύνδεσης επισημαίνεται ως μη δεσμευμένη περίοδος σύνδεσης. Αυτό ενδέχεται να επηρεάσει την ανάλυση.
Από προεπιλογή, οι εκπρόσωποι που δημιουργούνται και Copilot Studio δημοσιεύονται σε έναν ιστότοπο φορτώνονται χωρίς χαιρετισμό και περιμένουν παθητικά τον χρήστη να ξεκινήσει τη συνομιλία.
Ωστόσο, μπορείτε να χρησιμοποιήσετε προσαρμοσμένο CSS κώδικα και κώδικα JavaScript ώστε το εκπρόσωπος να ξεκινά αυτόματα τη συνομιλία όταν φορτώνεται το εκπρόσωπος. Για παράδειγμα, θα μπορούσατε να βάλετε το εκπρόσωπος σας να πει, "Γεια, είμαι ο Botty, ένας ψηφιακός βοηθός" μόλις φορτωθεί το εκπρόσωπος.
Αρχικά, πρέπει να αναπτύξετε έναν προσαρμοσμένο καμβά που περιλαμβάνει ορίσματα που ενεργοποιούν τον χαιρετισμό. Από προεπιλογή, ο προσαρμοσμένος καμβάς καλεί το προεπιλεγμένο θέμα χαιρετισμού συστήματος. Ωστόσο, μπορείτε να δημιουργήσετε ένα νέο θέμα να χρησιμοποιηθεί ως χαιρετισμός. Πρέπει να εκτρέψετε το προεπιλεγμένο θέμα χαιρετισμού του συστήματος σε ένα νέο θέμα.
Σημαντικό
Μπορείτε να εγκαταστήσετε και να χρησιμοποιήσετε το δείγμα κώδικα που περιλαμβάνεται σε αυτήν την τεκμηρίωση μόνο για χρήση με το Copilot Studio προϊόν. Το δείγμα κώδικα διαθέτει άδεια χρήσης "ως έχει" και εξαιρείται από οποιεσδήποτε συμβάσης παροχής υπηρεσιών ή υπηρεσίες υποστήριξης. Το χρησιμοποιείτε με δική σας ευθύνη.
Η Microsoft δεν παρέχει καμία ρητή εγγύηση ή όρο και αποποιείται ρητά όλες τις σιωπηρές εγγυήσεις, συμπεριλαμβανομένης της εμπορευσιμότητας, καταλληλότητας για συγκεκριμένο σκοπό και μη παραβίασης πνευματικών δικαιωμάτων.
Ανάκτηση τελικού σημείου διακριτικού
Για να προσαρμόσετε τον καμβά σας, είτε πρόκειται για τον προεπιλεγμένο καμβά είτε για έναν προσαρμοσμένο καμβά στον οποίο συνδέεστε, πρέπει να ανακτήσετε τα στοιχεία εκπρόσωπος σας.
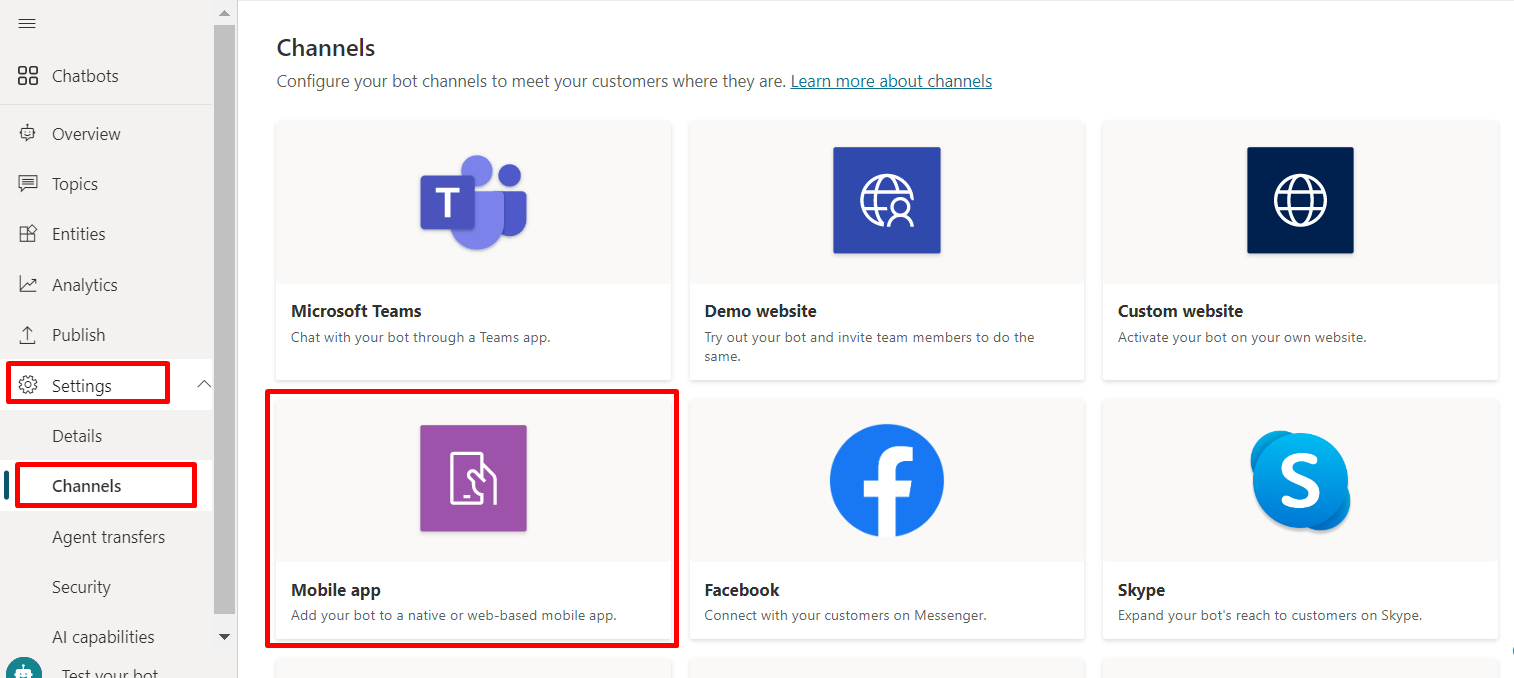
Στο μενού πλοήγησης, στις Ρυθμίσεις επιλέξτε Κανάλια.
Επιλέξτε Εφαρμογή για κινητές συσκευές.

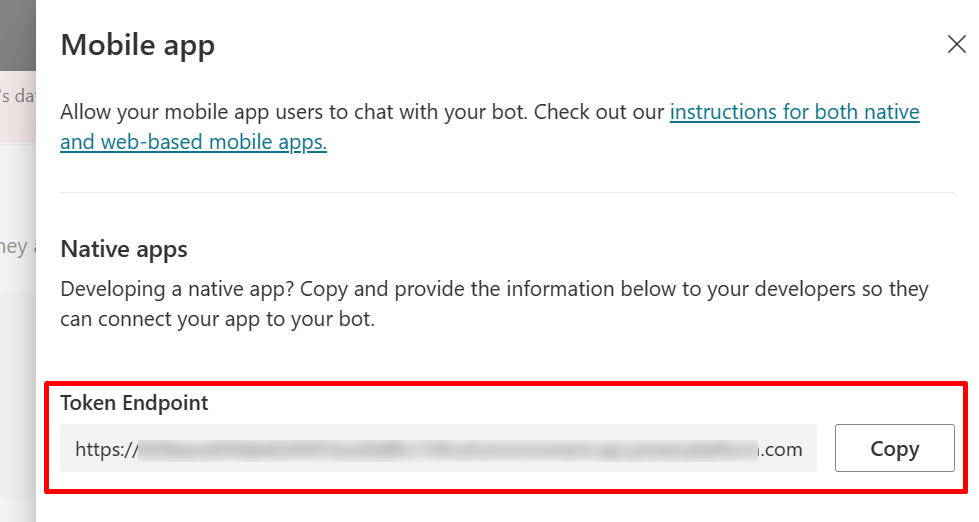
Δίπλα στο Τελικό σημείο διακριτικού, επιλέξτε Αντιγραφή.

Προσαρμογή του προεπιλεγμένου καμβά (απλός)
Ρυθμίστε την εμφάνιση του καμβά συνομιλίας με ορισμένες απλές επιλογές στυλ CSS και JavaScript.
Αρχικά, θα πρέπει να ρυθμίσετε τις παραμέτρους για το σημείο ανάπτυξης του καμβά bot σας.
Αντιγράψτε και επικολλήστε τον κώδικα HTML που φαίνεται εδώ και αποθηκεύστε τον ως index.html.
Μπορείτε επίσης να αντιγράψετε και να επικολλήσετε τον κώδικα στο w3schools.com HTML try it editor. Πρέπει και πάλι να προσθέσετε το τελικό σημείου του διακριτικού σας.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>Στο αρχείο index.html που δημιουργήσατε, πληκτρολογήστε το τελικό σημείο διακριτικού στη γραμμή
var theURL = "<YOUR TOKEN ENDPOINT>";.Ανοίξτε index.html χρησιμοποιώντας ένα σύγχρονο πρόγραμμα περιήγησης (για παράδειγμα, Microsoft Edge) για να ανοίξετε το εκπρόσωπος στον προσαρμοσμένο καμβά.
Δοκιμάστε το εκπρόσωπος για να βεβαιωθείτε ότι λαμβάνετε απαντήσεις από το εκπρόσωπος σας και ότι το εκπρόσωπος λειτουργεί σωστά.
Εάν αντιμετωπίσετε προβλήματα, βεβαιωθείτε ότι έχετε δημοσιεύσει το εκπρόσωπος σας και ότι το διακριτικό σας τελικό σημείο έχει εισαχθεί στη σωστή θέση. Το τελικό σημείο διακριτικού πρέπει να βρίσκεται μετά το σύμβολο ίσον (=) στη γραμμή
var theURL = "<YOUR TOKEN ENDPOINT>"και να περιβάλλεται από διπλά εισαγωγικά (").
Αλλαγή του προεπιλεγμένου χαιρετισμού του εκπρόσωπος
Ο κώδικας στο αρχείο index.html προκαλεί την αυτόματη κλήση ενός θέμα κατά τη φόρτωση του εκπρόσωπος. Από προεπιλογή, ο κώδικας καλεί το θέμα χαιρετισμού συστήματος. Μπορείτε επίσης να δημιουργήσετε ένα νέο θέμα και να χρησιμοποιήσετε το προεπιλεγμένο θέμα χαιρετισμού συστήματος σε αυτό το νέο θέμα.
Και στις δύο περιπτώσεις, κάντε αλλαγές στο θέμα που θέλετε να καλέσετε όπως θα κάνατε συνήθως.
Εάν τροποποιήσετε ή δημιουργήσετε μια νέα θέμα χαιρετισμού, θα πρέπει να συμπεριλάβετε κάποιο είδος ένδειξης ότι ο χρήστης μιλάει σε ένα εκπρόσωπος (ή "ψηφιακός βοηθός"). Μια τέτοια ένδειξη θα βοηθήσει το χρήστη να κατανοήσει ότι δεν μιλάει σε έναν χρήστη.
Συνιστούμε να τροποποιήσετε το θέμα χαιρετισμού συστήματος ώστε να μην χρειάζεται να επεξεργαστείτε τον κώδικα index.html.
Τροποποιήστε το θέμα χαιρετισμού συστήματος (συνιστάται)
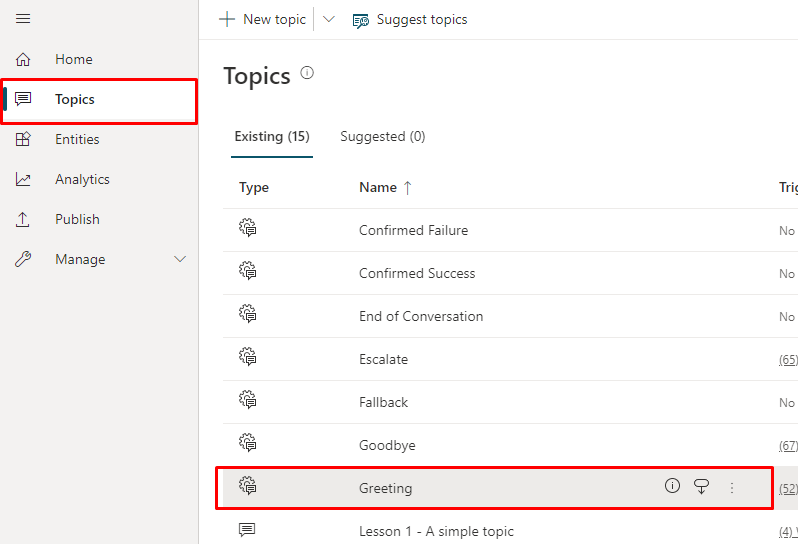
Στο μενού πλοήγησης, επιλέξτε Θέματα και μετά επιλέξτε τη γραμμή θέματος Χαιρετισμός.

Επεξεργαστείτε το κείμενο που υπάρχει στους κόμβους Μήνυμα. Μπορείτε επίσης να προσθέσετε ή να διαγράψετε πρόσθετους κόμβους.
Επιλέξτε Αποθήκευση.
Τώρα μπορείτε να δοκιμάσετε το εκπρόσωπος σας μεταβαίνοντας στην ιστοσελίδα όπου αναπτύξατε τον προσαρμοσμένο καμβά του εκπρόσωπος. Μπορείτε να δείτε τον τρόπο έναρξης της συνομιλίας bot με αυτόματη εμφάνιση του θέματος χαιρετισμού.
Δημιουργήστε ένα νέο θέμα χρήστη
Προειδοποίηση
Η χρήση ενός θέματος χρήστη για την έναρξη μιας συνομιλίας θα αυξήσει τις περιόδους χρέωσης. Μια τιμολογημένη περίοδος σύνδεσης είναι μια αλληλεπίδραση μεταξύ ενός πελάτη και ενός εκπρόσωπος και αντιπροσωπεύει μία μονάδα κατανάλωσης. Η περίοδος λειτουργίας χρέωσης ξεκινά όταν ενεργοποιηθεί το θέμα χρήστη. Για περισσότερες πληροφορίες, δείτε Προβολή τιμολογημένων περιόδων λειτουργίας (προεπισκόπηση).
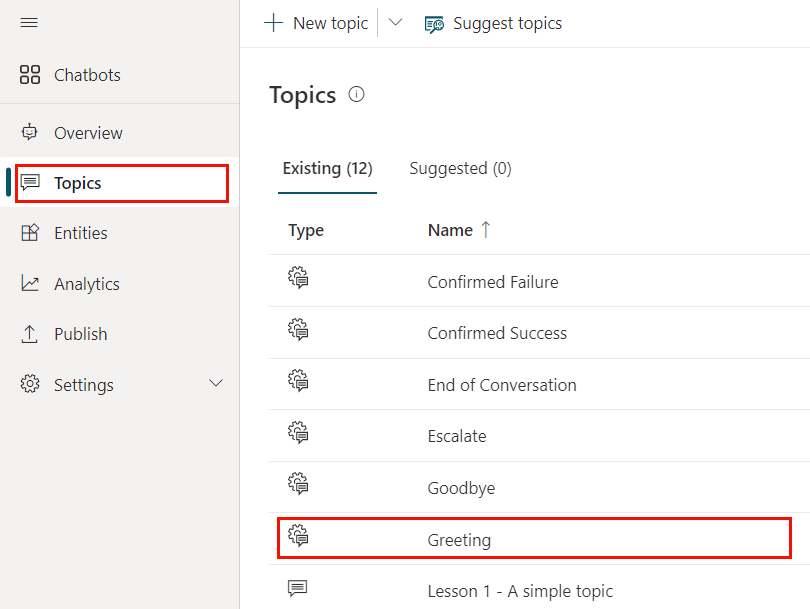
Στο μενού πλοήγησης, επιλέξτε Θέματα.
Επιλέξτε Νέο θέμα και δώστε του ένα όνομα.
Προσθέστε το κείμενο εντός του κόμβου Μήνυμα.
Όταν ολοκληρώσετε την επεξεργασία του μηνύματος, επιλέξτε Αποθήκευση.
Στο μενού πλοήγησης, επιλέξτε Θέματα και μετά επιλέξτε τη γραμμή θέματος Χαιρετισμός.
Διαγράψτε τους κόμβους μηνυμάτων στο θέμα Χαιρετισμός.
Για αυτόματη εκτροπή του εκπρόσωπος σε ένα θέμα χρήστη, επιλέξτε Προσθήκη node () για να προσθέσετε έναν κόμβο και, στη συνέχεια , Μετάβαση+σε άλλο θέμα.
Στο μενού αναδυόμενης επιλογής, επιλέξτε το θέμα χρήστη που δημιουργήσατε παραπάνω.
Όταν ολοκληρώσετε την επεξεργασία του μηνύματος, επιλέξτε Αποθήκευση.
Τώρα μπορείτε να δοκιμάσετε το εκπρόσωπος σας μεταβαίνοντας στην ιστοσελίδα όπου αναπτύξατε τον προσαρμοσμένο καμβά του εκπρόσωπος. Μπορείτε να δείτε το εκπρόσωπος ξεκινήστε τη συνομιλία εμφανίζοντας αυτόματα το νέο θέμα.