Σχεδιάστε μια προσαρμοσμένη σελίδα για την εφαρμογή βάσει μοντέλου
Αυτό το άρθρο παρέχει συμβουλές για το σχεδιασμό μιας προσαρμοσμένης σελίδας για χρήση σε εφαρμογή βάσει μοντέλου.
Σημαντικό
Οι προσαρμοσμένες σελίδες είναι μια νέα δυνατότητα με σημαντικές αλλαγές προϊόντων και τώρα έχουν διάφορους γνωστούς περιορισμούς που περιγράφονται στο θέμα Γνωστά προβλήματα προσαρμοσμένης σελίδας.
Υποστηριζόμενα στοιχεία ελέγχου σε προσαρμοσμένη σελίδα
Τώρα, η σύνταξη προσαρμοσμένων σελίδων υποστηρίζει ένα υποσύνολο στοιχείων ελέγχου εφαρμογής καμβά. Ο παρακάτω πίνακας παραθέτει τα υποστηριζόμενα στοιχεία ελέγχου του παρόντος.
| Control | Τύπος στοιχείου ελέγχου | Σημειώσεις |
|---|---|---|
| Ετικέτα1 | Εμφάνιση | |
| Πλαίσιο κειμένου1 | Είσοδος | |
| Επιλογέας ημερομηνίας1 | Είσοδος | |
| Κουμπί1 | Είσοδος | |
| Σύνθετο πλαίσιο1 | Είσοδος | |
| Πλαίσιο ελέγχου1 | Είσοδος | |
| Εναλλαγή1 | Είσοδος | |
| Ομάδα επιλογής1 | Είσοδος | |
| Ρυθμιστικό1 | Είσοδος | |
| Αξιολόγηση1 | Είσοδος | |
| Κάθετος περιέκτης | Διάταξη | Νέος δυναμικός περιέκτης οριζόντιας διάταξης |
| Οριζόντιος περιέκτης | Διάταξη | Νέος δυναμικός περιέκτης οριζόντιας διάταξης |
| Πρόγραμμα επεξεργασίας εμπλουτισμένου κειμένου | Είσοδος | |
| Γκαλερί | Λίστα | |
| Εικονίδιο | Μέσα | |
| Εικόνα | Μέσα | |
| Επεξεργασία φόρμας | Είσοδος | |
| Φόρμα εμφάνισης | Είσοδος | |
| Στοιχεία κωδικού | Προσαρμοσμένος | Προσθήκη στοιχείων κώδικα σε προσαρμοσμένη σελίδα |
| Στοιχεία καμβά (έκδοση προεπισκόπησης) | Προσαρμοσμένος | Προσθήκη στοιχείων καμβά σε προσαρμοσμένη σελίδα |
Το στοιχείο ελέγχου 1 είναι ένα νέο, σύγχρονο στοιχείο ελέγχου. Το στοιχείο ελέγχου παρουσιάστηκε για εφαρμογές καμβά στο Teams. Το στοιχείο ελέγχου βασίζεται στη Βιβλιοθήκη Fluent UI που περικλείεται από το Power Apps Component Framework.
Υποστήριξη προσαρμοσμένων στοιχείων για προσαρμοσμένη σελίδα
Μπορείτε να προσθέσετε προσαρμοσμένα στοιχεία UX χαμηλού κώδικα (στοιχεία καμβά) και προ-κώδικα (στοιχεία κώδικα) στο περιβάλλον σας και να τα καταστήσετε διαθέσιμα για όλους τους δημιουργούς. Για άρθρα επεκτασιμότητας UX συγκεκριμένης προσαρμοσμένης σελίδας, δείτε το θέμα προσθέσετε στοιχεία καμβά σε μια προσαρμοσμένη σελίδα για την εφαρμογή βάσει μοντέλου και το θέμα προσθέσετε στοιχεία κώδικα σε μια προσαρμοσμένη σελίδα για την εφαρμογή βάσει μοντέλου.
Γενικά, η προσέγγιση επεκτασιμότητας χαμηλού κώδικα είναι πιο απλή για τη δημιουργία, τη δοκιμή και έχει μικρότερο κόστος συντήρησης. Συνιστούμε να αξιολογήσετε πρώτα τα στοιχεία καμβά και, στη συνέχεια, να χρησιμοποιήσετε στοιχεία κώδικα μόνο εάν υπάρχει ανάγκη για πιο περίπλοκή και σύνθετη προσαρμογή.
Περισσότερες πληροφορίες:
Ενεργοποίηση δυναμικής διάταξης με το στοιχείο ελέγχου Κοντέινερ
Οι δυναμικές διατάξεις προσαρμοσμένης σελίδας καθορίζονται με τη δημιουργία μιας ιεραρχίας στοιχείων ελέγχου Περιέκτη οριζόντιας διάταξης και Περιέκτη κάθετης διάταξης. Αυτά τα στοιχεία ελέγχου βρίσκονται στη σχεδίαση εφαρμογών καμβά στην Διάταξη στην καρτέλα Ένθεμα.
Ορίστε το ελάχιστο ύψος και πλάτος οθόνης στο αντικείμενο Εφαρμογή, για να αποτρέψετε τις γραμμές κύλισης σε επίπεδο σελίδας και να χρησιμοποιήσετε μια κατακόρυφη γραμμή κύλισης του κορμού.
MinScreenHeight=200
MinScreenWidth=200
Προαιρετικά, το μέγεθος της προσαρμοσμένης σχεδίασης σελίδας μπορεί να προσαρμοστεί στις Ρυθμίσεις > Οθόνη με το μέγεθος να ορίζεται σε Προσαρμοσμένο. Στη συνέχεια, ορίστε το πλάτος και το ύψος σε ένα πιο τυπικό προσαρμοσμένο μέγεθος σελίδας της επιφάνειας εργασίας, όπως το πλάτος 1080 και το ύψος 768. Η αλλαγή αυτής της ρύθμισης μετά την προσθήκη στοιχείων ελέγχου στην οθόνη ενδέχεται να προκαλέσει την επαναφορά ορισμένων ιδιοτήτων διάταξης.
Ορίστε το κορυφαίο κοντέινερ για να συμπληρώσετε ολόκληρο το χώρο και το μέγεθος με βάση το διαθέσιμο χώρο.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Οριζόντια περιτύλιξη ενός ευέλικτου κοντέινερ ύψους
Για να υποστηρίξετε τις σελίδες που προσαρμόζουν από την επιφάνεια εργασίας σε ένα μικρό πλάτος, ενεργοποιήστε αυτές τις ιδιότητες σε ένα οριζόντιο κοντέινερ με ευέλικτο ύψος. Χωρίς αυτές τις ρυθμίσεις, η σελίδα θα κάνει αποκοπή των στοιχείων ελέγχου όταν η σελίδα είναι μικρή.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Τα θυγατρικά κοντέινερ ή τα στοιχεία ελέγχου που βρίσκονται κάτω από αυτό το κοντέινερ πρέπει να έχουν ένα ελάχιστο πλάτος που επιτρέπει στη σελίδα να χωράει μέσα σε πλάτος 300 px. Λάβετε υπόψη σας την αναπλήρωση στο κοντέινερ ή το στοιχείο ελέγχου καθώς και τα γονικά κοντέινερ.
Κάθετη περιτύλιξη ενός κοντέινερ ευέλικτου πλάτους
Για να υποστηρίξετε τις σελίδες που προσαρμόζουν από την επιφάνεια εργασίας σε ένα μικρό πλάτος, ενεργοποιήστε αυτές τις ιδιότητες σε ένα κατακόρυφο κοντέινερ με ευέλικτο πλάτος. Χωρίς αυτές τις ρυθμίσεις, η σελίδα θα κάνει αποκοπή των στοιχείων ελέγχου όταν η σελίδα είναι μικρή.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Τα θυγατρικά κοντέινερ ή τα στοιχεία ελέγχου που βρίσκονται κάτω από αυτό το κοντέινερ πρέπει να έχουν ένα ελάχιστο ύψος που επιτρέπει στη σελίδα να χωράει μέσα σε πλάτος 300 px. Λάβετε υπόψη σας την αναπλήρωση στο κοντέινερ ή το στοιχείο ελέγχου καθώς και τα γονικά κοντέινερ.
Περισσότερες πληροφορίες: Δημιουργία δυναμικής διάταξης.
Κάθετος περιέκτης με σταθερή κεφαλίδα, ευέλικτο σώμα, σταθερό υποσέλιδο
Στον Κάθετο περιέκτη, ορίστε την Ευθυγράμμιση (οριζόντια) σε Επέκταση
Εισαγωγή τριών στοιχείων ελέγχου Οριζόντιων περιεκτών μέσα στον γονικό Κάθετο περιέκτη
Στα στοιχεία ελέγχου του πρώτου και του τρίτου θυγατρικού οριζόντιου περιέκτη, ανοίξτε την επιλογή Ύψος επέκτασης και μειώστε το ύψος στο χώρο που απαιτείται, όπως για παράδειγμα, Ύψος=80.
Οριζόντιος περιέκτης με δύο όμοιους θυγατρικούς περιέκτες
Στον γονικό οριζόντιο περιέκτη, ορίστε την Ευθυγράμμιση (κάθετη) σε Επέκταση.
Εισαγάγετε δύο στοιχεία ελέγχου Κάθετου περιέκτη μέσα στον γονικό Οριζόντιο περιέκτη.
Μορφοποίηση στοιχείων ελέγχου προσαρμοσμένης σελίδας για την ευθυγράμμιση στοιχείων ελέγχου εφαρμογής βάσει μοντέλου
Δημιουργώντας την προσαρμοσμένη σελίδα από τη σύγχρονη σχεδίαση εφαρμογών, αυτές οι δυνατότητες χρησιμοποιούν τις προεπιλεγμένες τιμές.
Θέμα για την προσαρμοσμένη σελίδα. Οι τιμές θέματος για τα στοιχεία ελέγχου που χρησιμοποιούνται σε μια προσαρμοσμένη σελίδα ορίζονται αυτόματα ώστε να συμφωνούν με το προεπιλεγμένο μπλε θέμα του Ενοποιημένου περιβάλλοντος εργασίας. Αυτό το προεπιλεγμένο θέμα χρησιμοποιείται τόσο στο στούντιο όσο και κατά τον χρόνο εκτέλεσης της εφαρμογής. Η επιλογή ρητού θέματος καταργείται από την εμπειρία σύνταξης προσαρμοσμένων σελίδων.
Τα στοιχεία ελέγχου πρέπει να χρησιμοποιούν διαφορετικό μέγεθος γραμματοσειράς, το οποίο βασίζεται στη θέση τους στην ιεραρχία σελίδων.
Σημείωση
Το κείμενο προσαρμοσμένης σελίδας έχει μια αναβάθμιση 1,33 ώστε να πρέπει να διαιρέσετε το FontSize στόχου κατά 1,33 για να έχετε το επιθυμητό μέγεθος.
Τύπος ετικέτας FontSize στόχου FontSize για χρήση Τίτλος σελίδας 17 12.75 Κανονικές ετικέτες 14 10.52 Μικρές ετικέτες 12 9.02 Τα κύρια και δευτερεύοντα στοιχεία ελέγχου κουμπιών χρειάζονται τις ακόλουθες αλλαγές στυλ:
Κύρια κουμπιά
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalΔευτερεύοντα κουμπιά
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Περιήγηση στην καρτέλα και προσβασιμότητα πληκτρολογίου για προσαρμοσμένες σελίδες
Οι προσαρμοσμένες σελίδες ακολουθούν τον ίδιο σχεδιασμό περιήγησης καρτέλας που χρησιμοποιείται από την εφαρμογή βάσει μοντέλου φιλοξενίας. Η οπτικά ευθυγραμμισμένη σημασιολογική δομή του HTML βοηθά τους χρήστες να πραγματοποιούν περιήγηση χωρίς προβλήματα στις προσαρμοσμένες σελίδες κατά τη χρήση πληκτρολογίου ή προγράμματος ανάγνωσης οθόνης. Λάβετε υπόψη ότι, αντίθετα με τις αυτόνομες εφαρμογές καμβά, τα στοιχεία ελέγχου προσαρμοσμένης σελίδας και άλλα στοιχεία UX δεν χρειάζονται ρητές εκχωρήσεις αριθμών καρτέλας. Τα σύγχρονα στοιχεία ελέγχου δεν έχουν ιδιότητα TabIndex και χρησιμοποιούν τη σημασιολογική δομή HTML για την περιήγηση.
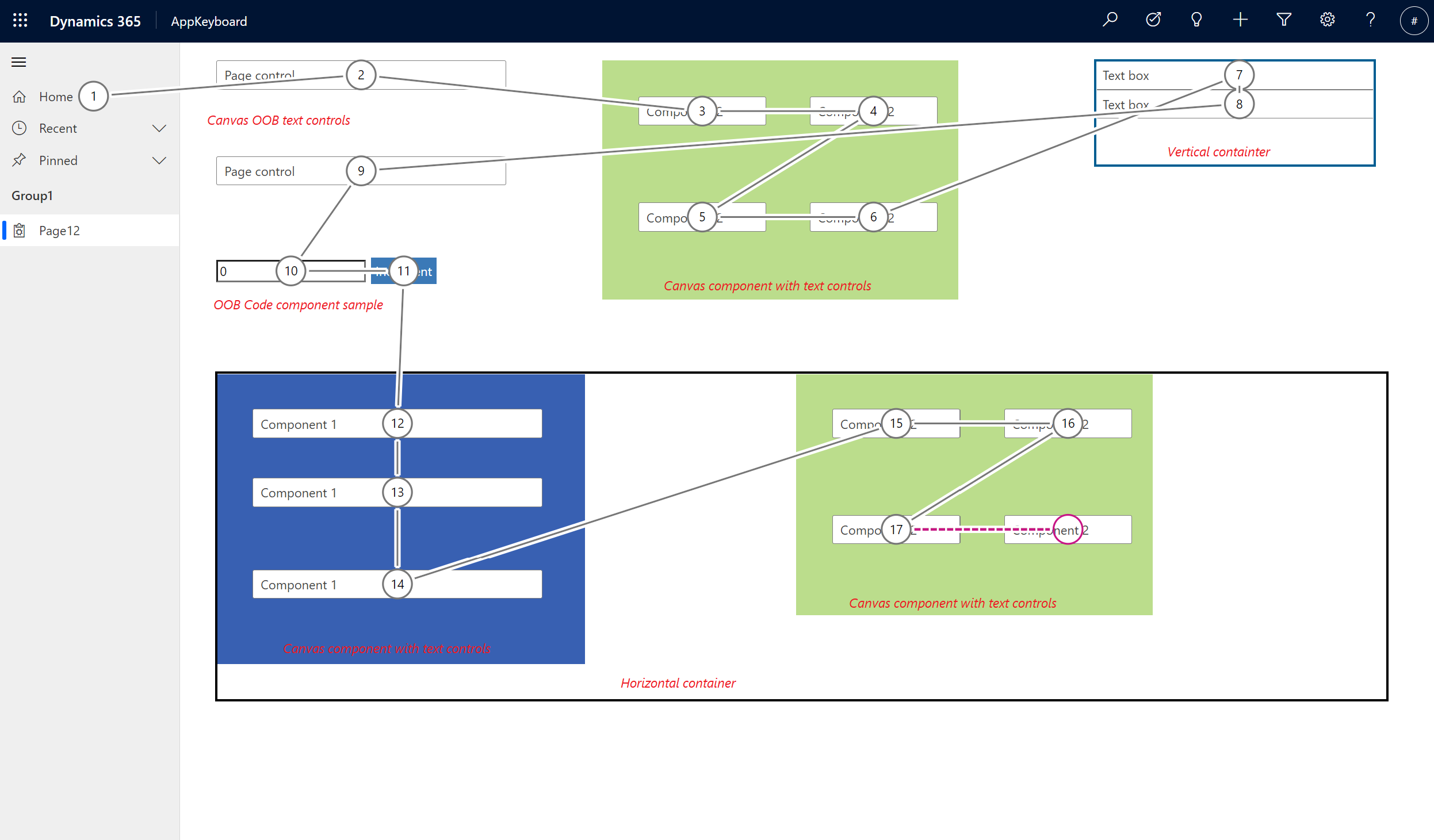
Διάφορα στοιχεία, όπως στοιχεία ελέγχου, στοιχεία καμβά και κώδικα, περιέκτες κ.λπ. μπορούν να χρησιμοποιηθούν με καρτέλες με βάση τη θέση τους στη διάταξη προσαρμοσμένης σελίδας. Η περιήγηση καρτέλας ακολουθεί την περιήγηση σειράς Z. Μεμονωμένοι στηλοθέτες μέσα σε μεγαλύτερα στοιχεία ομαδοποίησης, όπως στοιχεία και περιέκτες τα οποία διατίθενται για περιήγηση στην πρώτη θέση πριν η καρτέλα μετακινηθεί στο επόμενο στοιχείο του δέντρου του μοντέλων αντικειμένου εγγράφου (DOM).
Ακολουθεί ένα παράδειγμα περιήγησης με τη σελίδα που περιέχει στοιχεία ελέγχου, κώδικα, στοιχεία καμβά και περιέκτες.
Σημείωση
Για τα επικαλυπτόμενα στοιχεία ελέγχου και τα στοιχεία στην προσαρμοσμένη σελίδα δεν θα γίνεται συγχώνευση των DOM τους έτσι ώστε οι στηλοθέτες να είναι εκτός συγχρονισμού από την οπτική διάταξη. Το ίδιο ισχύει για την τοποθέτηση του δυναμικού στοιχείου με χρήση τύπων.
Δείτε επίσης
Επισκόπηση προσαρμοσμένης σελίδας εφαρμογής βάσει μοντέλου
Χρήση του Power Fx σε μια προσαρμοσμένη σελίδα
Προσθήκη προσαρμοσμένης σελίδας στην εφαρμογή βάσει μοντέλου
Σχόλια
Σύντομα διαθέσιμα: Καθ' όλη τη διάρκεια του 2024 θα καταργήσουμε σταδιακά τα ζητήματα GitHub ως μηχανισμό ανάδρασης για το περιεχόμενο και θα το αντικαταστήσουμε με ένα νέο σύστημα ανάδρασης. Για περισσότερες πληροφορίες, ανατρέξτε στο θέμα: https://aka.ms/ContentUserFeedback.
Υποβολή και προβολή σχολίων για