Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
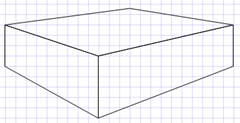
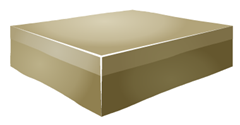
Близится Новый Год — и пора упаковывать подарки :) Сегодня мы будем упаковывать их в картонные коробочки. Например, вот такие:
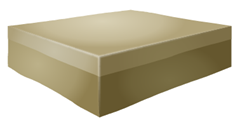
Или такие:
Поехали!
Шаг 1
Создаем новый рисунок в Expression Design 3. Для удобства на первых этапах можно включить сетку (ctrl+’) и привязку к ней (ctrl+shift+’).
Шаг 2
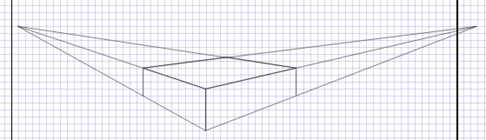
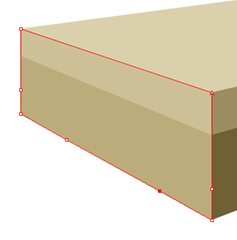
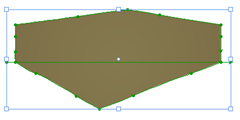
Рисуем простой макет коробки с небольшими перспективными искажениями:

В идеале, конечно, нужно, чтобы “параллельные” линии сходились в одной точке:

Шаг 3
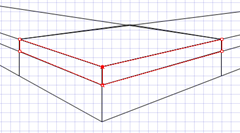
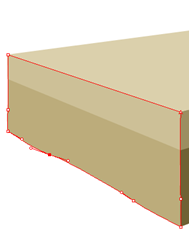
Добавляем “крышку” для коробки, для этого копируем боковые стенки и подымаем их верхнюю границу.

Опять-таки, в идеале линии нижних границ должны проходить через те же точки, что и выше.
Tips and Tricks: вместо того, чтобы “подымать” нижнюю границу, можно скопировать боковые стенки, провести линии уровня через точки схода параллельных линий и общую точку на ребре и далее сделать операцию Path → Divide над копиямики стенок и линиями уровня. Далее останется только удалить лишние части. Это требует несколько больше времени, зато результат точнее.
Шаг 4
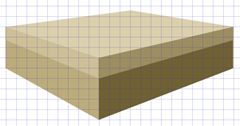
Сделаем промежуточную закраску, чтобы было лучше видно:

Кстати, обратите внимание, что более светлая крышка визуально нежноко выступает (кажется больше) на фоне темного низа и общего белого фона.
Шаг 5
Вносим немножко нелинейности: добавляем на гранях дополнительные точки (на клавиатуре =) и немножко добавляем кривизны (Convert Anchor Point, Shift+C):


Аналогичные операции проделываем и для остальных граней:

(Точно-точно, любой подарок должен в пути немного помяться.)
Шаг 6
Самое время сделать заготовку для фона и текстуры. Создаем новый слой (можно назвать Box BackGround).
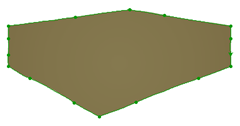
Выделяем все элементы коробки, копируем и вставляем в новый слой. Не снимая выделение, делаем над ними операцию Path → Unite:

Слой фона переносим вниз и его пока можно заблокировать или даже скрыть.
Шаг 7
Добавляем градиентную закраску: примерно с теми же цветами, которые у нас уже есть, но тут важно придать нелинейность освещению коробки:

Шаг 8
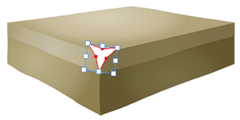
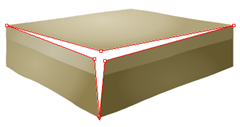
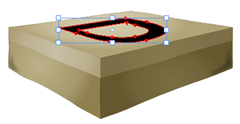
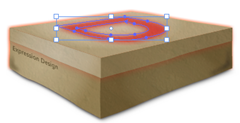
Делаем блик на коробке. Для этого рисуем полигон (J) — треугольник и меняем у него в свойствах Inner Depth на ненулевое значение, чтобы появились внутренние точки:

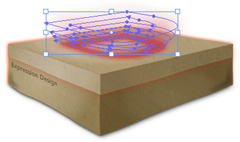
Далее конвертируем фигуру в Path (Ctrl+Shift+O) и растаскиваем точки по углам коробки:

Внутренние точки сводим достаточно близко в центральном углу:

Добавляем эффект Gaussian Blur с радиусом 0,3. Opacity ставим в 50%.

Шаг 9
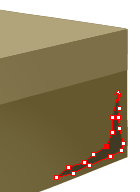
Добавляем немного вмятин в уголках. Для этого с помощью пера (Pen, P) рисуем в уголках небольшие загогулины:


Добавляем к ним размытие через эффект Gaussian Blur с радиусом 1:

Шаг 10
Вспоминаем, что мы хотели разместить в коробке :)
Шаг 11
Вспомнив, позволяем этим мыслям немножко проявиться:

Далее масштабируем символы (или любые другие фигуры)
в соответствующих местах, не забывая про перспективное искажение (для более точного изменения лучше перевести в кривые):

Еще немного деталей:

Шаг 12
Добавляем светимости внутреннему содержимому: копируем наш символ, нижней версии добавляем размытие Gaussian Blur (radius = 1,5), а для верхней Opacity делаем 50%.

Шаг 13
Выделяем боковые грани крышки, копируем, объединяем (Path → Unite), размещаем под оригиналы:

Добавляем тень (Offset 1, Softness 2), направляем ее вниз (Angle = 270) и выставляем в цвете оттенок красного (Opacity 0,2):

Шаг 14
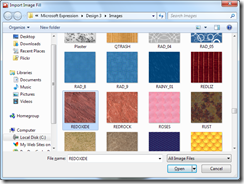
Добавляем текстуру. Для этого создадим отдельный слой (Texture) и скопируем в него заготовку из фона. Выставляем Opacity 10% и делаем заливку подходящей текстурой:


Шаг 15
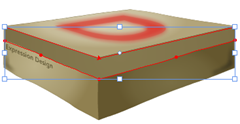
Перемещаемся на слой фона. Заготовку делим на две части (можно провести линию и сделать Path → Divide):

Нижнюю часть делаем черной. Верхнюю красной. Обоим ставит размытие Gaussian Blur (raduis = 2):

Нижней части можно также немножко добавить тени.
Шаг 16
Добавляем еще несколько световых эффектов: копируем светящийся символ, немного увеличиваем в масштабе, увеличиваем прозрачность (Opacity 30%), увеличиваем размытие:

Повторяем эту процедуру еще несколько раз, смещая копии немного вверх:

Итоговый результат:

Исходные файлы и png-иконки всех трех картинок в приложении.
p.s. Спасибо Ambroise Coutand за описанный подход к рисованию таких коробочек.
Напоминаю, что Expression Design студентам, школьникам и аспирантам доступен бесплатно по программе DreamSpark .

