Novedades de DevTools (Microsoft Edge 90)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Agrupar herramientas en modo de enfoque
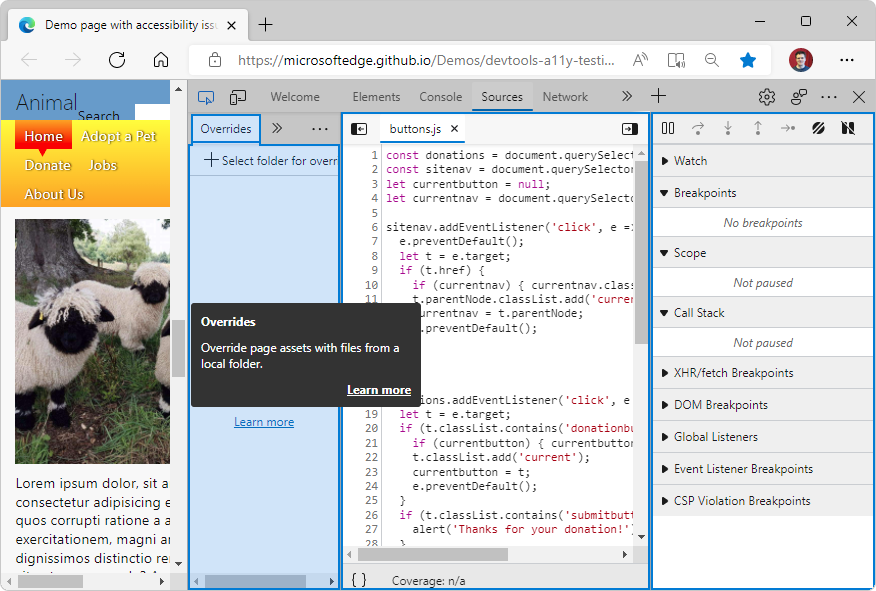
El modo de enfoque es una interfaz experimental que permite agrupar diferentes herramientas en función de sus propios escenarios de depuración. La nueva barra de actividad que se muestra a la izquierda incluye grupos de herramientas predefinidos, como Diseño y Depuración. Para personalizar cada grupo de herramientas, cierre las herramientas con el icono Cerrar (X) o agregue nuevas herramientas con el icono Más herramientas (+).
Para activar o desactivar el experimento, consulte Activar o desactivar un experimento y seleccione las casillas situadas junto a Modo de enfoque y Información sobre herramientas de DevTools y Habilitar + botones para abrir más herramientas. Para obtener más información sobre esta característica o para comentar con preguntas e ideas, vea DevTools: Focus Mode UI (DevTools: interfaz de usuario del modo de enfoque).

Más información sobre DevTools con información sobre herramientas informativas
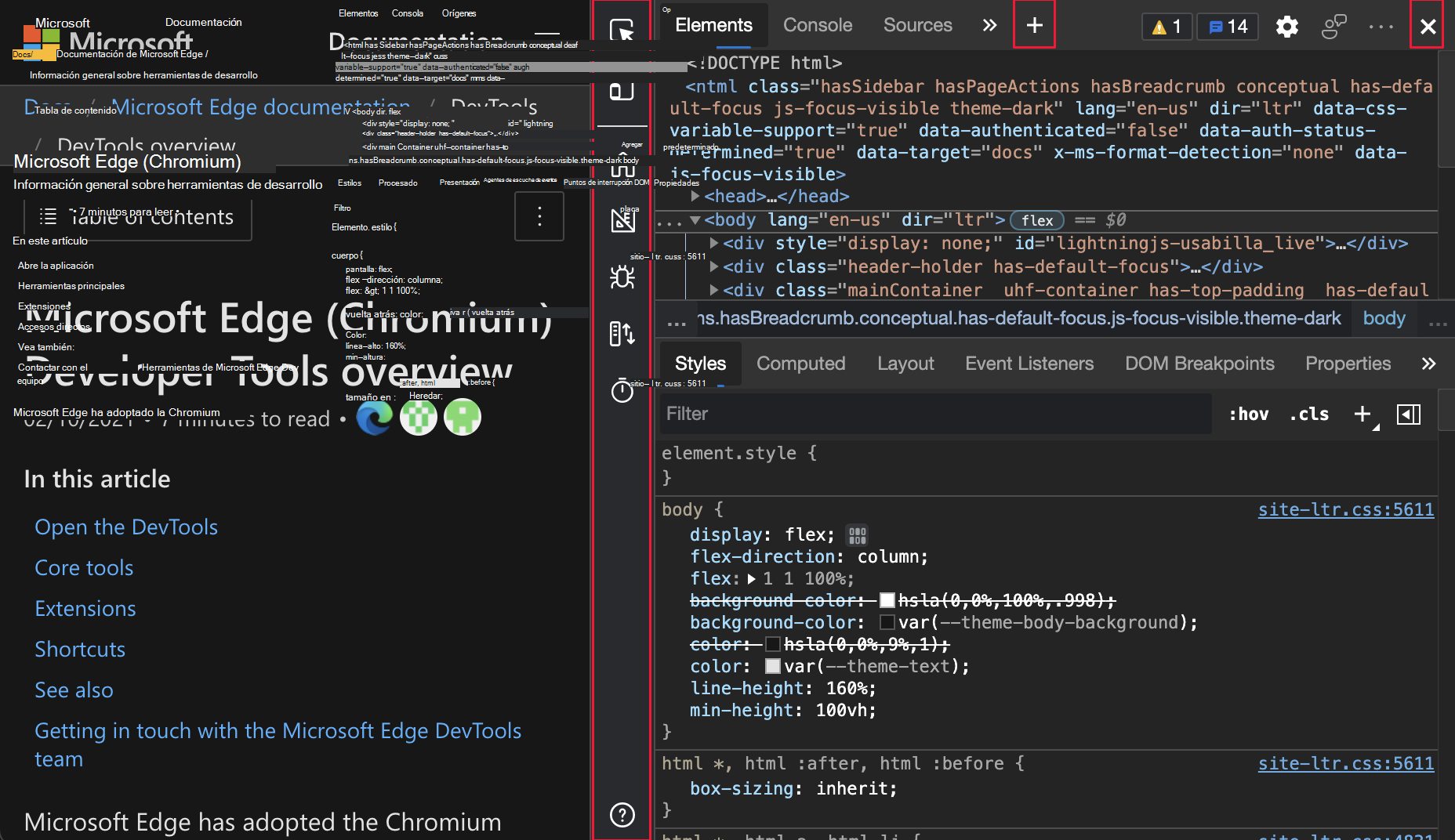
La característica Información sobre herramientas de DevTools le ayuda a obtener información sobre todas las herramientas y paneles diferentes. Mantenga el puntero sobre cada región esbozada de DevTools para obtener más información sobre cómo usar la herramienta. Para activar la información sobre herramientas, realice una de las acciones siguientes:
- Seleccione Personalizar y controlar Ayudade> DevTools (
...) >Alternar la información sobre herramientas de DevTools. - Presione Ctrl+Mayús+H (Windows, Linux) o Comando+Mayús+H (macOS).
- Abra el menú Comando y escriba información sobre herramientas.
A continuación, mantenga el puntero sobre cada región esbozada de DevTools:

Para desactivar la información sobre herramientas, presione Esc.
Actualización: esta característica se ha publicado y ya no es experimental.
Nota: A partir de mayo de 2022, la barra de actividad no admite información sobre herramientas.
Personalización de métodos abreviados de teclado en Configuración
Ahora puede personalizar el método abreviado de teclado para cualquier acción en DevTools.
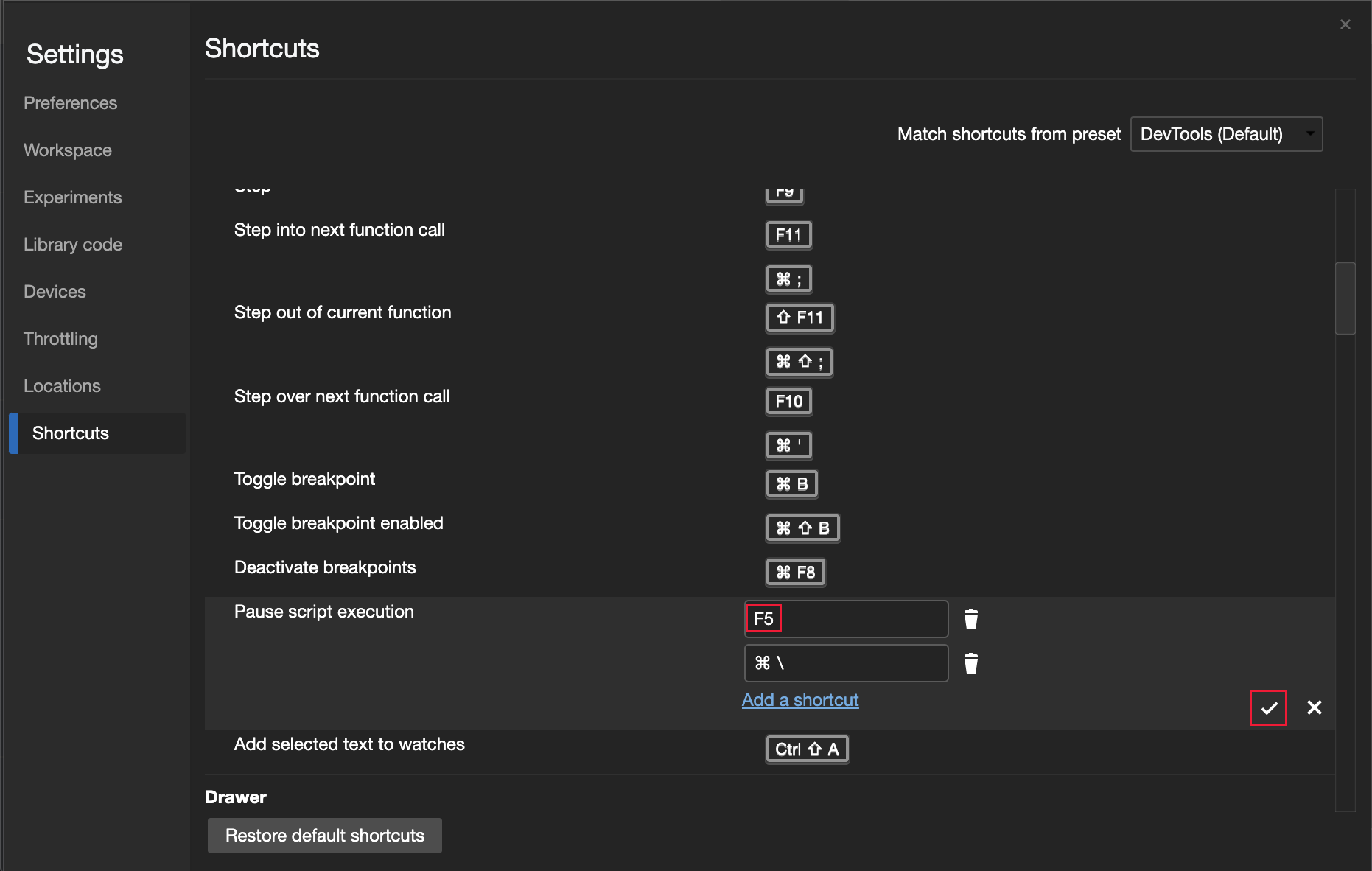
Para editar un método abreviado de teclado:
Abra DevTools y, a continuación, seleccioneAccesos directosde configuración>.
Seleccione la acción que desea personalizar.
Haga clic en el
 Editar (Editar).
Editar (Editar).Presione las teclas que desea enlazar a la acción.
Haga clic en el icono de marca de verificación (
 ).
).
Para obtener más información sobre la personalización y edición de accesos directos, consulte Personalización de métodos abreviados de teclado en DevTools. Para obtener actualizaciones en tiempo real sobre esta característica en el proyecto de código abierto de Chromium, consulte Problema 174309.

Microsoft Edge DevTools para la actualización de extensión de Visual Studio Code 1.1.4
Microsoft Edge Developer Tools for Visual Studio Code extension version 1.1.4 for Microsoft Visual Studio Code ahora muestra un icono de favoritos junto a cada una de las instancias de DevTools. Los mensajes de consola de Microsoft Edge ahora se muestran en la consola de DevTools en Salida de Microsoft Visual Studio Code. Microsoft Visual Studio Code actualiza automáticamente las extensiones. Para actualizar manualmente a la versión 1.1.4, consulte Actualización manual de una extensión. Puede archivar problemas y contribuir a la extensión en el repositorio de GitHub vscode-edge-devtools .
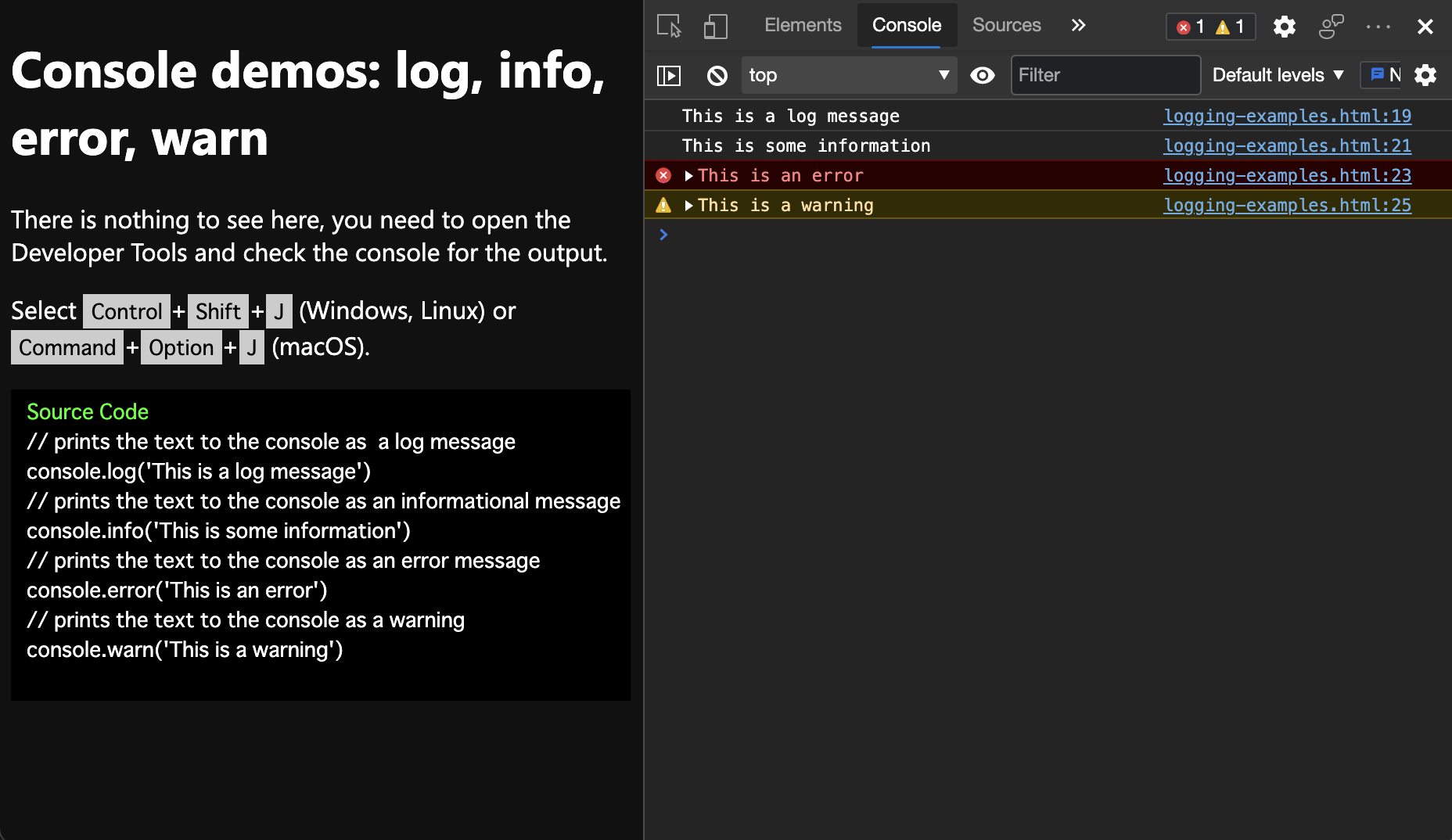
En la ilustración siguiente se muestran los mensajes de una página web de ejemplo registrada en la herramienta Consola de Microsoft Edge:

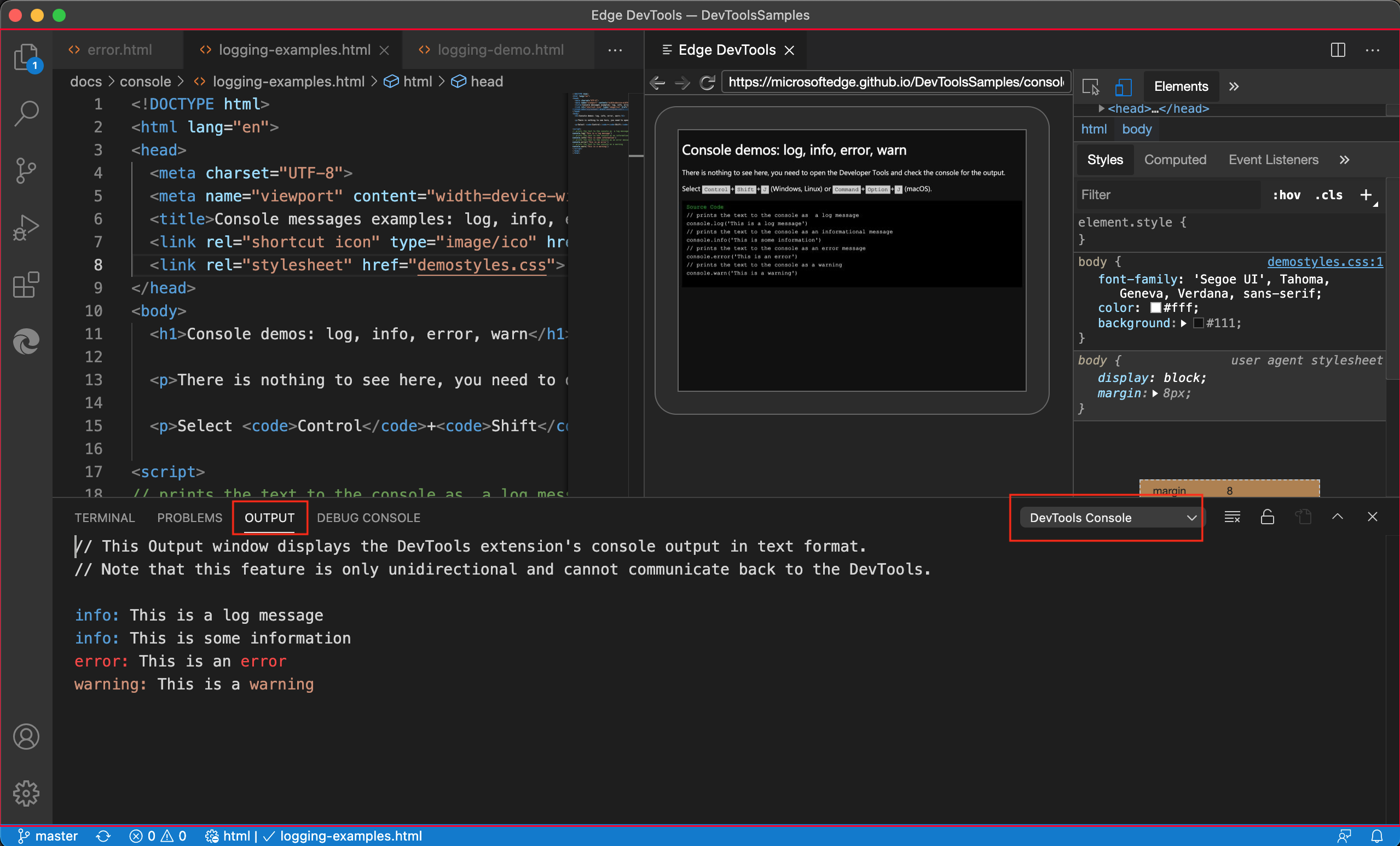
En la ilustración siguiente se muestran los mismos mensajes de la página web de ejemplo registrada en la consola de DevTools en Salida de Microsoft Visual Studio Code:

Vea también:
Edición mejorada de css flexbox con editor de flexbox visual y varias superposiciones
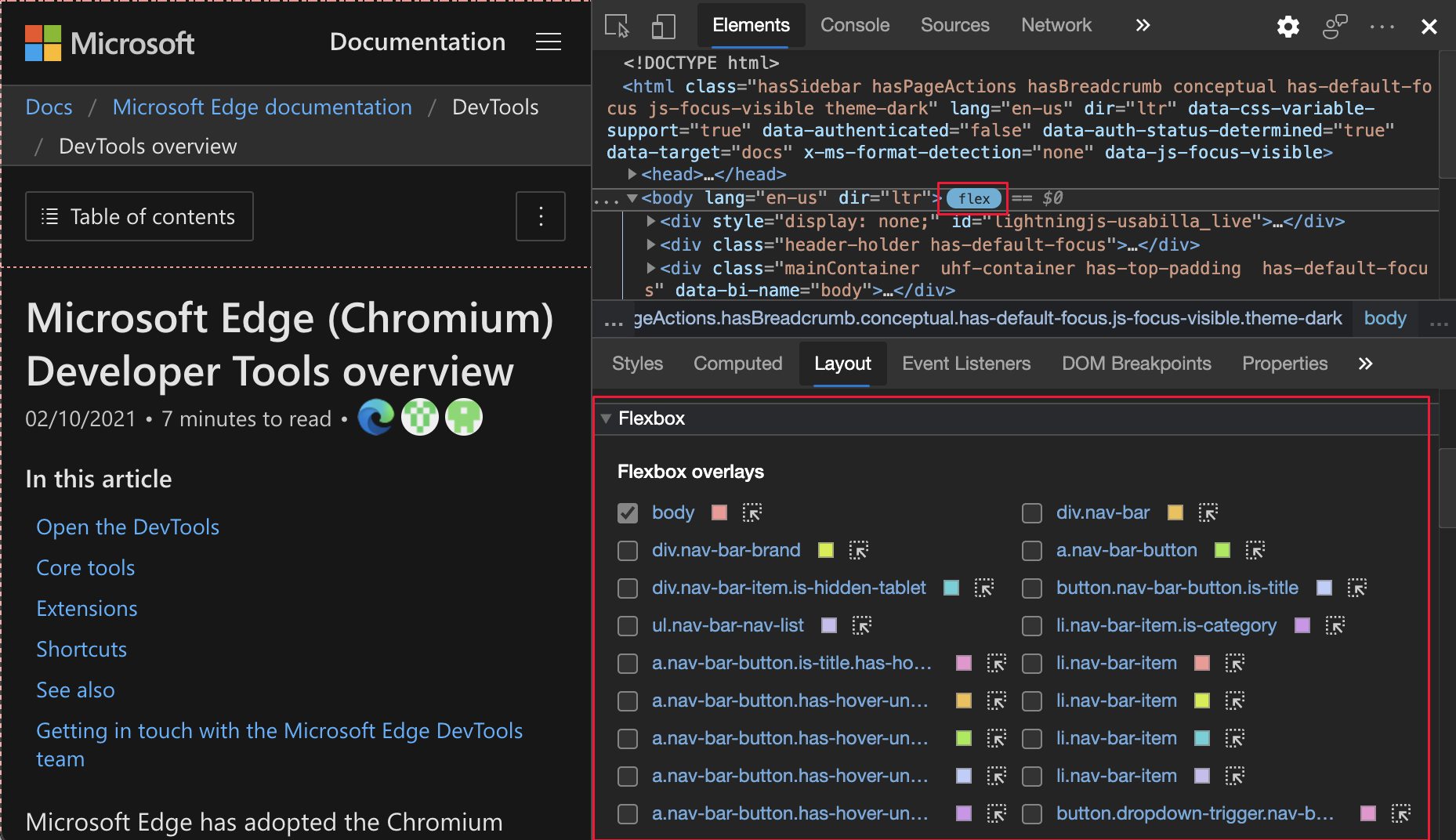
DevTools ahora tiene herramientas de depuración css flexbox dedicadas. Si el display: flex estilo o display: inline-flex CSS se aplica a un elemento HTML, aparece un icono flexible junto a ese elemento en la herramienta Elementos . Para mostrar (u ocultar) una superposición flexible en la página web, haga clic en el icono flex .
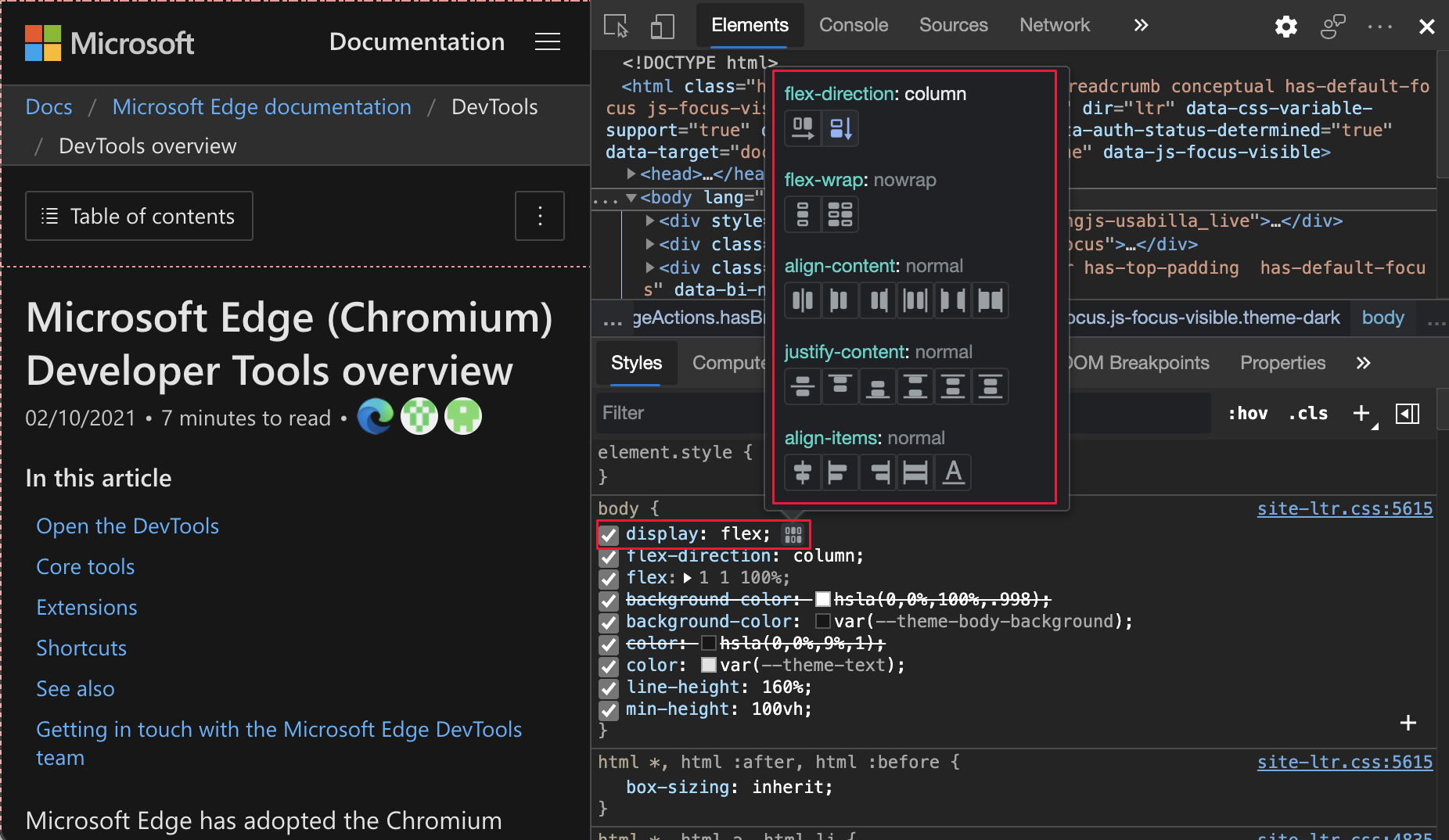
Para abrir el editor de Flexbox , en la herramienta Elementos , vaya a la pestaña Estilos y, a continuación, haga clic en el nuevo icono situado junto al display: flex estilo o display: inline-flex . El editor de Flexbox proporciona una manera rápida de editar las propiedades de flexbox:

Además, la sección Flexbox del panel Diseño muestra todos los elementos de flexbox en la página web. Puede alternar la superposición de cada elemento:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problemas 1166710 y 1175699.
Vea también:
- Editar estilos y configuraciones de fuentes CSS en el panel Estilos
- Actualizar .css archivos desde la pestaña Estilos (edición de reflejo CSS)
Mejoras de navegación con teclado para las solicitudes de red
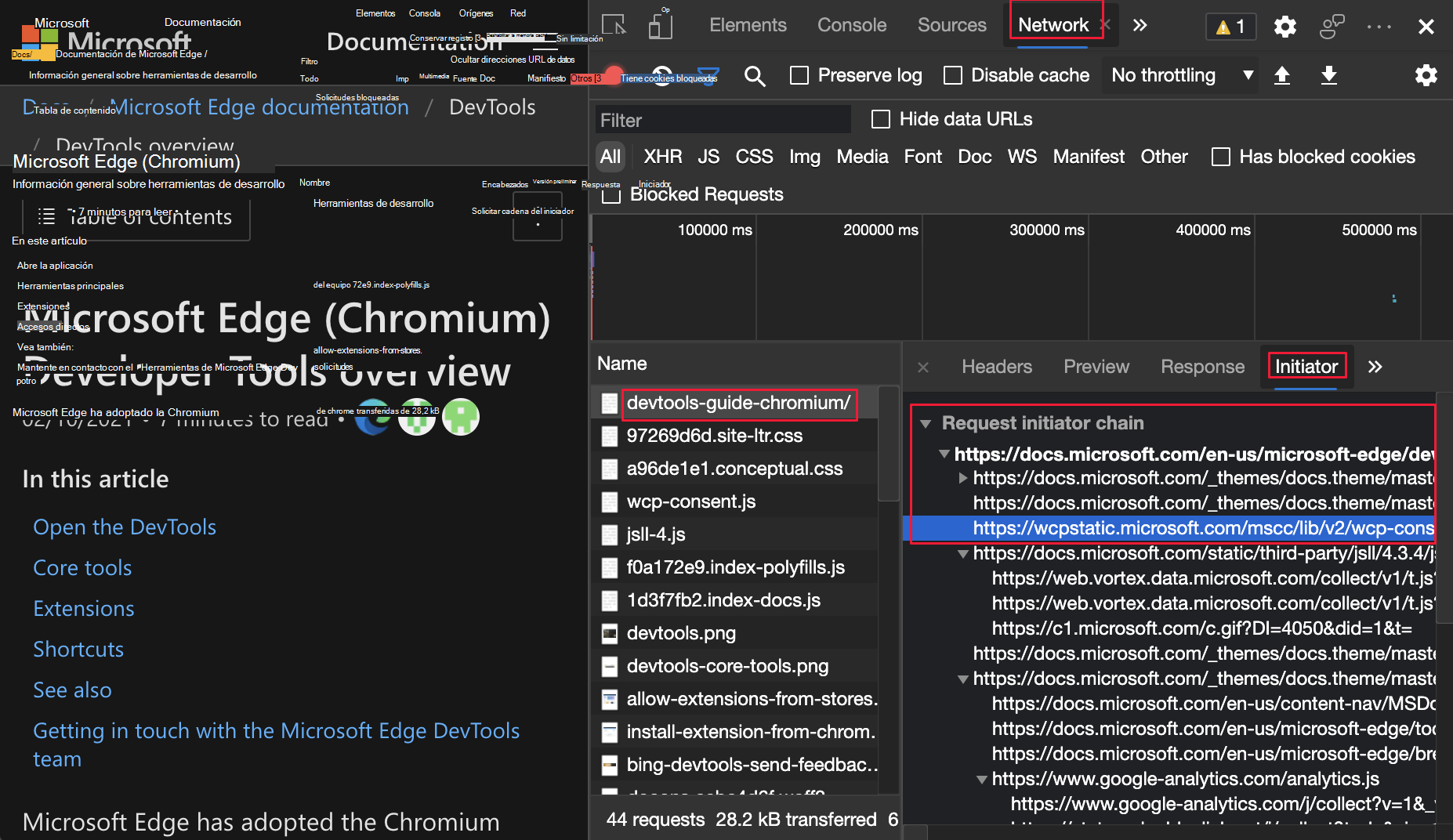
Anteriormente, no podía expandir ni contraer la cadena de solicitudes mediante las teclas de flecha del teclado del panel Iniciador , a diferencia del DOM de la herramienta Elementos . Cuando se selecciona una solicitud de red en la herramienta Red , el panel Iniciador muestra la cadena de solicitudes que inició la solicitud seleccionada actualmente.
En la versión 90 de Microsoft Edge, puede expandir o contraer la cadena de solicitudes mediante las teclas de flecha del teclado del panel Iniciador . La solicitud de red centrada en la cadena también está resaltada.
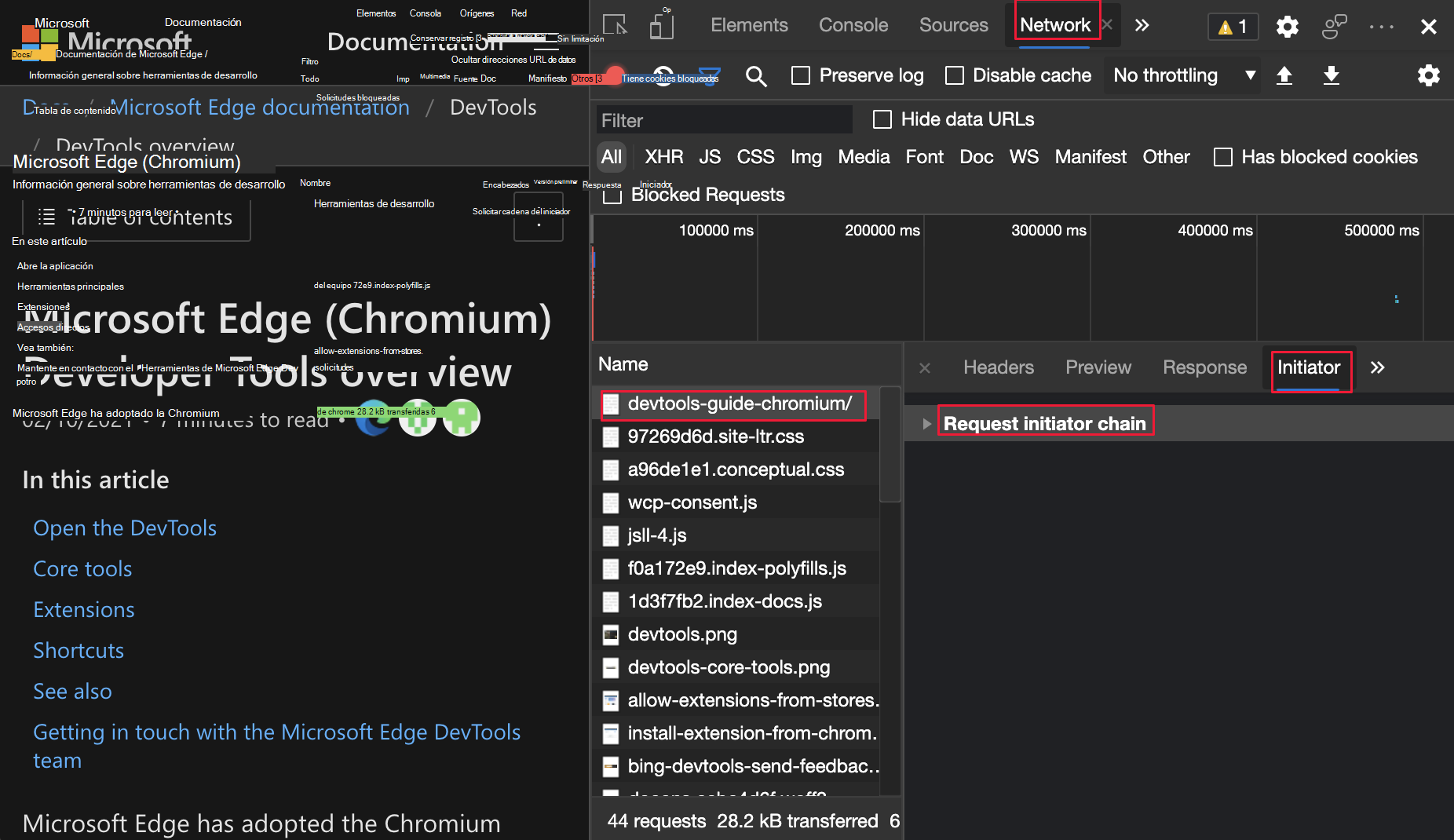
Haga clic en una solicitud de red y, a continuación, haga clic en el panel Iniciador :

Expanda o contraiga la cadena del iniciador de solicitudes y siga la fila resaltada:

Para obtener más información sobre los iniciadores en la herramienta Red , consulte Visualización de iniciadores y dependencias.
Para obtener el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problemas 1158276 y 1160637.
El filtrado en la consola es más coherente
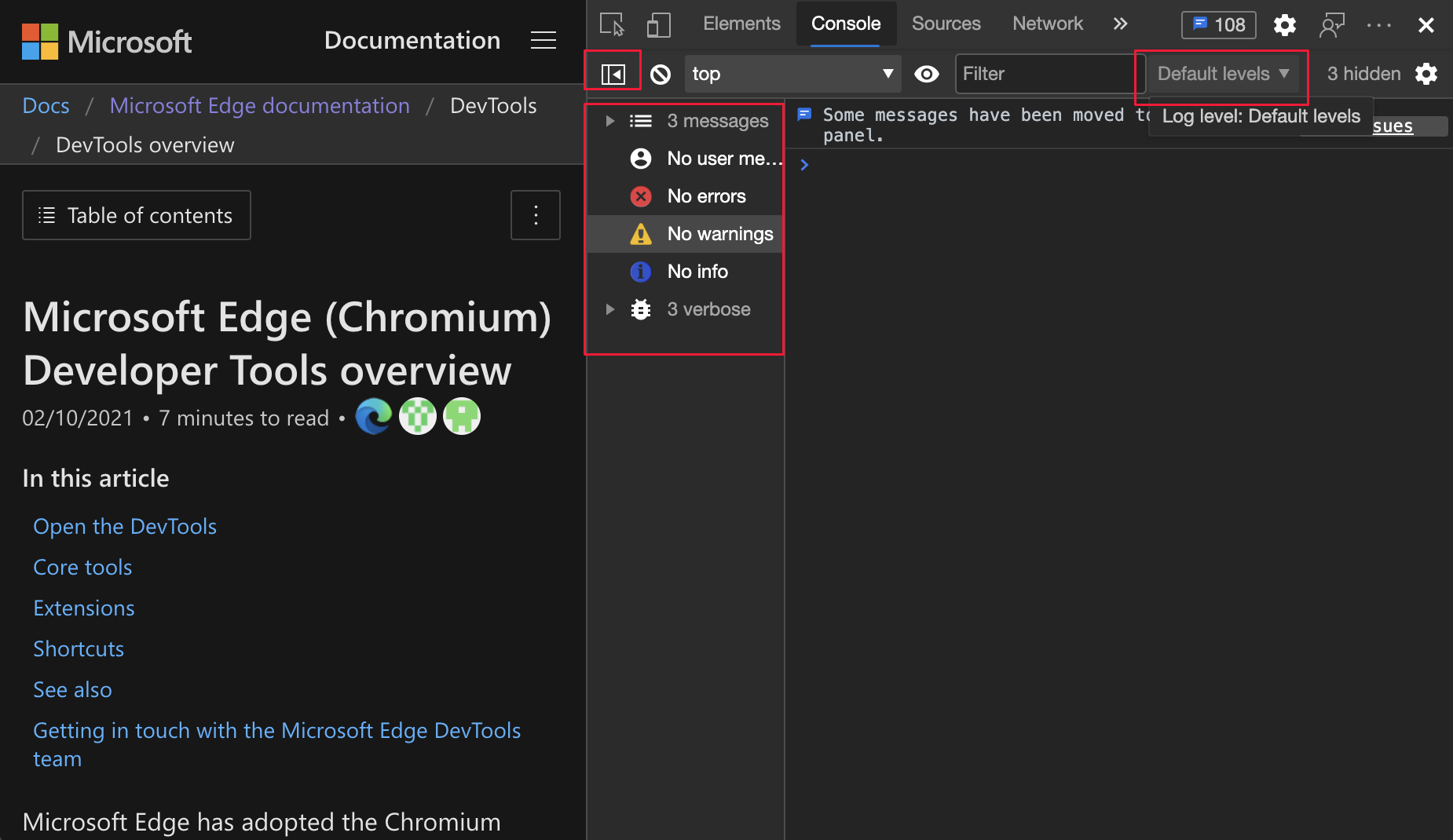
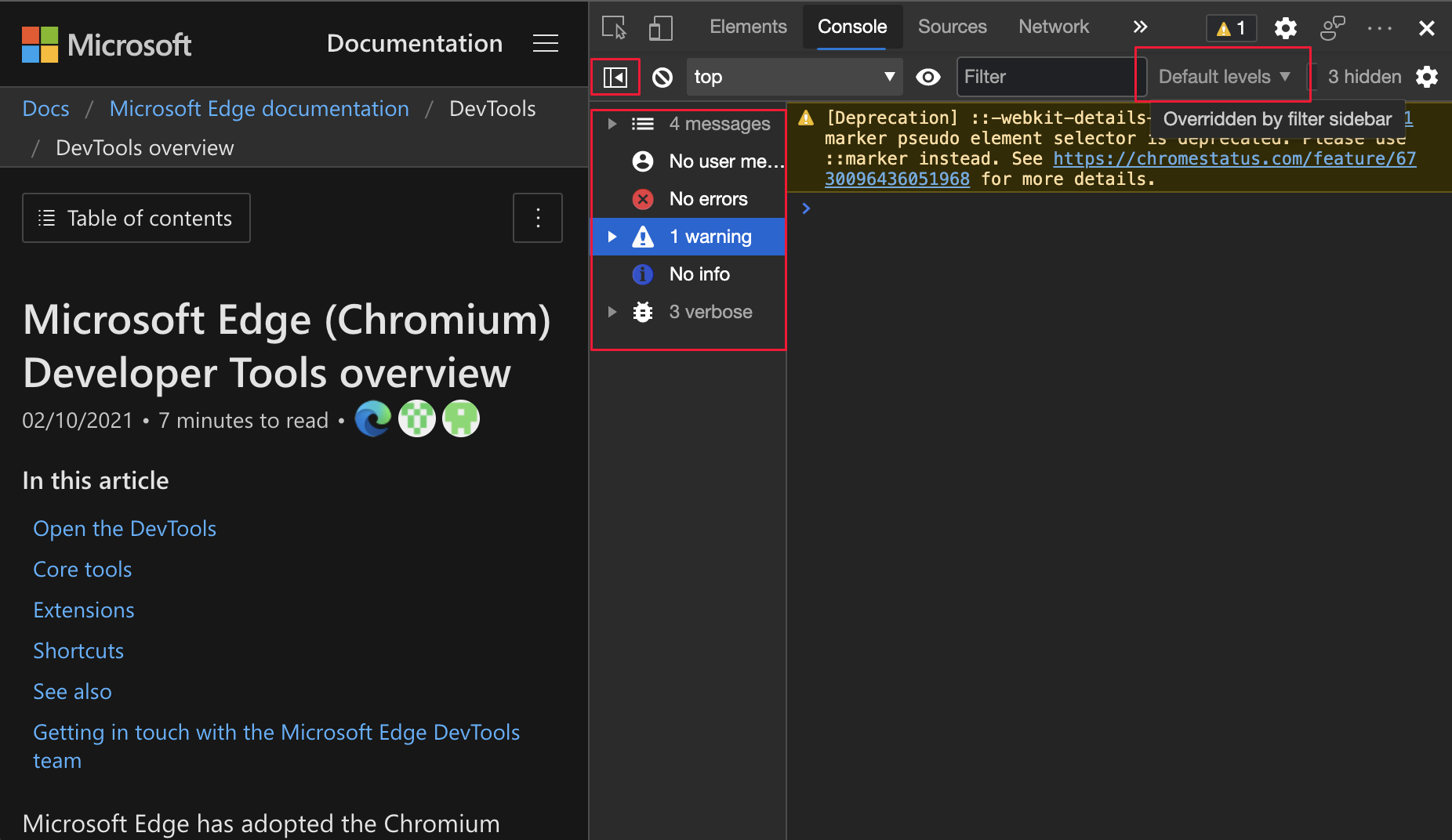
Mientras filtra con la barra lateral de la consola, los filtros de la lista desplegable Niveles de registro no están disponibles. Anteriormente, la lista desplegable Niveles de registro se resaltaba al mantener el puntero sobre ella, incluso mientras se seleccionaba un filtro de la barra lateral de la consola. En la versión 90 de Microsoft Edge, la lista desplegable Niveles de registro ya no se resalta al mantener el puntero sobre ella mientras se selecciona un filtro de la barra lateral de la consola.
Para obtener más información sobre el filtrado en la consola, vea Filtrar mensajes en la referencia de características de la consola.
Anteriormente, si abres la barra lateral de la consola y mantienes el puntero sobre Los niveles predeterminados, se resaltaba:

A partir de Microsoft Edge 90, si hace clic en la barra lateral Consola y mantiene el puntero sobre Los niveles predeterminados, no se resalta:

Anuncios del proyecto de Chromium
En las secciones siguientes se anuncian características adicionales disponibles en Microsoft Edge que se han contribuido al proyecto de Chromium de código abierto.
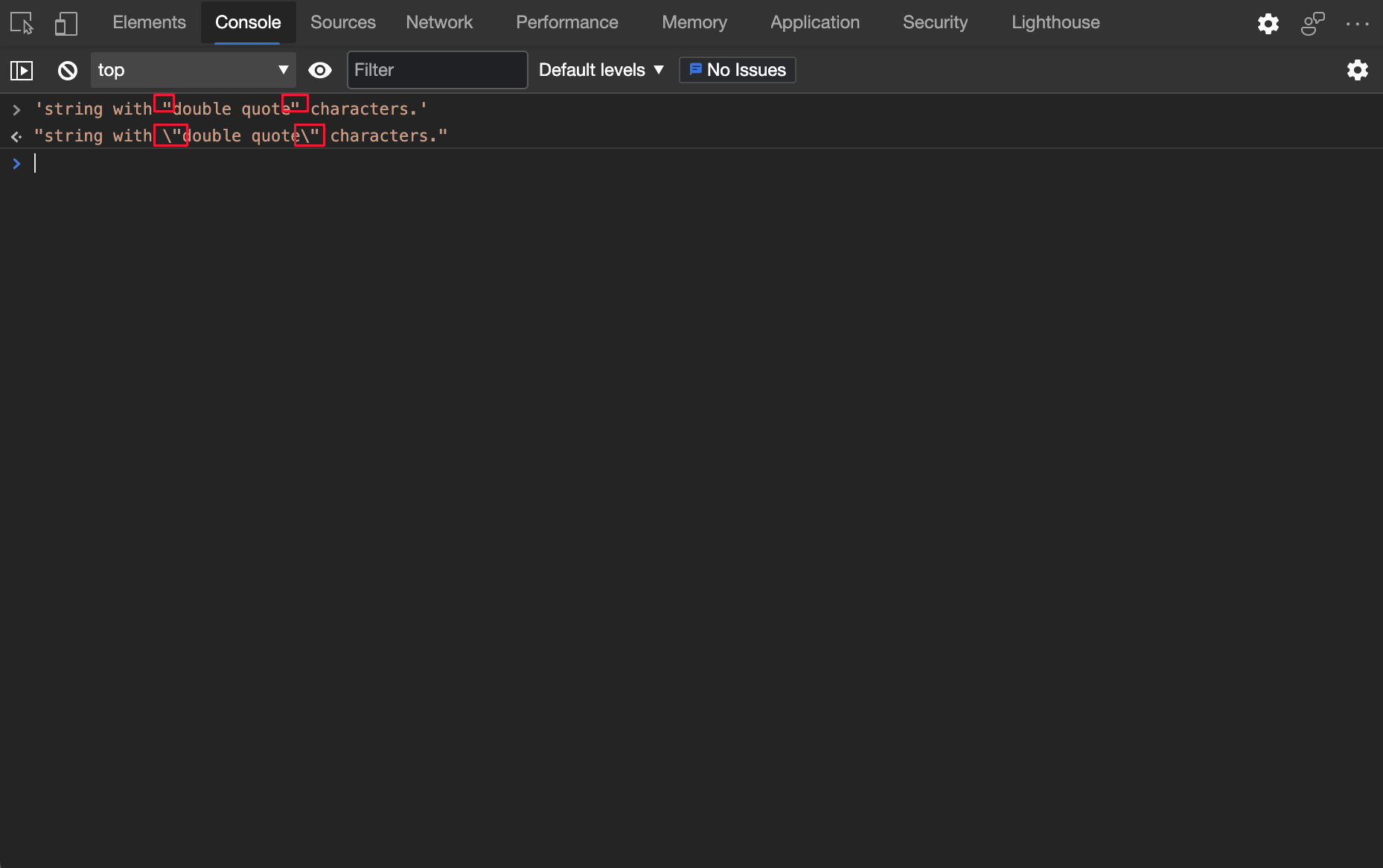
La consola ahora tiene caracteres de comilla doble
Anteriormente, la consola no generaba caracteres de comilla doble (") válidos en cadenas de JavaScript. A partir de la versión 90 de Microsoft Edge, la consola genera cadenas de JavaScript con caracteres de comilla doble con escape ("):

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1178530.
Vea también:
Emulación de la característica de medios de gama de colores CSS
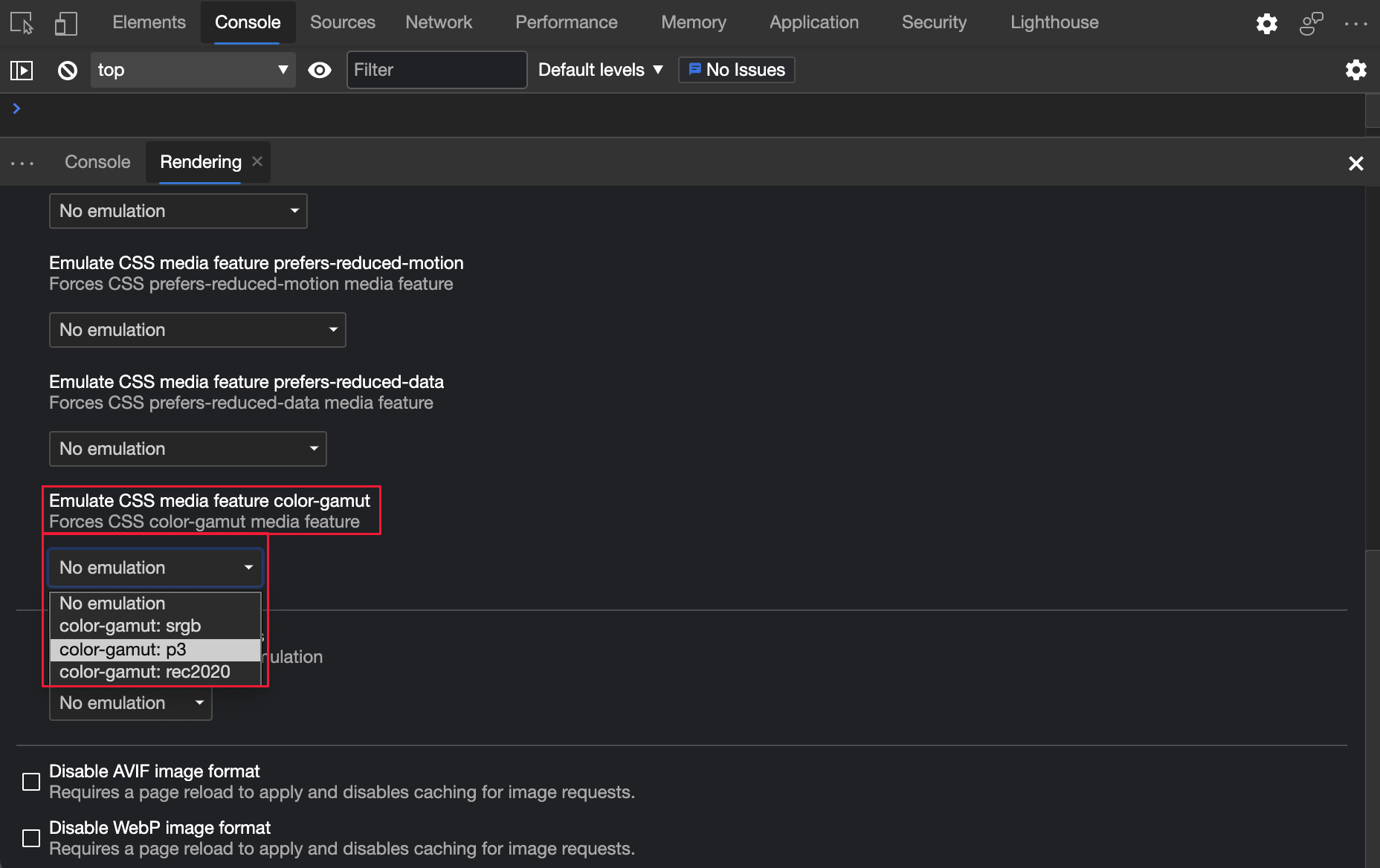
La consulta multimedia de gama de colores emula el intervalo aproximado de colores admitido por el explorador y el dispositivo que está probando. La lista desplegable en Emular la gama de colores de la característica multimedia CSS contiene espacios de color que DevTools puede emular. Por ejemplo, para desencadenar una color-gamut: p3 consulta multimedia, seleccione color-gamut: p3 en la lista desplegable.
Para emular la característica de medios de gama de colores CSS:
- Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
- En DevTools, en la barra de herramientas principal, seleccione la pestaña Representación . Si esa pestaña no está visible, haga clic en el botón Más pestañas (
 ) o, de lo contrario, en el botón Más herramientas (
) o, de lo contrario, en el botón Más herramientas ( ). Se abre la herramienta Representación .
). Se abre la herramienta Representación . - En la lista desplegable Emular la gama de colores de la característica multimedia CSS , seleccione una opción de gama de colores :

Para obtener más información sobre la color-gamut característica, consulte Calidad de pantalla de color: la característica "gama de colores".
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1073887.
Vea también:
Herramientas mejoradas para Web Apps progresivas
Advertencia de instalación de PWA en la consola
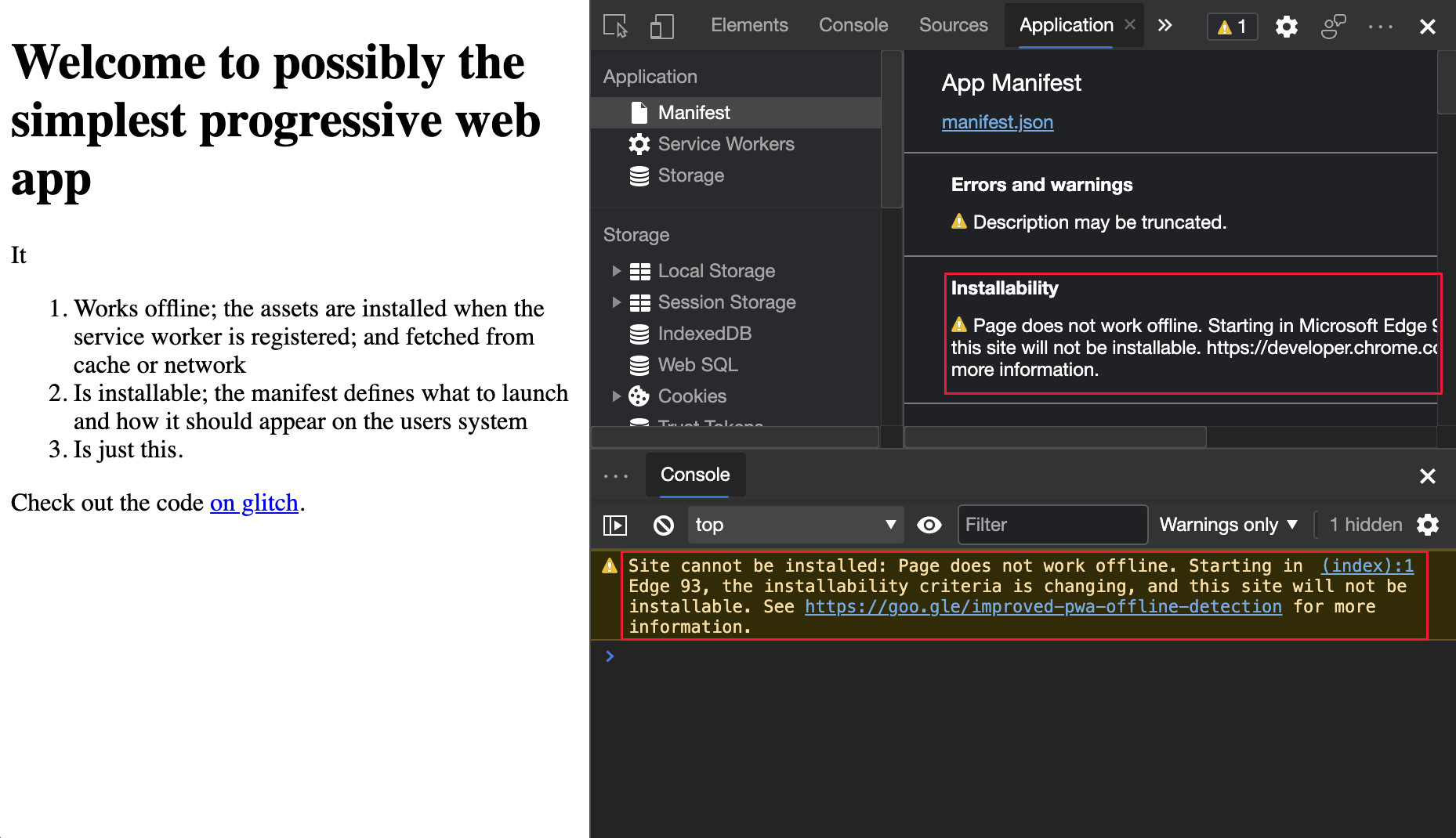
La consola ahora muestra un mensaje de advertencia de instalación más detallado para la Web Apps progresiva (PWA), con un vínculo a Mejora de la detección de compatibilidad con la aplicación web progresiva sin conexión.

Vea también:
Advertencia de longitud de descripción de PWA en el panel Manifiesto
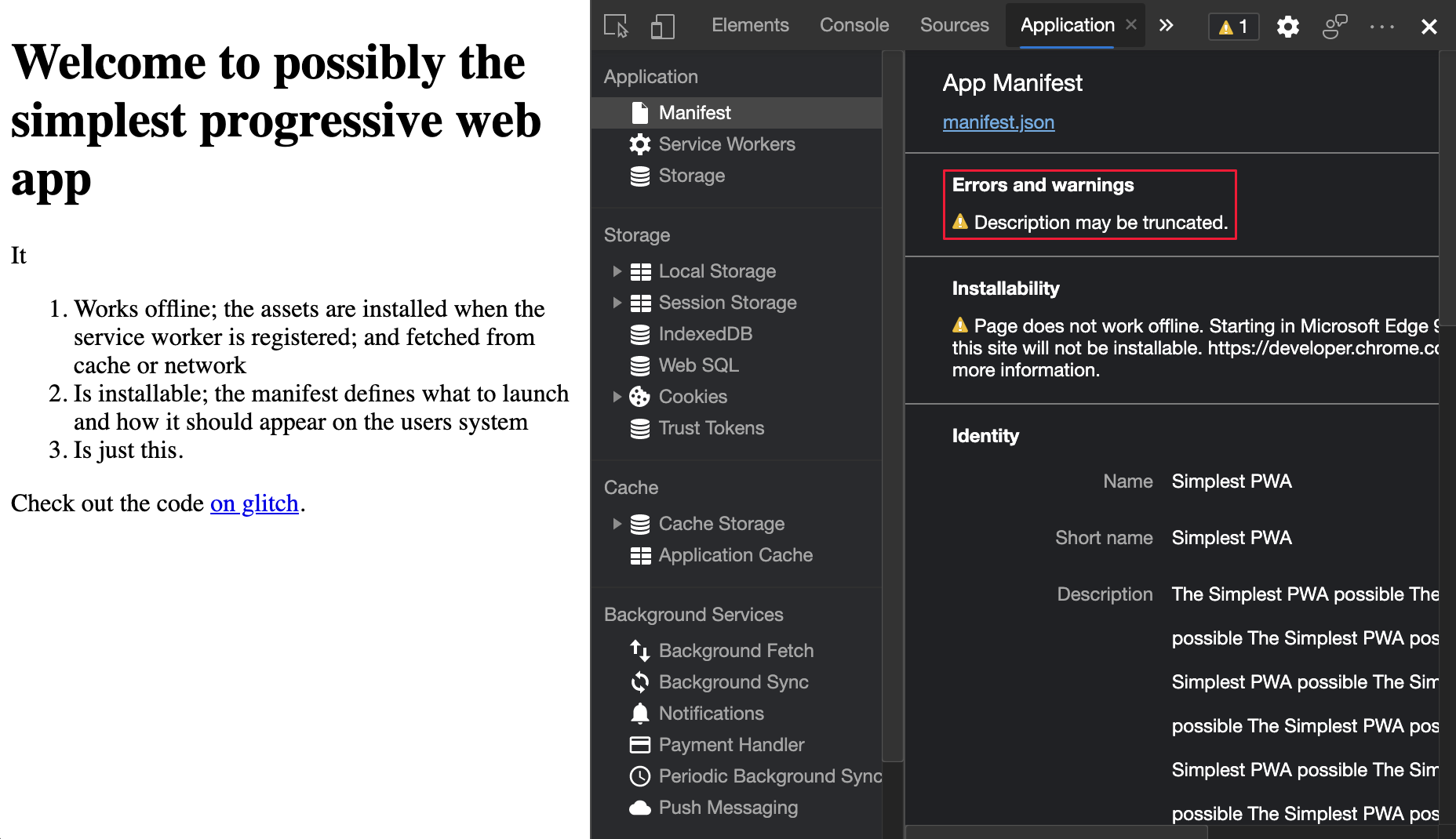
En la herramienta Aplicación , el panel Manifiesto ahora muestra un mensaje de advertencia si la descripción del manifiesto supera los 324 caracteres:

Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problemas 965802, 1146450 y 1169689.
Vea también:
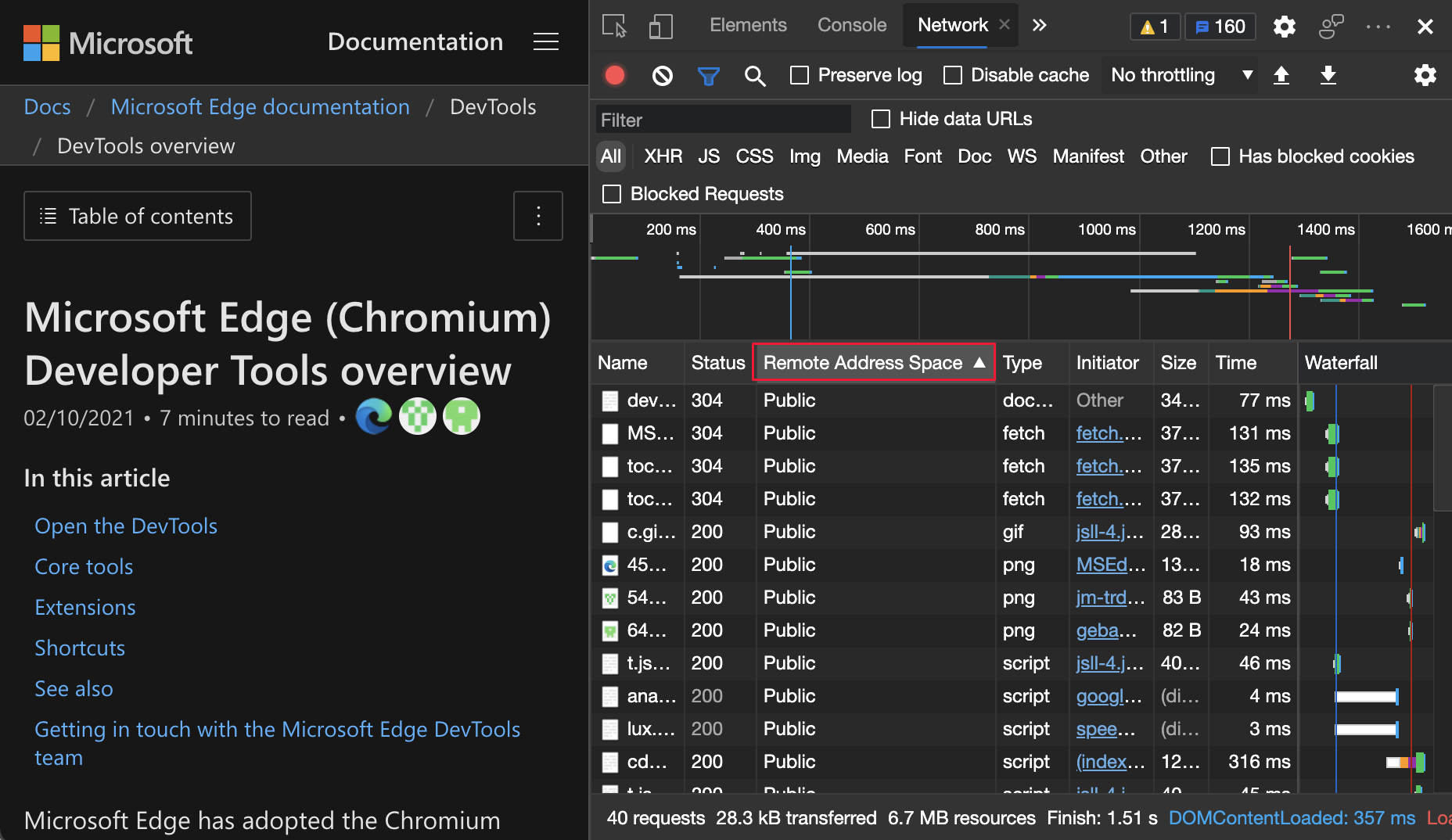
Nueva columna Espacio de direcciones remotas en la herramienta Red
En la herramienta Red , la nueva columna Espacio de direcciones remotas muestra el espacio de direcciones IP de red de cada recurso de red. Para mostrar la nueva columna Espacio de direcciones remotas :
En DevTools, abra la herramienta Red .
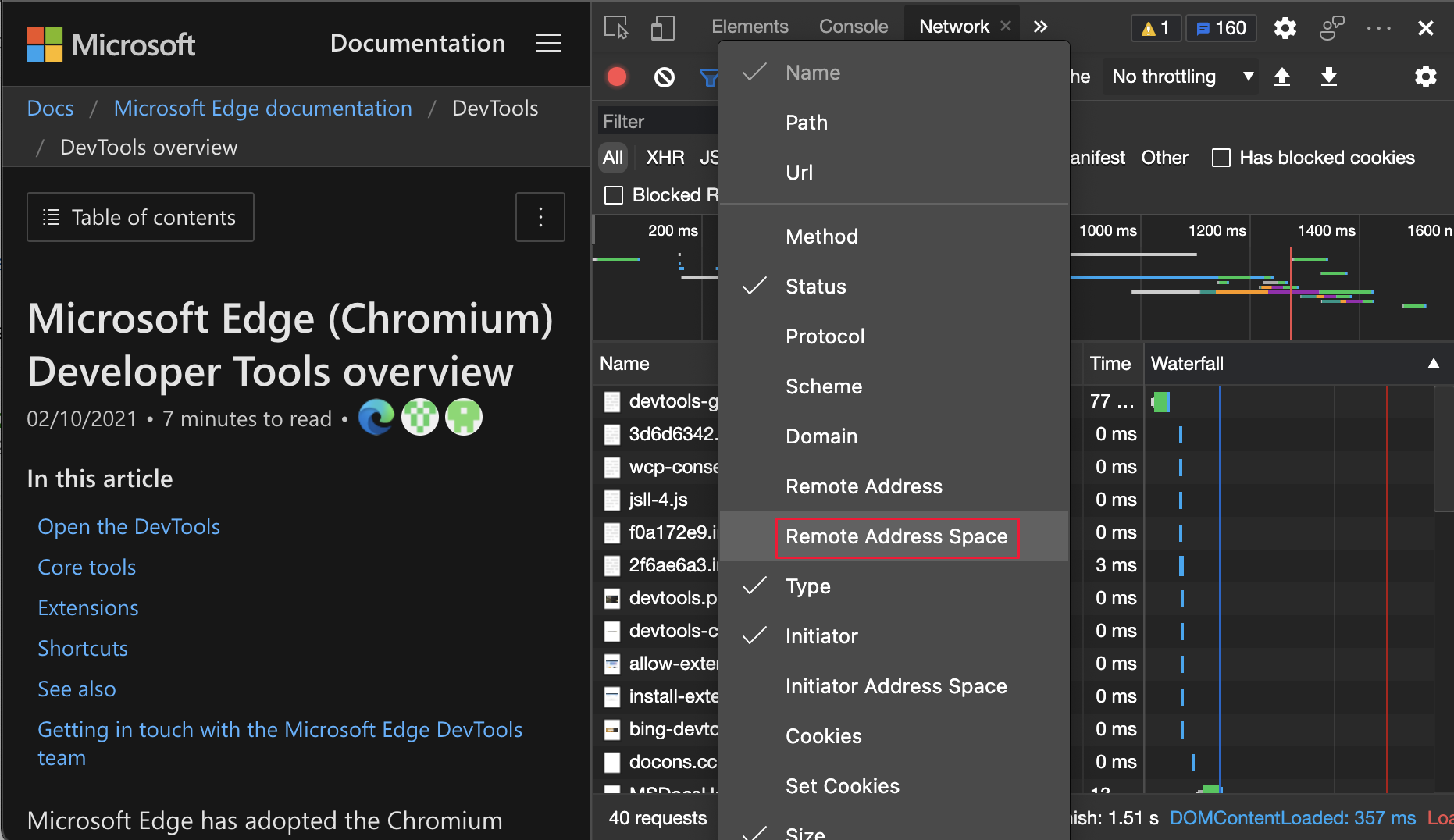
En la tabla Solicitudes (la parte principal y inferior de la herramienta Red ), haga clic con el botón derecho en la fila de encabezado y, a continuación, seleccione Espacio de direcciones remotas:

La tabla Solicitudes ahora muestra la columna Espacio de direcciones remotas :

Para ver el historial de esta característica en el Chromium proyecto de código abierto, consulte Problema 1128885.
Vea también:
- Agregue o quite columnas en Referencia de características de red.
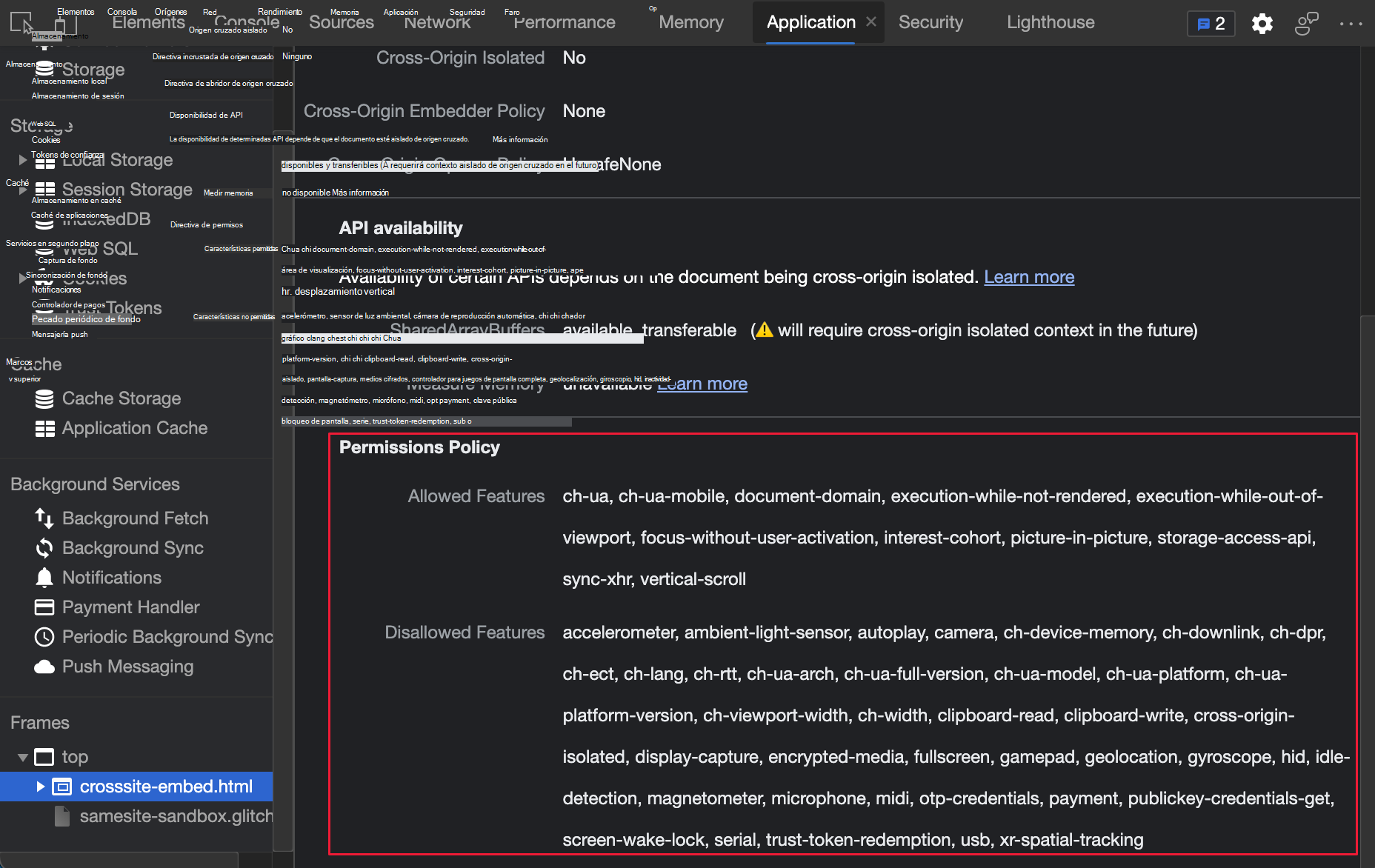
Mostrar características permitidas y no permitidas en la vista Detalles del marco
En la herramienta Aplicación , el nodo Marcos de la parte inferior izquierda abre la vista Detalles del marco. La vista Detalles del marco ahora incluye una sección Directiva de permisos , que muestra una lista de características de explorador permitidas y no permitidas:

Esta lista se controla mediante la API de la plataforma web directiva de permisos, que permite que una página web use o bloquee las características de explorador especificadas en un marco individual o en iframes que inserta el marco.
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1158827.
Vea también:
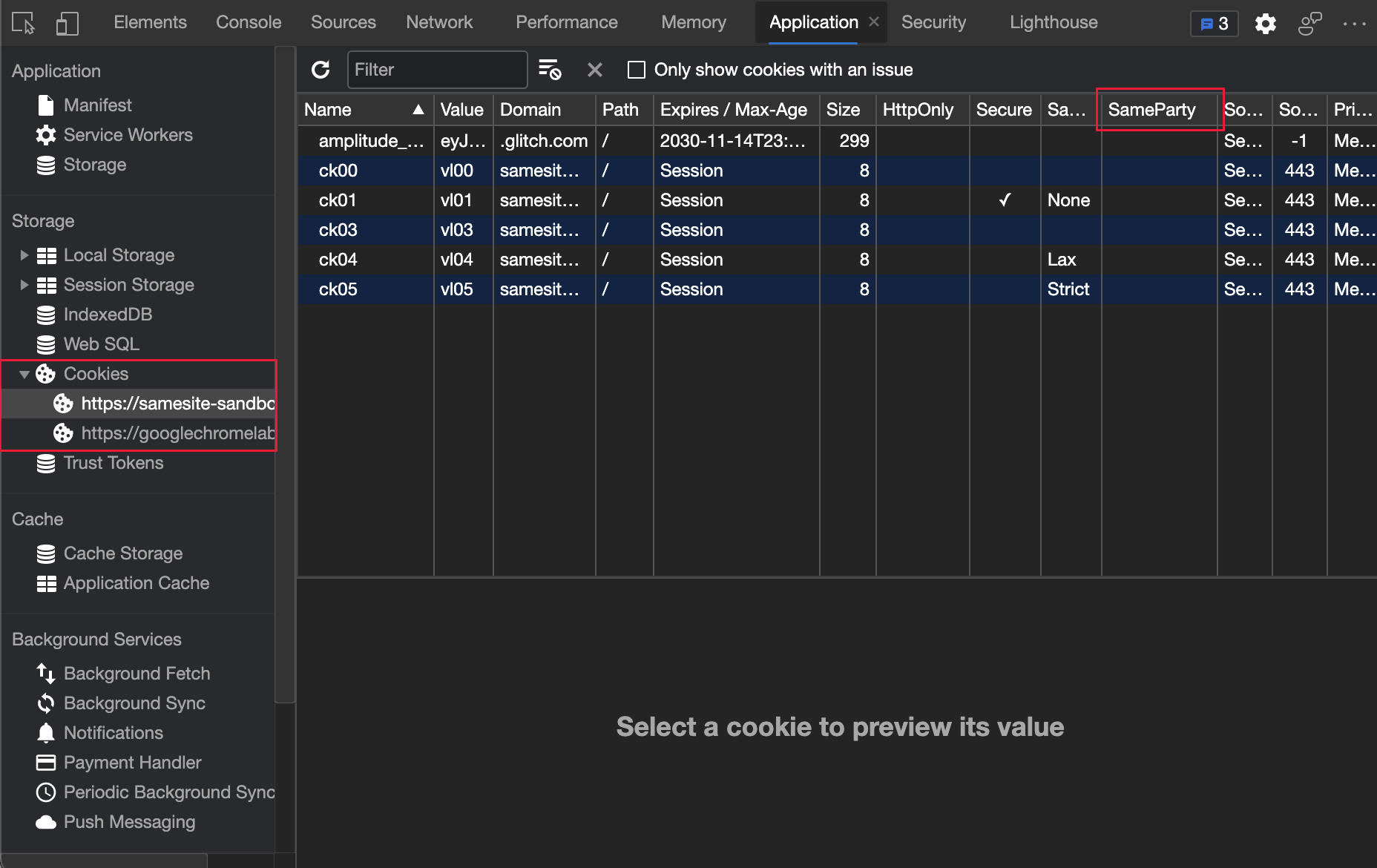
Nueva columna SameParty en el panel Cookies
El panel Cookies de la herramienta Application ahora muestra el SameParty atributo de cada cookie:

El SameParty atributo es un nuevo atributo booleano para indicar si una cookie se incluye en las solicitudes a orígenes de los mismos conjuntos de terceros.
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1161427.
Vea también:
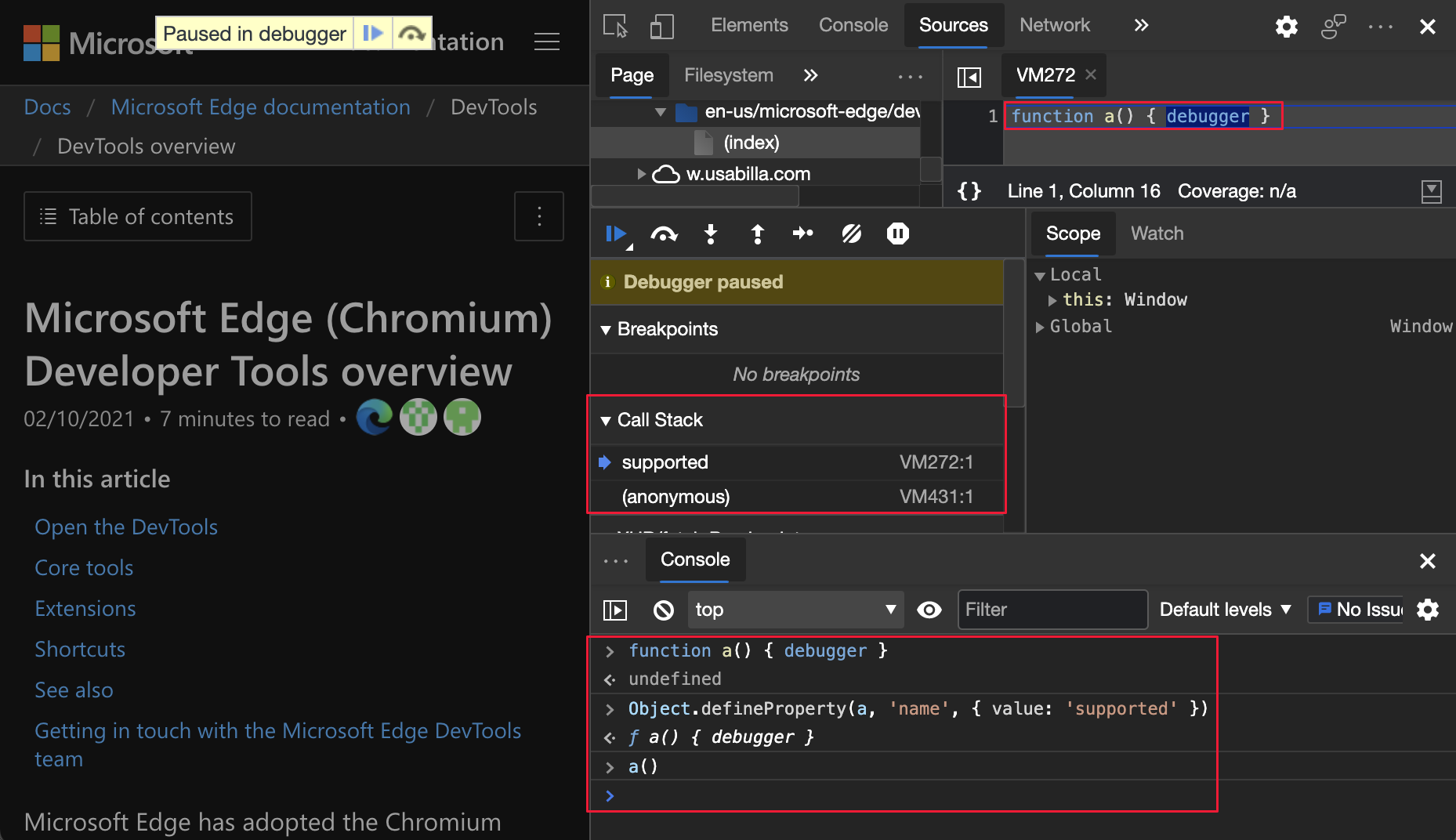
La propiedad fn.displayName de la herramienta Consola ya está en desuso
Anteriormente, la fn.displayName propiedad permitía controlar los nombres de depuración de las funciones para mostrar en error.stack y en los seguimientos de pila de DevTools. A partir de la versión 90 de Microsoft Edge, la fn.displayName propiedad ahora está en desuso y se reemplaza por la fn.name propiedad :

Use el método estándar Object.defineProperty para definir la fn.name propiedad . Para obtener más información sobre fn.name, consulte Function.name.
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 1177685.
Vea también:
- Referencia de características de la consola
- Funciones y selectores de la utilidad de herramientas de consola
Vista de árbol de accesibilidad completa en la herramienta Elements

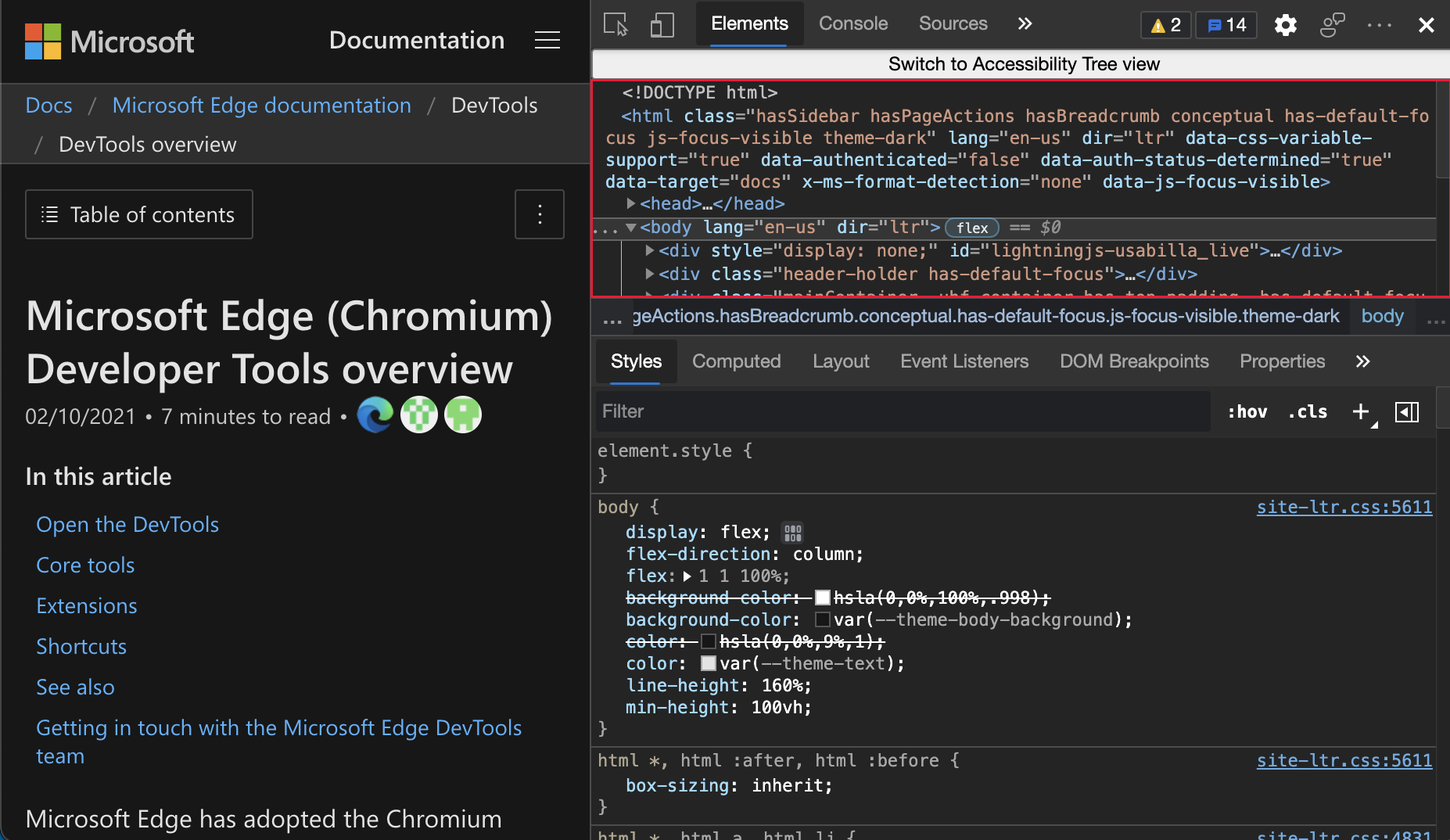
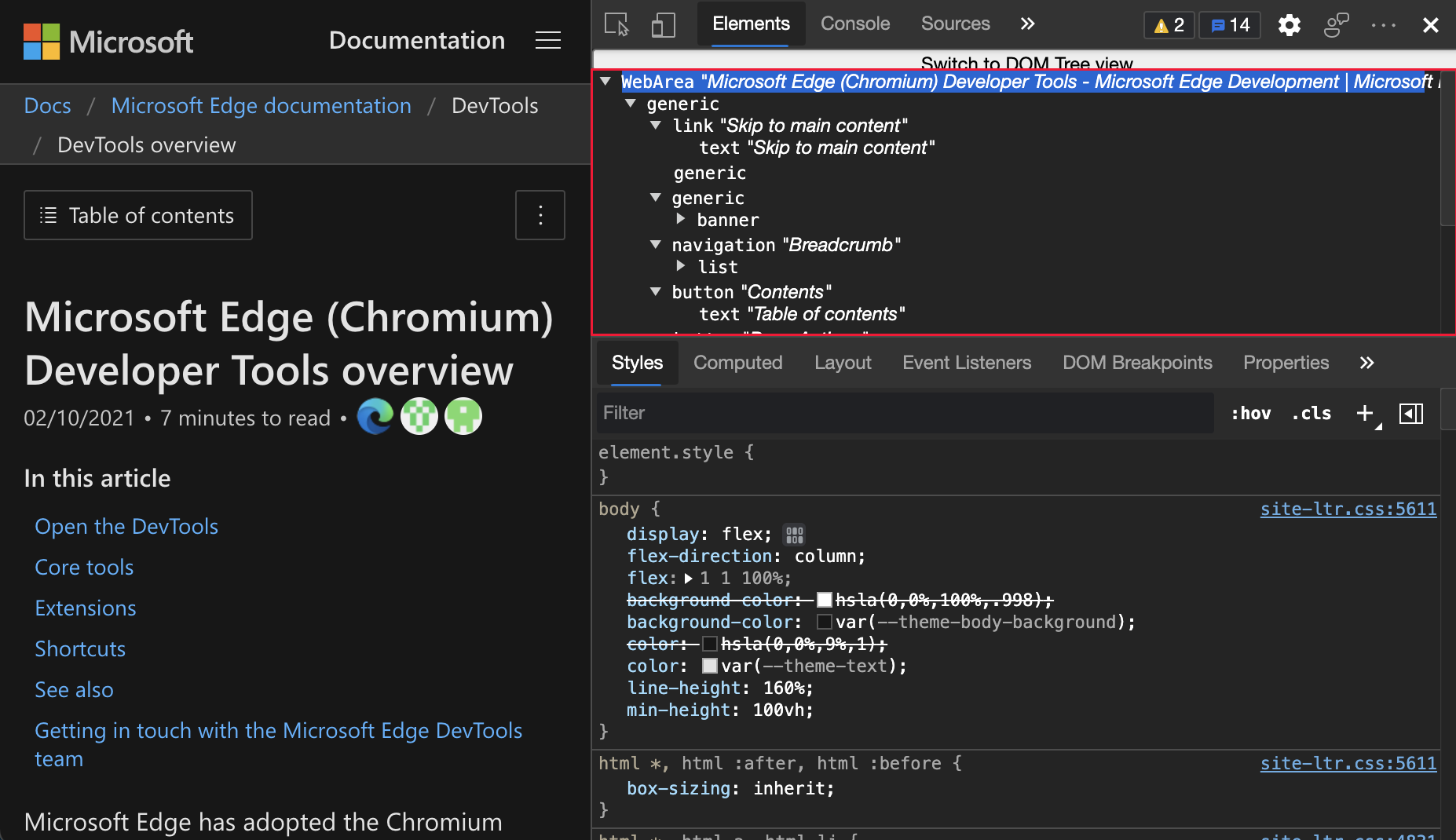
Este experimento proporciona una vista de árbol de accesibilidad completa en la herramienta Elementos . La pestaña Accesibilidad (agrupada con la pestaña Estilos ) proporciona una vista de árbol de accesibilidad parcial, que muestra la cadena antecesora directa desde el nodo raíz hasta el nodo inspeccionado. Después de activar este experimento y volver a cargar DevTools, haga clic en el área del botón de la parte superior del panel Elementos para cambiar la pantalla en la herramienta Elementos para todos los elementos de la página web.
Para mostrar la vista de árbol DOM, haga clic en el área del botón Cambiar a vista de árbol DOM en la parte superior:

Para mostrar el árbol de accesibilidad completo, haga clic en el área del botón Cambiar a la vista Árbol de accesibilidad de la parte superior:

Para activar o desactivar el experimento, consulte Activar o desactivar un experimento y active la casilla situada junto a Habilitar la vista de árbol de accesibilidad completa en el panel Elementos.
Para ver el historial de esta característica en el proyecto de código abierto de Chromium, consulte Problema 887173.
Vea también:
- Prueba de accesibilidad mediante la pestaña Accesibilidad
- Inspeccionar, editar y depurar HTML y CSS con la herramienta Elements
Nota:
Las partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google y usadas según los términos descritos en la licencia internacional creative Commons Attribution 4.0. La página original se encuentra aquí y está creada por Jecelyn Yeen (promotor de desarrolladores, Chrome DevTools).
 Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.
Esta obra está licenciada bajo una Licencia Internacional Creative Commons Attribution 4.0.