Características experimentales en Microsoft Edge DevTools
Microsoft Edge DevTools proporciona acceso a características experimentales que aún están en desarrollo. En este artículo se enumeran y describen las características experimentales que se encuentran en:
- La versión más reciente del canal de versión preliminar canary de Microsoft Edge.
- La versión más reciente de la versión estable de Microsoft Edge.
Todos los canales de Microsoft Edge tienen características experimentales. Puede obtener las características experimentales más recientes mediante el canal Microsoft Edge Canary. Para ver la lista completa de experimentos que están disponibles en la versión de Microsoft Edge, consulte la páginaExperimentos de configuración> en DevTools.
Estos experimentos podrían ser inestables o poco confiables y pueden requerir que reinicie DevTools.
Experimentos que están activados de forma predeterminada
Las siguientes características experimentales están activadas de forma predeterminada. Puede usar estas características de inmediato, sin cambiar ninguna configuración. Si es necesario, puede desactivar estas características experimentales predeterminadas.
Activado de forma predeterminada en Microsoft Edge Canary 125:
- Resolución de nombres de variables en expresiones mediante mapas de origen
- Establecer todos los puntos de interrupción con entusiasmo en el inicio
- Habilitar el selector de páginas en segundo plano (por ejemplo, para la representación previa de la depuración)
- Panel Autorrellenar
- Enable webhint
- Mostrar problemas en elementos
- Abrir archivos de origen en Visual Studio Code
- Habilitar el panel Cargas especulativas en el panel Aplicación
Activado de forma predeterminada en Microsoft Edge Stable 123:
- Resolución de nombres de variables en expresiones mediante mapas de origen
- Establecer todos los puntos de interrupción con entusiasmo en el inicio
- Habilitar el selector de páginas en segundo plano (por ejemplo, para la representación previa de la depuración)
- Mostrar advertencia sobre Self-XSS al pegar código
- Enable webhint
- Mostrar problemas en elementos
- Abrir archivos de origen en Visual Studio Code
- Ver los resultados de console.profile() en el panel Rendimiento de Node.js
- Habilitar el panel Cargas especulativas en el panel Aplicación
Activar o desactivar un experimento
Las características experimentales se actualizan constantemente y pueden causar problemas de rendimiento. Esta es una de las razones por las que es posible que quiera desactivar un experimento.
Para activar o desactivar un experimento en Microsoft Edge:
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, en la barra de herramientas principal, haga clic en el botón Personalizar y controlar DevTools (
 ) y, a continuación, haga clic en el botón Configuración (
) y, a continuación, haga clic en el botón Configuración ( ). O bien, presione Mayús+?.
). O bien, presione Mayús+?.En el lado izquierdo del panel Configuración , seleccione la página Experimentos :

Active o desactive la casilla de un experimento. Algunos experimentos se seleccionan de forma predeterminada.
Haga clic en Cerrar (
 ) en la esquina superior derecha de Configuración de DevTools.
) en la esquina superior derecha de Configuración de DevTools.Haga clic en el botón Volver a cargar DevTools .
Restauración de valores predeterminados para los que se seleccionan los experimentos
Para restaurar la configuración predeterminada para la que están activadas las características experimentales:
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, en la barra de herramientas principal, haga clic en el botón Configuración (
 ). O bien, presione Mayús+?. Se abre el panel Configuración , con la página Preferencias seleccionada.
). O bien, presione Mayús+?. Se abre el panel Configuración , con la página Preferencias seleccionada.En la parte inferior de la página Preferencias, haga clic en el botón Restaurar valores predeterminados y actualizar y, a continuación, haga clic en Cerrar (
 ).
).
Filtrado de los experimentos
Puede filtrar las características experimentales por texto incluido en el título.
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, en la barra de herramientas principal, haga clic en el botón Configuración (
 ). O bien, presione Mayús+?. Se abre el panel Configuración , con la página Preferencias seleccionada.
). O bien, presione Mayús+?. Se abre el panel Configuración , con la página Preferencias seleccionada.En el lado izquierdo del panel Configuración , seleccione la página Experimentos .
Haga clic en el cuadro de texto Filtrar y escriba texto, como escala de tiempo. A medida que escribe, solo se muestran las casillas coincidentes en la página Experimentos.
Para finalizar el filtrado, desactive el cuadro de texto Filtrar .
Proporcionar comentarios sobre los experimentos
Estamos deseosos de escuchar sus comentarios sobre las características experimentales. Para compartir comentarios con nosotros, póngase en contacto con el equipo de Microsoft Edge DevTools.
Lista de experimentos
A continuación se enumeran las casillas de los experimentos que aparecen en la versión más reciente del canal de vista previa canary de Microsoft Edge. También se indica la versión estable, después de la adición o eliminación de casillas en Canary.
Permitir que las extensiones carguen hojas de estilos personalizadas
Algunos complementos de Microsoft Edge pueden definir temas de color personalizados para DevTools. Si instala un complemento que define un tema de color personalizado para DevTools, debe habilitar el experimento Permitir que las extensiones carguen hojas de estilos personalizadas para ver los temas del complemento.
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Captura de pilas de creación de nodos
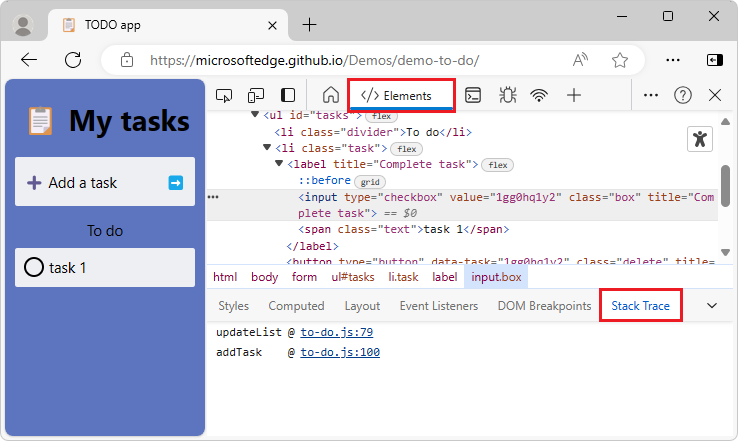
Para capturar seguimientos de pila de JavaScript cuando se agregan nodos DOM al DOM en tiempo de ejecución, habilite este experimento. Este experimento agrega la pestaña Seguimiento de pila en la herramienta Elementos , agrupada con la pestaña Estilos :

Después de habilitar el experimento, puede probarlo de la siguiente manera:
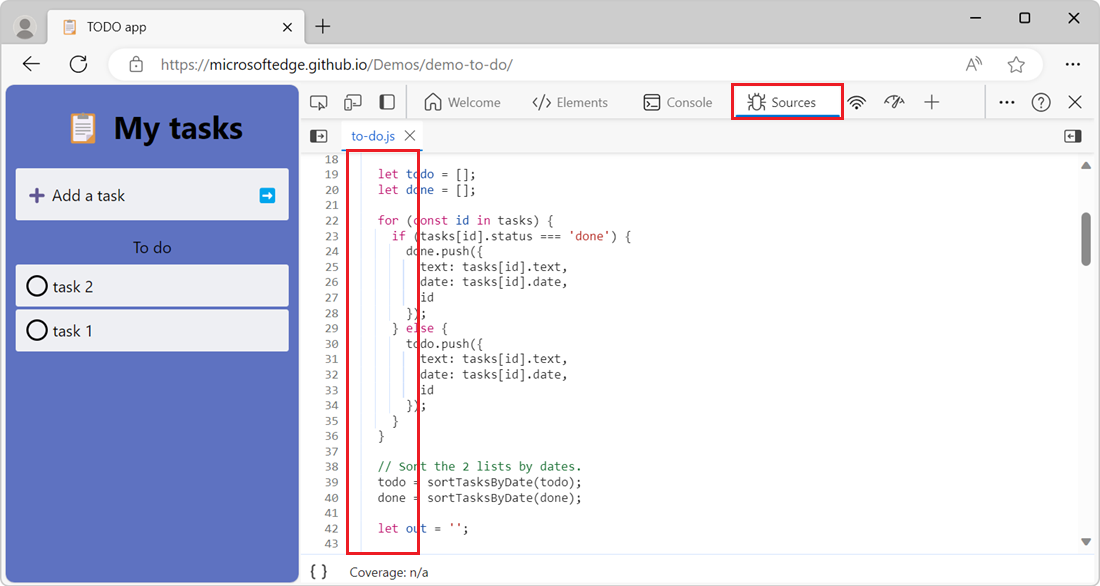
- En una nueva ventana o pestaña, abra una página web que cree nodos DOM dinámicamente a través de JavaScript, como la aplicación de demostración TODO.
- En la página de demostración representada, cree un nuevo elemento todo.
- En la página de demostración representada, haga clic con el botón derecho en el nuevo elemento todo y, a continuación, seleccione Inspeccionar. Se abre DevTools, que muestra la herramienta Elementos .
- Haga clic en la pestaña Seguimiento de pila, que se agrupa con la pestaña Estilos .
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Monitor de protocolo
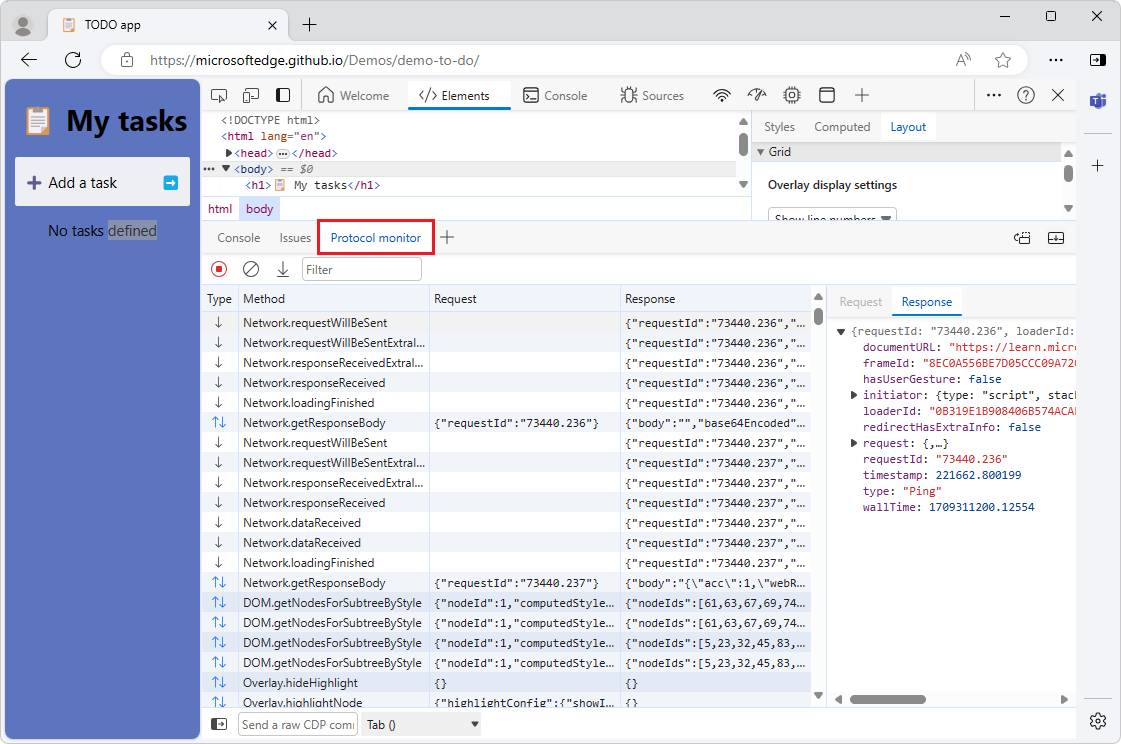
Hace que la herramienta de supervisión de protocolos esté disponible en DevTools:

La herramienta de supervisión de protocolo muestra los mensajes enviados y recibidos por DevTools para depurar la página inspeccionada. DevTools se comunica con la página inspeccionada mediante el protocolo Chrome DevTools (CDP).
Para activar esta casilla y, a continuación, abra la herramienta De supervisión de protocolos :
Active esta casilla del Monitor de protocolo como se describe en Activar o desactivar un experimento, anteriormente.
En la vista rápida de la parte inferior de DevTools, haga clic en el botón Más herramientas (+) y, a continuación, seleccione Monitor de protocolo.
O bien, abra el menú Comando, por ejemplo, presionando Ctrl+Mayús+P (Windows/Linux) o Comando+Mayús+P (macOS) y, a continuación, escriba protocolo en el cuadro de texto. A continuación, seleccione Mostrar monitor de protocolo.
La herramienta Monitor de protocolo se muestra en el panel Vista rápida en la parte inferior de DevTools.
Consulta también:
- Uso del protocolo Chrome DevTools (CDP) en aplicaciones WebView2
- [Experimental] Monitor de protocolo en What's New In DevTools (Chrome 92).
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Mostrar opción para exponer elementos internos en instantáneas de montón
nuevo a partir de Microsoft Edge 105
Si se va a mostrar una casilla para exponer elementos internos en instantáneas de montón en la herramienta Memoria .
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
En las instantáneas del montón, trate el tamaño del almacén de respaldo como parte del objeto contenedor.
nuevo a partir de Microsoft Edge 124
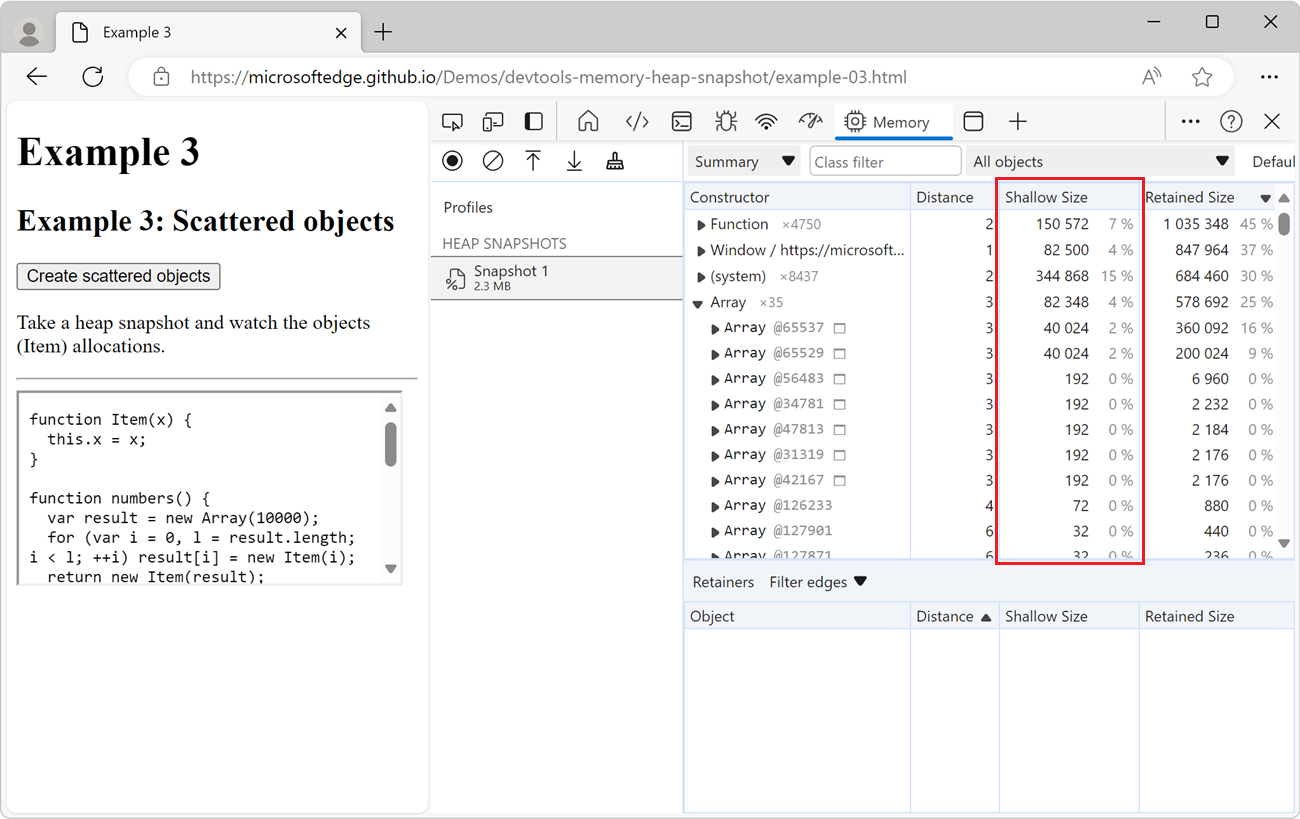
Configura la columna Tamaño superficial de la herramienta Memoria para informar del tamaño completo de los objetos, incluido el tamaño del almacén de respaldo del objeto. Si este experimento está habilitado, al tomar una nueva instantánea del montón, la columna Tamaño superficial ahora incluye el tamaño completo de los objetos:

De forma predeterminada, la columna Tamaño superficial de la herramienta Memoria solo incluye el tamaño del propio objeto. El tamaño superficial es el tamaño del montón de JavaScript que contiene directamente un objeto. El tamaño superficial de un objeto suele ser pequeño, ya que un objeto De JavaScript a menudo solo almacena su descripción del objeto, no los valores, en la memoria que contiene directamente el objeto. La mayoría de los objetos JavaScript almacenan sus valores en un almacén de respaldo que se encuentra en otra parte del montón de JavaScript y solo exponen un pequeño objeto contenedor en la parte del montón de JavaScript que es propiedad directa del objeto. Por ejemplo, las instancias de JavaScript Array almacenan el contenido de la matriz en un almacén de respaldo, que es una ubicación de memoria independiente que no se incluye en el tamaño superficial de la matriz.
Consulta también:
- Configure la columna Tamaño superficial para incluir el tamaño de un objeto completo en Grabar instantáneas de montón mediante la herramienta Memoria.
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Habilitación temporal del generador de perfiles de JavaScript
nuevo a partir de Microsoft Edge 114
Habilita temporalmente la herramienta JavaScript Profiler (pestaña) en DevTools. La herramienta Generador de perfiles de JavaScript estará en desuso. Para registrar perfiles de CPU de JavaScript, use la herramienta Rendimiento en su lugar.
Consulta también:
Estado:
- Esta casilla no está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Deshabilitar marcadores de sangría temporalmente
nuevo a partir de Microsoft Edge 122
Deshabilita temporalmente los marcadores de sangría en la herramienta Orígenes . Los marcadores de sangría son las líneas verticales que indican el nivel de sangría del código:

Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Resolución de nombres de variables en expresiones mediante mapas de origen
Usa asignaciones de origen para asignar automáticamente nombres de variables originales a nombres de variables minificados al evaluar expresiones.
Esta casilla afecta a la consola y a la pestaña Inspección de la barra lateral de la herramienta Orígenes .
Consulta también:
- Asignar el código procesado al código de la fuente original para la depuración
- Asignación de código minificado al código fuente para mostrar código legible en Información general de la herramienta Orígenes.
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Establecer todos los puntos de interrupción con entusiasmo en el inicio
Establece todos los posibles puntos de interrupción definidos en el inicio.
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Habilitación del nuevo algoritmo de contraste perceptual avanzado (APCA) que reemplace la relación de contraste anterior y las directrices de AA/AAA
El Algoritmo de contraste perceptual avanzado (APCA) reemplaza la relación de contraste de las directrices AA/AAA en el Selector de colores. El Selector de colores se usa en la pestaña Estilos de la herramienta Elementos.
APCA es la nueva forma de calcular el contraste. Se basa en las investigaciones modernas sobre la percepción del color. En comparación con las directrices AA/AAA, APCA depende más del contexto. El contraste se calcula de acuerdo con las siguientes propiedades espaciales de texto, color y contexto.
- Propiedades espaciales del texto que incluyen el grosor y el tamaño de la fuente.
- Propiedades espaciales de color que incluyen contraste percibido entre el texto y el fondo.
- Propiedades espaciales del contexto que incluyen luz ambiental, alrededores y un propósito previsto.
Consulta también:
- Nuevo cálculo de contraste de color: Algoritmo de contraste perceptual avanzado (APCA) en Novedades de DevTools (Microsoft Edge 89).
- Cambiar los colores con el Selector de colores en Referencia de características CSS.
- Probar el contraste de color de texto con el Selector de colores
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Habilitación de la vista de árbol de accesibilidad completa en el panel Elementos
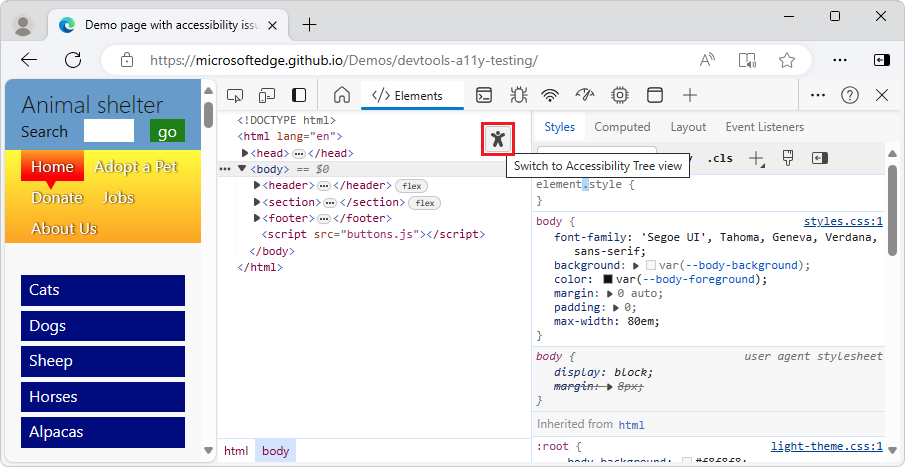
Agrega un botón de vista Cambiar al árbol de accesibilidad en la herramienta Elementos que alterna entre el árbol DOM y el árbol de accesibilidad. La etiqueta del botón cambia a Cambiar a la vista árbol DOM.
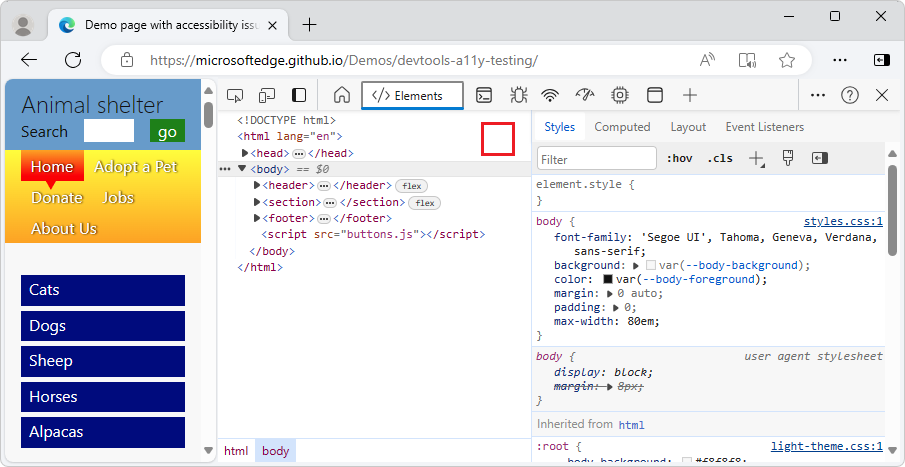
Si esta casilla Experimento está desactivada, la herramienta Elementos carece del botón :

Si esta casilla Experimento está seleccionada, la herramienta Elementos tiene el botón :

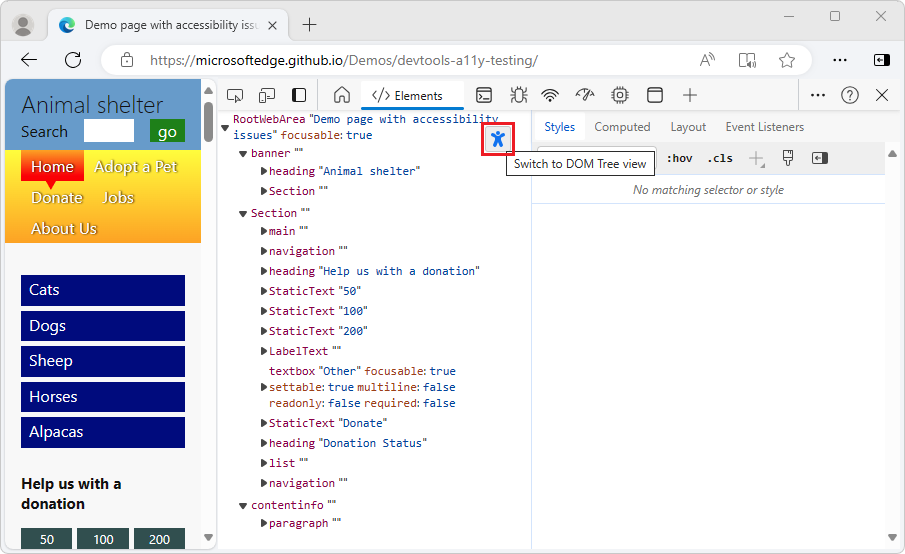
Vista Árbol de accesibilidad de la herramienta Elementos :

Consulta también:
- Probar la accesibilidad con la pestaña Accesibilidad
- Vista de árbol de accesibilidad completa en la herramienta Elementos en Novedades de DevTools (Microsoft Edge 90).
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
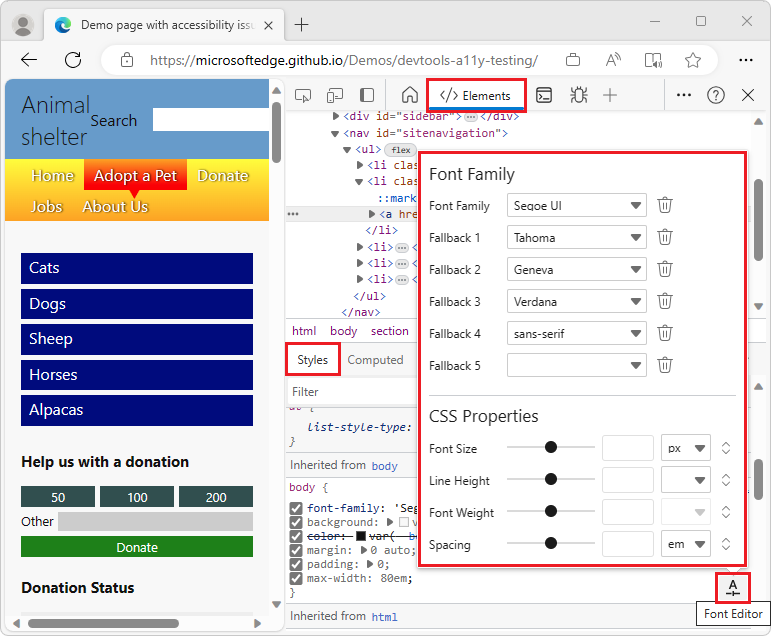
Habilite la nueva herramienta de Editor de fuentes en el panel Estilos.
Consulte Habilitación de la herramienta de Editor de fuentes en el panel Estilos siguiente.
Habilitación de la herramienta de Editor de fuentes en el panel Estilos
Puede usar el Editor fuente visual para editar fuentes. Úselo para definir fuentes y características de fuente. El Editor fuente visual le ayuda a hacer lo siguiente:
- Cambiar entre unidades para las diferentes propiedades de la fuente
- Cambiar entre palabras clave para las diferentes propiedades de la fuente
- Convertir unidades
- Generar código CSS preciso
Para usar el Editor fuente visual:
Para abrir DevTools, haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Se abre DevTools.
En DevTools, en la barra de herramientas principal, seleccione la pestaña Elementos . Si la pestaña Elementos no está visible, haga clic en el botón Más pestañas (
 ) o, de lo contrario, en el botón Más herramientas (
) o, de lo contrario, en el botón Más herramientas ( ).
).En la pestaña Estilos, seleccione el icono Fuente Editor.

Algunos canales del explorador tienen la etiqueta de casilla Habilitar nueva herramienta de Editor de fuentes en el panel Estilos.
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Habilitación de informes de problemas de contraste automático mediante el panel Problemas
Habilita la generación automática de informes de problemas de contraste en la herramienta Problemas .
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Habilitación de características de cookies experimentales
Habilita las características experimentales de las cookies.
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Sincronización de cambios css en el panel Estilos
Si se van a sincronizar los cambios css en la pestaña Estilos de la herramienta Elementos .
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Resalta un nodo o atributo infractor en el árbol DOM del panel Elementos
nuevo a partir de Microsoft Edge 106
Resalta un nodo o atributo infractor en el árbol DOM de la herramienta Elements .
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Agrupar orígenes en árboles creados e implementados
novedades a partir de Microsoft Edge 104
Controla si se agrupan recursos en árboles creados eimplementados independientes en la pestaña Página de la herramienta Orígenes . Esta característica de la herramienta Orígenes le permite agrupar archivos de origen en dos carpetas en función de si son:
- Archivos de origen originales (creados, es decir, archivos con las ediciones locales).
- Archivos de producción (archivos implementados que están en el servidor web después de compilar y agrupar los archivos de origen).
Consulta también:
- Usar la pestaña Página para explorar los recursos que construyen la página web actual en Información general de la herramienta Orígenes.
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Ocultar código de la lista de omitir en la vista de árbol de orígenes
nuevo a partir de Microsoft Edge 106
En la vista de árbol de la herramienta Orígenes , omite el código que se incluye en la lista Omitir.
Consulta también:
- Adición de scripts de contenido a la lista de omitir
- Lista de omitir mejorada
- Configuración mejorada de la lista omitir
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Resaltar propiedades dom importantes en el visor de propiedades de objeto
nuevo a partir de Microsoft Edge 105
Al seleccionar esta casilla, se resaltan propiedades dom importantes en la pestaña Propiedades de herramientas como la herramienta Elementos , para el elemento de árbol DOM que está seleccionado actualmente. Este nuevo experimento facilita la visualización de las propiedades principales. Algunas propiedades aparecen en negrita y otras aparecen en negrita y tienen un icono de star junto a ellas.
Este resaltado es útil porque, en JavaScript, los objetos heredan de objetos primarios, que se heredan de otros antecesores, que a veces equivalen a cientos de propiedades. Este experimento le ayuda a encontrar las propiedades principales.
El visor propiedades de objeto está en varias herramientas, como Elementos, Orígenes, Consola y Red. Proporciona una vista de árbol de las propiedades de los objetos.
En la herramienta Elementos
Para ver el visor Propiedades del objeto en la herramienta Elementos :
Haga clic con el botón derecho en un elemento de una página web y, a continuación, seleccione Inspeccionar. Se abre DevTools, con el elemento de página seleccionado en el árbol DOM de la herramienta Elementos .
En la herramienta Elementos , seleccione la pestaña Propiedades , que se agrupa con la pestaña Estilos .
La pestaña Propiedades contiene la lista de propiedades del elemento seleccionado.
Consulta también:
En la herramienta Orígenes
Para ver el visor Propiedades del objeto en la herramienta Orígenes :
Abra un
.jsarchivo.Establezca un punto de interrupción en una línea de código del
.jsarchivo.Detenga el depurador en esa línea ejecutando el código en la página web.
Las propiedades del objeto se muestran en la sección Ámbito de la barra lateral derecha. Consulte Visualización y edición de propiedades y variables en características de depuración de JavaScript.
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Habilitar el selector de páginas en segundo plano (por ejemplo, para la representación previa de la depuración)
nuevo a partir de Microsoft Edge 114
Habilita el selector de páginas en segundo plano, como para representar previamente la depuración.
Consulta también:
- Información general y escalas de tiempo para migrar a Manifiesto V3 : trabajos de servicio en lugar de páginas en segundo plano, para extensiones de Microsoft Edge.
- chrome.runtime : recupera la página en segundo plano.
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Mostrar advertencia sobre Self-XSS al pegar código
nuevo a partir de Microsoft Edge 117
Muestra una advertencia sobre el scripting entre sitios cuando se pega código en la consola. Si esta casilla está habilitada, al intentar pegar código inicialmente en la herramienta Consola, se muestra un mensaje de advertencia:
"Advertencia: no pegue el código que no entienda o no se haya registrado en la consola de DevTools. Esto podría permitir a los atacantes robar su identidad o tomar el control del equipo. Escriba "permitir pegar" a continuación para permitir el pegado."
Después de escribir allow pasting en la consola, puede pegar código, en la sesión actual de DevTools y en sesiones futuras.
Consulta también:
- Self-XSS en Wikipedia.
Estado:
- Esta casilla no está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
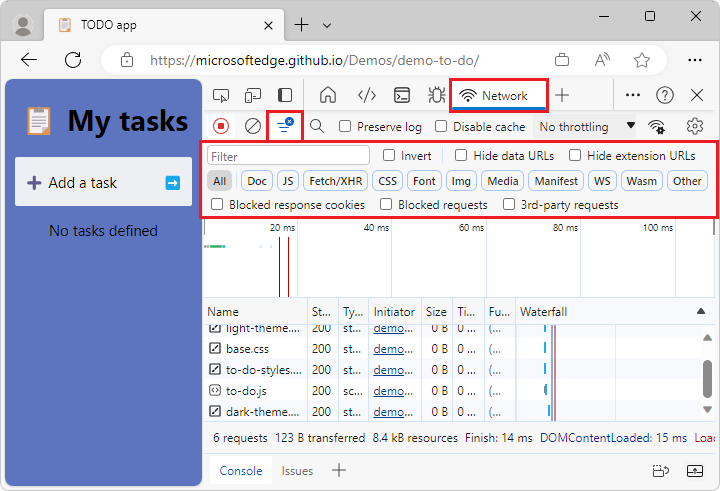
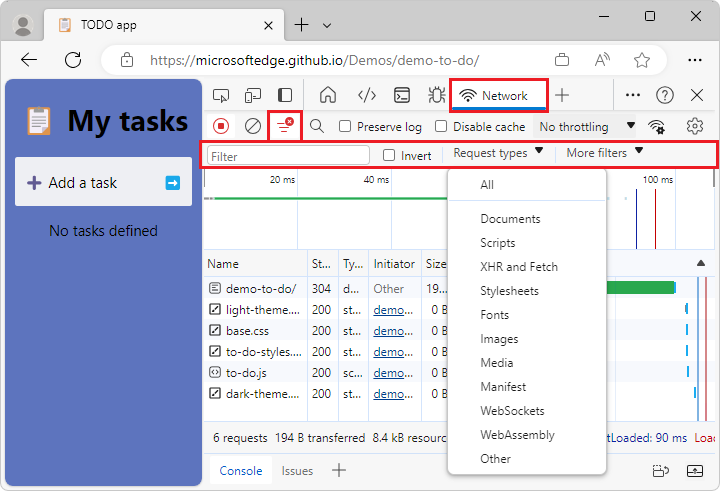
Rediseño de la barra de filtros en el panel de red
nuevo a partir de Microsoft Edge 120
En la herramienta Red , se ha rediseñado la barra de filtros:
- Los botones se reemplazan por una lista desplegable Tipos de solicitud .
- Las casillas se reemplazan por una lista desplegable Más filtros .
Barra de filtro con esta casilla desactivada:

Barra de filtros con esta casilla seleccionada:

Consulta también:
- Filtre los recursos en Inspeccionar la actividad de red.
- Filtrar solicitudes en Referencia de características de red.
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Habilitación de la vista Autorrellenar
nuevo a partir de Microsoft Edge 121
Esta etiqueta de casilla se ha cambiado de La vista Habilitar autorrellenar al panel Autorrellenar. Consulte el panel Autorrellenar a continuación.
Estado:
- Esta casilla no está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
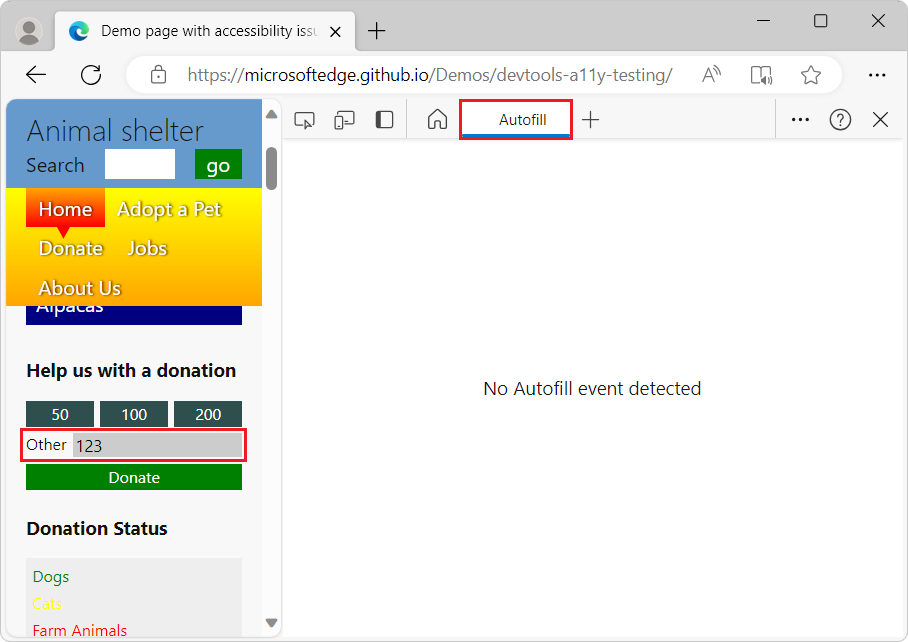
Panel Autorrellenar
nuevo a partir de Microsoft Edge 125
Agrega una herramienta de autorrellenar a DevTools para registrar varios eventos que el explorador desencadena cuando un usuario rellena un formulario mediante la característica de autorrellenar del explorador. Por ejemplo, cuando el explorador recuerda la dirección y la rellena automáticamente en un campo de dirección.

Consulta también:
- Autorrellenar en notas del producto de privacidad de Microsoft Edge.
- Autorrellenar en Información general sobre las características y las API de WebView2.
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123, como Habilitar vista de autorrellenar.
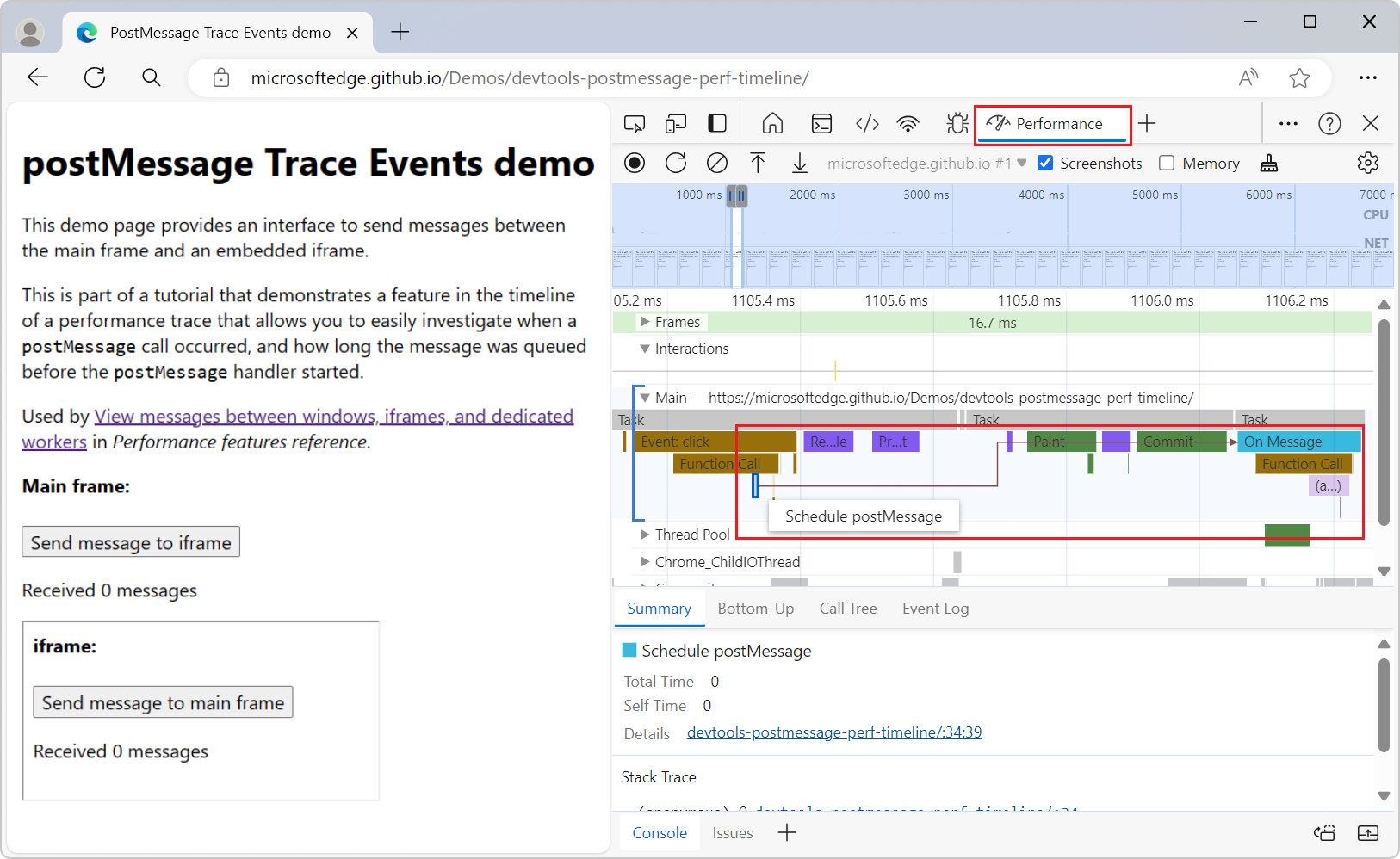
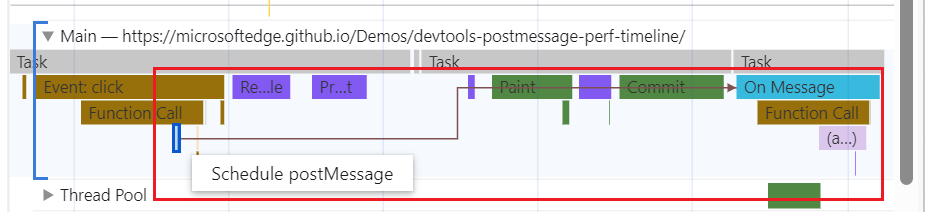
Escala de tiempo: Mostrar flujos de distribución y control de postMessage
nuevo a partir de Microsoft Edge 124
Este experimento mejora la sección Principal de la herramienta Rendimiento para ayudarle a identificar postMessage rápidamente eventos y controladores, al distinguir los eventos desencadenados por el postMessage método de otros eventos que se muestran en la herramienta Rendimiento. Este experimento le ayuda a investigar los problemas de rendimiento relacionados con la publicación de mensajes en varios subprocesos de una aplicación, para ver mensajes entre ventanas, iframes y trabajos dedicados.
Sin este experimento, los eventos que se desencadenan mediante el envío y el control de mensajes entre subprocesos de una aplicación aparecen como eventos genéricos de llamada a función de scripting. Con este experimento habilitado:
postMessagelos eventos dispatch aparecen como Schedule postMessage.postMessageLos eventos de controlador aparecen como En mensaje:

Este experimento le ayuda a investigar cuándo se produjo una postMessage llamada y cuánto tiempo se puso en cola el mensaje antes de que se inicie el postMessage controlador. Los eventos de distribución están vinculados a eventos de controlador mediante flechas de iniciador que aparecen al hacer clic en cualquier tipo de evento:

Consulta también:
- Referencia de características de rendimiento
- Referencia de eventos de grabación de rendimiento
- Demostración de eventos de seguimiento de postMessage (representada)
- Demostración de eventos de seguimiento postMessage (código fuente)
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla no está presente en Microsoft Edge Stable 123.
Habilitar guardar y cargar seguimiento con anotaciones en el Panel de rendimiento
nuevo a partir de Microsoft Edge 125
Agrega la capacidad de conservar los siguientes cambios realizados en los archivos de seguimiento en la herramienta Rendimiento y volver a aplicarlos al importar seguimientos:
Cambios realizados mediante las rutas de navegación. Esta característica le permite recortar y centrarse en las partes más relevantes de un seguimiento. Consulta Rutas de navegación en la escala de tiempo en Novedades de DevTools (Chrome 122).
Los cambios realizados haciendo clic con el botón derecho en una pista. Esta característica le permite combinar y ocultar entradas superfluas o irrelevantes de un seguimiento, limpiando los gráficos de llamas y los árboles. Consulta Ocultar funciones y sus elementos secundarios en el gráfico de llamas en Novedades de DevTools (Chrome 124).
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla no está presente en Microsoft Edge Stable 123.
Excepciones no detectadas de Log DevTools en la consola
Controla si se registran las excepciones no detectadas de DevTools en la herramienta consola .
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
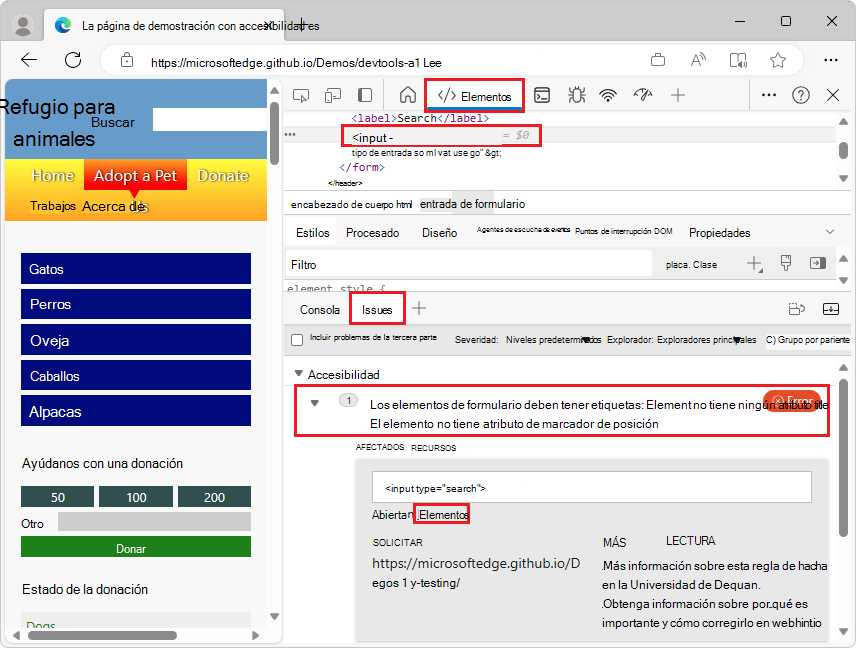
Enable webhint
webhint es una herramienta de código abierto que proporciona comentarios en tiempo real para sitios web y páginas web locales. El tipo de comentarios proporcionados por webhint incluye:
- Accesibilidad
- Compatibilidad entre exploradores
- Seguridad
- Rendimiento
- Web Apps progresiva (PPA)
- Otros problemas comunes de desarrollo web
El experimento webhint muestra los comentarios de webhint en la herramienta Problemas . Seleccione un problema para mostrar documentación sobre la solución y una lista de los recursos afectados en su sitio web. Seleccione un vínculo de recurso para abrir la herramienta pertinente, como Red, Orígenes o Elementos:

Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Mostrar problemas en elementos
Muestra errores de sintaxis como subrayados ondulados en nodos DOM en la herramienta Elementos .
Consulta también:
- Subrayados ondulados resaltan problemas de código y mejoras en la herramienta Elements en Novedades de DevTools (Microsoft Edge 91).
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
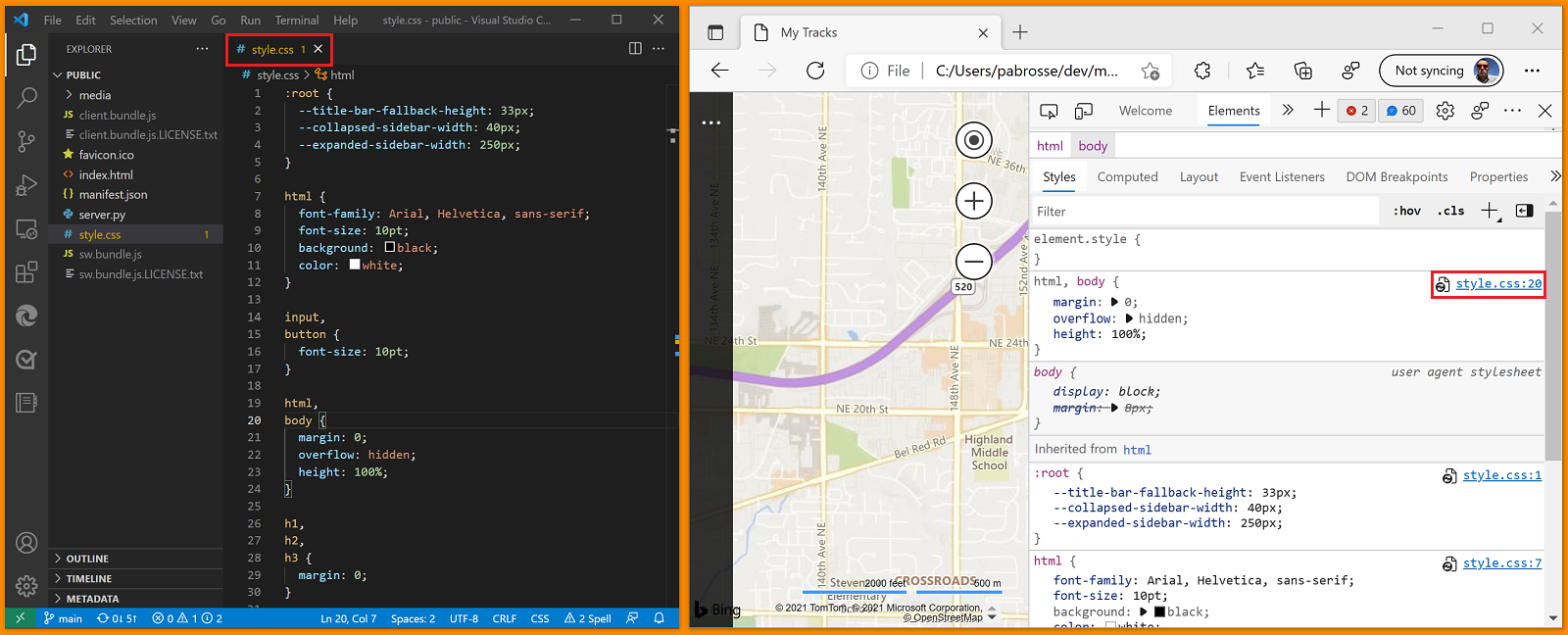
Abrir archivos de origen en Visual Studio Code
Los archivos de código abierto de Visual Studio Code experimento reemplazan el editor de código de la herramienta Orígenes por Visual Studio Code, para editar archivos locales. Al activar este experimento, Herramientas de desarrollo detecta cuándo edita un archivo local y le pide que seleccione una carpeta para usarla como área de trabajo.
Al seleccionar una carpeta para usarla como área de trabajo, al seleccionar cualquier vínculo a un archivo en DevTools se abre el archivo en Visual Studio Code. En versiones anteriores de Microsoft Edge, esta acción abrió el archivo en el editor de código de la herramienta Orígenes en DevTools.

Las modificaciones que realice en DevTools ahora cambian el archivo en el disco duro y se sincronizan en directo con Visual Studio Code.
Consulta también:
- Apertura de archivos de origen en Visual Studio Code: configuración del área de trabajo.
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Habilitación de la limitación de CPU adaptable
nuevo a partir de Microsoft Edge 114
Habilita la limitación de CPU adaptable.
Consulta también:
- Limite la CPU durante la grabación en Referencia de características de rendimiento.
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Omitir lista de fotogramas de JavaScript en la escala de tiempo
Si se debe incluir código que se encuentra en la lista Omitir en marcos de JavaScript, en la herramienta Rendimiento .
Consulta también:
- Introducción a la herramienta de rendimiento
- Adición de scripts de contenido a la lista de omitir
- Lista de omitir mejorada
- Configuración mejorada de la lista omitir
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Perfil de montón dinámico
Controla si se va a actualizar en vivo el perfil del montón.
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Escala de tiempo del generador de perfiles de montón de muestreo
Controla si se va a mostrar la escala de tiempo del generador de perfiles de montón de muestreo en la herramienta Rendimiento .
Consulta también:
- Introducción a la herramienta de rendimiento
- Grabar instantáneas de montón con la herramienta Memoria
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Escala de tiempo: seguimiento de invalidación
Controla si se va a mostrar el seguimiento de invalidación en la herramienta Rendimiento .
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Escala de tiempo: mostrar todos los eventos
Controla si se van a mostrar todos los eventos en la herramienta Rendimiento .
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Escala de tiempo: Estadísticas de llamadas en tiempo de ejecución V8 en la escala de tiempo
Controla si se muestran las estadísticas de llamadas en tiempo de ejecución V8 en la herramienta Rendimiento . V8 es el motor de JavaScript que usa Microsoft Edge.
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Ver los resultados de console.profile() en el panel Rendimiento para Node.js
nuevo a partir de Microsoft Edge 109
Muestra console.profile() los resultados en la herramienta Rendimiento para Node.js.
console.profile() se puede usar en la consola de DevTools (o en el código) para iniciar un perfil de JavaScript y, a continuación, puede usar console.profileEnd() para finalizarlo. Una vez hecho esto, puede ver la grabación de perfil en la herramienta Generador de perfiles de JavaScript .
Se trata de una manera mediante programación de registrar la ejecución de JavaScript, que puede ser útil en determinadas situaciones de depuración de rendimiento.
Cuando Se usa DevTools para depurar procesos que se ejecutan en Node.js, este experimento hace que todo lo que console.profile genera esté disponible para la herramienta de rendimiento .
Consulta también:
Estado:
- Esta casilla no está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Escala de tiempo: habilitar la característica de configuración de seguimiento que puede reordenar u ocultar una pista en el gráfico de llamas
nuevo a partir de Microsoft Edge 125
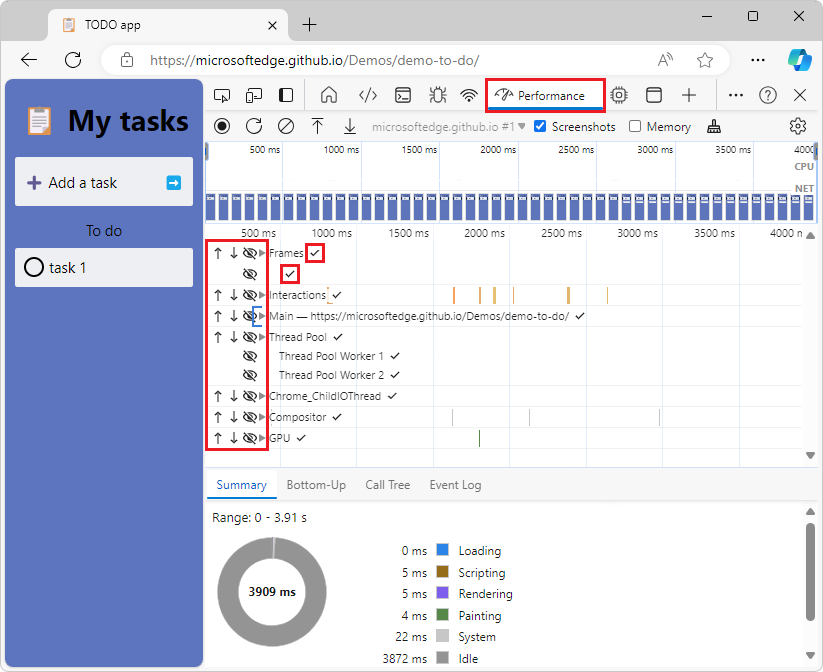
Habilita la característica de configuración de pista, que le permite elegir qué pistas están visibles en la herramienta Rendimiento y el orden en el que aparecen:

Para configurar pistas:
- Habilite este experimento.
- Vaya a una página web en una nueva ventana o pestaña, como https://microsoftedge.github.io/Demos/demo-to-do/.
- En la herramienta Rendimiento , haga clic en el botón Grabar de la esquina superior izquierda para iniciar una nueva grabación de rendimiento.
- Interactuar con la página web; por ejemplo, agregue una nueva tarea en la demostración Todo.
- Detenga la grabación.
- En la herramienta Rendimiento , mantenga el puntero sobre una pista, como Red, Interacciones o Principal. El botón Track configuration (pen icon) aparece a la izquierda de la pista con el puntero.
- Haga clic en el botón Seguimiento de la configuración (icono del lápiz). Se abre la pantalla de configuración de la pista .
- En la pantalla de configuración de la pista , para cambiar el orden de las pistas, haga clic en un icono de flecha arriba o en un icono de flecha abajo. O bien, para mostrar u ocultar una pista, haga clic en el icono de ojo de una pista para alternarla.
- Para confirmar la nueva configuración de pista, haga clic en el icono de marca de verificación situado a la derecha de una pista. Se muestra la grabación de rendimiento, con la nueva configuración de pista.
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla no está presente en Microsoft Edge Stable 123.
Escala de tiempo: Habilitar extensiones basadas en tiempos de usuario
nuevo a partir de Microsoft Edge 125
Habilita extensiones que personalizan la apariencia de los eventos de control de tiempo del usuario en la herramienta Rendimiento .
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla no está presente en Microsoft Edge Stable 123.
Habilitación de puntos de interrupción de instrumentación
Si se detiene en los puntos de interrupción de prueba. Este experimento hace que los puntos de interrupción sea más confiables.
Consulta también:
- Habilitación de la sincronización en puntos de interrupción de instrumentación
- La primera vez que se cargan los archivos de origen, es posible que los puntos de interrupción no se desencadenen.
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Uso de información de ámbito de mapas de origen
novedades a partir de Microsoft Edge 118
Si se va a usar la información de ámbito de los mapas de origen.
Consulta también:
- Asignar el código procesado al código de la fuente original para la depuración
- Asignación de código minificado al código fuente para mostrar código legible en Información general de la herramienta Orígenes.
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Habilitar el panel Cargas especulativas en el panel Aplicación
nuevo a partir de Microsoft Edge 121
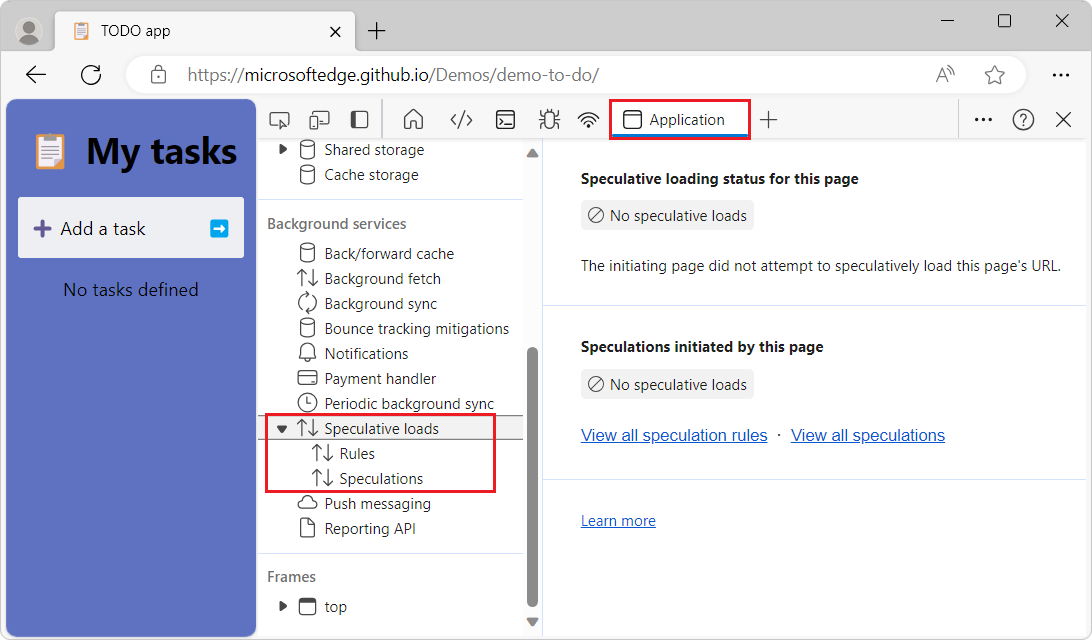
Agrega una página De carga especulativa dentro de la sección Servicios en segundo plano de la herramienta Aplicación , incluida una página Reglas y una página Especulaciones :

La API de reglas de especulación se puede usar para indicar mediante programación a Microsoft Edge que represente previamente determinadas páginas. Esto es útil porque las páginas representadas previamente son casi instantáneas a las que navegar. El explorador representa previamente, de forma oculta, las páginas siguientes a las que es probable que vaya un usuario, mientras que el usuario sigue en la página actual.
En la página Cargas especulativas se enumeran las reglas de especulación que el autor web ha definido en la página web. La página proporciona información de depuración que muestra si se usó realmente una regla, que muestra si una página determinada se representó previamente.
La página Reglas tiene columnas:
- Conjunto de reglas
- Estado
La página Especulaciones tiene columnas:
- Dirección URL
- Acción
- Conjunto de reglas
- Estado
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Habilitación del árbol de cubos de almacenamiento en el panel Aplicación
novedades a partir de Microsoft Edge 118
Si se va a habilitar el árbol de cubos de almacenamiento en la herramienta Aplicación .
Consulta también:
Estado:
- Esta casilla está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.
Habilitar el menú contextual que permite modificar árboles en el gráfico de llamas
nuevo a partir de Microsoft Edge 121
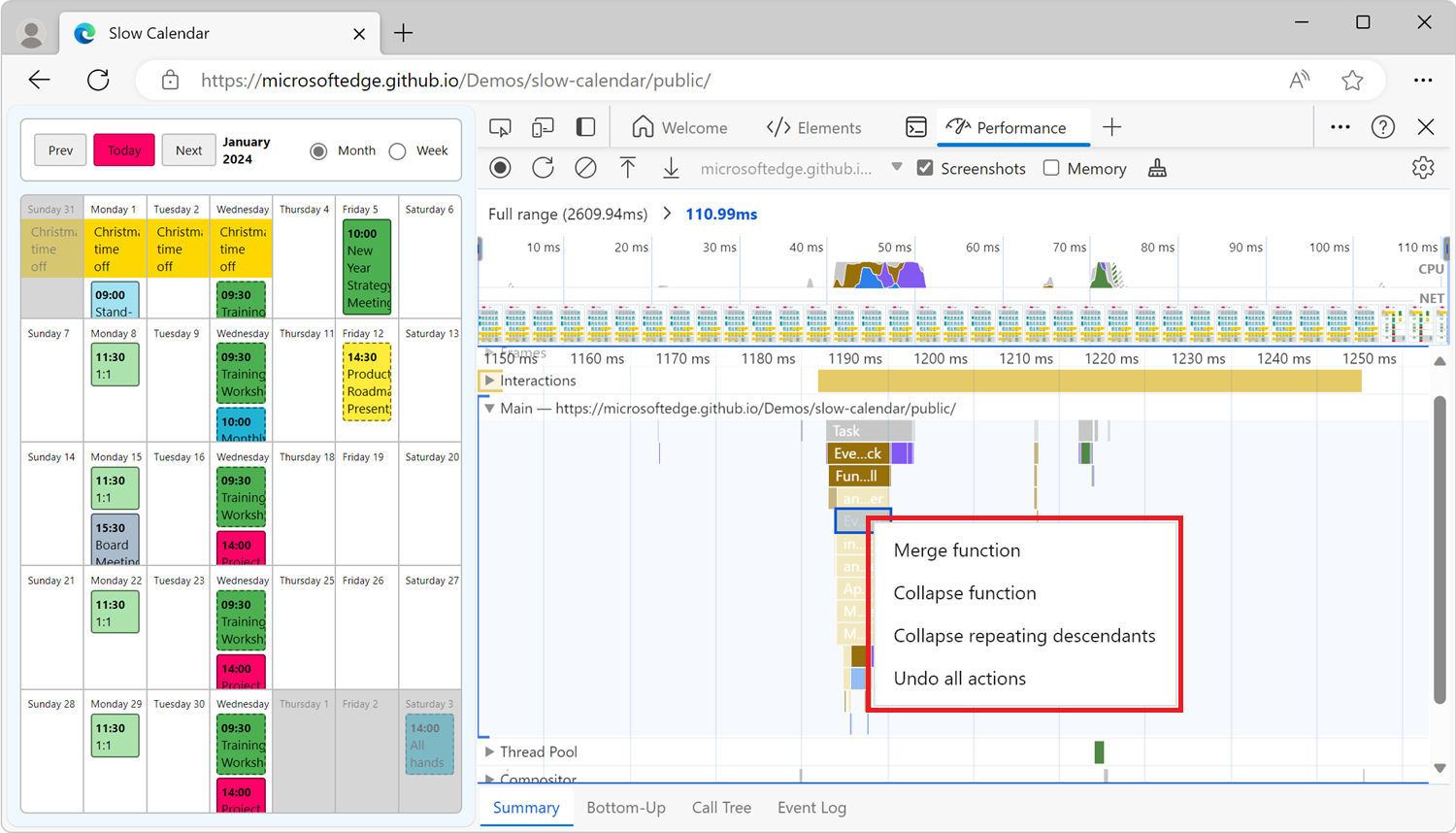
Agrega un menú contextual que permite modificar árboles en el gráfico de llamas en la herramienta Rendimiento . Con este experimento habilitado, puede hacer clic con el botón derecho en los eventos del gráfico de llama de la herramienta Rendimiento y modificar el gráfico en esa ubicación:

El menú contextual puede tener los siguientes elementos de menú, en función del contexto:
- Función Merge
- Función Collapse
- Contraer descendientes repetidos
- Deshacer función de contraer
- Deshacer contraer descendientes repetidos
- Deshacer todas las acciones
- Perfil de carga
- Guardar perfil
Consulta también:
- Busque el cuello de botella en Introducción a la herramienta de rendimiento.
- Vea la actividad de subproceso principal en Referencia de características de rendimiento.
Estado:
- Esta casilla no está presente en Microsoft Edge Canary 125.
- Esta casilla está presente en Microsoft Edge Stable 123.