Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El proceso de creación de una aplicación suele incluir una fase de diseño para planificar su aspecto. Ya sea que el diseño se base en un formulario en papel existente, un dibujo en pizarra o incluso una imagen de una aplicación heredada, puede llevar una cantidad considerable de tiempo crear la aplicación desde cero.
Cree una aplicación a partir de un diseño visual y conéctela a los datos a través de unos sencillos pasos guiados.
Nota
- El estilo de los componentes de la aplicación, como fuentes y colores, se basará en el tema Office Blue en Power Apps.
- Si desea que se conserven los estilos de diseño exactos cuando cree su aplicación, piense en crear una aplicación de lienzo de Figma.
- Power Apps no persiste la imagen que carga. La imagen cargada solo se procesa en memoria para generar la aplicación.
Requisitos previos
- Una licencia de Power Apps. Si no tiene una licencia de Power Apps, puede suscribirse para obtener una gratuita.
- Si está utilizando su propia imagen, la extensión del archivo de imagen debe ser .jpg o .png, y el tamaño del archivo no debe ser superior a 4 MB.
- Además, la imagen debe contener un formulario de una página claramente legible con un color de fondo claro. Para obtener los mejores resultados, edite su imagen para que tenga un fondo blanco y un alto contraste.
Crear una aplicación
Inicie sesión en Power Apps.
En la página principal de , seleccione Comenzar con datos.
Seleccione Una imagen o un archivo de Figma>Comenzar desde una imagen.
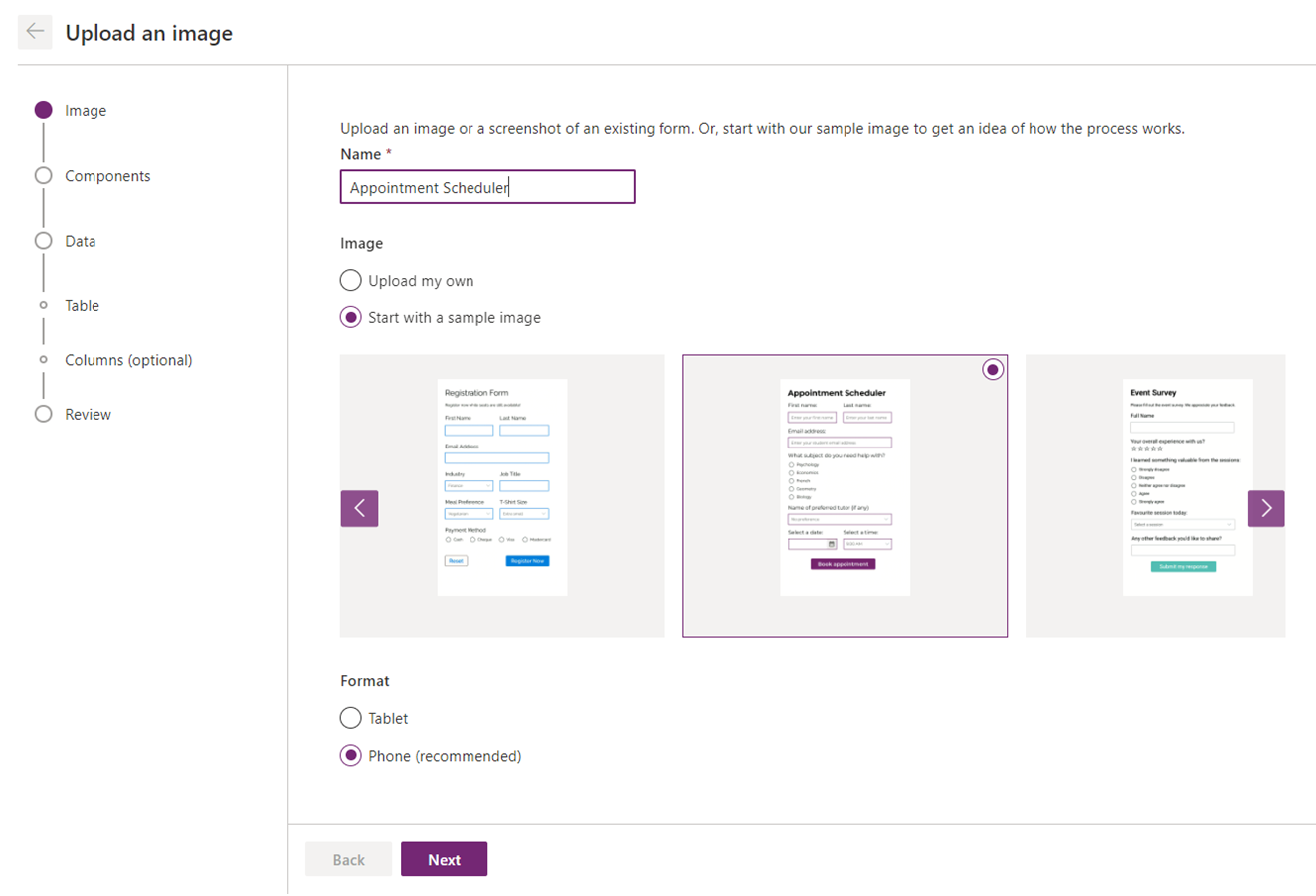
Revise los ejemplos de imágenes recomendadas y consejos. Para obtener la mejor experiencia, asegúrese de que su imagen cumpla con estas recomendaciones. Cuando esté listo, seleccione Siguiente.
Escriba un nombre para la aplicación.
Cargue su propia imagen. Si no tiene una imagen lista, seleccione Comenzar con una imagen de muestra y elija una de las imágenes de muestra disponibles.
Nota
Cuando utilice su propia imagen, asegúrese de que cumpla con los requisitos de imagen mencionados en los Requisitos de imagen.
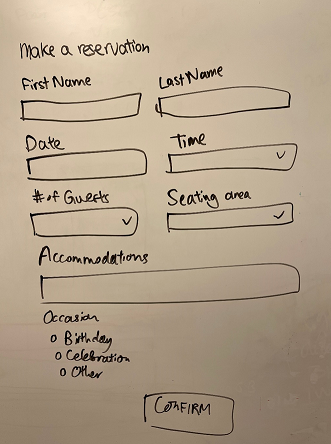
Por ejemplo, aquí hay dos imágenes de muestra con calidades aceptables e inaceptables:
Calidad aceptable Calidad inaceptable 

Según las dimensiones de su imagen, el formato (tableta o teléfono) se seleccionará automáticamente. Para obtener los mejores resultados, le recomendamos que mantenga el formato sugerido. El uso del formato sugerido asegurará la coincidencia más cercana entre su imagen de entrada y la aplicación final. Seleccione Siguiente.

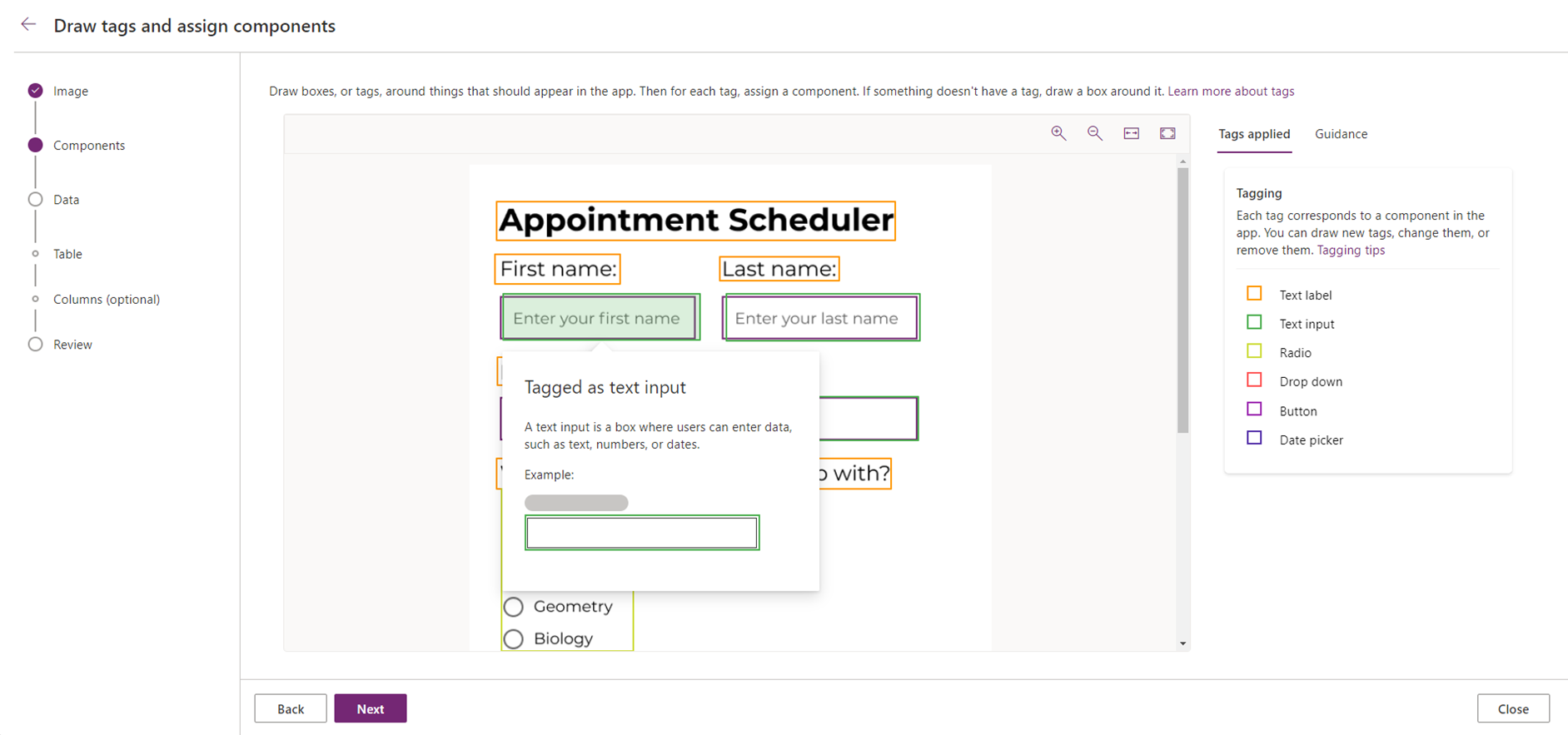
Su imagen se etiquetará automáticamente en función de los componentes que se identificaron. Por ejemplo, en la siguiente imagen de muestra, el cuadro que dice "Introduzca su nombre de pila" se identificó como un control de Entrada de texto.
Puede dibujar una nueva etiqueta seleccionando y arrastrando para seleccionar la región que abarca el componente. Luego, elija el tipo de componente con el que desea asociar la nueva etiqueta.
Para editar una etiqueta existente o eliminarla, seleccione la etiqueta. Luego puede asignar un componente diferente para esa etiqueta o ajustar las dimensiones de la etiqueta arrastrando las esquinas para cambiar el tamaño. Si desea eliminar la etiqueta, seleccione Eliminar etiqueta.

Propina
Seleccione la pestaña Instrucciones en el lado derecho de la pantalla para obtener más información sobre los diferentes tipos de componentes y cómo etiquetar con precisión cada uno.
Una vez que haya revisado las etiquetas y se haya asegurado de que cada componente esté etiquetado correctamente, seleccione Siguiente.
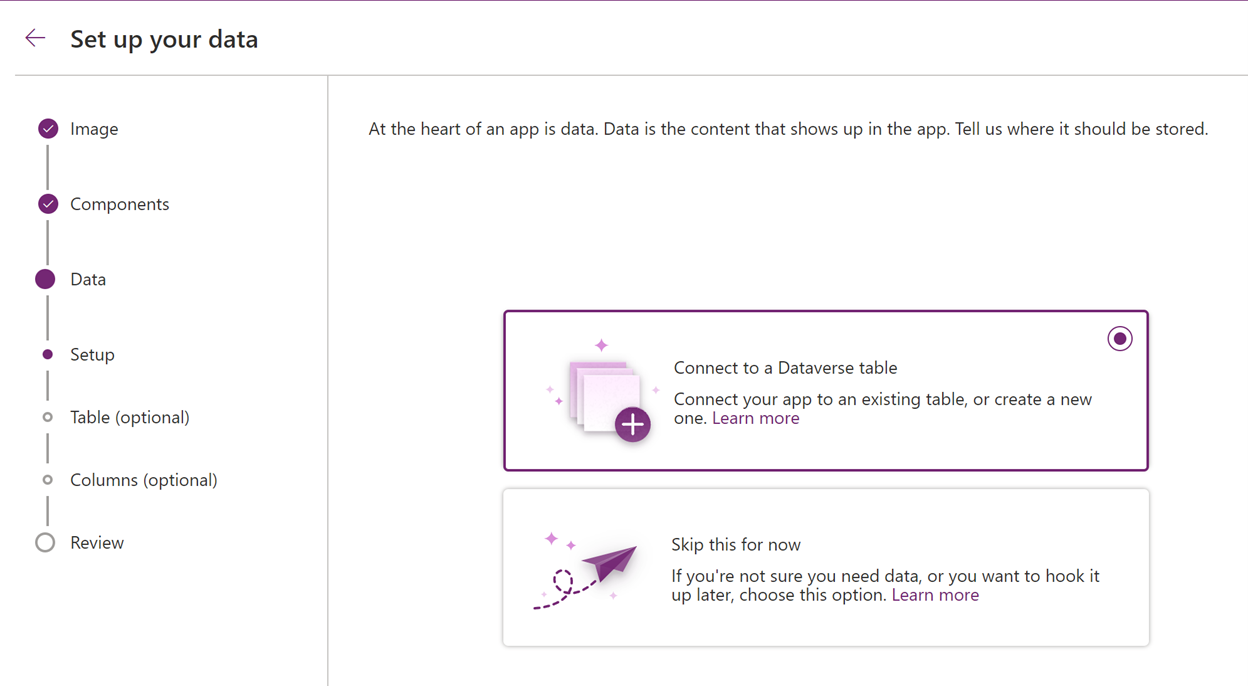
Configurar datos. Para obtener la mejor experiencia, recomendamos conectar su aplicación a un origen de datos seleccionando Conectar con una tabla de Dataverse. Si elige esta opción y selecciona Siguiente, se le guiará para seleccionar una tabla de Dataverse existente y asignar los campos de la imagen a las columnas de esa tabla, o crear una nueva tabla en Dataverse y agregar columnas basadas en los campos de formulario de su imagen. La aplicación contiene un componente de formulario que está conectado a la tabla de Dataverse.
Si no desea conectarse a Dataverse, seleccione Omitir esto por ahora. Si elige esta opción y selecciona Crear, su aplicación se creará tal cual, lo que significa que los componentes que etiquetó en el paso anterior se generarán directamente. No se colocarán en un componente de formulario y su aplicación no se conectará a los datos.

Si decide omitir la conexión con Dataverse, seleccione Crear y la aplicación se creará por usted. Más tarde, puede agregar conexiones de datos a su aplicación para conectar la aplicación con sus datos.
Nota
La opción para conectarse a una tabla de Dataverse estará deshabilitada si no tiene Dataverse en su entorno.
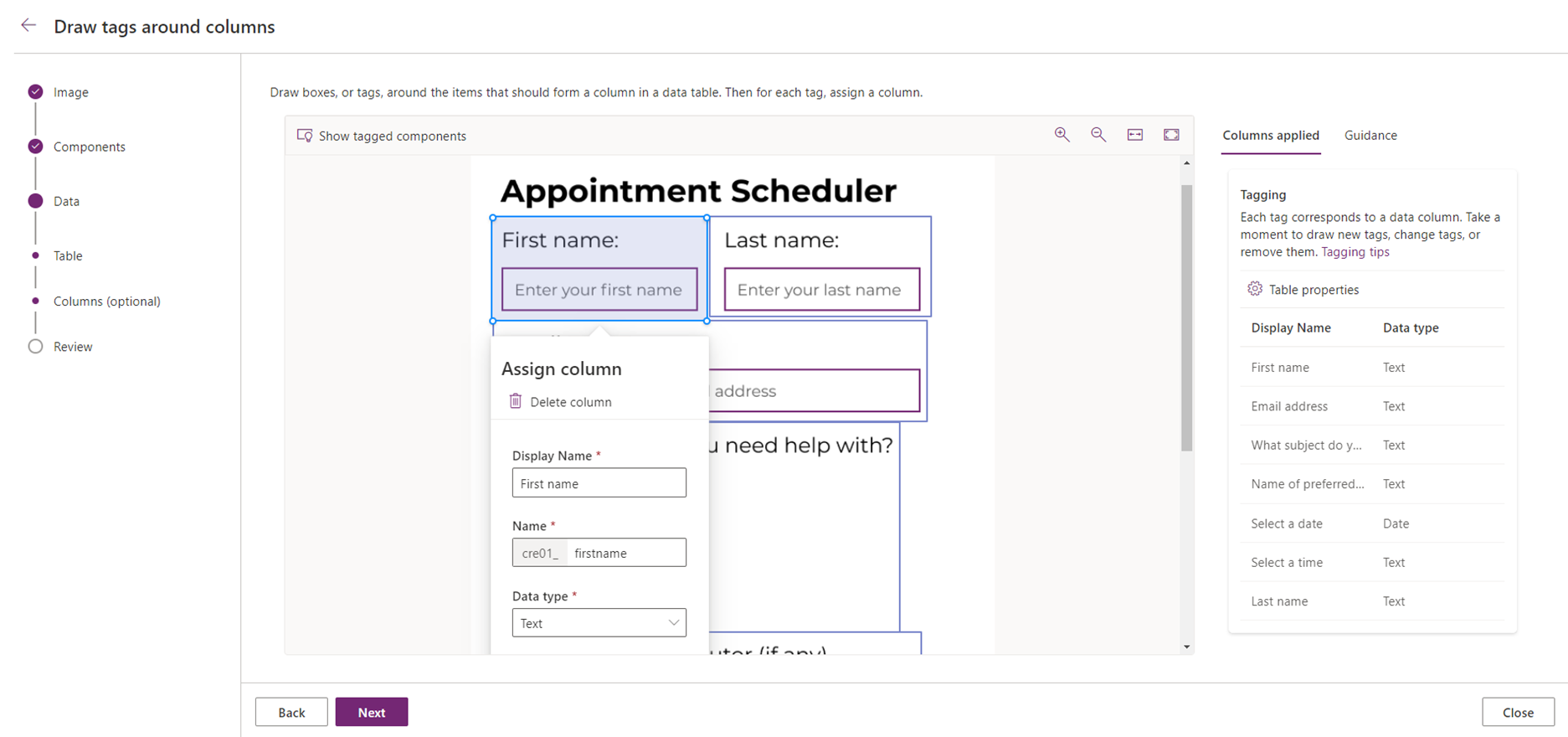
Si eligió conectarse a una tabla de Dataverse y decidió crear una tabla nueva o una tabla existente, ahora puede editar los detalles de la tabla y la columna. Cada etiqueta corresponde a una columna de datos basada en los campos de formulario que se identificaron en su imagen.
Seleccione una etiqueta para modificar las propiedades de la columna, como Nombre para mostrar, Nombre y Tipo de datos. Para eliminar una columna existente, seleccione la etiqueta y luego seleccione Eliminar columna.

Puede agregar una columna de datos dibujando una nueva etiqueta y configurando las propiedades. Cuando se etiquetan columnas, la mayoría de las veces dibujará una etiqueta alrededor de dos cosas: una etiqueta y algo en lo que el usuario escribirá datos, como una entrada de texto.
Propina
Seleccione Propiedades de la tabla en el lado derecho de la pantalla para ver y editar las propiedades de su nueva tabla.
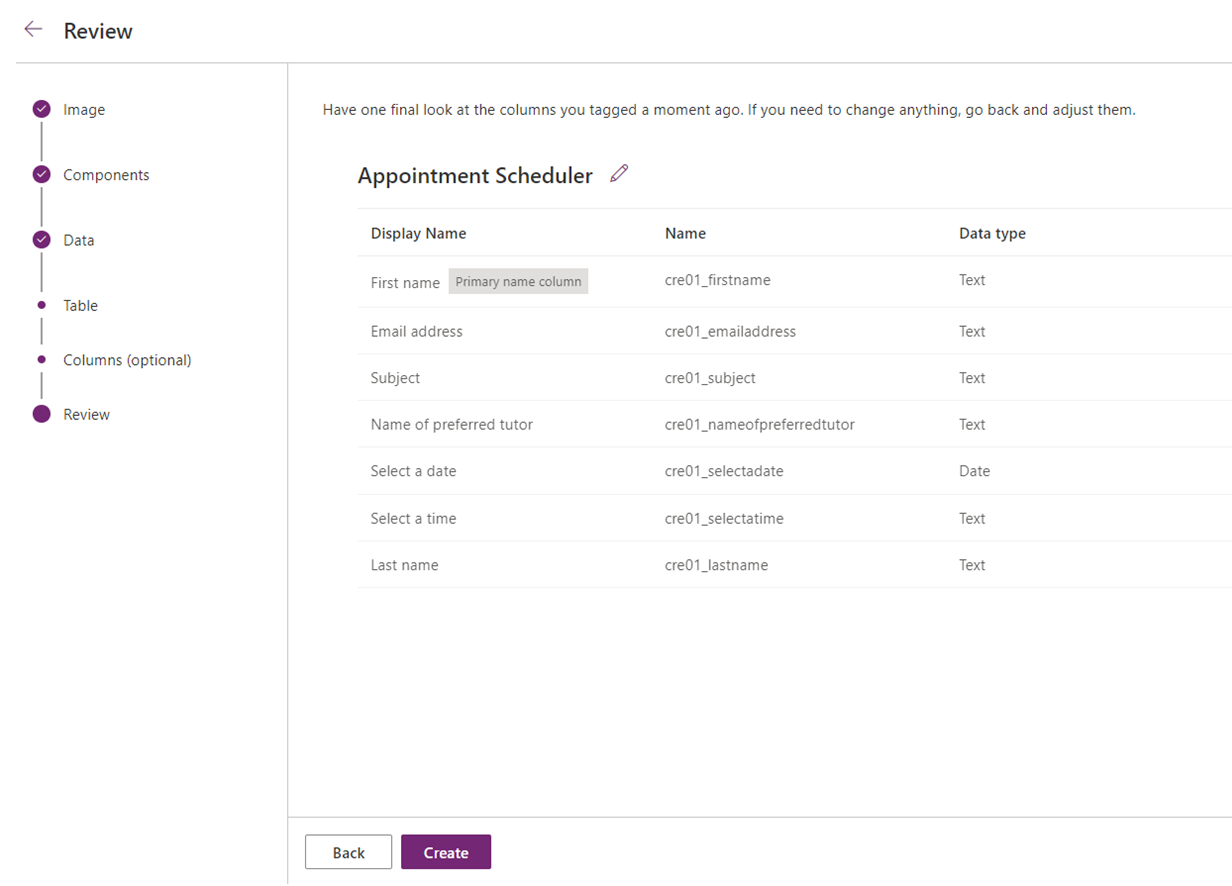
Al seleccionar Siguiente, podrá revisar la estructura de tablas y columnas.

Una vez que haya completado la revisión, seleccione Crear para crear la aplicación. La creación de la aplicación puede tardar uno o dos minutos.
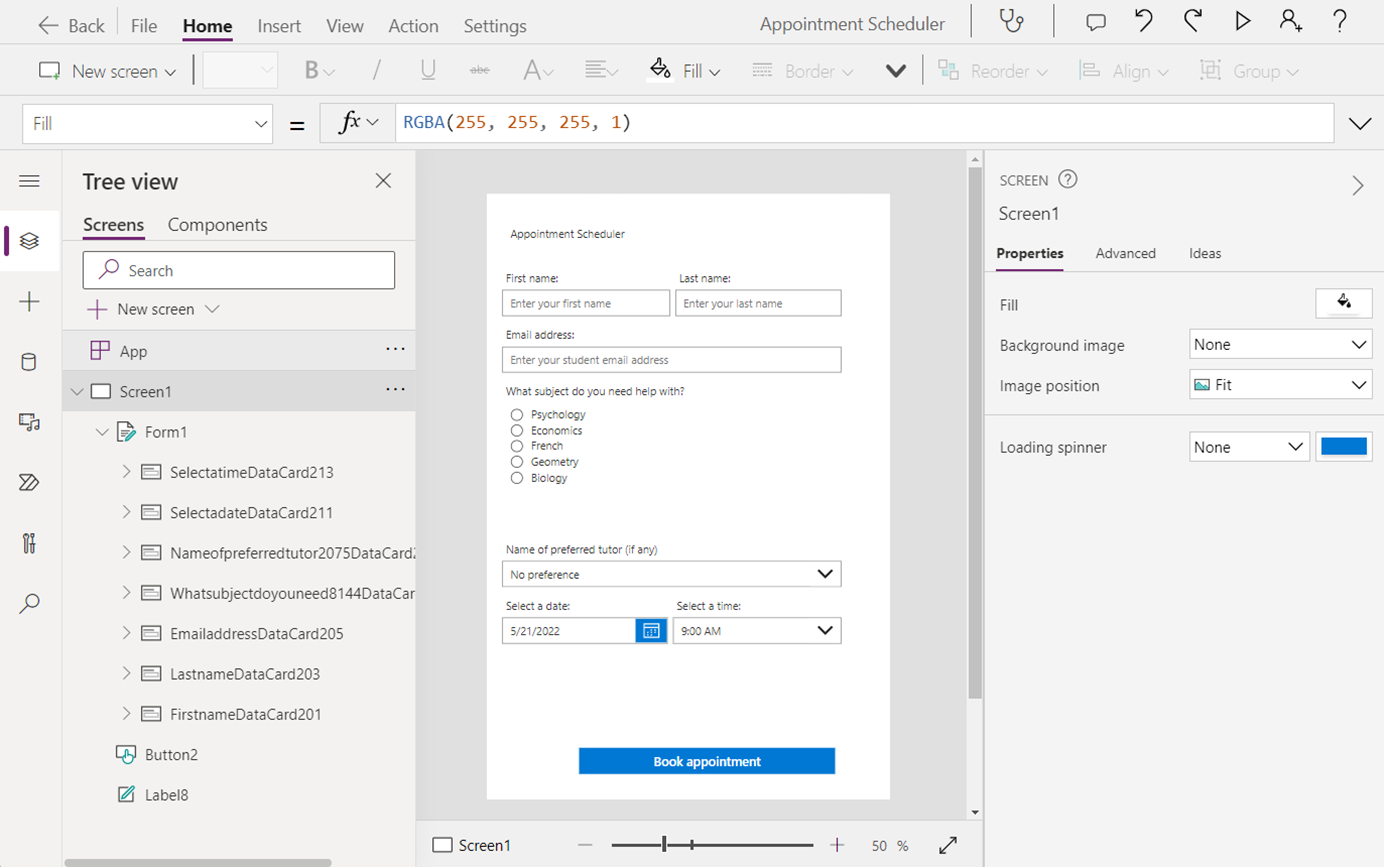
Una vez que se crea la aplicación, su nueva aplicación se abrirá en Power Apps Studio para que pueda continuar creando y personalizando su aplicación.

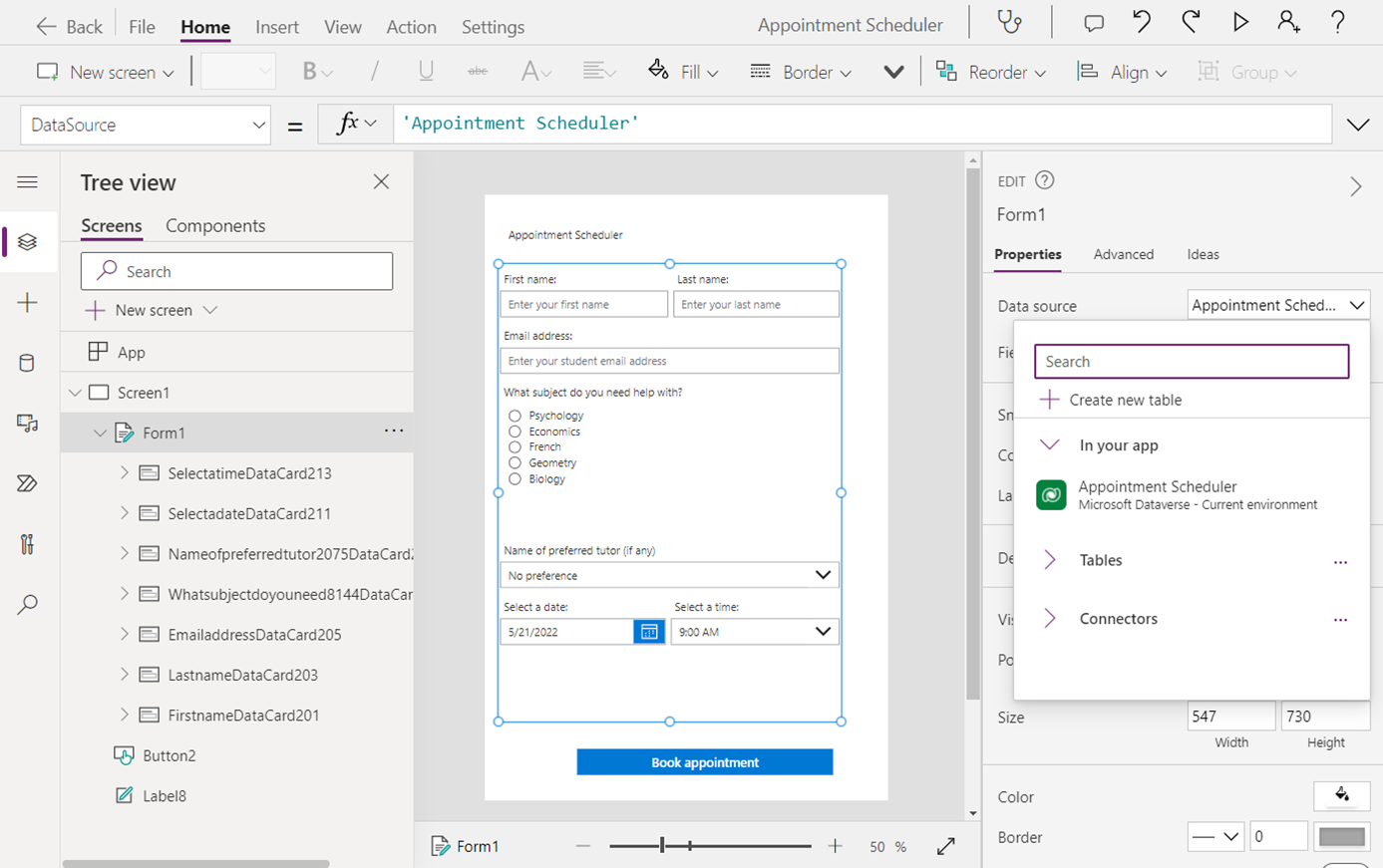
Si elige crear una nueva tabla en Dataverse, su formulario se conectará automáticamente a su nueva tabla.

Continúe creando y personalizando su aplicación agregando más componentes o modificando las propiedades de estilo.
Estos son algunos de los siguientes pasos comunes para llevar su aplicación al siguiente nivel:
- Agregue una nueva pantalla nombrada Screen2 a su aplicación y una galería para mostrar los registros. Establezca el origen de datos de la galería en su nueva tabla de Dataverse.
- En la pantalla que contiene su formulario, agregue un botón (si aún no tiene uno) para enviar los datos del formulario. Establezca la fórmula de la propiedad OnSelect a
SubmitForm(Form1). - Seleccione el formulario, luego seleccione la pestaña Avanzado en el lado derecho de la pantalla y establezca la propiedad OnSuccess a
Navigate(Screen2). De esta manera, después de que los datos del formulario se hayan enviado con éxito, la aplicación navegará a la pantalla que contiene la galería para mostrar los registros. - Seleccione Reproducir en la parte superior derecha de la pantalla para obtener una versión preliminar de su aplicación. Rellene el formulario y seleccione Enviar para enviar el formulario. Su nuevo registro aparecerá en la pantalla de la galería.
Guarde y publique la aplicación.
Requisitos de imagen
- La imagen que desea cargar debe tener la extensión de archivo .jpg o .png. Si tiene una imagen de diseño con otra extensión de archivo, guarde el archivo de imagen con la extensión de archivo .jpg o .png para poder usarlo con esta característica.
- El tamaño de la imagen debe ser menor de 4 MB.
- Si está utilizando capturas de pantalla o bocetos digitales, modifique el fondo para que sea claro, de color puro si el blanco no está disponible.
- Si hace una foto, use un contraste más alto o hágala más brillante. Asegúrese de que la parte que quiere etiquetar sea clara y brillante.
- Si hace una foto con una cámara o un teléfono, use un contraste más alto para favorecer los fondos claros. Puede usar cualquier aplicación de edición de fotos disponible para editar el contraste de la imagen.
- Si usa imágenes dibujadas a mano, intente usar un bloc de dibujo blanco sin líneas.
Limitaciones
- Componentes compatibles: Botón, Casilla, Tarjetas de datos, Selector de fecha, Desplegable, Editar formulario, Etiqueta, Radio, Calificación, Control deslizante, Entrada de texto y Control de alternancia
- Solo se admiten aplicaciones de lienzo.
- Solo puede cargar una imagen a la vez para crear una aplicación.
- No se admiten formularios complejos, formularios con fondos de colores, formularios de varias páginas y formularios con cuadros de entrada subrayados.
- El soporte para estilos es limitado. El estilo de los componentes de la aplicación, como fuentes y colores, se basará en el tema Office Blue en Power Apps.
- El soporte para la capacidad de respuesta es limitado. Más información: Creación de aplicaciones de lienzo con capacidad de respuesta