Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
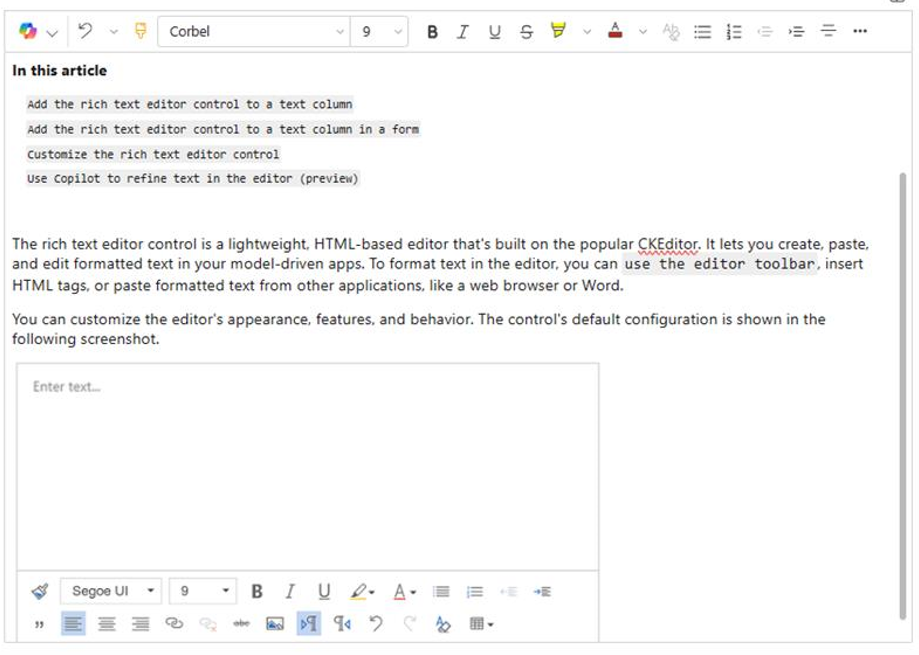
El control del editor de texto enriquecido es un editor liviano basado en HTML construido sobre el popular CKEditor. Le permite crear, pegar y editar texto formateado en sus aplicaciones basadas en modelos. Para dar formato al texto en el editor, puede usar la barra de herramientas del editor, insertar etiquetas HTML o pegar texto formateado desde otras aplicaciones, como un navegador web o Word.
Puede personalizar la apariencia, las funciones y el comportamiento del editor.
Mejoras en el editor de texto moderno
El moderno editor de texto está diseñado para alinearse con las interfaces familiares e intuitivas de aplicaciones de Microsoft como Outlook, Word y OneNote. Esta experiencia, configurada de forma predeterminada, presenta un diseño moderno, modo oscuro, temas de alto contraste y una nueva característica de Copilot para mejorar sus capacidades de edición de texto.
Nota
La versión clásica del editor de texto enriquecido quedó en desuso a partir de abril de 2025. Si tiene problemas para actualizar o usar el editor de texto enriquecido moderno, póngase en contacto con Atención al cliente de Microsoft.
Agregar el control editor de texto enriquecido a una columna de texto basada en formulario
Inicie sesión en Power Apps.
En el panel de navegación izquierdo, seleccione Soluciones.
Abra la solución y luego abra la tabla en la solución.
En el área Experiencias de datos, seleccione Formularios y, a continuación, abra el formulario que contiene la columna de texto a la que desea agregar el editor de texto enriquecido.
En el lienzo del diseñador de formularios, seleccione una columna de texto existente. Como alternativa, seleccione Nueva columna de tabla para crear una nueva columna de texto, escriba un nombre para mostrar, seleccione Texto>Texto enriquecido para el tipo dedatos y, a continuación, Guardar.

Nota
Si desea agregar el control de editor de texto enriquecido a una columna que ya existe, primero debe cambiar el tipo de datos de la columna a Texto (si aún no es una columna de texto) y luego seleccionar el formato con la opción Texto enriquecido.
En el panel Propiedades de la columna, expanda la lista Componentes, seleccione + Componente y luego seleccione Control editor de texto enriquecido.
En el panel Agregar control del editor de texto enriquecido, seleccione Web, Teléfono, y Tableta para permitir que las aplicaciones que se ejecutan en cualquier dispositivo utilicen el editor.
Si desea personalizar el editor, ingrese la URL relativa a su archivo de configuración, un recurso web de JavaScript que contiene las propiedades que desea cambiar en la sección Valor estático. Si deja este campo vacío, el editor utiliza su configuración predeterminada.
Seleccione Listo. La columna de texto enriquecido se agrega al formulario.
Seleccione Guardar y publicar para aplicar los cambios en el formulario.
Agregar el control Editor de texto enriquecido a una columna de texto
También puede crear una columna para una tabla que use el control de editor de texto enriquecido. Los siguientes pasos le muestran cómo crear una columna de texto que luego se puede agregar a un formulario para una aplicación basada en modelo.
Inicie sesión en Power Apps.
En el panel de navegación izquierdo, seleccione Soluciones.
Abra una solución y una tabla en la solución.
En el área Esquema, seleccione Columnas y, a continuación, abra una columna de texto.
Si la tabla no contiene una columna de texto, seleccione Nueva columna y especifique un nombre para la columna.
En el panel derecho, seleccione Formato y, a continuación, seleccione Texto enriquecido.
Guarde la columna.
Personalizar el control Editor de texto enriquecido
Las personalizaciones siguientes están disponibles en la experiencia clásica del editor de texto enriquecido.
Power Apps le permite cambiar las propiedades del control del editor de texto enriquecido para personalizar su apariencia, características y comportamiento. Para personalizar una instancia específica del control, especifique las propiedades y sus valores en un archivo de configuración individual con formato JSON. Para personalizar la configuración global del control, cambie las propiedades en el archivo de configuración predeterminado.
Niveles de personalización
Puede haber hasta tres niveles, o capas, de configuración que se pueden aplicar para personalizar el editor de texto enriquecido:
En el nivel más fundamental, cada instancia del control toma su configuración del archivo
RTEGlobalConfiguration_Readonly.json. El archivo es de sólo lectura, por lo que no puede cambiar estas propiedades directamente.Nota
RTEGlobalConfiguration.json no se aplica al correo electrónico, los artículos de conocimientos, las plantillas de correo electrónico y las firmas.
En el siguiente nivel, cada instancia del control toma su configuración de las propiedades del archivo
RTEGlobalConfiguration.json, si hay alguno presente. Esta configuración se superpone a la anterior, por lo que las propiedades de este archivo reemplazan las del mismo nombre en el archivo de solo lectura.Finalmente, en el nivel más alto, una instancia específica del control toma su configuración de un archivo de configuración específico, si existe. Esta configuración se superpone a la anterior, por lo que las propiedades de este archivo reemplazan las del mismo nombre en los dos archivos de nivel inferior.
Aquí debemos añadir una pequeña matización. El sistema no reemplaza todas las propiedades con las de una configuración de nivel superior. Las propiedades extraPlugins se combinan para permitir el uso de una amplia gama de complementos externos y listos para usar en la configuración predeterminada. Eso le permite activar y desactivar complementos según sea necesario en el archivo de configuración para instancias específicas del control.
Personaliza una instancia específica del editor de texto enriquecido
En Visual Studio Code u otro editor de texto, cree un archivo y asígnele un nombre significativo.
El archivo
RTEGlobalConfiguration.jsoncontiene la configuración predeterminada o global del editor de texto enriquecido. Si está personalizando el control en, digamos, un formulario de contacto, puede nombrar el archivo como algo asíRTEContactFormConfiguration.json.Copie y pegue el fragmento de código siguiente en el archivo:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
El último par propertyName:value no termina con una coma.
Reemplace propertyName y value con las propiedades de control del editor de texto enriquecido que quiera cambiar. Los valores de cadena deben estar entre comillas.
Le proporcionamos algunas configuraciones de ejemplo, pero puede definir otras que se adapten a sus necesidades.
En Power Apps, cree un tipo de recurso web JavaScript (JS) utilizando el archivo JSON creado en el paso 1.
Agregue el control del editor de texto enriquecido a una columna de texto en un formulario y en el panel Agregar control del editor de texto enriquecido>Valor estático, ingrese la URL relativa del recurso web de JavaScript.
Aunque puede escribir la dirección URL absoluta del recurso web, se recomienda escribir la dirección URL relativa. De esa manera, el recurso web seguirá funcionando si lo importa como solución a un entorno diferente, siempre que la ruta relativa sea la misma.
Por ejemplo, si la URL del recurso web es
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, la URL relativa es /WebResources/rtecontactform.Seleccione Listo.
Seleccione Guardar y publicar para aplicar los cambios en el formulario.
Personalizar el editor de texto enriquecido globalmente
El archivo de configuración global editable RTEGlobalConfiguration.json es el segundo nivel de personalización que puede aplicar. De manera predeterminada, el archivo está vacío. Eso significa que todas las instancias del editor de texto enriquecido utilizan las propiedades del archivo de solo lectura RTEGlobalConfiguration_Readonly.json, a menos que cree un archivo de configuración para una instancia específica del control.
Si las necesidades de su negocio requieren que personalice el control en todas partes, especifique los valores que necesita en el archivo RTEGlobalConfiguration.json. Utilice el archivo de solo lectura como ejemplo para asegurarse de ingresar los pares propiedad-valor en el formato correcto.
Utilice Copilot para refinar el texto en el editor
Copilot utiliza algoritmos de procesamiento del lenguaje natural para ayudar a mejorar el contenido escrito. Puede agregar Copilot al editor de texto enriquecido y luego obtener sugerencias para mejorar la gramática, la claridad o la calidad general de su texto. Aprenda a usar Copilot en el editor de texto enriquecido.
Propiedades del editor de texto enriquecido
El archivo JSON que determina la "apariencia" de una instancia del editor de texto enriquecido contiene dos conjuntos de propiedades:
- La sección
defaultSupportedPropscontiene propiedades de complementos que determinan lo que puede hacer el control. No está limitado a las propiedades del CKEditor y sus complementos. También puede establecer valores de propiedades de complementos que puede agregar o crear. - La sección de propiedades individuales contiene propiedades que determinan cómo se ve el control.
Ejemplo de archivo de configuración
El siguiente código es un ejemplo de un archivo JSON que contiene defaultSupportedProps propiedades y propiedades de configuración individuales. Si una propiedad tiene un valor predeterminado, se muestra el valor predeterminado. Si una propiedad no tiene un valor predeterminado, se muestra un valor de muestra para ilustrar la sintaxis. Las propiedades se describen en las dos tablas siguientes.
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
La siguiente tabla describe las propiedades más utilizadas, pero puede configurar todas las propiedades que admite CKEditor. El control Editor de texto enriquecido usa CKEditor 4.
| Property | Descripción | Default value |
|---|---|---|
| altura | Establece la altura inicial del área de contenido, en píxeles. | "185" |
| stickyStyle | Establece la fuente y tamaño del editor. | Consulte defaultSupportedProps |
| stickyStyles_defaultTag | Crea un contenedor alrededor del texto en el área de contenido del editor. Inicialmente está configurado en "div", pero puede cambiarlo a "p" o cualquier etiqueta alternativa. | "div" |
| font_defaultLabel | Establece la etiqueta de fuente que se muestra en la barra de herramientas. La etiqueta es solo para apariencia y no es funcional. La propiedad stickyStyle determina la fuente y el tamaño del editor. |
"Segoe UI" |
| fontSize_defaultLabel | Establece el tamaño de la etiqueta de fuente que se muestra en la barra de herramientas. La etiqueta es solo para apariencia y no es funcional. La propiedad stickyStyle determina la fuente y el tamaño del editor. |
"9" |
| toolbarLocation | Establece la ubicación de la barra de herramientas en el área de contenido del editor. Los valores admitidos son parte "top" y "bottom". | "bottom" |
| toolbar | Enumera los botones de la barra de herramientas que se mostrarán. | Consulte defaultSupportedProps |
| complementos | Enumera los complementos preestablecidos que el editor puede utilizar. Los complementos en esta lista pueden ser diferentes de los complementos que están cargados, si extraPlugins y removePlugins reciben un valor. Si establece esta propiedad en una cadena vacía, el editor se carga sin la barra de herramientas. |
Consulte defaultSupportedProps |
| extraPlugins | Agrega complementos a la lista plugins para cargar más complementos.Muchos complementos necesitan otros complementos para funcionar. El editor de texto enriquecido los agrega automáticamente y no puede anularlos usando esta propiedad. Use removePlugins en su lugar. |
Consulte defaultSupportedProps |
| removePlugins | Enumera los complementos que no se deben cargar. Úselo para cambiar qué complementos se cargan sin cambiar las listas plugins y extraPlugins. |
Consulte defaultSupportedProps |
| superimageImageMaxSize | Establece el tamaño máximo en megabytes (MB) permitido para imágenes insertadas cuando se usa el complemento de superimage. | "5" |
| linkTargets | Le permite configurar qué opciones de vínculo de destino están disponibles para los usuarios cuando crean vínculos: - "notSet": No se ha establecido ningún objetivo - "frame": abre el documento en el marco especificado - "popupWindow": Abre el documento en una ventana emergente - "_blank": Abre el documento en una ventana o pestaña nueva - "_top": abre el documento en el cuerpo completo de la ventana - "_self": Abre el documento en la misma ventana o pestaña donde está activado el vínculo - "_parent": abre el documento en el marco principal |
"notSet", "_blank" |
Propiedades individuales
La siguiente tabla describe más propiedades que puede utilizar para personalizar el control del editor de texto enriquecido.
| Property | Descripción | Default value |
|---|---|---|
| attachmentEntity | Para fomentar la seguridad en archivos cargados al usar una tabla distinta de la predeterminada, establezca esta propiedad y especifique una tabla distinta. Sintaxis: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Consulte defaultSupportedProps |
| disableContentSanitization | La desinfección del contenido eliminará algunos de los atributos o etiquetas personalizados del contenido de texto enriquecido. De forma predeterminada,está deshabilitado para permitir copiar y pegar contenido de texto enriquecido de fuentes externas. Esta propiedad se aplica solo a modo de edición. Cuando el control del editor es de solo lectura o está deshabilitado, el contenido siempre se desinfecta. | true |
| disableDefaultImageProcessing | Por defecto las imágenes que se insertan en el editor se suben al attachmentEntity definido en la configuración. Es posible que los usuarios externos carezcan de privilegios para ver el contenido de la tabla. En su lugar, establezca esta propiedad en verdadero para almacenar imágenes como cadenas base64 directamente en la columna configurada para usar el control del editor de texto enriquecido. |
falso |
| disableImages | Determina si las imágenes se pueden insertar en el editor. Esta propiedad tiene la máxima prioridad. Cuando esta propiedad se establece en verdadera, las imágenes se deshabilitan, independientemente del valor de la propiedad imageEntity. |
falso |
| externalPlugins | Enumera los complementos externos o los complementos que usted crea y que se pueden usar en el control del editor de texto enriquecido. Sintaxis: "name": "pluginName", "path": "pathToPlugin" (el valor de la ruta puede ser una URL absoluta o relativa) |
Ninguno; vea defaultSupportedProps para un ejemplo |
| imageEntity | Para fomentar la seguridad en imágenes al usar una tabla distinta de la predeterminada, establezca esta propiedad y especifique una tabla distinta. Sintaxis: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Consulte defaultSupportedProps |
| readOnlySettings | Estas propiedades determinan el comportamiento de la columna cuando se ve en estado de solo lectura o deshabilitada. Puede especificar cualquier propiedad admitida. | Ninguno; vea defaultSupportedProps para un ejemplo |
| sanitizerAllowlist | Enumera otros tipos de contenido que se pueden mostrar en el editor. | Consulte defaultSupportedProps |
| showAsTabControl | Le permite mostrar más comandos encima del área de contenido. Debe establecerse en true para usar las propiedades siguietnes: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
falso |
| showFullScreenExpander | Determina si el editor se puede utilizar en modo de pantalla completa.
showAsTabControl debe establecerse como verdadera. |
falso |
| showHtml | Permite a los usuarios mostrar y editar el contenido HTML directamente.
showAsTabControl debe establecerse como verdadera. |
falso |
| showPreview | Permite a los usuarios obtener una vista previa del contenido del editor representado como HTML.
showAsTabControl debe establecerse como verdadera. |
falso |
| showPreviewHeaderWarning | Le permite mostrar u ocultar el mensaje de advertencia que se muestra al obtener una versión preliminar del contenido.
showAsTabControl y showPreview deben establecerse como verdaderas. |
falso |
| allowSameOriginSandbox | Permite que el contenido del editor se trate como si fuera del mismo origen que la aplicación de renderizado. Utilice esta propiedad con precaución. Utilice únicamente contenido externo fiable. Cuando esta propiedad se establece en verdadero, cualquier contenido externo podría tener acceso a recursos internos. |
falso |
Configuraciones de ejemplo
Las siguientes configuraciones de ejemplo crean personalizaciones específicas del editor de texto enriquecido en la experiencia clásica. Puede utilizarlos tal cual o como punto de partida para personalizar una instancia específica del editor de texto enriquecido o globalmente.
Establezca la fuente predeterminada en Calibri de 11 puntos
Establezca estas propiedades defaultSupportedProps en su archivo de configuración. Todos los valores, excepto el último, deben ir seguidos de una coma (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Haga que la tecla Intro inserte una nueva línea en lugar de un bloque de párrafo
De forma predeterminada, al pulsar la tecla Intro se crea un bloque de párrafo con la etiqueta HTML <p>. HTML utiliza bloques de párrafos para agrupar información, como párrafos en un documento de Word. Los navegadores pueden dar formato a la etiqueta <p> ligeramente diferente, por lo que, para mantener la coherencia visual, es posible que desee utilizar la nueva etiqueta de línea o salto de línea <br\> en su lugar.
Estableca esta propiedad defaultSupportedProps en su archivo de configuración. Siga este valor con una coma (,) a menos que sea la última propiedad del archivo.
"enterMode": 2,
Permitir que el editor use la pantalla completa
Establezca estas propiedades individuales en su archivo de configuración. Todos los valores, excepto el último, deben ir seguidos de una coma (,).
"showFullScreenExpander": true,

Permitir ver y editar contenido HTML
Para permitir a los usuarios ver y editar el HTML de su contenido directamente, muestre la pestaña HTML.
Establezca estas propiedades individuales en su archivo de configuración. Todos los valores, excepto el último, deben ir seguidos de una coma (,).
"showAsTabControl": true,
"showHtml": true,

Mostrar una barra de herramientas simplificada o eliminarla por completo
De forma predeterminada, la barra de herramientas del editor contiene todas las herramientas de formato disponibles. Para proporcionar una barra de herramientas simplificada, use la propiedad toolbar y especifique las herramientas que los usuarios pueden usar para formatear su contenido.
Estableca esta propiedad defaultSupportedProps en su archivo de configuración. Siga este valor con una coma (,) a menos que sea la última propiedad del archivo.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Para eliminar la barra de herramientas por completo, establezca el valor de toolbar en '[]' (dos corchetes).
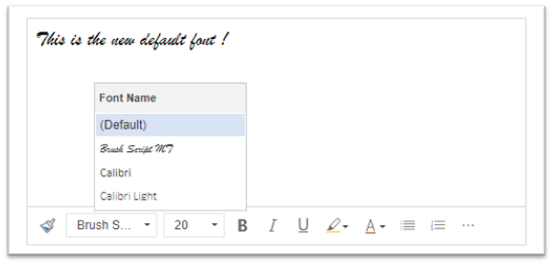
Agregar una nueva lista de fuentes y establezca Brush Script MT de 20 puntos como fuente predeterminada
Establezca estas propiedades defaultSupportedProps en su archivo de configuración. Todos los valores, excepto el último, deben ir seguidos de una coma (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Coloque la barra de herramientas en la parte superior del editor de texto enriquecido
Estableca esta propiedad defaultSupportedProps en su archivo de configuración. Siga este valor con una coma (,) a menos que sea la última propiedad del archivo.
"toolbarLocation": "top",
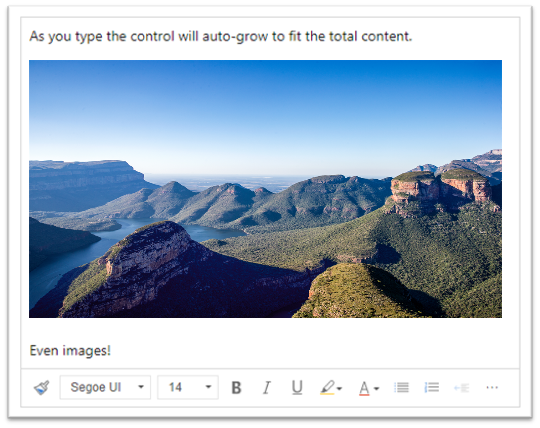
Iniciar el editor a una altura de 30 píxeles de alto y aumentar para adaptarse al contenido
Establezca estas propiedades defaultSupportedProps en su archivo de configuración. Todos los valores, excepto el último, deben ir seguidos de una coma (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

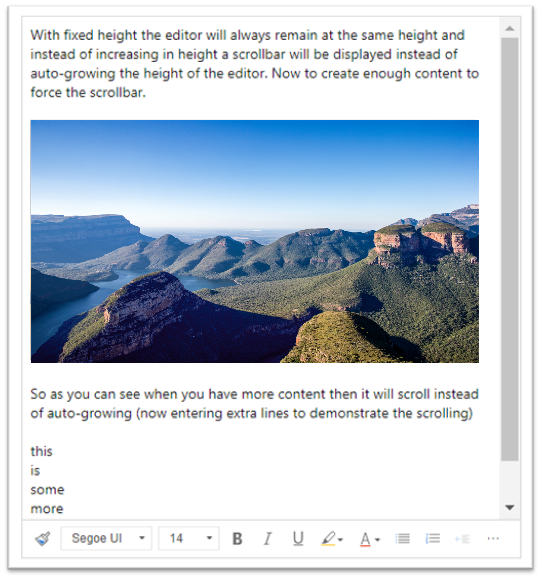
Fijar la altura del editor en 500 píxeles
Establezca estas propiedades defaultSupportedProps en su archivo de configuración. Todos los valores, excepto el último, deben ir seguidos de una coma.
"removePlugins": [ "autogrow" ],
"height": 500,

Hacer que el menú contextual (clic derecho) utilice el menú contextual predeterminado del navegador
Para reemplazar el menú contextual del control del editor con el menú contextual predeterminado del navegador, elimine el complemento contextmenu.
Estableca esta propiedad defaultSupportedProps en su archivo de configuración. Siga este valor con una coma (,) a menos que sea la última propiedad del archivo.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
La barra de herramientas del editor de texto enriquecido
La siguiente tabla describe las herramientas de formato disponibles de forma predeterminada en el editor de texto enriquecido.
| Icon | Nombre. | Tecla de acceso directo | Description |
|---|---|---|---|

|
Copiar formato | Ctrl+Mayús+C, Ctrl+Mayús+V | Aplica el aspecto de una sección concreta a otra sección. |

|
Nombre de fuente | Ctrl+Mayús+F | Seleccione una fuente. La aplicación considera la fuente que usted selecciona como fuente predeterminada. Segoe UI es la fuente predeterminada si no selecciona una. Cuando selecciona contenido con formato, se muestra el nombre de la fuente aplicada. Si su selección contiene varios tipos de letra, se mostrará el primero aplicado a la selección. |

|
Tamaño de fuente | Ctrl+Mayús+P | Cambia el tamaño del texto. La aplicación considera el tamaño de la fuente que usted selecciona como tamaño predeterminado. 12 es el tamaño predeterminado si no selecciona uno. Cuando selecciona contenido con formato, se muestra el tamaño de la fuente aplicada. Si su selección contiene varios tamaños, se muestra el primero aplicado a la selección. |

|
Negrita | Ctrl+B | Aplica negrita al texto. |

|
Cursiva | Ctrl+I | Aplica cursiva al texto. |

|
Subrayado | Ctrl+U | Aplica subrayado al texto. |

|
Color de fondo | Resalta el texto con un color brillante. | |

|
Color de texto | Cambia el color del texto. | |

|
Insertar o quitar lista con viñetas | Cree una lista con viñetas. | |

|
Insertar o quitar lista numerada | Cree una lista numerada. | |

|
Disminuir sangría | Acerca el párrafo al margen. | |

|
Aumentar sangría | Aleja el párrafo del margen. | |

|
Cita en bloque | Aplica un formato de comillas de nivel de bloque al contenido. | |

|
Alinear a la izquierda | Ctrl+L | Alinea el contenido con el margen izquierdo. |

|
Alinear al centro | Ctrl+E | Centra el contenido en la página. |

|
Alinear a la derecha | Ctrl+R | Alinee su contenido con el margen derecho. |

|
Vincular | Crea un vínculo en el documento para acceder rápidamente a páginas web y otros recursos en la nube. Ingrese o pegue el texto de anclaje en el cuadro Texto para mostrar y luego ingrese o pegue la URL en el cuadro URL. Opcionalmente, seleccione un Tipo de enlace y un protocolo si el enlace es a algo que no sea una página web. Para especificar dónde debe abrirse un enlace de tipo URL, seleccione la pestaña Destino y luego seleccione un Destino. Una dirección URL pegada o escrita se convierte automáticamente en un enlace. Por ejemplo, http://myexample.com se convierte en <a href="http://myexample.com">http://myexample.com</a>. |
|

|
Desvincular | Elimina el vínculo de un anclaje y lo convierte en texto sin formato. | |

|
Superíndice | Escriba letras pequeñas justo encima de la línea de texto. | |

|
Subíndice | Escriba letras pequeñas justo debajo de la línea de texto. | |

|
Tachado | Tacha el texto atravesándolo con una línea. | |

|
Image | Para insertar una imagen, péguela desde su portapapeles en el área de contenido o arrastre un archivo de imagen desde una carpeta al área de contenido. Arrastre cualquier esquina de la imagen para cambiarla de tamaño. El control admite imágenes .png, .jpg y .gif. Para tener más control sobre la fuente, la apariencia y el comportamiento de la imagen, seleccione el botón Imagen. Busque el archivo de imagen en una carpeta local o ingrese su URL. Si la imagen se almacena en un servidor externo, introduzca la ruta de acceso absoluta. Si se encuentra en un servidor local, puede usar una ruta de acceso relativa. Opcionalmente, ingrese una altura y un ancho específicos para cambiar el tamaño de la imagen y seleccione una alineación. También debe ingresar texto alternativo para describir la imagen para las personas que usan lectores de pantalla. Si la imagen también es un enlace a una página web u otro recurso en la nube, ingrese la URL del recurso en el cuadro URL de destino y, si es necesario, seleccione la casilla Destino al lugar donde debería abrirse el enlace. |
|

|
Dirección del texto de izquierda a derecha | Cambiar el texto a izquierda a derecha. Esta es la configuración predeterminada. | |

|
Dirección del texto de derecha a izquierda | Cambie el texto de derecha a izquierda para contenido en idioma bidireccional. | |

|
Deshacer | Invierta el último cambio que realizó en el contenido. | |

|
Rehacer | Deshaga su último deshacer o vuelva a aplicar el último cambio que realizó en el contenido. | |

|
Quitar formato | Elimine todo el formato del texto seleccionado. | |

|
Table | Inserta una tabla con el número de filas y columnas que seleccione. Para tener más control sobre el tamaño y la apariencia de la tabla, seleccione el botón Tabla>Más y cambie sus propiedades. También puede hacer clic derecho en una tabla para ver y cambiar sus propiedades. Para cambiar el ancho de una columna, arrastre su borde. Puede seleccionar una o más celdas, filas o columnas y aplicar un formato específico, agregar un enlace al texto seleccionado y cortar, copiar y pegar filas o columnas enteras. |
|
| Configuración de personalización | Establezca su fuente y tamaño de fuente predeterminados. | ||
| Ayuda de accesibilidad | Alt + 0 | Abra la lista de atajos de teclado que puede usar en el editor de texto enriquecido. | |

|
Expandir barra de herramientas | Cuando la ventana sea demasiado estrecha para mostrar toda la barra de herramientas, seleccione expandir la barra de herramientas a una segunda fila. | |
Propina
Para utilizar el corrector ortográfico integrado de su navegador, presione la tecla Ctrl mientras hace clic derecho en el texto que desea verificar. De lo contrario, el menú (contextual) botón derecho proporciona formato contextual para el elemento que esté seleccionando.
Una alternativa al corrector ortográfico integrado de su navegador es la Extensión del navegador Microsoft Editor. Microsoft Editor funciona a la perfección con el control Editor de texto enriquecido y, cuando está habilitado, proporciona capacidades de revisión ortográfica y gramática en línea rápidas y sencillas.
Usar el editor de texto enriquecido sin conexión
El control del editor de texto enriquecido está disponible cuando trabaja sin conexión, aunque sin algunas de las características y funcionalidades a las que está acostumbrado. Las imágenes que carga usando la configuración predeterminada del editor no están disponibles cuando trabaja sin conexión.
Los siguientes complementos están disponibles para el editor de texto enriquecido sin conexión:
- ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notification, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Las siguientes herramientas de formato están disponibles en el editor de texto enriquecido sin conexión:
- Negrita, cursiva, subrayado, listas numeradas y con viñetas, disminuir y aumentar sangría, bloquear comillas, alinear a la izquierda, alinear al centro, alinear a la derecha, tachado, texto bidireccional, deshacer y rehacer, y eliminar formato
Mejores prácticas para usar el editor de texto enriquecido
Los campos de texto enriquecido almacenarán etiquetas HTML para dar formato junto con los datos introducidos por el usuario. Cuando establezca el tamaño máximo de los campos de texto enriquecido, asegúrese de permitir tanto las etiquetas HTML como los datos del usuario.
Para obtener el mejor rendimiento, mantenga su contenido HTML en 1 MB o menos. En tamaños más grandes, es posible que observe tiempos de respuesta más lentos para la carga y la edición.
En la configuración predeterminada, las imágenes no afectan negativamente al rendimiento porque se almacenan por separado del contenido HTML. Sin embargo, las imágenes se almacenan como contenido base64 en la columna de texto cuando el usuario que las carga no tiene permisos en la tabla
msdyn_richtextfiles. El contenido de Base64 es grande, por lo que generalmente no desea almacenar imágenes como parte de la columna de contenido.Si tiene un rol de seguridad de administrador del sistema o usuario básico, la función de personalización del usuario funciona de forma predeterminada. Si no tiene estos roles, debe tener privilegios para crear, leer y escribir en la tabla
msdyn_customcontrolextendedsettingspara que funcione el complemento de personalización de usuarios.En la configuración predeterminada del editor de texto enriquecido, si arrastra y suelta un archivo de imagen en el editor de texto enriquecido, se carga la imagen insertada en la tabla
msdyn_richtextfiles. Para que los usuarios adecuados puedan ver la imagen insertada, asegúrese de aplicar los permisos correctos amsdyn_richtextfiles.
Limitaciones del editor de texto enriquecido
Al usar el editor de texto enriquecido, tenga en cuenta las limitaciones enumeradas en esta sección. Si tiene preguntas sobre la disponibilidad de características, póngase en contacto con el soporte de Microsoft.
Importante
El editor de texto enriquecido moderno es una nueva experiencia. Para que la funcionalidad funcione correctamente, debe eliminar la versión clásica. De lo contrario, es posible que las plantillas no se muestren correctamente.
Las limitaciones del editor de texto enriquecido incluyen:
- No puede usar contenido de editor de texto enriquecido de fuentes externas como Microsoft Word, Excel, etc.
- Se admiten los siguientes tipos de archivo para archivos adjuntos de forma predeterminada: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm y .xlsx. Puede configurar las extensiones permitidas para su entorno en la configuración avanzada yendo a Administración>General>Establecer extensiones de archivo bloqueadas para archivos adjuntos y eliminar las extensiones que desea permitir.
Administración del conocimiento:
- La pestaña de vista previa no está disponible actualmente.
Firmas y plantillas de correo electrónico:
- Si experimenta un problema con la forma en que se visualiza una plantilla de correo electrónico, le recomendamos que la vuelva a crear en el editor moderno.
Preguntas frecuentes
¿Por qué los caracteres escritos tardan en mostrarse?
Si tiene mucho contenido en el editor, el tiempo de respuesta puede aumentar. Para obtener el mejor rendimiento, mantenga su contenido HTML en 1 MB o menos. Las comprobaciones ortográficas o gramaticales también pueden ralentizar el rendimiento de la escritura.
¿Por qué no puedo subir una imagen? ¿Por qué no se carga la vista previa de la imagen?
Si el nombre del archivo de imagen, incluida la ruta, es largo, es posible que el archivo no se cargue o que no se muestre la versión preliminar. Intente acortar el nombre del archivo o moverlo a una ubicación con una ruta más corta y luego cárguelo nuevamente.
¿Por qué veo HTML en mi texto?
Si el control del editor de texto enriquecido se utiliza en una columna que no tiene formato para texto enriquecido, el contenido aparece en el HTML subyacente en lugar de como texto formateado.
¿Cuál es el límite de tamaño del contenido HTML?
Para obtener el mejor rendimiento, mantenga su contenido HTML en 1 MB o menos. En tamaños más grandes, es posible que observe tiempos de respuesta más lentos para la carga y la edición.

Para resolver este problema, asegúrese de que el formato de la columna esté establecido en Texto enriquecido.
He excedido el límite de caracteres, pero hay menos caracteres que el límite. ¿Por qué?
La base de datos almacena todo el formato HTML, no solo los caracteres, lo que ocupa espacio adicional.
¿Por qué no veo el editor de texto enriquecido moderno?
El control moderno del editor de texto enriquecido forma parte de la nueva apariencia para aplicaciones basadas en modelo y no aparece a menos que la configuración de aplicación esté activada. Sin la configuración habilitada, es posible que vea una versión anterior del editor.