Personalice las páginas web con el editor de páginas del estudio de diseño
Después de agregar las páginas web que necesita y administrar su jerarquía en el mapa del sitio, puede agregar diferentes componentes. El editor de páginas del estudio de diseño WYSIWYG es parte del espacio de trabajo de Pages. Use el editor para agregar y editar los componentes que necesita en el lienzo.
Uso del editor
Para utilizar el editor:
Abra el estudio de diseño para editar el contenido y los componentes del portal.
Vaya al espacio de trabajo Páginas.
Seleccione la página donde le gustaría agregar el componente o la sección.
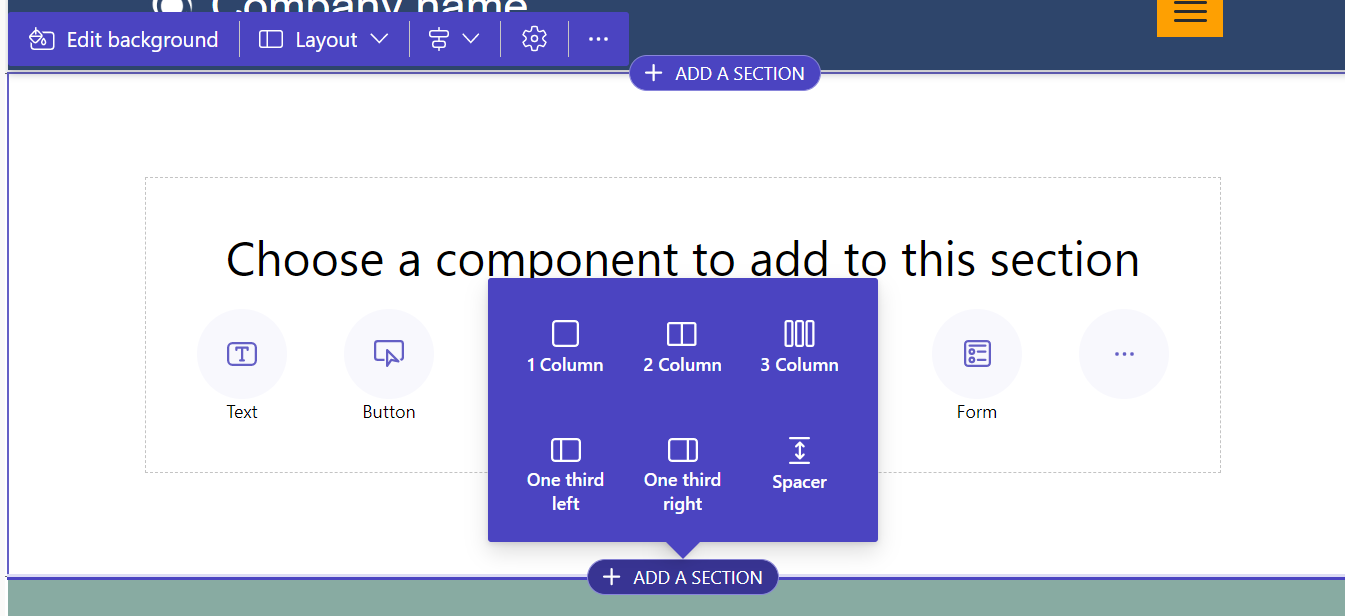
Para agregar una sección, coloque el cursor sobre cualquier área de sección editable y luego seleccione el signo más (+). A continuación, puede elegir entre seis opciones de diseño de sección.

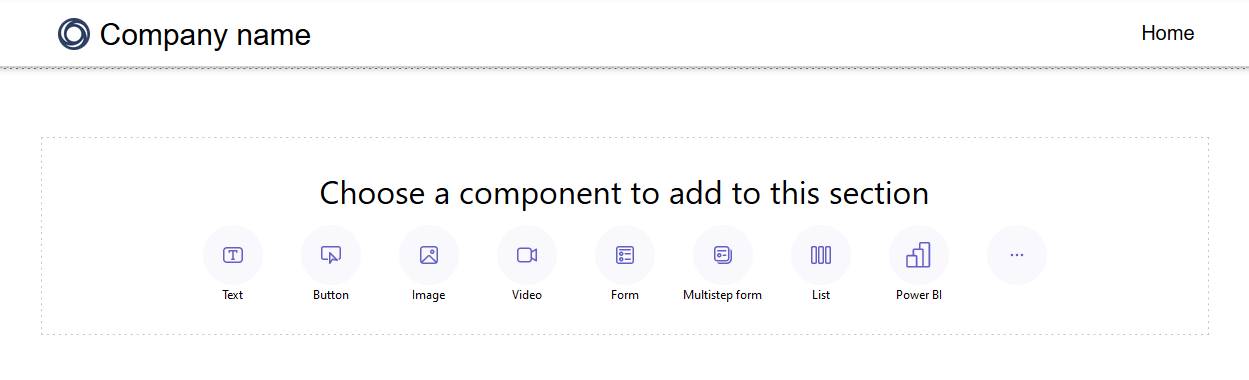
Para agregar un componente, desplace el cursor sobre la sección donde desea colocar el componente y luego seleccione +. A continuación, puede elegir entre los componentes disponibles.

Nota
También puede crear y utilizar plantillas web como componentes en páginas web.
Más información: Cómo crear un componente de plantilla webPuede arrastrar y soltar secciones, columnas y componentes para reorganizarlos en una página.
Para arrastrar un objeto, haga clic con el botón izquierdo y mantenga presionado el botón del ratón, o pulse la barra espaciadora mientras está enfocado. A continuación, arrastre el objeto al área de destino usando las flechas del teclado o el ratón. Aparecen zonas de colocación para indicar dónde se puede colocar el objeto. Una vez que llegue a la zona de colocación, suelte el botón izquierdo del ratón o presione la barra espaciadora para colocar el objeto.
Nota
- Algunos componentes no se pueden arrastrar, incluidos el encabezado, el pie de página y algunos componentes anidados (enlaces dentro de un componente de texto, por ejemplo).
- La funcionalidad de arrastrar y soltar no es compatible con las secciones que tienen la
flex-directionpropiedad CSS establecida enrow-reverse.
Para eliminar un componente, elija el componente en el lienzo y luego seleccione Eliminar.
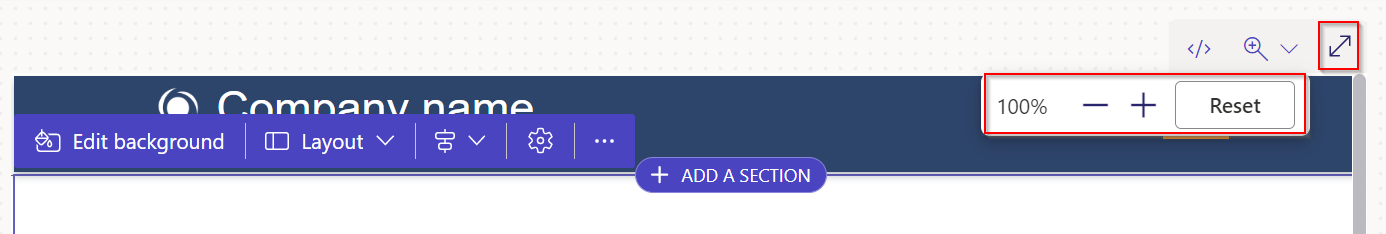
Para una experiencia de edición más inmersiva, puede usar el modo de edición de pantalla completa seleccionando el icono de flecha doble en la esquina superior derecha del editor. También puede cambiar al Visual Studio Code, acercar (+), alejar (-) o Restablecer la vista del lienzo de diseño de la página al 100%.

Editar componentes
Todas las secciones y componentes permiten la edición en contexto. Puede editar cualquier sección o componente directamente desde el lienzo.
Seleccione el icono de pincel para ajustar los estilos de una sección o componente.
Los estilos disponibles se basan en el tipo de componente. Actualmente, se admiten secciones, texto, botones, imágenes y vídeos. Los estilos disponibles varían según el tipo de componente e incluyen:
Diseño: controlar el posicionamiento y la disposición de los elementos en una página, como márgenes, relleno y posición.
Decoraciones: mejorar la apariencia visual de elementos, como bordes, sombras y radios de esquina.
Tipografía: cambiar la apariencia del texto, incluidas propiedades como familia de fuentes, tamaño de fuente y espacio entre letras.
Nota
Cuando utilice el icono del pincel para aplicar estilos, estos ajustes suelen tener prioridad sobre los configurados en el espacio de trabajo Estilos y sobre cualquier CSS personalizado existente. Por ejemplo, alterar la fuente de un componente de texto con la herramienta Pincel normalmente anulará la fuente especificada por un tema (como "Título 1") u otros estilos heredados. Sin embargo, los estilos definidos con la directiva !important en la CSS personalizada no se reemplazan.
Deshacer/rehacer
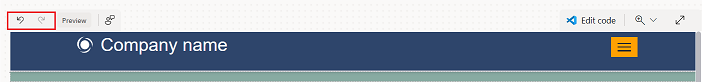
En el espacio de trabajo de Pages, los botones de deshacer/rehacer se muestran en la parte superior izquierda del lienzo. El botón de deshacer se habilita cuando realiza un cambio. El botón de rehacer se habilita cuando deshace una acción.

Para revertir una acción, seleccione el botón Deshacer.
Para revertir una acción de dehacer, seleccione el botón Rehacer.
Deshacer y rehacer solo admiten cambios que realice en el espacio de trabajo de Pages. Su historial de acciones se borra cuando actualiza la página del navegador o navega a otro espacio de trabajo dentro del estudio de diseño.
Limitaciones
No se admite sincronizar, guardar, previsualizar, hacer zoom, ampliar/reducir el área de trabajo, navegar entre espacios de trabajo y las páginas, y cargar medios y archivos CSS.
Nota
- No puede eliminar el encabezado o el pie de página en el espacio de trabajo de Pages. Vea plantillas web para obtener información sobre cómo crear diseños de página personalizados.
- Para sitios creados con Power Pages antes del 23 de septiembre de 2022 hay un problema conocido relacionado con los temas. Más información: Ajuste del color de fondo para su sitio de Power Pages
Editar componentes de código
Las propiedades de los componentes de código se pueden editar dentro del espacio de trabajo de Pages.
Para eidtar un componente de código:
Seleccione el componente y elija Editar componente de código en la barra de herramientas.
Establezca propiedades para su componente de código.
Seleccione Listo.
Para obtener más información sobre cómo agregar componentes de código a formularios y páginas, consulte Usar componentes de código en Power Pages.