Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
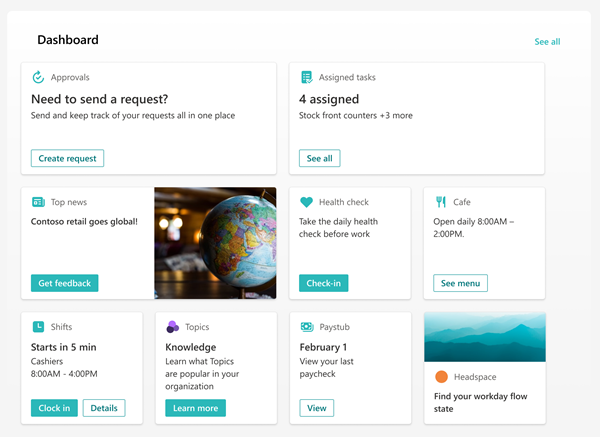
El panel de Viva Connections proporciona un acceso rápido y sencillo a la información y a las tareas relacionadas con el trabajo. El contenido del panel se puede personalizar y, a continuación, dirigirse a los usuarios en roles, mercados y funciones de trabajo específicos. Consta de tarjetas que involucran a los espectadores con aplicaciones de Microsoft Teams existentes, aplicaciones y servicios Viva, aplicaciones de asociados, soluciones personalizadas mediante el marco de SharePoint Framework (SPFx), vínculos internos y vínculos externos.

El panel de Connections se puede editar desde dentro de la experiencia de Connections.

Nota:
- Se le pide que seleccione el público principal para generar un conjunto de tarjetas de panel predeterminadas para al configurar la experiencia por primera vez.
- Los operadores o miembros deben limitar el número de tarjetas de panel a aproximadamente 20 para obtener la mejor experiencia de visualización.
- Se requieren permisos de operador o miembro para editar el panel de Connections.
- Los usuarios pueden personalizar su panel en Connections en el escritorio y el móvil mediante la reordenación, la ocultación y la presentación de tarjetas. Estos cambios solo afectan a la experiencia del usuario.
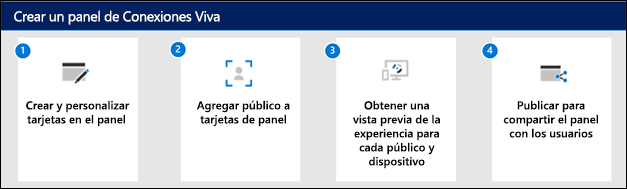
En la experiencia de Connections, seleccione Editar en la sección del panel.
Seleccione + Agregar una tarjeta.
Seleccione Editar (icono de lápiz) para que cada tarjeta edite propiedades como la etiqueta, el icono, la imagen y la configuración de destino del público cuando corresponda.
Seleccione Eliminar (icono de papelera) para quitar tarjetas.
Obtenga una vista previa de la experiencia en todos los dispositivos para garantizar la facilidad de uso antes de publicar o volver a publicar.
Publique o vuelva a publicar cuando haya terminado de compartir las ediciones con otros usuarios.
Cambiar la configuración del panel
Los detalles del panel contienen la configuración del panel, el control de versiones de páginas y los controles de la Editor y la habilitación de la personalización del usuario en su vista personal del panel.
Nota:
Algunas configuraciones solo están disponibles para el propietario de Connections experiencia.
En Connections, seleccione Editar.
Seleccione Detalles del panel encima del panel.
En el panel de detalles del panel, puede agregar una miniatura y una descripción para mostrar en los resultados de la búsqueda:
Cambiar miniatura: seleccione esta opción para agregar una imagen que se mostrará en los resultados de la búsqueda.
Descripción: escriba una descripción en el campo de texto que se mostrará en los resultados de la búsqueda.
El Editor se puede desactivar o activar. Cuando está habilitado, el editor comprueba la ortografía y la gramática (habilitado de forma predeterminada).
Permitir a los usuarios reorganizar y ocultar tarjetas de panel se puede habilitar o deshabilitar (habilitado de forma predeterminada):
Si está habilitado, los usuarios ven el botón Personalizar en su panel, lo que les permite mostrar u ocultar tarjetas de panel sin usar, reordenar la vista de la tarjeta del panel y agregar sus propias tarjetas.
Los cambios realizados por los usuarios en su panel solo los ve ese usuario. Cualquier actualización o cambio en el panel por parte de un propietario o miembro de la experiencia invalidará los cambios personales del usuario.
Nota:
Al deshabilitar la personalización del usuario, se restablecen todas las vistas del panel de usuario a lo que creó la organización. Esto incluye la eliminación de las tarjetas de panel que el usuario agregó a su panel.
Para obtener más información sobre cómo los usuarios finales pueden personalizar su panel, consulte las secciones pertinentes del panel y los artículos para dispositivos móviles .
Cuando haya terminado de realizar los cambios, seleccione la X para cerrar el panel Detalles del panel.
Edición del panel desde el sitio principal de SharePoint
Si su organización tiene un sitio principal de SharePoint, puede configurar y editar el panel desde el sitio principal de SharePoint o en Microsoft Teams. Necesita permisos de edición para que el sitio principal de SharePoint realice cambios.
Nota:
Las imágenes son un aspecto importante para que sus tarjetas sean ricas y atractivas. Si es administrador de SharePoint, le recomendamos que habilite una red de distribución de contenidos (CDN) para mejorar el rendimiento de la obtención de imágenes. Tenga en cuenta al almacenar imágenes que /siteassets es de forma predeterminada una fuente de CDN cuando la CDN privada está activada, mientras que /style library es la fuente predeterminada cuando la CDN pública está activada. Obtenga más información sobre las CDN.
En el sitio principal de SharePoint, seleccione el engranaje Configuración en la parte superior derecha de la página.
Seleccione Administrar Viva Connections.
Seleccione el botón + Crear panel o Ver panel .
Seleccione + Agregar una tarjeta.
Seleccione el tipo de tarjeta que desea agregar desde el cuadro de herramientas de tarjetas del panel y, a continuación, use las instrucciones de este artículo para configurar cada tipo de tarjeta. Al compilar el panel, puede obtener una vista previa de su apariencia en dispositivos móviles y de escritorio para diferentes audiencias.
Cuando haya terminado de agregar tarjetas y aplicar la segmentación a audiencias específicas, obtenga una vista previa de la experiencia para garantizar una experiencia de visualización ideal.
Una vez que esté satisfecho con el aspecto del panel en versión preliminar, seleccione Publicar o volver a publicar en la parte superior derecha del panel para que esté disponible para su uso en el sitio principal, en Teams y en la aplicación móvil de Teams.
Use el elemento web Panel para Connections
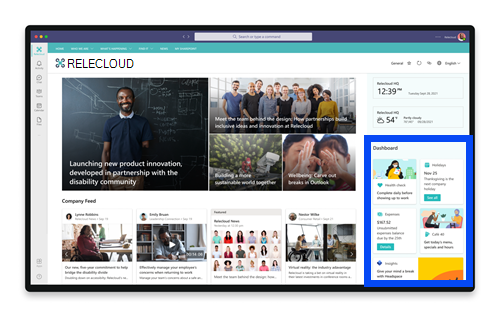
Una vez creado y publicado un panel en la experiencia de Connections, puede usar el elemento web Panel para mostrarlo en cualquier sección del sitio de SharePoint. Si su organización tiene un sitio principal de SharePoint, puede configurar y editar el panel desde el sitio principal de SharePoint, Microsoft Teams o el Viva sitio principal.
Nota:
- Después de editar el contenido en el panel, el nuevo contenido puede tardar varios minutos en estar disponible en el elemento web Panel.
- Para obtener los mejores resultados, se recomienda colocar el elemento web del Panel en una sección vertical derecha.

Cuando se agrega, el elemento web Panel se rellena automáticamente con las tarjetas del panel existente en el sitio. Puede establecer el número máximo de tarjetas que desea mostrar. Obtenga información sobre cómo usar el elemento web Panel.
Personalización del panel con tarjetas y destinatarios
Personalice aún más el panel agregando varias tarjetas destinadas a ayudar a los usuarios a realizar tareas específicas. Agregue otra capa de personalización con la segmentación de audiencia y cree una experiencia de panel única con contenido para grupos específicos dentro de la organización.
Para obtener una lista de las tarjetas de panel disponibles, junto con una descripción de la herramienta y los pasos para la configuración, consulte el artículo sobre tarjetas de panel disponibles en Connections.
Para obtener más información sobre el destino de la audiencia y los aspectos de la experiencia de Connections a la que se puede aplicar, consulte el artículo sobre la aplicación de la segmentación de audiencia a las tarjetas de panel.
Funcionamiento de las direcciones URL y el inicio de sesión único
Para algunas tarjetas, usará vínculos a direcciones URL. En función de la ubicación del contenido, los vínculos a direcciones URL pueden mostrar contenido en Microsoft Teams o en otro lugar y el comportamiento del inicio de sesión único (SSO) puede diferir. Obtenga más información sobre cómo se comportan los vínculos a las direcciones URL y el inicio de sesión único en función de la ubicación del contenido al que esté vinculando.
Nota:
Cuando no se admite el inicio de sesión único, se pide a los usuarios que escriban sus credenciales de inicio de sesión.
| Abre la dirección URL en… | En el móvil de Teams | En el escritorio de Teams |
|---|---|---|
| Aplicación de Teams | Las aplicaciones de Teams (como Turnos, Aprobaciones o Kudos) se abren en Teams y el usuario no necesita volver a autenticarse. | Las aplicaciones de Teams (como Turnos, Aprobaciones o Kudos) se abren en Teams y el usuario no necesita volver a autenticarse. |
| Forms | Forms abrir en Teams, se le pide al usuario que inicie sesión la primera vez y que el usuario no tenga que volver a autenticarse si sigue iniciando sesión. | Forms abrir en Teams, se le pide al usuario que inicie sesión la primera vez y que el usuario no tenga que volver a autenticarse si sigue iniciando sesión. |
| Viva Engage | Viva Engage se abre en Teams, se le pide al usuario que inicie sesión la primera vez y que el usuario no tenga que volver a autenticarse si sigue iniciando sesión. | Abre una sesión del explorador web y es posible que el usuario tenga que volver a autenticarse en función de la configuración del explorador y del equipo. |
| PowerApps | PowerApps se abre en Teams, se le pide al usuario que inicie sesión la primera vez y que el usuario no tenga que volver a autenticarse si sigue iniciando sesión. | Abre una sesión del explorador web y es posible que el usuario tenga que volver a autenticarse en función de la configuración del explorador y del equipo. |
| Portales de inicio/apagado | Los power portals se abren en Teams, se pide al usuario que inicie sesión por primera vez y que el usuario no tenga que volver a autenticarse si sigue iniciando sesión. | Abre una sesión del explorador web y es posible que el usuario tenga que volver a autenticarse en función de la configuración del explorador y del equipo. |
| Stream | Stream se abre en Teams, se le pide al usuario que inicie sesión la primera vez y que el usuario no tenga que volver a autenticarse si sigue iniciando sesión. | Abre una sesión del explorador web y es posible que el usuario tenga que volver a autenticarse en función de la configuración del explorador y del equipo. |
| Vínculos externos | La vista web se abre en Teams y es posible que el usuario tenga que volver a autenticarse (en función del sitio). | Abre una sesión del explorador web y es posible que el usuario tenga que volver a autenticarse en función de la configuración del explorador y del equipo. |
Más recursos
Guía paso a paso para configurar Connections
Más información sobre cómo planear un panel
Diseñar su propia tarjeta de panel con el diseñador de tarjetas

