Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
El control flotante de la barra de comandos permite proporcionar a los usuarios un acceso sencillo a las tareas comunes al mostrar los comandos en una barra de herramientas flotante relacionada con un elemento en el lienzo de la interfaz de usuario.

Al igual que CommandBar, CommandBarFlyout tiene las propiedades PrimaryCommands y SecondaryCommands, que puedes utilizar para agregar comandos. Puedes colocar los comandos en una de las colecciones o en ambas. La forma y el momento en que se muestran los comandos principales y secundarios dependen del modo de presentación.
El control flotante de la barra de comandos tiene dos modos de presentación: contraído y expandido.
- En el modo contraído, se muestran solo los comandos principales. Si el control flotante de la barra de comandos tiene comandos principales y secundarios, se muestra un botón "ver más", que se representa mediante puntos suspensivos [...]. Esto permite al usuario obtener acceso a los comandos secundarios al realizar la transición al modo expandido.
- En el modo expandido, se muestran los comandos principales y secundarios. (Si el control tiene únicamente elementos secundarios, estos se muestran de un modo parecido al control MenuFlyout).
¿Es este el control adecuado?
Utiliza el control flotante de la barra de comandos para mostrar una colección de comandos para el usuario, como botones y elementos de menú, en el contexto de un elemento en el lienzo de la aplicación.
El control flotante de la barra de comandos es el control recomendado para crear menús contextuales. Esto permite que los comandos comunes (como Copiar, Cortar, Pegar, Eliminar, Compartir o Seleccionar texto), que son los más relevantes de forma significativa para el escenario del menú contextual, se agregarán como comandos principales de manera que se mostrarán como una sola fila horizontal en el control flotante de la barra de comandos. TextCommandBarFlyout ya está configurado correctamente para mostrar de forma automática comandos de texto en los controles TextBox, TextBlock, RichEditBox, RichTextBlock y PasswordBox. Se puede utilizar un elemento CommandBarFlyout para sustituir los comandos de texto predeterminados en los controles de texto.
Para mostrar comandos contextuales en elementos de lista sigue las instrucciones de Comandos contextuales para colecciones y listas.
Invocación proactiva frente a reactiva
Normalmente, hay dos maneras de invocar un control flotante o un menú que está asociado con un elemento en el lienzo de la interfaz de usuario: invocación proactiva e invocación reactiva.
En la invocación proactiva, los comandos aparecen automáticamente cuando el usuario interactúa con el elemento con el que se asocian. Por ejemplo, los comandos de formato de texto podrían aparecer cuando el usuario selecciona texto en un cuadro de texto. En este caso, el control flotante de la barra de comandos no recibe el foco. En su lugar, presenta los comandos pertinentes cerca del elemento con el que el usuario está interactuando. Si el usuario no interactúa con los comandos, se desestiman.
En la invocación reactiva, se muestran los comandos en respuesta a una acción explícita del usuario para solicitar los comandos como, por ejemplo, hacer clic con el botón derecho. Esto se corresponde con el concepto tradicional de un menú contextual.
Puedes usar CommandBarFlyout de ambas formas o incluso como una combinación de las dos.
Creación de un control flotante de la barra de comandos
- API importantes:Clase CommandBarFlyout, Clase TextCommandBarFlyout, Clase AppBarButton, Clase AppBarToggleButton, Clase AppBarSeparator
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
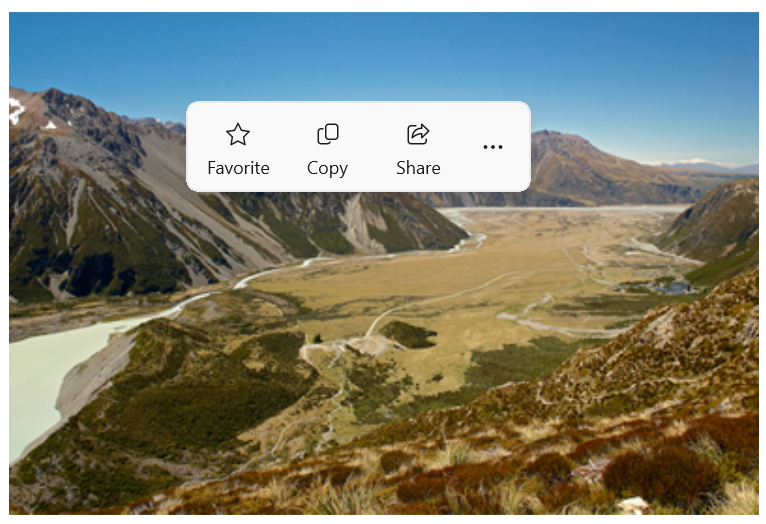
En este ejemplo se muestra cómo crear un control flotante de la barra de comandos y usarlo de forma proactiva y reactiva. Cuando se pulsa la imagen, el control flotante se muestra en el modo contraído. Cuando aparece como un menú contextual, el control flotante se muestra en el modo expandido. En ambos casos, el usuario puede expandir o contraer el control flotante una vez abierto.
<Grid>
<Grid.Resources>
<CommandBarFlyout x:Name="ImageCommandsFlyout">
<AppBarButton Label="Favorite" Icon="OutlineStar" ToolTipService.ToolTip="Favorite"/>
<AppBarButton Label="Copy" Icon="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Label="Share" Icon="Share" ToolTipService.ToolTip="Share"/>
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Rotate" Icon="Rotate"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
Tapped="Image_Tapped"
FlyoutBase.AttachedFlyout="{x:Bind ImageCommandsFlyout}"
ContextFlyout="{x:Bind ImageCommandsFlyout}"/>
</Grid>
private void Image_Tapped(object sender, TappedRoutedEventArgs e)
{
var flyout = FlyoutBase.GetAttachedFlyout((FrameworkElement)sender);
var options = new FlyoutShowOptions()
{
// Position shows the flyout next to the pointer.
// "Transient" ShowMode makes the flyout open in its collapsed state.
Position = e.GetPosition((FrameworkElement)sender),
ShowMode = FlyoutShowMode.Transient
};
flyout?.ShowAt((FrameworkElement)sender, options);
}
Este es el control flotante de la barra de comandos en su estado contraído.

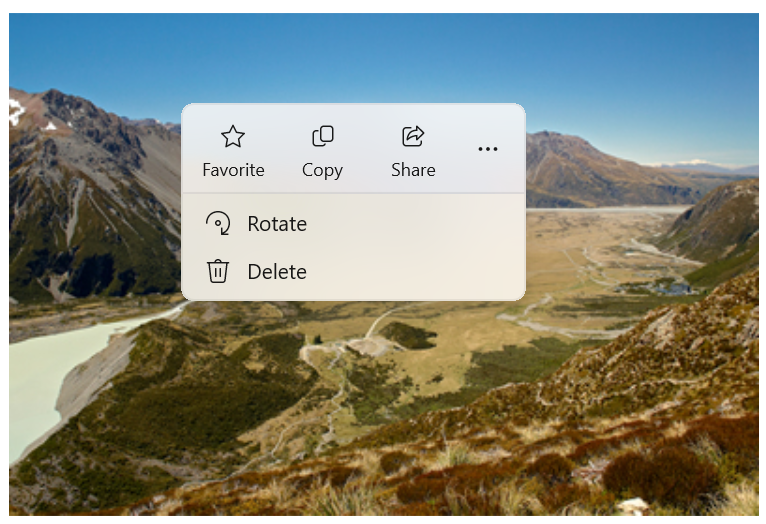
Este es el mismo control flotante de la barra de comandos en su estado expandido que muestra los comandos secundarios.

Muestra de los comandos de forma proactiva
Al mostrar los comandos contextuales de forma proactiva, solo se deben mostrar de manera predeterminada los comandos principales (se debe contraer el control flotante de la barra de comandos). Coloca los comandos más importantes en la colección principal de comandos y los comandos adicionales, que normalmente irían en un menú contextual, en la colección de comandos secundarios.
Para mostrar los comandos de forma proactiva, normalmente controlas el evento Click o Tapped con el fin de mostrar el control flotante de la barra de comandos. Establece el elemento ShowMode del control flotante en Transient o TransientWithDismissOnPointerMoveAway para abrir el control flotante en el modo contraído sin recibir el foco.
Los controles de texto tienen una propiedad SelectionFlyout. Cuando se asigna un control flotante a esta propiedad, se muestra automáticamente al seleccionar el texto.
Muestra de los comandos de forma reactiva
Cuando se muestran comandos contextuales de forma reactiva, como un menú contextual, los comandos secundarios se muestran de manera predeterminada (el control flotante de la barra de comandos debe ampliarse). En este caso, el control flotante de la barra de comandos podría tener comandos principales y secundarios o solo secundarios.
Para mostrar los comandos en un menú contextual, por lo general se asigna el control flotante a la propiedad ContextFlyout de un elemento de la interfaz de usuario. De este modo, la apertura del control flotante la controla el elemento y no es necesario hacer nada más.
Si tú mismo controlas la presentación del control flotante (por ejemplo, en un evento RightTapped), establece el elemento ShowMode del control flotante en Standard para abrirlo en el modo expandido y obtener el foco.
Sugerencia
Para obtener más información acerca de las opciones cuando se muestre un control flotante y cómo controlar la colocación del control flotante, consulte Controles flotantes.
Mostrar un CommandBarFlyout expandido siempre
Cuando tiene comandos principales y secundarios en CommandBarFlyout, el botón "ver más" [...] se muestra de forma predeterminada y se puede usar para expandir y contraer los comandos secundarios. Si desea mantener CommandBarFlyout en modo expandido y mostrar los comandos secundarios en todo momento, puede usar la propiedad CommandBarFlyout.AlwaysExpanded.
Cuando la AlwaysExpanded propiedad se establece en true, no se muestra el botón "ver más" y el usuario no puede alternar el estado expandido del control. CommandBarFlyout se seguirá descartando de manera habitual cuando se haga clic en un comando secundario o el usuario haga clic fuera del control flotante.
Esta propiedad solo tiene un efecto si CommandBarFlyout tiene comandos secundarios. Si no hay ningún comando secundario, CommandBarFlyout siempre estará en modo contraído.
Sugerencia
Todavía puede contraer y expandir CommandBarFlyout mediante programación estableciendo la propiedad IsOpen incluso cuando la AlwaysExpanded propiedad está establecida en true.
Comandos y contenido
El control de CommandBarFlyout tiene 2 propiedades que puede usar para agregar comandos y contenido: PrimaryCommands y SecondaryCommands.
De manera predeterminada, los elementos de las barras de comandos se agregan a la colección PrimaryCommands. Estos comandos se muestran en la barra de comandos y son visibles en los modos contraído y expandido. A diferencia de CommandBar, los comandos principales no se desbordan automáticamente a los comandos secundarios y podrían estar truncados.
También puedes agregar comandos a la colección SecondaryCommands. Los comandos secundarios se muestran en la parte del menú del control y solo son visibles en el modo expandido.
Si hay comandos comunes (como Copiar, Cortar, Pegar, Eliminar, Compartir o Seleccionar texto) que son importantes para el escenario, se recomienda agregarlos como comandos principales en lugar de como comandos secundarios.
Botones de la barra de aplicación
Puedes rellenar las propiedades PrimaryCommands y SecondaryCommands directamente con los controles AppBarButton, AppBarToggleButton y AppBarSeparator.
Los controles de botón de la barra de la aplicación se caracterizan por un icono y una etiqueta de texto. Estos controles están optimizados para usarse en una barra de comandos y su aspecto cambia en función de si se muestra el control en la barra de comandos o el menú de desbordamiento.
-
En SDK de Aplicaciones para Windows 1.5 y versiones posteriores: los botones de la barra de aplicaciones usados como comandos principales se muestran en la barra de comandos con la etiqueta de texto y el icono (si ambos están establecidos).
<AppBarButton Icon="Copy" Label="Copy"/> -
En SDK de aplicaciones para Windows 1.4 y versiones anteriores: los botones de la barra de la aplicación que se usan como comandos principales se muestran en la barra de comandos solo con el icono; la etiqueta de texto no se muestra. Se recomienda usar una información sobre herramientas para mostrar una descripción de texto del comando, tal como se muestra aquí.
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy"/> - Los botones de la barra de la aplicación que se usan como comandos secundarios se muestran en el menú, con la etiqueta y el icono visibles.
Iconos
Considera la posibilidad de proporcionar iconos de elemento de menú para:
- Los elementos que se usan con mayor frecuencia.
- Elementos de menú cuyo icono es estándar o bien conocido.
- Elementos de menú cuyo icono muestra bien lo que hace el comando.
No te sientas obligado a proporcionar iconos para comandos que no tienen una visualización estándar. Los iconos crípticos no son útiles, provocan una aglutinación visual y evitan que los usuarios se centren en los elementos de menú importantes.
Otro contenido
Puedes agregar otros controles a un control flotante de la barra de comandos ajustándolos en un elemento AppBarElementContainer. Esto permite agregar controles, como DropDownButton o SplitButton, o agregar contenedores como StackPanel para crear una interfaz de usuario más compleja.
Para poder agregarlos a las colecciones de comandos principales o secundarios de un control flotante de la barra de comandos, un elemento debe implementar la interfaz ICommandBarElement. AppBarElementContainer es un contenedor que implementa esta interfaz para poder agregar un elemento a una barra de comandos, incluso si no se implementa la propia interfaz.
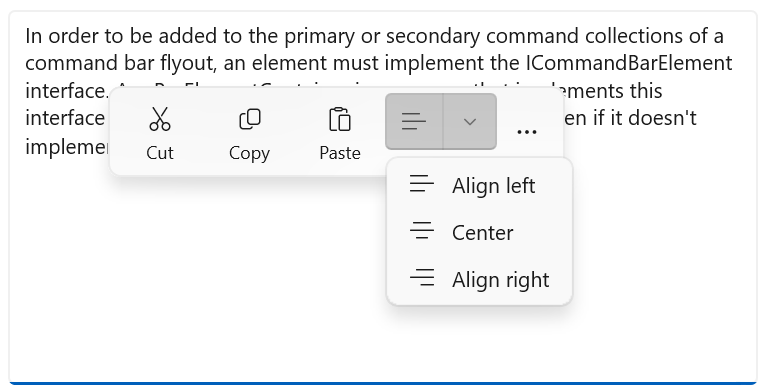
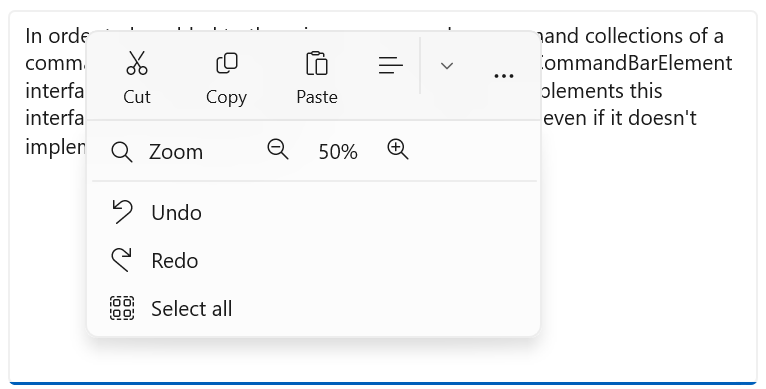
En este caso, se usa un elemento AppBarElementContainer para agregar elementos adicionales a un control flotante de la barra de comandos. SplitButton se agrega a los comandos principales para habilitar la alineación de texto. Se agrega un elemento StackPanel en los comandos secundarios para permitir un diseño más complejo para los controles de zoom.
Sugerencia
De manera predeterminada, los elementos diseñados para el lienzo de la aplicación podrían no resultar adecuados en una barra de comandos. Cuando se agrega un elemento mediante AppBarElementContainer, se deben seguir algunos pasos para hacer que el elemento coincida con otros elementos de la barra de comandos:
- Invalida los pinceles predeterminados con estilo ligero para hacer que el fondo y el borde del elemento coincidan con los botones de la barra de la aplicación.
- Ajusta el tamaño y la posición del elemento.
- Ajusta los iconos en un Viewbox con un ancho y alto de 16px.
Nota:
En este ejemplo se muestra solo la interfaz de usuario del control flotante de la barra de comandos, no implementa ninguno de los comandos que se muestran. Para obtener más información sobre la implementación de los comandos, consulte Botones y Conceptos básicos del diseño de comando.
<CommandBarFlyout>
<AppBarButton Icon="Cut" Label="Cut" ToolTipService.ToolTip="Cut"/>
<AppBarButton Icon="Copy" Label="Copy" ToolTipService.ToolTip="Copy"/>
<AppBarButton Icon="Paste" Label="Paste" ToolTipService.ToolTip="Paste"/>
<!-- Alignment controls -->
<AppBarElementContainer>
<SplitButton ToolTipService.ToolTip="Alignment">
<SplitButton.Resources>
<!-- Override default brushes to make the SplitButton
match other command bar elements. -->
<Style TargetType="SplitButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="SplitButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="SplitButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="SplitButtonBorderBrush" Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="SplitButtonBorderBrushChecked"
Color="Transparent"/>
</SplitButton.Resources>
<SplitButton.Content>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="AlignLeft"/>
</Viewbox>
</SplitButton.Content>
<SplitButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem Icon="AlignLeft" Text="Align left"/>
<MenuFlyoutItem Icon="AlignCenter" Text="Center"/>
<MenuFlyoutItem Icon="AlignRight" Text="Align right"/>
</MenuFlyout>
</SplitButton.Flyout>
</SplitButton>
</AppBarElementContainer>
<!-- end Alignment controls -->
<CommandBarFlyout.SecondaryCommands>
<!-- Zoom controls -->
<AppBarElementContainer>
<AppBarElementContainer.Resources>
<!-- Override default brushes to make the Buttons
match other command bar elements. -->
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
<Style TargetType="TextBlock">
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="Button">
<Setter Property="Height" Value="40"/>
<Setter Property="Width" Value="40"/>
</Style>
</AppBarElementContainer.Resources>
<Grid Margin="12,-4">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="76"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Viewbox Width="16" Height="16" Margin="0,2,0,0">
<SymbolIcon Symbol="Zoom"/>
</Viewbox>
<TextBlock Text="Zoom" Margin="10,0,0,0" Grid.Column="1"/>
<StackPanel Orientation="Horizontal" Grid.Column="2">
<Button ToolTipService.ToolTip="Zoom out">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomOut"/>
</Viewbox>
</Button>
<TextBlock Text="50%" Width="40"
HorizontalTextAlignment="Center"/>
<Button ToolTipService.ToolTip="Zoom in">
<Viewbox Width="16" Height="16">
<SymbolIcon Symbol="ZoomIn"/>
</Viewbox>
</Button>
</StackPanel>
</Grid>
</AppBarElementContainer>
<!-- end Zoom controls -->
<AppBarSeparator/>
<AppBarButton Label="Undo" Icon="Undo"/>
<AppBarButton Label="Redo" Icon="Redo"/>
<AppBarButton Label="Select all" Icon="SelectAll"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
Este es un control flotante de la barra de comandos contraído con un elemento SplitButton abierto.

Este es un control flotante de la barra de comandos con una interfaz de usuario de zoom personalizada en el menú.

Creación de un menú contextual solo con comandos secundarios
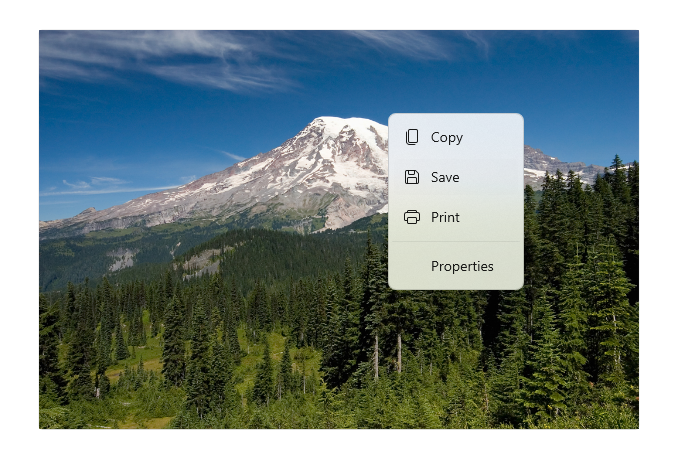
Puede usar un control flotante de la barra de comandos unicamente con comandos secundarios para crear un menú contextual que logre el mismo aspecto y comportamiento del control flotante de menú.
<Grid>
<Grid.Resources>
<!-- A command bar flyout with only secondary commands. -->
<CommandBarFlyout x:Name="ContextMenu">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Label="Copy" Icon="Copy"/>
<AppBarButton Label="Save" Icon="Save"/>
<AppBarButton Label="Print" Icon="Print"/>
<AppBarSeparator />
<AppBarButton Label="Properties"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</Grid.Resources>
<Image Source="Assets/image1.png" Width="300"
ContextFlyout="{x:Bind ContextMenu}"/>
</Grid>
Este es el control flotante de la barra de comandos como menú contextual.

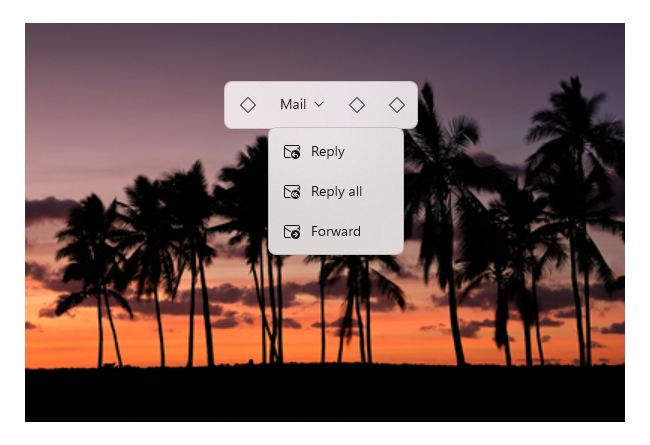
También puedes usar un elemento CommandBarFlyout con un elemento DropDownButton para crear un menú estándar.
<CommandBarFlyout>
<AppBarButton Icon="Placeholder"/>
<AppBarElementContainer>
<DropDownButton Content="Mail">
<DropDownButton.Resources>
<!-- Override default brushes to make the DropDownButton
match other command bar elements. -->
<Style TargetType="DropDownButton">
<Setter Property="Height" Value="38"/>
</Style>
<SolidColorBrush x:Key="ButtonBackground"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed"
Color="{ThemeResource SystemListMediumColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver"
Color="{ThemeResource SystemListLowColor}"/>
<SolidColorBrush x:Key="ButtonBorderBrush"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushPointerOver"
Color="Transparent"/>
<SolidColorBrush x:Key="ButtonBorderBrushChecked"
Color="Transparent"/>
</DropDownButton.Resources>
<DropDownButton.Flyout>
<CommandBarFlyout Placement="BottomEdgeAlignedLeft">
<CommandBarFlyout.SecondaryCommands>
<AppBarButton Icon="MailReply" Label="Reply"/>
<AppBarButton Icon="MailReplyAll" Label="Reply all"/>
<AppBarButton Icon="MailForward" Label="Forward"/>
</CommandBarFlyout.SecondaryCommands>
</CommandBarFlyout>
</DropDownButton.Flyout>
</DropDownButton>
</AppBarElementContainer>
<AppBarButton Icon="Placeholder"/>
<AppBarButton Icon="Placeholder"/>
</CommandBarFlyout>
Este es un menú de botón desplegable en un control flotante de la barra de comandos.

Controles flotantes de la barra de comandos para controles de texto
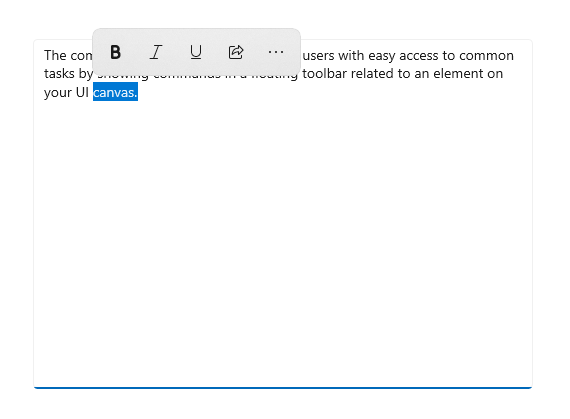
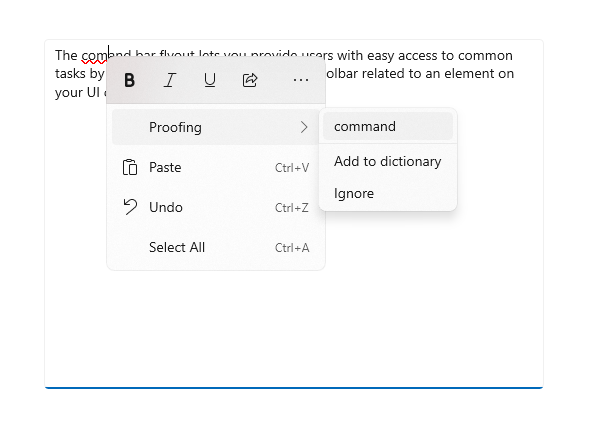
TextCommandBarFlyout es un control flotante de la barra de comandos especializado que contiene comandos para editar texto. Cada control de texto muestra automáticamente TextCommandBarFlyout como un menú contextual (clic con el botón derecho) o cuando hay texto seleccionado. El control flotante de la barra de comandos de texto se adapta a la selección de texto para mostrar únicamente los comandos pertinentes.
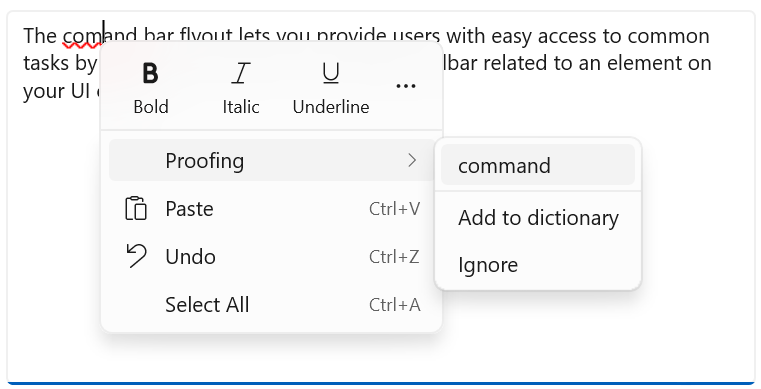
Este es un control flotante de la barra de comandos de texto en la selección de texto.

Este es un control flotante de la barra de comandos de texto expandido que muestra los comandos secundarios.

Comandos disponibles
En esta tabla se muestran los comandos incluidos en un elemento TextCommandBarFlyout y cuándo se muestran.
| Comando | Mostrado... |
|---|---|
| Negrita | cuando el control de texto no es de solo lectura (solo RichEditBox). |
| Itálico | cuando el control de texto no es de solo lectura (solo RichEditBox). |
| Subrayado | cuando el control de texto no es de solo lectura (solo RichEditBox). |
| Revisión | cuando IsSpellCheckEnabled es true y se selecciona el texto mal escrito. |
| Cortar | cuando el control de texto no es de solo lectura y se selecciona el texto. |
| Copiar | cuando se selecciona el texto. |
| Pegar | cuando el control de texto no es de solo lectura y el portapapeles tiene contenido. |
| Deshacer | cuando hay una acción que se puede deshacer. |
| Seleccionar todo | cuando se puede seleccionar el texto. |
Controles flotantes de la barra de comandos de texto personalizado
No se puede personalizar TextCommandBarFlyout y cada control de texto lo administra automáticamente. Sin embargo, puedes sustituir el elemento TextCommandBarFlyout predeterminado con comandos personalizados.
- Para sustituir el valor de TextCommandBarFlyout predeterminado que se muestra en la selección de texto, puedes crear un elemento CommandBarFlyout personalizado (u otro tipo de control flotante) y asignarlo a la propiedad SelectionFlyout. Si estableces SelectionFlyout en null, no se muestran comandos en la selección.
- Para sustituir el valor de TextCommandBarFlyout predeterminado que se muestra como el menú contextual, asigna un elemento CommandBarFlyout personalizado (u otro tipo de control flotante) a la propiedad ContextFlyout en un control de texto. Si estableces ContextFlyout en null, se muestra el control flotante del menú que aparece en versiones anteriores del control de texto en lugar de TextCommandBarFlyout.
Cierre del elemento por cambio de foco
Los controles de cierre del elemento por cambio de foco, tales como menús, menús contextuales y otros controles flotantes, capturan el foco del teclado y del controlador para juegos dentro de la interfaz de usuario transitoria hasta que se descartan. Para proporcionar una indicación visual para este comportamiento, los controles de cierre del elemento por cambio de foco de Xbox dibujarán una superposición que atenúa el contraste y la visibilidad de la interfaz de usuario que está fuera del ámbito. Este comportamiento se puede modificar con la propiedad LightDismissOverlayMode. De manera predeterminada, las interfaces de usuario transitorias dibujarán la superposición del cierre del elemento por cambio de foco en Xbox (Automático), pero no en otras familias de dispositivos. Puedes elegir forzar la superposición para que siempre esté Activado o Desactivado.
<CommandBarFlyout LightDismissOverlayMode="Off" /> >
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
El control CommandBarFlyout para aplicaciones para UWP se incluye como parte de WinUI 2. Para obtener más información e instrucciones sobre la instalación, consulta el artículo WinUI 2. Hay API para este control en los espacios de nombres Windows.UI.Xaml.Controls (UWP) y Microsoft.UI.Xaml.Controls (WinUI).
- API de UWP:Clase CommandBarFlyout, Clase TextCommandBarFlyout, Clase AppBarButton, Clase AppBarToggleButton, Clase AppBarSeparator
- Api de WinUI 2:Clase CommandBarFlyout, Clase TextCommandBarFlyout
- Abra la aplicación WinUI 2 Gallery y vea CommandBarFlyout en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o de versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la Biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulte Introducción a la Biblioteca de interfaz de usuario de Windows 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
