Menús y menús contextuales
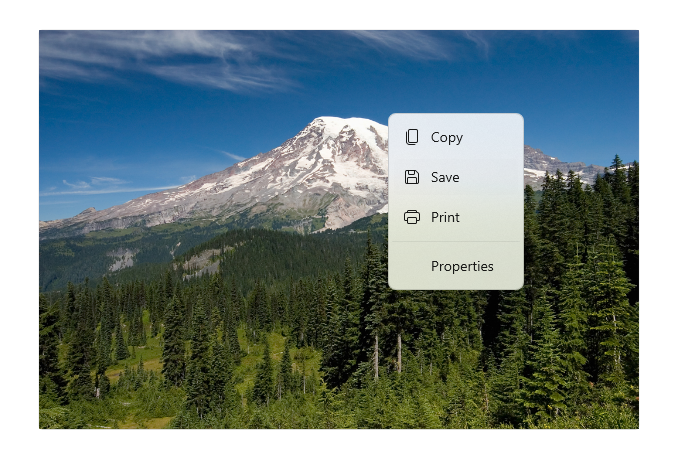
Los menús y los menús contextuales son parecidos en su apariencia y en lo que pueden contener. Ambos muestran una lista organizada de comandos u opciones y ahorran espacio ocultando los elementos de esa lista hasta que el usuario los necesite. Sin embargo, existen diferencias entre ellos, como qué se debe utilizar para crearlos y cómo puede acceder a ellos un usuario.
![]()
¿Es este el control adecuado?
Los menús y los menús contextuales sirven para organizar comandos y ahorran espacio ocultando esos comandos hasta que el usuario los necesite. Para mostrar contenido arbitrario, como una notificación o una solicitud de confirmación, use un cuadro de diálogo o un control flotante.
Si se va a usar un comando determinado con frecuencia y hay espacio disponible, considere la posibilidad de colocarlo directamente en su propio elemento para que los usuarios no tengan que pasar por un menú para llegar a él.
¿Cuándo se debe usar un menú o un menú contextual?
- Si el elemento host es un botón o algún otro elemento de comando cuyo rol principal es presentar comandos adicionales, usa un menú.
- Si el elemento host es otro tipo de elemento que tiene otro propósito principal (como presentar texto o una imagen), use un menú contextual.
Si desea agregar comandos (como Cortar, Copiar y Pegar) a un elemento de texto o imagen, use un menú contextual en lugar de un menú. En este escenario, el rol principal del elemento de texto es presentar y editar texto; los comandos adicionales (como Cortar, Copiar y Pegar) son secundarios y pertenecen a un menú contextual.

Menús contextuales
Los menús contextuales tienen las siguientes características:
- Se adjuntan a un solo elemento y muestran comandos secundarios.
- Se invocan al hacer clic con el botón derecho (o una acción equivalente, como pulsar y sostener con el dedo).
- Se asocian a un elemento a través de su propiedad ContextFlyout.
En los casos en los que el menú contextual incluirá comandos comunes (como los comandos Copiar, Cortar, Pegar, Eliminar, Compartir o selección de texto), use el control flotante de la barra de comandos y agrupe estos comandos comunes como comandos principales para que se muestren como una sola fila horizontal en el menú contextual.
En los casos en los que el menú contextual no incluirá comandos comunes, se puede usar el control flotante de la barra de comandos o el control flotante del menú para mostrar un menú contextual. Se recomienda usar CommandBarFlyout porque proporciona más funcionalidad que MenuFlyout y, si lo desea, puede lograr el mismo comportamiento y aspecto de MenuFlyout utilizando unicamente comandos secundarios.
Menús
Los menús tienen las siguientes características:
- Tienen un único punto de entrada que siempre se muestra (por ejemplo, un menú Archivo en la parte superior de la pantalla).
- Normalmente se adjuntan a un botón o a un elemento de menú primario.
- Se invocan al hacer clic con el botón izquierdo (o una acción equivalente, como pulsar con el dedo).
- Se asocian con un elemento a través de sus propiedades Flyout o FlyoutBase.AttachedFlyout o se agrupan en una barra de menús en la parte superior de la ventana de aplicación.
Cuando el usuario invoca un elemento de comando (por ejemplo, un botón) cuyo rol principal es presentar comandos adicionales, use el control flotante de menú para alojar un único menú de nivel superior que se mostrará en línea como un control flotante adjunto al elemento de interfaz de usuario en el lienzo. Cada MenuFlyout puede alojar elementos de menú y submenús. En el caso de las aplicaciones que pueden necesitar más organización o agrupación, use una barra de menús como una manera rápida y sencilla de mostrar un conjunto de varios menús de nivel superior en una fila horizontal.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Los controles CommandBarFlyout y MenuBar para aplicaciones para UWP se incluyen como parte de WinUI 2. Para obtener más información e instrucciones sobre la instalación, consulta el artículo WinUI 2. Las API para estos controles existen en los espacios de nombres Windows.UI.Xaml.Controls y Microsoft.UI.Xaml.Controls.
- API de UWP: clase AppBarButton, clase AppBarSeparator, clase AppBarToggleButton, clase CommandBarFlyout, propiedad ContextFlyout, propiedad FlyoutBase.AttachedFlyout, clase MenuBar, clase MenuFlyout, clase MenuFlyout, Clase TextCommandBarFlyout
- Api de WinUI 2: Clase CommandBarFlyout, Clase MenuBar, Clase TextCommandBarFlyout
- Abra la aplicación WinUI 2 Gallery y vea MenuBar o CommandBarFlyout en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o versiones posteriores incluye una nueva plantilla para estos controles que usan esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la Biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulte Introducción a la Biblioteca de interfaz de usuario de Windows 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
<muxc:MenuBar />
