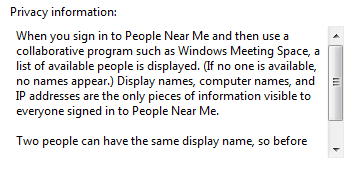
Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual .
Con un cuadro de texto, los usuarios pueden mostrar, escribir o editar un texto o un valor numérico.
 de etiqueta
de etiqueta
Un cuadro de texto típico.
Nota
Las directrices relacionadas con diseño, fuentes y globos se presentan en artículos independientes.
¿Es este el control correcto?
Para decidirlo, tenga en cuenta estas preguntas:
- ¿Es práctico enumerar todos los valores válidos de forma eficaz? Si es así, considere una lista de selección única, vista de lista, lista desplegable, lista desplegable editable o deslizante en su lugar.
- ¿Los datos válidos no están completamente entrenados? O bien, ¿los datos válidos solo están restringidos por formato (tipos de caracteres o longitud restringida)? Si es así, use un cuadro de texto.
- ¿El valor representa un tipo de datos que tiene un control común especializado? Algunos ejemplos son la fecha, la hora o la dirección IPv4 o IPv6. Si es así, use el control adecuado, como un control de fecha en lugar de un cuadro de texto.
- Si los datos son numéricos:
- ¿Los usuarios perciben la configuración como una cantidad relativa? Si es así, use un control deslizante.
- ¿El usuario se beneficiaría de los comentarios instantáneos sobre el efecto de establecer los cambios? Si es así, use un control deslizante, posiblemente junto con un cuadro de texto. Por ejemplo, los usuarios pueden elegir fácilmente un color mediante un control deslizante porque pueden ver inmediatamente el efecto de los cambios en los valores de tono, saturación o luminosidad.
Conceptos de diseño
Aunque los cuadros de texto tienen la ventaja de ser muy flexibles, tienen el inconveniente de tener restricciones mínimas. Las únicas restricciones de un cuadro de texto editable son:
- Opcionalmente, puede establecer el número máximo de caracteres.
- Opcionalmente, puede restringir la entrada a caracteres numéricos (0 9).
- Si usa un control de número de , puede limitar las opciones de control de número a valores válidos.
Aparte de su longitud y la presencia opcional de un control de número, los cuadros de texto no tienen pistas visuales que sugieren los valores válidos o su formato. Esto significa confiar en etiquetas para transmitir esta información a los usuarios. Si los usuarios escriben texto que no es válido, debe controlar el error con un mensaje de error.
Como regla general, debe usar el control más restringido que puede. Use controles sin restricciones como cuadros de texto como último recurso. Dicho esto, cuando considere restricciones, tenga en cuenta las necesidades de los usuarios globales. Por ejemplo, un control restringido a códigos postales de Estados Unidos no se globaliza, pero un cuadro de texto sin restricciones que acepta cualquier formato de código postal.
Patrones de uso
Un cuadro de texto es un control flexible con varios usos posibles.
| Etiqueta | Valor |
|---|---|
|
de entrada de datos de Cuadro de texto sin restricciones de una sola línea que se usa para escribir o editar cadenas cortas. |

Cuadro de texto sin restricciones de una sola línea. |
|
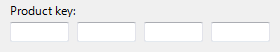
de entrada de datos con formato Un conjunto de cuadros de texto cortos, de tamaño fijo y de una sola línea que se usan para escribir datos con un formato específico. |

Cuadro de texto usado para la entrada de datos con formato. Nota: La característica de salida automática avanza automáticamente el foco de entrada de un cuadro de texto al siguiente. Una desventaja de este enfoque es que los datos no se pueden copiar ni pegar como una sola unidad. |
|
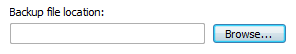
entrada de datos asistida Cuadro de texto sin restricciones de una sola línea que se usa para escribir o editar cadenas, combinadas con un botón de comando que ayuda a los usuarios a seleccionar valores válidos. |

En este ejemplo, el comando Examinar ayuda a los usuarios a seleccionar valores válidos. |
|
de entrada textual Cuadro de texto sin restricciones de varias líneas que se usa para escribir o editar cadenas largas. |

Cuadro de texto sin restricciones de varias líneas. |
|
entrada numérica Un cuadro de texto de solo línea y solo numérico que se usa para escribir o editar números, con un control de giro opcional para facilitar la entrada basada en el mouse. |

Cuadro de texto usado para la entrada numérica. La combinación de un cuadro de texto y su control de número asociado se denomina cuadro de número de . |
|
de entrada de PIN y contraseña Cuadro de texto sin restricciones de una sola línea que se usa para escribir contraseñas y PIN de forma segura. |

Cuadro de texto que se usa para escribir contraseñas. |
|
de salida de datos de Cuadro de texto de solo lectura, de solo lectura, siempre mostrado sin borde, que se usa para mostrar cadenas cortas. |
A diferencia del texto estático, los datos mostrados mediante un cuadro de texto se pueden desplazar (útiles si los datos son más anchos que el control), seleccionados y copiados.
Cuadro de texto de una sola línea y de solo lectura que se usa para mostrar datos. |
|
de salida textual de Cuadro de texto de solo lectura de varias líneas que se usa para mostrar cadenas largas. |

Cuadro de texto de solo lectura usado para mostrar datos. |
Directrices
General
Al deshabilitar un cuadro de texto, deshabilite también las etiquetas asociadas, las etiquetas de instrucción, los controles de número y los botones de comando.
Use autocompletar para ayudar a los usuarios a escribir datos que es probable que se usen repetidamente. Algunos ejemplos son los nombres de usuario, las direcciones y los nombres de archivo. Sin embargo, no use autocompletar para cuadros de texto que puedan contener información confidencial, como contraseñas, PIN, números de tarjeta de crédito o información médica.
No haga que los usuarios se desplacen innecesariamente. Si espera que los datos sean mayores que el cuadro de texto y puede hacer que el cuadro de texto sea más grande sin dañar el diseño, ajuste el tamaño del cuadro para eliminar la necesidad de desplazarse.
incorrecto:

En este ejemplo, el cuadro de texto se debe hacer mucho más largo para controlar sus datos.
Barras de desplazamiento:
- No coloque barras de desplazamiento horizontales en cuadros de texto de varias líneas. En su lugar, use el ajuste vertical de desplazamiento y línea.
- No colocar barras de desplazamiento en cuadros de texto de una sola línea.
Para la entrada numérica, puede usar un control de número. Para la entrada textual, use en su lugar una lista desplegable o una lista desplegable editable.
No use la característica de salida automática, excepto la entrada de datos con formato. El cambio automático de foco puede sorprender a los usuarios.
Cuadros de texto editables
Limite la longitud del texto de entrada cuando pueda. Por ejemplo, si la entrada válida es un número comprendido entre 0 y 999, use un cuadro de texto numérico limitado a tres caracteres. Todas las partes de los cuadros de texto que usan la entrada de datos con formato deben tener una longitud corta y fija.
Sea flexible con formatos de datos. Si es probable que los usuarios escriban texto con una amplia variedad de formatos, intente controlar todos los más comunes. Por ejemplo, muchos nombres, números e identificadores se pueden escribir con espacios opcionales y signos de puntuación, y la mayúsculas a menudo no importa.
Si no puede controlar los formatos probables, requiera un formato específico mediante la entrada de datos con formato o indique los formatos válidos en la etiqueta.
aceptable:

En este ejemplo, un cuadro de texto requiere la entrada en un formato específico.
mejor:

En este ejemplo, se usa el patrón de entrada de datos con formato para requerir un formato específico.
mejor:

En este ejemplo, un cuadro de texto controla todos los formatos probables.
Considere la flexibilidad de formato al elegir la longitud máxima de entrada. Por ejemplo, un número de tarjeta de crédito válido puede usar hasta 19 caracteres, por lo que limitar la longitud a cualquier cosa más corta haría difícil escribir números con los formatos más largos.
No use el patrón de entrada de datos con formato si es más probable que los usuarios peguen datos largos y complejos. En su lugar, reserve el patrón de entrada de datos con formato para situaciones en las que es más probable que los usuarios escriban los datos.

En este ejemplo, no se usa el patrón de entrada de datos con formato, de modo que los usuarios puedan pegar direcciones IPv6.
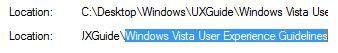
Si es más probable que los usuarios vuelvan a escribir el valor completo, seleccione todo el texto en el foco de entrada. Si es más probable que los usuarios editen, coloque el símbolo de intercalación al final del texto.

En este ejemplo, es más probable que los usuarios reemplacen que editar, por lo que se selecciona todo el valor en el foco de entrada.

En este ejemplo, es más probable que los usuarios agreguen palabras clave que reemplazar el texto, por lo que el símbolo de intercalación se coloca al final del texto.
use siempre un cuadro de texto de varias líneas si los caracteres de nueva línea son entradas válidas.
Cuando el cuadro de texto es para un archivo o ruta de acceso, proporcione siempre un botón Examinar.
Cuadros de texto numéricos
Elija la unidad más conveniente y etiquete las unidades. Por ejemplo, considere la posibilidad de usar mililitros en lugar de litros (o viceversa), porcentajes en lugar de valores directos (o viceversa), etc.
Correcto:

En este ejemplo, la unidad está etiquetada, pero requiere que los usuarios escriban números decimales.
mejor:
 de unidad
de unidadEn este ejemplo, el cuadro de texto usa una unidad más cómoda.
Use un control de número cada vez que sea útil. Sin embargo, a veces los controles de número no son prácticos, como cuando los usuarios necesitan escribir muchos números grandes. Use controles de número cuando:
- Es probable que la entrada sea un número pequeño, normalmente inferior a 100.
- Es probable que los usuarios realicen un pequeño cambio en un número existente.
- Es más probable que los usuarios usen el mouse que el teclado.
texto numérico alineado a la derecha siempre que:
- Hay más de un cuadro de texto numérico.
- Los cuadros de texto están alineados verticalmente.
- Es probable que los usuarios agreguen o comparen los valores.
Correcto:

En este ejemplo, el texto numérico está alineado a la derecha para facilitar la comparación de valores.
incorrecto:

En este ejemplo, el texto numérico está alineado incorrectamente a la izquierda.
valores monetarios alineados siempre a la derecha.
No asignar significados especiales a valores numéricos específicos, incluso si la aplicación usa internamente esos significados especiales. En su lugar, use casillas o botones de radio para una selección explícita del usuario.
incorrecto:

En este ejemplo, el valor -1 tiene un significado especial.
Correcto:

En este ejemplo, una casilla hace que la opción sea explícita.
Contraseña y entrada de PIN
- Use siempre el control común de contraseñas en lugar de crear su propio. Las contraseñas y los PIN requieren un tratamiento especial para controlarse de forma segura.
Para obtener más instrucciones y ejemplos, consulte Globos.
Salida textual
- Considere la posibilidad de usar el color del sistema de fondo blanco para texto de solo lectura grande y de varias líneas. Un fondo blanco facilita la lectura del texto. Un montón de texto en un fondo gris desaconseja la lectura.
Para obtener más información sobre los colores de fondo, vea Fuentes.
Salida de datos
- No use un borde para cuadros de texto de solo línea y de solo lectura. El borde es una pista visual de que el texto es editable.
- No deshabilite cuadros de texto de solo línea y de solo lectura. Esto impide que los usuarios seleccionen y copien el texto en el Portapapeles. También impide que los usuarios desplácese por los datos si supera el tamaño de sus límites.
- No establecer una tabulación en un cuadro de texto de solo lectura, de solo lectura, a menos que el usuario tenga que desplazarse o copiar el texto.
Validación de entrada y control de errores
Dado que los cuadros de texto normalmente no están restringidos para aceptar solo una entrada válida, es posible que tenga que validar la entrada y controlar los problemas. Valide los distintos tipos de problemas de entrada de la siguiente manera:
Si el usuario escribe un carácter que no es válido, omita el carácter y muestre un globo de problema de entrada que explique los caracteres válidos.

En este ejemplo, un globo notifica un carácter de entrada incorrecto.
Si los datos de entrada tienen un valor o formato que no es válido, muestre un globo de problemas de entrada cuando el cuadro de texto pierda el foco de entrada.
Si los datos de entrada no son coherentes con otros controles de la ventana, proporcione un mensaje de error cuando se complete toda la entrada, como cuando los usuarios hacen clic en Aceptar para un cuadro de diálogo modal.
No borre los datos de entrada no válidos a menos que los usuarios no puedan corregir fácilmente los errores. Al hacerlo, los usuarios pueden corregir errores sin iniciarse. Por ejemplo, debe borrar contraseñas y PIN incorrectos porque los usuarios no pueden corregirlas fácilmente.
Para obtener más instrucciones y ejemplos, consulte mensajes de error y globos de .
Indicaciones
Un mensaje es una etiqueta o instrucción corta colocada dentro de un cuadro de texto como su valor predeterminado. A diferencia del texto estático, las indicaciones desaparecen de la pantalla una vez que los usuarios escriben algo en el cuadro de texto o obtienen el foco de entrada.

Un aviso típico.
Use un mensaje cuando:
- El espacio de pantalla está en un nivel tan premium que el uso de una etiqueta o instrucción no es deseable, como en una barra de herramientas.
- La solicitud es principalmente para identificar el propósito del cuadro de texto de forma compacta. No debe ser información crucial que el usuario necesite ver al usar el cuadro de texto.
No use avisos solo para dirigir a los usuarios a escribir algo o hacer clic en botones. Por ejemplo, no escriba el texto del mensaje que diga Escriba un nombre de archivo y, a continuación, haga clic en Enviar.
Cuando se usan avisos:
- Dibuje el texto del mensaje en gris cursiva y el texto de entrada real en negro normal. El texto del mensaje no debe confundirse con el texto real.
- Mantenga el texto del mensaje conciso. Puede usar fragmentos en lugar de oraciones completas.
- Use mayúsculas de estilo de frase.
- No uses puntuación final ni puntos suspensivos.
- El texto del mensaje no debe ser editable y debe desaparecer una vez que los usuarios hagan clic en o en la pestaña en el cuadro de texto.
- Excepción: Si el cuadro de texto tiene el foco de entrada predeterminado, se muestra el mensaje y desaparece una vez que el usuario empieza a escribir.
- El texto del mensaje se restaura si el cuadro de texto sigue vacío cuando pierde el foco de entrada.
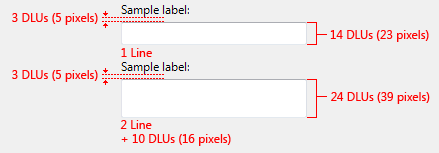
Ajuste de tamaño y espaciado recomendados

Tamaño y espaciado recomendados para cuadros de texto.
El ancho de un cuadro de texto es una pista visual del tamaño de entrada esperado. Al cambiar el tamaño de los cuadros de texto:
- Elija un ancho adecuado para los datos válidos más largos. En la mayoría de las situaciones, los usuarios no deben tener que desplazarse por la cadena más larga que escriban o vean.
- Incluir un 30 % adicional (hasta el 200 % para texto más corto) para cualquier texto (pero no números) que se localizará.
- Si la entrada esperada no tiene un tamaño determinado, elija un ancho coherente con los demás cuadros de texto o controles de la ventana.
- Tamaño de cuadros de texto de varias líneas para mostrar un número entero de líneas de texto.
Etiquetas
Etiquetas de cuadro de texto
Todos los cuadros de texto necesitan etiquetas. Escriba la etiqueta como una palabra o frase, no como una frase, que termine con dos puntos y use texto estático.
excepciones de :
Cuadros de texto con avisos ubicados donde el espacio está en un nivel premium.
Para el etiquetado, un grupo de cuadros de texto utilizados para entrada de datos con formato debe tratarse como un único cuadro de texto.
Si un cuadro de texto está subordinado a un botón de radio o casilla de verificación, y se introduce mediante su etiqueta que termina con dos puntos, no coloque una etiqueta adicional en el cuadro de texto.
Omita las etiquetas de control que restan la instrucción principal. En este caso, la instrucción principal toma los dos puntos (a menos que sea una pregunta) y la clave de acceso.
aceptable:
 de etiqueta repetitiva
de etiqueta repetitivaEn este ejemplo, la etiqueta del cuadro de texto es simplemente una restatementación de la instrucción principal.
mejor:

En este ejemplo, se quita la etiqueta redundante, por lo que la instrucción principal toma los dos puntos y la clave de acceso.
Asigne una clave de acceso única. Para obtener instrucciones de asignación de teclas de acceso, consulte Teclado.
Use mayúsculas de estilo de frase.
Coloque la etiqueta a la izquierda de o por encima del cuadro de texto y alinee la etiqueta con el borde izquierdo del cuadro de texto. Si la etiqueta está a la izquierda, alinee verticalmente el texto de la etiqueta con el texto del cuadro de texto.
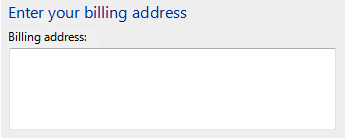
Correcto:


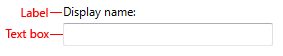
En estos ejemplos, la etiqueta de la parte superior se alinea con el borde izquierdo del cuadro de texto y la etiqueta de la izquierda se alinea con el texto del cuadro de texto.
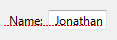
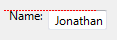
incorrecto:


En estos ejemplos incorrectos, la etiqueta de la parte superior se alinea con el texto del cuadro de texto y la etiqueta de la izquierda se alinea con la parte superior del cuadro de texto.
Puede especificar unidades (por ejemplo, segundos o conexiones) entre paréntesis después de la etiqueta.
Si un cuadro de texto acepta un número máximo arbitrariomente pequeño de caracteres, puede indicar la entrada máxima en la etiqueta. El ancho del cuadro de texto también debe sugerir el tamaño máximo.

En este ejemplo, la etiqueta proporciona el número máximo de caracteres.
No convierta el contenido del cuadro de texto (o su etiqueta de unidades) en parte de una frase, ya que esto no es localizable.
Si el cuadro de texto se puede usar para escribir varios elementos, desactive cómo separar los elementos de la etiqueta.
 punto y coma
punto y comaEn este ejemplo, el separador de elementos se da en la etiqueta .
Para obtener instrucciones sobre cómo indicar la entrada necesaria, vea Entrada necesaria en cuadros de diálogo .
Etiquetas de instrucción
Si necesita agregar texto informativo sobre un cuadro de texto, agréguelo encima de la etiqueta. Use oraciones completas con puntuación final.
Use mayúsculas de estilo de frase.
La información adicional que resulta útil, pero no necesaria, debe mantenerse corta. Coloque esta información entre paréntesis entre la etiqueta y los dos puntos, o sin paréntesis debajo del cuadro de texto.

En este ejemplo, se coloca información adicional debajo del cuadro de texto.
Etiquetas de solicitud
- Mantenga el texto del mensaje conciso. Puede usar fragmentos en lugar de oraciones completas.
- Use mayúsculas de estilo de frase.
- No uses puntuación final ni puntos suspensivos.
- Si el mensaje indica a los usuarios que escriban información sobre la que actuará un botón junto al cuadro de texto, simplemente coloque el botón junto al cuadro de texto. No use la solicitud para dirigir a los usuarios para hacer clic en el botón (por ejemplo, no escriba el texto del mensaje que dice, Arrastre un archivo y, a continuación, haga clic en Enviar).
Documentación
Al hacer referencia a cuadros de texto:
Use el tipo para hacer referencia a las interacciones del usuario que requieren escribir o pegar; De lo contrario, use entrar si los usuarios pueden colocar información en el cuadro de texto mediante otros medios, como seleccionar el valor de una lista o usar un botón Examinar.
Use select para hacer referencia a una entrada en un cuadro de texto de solo lectura.
Use el texto exacto de la etiqueta, incluida su mayúscula, e incluya el cuadro de palabra. No incluya el carácter de subrayado o dos puntos de la tecla de acceso. No haga referencia a un cuadro de texto como un cuadro de texto o un campo.
Cuando sea posible, dé formato a la etiqueta con texto en negrita. De lo contrario, coloque la etiqueta entre comillas solo si es necesario para evitar confusiones.
Ejemplo: escriba la contraseña en el cuadro contraseña de y, a continuación, haga clic en Aceptar.
Si el cuadro de texto requiere un formato específico, documente solo el formato aceptable más usado. Permitir que los usuarios detecten cualquier otro formato por su cuenta. Quiere ser flexible con formatos de datos, pero hacerlo no debería dar lugar a documentación compleja.
Correcto:
Escriba el número de serie del elemento con el formato 1234-56-7890.
incorrecto:
Escriba el número de serie del elemento con cualquiera de los siguientes formatos:
1234567890
1234-56-7890
1234 56 7890