Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual .
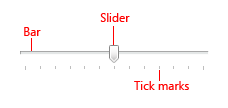
Con un control deslizante, los usuarios pueden elegir entre un intervalo continuo de valores. Un control deslizante tiene una barra que muestra el intervalo y un indicador que muestra el valor actual. Las marcas de graduación opcionales muestran valores.

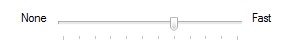
Un control deslizante típico.
Nota
Las directrices relacionadas con diseño se presentan en un artículo independiente.
¿Es este el control correcto?
Use un control deslizante cuando quiera que los usuarios puedan establecer valores contiguos definidos (como volumen o brillo) o un intervalo de valores discretos (como la configuración de resolución de pantalla).
Un control deslizante es una buena opción cuando sabe que los usuarios piensan en el valor como una cantidad relativa, no un valor numérico. Por ejemplo, los usuarios piensan en establecer su volumen de audio en bajo o medio, no acerca de establecer el valor en 2 o 5.
Para decidirlo, tenga en cuenta estas preguntas:
- ¿Parece la configuración una cantidad relativa? Si no es así, use botones de radioo una lista desplegable de o lista de selección única.
- ¿El valor es un valor numérico exacto conocido? Si es así, use un cuadros de texto numéricos.
- ¿Un usuario se beneficiaría de los comentarios instantáneos sobre el efecto de establecer los cambios? Si es así, use un control deslizante. Por ejemplo, los usuarios pueden elegir un color más fácilmente viendo inmediatamente el efecto de los cambios en los valores de tono, saturación o luminosidad.
- ¿Tiene el valor un intervalo de cuatro o más valores? Si no es así, use botones de radio.
- ¿El usuario puede cambiar el valor? Los controles deslizantes son para la interacción del usuario. Si un usuario no puede cambiar nunca el valor, use un cuadro de texto de solo lectura en su lugar.
Si es posible un control deslizante o un cuadro de texto numérico, use un cuadro de texto numérico si:
- El espacio de la pantalla está apretado.
- Es probable que un usuario prefiera usar el teclado.
Use un control deslizante si:
- Los usuarios se beneficiarán de comentarios instantáneos.
Directrices
Utilice una orientación natural. Por ejemplo, si el control deslizante representa un valor real que normalmente se muestra verticalmente (por ejemplo, temperatura), use una orientación vertical.
Orientar el control deslizante para reflejar la referencia cultural de los usuarios. Por ejemplo, las referencias culturales occidentales leen de izquierda a derecha, por lo que para controles deslizantes horizontales, coloque el extremo inferior del rango a la izquierda y el extremo superior de la derecha. Para las referencias culturales que leen de derecha a izquierda, haga lo contrario.
Dimensione el control para que un usuario pueda establecer fácilmente el valor deseado. Para la configuración con valores discretos, asegúrese de que el usuario puede seleccionar fácilmente cualquier valor mediante el mouse.
Considere la posibilidad de usar una escala no lineal si el intervalo de valores es grande y es probable que los usuarios seleccionen valores al final del intervalo. Por ejemplo, el valor de hora puede ser de 1 minuto, 1 hora, 1 día o 1 mes.
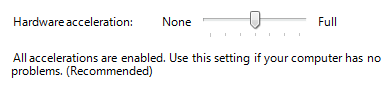
Siempre que sea práctico, proporcione comentarios inmediatos mientras o después de que un usuario realice una selección. Por ejemplo, el control de volumen de Microsoft Windows pite para indicar el volumen de audio resultante.
Use etiquetas para mostrar el intervalo de valores.
Excepción: Si el control deslizante está orientado verticalmente y la etiqueta superior es Maximum, High, More o equivalente, puede omitir las demás etiquetas, ya que el significado está claro.

En este ejemplo, la orientación vertical del control deslizante hace que las etiquetas de rango sean innecesarias.
Use marcas de graduación cuando los usuarios necesiten conocer el valor aproximado de la configuración.
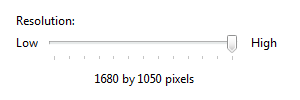
Use marcas de graduación y una etiqueta de valor cuando los usuarios necesiten conocer el valor exacto de la configuración que elijan. Use siempre una etiqueta de valor si un usuario necesita conocer las unidades para tener sentido de la configuración.

En este ejemplo, se usa una etiqueta para indicar claramente el valor seleccionado.
Para los controles deslizantes orientados horizontalmente, coloque marcas de graduación bajo el control deslizante. Para los controles deslizantes orientados verticalmente, coloque marcas de graduación a la derecha para las culturas occidentales; para las referencias culturales que leen de derecha a izquierda, haga lo contrario.
Coloque la etiqueta de valor completamente bajo el control deslizante para que la relación esté clara.
incorrecto:
 deslizante
deslizanteEn este ejemplo, la etiqueta de valor no está alineada bajo el control deslizante.
Al deshabilitar un control deslizante, deshabilite también las etiquetas asociadas.
No use tanto un control deslizante como un cuadro de texto numérico para la misma configuración. Use solo el control más adecuado.
Excepción: Usar ambos controles cuando el usuario necesita comentarios inmediatos y la capacidad de establecer un valor numérico exacto.
No usar un control deslizante como indicador de progreso.
No cambie el tamaño del indicador deslizante del tamaño predeterminado.
incorrecto:
 predeterminado
predeterminadoEn este ejemplo, se usa un tamaño menor que el predeterminado.
Correcto:
 de control deslizante predeterminado
de control deslizante predeterminadoEn este ejemplo, se usa el tamaño predeterminado.
No etiquetar todas las marcas de graduación.
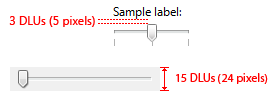
Ajuste de tamaño y espaciado recomendados

Ajuste de tamaño y espaciado recomendados para controles deslizantes.
Etiquetas
Etiquetas de control deslizante
- Use una etiqueta de texto estático que termine con dos puntos o una etiqueta de cuadro de grupo sin puntuación final.
- Asigne una clave de acceso única a cada etiqueta. Para obtener instrucciones de asignación, consulte Teclado.
- Use mayúsculas de estilo de frase.
- Coloque la etiqueta del control deslizante a la izquierda del control deslizante, o por encima y alineada con el borde izquierdo del control deslizante (o su identificador de intervalo izquierdo, si está presente).
Etiquetas de intervalo
- Etiquete los dos extremos del intervalo deslizante, a menos que una orientación vertical haga que sea innecesario.
- Use solo palabras, si es posible, para cada etiqueta.
- No use la puntuación final.
- Asegúrese de que estas etiquetas son descriptivas y paralelas. Ejemplos: máximo/mínimo, más/menos, bajo/alto, suave/fuerte.
- Use mayúsculas de estilo de frase.
- No asigne claves de acceso.
Etiquetas de valor
Si necesita una etiqueta de valor, mostrarla debajo del control deslizante.
Centre el texto en relación con el control e incluya las unidades (como píxeles).

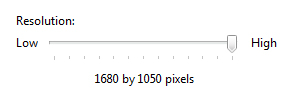
En este ejemplo, la etiqueta de valor se centra en el control deslizante e incluye las unidades.
Documentación
Al hacer referencia a controles deslizantes:
- Use el texto exacto de la etiqueta, incluida su mayúscula, e incluya el control deslizante de palabras. No incluya el carácter de subrayado o dos puntos de la tecla de acceso.
- Para describir la interacción del usuario, use mover.
- Cuando sea posible, dé formato a la etiqueta con texto en negrita. De lo contrario, coloque la etiqueta entre comillas solo si es necesario para evitar confusiones.
Ejemplo: Para aumentar la resolución de la pantalla, mueva el resolución de pantalla control deslizante a la derecha.
Temas relacionados