Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual .
Diseñar software para accesibilidad significa garantizar que los programas y la funcionalidad estén fácilmente disponibles para la gama más amplia de usuarios, incluidos aquellos que tienen discapacidades y discapacidades.
El número de usuarios que las características de accesibilidad pueden ayudar a sorprenderle; por ejemplo, en los Estados Unidos, las encuestas han demostrado que más de la mitad de todos los usuarios de equipos experimentan dificultades o discapacidades relacionadas con la accesibilidad, y es probable que se beneficien del uso de la tecnología accesible. Además, la aproximación al diseño de software con la flexibilidad y la inclusión que son las características distintivas de la accesibilidad suelen dar lugar a una mayor facilidad de uso y satisfacción del cliente.

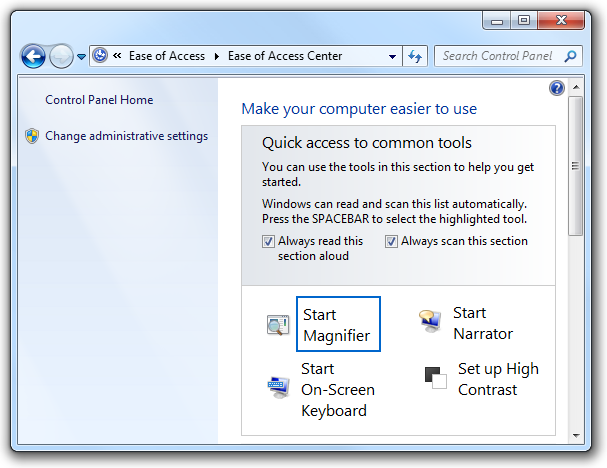
El Centro de accesibilidad, disponible en el Panel de control, proporciona una ubicación central donde los usuarios pueden elegir y personalizar las características de accesibilidad que desean.
Nota: Directrices relacionadas con teclado, del mouse, de color y de sonido se presentan en artículos independientes.
Conceptos de diseño
Muchos factores físicos, perceptuales y cognitivos entran en juego cuando los usuarios interactúan con el hardware y el software del equipo. Antes de considerar las formas de hacer que las características del programa sean más accesibles, ayuda a obtener información sobre qué tipos de discapacidades y discapacidades existen, y algunas de las tecnologías de asistencia con las que estos usuarios pueden estar trabajando a medida que interactúan con los equipos.
Tipos de discapacidades
En la tabla siguiente se describen las discapacidades y las deficiencias comunes de los usuarios, y se enumeran algunas de las soluciones más importantes que se usan para que los equipos sean más accesibles.
| Menoscabo | Descripción | Soluciones |
|---|---|---|
| Visual |
Oscila entre leves (que afectan al 17 por ciento de los usuarios) a graves (lo que afecta al 9 por ciento de los usuarios). |
Ampliación personalizable, colores y contraste; Utilidades de Braille; lectores de pantalla. |
| Oído |
Oscila entre leves (que afectan al 18 por ciento de los usuarios) a graves (lo que afecta al 2 por ciento de los usuarios). |
Redundancia de información: sonido utilizado solo como complemento para texto o comunicación visual. |
| Destreza |
Oscila entre leves (que afectan al 19 por ciento de los usuarios) a graves (lo que afecta al 5 por ciento de los usuarios). Esta discapacidad suele implicar dificultades para realizar ciertas habilidades motoras con el teclado o el mouse. |
Redundancia del método de entrada: características de programa a las que acceden los equivalentes del mouse o del teclado. |
| Cognitivo |
Incluye deficiencias de memoria y diferencias perceptuales. Afecta al 16 % de los usuarios. |
Interfaz de usuario (UI) altamente personalizable; uso de divulgación progresiva para ocultar la complejidad; uso de iconos y otras ayudas visuales. |
| Incautación |
Incluye sensibilidad visual al movimiento y parpadeo. |
Enfoque conservador para modular interfaces, como el uso de animaciones; evitando el parpadeo de pantalla en el intervalo entre 2 Hertz (Hz) y 55 Hz. |
| Voz o idioma |
Incluye dislexia y dificultades de comunicación oral. |
Ortografía y utilidades de revisión gramatical; reconocimiento de voz y tecnología de texto a voz. |
Para obtener más instrucciones sobre cómo ayudar a los usuarios con estas deficiencias, consulte Abordar determinadas deficiencias más adelante en este artículo.
Tipos de tecnologías de asistencia y características de accesibilidad
lectores de pantalla
Un lector de pantalla permite a los usuarios con discapacidades visuales o discapacidades navegar por una interfaz de usuario mediante la transformación de objetos visuales en audio. Por lo tanto, el texto de la interfaz de usuario, los controles, los menús, las barras de herramientas, los gráficos y otros elementos de pantalla son hablados por la voz computerizada del lector de pantalla. Para crear un programa optimizado para la tecnología de asistencia de lector de pantalla, debe planear cómo identificará el lector de pantalla cada elemento de la interfaz de usuario.
Cada elemento de interfaz de usuario con el que el usuario puede interactuar debe ser accesible con el teclado, así como exponerse a través de una interfaz de programación de aplicaciones de accesibilidad (API). Se recomienda usar la automatización de la interfaz de usuario, el nuevo marco de accesibilidad para todas las versiones de Microsoft Windows que admiten Windows Presentation Foundation (WPF). La automatización de la interfaz de usuario proporciona acceso mediante programación a la mayoría de los elementos del escritorio, lo que permite productos de tecnología de asistencia, como lectores de pantalla, proporcionar información sobre la interfaz de usuario a los usuarios y manipular la interfaz de usuario por medios distintos de la entrada estándar (por ejemplo, hablando en lugar de o además de manipular el mouse o el teclado). Para obtener más información, consulte la información general de automatización de la interfaz de usuario de .
Tenga en cuenta que aunque los lectores de pantalla son una tecnología de asistencia muy importante, también hay otros. Para obtener más información sobre la gama de tecnologías disponibles, consulte Tipos de productos de tecnología de asistencia.
de reconocimiento de voz
El reconocimiento de voz es una característica de accesibilidad en Windows que permite a los usuarios interactuar con sus equipos por voz, lo que reduce la necesidad de interacción motora con el mouse o el teclado. Los usuarios pueden dictar documentos y correo electrónico, usar comandos de voz para iniciar y cambiar entre programas, controlar el sistema operativo e incluso rellenar formularios en la Web.
lupa
La ampliación ayuda a los usuarios con visión baja mediante la ampliación de elementos en pantalla en cualquier lugar de 2 a 16 veces el original. Los usuarios pueden establecer esta característica para realizar un seguimiento del mouse (para ver una versión ampliada de lo que apunta el mouse), el teclado (para ver el área a la que se mueve el puntero cuando se mueve la tabulación) o la edición de texto (para ver lo que están escribiendo).
configuración visual y combinaciones de colores
Además de hacer que las cosas en la pantalla sean más grandes, los usuarios con discapacidades visuales pueden beneficiarse de la configuración del sistema, como modo de contraste alto o la capacidad de personalizar combinaciones de colores de fondo y primer plano.
narrador de
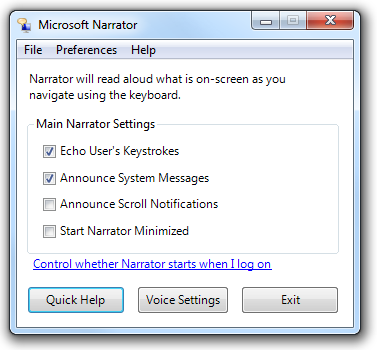
Narrador es un lector de pantalla de reducción horizontal en Windows que permite a los usuarios escuchar en pantalla texto y elementos de la interfaz de usuario leídos en voz alta, incluso algunos eventos (incluidos los mensajes de error) que se producen espontáneamente. El usuario puede escuchar los menús del Narrador sin salir de la ventana activa.

Los usuarios pueden personalizar la medida en la que se usa El narrador de Microsoft.
de teclado en pantalla
Para los usuarios que tienen dificultades con los teclados físicos y necesitan usar un dispositivo de entrada alternativo, como un conmutador, los teclados en pantalla son una necesidad. Los usuarios pueden seleccionar teclas mediante el mouse u otro dispositivo que apunte, un pequeño grupo de teclas o solo una tecla, en función de cómo configure el teclado en pantalla.
teclas del mouse
Con las teclas del mouse habilitadas, los usuarios que prefieren el teclado pueden usar las teclas de dirección en el teclado numérico para mover el puntero del mouse.
Para obtener una lista completa de las características de accesibilidad, consulte Accesibilidad en Windows Vista en el sitio web de Microsoft.
Navegación basada en teclado
La tecla Tab, las teclas de dirección, la barra espaciadora y la tecla Entrar son importantes para la navegación basada en teclado. Al presionar Tab ciclos foco de entrada a través de los diferentes grupos de controles y presionar las teclas de dirección se mueve dentro de un control o entre los controles de un grupo. Presionar barra espaciadora es la misma que hacer clic en el control con el foco de entrada, mientras que presionar Entrar es el mismo que hacer clic en el botón de comando predeterminado o vínculo de comando, independientemente del foco de entrada.

En este ejemplo, los usuarios pueden presionar Tab hasta que la opción deseada tenga el foco de entrada y, a continuación, presione Entrar para abrir el objeto.
Claves de acceso
Las claves de acceso permiten a los usuarios elegir opciones e iniciar comandos directamente sin tener que navegar primero al control. Las teclas de acceso se indican mediante la inserción de uno de los caracteres de la etiqueta de cada control. A continuación, los usuarios activan la opción o el comando presionando la tecla Alt junto con el carácter subrayado. Las claves de acceso no distinguen mayúsculas de minúsculas.
captura de pantalla de 
En este ejemplo, al presionar Alt+O se activa el comando Abrir.
La elección de claves de acceso lógico para controles normalmente no supone ninguna dificultad; Sin embargo, cuantos más controles haya en una ventana, mayor será la posibilidad de que se quedas sin opciones de clave de acceso. En este caso, asigne claves de acceso a grupos de control en lugar de a cada uno individual.
captura de pantalla de 
En este ejemplo, las claves de acceso se asignan a grupos de control, en lugar de a controles individuales.
Las teclas de acceso suelen confundirse con las teclas de método abreviado, pero las teclas de método abreviado se asignan de forma diferente a las teclas de acceso y tienen objetivos diferentes. Por ejemplo, las teclas de método abreviado usan secuencias de teclas Ctrl y Función y están pensadas principalmente como acceso directo para usuarios avanzados en lugar de para la accesibilidad.
Para obtener más información, vea teclado.
Diseño para accesibilidad: tres prácticas fundamentales
Los programas accesibles ayudan a todos los usuarios de alguna manera porque los objetivos de accesibilidad y facilidad de uso se superponen. Por ejemplo, las características diseñadas para hacer que los usuarios avanzados sean lo más eficaces posible también benefician a los usuarios que prefieren usar el teclado debido a un deterioro de la dexteridad.
Tres prácticas fundamentales le ayudarán con el diseño accesible: permita un grado de flexibilidad en la interfaz de usuario, permita que el respeto de las necesidades y preferencias del usuario desempeñe un papel importante en las decisiones de diseño y proporcione acceso mediante programación a la interfaz de usuario.
Proporcionar de interfaz de usuario flexible
El diseño accesible es, al menos en parte, sobre la concesión de opciones a los usuarios. No es una matriz frustrante y mareante de opciones, sino un número limitado de opciones que anticipan inteligentemente las necesidades del usuario. "¿No te gusta navegar por el mouse? Aquí, puedes hacer las mismas cosas usando solo el teclado. ¿No te gustan los teclados físicos? Esta es una virtual que puede usar en pantalla".
Por ejemplo, proporcione flexibilidad por:
Proporcionar equivalentes seleccionables por el usuario para elementos que no son de texto (por ejemplo, texto alternativo para gráficos y subtítulos para audio).


Los usuarios que han elegido no representar gráficos deben ver texto alternativo en su lugar, que describe lo que hace el control y cómo interactuar con él.
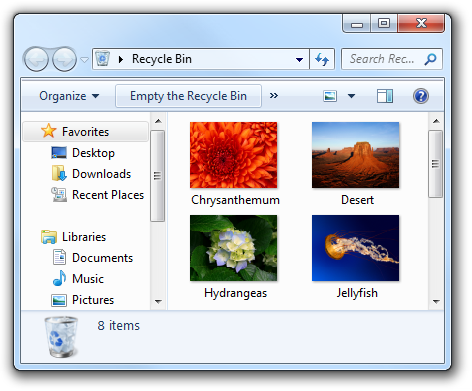
Proporcionar alternativas al color (por ejemplo, diferenciación de iconos o uso de sonidos).

En este ejemplo, los iconos estándar se distinguen fácilmente en función de sus diseños.
Garantizar el acceso al teclado (por ejemplo, una tabulación para cada control interactivo) para que los usuarios puedan realizar las mismas cosas en el programa con el mouse o el teclado.
Asegurarse de que su programa ofrece buenas opciones de contraste de color para los usuarios. Windows proporciona una opción de contraste alto, pero realmente está diseñada para ser una solución para problemas visuales graves. Otras opciones de contraste mejor sirven a los usuarios con deficiencia leve, como la visión baja y la daltonismo.
Asegurarse de que los usuarios tienen una manera de ajustar el tamaño del texto en la interfaz de usuario del programa (por ejemplo, a través de un control deslizante o un cuadro desplegable para el tamaño de fuente). Si es posible, admite puntos altos por pulgada (ppp).
Asegurarse de que el programa sea bidireccional, lo que significa que si el modo principal del programa es inaccesible para algunos, estos usuarios tienen una manera de solucionar el problema. Por ejemplo, cuando se muestra la animación, la información debe mostrarse en al menos un modo de presentación no animado en la opción del usuario.
Las interfaces horizontales y la navegación flexible ofrecen esencialmente al usuario la arquitectura de redundancia de información. La redundancia a veces tiene representaciones negativas; en el texto de la interfaz de usuario, por ejemplo, se recomienda quitar la redundancia para simplificar la experiencia de lectura. Pero en el contexto de accesibilidad, la redundancia denota mecanismos y experiencias positivos y seguros para errores.
Respetar a los usuarios
El respeto como principio general y rector es fundamental para diseñar programas accesibles. Incluso como ejercicio intelectual, imagine lo que debe ser como para encontrar su programa como un usuario que está deshabilitado. Tómese el tiempo para probar las pantallas de interfaz de usuario en modo de contraste alto y en varias resoluciones, para asegurarse de que la experiencia es una buena para los usuarios con discapacidades visuales. Para probar la accesibilidad del teclado, active la casilla subrayado de teclas de teclado y teclas de acceso en el elemento Facilidad del Panel de control del Centro de acceso (para que las teclas de acceso estén siempre visibles). Incluso puede ir más allá de pruebas rigurosas contratando desarrolladores y diseñadores que tienen una aptitud natural para empatizar con otros para comenzar.
También debe demostrar el respeto por:
- Usar la configuración de todo el sistema (por ejemplo, Color del sistema) en lugar de configurar de forma automática para su programa en particular. Respeta no solo los parámetros que los usuarios han seleccionado específicamente para interactuar con sus programas, sino también las características de accesibilidad integradas en el sistema operativo que el usuario quiere en vigor independientemente del programa que usen. Para obtener más información, consulte Acerca de las características de accesibilidad de Windows.
- Preferir controles comunes a controles personalizados, ya que los controles comunes ya han implementado las API de accesibilidad de Windows.
- Documentar todas las opciones y características de accesibilidad (por ejemplo, todos los métodos abreviados de teclado). Los usuarios con discapacidades están muy motivados para detectar características de accesibilidad y, a menudo, esperan que se recopile información completa en la Ayuda.
- Creación de documentación accesible en formatos accesibles. Por lo tanto, la propia documentación debe cumplir las mismas reglas de accesibilidad que la interfaz de usuario principal, incluida la capacidad de ampliar el tamaño de fuente, el uso de texto alternativo para gráficos y la arquitectura de información redundante (por ejemplo, el uso de codificación de colores solo como complemento al texto).
En los productos de software, el respeto a los usuarios puede manifestarse en la facilidad de uso y la investigación del mercado, en servicios de soporte técnico y documentación eficaces, y por supuesto en las decisiones de diseño. Por ejemplo, pensando de nuevo en términos de diseño para usuarios avanzados: ¿está colocando esa nueva característica de vanguardia en porque lo desea, o porque sabe que los usuarios avanzados lo han pedido? Este último caso indica que el proceso de toma de decisiones de diseño está bien informado por el valor de respeto.
Proporcionar acceso mediante programación
Proporcionar acceso mediante programación a la interfaz de usuario es esencial para que las tecnologías de asistencia (como lectores de pantalla, dispositivos de entrada alternativos y programas de reconocimiento de voz) interpreten la pantalla correctamente para sus usuarios. Al crear un "mapa" de cada pantalla de interfaz de usuario en el programa, se hace que esté disponible para los usuarios de tecnologías de asistencia.
Haz esto bien por:
- Habilitar el acceso mediante programación a todos los elementos y texto de la interfaz de usuario (por ejemplo, mediante la interfaz COM de accesibilidad activa, IAccessible).
- Colocación de nombres (o títulos) y descripciones en objetos, marcos y páginas de la interfaz de usuario (por ejemplo, mediante la propiedadNameIAccessible).
- Asegurarse de que todos los eventos mediante programación se desencadenan mediante todas las actividades de la interfaz de usuario (por ejemplo, los eventos de foco para todas las actividades de interfaz de usuario que implican el movimiento del foco).
Si solo haces cuatro cosas...
- Asegúrese de que todos los usuarios puedan aprovechar todo el potencial de su programa.
- Piense en la accesibilidad como una oportunidad para la resolución creativa de problemas y otro medio para aumentar la satisfacción general del usuario.
- Respetar la configuración del sistema.
- Use controles comunes siempre que sea posible.
Directrices
General
- No interrumpa ni deshabilite las características activadas del sistema operativo u otros productos identificados como características de accesibilidad. Puede identificar estas características haciendo referencia a la documentación del sistema operativo o del producto en cuestión.
- No obligue a los usuarios a interactuar con el programa como la ventana superior de la pantalla. Si se requiere una función o una ventana continuamente para que los usuarios realicen una tarea, esa ventana siempre debe permanecer visible, si el usuario lo elige, independientemente de su posición en relación con otras ventanas. Por ejemplo, si el usuario tiene un teclado móvil en pantalla que está encima de todas las demás ventanas para que sea visible en todo momento, el programa nunca debe ocultarlo con la colocación obligatoria en la parte superior del orden de Z.
- Use los colores del sistema, las fuentes y los controles comunes siempre que sea posible. Al hacerlo, se reduce significativamente el número de problemas de accesibilidad que encuentran los usuarios.
Abordar determinadas deficiencias
Visual
Nunca confíe solo en el color para transmitir significado. Use color solo como medio para reforzar el significado proporcionado por texto, diseño, ubicación o sonido.
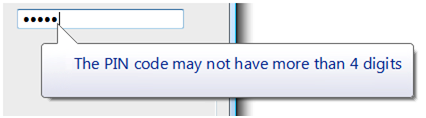
 de información sobre herramientas
de información sobre herramientasEl método principal de comunicación en este ejemplo es el texto de información sobre herramientas conciso. El uso de color ayuda a comunicar el significado, pero es secundario.
Use información de texto alternativa (alt) para describir los gráficos.
No use texto en gráficos. Los usuarios con discapacidades visuales pueden tener gráficos desactivados (por ejemplo, en un explorador web) o simplemente no ver o buscar texto colocado en gráficos.
Asegúrese de que los cuadros de diálogo y las ventanas tengan nombres significativos, para que un usuario que esté escuchando en lugar de ver la pantalla (por ejemplo, mediante un lector de pantalla) obtenga información contextual adecuada.
Respetar la configuración del usuario para la visualización visual mediante la obtención de siempre tipos de fuente, tamaños y colores, tamaños de elementos para mostrar de Windows y opciones de configuración del sistema de las API theme y GetSystemMetrics.
mantener el texto del globo conciso para que sea más fácil leer y minimizar la interrupción de los lectores de pantalla.

Aunque los globos pueden usar texto corporal adicional si es necesario, en este ejemplo se muestra que, a veces, el texto del título logra el mismo objetivo de una manera más económica y accesible.
audición
- Nunca confíe en el sonido solo para transmitir significado. Use sonido solo como medio para reforzar el significado proporcionado por texto, diseño, ubicación o color.
- Permitir que los usuarios controle el volumen de la salida de audio. Use el mezclador de volúmenes de Windows para este propósito. Para obtener más información, vea Sound.
- Dirigir el sonido del programa para que se produzca en un intervalo entre 500 Hz y 3000 Hz o ser fácilmente ajustable por el usuario en ese rango. Los sonidos de este rango son más probables que los usuarios con discapacidad auditiva puedan detectarse.
de dexteridad de
- Haga que los valores de tiempo de espera de la interfaz de usuario sean relativos a GetDoubleClickTime() en lugar de usar horas absolutas. Al hacerlo, ajusta los tiempos de espera a la velocidad del usuario.
- Asignar teclas de acceso a todos los elementos de menú para que los usuarios que prefieran trabajar con el teclado tengan la misma capacidad de navegar por el programa que los usuarios que trabajan con el mouse.
- No haga doble clic y arrastre la única manera de realizar una acción. Estos pueden ser movimientos difíciles para algunos usuarios.
- No quite las barras de menú del programa. Las barras de menú son más fáciles que las barras de herramientas para que los usuarios del teclado accedan. Si no desea que la barra de menús sea visible de forma predeterminada, oculte en su lugar.
- Hacer que la Ayuda sea accesible desde el teclado proporcionando tabulaciones para los botones y vínculos de Ayuda.
- Para mejorar el conocimiento de las asignaciones de claves de acceso en el programa, puede mostrarlas en todo momento. En el Panel de control, vaya al Centro de acceso fácil y haga clic en Haga que el teclado sea más fácil de usar; a continuación, active la casilla subrayado de teclas de teclado y teclas de acceso.
Cognitive
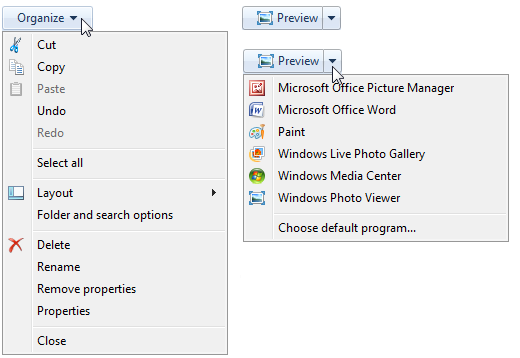
Usar de divulgación progresiva para ocultar la complejidad.

En estos ejemplos, las opciones disponibles en el botón de comando están ocultas de forma predeterminada y los usuarios pueden elegir ver las opciones aprovechando los controles de divulgación progresiva.
Usar iconos, barras de herramientas y otras ayudas visuales para reducir la carga cognitiva del texto de lectura.
Cuando sea posible, proporcionar funcionalidad de autocompletar en cuadros de texto y listas desplegables editables, de modo que los usuarios no tengan que escribir todo el nombre de comandos, nombres de archivo o opciones similares de un conjunto limitado de opciones. Esto reduce la carga cognitiva de todos los usuarios y reduce la cantidad de escritura para los usuarios para los que la ortografía o escritura es difícil, lenta o dolorosa.
Muestre conceptos difíciles en la Ayuda mediante la inclusión de tutoriales y animaciones. Tenga en cuenta que las animaciones pueden ser difíciles para los usuarios con insuficiencia de ataques y, por lo tanto, solo deben usarse cuando sea necesario.
de de convulsiones
- No usar texto parpadeante o parpadeante, objetos u otros elementos que tengan una frecuencia de parpadeo o parpadeo en el intervalo entre 2 y 55 Hz.
- Limitar el uso de animaciones. Algunos usuarios son especialmente sensibles al movimiento de pantalla, especialmente en la periferia de su campo visual. Si usas animación para llamar la atención a algo, asegúrate de que la atención se merezca y merece la pena interrumpir al usuario.
voz o idioma
- Organice y escriba texto claro, conciso y fácil de entender. Las pruebas de facilidad de uso muestran que la información clave que se desarrolla al final de una frase mejora la comprensión. Para obtener más instrucciones, consulte Style y Tone.
incorrecto:
¿Es tres el siguiente dígito?
Haga clic en Aceptar para comenzar.
Correcto:
¿Es el siguiente dígito tres?
Para comenzar, haga clic en Aceptar.
Claves de acceso
- Preferir caracteres con anchos anchos, como w, m y letras mayúsculas.
- Preferir un consonante distintivo o un vocal, como "x" en "Exit".
-
Evitar el uso de caracteres que dificultan la visualización del subrayado, como (de la mayoría de los problemas a los menos problemáticos):
- Caracteres que solo tienen un ancho de píxel, como i y l.
- Caracteres con descendientes, como g, j, p, q e y.
- Caracteres junto a una letra con un descendiente.
Teclas de acceso de menú
Asigne claves de acceso a todos los elementos de menú. No hay excepciones.
Para elementos de menú dinámicos (como archivos usados recientemente), asigne claves de acceso numéricamente.

En este ejemplo, el programa Paint de Windows asigna claves de acceso numéricas a archivos usados recientemente.
Asigne claves de acceso únicas dentro de un nivel de menú. Puede reutilizar las claves de acceso en distintos niveles de menú.
facilitar la búsqueda de las claves de acceso:
- Para los elementos de menú más usados, elija caracteres al principio de la primera o segunda palabra de la etiqueta, preferiblemente el primer carácter.
- Para los elementos de menú usados con menos frecuencia, elija letras que sean un consonante distintivo o un vocal en la etiqueta.
Teclas de acceso del cuadro de diálogo
Siempre que sea posible, asigne claves de acceso únicas a todos los controles interactivos o a sus etiquetas.cuadros de texto de solo lectura son controles interactivos (ya que los usuarios pueden desplazarlos y copiar texto), por lo que se benefician de las claves de acceso. No asignar claves de acceso a:
Botones Aceptar, Cancelar y Cerrar. Enter y Esc se usan para sus claves de acceso. Sin embargo, asigne siempre una clave de acceso a un control que significa Aceptar o Cancelar, pero tiene una etiqueta diferente.

En este ejemplo, el botón confirmar positivo tiene asignada una clave de acceso.
Etiquetas de grupo. Normalmente, a los controles individuales de un grupo se les asignan claves de acceso, por lo que la etiqueta de grupo no necesita una. Sin embargo, asigne una clave de acceso a la etiqueta de grupo y no a los controles individuales si hay una escasez de claves de acceso.
botones de Ayuda genérica, a los que se accede con F1.
Etiquetas de vínculo. A menudo hay demasiados vínculos para asignar claves de acceso únicas y los caracteres de subrayado de vínculo ocultan los caracteres de subrayado de la clave de acceso. Haga que los usuarios accedan a vínculos con la tecla Tab en su lugar.
Nombres de tabulación. Las pestañas se recorren mediante Ctrl+Tab y Ctrl+Mayús+Tab.
Examinar botones con la etiqueta "...". Estas claves de acceso no se pueden asignar de forma única.
controles sin etiquetar, como controles de número, botones de comandos gráficos y controles de divulgación progresiva sin etiquetar.
texto estático sin etiqueta o etiquetas para controles que no son interactivos, como barras de progreso.
Asigne primero las teclas de acceso del botón confirmar para asegurarse de que tienen las asignaciones de claves estándar. Si no hay una asignación de clave estándar, use la primera letra de la primera palabra. Por ejemplo, la tecla de acceso para los botones Sí y No confirmar siempre debe ser "Y" y "N", independientemente de los demás controles del cuadro de diálogo.
En el caso de los botones de confirmación negativos (excepto Cancelar) frase como "No", asigne la clave de acceso a "n" en "No". Si no se ha escrito como "No", use la asignación de clave de acceso estándar o asigne la primera letra de la primera palabra. Al hacerlo, todos los no y No tienen una clave de acceso coherente.
Para facilitar la búsqueda de las teclas de acceso, asigne las teclas de acceso a un carácter que aparece al principio de la etiqueta, idealmente el primer carácter, incluso si hay una palabra clave que aparece más adelante en la etiqueta.
Para obtener más instrucciones y ejemplos, vea Teclado.
Mensaje de texto
Use dos puntos al final de las etiquetas de control externo. Algunas tecnologías de asistencia buscan dos puntos para identificar las etiquetas de control.
Coloque las etiquetas de forma coherente con respecto a los elementos que están etiquetando. Esto ayuda a la tecnología de asistencia a asociar correctamente las etiquetas con sus controles correspondientes y ayuda a los usuarios de ampliar pantallas a saber dónde buscar una etiqueta o control.
captura de pantalla de

En este ejemplo, las etiquetas de cada una de las listas desplegables se colocan de forma coherente y usan dos puntos.
Limite el texto alternativo a 150 caracteres como máximo. Describa la acción para activar el control (por ejemplo, haga clic con el botón derecho, etc.) y, a continuación, describa la función del control.
aceptable:
Botón.
Colinas azules.
mejor:
Haga clic para iniciar sesión en su cuenta.
Foto de colinas distantes que muestran cómo se atenuan los colores a lo largo de la distancia.
No use texto para dibujar líneas, cuadros u otros símbolos gráficos. Los caracteres usados de esta manera pueden confundir a los usuarios de lectores de pantalla. Por ejemplo, un cuadro dibujado con la letra "X" alrededor de un área de texto se lee por software lector de pantalla como "X X X X" en la primera línea, seguido de "X" y el contenido y "X".
Documentación
- Documente todas las opciones y características de accesibilidad (por ejemplo, todos los métodos abreviados de teclado).
- Cree documentación accesible en formatos accesibles. Por lo tanto, la propia documentación debe cumplir las mismas reglas de accesibilidad que la interfaz de usuario principal.
- Consulte las teclas de acceso, no las teclas de método abreviado (que tienen un significado y uso diferente), las teclas mnemónicas o los aceleradores.
- En general, consulte a una persona con un tipo de discapacidad, no a una persona con discapacidad. Considere primero la persona, no la etiqueta.
| Uso de estos términos | En lugar de |
|---|---|
| Tiene una dexteridad limitada, tiene discapacidades de movimiento |
Crippled, lame |
| Sin discapacidades |
Normal, con cuerpo capaz, saludable |
| Una mano, personas que escriben con una mano |
Una sola mano |
| Personas con discapacidades |
Las personas con discapacidad, personas con discapacidad, personas con discapacidad, |
| Discapacidades cognitivas, discapacidades del desarrollo |