Nota
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual .
El uso estratégico de animaciones y transiciones puede hacer que su programa sea más fácil de entender, sentirse más suave, más natural y de mayor calidad, y ser más atractivo. Pero el uso gratuito de animaciones y transiciones puede hacer que tu programa distraiga e incluso molesto.
Las animaciones dan la apariencia del movimiento o cambian con el tiempo. Use animación para proporcionar comentarios, obtener una vista previa del efecto de una acción, mostrar la relación entre objetos, atraer la atención al cambio o explicar visualmente una tarea.

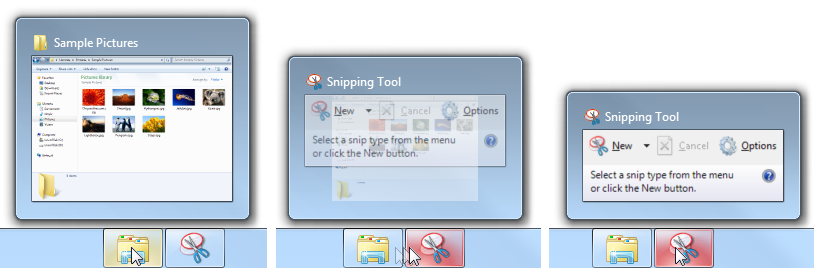
Microsoft Windows usa una animación flash en segundo plano para proporcionar comentarios en los que se hizo clic en el objeto.
Las transiciones son animaciones que se usan para mantener a los usuarios orientados durante los cambios de estado de la interfaz de usuario (UI) y las manipulaciones de objetos, y hacer que esos cambios se sientan suaves en lugar de jarr. Las buenas transiciones se sienten naturales, a menudo dando la ilusión de que los usuarios interactúan con objetos del mundo real.

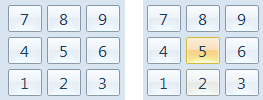
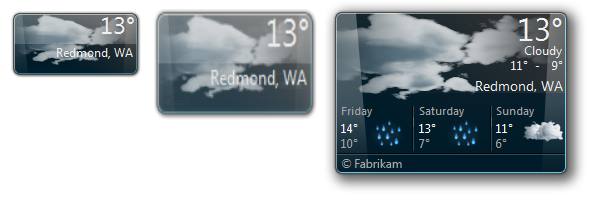
Los gadgets de escritorio de Windows usan transiciones suaves entre sus estados concisos y de detalles.
Por lo general, las mejores animaciones y transiciones se usan para comunicarse con los usuarios no verbalmente, y para hacer cambios de estado más naturales y menos perceptibles. Por el contrario, los menos efectivos son gratuitos en que no comunican nada ni llama la atención innecesaria. Las animaciones se usan mejor como una forma secundaria de comunicación. Deben comunicar información útil, pero no crítica, y para que sean accesibles, los usuarios deben poder determinar información equivalente a través de otros medios.
Nota: Las directrices relacionadas con la personalización de marca de software, el sonido y la accesibilidad se presentan en artículos independientes.
¿Es esta la interfaz de usuario adecuada?
Para decidir, tenga en cuenta las siguientes preguntas.
Animaciones
¿Se aplican las condiciones siguientes?
- La animación comunica visualmente algo útil, como proporcionar comentarios, mostrar relaciones, causas y efectos, o atraer la atención a cambios importantes.
- Ver la animación no es esencial. La información equivalente se puede obtener de otra manera. Es posible que los usuarios no se beneficien de la animación si:
- Han desactivado las animaciones.
- Su atención está en otro lugar.
- Están afectados visualmente.
- La animación está oculta por otra ventana.
- La animación no se reproduce debido a un rendimiento insuficiente del sistema.
- La animación no afecta a la productividad del usuario. Tener instaladas localmente una de las siguientes:
- Se produce rápidamente (200 milisegundos o menos).
- No interfiere con la interacción o se puede interrumpir.
- El usuario tiene que esperar de todos modos.
- La animación no afecta al flujo del usuario.
- Está en el centro de atención del usuario, o llama la atención a algo fuera del centro de atención que es importante o útil para completar una tarea.
- Es fácilmente ignorable, no distraído o molesto.
- No se vuelve molesto. Los usuarios todavía lo encuentran apropiado y agradable incluso después de la visualización repetida.
Si es así, considere la posibilidad de usar una animación.
Transiciones
¿Se aplica un estado de cambio de objeto o escena y todas las condiciones anteriores para usar animaciones, así como alguna de las condiciones siguientes?
- El cambio de estado es conceptualmente desorientante, confuso o difícil de entender.
- El cambio de estado es visualmente jarrante, carece de continuidad o suavidad, o parpadea; o parece no natural, sin pulir o de mala calidad, especialmente si implica un área de pantalla grande.
- El uso de una transición haría que el cambio de estado aparezca más rápido.
- El cambio de estado es digno de especial atención del usuario.
Si es así, considere la posibilidad de usar una transición.
Conceptos de diseño
Las animaciones y transiciones son una manera eficaz de comunicar la información visualmente que, de lo contrario, requeriría texto para explicar o que los usuarios lo pierdan.
incorrecto:

Correcto:

El uso de una animación comunica la misma información, pero de forma natural e discreta. ¿Qué prefieres ver mil veces?
Las animaciones y transiciones no tienen que exigir atención para ser exitosas. De hecho, a menudo se usan para evitar llamar la atención a la mecánica del programa que los usuarios no necesitan tener en cuenta. Muchas animaciones exitosas son tan naturales que los usuarios ni siquiera son conscientes de ellas; en lugar de que los usuarios solo noten su ausencia. La frecuencia de aparición aumenta la necesidad de sutileza, por lo que ahorra efectos que exigen atención para eventos poco frecuentes que realmente merecen la atención.

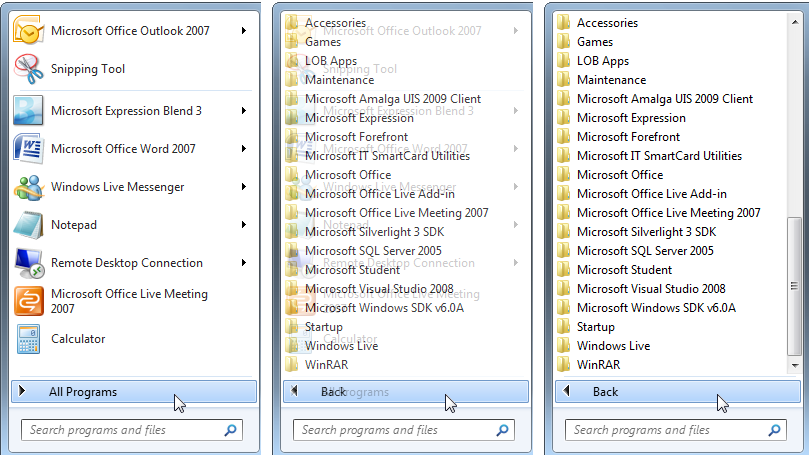
Transición del menú Inicio que evita llamar la atención.
Además de facilitar la comprensión y la sensación de ser más suave , las animaciones y transiciones bien diseñadas son una excelente manera de agregar personalidad, carácter y estilo a su programa. Pueden hacer que la experiencia del usuario sea más envolvente y atractiva al darle una sensación natural y real.

Windows 7 resalta los botones de la barra de tareas al mantener el puntero en función de la posición actual del mouse y el color del icono del programa. Este enfoque es visualmente atractivo, pero sutil, que transmite una personalidad humilde.
Sin embargo, las animaciones y transiciones son más eficaces y bienvenidos cuando sirven de un propósito claro. Deben usarse para mejorar la facilidad de uso, la suavidad y el flujo, y la percepción de la calidad, sin dañar significativamente el rendimiento.
Aunque algunos tipos de animaciones se usan para llamar la atención del usuario, asegúrese de que la atención es bien merecida y digna de interrumpir el entrenamiento de pensamiento del usuario. El ojo humano es sensible al movimiento, especialmente el movimiento periférico. Puede ser difícil para los usuarios concentrarse cuando hay un botón de barra de tareas parpadeante o un icono de área de notificación giratoria. Evite el uso de animaciones para interrumpir o distraer a los usuarios o llamar la atención de las cosas que no garantizan la atención del usuario.
incorrecto:

Los programas no deben flashear el botón de la barra de tareas a menos que los usuarios deban hacer algo importante inmediatamente. En este caso, lo único que debe hacer el usuario es activar el programa.
Usa animaciones y transiciones porque tu programa los necesita, no solo porque puedes. Y para la accesibilidad, no use la animación como la única manera de transmitir información esencial. Asegúrese de que los usuarios pueden obtener información equivalente de otra manera.
Atributos de buenas animaciones y transiciones
Las buenas animaciones y transiciones golpean el equilibrio correcto entre estos atributos:
- Son claramente propósitos. Hay animaciones buenas porque deben ser, ya sea para comunicar información, hacer que una interacción se sienta real o llamar la atención a algo notable. Y las animaciones intencionadas son precisas; si una animación muestra que se está realizando una tarea, es porque la tarea se está realizando de hecho.
incorrecto:

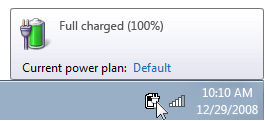
En este ejemplo, la animación muestra que se carga una batería totalmente cargada.
- Fíjese en un aspecto suave y continuo. Las buenas animaciones eliminan suavemente las costuras entre cambios de estado de escena o elemento mostrando relaciones y proporcionando una sensación de lugar y contexto. La continuidad ayuda a los usuarios a comprender cómo llegaron a dónde están y cómo volver a donde vinieron.

La vista previa de la ventana de la barra de tareas de Windows 7 se transforma para la continuidad a medida que el usuario pasa de un programa a otro.
- Son realistas. Las buenas animaciones simulan el comportamiento y las propiedades físicas del mundo real de un objeto. Esto ayuda a los usuarios a predecir y comprender los resultados de sus interacciones. No tienes que modelar el mundo real exactamente, pero si usas animaciones realistas, debes mantenerlas coherentes con el mundo real. Los usuarios nunca deben ser sorprendidos o confundidos por los resultados, especialmente con animaciones usadas para la manipulación directa.

En este ejemplo, la animación "salir del camino" usada por la barra de tareas de Windows 7 se siente más realista que un punto de inserción estático.
- Son auténticos. Incluso los objetos que no se encuentran en el mundo real pueden parecer naturales basándose en el comportamiento real de un objeto diferente, pero relacionado. Esta metáfora solo funciona si la relación comunica claramente el propósito y el comportamiento previstos.

En este ejemplo, la animación de ventana "squeegee" usada por Windows 7 se siente auténtica porque es coherente con el comportamiento de las ventanas de vidrio en el mundo real.
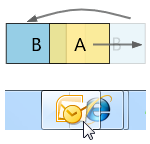
- Use la asignación natural. Las asignaciones naturales son físicas o culturales. Una asignación natural basada en la cultura, por ejemplo, podría comenzar desde el hecho de que en las culturas occidentales, las personas leen de izquierda a derecha. Por lo tanto, para expresar una secuencia de tiempo de objetos, el objeto central es actual, los objetos a la izquierda proceden del pasado y los objetos a la derecha están en el futuro. Hacia adelante en el tiempo se indica mediante el movimiento de izquierda a derecha.

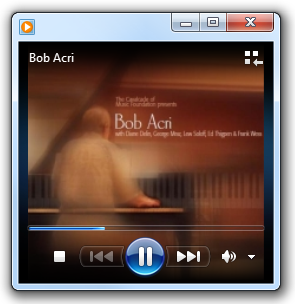
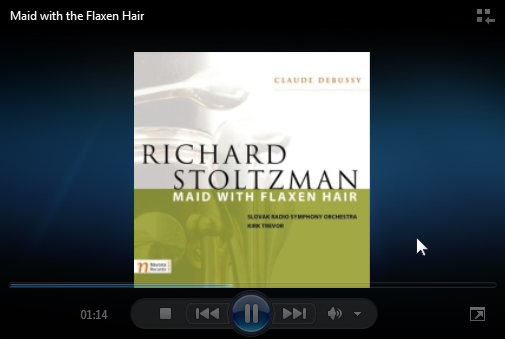
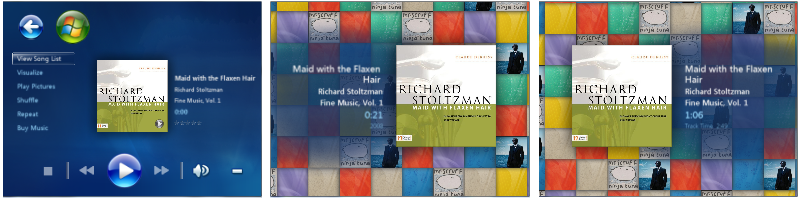
En este ejemplo, el control Reproductor de Windows Media tiene una asignación natural porque la reproducción mueve la posición de izquierda a derecha.
- Tiene personalidad. Las animaciones bien elegidas son excelentes maneras de agregar personalidad, personaje y estilo a tu programa. Pueden hacer que la experiencia del usuario sea más envolvente y atractiva. Mientras que el tipo de animación determina lo que se comunica, la forma específica en que se realiza la animación muestra la personalidad del programa. Buenas animaciones proyectan la personalidad adecuada para tu programa, ya sea serio o whimsical, o en algún lugar entre ellos.

En este ejemplo, el uso del texto animado y la perspectiva dinámica de Zune ayudan a dar forma a su personalidad.
- Mira y siente capacidad de respuesta. Las buenas animaciones no dañan la productividad del usuario bloqueando a los usuarios de otras interacciones o obligando a los usuarios a verlos. Independientemente de lo natural y atractivo que sean las animaciones de tu programa, nadie quiere esperar a ellos exclusivamente. Las buenas animaciones también se ven sensibles sin ser jarras teniendo un inicio rápido con un aterrizaje suave. Las animaciones con capacidad de respuesta también se benefician de comunicar su propósito rápidamente. Los usuarios no deben tener que ver una animación durante mucho tiempo para averiguar lo que está haciendo o cuando se hace. Para la manipulación directa, las animaciones con capacidad de respuesta son esenciales para mantener una sensación directa y atractiva en el mundo real. Para sentirse directo, los puntos de contacto de un objeto deben permanecer bajo el puntero sin problemas a lo largo de la manipulación. Cualquier retraso, respuesta corta o pérdida de contacto destruye la percepción de manipulación directa.

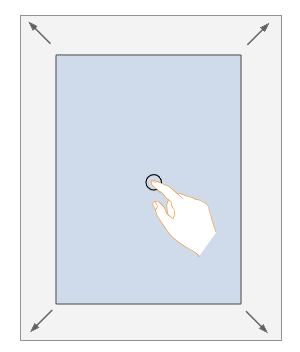
En este ejemplo, la transición de movimiento panorámico táctil se siente sensible manteniendo el punto de contacto bajo el dedo del usuario a lo largo de la manipulación.
- Atraiga el nivel de atención correcto. Las animaciones buenas suelen ser sutiles y sólo llama la atención necesaria para cumplir su propósito. Como resultado, no están distraídos, molestos, demasiado complejos, demasiado largos o repetitivos. No se vuelven molestos después de las visualizaciones repetidas.

En este ejemplo, la búsqueda de Windows llama temporalmente la atención a las palabras de búsqueda coincidentes y, a continuación, se atenua.
- Mira especial sólo si realmente especial. La frecuencia aumenta la necesidad de sutileza, por lo que las interacciones comunes necesitan animaciones simples que comunican una idea sencilla de una manera sencilla. Reserva animaciones especiales y complejas para experiencias especiales y poco frecuentes.

En este ejemplo, Windows usa una animación que recibe la atención al inicio para que la experiencia se sienta especial, pero esta animación sería inapropiada en otro lugar.
Sabrá que ha logrado el equilibrio adecuado cuando la experiencia general se vea perjudicada si se quitara alguno de estos atributos.
Crear un vocabulario de animación
Las buenas animaciones se refieren a la comunicación visual eficaz y la coherencia es fundamental para su eficacia. Si usa una transición específica, como insertar una escena desde la derecha para avanzar a la siguiente escena, debe ser la única transición usada para ese propósito y esa transición no debe usarse para ningún otro propósito. Asignar significados diferentes a la misma animación daña su capacidad de comunicarse. Mediante la asignación de animaciones y transiciones específicas a significados específicos, se crea un vocabulario de animación.
Este problema se aplica a animaciones y transiciones que tienen significado, no a los genéricos a los que es probable que los usuarios asignen significado a o a aquellos cuyo propósito sea inadvertible. Por ejemplo, las animaciones como fundidos y efectos especiales, como las disoluciones, no tienen ningún significado concreto, por lo que se pueden usar libremente.
Un buen vocabulario asigna animaciones que modelan el mundo real y el comportamiento físico de un objeto. Si necesita asignar una animación a un objeto o una acción que no tiene un homólogo del mundo real, elija una animación que muestre cómo se puede comportar el objeto en realidad.

Aunque el menú Inicio no es un objeto del mundo real, su efecto de desplazamiento se enciende como un objeto real cuando se activa.
Cada animación de un vocabulario debe ser claramente distinta. Las animaciones deben tener comportamientos similares solo si sus acciones asociadas están relacionadas de forma similar. Por ejemplo, las transiciones de movimiento sugieren navegación, por lo que puede usar transiciones de movimiento desde diferentes direcciones para indicar distintos tipos de navegación.
Sabrá que las animaciones y transiciones no se comunican bien cuando los usuarios encuentran los resultados confusos, sorprendentes o inesperados. Por lo general, es mejor lograr un único propósito que varios propósitos no tan bien.
Idealmente, tu vocabulario de animación debe ser completo en todas las áreas de tu programa que las necesiten. Si solo algunas interacciones tienen animaciones naturales, eso llamará la atención a las que no lo hacen.
Para obtener más información sobre el vocabulario de animación de Windows, consulte la sección Patrones de uso de este artículo.
Diseño de la personalidad correcta
Mientras que el tipo de animación determina lo que se comunica, la forma específica en que la animación se realiza habla de la personalidad del programa y refuerza su marca.
La personalidad del programa debe reflejar la naturaleza de sus tareas y la personalidad de sus usuarios, por lo que no es una opción arbitraria. En su lugar, una personalidad bien diseñada debe sentirse auténtica; nunca intente forzarlo. La personalidad debe establecer una conexión emocional con el usuario. Algunos factores que se deben tener en cuenta:
- Tareas: Serio o divertido; opcional o obligatorio.
- Consecuencias: Grave o menor.
- Costar: Gratis o comprado; si se compra, precio moderado o caro.
- Enfoque del usuario: Grupo relativamente estrecho de usuarios de destino o público general amplio.
- Entorno de usuario: Profesional, casual o hogar.
- Edad del usuario: Más joven o mayor.
- Frecuencia de uso: Frecuente o poco frecuente.
La combinación de estos factores ayuda a determinar una personalidad adecuada para su programa. Estas son algunas combinaciones adecuadas para los tipos comunes de programas:
Aplicaciones de productividad
Naturalmente, las aplicaciones de productividad deben centrarse en la productividad. Aunque algunas experiencias especiales pueden destacarse, la mayoría de las demás animaciones deben tener estas características:
- Pequeño
- Natural, realista
- Sutil, subduado
- Rápido, eficiente
- Relajado
Servicios públicos
Las utilidades se suelen usar brevemente, por lo que su uso de animación puede ser más agresivo:
- Realista, ilustrativo, autoexplicativo
- Seguro
- Atractivo
Entretenimiento, juegos
Dado que el objetivo de estos programas es atraer y complacer a los usuarios, las animaciones y transiciones pueden ser mucho más agresivas teniendo estas características:
- Grande (posiblemente convirtiéndose en una parte integral de la experiencia)
- Artificial, surrealista
- Impactante, vibrante
- Emocional, juguetón, whimsical
- Enérgico
Hacer una conexión emocional es tan importante para los programas de entretenimiento que es aceptable doblar algunas reglas si lo hace ayuda a hacer que los usuarios se enamoren del programa. Por ejemplo, es aceptable si una animación o transición se vuelve cansada después de la centésima vez si la mayoría de los usuarios no pueden usar el programa que a menudo.
Por lo general, las animaciones y transiciones que son pequeñas, naturales, subduadas, eficientes, pero relajadas son la apuesta más segura. Las transiciones con estas características suelen tomar la ruta más corta de principio a fin, empezar rápidamente, finalizar suavemente y no superar. Además, las transiciones bien diseñadas están diseñadas para funcionar bien en toda la gama de distancias en las que se usarán.
Rendimiento de la animación
Al diseñar animaciones, asegúrese de que no afectan a la capacidad de los usuarios para usar el programa de forma eficaz. Por lo general, haz que tus animaciones sean lo suficientemente lentas como para cumplir su propósito, pero lo suficientemente rápido como para que no interfieran con la capacidad de respuesta, exigen demasiada atención o se vuelven molestos.
incorrecto:

Aunque esta animación de giro de página tiene una sensación atractiva y real, reduce la productividad de los usuarios tardando más tiempo en girar las páginas.
Las transiciones breves (200 milisegundos o menos) son un caso especial (especialmente cuando a menudo funcionan sin retraso), ya que los usuarios tendrán en cuenta que tienen que esperar un segundo dividido para ellos. Los usuarios están dispuestos a esperar estas animaciones si:
- La espera percibida es extremadamente breve (200 milisegundos o menos).
- La transición hace que la interacción se sienta más suave y natural.
- La transición hace que la interacción se sienta más sensible.
- Cualquier retraso ayuda a mantener al usuario en control de la interacción.

Los usuarios aceptarán un breve retraso para la animación de reordenación del botón de la barra de tareas porque es muy breve y hace que la interacción se sienta más natural.
Hay tres maneras en que las animaciones pueden afectar negativamente al rendimiento: velocidad, capacidad de respuesta y percepción.
Para la velocidad, algunas animaciones son elementos visuales sobre tareas que consumen mucha CPU, por lo que lo último que debe hacer es ralentizar estas tareas con animaciones de uso intensivo de CPU. Las animaciones más intensivas de CPU (animaciones "pesadas") tienden a:
- Implica que muchos elementos se muevan de forma independiente.
- Juega durante una larga duración o distancia.
- Implique una gran cantidad de espacio de pantalla.
- Son matemáticamente intensivos.
Animaciones con menos impacto en el rendimiento:
- Implique un único objeto.
- Juega durante una corta duración o distancia.
- Implique una pequeña cantidad de espacio de pantalla.
- No son matemáticamente intensivos.
Para garantizar un buen rendimiento, las animaciones pesadas solo deben usarse para tareas que no consumen mucha CPU, mientras que las animaciones ligeras se pueden usar en cualquier lugar.
Para la capacidad de respuesta, la mayoría de las animaciones y transiciones deben diseñarse para que los usuarios puedan interactuar mientras se ejecuta la animación. A menos que una animación forme parte de un proceso, haga que sea independiente de la interacción principal del usuario y permita a los usuarios interrumpirla.
Es posible que una animación no afecte negativamente al rendimiento de una tarea en realidad, pero es posible que los usuarios tengan la percepción de que sí lo hace. Por ejemplo, no use una animación que aparezca pesada para una tarea lenta y intensiva de CPU incluso si no daña el rendimiento, ya que los usuarios pueden concluir que la animación es la razón por la que la tarea es lenta. Si algo se ve lento, se sentirá lento, por lo que es mejor usar animaciones que se sientan simples, ligeras y rápidas. El uso de animaciones con comienzos de snappy para tareas intensivas de CPU ayuda.
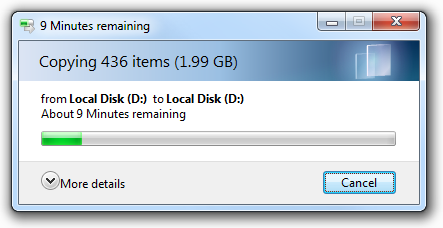
Arriesgado:

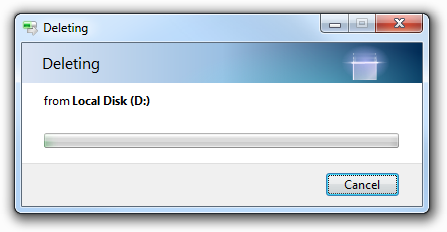
Aunque la animación en el cuadro de diálogo de copia de archivos de Windows no daña el rendimiento de la copia de archivos, corre el riesgo de que los usuarios piensen que sí.
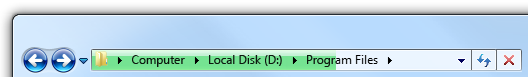
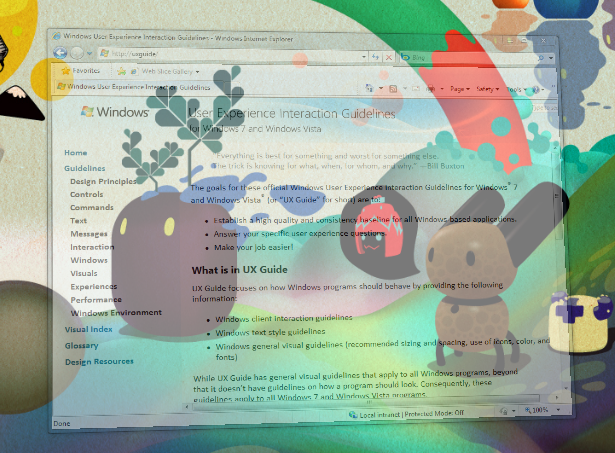
También arriesgado:

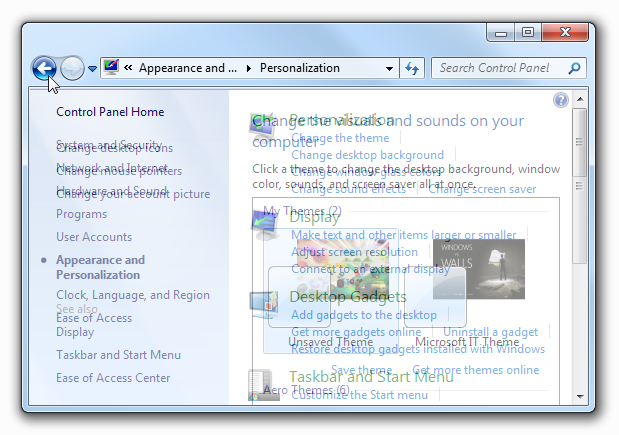
En este ejemplo, la animación de progreso lenta en la barra de direcciones del Explorador de Windows hace que algunas tareas parezcan dolorosamente lentas.
Las animaciones y transiciones no tienen ningún valor si su calidad es tan pobre que hacen que la experiencia sea menos suave y menos atractiva. Para mantener su calidad, las animaciones deben diseñarse para degradarse correctamente siempre que no haya suficientes recursos del sistema disponibles. Las animaciones pueden degradarse teniendo variaciones que requieren menos recursos (como longitudes más cortas o velocidades de fotogramas más bajas), o incluso no se ejecutan en absoluto. Independientemente de los recursos disponibles, asegúrese de que las animaciones tienen una alta calidad y parecen animaciones en lugar de errores de software.
Por último, si los usuarios creen que las animaciones y transiciones de tu programa se destraen de su productividad, hay una buena posibilidad de que algunos usuarios quieran desactivarlas. Para admitir esta capacidad, respete la opción Desactive todas las animaciones innecesarias que se encuentran en el Centro de accesibilidad de Windows.
Atraer el nivel adecuado de atención
Aunque solo algunos tipos de animaciones y transiciones están diseñados específicamente para atraer la atención del usuario, deben diseñarse para atraer el nivel adecuado de atención para cumplir bien su propósito. ¿Cuáles son las distintas formas de atraer la atención y cómo eliges la correcta?
Efectos de animación
Los diferentes efectos de animación atraen diferentes niveles de atención. En la lista siguiente se resumen los métodos más comunes, empezando por la obtención de más atención:
- Parpadeo rápido. Exige atención inmediata. Puede interrumpir la concentración de los usuarios independientemente de dónde se produzca el parpadeo.
- Parpadeo moderado. Igual, pero exige menos atención con menor frecuencia.
- Rebote. Se puede observar en la visión periférica, y relativamente exigente en la naturaleza. Es probable que los usuarios observen, pero pueden continuar concentrados en otro lugar solo si la duración es corta.
- Movimiento. Se puede observar en la visión periférica, pero no exigente. Sin embargo, los movimientos complejos o 3D atraen más atención que los movimientos simples o 2D. Es probable que los usuarios observen, pero pueden continuar concentrados en otro lugar.
- Pulso moderado. Se puede observar pero no distraer en la visión periférica. Los usuarios pueden seguir concentrados en otro lugar. Puede pulsar el brillo, los colores y los tamaños.
- Parpadeo lento/iluminado. Notable pero sutil. Atrae más atención que un efecto estático, pero es posible que los usuarios no observen la animación a menos que ya estén buscando.
- Desvanecerse. Aún menos notable. Atrae más atención que un efecto estático, pero es posible que los usuarios no observen la animación a menos que ya estén buscando.
- Resaltado/brillo estático. Se puede observar si los usuarios eligen buscar, pero no exigen atención si está en otro lugar.
- Ambiente/natural. Intencionadamente no se puede observar teniendo una apariencia natural y real.
Para determinar el enfoque adecuado para su programa o característica, tenga en cuenta cómo se relacionan estos factores con los escenarios de la característica.
Por ejemplo, supongamos que está diseñando un programa de mensajes instantáneos y alguien acaba de enviar al usuario un mensaje. Este escenario requiere la atención del usuario, debe ser notable en cualquier lugar y, normalmente, el usuario querrá responder rápidamente. Este escenario sugiere que una animación parpadeante moderada sería una buena opción. Por el contrario, supongamos que desea informar a los usuarios de que se ha completado un trabajo de impresión. Los usuarios deben poder seguir concentrados y trabajar de forma productiva en otro lugar, y es aceptable si los usuarios no lo notan. Este escenario sugiere que la pulsación o el brillo moderados o lentos serían una buena opción.
Duration
La duración adecuada para una animación que recibe la atención depende del escenario y del tipo específico de animación utilizado. Cuanto más atención requiera un efecto de animación, menor será la duración. Aunque los efectos muy sutiles que exigen poca atención (como el pulso lento) se pueden reproducir indefinidamente, los efectos exigentes de atención solo deben reproducirse entre 1 y 3 segundos. Cualquier cosa más larga corre el riesgo de que la animación sea abrumadora y molesta.

En Windows 7, la barra de tareas parpadea para la atención solo por un segundo. Más tiempo sería molesto.
Decaimiento del efecto
Debe diseñar animaciones con atención en función de la suposición de que si los usuarios no responden inmediatamente, es porque están ocupados haciendo algo más y no quieren ser interrumpidos. Por lo tanto, tu objetivo debe ser atraer la atención sin exigirlo.
Para obtener el equilibrio adecuado de atraer la atención sin exigirla, desintegra la intensidad de un efecto a lo largo del tiempo. Por ejemplo, para atraer la atención, puede hacer que el efecto sea inicialmente fuerte, pero luego ralentiza el efecto rápidamente. Al hacerlo, la potencia atractiva viene determinada principalmente por el efecto inicial, pero la impresión general del usuario viene determinada principalmente por su acabado.

En Windows 7, el efecto flash de la barra de tareas se ralentiza al final.
¿Qué hay de PowerPoint?
Las transiciones de Microsoft PowerPoint suelen infringir deliberadamente estas directrices porque están diseñadas para llamar la atención a las transiciones de diapositivas y requieren que los usuarios las esperen. Además, no tienen ningún significado particular, por lo que no comunican nada más allá del hecho de que una diapositiva está cambiando.
Las transiciones de estilo de PowerPoint, cuando se usan correctamente, tienen estos fines:
- Interrumpen presentaciones largas en fragmentos más pequeños al forzar que el moderador se detenga.
- Ellos atrae la atención del público hacia los cambios en la presentación, ayudando a las personas a volver a centrarse si sus mentes se han preguntado.
- Dan a la presentación un ritmo para que no se sienta monotono o abrumador.
- Su estilo refleja la personalidad del moderador o del material.
Aunque estos son objetivos importantes para una presentación, estas transiciones llamarían la atención innecesaria en la interfaz de usuario de la mayoría de los tipos de programas y se volverían cansosas rápidamente.
En conclusión: No use transiciones de estilo de PowerPoint como modelo para el programa.
Si haces solo seis cosas...
- Usa animaciones y transiciones para que tu programa sea más fácil de entender y sentir más suave y atractiva. Deberían tener un propósito claro. No uses animaciones solo porque puedes, o para llamar la atención innecesaria a tu programa.
- Defina un vocabulario de animación y úselo de forma coherente en todo el programa. Use el vocabulario de animación de Windows 7 cuando corresponda.
- Usa las características de tus animaciones para dar personalidad a tu programa y reforzar su marca.
- Haga que la mayoría de las animaciones sean simples, breves y sutiles. Recuerde que las animaciones no tienen que exigir atención para ser exitosas. Si una animación es adecuada y natural, los usuarios solo observarán su ausencia.
- Haz que tus animaciones sean rápidas y con capacidad de respuesta, y dales una sensación ligera. Independientemente de lo atractivas que sean tus animaciones, nadie querrá sentirse como si estuvieran esperando. Diseñe animaciones más pesadas para tener una degradación correcta.
- Diseñe para el largo plazo. Si una animación es molesta, distraída o molesta, vuelva a diseñarla o quitarla.
Patrones de uso
Las animaciones tienen varios patrones de uso:
| Uso | Descripción |
|---|---|
|
Comentarios sobre el puntero para mostrar dónde está el punto de interacción. |
Indica que el punto de interacción está activo. También se puede mostrar el puntero a través de un efecto estático. vocabulario de ventanas: mostrar efecto de mantener el puntero (rectángulo delimitador, resaltar, ampliar) con un efecto de atenuación en/atenuar para la suavidad. 
En el reproductor multimedia digital de Zune, el álbum cubre el resaltado y agrega controles de reproducción al mantener el puntero. |
|
Haga clic en comentarios. para mostrar que un objeto en el que se puede hacer clic responde y recibe un clic. |
Indica que se ha realizado clic en un objeto. vocabulario de Windows: fondo del objeto flash en el evento de clic hacia abajo. para mostrar contacto táctil, use un efecto de onda. 
Táctil muestra una animación de onda para que el usuario sepa que se reconoció la interacción. |
|
Comentarios de selección para mostrar que se selecciona un objeto. |
Indica que se selecciona un objeto . la selección también se puede mostrar a través de un efecto estático. vocabulario de windows: dibuje rectángulo de selección con un efecto de atenuación de atenuación o atenuación para la suavidad. 
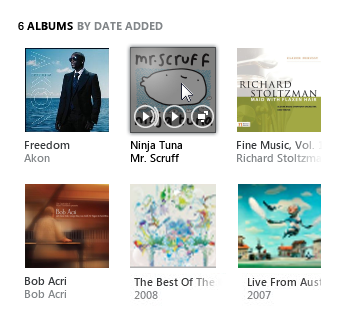
En Zune, las portadas del álbum parpadean al hacer clic y, a continuación, obtienen un rectángulo de selección en la selección. |
|
Comentarios de progreso para mostrar que se está realizando una tarea. |
Los comentarios de progreso indican que una tarea está progresando, normalmente con indicadores de actividad, barras de progreso o animaciones que ilustran la tarea. los comentarios de progreso determinado muestran aproximadamente la cantidad de la tarea realizada y cuánto permanece, mientras que el progreso indeterminado solo indica que la tarea se está realizando. vocabulario de windows: indicadores de actividad giratoria, barras de progreso, fondos de progreso, animaciones de ilustración. 
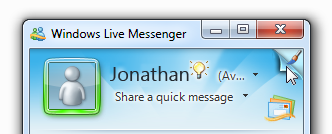
En este ejemplo, Windows Live Messenger muestra comentarios de progreso indeterminados durante el inicio de sesión. |
|
Atractor para mostrar que algo necesita la atención del usuario. |
Atraer el nivel adecuado de atención cuando se crean objetos significativos o necesitan atención (a menudo debido al cambio), o se producen eventos importantes o urgentes. ver atraer el nivel adecuado de atención para las técnicas de diseño. vocabulario de ventanas: parpadeando, moviendo, pulsiendo, resplandeciente, brillo. 
La barra de herramientas de Windows Live anima la primera aparición para que sea evidente donde está. |
|
Relación para mostrar la relación entre objetos o causalidad en efectos. |
Mostrar relaciones, especialmente cuando es posible que la relación no se comprenda o se espere, de una manera que no distraiga ni confunda. vocabulario de windows: transformación, transporte, cambio físico, como voltear, crecer desde un origen de punto, reducir hasta un destino de punto. 
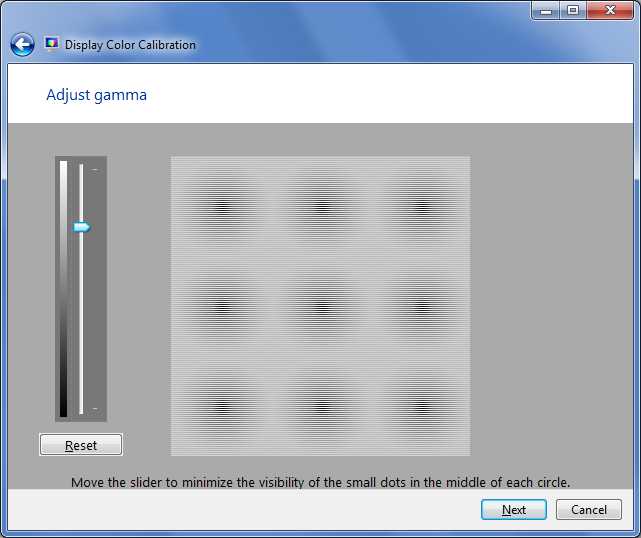
En este ejemplo, la animación muestra la relación entre la configuración gamma y su efecto en la pantalla. |
|
Ilustración y vista previa para explicar visualmente un concepto, una tarea o el efecto de un comando. |
Animación o vídeo que explica un concepto o cómo funciona visualmente algo, ya sea para complementar o reemplazar una explicación textual. hacerlo permite a los usuarios realizar tareas o elegir comandos de forma eficaz y segura. 
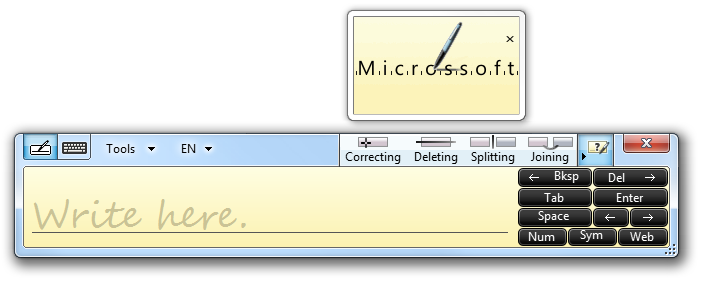
En este ejemplo, los comandos "mostrarme" del Panel de entrada del pc tableta usan ilustraciones para mostrar cómo corregir, eliminar, dividir y unir. |
Las transiciones tienen varios patrones de uso:
| Uso | Descripción |
|---|---|
|
Crecimiento o reducción de objetos/aparecer para cambiar el tamaño o el estado de un objeto sin problemas. |
El objeto cambia entre estados, posiblemente mientras se mueve. la transición mantiene a los usuarios orientados durante los cambios. vocabulario de windows: morph, change size, object slides in or out. 
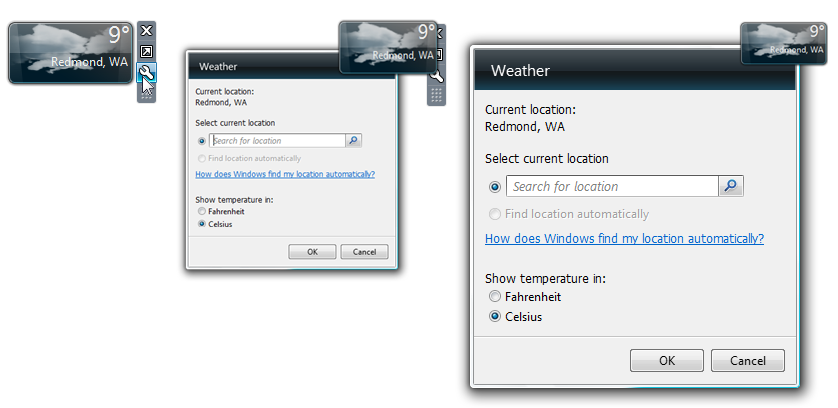
En este ejemplo, el gadget meteorológico se transforma de su estado conciso para mostrar su cuadro de diálogo Opciones. |
|
Contenido show/hide/change para mostrar, ocultar o cambiar el contenido sin problemas, normalmente para la divulgación progresiva. |
Las formas interiores de la ventana se vuelven a configurar para mostrar más, menos o contenido diferente. la transición mantiene a los usuarios orientados durante los cambios. vocabulario de windows: diapositivas de panel dentro o fuera. Las ventanas flotantes se apagan y se apagan. el contenido diferente se atenua o se acumula. 
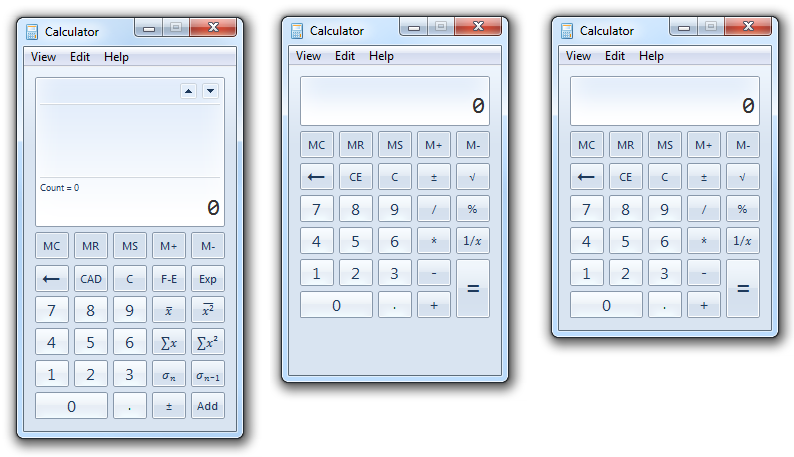
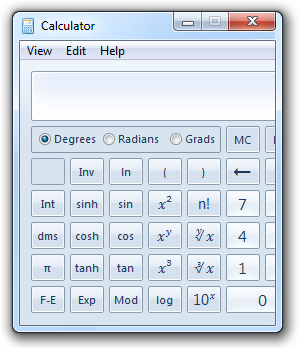
La calculadora de Windows tiene una transición fluida entre los modos de vista. |
|
Mostrar u ocultar el control o la prestación para mostrar u ocultar sin problemas los controles o sus prestaciones al mantener el mouse o mover el mouse para simplificar la apariencia visual normal. |
Muestra controles cuando los usuarios mantienen el puntero sobre un área de comandos o muestran las prestaciones cuando los usuarios se desplazan sobre un control. mantener el puntero sobre estas áreas indica que el usuario pretende interactuar. las prestaciones pueden ocultarse si el puntero se vuelve estacionario. 
En este ejemplo, los controles del Reproductor de Windows Media se atenuan al mantener el puntero cuando están en modo de pantalla completa. |
|
Transiciones de escena para que una transición de escena sea fluida y sin problemas para evitar la atención. |
Los cambios bruscos en la escena pueden ser jarros, especialmente para áreas de pantalla grandes, por lo que se usan transiciones de escena para crear suavidad y continuidad, y para proporcionar contexto. Las transiciones de escena están diseñadas para ser naturales y de baja clave, para evitar llamar la atención al proceso de transición en sí mismo. vocabulario de ventanas: atenuación de entrada y salida; cruz fundido; deslizar hacia adentro/izquierda, hacia fuera/derecha, arriba, abajo; empuja y cubre. 
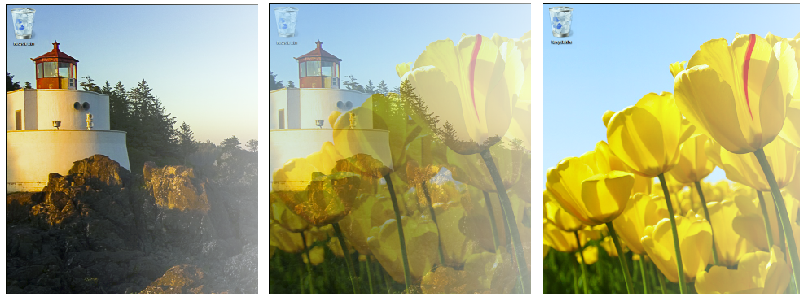
En este ejemplo, el fondo de pantalla de escritorio de Windows se atenua suavemente entre imágenes para que la transición se sienta suave y controlada. |
|
Transiciones de escena especiales para llamar la atención a un cambio de escena para que sea especial o reenfoque la atención del usuario. |
Aunque la mayoría de las transiciones de escena no deben llamar la atención al proceso de transición, algunos están diseñados para romper el flujo y llamar la atención para resaltar que algo diferente está a punto de suceder. para llamar la atención, las transiciones de escena especiales están diseñadas para ser antinaturales y tienen un gran impacto visual. 
En este ejemplo, PowerPoint usa transiciones de obtención de atención para atraer al público al cambio. |
|
Manipulaciones directas para mostrar el efecto de las manipulaciones directas (como mover, desplazar o desplazar, girar y acercar). |
La transición muestra el efecto de la manipulación en tiempo real. el efecto debe sentirse suave, continuo y coherente con el mundo real. mover y girar puede no ser continuo en algunos lugares para indicar restricciones o opciones preferidas probables. el zoom hace que el contenido sea mayor o menor, posiblemente cambiando el nivel de detalle en consecuencia. 
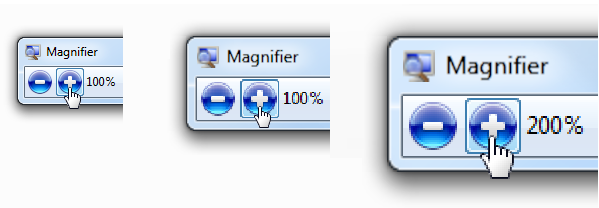
En este ejemplo, el lupa se acerca suavemente entre los niveles. |
|
Manipulaciones directas incorrectas para indicar que se intentó realizar una manipulación directa (por ejemplo, movimiento, desplazamiento o movimiento panorámico), pero no se pudo realizar. |
La transición muestra la manipulación que se está intentando, pero vuelve al estado original. a menudo, el efecto parece que la manipulación no se puede realizar debido a alguna restricción física del mundo real. estas animaciones se usan en lugar de mensajes de error basados en texto, lo que interrumpiría la sensación real de la manipulación. vocabulario de windows: rebote 
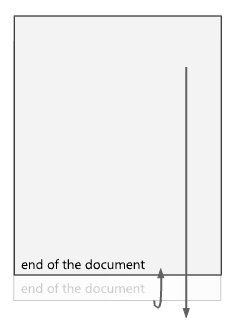
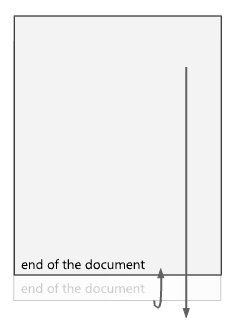
En este ejemplo, el documento rebota para mostrar que el usuario ha llegado al final. |
|
Ordenar, filtrar, reordenar transiciones para indicar que la presentación o el contenido de una colección de elementos ha cambiado. |
La transición muestra (o para cambios complejos, sugiere) el efecto del cambio. 


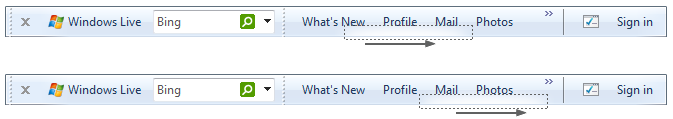
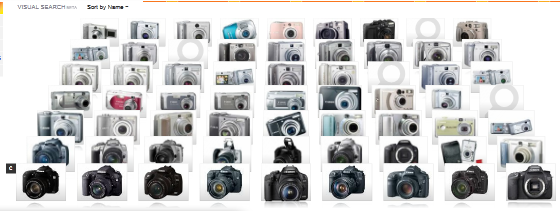
en este ejemplo, bing visual search usa una transición de filtro. 
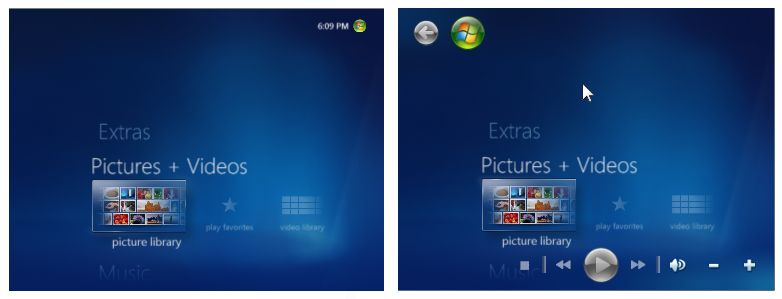
En este ejemplo, Windows Media Center usa una transición de reordenación como una experiencia especial mientras se reproduce una canción. |
|
Transiciones de rendimiento para que una acción parezca que se realiza más rápido. |
Aunque cualquier transición tiene el potencial de hacer que una acción se produzca más rápido, el propósito principal de estas transiciones es mejorar la percepción del rendimiento y la capacidad de respuesta. una buena técnica consiste en mostrar la tarea que se realiza en pasos deliberados. Por el contrario, retrasar la acción, representar los resultados de una manera en fase o usar un indicador de actividad se sentirá lento. vocabulario de Windows: realizar acciones en fases, con transiciones suaves entre las fases. 
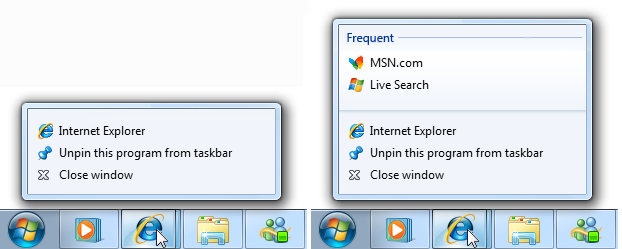
En este ejemplo, una lista de accesos directos de la barra de tareas muestra inmediatamente los elementos estándar y, a continuación, se desliza para mostrar los destinos una vez lista. Al hacerlo, se oculta el tiempo necesario para crear la lista. Por el contrario, retrasar la presentación inicial se sentiría no responde y mostrar una lista incompleta o comentarios de progreso se sentiría mucho más lento. |
|
Experiencias especiales para atraer y complacer a los usuarios durante experiencias especiales poco frecuentes que son importantes para su programa y tener la atención completa del usuario. |
Aunque cualquier transición tiene el potencial de ser una experiencia especial, estas transiciones se reservan mejor para experiencias poco frecuentes que son realmente especiales para su programa. Las transiciones personalizadas se usan para dar una sensación especial. la personalización de marca y la personalidad suelen ser elementos de diseño importantes. a diferencia de otros patrones, las experiencias especiales pueden exigir atención, ser pesadas y requerir que los usuarios esperen un momento. por lo tanto, estas transiciones se agotan rápidamente si se usa demasiado porque la experiencia ya no es especial. 
En este ejemplo, Windows Media Center muestra una animación mientras se carga para interactuar inmediatamente con los usuarios. |
Directrices
Comunicación eficaz
Defina y use un vocabulario de animación para asegurarse de que las animaciones y transiciones tengan un significado coherente y úsela de forma coherente en todo el programa. La mayoría de los vocabularios deben incluir entradas para la apariencia y la desaparición de objetos, navegación, interacción básica (mantener el puntero, seleccionar, hacer clic), manipulación de objetos e interacción (movimiento, eliminación, cambio de tamaño, desplazamiento, movimiento panorámico, zoom, rotación, filtrado) y atraer la atención. El significado coherente es fundamental para la comunicación eficaz.
Siempre que sea práctico, use el vocabulario de animación de Windows. Aunque su programa puede tener un público diferente y diferentes necesidades, a menudo las ventajas de la coherencia y familiaridad superan las ventajas de ser diferentes. Si el vocabulario del programa debe ser diferente, use los mismos tipos de animación básicos que Windows, pero asígneles la personalidad adecuada para el programa.
No asigne significados específicos a animaciones genéricas ni transiciones en un vocabulario de animación. Las transiciones genéricas, como fundidos y efectos especiales, como las disoluciones, no tienen ningún significado concreto (más allá de aparecer o desaparecer), por lo que se pueden usar libremente.
incorrecto:

En este ejemplo, se usa incorrectamente un fundido cruzado para navegar al siguiente elemento. Dado que los fundidos cruzados no tienen ningún significado concreto, esta transición no proporciona contexto.
Hacer que las entradas de vocabulario sean claramente distintas. Las acciones relacionadas pueden tener efectos similares (por ejemplo, acercar y alejar deben tener transiciones inversas), pero las acciones no relacionadas deben tener efectos claramente distintos (por ejemplo, el zoom nunca debe confundirse con la rotación).
Mantenga los efectos reales realistas y coherentes. Si usa animaciones y transiciones realistas, mantenga la experiencia coherente con el mundo real. Los usuarios nunca deben ser sorprendidos, confusos o erróneos por los resultados. Y para la coherencia, no mezcle metáforas.
Dar animaciones inversas a las acciones inversas. Al hacerlo, se cumplen las expectativas del usuario y se simplifica el vocabulario. Por ejemplo, si aparece un panel deslizando hacia adentro, quítelo deslizando hacia fuera no con algún otro efecto.
Haz que las animaciones sean comprensibles. Los usuarios deben ser capaces de comprender rápidamente el propósito de una animación. Es posible hacer que una animación sea demasiado pequeña, demasiado breve (menos de 50 milisegundos), o tan sutil que los usuarios no puedan comprender su propósito. En tales casos, vuelva a diseñar para aclarar el significado o quitarlo.
incorrecto:

En este ejemplo, el efecto es tan pequeño y sutil que pocos usuarios pueden comprender su propósito. Mejor rediseñar o quitar.
Patrones
Comentarios sobre el puntero
- Para que aparezca con capacidad de respuesta, intente reproducir la animación en 50 milisegundos de entrar o dejar el estado del puntero.
- Para que aparezca rápido, haga que la duración de las animaciones de desplazamiento sea inferior a 50 milisegundos.
- Use un efecto de atenuación o atenuación fuera del efecto de desplazamiento. Al hacerlo, los efectos de desplazamiento son claramente distintos de los comentarios de clic y selección.
Haga clic en comentarios.
- Para que aparezca con capacidad de respuesta, intente reproducir la animación en 50 milisegundos del evento de clic hacia abajo. Los eventos de clic no necesitan hacer clic en comentarios.
- Para que aparezca rápido, haga que la duración de las animaciones de clic sea inferior a 50 milisegundos.
- Use un efecto parpadeante o flash de fondo. Si lo hace, los efectos de clic son claramente distintos del puntero y de los comentarios de selección. Dado que hacer clic requiere mantener el puntero, haga que los comentarios de clic sean una adición fluida a los comentarios sobre el puntero.
Comentarios de selección
- Para que aparezca con capacidad de respuesta, intente reproducir la animación en 50 milisegundos de selección o deselección.
- Para que aparezca rápido, haga que la duración de las animaciones de selección sea inferior a 50 milisegundos.
- Utilice un efecto de rectángulo de selección de atenuación o atenuación. Si lo hace, la selección es claramente distinta del puntero y haga clic en comentarios.
Comentarios de progreso
- Use un indicador de actividad cuando una acción no se pueda realizar en un segundo. Al hacerlo, se indica que se ha recibido el comando.
- Use una barra de progreso cuando una tarea tarde más de cinco segundos. Para obtener más instrucciones, consulte barras de progreso.
- Use animaciones de comentarios de progreso que ayuden a los usuarios a visualizar el efecto de las tareas de larga duración. Evite animaciones de comentarios de progreso innecesarias si una animación no comunica nada útil, use una barra de progreso en su lugar.
- Tener estados de finalización y error claramente identificables. Los usuarios deben poder determinar estos estados finales rápidamente.
- Deje de mostrar el progreso cuando la tarea subyacente no esté progresando. Los usuarios deben poder determinar si no se está realizando el progreso y reaccionar en consecuencia.
Atractores
Use atraigadores con restricción. A menos que la información sea urgente, crítica o probable que afecte al comportamiento inmediato del usuario, normalmente es mejor cambiar el estado inconspiciamente y permitir que los usuarios detecten el cambio por sí mismos. Resolver distracciones, no detectabilidad.

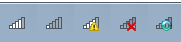
En este ejemplo, el icono del área de notificación de red inalámbrica usa una animación para problemas críticos, pero permite a los usuarios detectar señales débiles por sí mismas.
Elija una animación que dibuje el nivel de atención correcto. Las animaciones de atracción deben llamar la atención suficiente para cumplir su propósito, pero ya no. Si el usuario debe actuar inmediatamente, elija un efecto que exija atención independientemente de dónde esté buscando el usuario. Para otras situaciones, consulte la sección Atraer el nivel adecuado de atención para obtener la combinación correcta de atención, aviso y urgencia.
incorrecto:

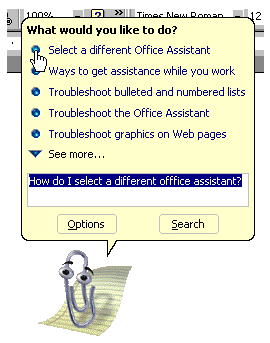
Los asistentes de Microsoft Office llamaron la atención innecesaria.
Si el usuario no responde, no repita la animación ni use animaciones continuas. En su lugar, suponga que el usuario eligió no actuar ahora, pero puede actuar más adelante. Las animaciones continuas dificultan a los usuarios concentrarse en cualquier otra cosa.
Animaciones de relación
- Use animaciones de relación para mostrar dónde proceden los objetos o dónde se fueron.
- Las animaciones de relación deben iniciarse o terminar con el objeto seleccionado. No mostrar relaciones entre objetos con los que el usuario no interactúa actualmente. Si los usuarios se muestran en absoluto, lo que observarán es la distracción.
Ilustraciones y vistas previas
- Utilice vistas previas para mostrar el efecto de un comando sin que los usuarios tengan que ejecutarlo primero. Mediante el uso de vistas previas útiles, puede mejorar la eficiencia y la facilidad de aprendizaje de su programa, y reducir la necesidad de ensayo y error.
- Use ilustraciones y vistas previas que tengan una interpretación clara. Tienen poco valor si resulta confuso.
- Reproducir solo una ilustración a la vez para evitar sobrecargar a los usuarios. Si se pueden realizar varias ilustraciones simultáneas, use el puntero del mouse o un botón de reproducción para permitir que los usuarios indiquen su interés.
- Reproducir una ilustración automáticamente si es el propósito principal de la ventana o página. De lo contrario, si es opcional, permita que los usuarios lo reproduzcan cuando estén listos.
- Reproducir animaciones a la velocidad óptima: no tan rápidas son difíciles de entender, pero no tan lentas que son tediosas de ver.
Crecimiento y reducción de objetos
No recorte el contenido durante un cambio de tamaño. Expanda contenedores antes de agregar contenido. Quite el contenido antes de reducir los contenedores.
incorrecto:

En este ejemplo, el contenido se recorta durante un cambio de tamaño.
Contenido show/hide/change
- Mostrar información importante estáticamente. Los usuarios no deben tener acceso a información importante a través de la divulgación progresiva.
Mostrar u ocultar el control o la prestación
Muestra controles importantes cuando el usuario coloca el puntero en cualquier lugar dentro de la ventana o el panel, o, si está en pantalla completa, al mover el mouse. Los usuarios no deben tener que buscar estos controles, por lo que hacer que su detección sea cierta.

En este ejemplo, Windows Media Center muestra sus controles cada vez que el puntero está sobre la ventana.
Muestra controles secundarios o prestaciones de control cuando el usuario coloca el puntero en o cerca de los comandos. Para facilitar la detección, haga que la ubicación sea obvia y el destino sea grande.

En este ejemplo, Windows Live Messenger muestra un comando secundario cuando el puntero está cerca de la esquina superior derecha.
Transiciones de escena
Haga que las transiciones físicas de la escena sean coherentes con la asignación natural. Las personas leen de izquierda a derecha en las referencias culturales occidentales y los diagramas jerárquicos fluyen de arriba a abajo. Por lo tanto, el movimiento de izquierda a derecha indica en el tiempo. Las siguientes transiciones de escena física tienen una asignación natural:
Transición Significado Desde la izquierda Volver al flujo de tareas Desde la derecha Avanzar en el flujo de tareas Desde arriba Subir jerarquía de tareas Desde abajo Bajar la jerarquía de tareas Si tu programa reproduce sonido, diseña transiciones de escena y transiciones de audio juntas. Por ejemplo, si una escena se atenua gradualmente, cualquier sonido también debe atenuarse gradualmente. No arruine las transiciones visuales sin problemas al tener transiciones de sonido abruptas. Para obtener más instrucciones de sonido, consulta Sonido.
Manipulaciones directas
- Al usar gestos físicos en la interacción (como tossing), diseñe la animación para que se sienta como una respuesta natural al gesto. Vincule la causa de interacción con el efecto de transición. Proporcione las características físicas reales de animación, como la aceleración, la desaceleración, el impulso, la resistencia, el peso, el rebote y la rotación.
- Para mantener una sensación directa, mantenga los puntos de contacto de un objeto bajo el puntero sin problemas durante la interacción. Cualquier retraso, respuesta corta o pérdida de contacto destruye la percepción de manipulación directa. Los objetos nunca deben desaparecer mientras se manipulan.
Ordenar, filtrar o reordenar las transiciones
- Para realizar cambios sencillos, muestre toda la transición. Los usuarios podrán seguir toda la transición fácilmente. Los cambios simples implican cuatro elementos o menos.
- Para los cambios complejos, resalte el final del movimiento a medida que se ralentiza y deje que el ojo llene el resto. Al hacerlo, el movimiento se siente mucho más dinámico y ordenado.
Transiciones de rendimiento
- Considere la posibilidad de realizar transiciones lentas en dos o tres fases para que parezcan más rápidas e interactivas inmediatamente. Use el siguiente orden de composición cuando corresponda:
- Marco externo
- Contexto
- Contenido inicial (mediante una representación temporal si es necesario)
- Controles principales (para que los usuarios puedan interactuar inmediatamente)
- Controles secundarios y cualquier elemento de interfaz de usuario restante
- Contenido final (si se usó una representación temporal) Use transiciones como fundidos y diapositivas para que la composición aparezca suave, ordenada y refinada.

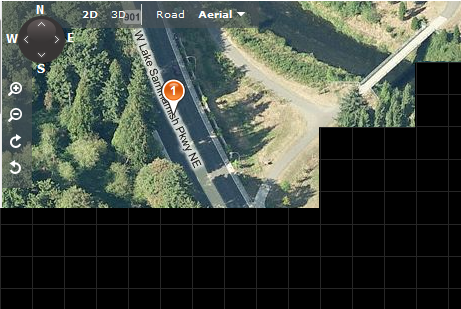
Al desplazarse en la vista "Ojo de pájaro", los mapas de Bing muestran un fondo de cuadrícula temporal. Si lo hace, los usuarios seguirán desplazándose inmediatamente, antes de que se represente el contenido final.
Animaciones de experiencia especial
- Reconsidere las pantallas de presentación animadas (así como las pantallas de presentación estáticas). A menudo, las pantallas de presentación solo hacen hincapie en cuánto tiempo tarda un programa en cargarse y usan su bienvenida rápidamente. Aunque las pantallas de presentación son aceptables si solo se muestran cuando la interacción del usuario no es posible, siempre que sea práctico una alternativa mejor es diseñar el programa para que los usuarios puedan interactuar con él inmediatamente, incluso mientras se sigue cargando.
- Proporcione un comando Omitir introducción si una pantalla de presentación animada tarda más de tres segundos. Al hacer clic en cualquier parte de la pantalla de presentación también se debe descartar. Como alternativa, use una versión corta de la animación después de un período inicial.
Rendimiento
No hagas que los usuarios esperen las animaciones y transiciones del programa. Use breves animaciones y transiciones (menos de 200 milisegundos) siempre que sea práctico. Use animaciones más rápidas (100 milisegundos) para operaciones más frecuentes. Diseñe animaciones más largas (más de un segundo normalmente los patrones de comentarios de progreso, ilustración y experiencia especial) para que los usuarios puedan seguir funcionando mientras se ejecutan.
Diseñe animaciones de larga duración para aclarar a los usuarios que pueden interactuar mientras se ejecuta la animación. Los usuarios no intentarán seguir funcionando si las pistas visuales sugieren que no pueden hacerlo.

En este ejemplo de Windows Internet Explorer, la barra de progreso de teclas bajas de la barra de estado sugiere que los usuarios no tienen que esperar a que finalicen antes de poder interactuar.
Use animaciones ligeras para tareas que consumen mucha CPU. Al hacerlo, se proporciona potencia de procesamiento completa a la tarea. Además, los usuarios no percibirán que la animación ligera es la razón por la que la tarea consume mucha CPU.
No muestre un indicador de actividad durante una animación o transición. Al hacerlo, se destruye el efecto. Diseñe animaciones y transiciones para que puedan empezar de inmediato.
Diseñe animaciones para degradarse correctamente siempre que no haya recursos del sistema suficientes. Las animaciones pueden degradarse teniendo variaciones que requieren menos recursos (como longitudes más cortas o velocidades de fotogramas más bajas), o incluso no se ejecutan en absoluto. Independientemente de los recursos disponibles, asegúrese de que las animaciones tienen una alta calidad y parecen animaciones en lugar de errores de software.
incorrecto:

En este ejemplo, se usa la transición de restauración de ventanas aunque no haya suficientes recursos del sistema para jugar bien. Por lo tanto, el marco congelado parece ser un error. Si los recursos no están disponibles, es mejor mostrar simplemente la ventana sin una transición.
Características de animación
Por lo general, las animaciones y transiciones bien diseñadas tienen estas características:
Breve duración. La mayoría de las animaciones deben estar entre 100 y 300 milisegundos, preferiblemente 1/6 segundos (167 milisegundos) o 1/4 segundos (250 milisegundos). (Las experiencias especiales y los comentarios de progreso pueden ser más largos). Use tiempos de animación más rápidos para operaciones más frecuentes. Por lo general, las animaciones más largas tardan más tiempo en completarse, tardan más tiempo en comprenderse y sentirse lentas.
Respuesta. Las animaciones deben iniciarse en 50 milisegundos del evento de inicio o la acción del usuario. Los tiempos de inicio más largos no responden.
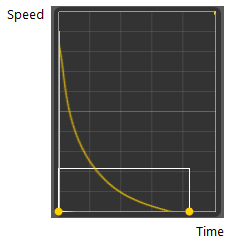
Aceleración y desaceleración. Para tener un aspecto natural, la mayoría de los efectos de animación deben acelerarse al iniciar y ralentizar la detención. Para tener una apariencia dinámica, diseñe animaciones para tener inicios rápidos. Para que aparezcan controladas, diseñe animaciones para tener aterrizajes suaves al final. Aunque esto se aplica a los efectos de movimiento, también se aplica a cualquier efecto que sugiere movimiento, como zooms e incluso fundidos.

La mayoría de las animaciones deben tener inicios rápidos y finales suaves para tener una sensación dinámica, pero controlada.
Movimiento. Las animaciones que representan el movimiento en particular necesitan acelerar y ralentizar, por lo que no use el movimiento lineal a menos que la duración de la animación sea muy corta. Los movimientos deben tomar el camino corto de principio a fin, sin sobresaplicar. La ruta de movimiento completa no siempre es necesaria. Cuando proceda, resalte el final del movimiento a medida que se ralentiza y deje que el ojo llene el resto. Al hacerlo, el movimiento se siente mucho más dinámico y ordenado. Al animar el movimiento de varios objetos simultáneamente, les da rutas ligeramente diferentes con intervalos ligeramente diferentes para sentir más natural.
Velocidad de fotogramas. La mayoría de las animaciones deben usar una velocidad de fotogramas de 20 fotogramas por segundo. Si la animación es para una experiencia especial o está relacionada con el propósito principal del programa, considere la posibilidad de usar una tasa más alta de 24 30 fotogramas por segundo para mejorar la suavidad y el realismo.
Escala. Diseñe animaciones para funcionar bien en toda su gama de uso previsto. Por ejemplo, las transiciones de página deben diseñarse para funcionar para todos los tamaños de página.
Personalidad. Diseñe animaciones para sentirse naturales, subduidos y eficientes en lugar de artificiales, whimsicales o lentos.
Texto animado
- Aunque puede mostrar texto mediante una transición, no anime continuamente el texto. El texto animado suele distraerse y es más difícil de leer que el texto estático. excepciones de :
- Puede animar texto en situaciones en las que se anima tradicionalmente y proporciona una alternativa accesible.
- Puede animar texto si el propósito del texto es principalmente decorativo.

En este ejemplo, Zune anima texto, pero su propósito es principalmente decorativo. No hay ningún problema si los usuarios no leen cuidadosamente el texto.
Reducción del consumo de energía
- Diseñe las animaciones para reducir el consumo de energía. Cuando se diseña correctamente, las animaciones no deben aumentar significativamente el consumo de energía. Para reducir el consumo de energía:
- Detenga la animación cuando la pantalla esté desactivada. La pantalla puede estar apagada con el fin de ahorrar energía.
- No use animaciones de ejecución prolongada que no se inicien por el usuario. Las animaciones que usan temporizadores periódicos de alta resolución reducen la eficacia de la administración de energía del procesador. Además, asegúrese de deshabilitar los temporizadores periódicos de alta resolución cuando se completen las animaciones.
- Suspenda todas las animaciones cuando el sistema se vuelve inactivo. El período de inactividad del usuario para volverse inactivo viene determinado por Opciones de energía en el Panel de control.
Accesibilidad
No use la animación como la única manera de transmitir información esencial. Las animaciones deben comunicar información útil pero no crítica, ya que no son accesibles para los usuarios con discapacidades visuales.
Asegúrese de que la información equivalente está disponible a través de otros medios, como:
- Por inspección. Los usuarios pueden determinar información equivalente examinando la pantalla o los objetos implicados en la animación.
- Mediante una interacción sencilla. Los usuarios pueden determinar la información equivalente al mantener el puntero, hacer clic o hacer doble clic.

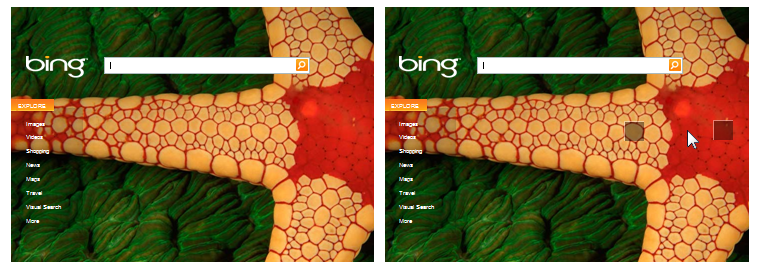
La página principal de Bing tiene una animación inicial que revela varias zonas activas. Los usuarios también pueden mostrar los puntos activos moviendo el cursor cerca de ellos.
Tenga en cuenta que "información equivalente" no significa información idéntica. La información puede estar en un formato diferente o requerir una deducción simple.
Cuando corresponda, establezca el foco de entrada en el objeto cambiado durante una transición. Esto permite a las tecnologías de asistencia detectar dónde se produjo el cambio. Pero no cambie el foco de entrada cuando el usuario use el teclado.
No use animaciones ni transiciones que parpadean o cambien el tamaño de los objetos rápidamente. Los cambios en la pantalla parpadeante y rápidos pueden causar problemas para las personas con insuficiencias de convulsiones y otros trastornos neurológicos.
Permitir que los usuarios desactiven las animaciones y transiciones del programa. Para admitir esta capacidad, respete la opción Desactivar todas las animaciones innecesarias en el Centro de acceso sencillo en Windows.
Desarrolladores: Puede determinar si las animaciones están habilitadas mediante systemParametersInfo API.
Tareas de diseño suponiendo que los usuarios desactivarán las animaciones del programa. Asegúrese de que hacerlo no interrumpa significativamente el flujo de tareas.
Para obtener más instrucciones de accesibilidad, consulte Accesibilidad.
Documentación
- Evite hacer referencia a animaciones siempre que sea posible. En su lugar, consulte el objeto que se está animando y, si es necesario, el tipo de animación.
- No haga referencia a las transiciones, excepto en la documentación técnica. En su lugar, consulte el objeto en su estado final o inicial.
- Si el usuario inicia explícitamente una animación, use el juego de verbos; De lo contrario, use el verbo para la documentación técnica.
Ejemplos:
- Sabrá que un elemento necesita su atención cuando su icono empiece a rebotar.
- En primer lugar, seleccione las fotos que desea imprimir (tenga en cuenta que las fotos se amplían tras la selección).
- Use una transición de atenuación cruzada para cambiar el estado de un objeto sin problemas.