Elementos gráficos
Nota
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual.
Los elementos gráficos muestran las relaciones, la jerarquía y el énfasis visualmente. Incluyen fondos, banners, cristales, agregadores, separadores, sombras y controladores.

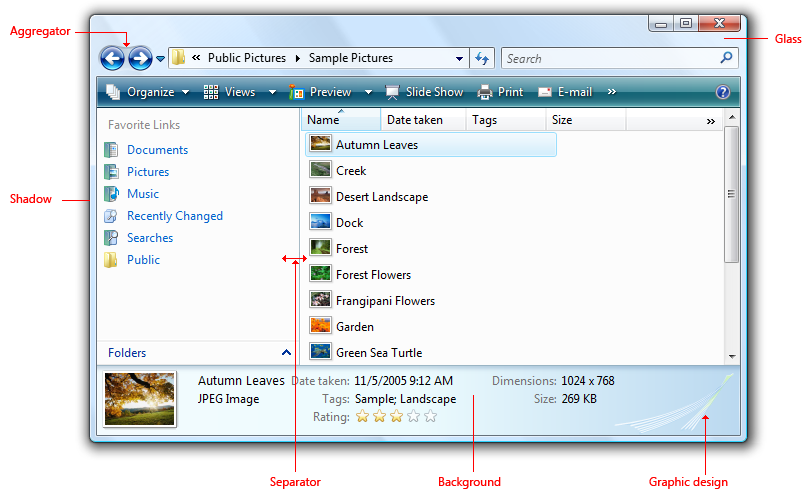
Ejemplo con varios tipos de elementos gráficos.
Los elementos gráficos no suelen ser interactivos. Sin embargo, los separadores son interactivos para contenido redimensionable y los identificadores son gráficos que muestran interactividad.
Nota: Las directrices relacionadas con cuadros de grupo, animaciones, iconos y personalización de marca se presentan en artículos independientes.
¿Es esta la interfaz de usuario correcta?
Aunque los elementos gráficos son un medio visual seguro de indicar relaciones, al sobresusarlos se agrega desorden visual y se reduce el espacio disponible en una superficie. Deben usarse con moderación.
Una tendencia de diseño en Microsoft Windows es una apariencia más sencilla y limpia eliminando gráficos y líneas innecesarios.
Para decidir si es necesario un elemento gráfico, tenga en cuenta estas preguntas:
- ¿La presentación y la comunicación del diseño son tan claras y eficaces sin el elemento? Si es así, quítelo.
- ¿Puede comunicar eficazmente las relaciones con el diseño por sí sola? Si es así, use el diseño en su lugar. Puede colocar controles relacionados junto a otros y colocar el espaciado adicional entre controles no relacionados. También puede usar sangría para mostrar relaciones jerárquicas.

En este ejemplo, el diseño solo se usa para mostrar las relaciones de control.
- ¿La comunicación es efectiva sin texto? Si no es así, use un cuadro de grupo, un separador etiquetado u otra etiqueta.
Patrones de uso
Los elementos gráficos tienen varios patrones de uso:
| Elemento | Descripción |
|---|---|
| Ilustraciones gráficas use para comunicar una idea visualmente. |
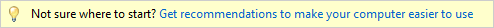
Las ilustraciones gráficas son similares a los iconos, salvo que pueden ser de cualquier tamaño y normalmente no son interactivas.  En este ejemplo, se usa una ilustración gráfica para sugerir la naturaleza de una característica. |
| Fondos se usa para resaltar o desacentar diferentes tipos de contenido. |
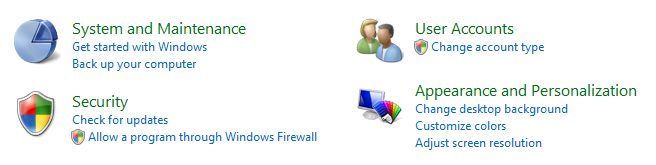
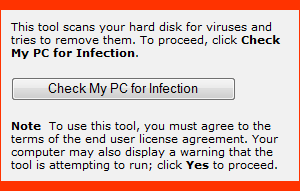
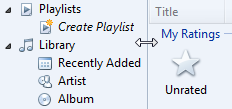
Los fondos se pueden usar para resaltar el contenido importante.  en este ejemplo, se usa un fondo para resaltar una tarea importante. Los fondos también se pueden usar para desacentar el contenido secundario.  En este ejemplo, las tareas secundarias se desmarcan mediante su localización en un panel de tareas. |
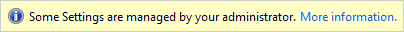
| Banners se usa para indicar el estado importante. |
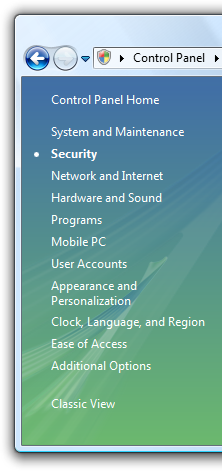
A diferencia de los fondos, los banners resaltan principalmente una sola cadena de texto.  En este ejemplo, se usa un banner para indicar que la configuración de la página se controla mediante directiva de grupo. |
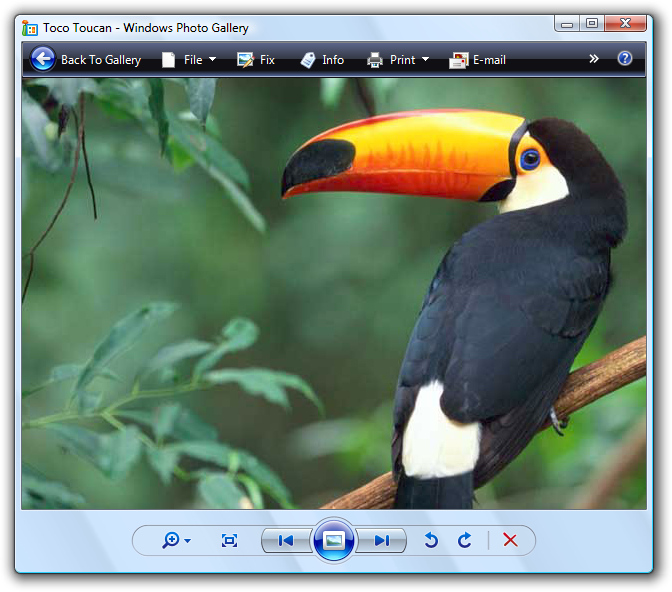
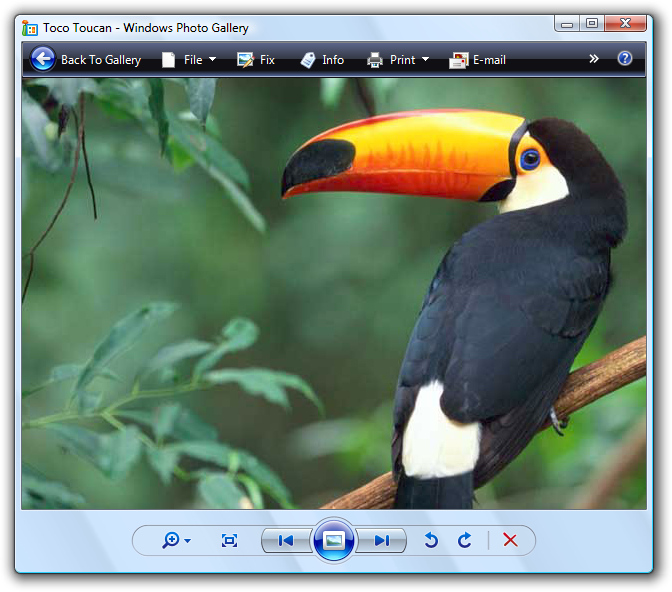
| Vidrio use estratégicamente para reducir el peso visual de una ventana. |
El vidrio puede reducir el peso de una superficie centrándose en el contenido en lugar de en la propia ventana.  En este ejemplo, Glass centra la atención del usuario en el contenido en lugar de en los controles. |
| Agregadores se usa para crear una relación visual entre controles fuertemente relacionados. |
 en este ejemplo, se usa un fondo de agregador para resaltar la relación entre los botones atrás y adelante del explorador.  En este ejemplo, se usa un agregador de límites para resaltar la relación entre los controles y hacer que se sientan como un único control en lugar de ocho. |
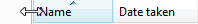
| Separadores se usa para separar controles no relacionados o no relacionados débilmente. |
Los separadores pueden ser interactivos o no interactivos. Los separadores interactivos entre contenido redimensionable se conocen como divisores.  en este ejemplo, se usa un separador interactivo para cambiar el tamaño del contenido.  En este ejemplo, el separador no es interactivo. |
| Sombras se usa para que el contenido destaque visualmente en su fondo. |
 En este ejemplo, las sombras hacen que la ilustración destaque en el fondo. |
| Asas use para indicar que se puede mover o cambiar el tamaño de un objeto. |
Los controladores siempre son interactivos y el puntero del mouse sugiere su comportamiento al mantener el mouse.   En estos ejemplos, los identificadores indican que se puede cambiar el tamaño de un objeto. |
Instrucciones
General
- No transmita información esencial a través de elementos gráficos por sí solos. Esto presenta problemas de accesibilidad para los usuarios con discapacidades visuales o discapacidades.
Diseños gráficos
Los gráficos son más eficaces cuando refuerzan una sola idea simple. Los gráficos complejos que requieren pensar en interpretar no funcionan bien. Los hieroglíficos son los mejores para dibujos de cueva.
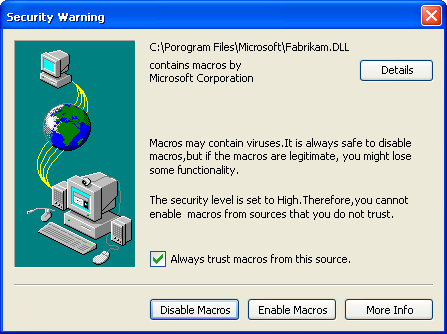
Incorrecto:

En este ejemplo, un gráfico complejo de Windows XP intenta explicar ineficazmente una decisión de confianza compleja.
No use flechas, comillas angulares, marcos de botón u otras prestaciones asociadas a controles interactivos. Si lo hace, invita a los usuarios a interactuar con los gráficos.
Evite las franjas de rojo puro, amarillo y verde en sus diseños. Para evitar confusiones, reserve estos colores para comunicar el estado. Si debes usar estos colores para algo distinto del estado, usa tonos silenciados en lugar de colores puros.
Usar diseños culturalmente neutros. Lo que puede tener un significado determinado en un país, región o cultura puede no tener el mismo significado en otro.
Evite usar personas, caras, géneros o partes del cuerpo, así como símbolos religiosos, políticos y nacionales. Es posible que estas imágenes no se traduzcan fácilmente o podrían ser ofensivas.
Cuando deba representar a personas o usuarios, representarlas genéricamente; evitar representaciones realistas.
Fondos y banners
Para resaltar el contenido, use texto oscuro en un fondo claro. El texto negro en un fondo gris claro o amarillo funciona bien.

En este ejemplo, el vínculo obtiene la atención del usuario porque está en un fondo amarillo.
Para anular el énfasis del contenido, use texto claro en un fondo oscuro. El texto blanco en un fondo azul o gris oscuro funciona bien.

En este ejemplo, el fondo oscuro desmarca el contenido.
Si se usa un degradado, asegúrese de que el color del texto tiene un buen contraste en todo el degradado.
Use siempre un icono de 16 x 16 píxeles para llamar la atención al banner. Los banners son demasiado fáciles de pasar por alto de lo contrario. Para obtener más instrucciones y ejemplos, consulte Iconos estándar.
Use fondos y banners con precaución. Aunque la intención del fondo o el banner puede ser resaltar el contenido, a menudo los resultados son el opuesto a un fenómeno conocido como "blindamiento de banner".
Vidrio
- Considere la posibilidad de usar vidrio estratégicamente en regiones pequeñas tocando el marco de la ventana sin texto. Si lo hace, puede dar a un programa un aspecto más sencillo, más ligero y cohesivo haciendo que la región parezca ser parte del marco.
- No uses vidrio en situaciones en las que un fondo de ventana simple sería más atractivo o más fácil de usar.
Separadores
- Use líneas verticales y horizontales para separadores. Asegúrese de tener suficiente espacio entre los separadores y el contenido que se va a separar.
- Para los separadores entre contenido variable (divisores), muestre el puntero de cambio de tamaño al mantener el puntero al mantener el puntero.


En estos ejemplos, se muestran punteros de cambio de tamaño al mantener el mouse.
Shadows
- Use solo para que el contenido o los objetos más significativos del programa se destaquen visualmente en su fondo. Considere que las sombras son un desorden visual en otras circunstancias.
Compatibilidad con valores altos de ppp
- Admite los modos de vídeo de 96 y 120 puntos por pulgada (ppp). Detecte el modo de ppp en el inicio y controle los eventos de cambio de ppp. Windows está optimizado para 96 y 120 ppp y usa 96 ppp de forma predeterminada.
- Prefiere proporcionar mapas de bits independientes representados específicamente para gráficos de escalado de 96 y 120 ppp. Al menos, proporcione versiones de 96 y 120 ppp para los mapas de bits más importantes y visibles, y bien centre o escale los demás. Estas aplicaciones se consideran "compatibles con valores altos de ppp" y proporcionan una mejor experiencia visual general que los programas que Windows escala automáticamente.
- Desarrolladores: puede declarar un programa compatible con valores altos de ppp (y evitar el escalado automático) estableciendo la marca de reconocimiento de ppp en el manifiesto del programa o llamando a la API SetProcessDPIAware() durante la inicialización del programa. Puede usar macros para simplificar la selección de los gráficos correctos. En el caso de los mapas de bits de Win32, puedes usar SS_CENTERIMAGE para centrar o SS_REALSIZECONTROL escalar.
- Compruebe el programa en 96 y 120 ppp para:
- Gráficos demasiado pequeños o demasiado grandes.
- Los gráficos se recortan, se superponen o no se ajustan correctamente.
- Gráficos que están mal extendidos ("pixilated").
- Texto recortado o no ajustado en fondos gráficos.
Texto
- Para la accesibilidad y la localización, no use ningún texto en gráficos. Realice excepciones solo para representar la personalización de marca y el texto como un concepto abstracto.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de