Nota:
El acceso a esta página requiere autorización. Puede intentar iniciar sesión o cambiar directorios.
El acceso a esta página requiere autorización. Puede intentar cambiar los directorios.
Nota:
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual.
El texto de la interfaz de usuario aparece en las superficies de la interfaz de usuario. Este texto incluye etiquetas de control y texto estático:
- Las etiquetas de control identifican los controles y se colocan directamente en los controles o junto a los controles.
- Texto estático, que se denomina porque no forma parte de un control interactivo, proporciona a los usuarios instrucciones detalladas o explicaciones para que puedan tomar decisiones fundamentadas.
Nota: Las directrices relacionadas con el estilo y el tono, las fuentes y las etiquetas de control de como se presentan en artículos independientes.
Patrones de uso
El texto de la interfaz de usuario tiene varios patrones de uso:
| Uso | Descripción |
|---|---|
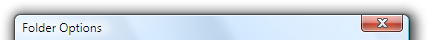
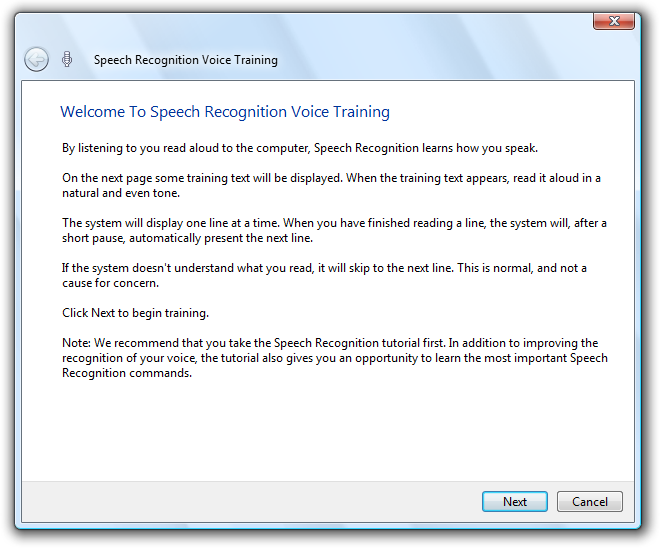
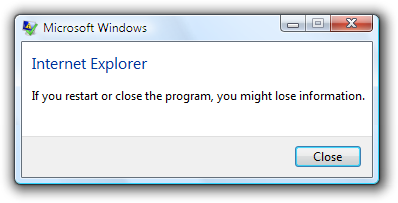
| Texto de la barra de título use el texto de la barra de título para identificar una ventana o el origen de un cuadro de diálogo. |
 En este ejemplo, el texto de la barra de título identifica una ventana. |
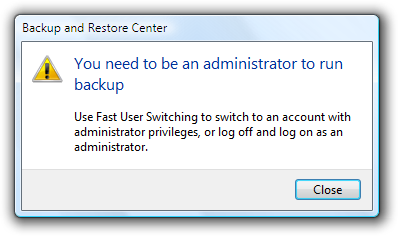
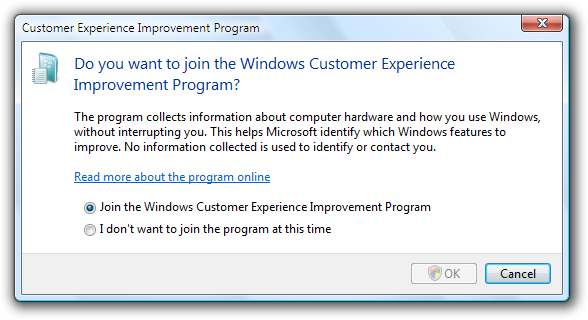
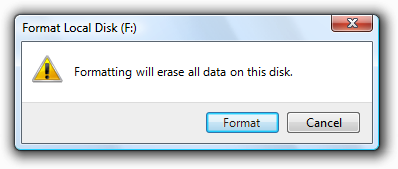
| Instrucciones principales use la instrucción principal destacada para explicar concisamente qué hacer en la ventana o página. |
La instrucción debe ser una instrucción específica, una dirección imperativa o una pregunta. Las buenas instrucciones principales comunican el objetivo del usuario en lugar de centrarse solo en manipular la interfaz de usuario.  En este ejemplo, el texto de la instrucción principal interactúa directamente con el usuario con una pregunta en términos de la propia ventaja o interés del usuario. |
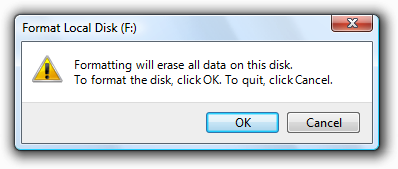
| Instrucciones complementarias Cuando sea necesario, use una instrucción complementaria para presentar información adicional útil para comprender o usar la ventana o página. |
Puede proporcionar información más detallada, proporcionar contexto y definir terminología. Instrucciones complementarias elaboradas sobre la instrucción principal sin simplemente volver a formularlo.  En este ejemplo, las instrucciones complementarias proporcionan dos posibles cursos de acción para realizar en respuesta a la información presentada en la instrucción principal. |
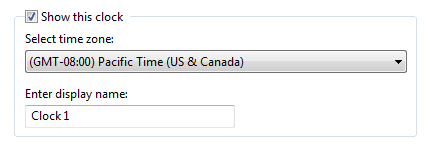
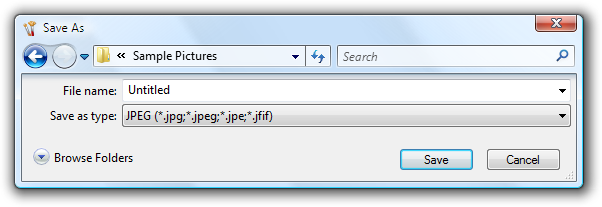
| Etiquetas de control etiquetas directamente en o junto a controles. |
 En este ejemplo, las etiquetas de control identifican la configuración del reloj de escritorio que los usuarios pueden seleccionar o modificar. |
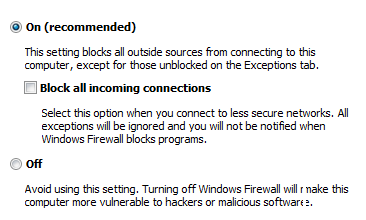
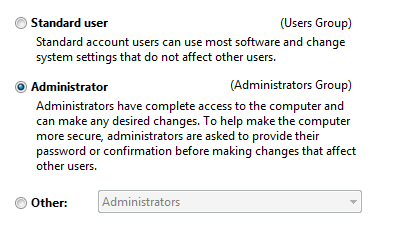
| Explicaciones complementarias una elaboración de las etiquetas de control (normalmente para vínculos de comandos, botones de radio y casillas). |
 En este ejemplo, las explicaciones complementarias aclaran las opciones. |
Conceptos de diseño
Los desarrolladores de software suelen pensar en texto como relegados a la documentación del producto y al soporte técnico. "Primero escribiremos el código y, a continuación, contrataremos a alguien para ayudarnos a explicar lo que hemos desarrollado." Sin embargo, en realidad, el texto importante se escribe anteriormente en el proceso, ya que la interfaz de usuario se codifica y concibe. Este texto es, después de todo, visto con más frecuencia y por más personas que tal vez cualquier otro tipo de escritura técnica.
El texto comprensible es fundamental para una interfaz de usuario eficaz. Los escritores y editores profesionales deben trabajar con desarrolladores de software en el texto de la interfaz de usuario como parte integral del proceso de diseño. Haga que funcionen en texto temprano porque los problemas de texto a menudo revelan problemas de diseño. Si su equipo tiene problemas para explicar un diseño, a menudo es el diseño, no la explicación, que necesita mejorar.
Un modelo de diseño para el texto de la interfaz de usuario
A medida que piensa en el texto de la interfaz de usuario y su colocación en las superficies de la interfaz de usuario, tenga en cuenta estos hechos:
- Durante la lectura centrada, inmersiva, las personas leen en un orden de izquierda a derecha y de arriba abajo (en culturas occidentales).
- Al usar software, los usuarios no se sumergen en la propia interfaz de usuario, sino en su trabajo. Por lo tanto, los usuarios no leen el texto de la interfaz de usuario que examinan.
- Al examinar una ventana, es posible que los usuarios parecen leer texto cuando en realidad lo filtran. A menudo no comprenden realmente el texto de la interfaz de usuario a menos que perciban la necesidad de hacerlo.
- Dentro de una ventana, los distintos elementos de la interfaz de usuario reciben diferentes niveles de atención. Los usuarios tienden a leer primero las etiquetas de control, especialmente aquellas que parecen relevantes para completar la tarea a mano. Por el contrario, los usuarios tienden a leer texto estático solo cuando creen que lo necesitan.
En el caso de un modelo de diseño general, no suponga que los usuarios lean cuidadosamente el texto en un orden de izquierda a derecha y de arriba abajo. En su lugar, suponga que los usuarios empiezan por examinar rápidamente toda la ventana y, a continuación, leer texto de la interfaz de usuario en aproximadamente el orden siguiente:
- Controles interactivos en el centro
- Botones de confirmación
- Controles interactivos encontrados en otro lugar
- Instrucción principal
- Explicaciones complementarias
- Window title
- Otro texto estático en el cuerpo principal
- Notas al pie
También debe suponer que una vez que los usuarios hayan decidido qué hacer, dejarán de leerlo y lo harán inmediatamente.
Eliminación de redundancia
El texto redundante no solo toma un espacio de pantalla valioso, sino que debilita la eficacia de las ideas o acciones importantes que está intentando transmitir. También es un desperdicio del tiempo del lector, y mucho más en un contexto en el que la digitalización es la norma. Windows se esfuerza por explicar lo que los usuarios deben hacer una vez bien y concisamente.
Revise cada ventana y elimine las palabras e instrucciones duplicadas, tanto dentro como entre controles. No evite los textos importantes; sea explícito siempre que sea necesario, pero no sea redundante y no explique lo obvio.
Evitar la comunicación excesiva
Incluso si el texto no es redundante, simplemente puede ser demasiado extenso en un esfuerzo para explicar cada detalle. Demasiado texto desalienta la lectura; el ojo tiende a saltárselo irónicamente, lo que se convierte en menos comunicación en lugar de más. En el texto de la interfaz de usuario, comunique concisamente la información esencial. Si es necesario obtener más información para algunos usuarios o algunos escenarios, proporcione un vínculo a Contenido de ayuda más detallado o quizás a una entrada del glosario para la aclaración de un término.
Incorrecto:

En este ejemplo, hay demasiado texto para escanear fácilmente. Aunque no está pensado para el diseñador, hay tanto texto que los usuarios probablemente harán clic en Siguiente sin haber leído nada.
Para evitar un texto que desanime a la lectura, elabore un texto en el que cada palabra cuente. Lo que no suma resta, así que utiliza textos sencillos y concisos.
Usar la pirámide invertida
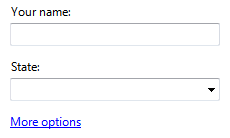
La escritura académica usa normalmente un estilo estructural "piramidal" que establece una base de hechos, trabaja con esos hechos y se construye hasta una conclusión que forma una estructura de tipo piramidal. Por el contrario, los periodistas usan un estilo "pirámide invertida" que comienza con la conclusión como la "conclusión" fundamental que deben tener los lectores. A continuación, introduce progresivamente más detalles que pueden interesar a los lectores, quizá sólo para examinarlos. La ventaja de este estilo es que llega directamente al punto, y permite a los lectores dejar de leer en cualquier momento que elijan y sigan entendiendo la información esencial.
Debe aplicar la estructura piramidal invertida al texto de la interfaz de usuario. Acceda directamente al punto con la información esencial, permita a los usuarios dejar de leer en cualquier momento que elijan y usar un vínculo de Ayuda para presentar el resto de la pirámide.

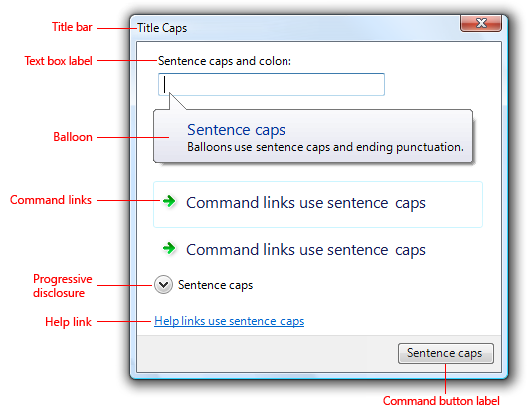
En este ejemplo, la información esencial está en la consulta del texto de instrucciones principal, información útil adicional se encuentra en las instrucciones complementarias y los detalles están disponibles haciendo clic en un vínculo de Ayuda.
Si haces solo cinco cosas...
- Trabaje el texto desde el principio porque los problemas de texto suelen revelar problemas de diseño.
- Diseñe el texto para examinarlo.
- Elimine el texto redundante.
- Usar texto fácil de entender; no se comuniquen por encima.
- Cuando sea necesario, proporcione vínculos al contenido de ayuda para obtener información más detallada.
Directrices
General
Quitar texto redundante. Busque texto redundante en títulos de ventana, instrucciones principales, instrucciones complementarias, áreas de contenido, vínculos de comandos y botones de confirmación. Por lo general, deje el texto completo en las instrucciones principales y los controles interactivos, y quite cualquier redundancia de otros lugares.
Evite bloques grandes de texto de la interfaz de usuario. Entre las formas de hacerlo se incluyen las siguientes:
- Fragmentación del texto en oraciones y párrafos más cortos.
- Cuando sea necesario, proporcionar Vínculos de Ayuda a información útil, pero no esencial.
Elija nombres y etiquetas de objeto que comuniquen y diferencien claramente lo que hace el objeto. Los usuarios no deben tener que averiguar qué significa realmente el objeto o cómo difiere de otros objetos.
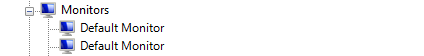
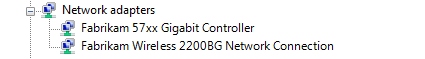
Incorrecto:

Mejor:

En el ejemplo incorrecto, los nombres de objeto no se diferencian en absoluto; en el ejemplo mejor se muestra una diferenciación fuerte por nombre de producto.
Si desea asegurarse de que los usuarios lean el texto específico relacionado con una acción, colóquelo en un control interactivo.
- Aceptable:

- En este ejemplo, existe la posibilidad de que los usuarios no lean el texto que explica lo que están confirmando.
- Mejor:

- En este ejemplo, puede asegurarse de que al menos los usuarios entienden que están a punto de dar formato a un disco.
Use un espacio entre oraciones. No dos.
Fuentes de texto, tamaños y colores
- Use texto azul solo para vínculos e instrucciones principales.
- Use texto verde solo para las direcciones URL en los resultados de búsqueda.
Las siguientes fuentes y colores son valores predeterminados para Windows.
| Patrón | Símbolo temático | Color de fuente |
|---|---|---|
 |
CaptionFont |
9 pt. negro (#000000) Segoe UI |
 |
MainInstruction |
12 pt. azul (#003399) Segoe UI |
 |
Instrucción |
9 pt. negro (#000000) Segoe UI |
 |
BodyText |
9 pt. negro (#000000) Segoe UI |
 |
BodyText |
9 pt. negro (#000000) Segoe UI, negrita o cursiva |
 |
BodyText |
9 pt. negro (#000000) Segoe UI, en un cuadro |
 |
Deshabilitado |
9 pt. gris oscuro (#323232) Segoe UI |
 |
HyperLinkText |
9 pt. azul (#0066CC) Segoe UI |
 |
Acceso frecuente |
9 pt. azul claro (#3399FF) Segoe UI |
 |
11 pt. azul (#003399) Segoe UI |
|
 |
11 pt. negro (#000000) Segoe UI |
|
 |
(ninguno) |
9 pt. negro (#000000) Calibri |
 |
(ninguno) |
17 pt. negro (#000000) Calibri |
Para obtener más información y ejemplos, vea Tipo de letra y Color.
Otras características de texto
Negrita
Use negrita con moderación para llamar la atención a los usuarios de texto que deben leer. Por ejemplo, los usuarios que examinan una lista de opciones de botón de selección pueden apreciar ver las etiquetas en negrita para destacar del texto que agrega información complementaria sobre cada opción. Tenga en cuenta que el uso de demasiada negrita reduce su impacto.
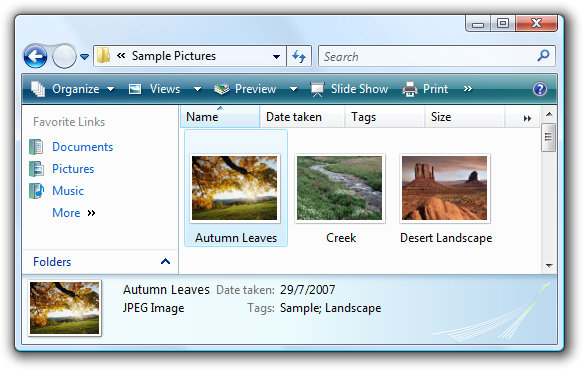
Con los datos etiquetados, use negrita para resaltar lo que sea más importante para los datos en su conjunto.
Para datos principalmente genéricos (donde los datos tienen poco significado sin sus etiquetas, como con números o fechas), use etiquetas en negrita y datos sin formato para que los usuarios puedan examinar y comprender más fácilmente los tipos de datos.
Para los datos explicativos principalmente, use etiquetas sin formato y datos en negrita para que los usuarios puedan centrarse en los propios datos.
Como alternativa, puede usar texto gris oscuro para anular el énfasis de la información menos importante en lugar de usar negrita para resaltar la información más importante.

En este ejemplo, en lugar de resaltar los datos con negrita, las etiquetas se desmarcan mediante gris oscuro.
No todas las fuentes admiten negrita, por lo que nunca debe ser fundamental comprender el texto.
Cursiva
Use para hacer referencia al texto literalmente. No use comillas para este propósito.
Correcto:
Los términos documento y archivo a menudo se usan indistintamente.
Use para avisos encuadros de texto y listas desplegables editables.

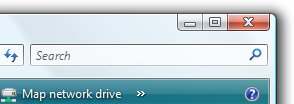
En este ejemplo, el aviso del sistema del cuadro De búsqueda tiene el formato de texto cursiva.
Use con moderación para resaltar palabras específicas para ayudar a comprender.
No todos los tipos de letra admiten la cursiva, por lo que nunca debe ser crucial para entender el texto.
Cursiva negrita
- No use en el texto de la interfaz de usuario.
Subrayado
- No lo use, excepto los vínculos.
- No lo use para énfasis. Use cursiva en su lugar.
Signos de puntuación
Períodos
- No coloque al final de las etiquetas de control, las instrucciones principales o los vínculos de Ayuda.
- Coloque al final de instrucciones complementarias, explicaciones complementarias o cualquier otro texto estático que forma una oración completa.
Signos de interrogación
- Coloque al final de todas las preguntas. A diferencia de los puntos, se usan signos de interrogación para todos los tipos de texto.
Signos de exclamación
- En las aplicaciones empresariales, evite.
- Excepciones: los signos de exclamación a veces se usan en el contexto de finalización de la descarga ("¡Listo!") y para llamar la atención al contenido web ("¡Nuevo!").
Comas
- En una lista de tres o más elementos, coloque siempre una coma después del elemento siguiente a último de la lista.
Dos puntos
- Use dos puntos al final de las etiquetas de control externo. Esto es especialmente importante para la accesibilidad, ya que algunas tecnologías de asistencia buscan dos puntos para identificar las etiquetas de control.
- Use dos puntos para introducir una lista de elementos.
Puntos suspensivos
Los puntos suspensivos significan integridad. Use puntos suspensivos en el texto de la interfaz de usuario de la siguiente manera:
Comandos: indique que un comando necesita información adicional. No use puntos suspensivos cada vez que una acción muestre otra ventana solo cuando se requiera información adicional. Para obtener más información, consulte Opciones de la línea de comandos.
Datos: indique que el texto está truncado.
Etiquetas: indique que una tarea está en curso (por ejemplo, "Buscando...").
Sugerencia: El texto truncado en una ventana o página con espacio sin usar indica un diseño deficiente o un tamaño de ventana predeterminado demasiado pequeño. Busque diseños y tamaños de ventana predeterminados que eliminen o reduzcan la cantidad de texto truncado. Para obtener más información, vea Diseño.
No haga que los puntos suspensivos sean interactivos. Para mostrar texto truncado, permita a los usuarios cambiar el tamaño del control para ver más texto o usar un control de divulgación progresivaen su lugar.
Comillas y apóstrofos
Para hacer referencia al texto literalmente, use formato cursiva en lugar de comillas.
Coloque los títulos de ventana y las etiquetas de control entre comillas solo si es necesario para evitar confusiones y no puede dar formato al uso de negrita en su lugar.
Para comillas, prefiere comillas dobles (" "); evite comillas simples.
Correcto:
¿Está seguro de que desea eliminar "Carpeta cat de Sparky"?
Incorrecto:
¿Está seguro de que desea eliminar "Carpeta cat de Sparky"?
Uso de mayúsculas
Use mayúsculas de estilo de título para títulos, mayúsculas de estilo de oración para todos los demás elementos de la interfaz de usuario. Esto es más adecuado para el tono de Windows.
Excepción: en el caso de las aplicaciones heredadas, puede usar mayúsculas de estilo de título para botones de comando, menús y encabezados de columna si es necesario para evitar mezclar estilos de mayúsculas.

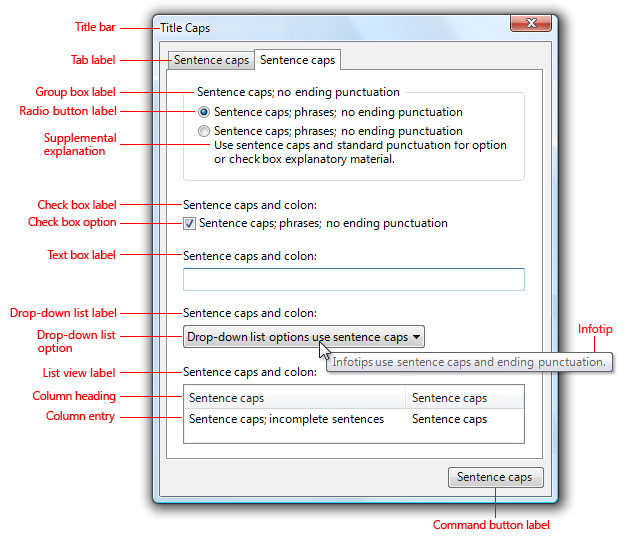
En este ejemplo genérico se muestra la mayúsculas y la puntuación correctas para las hojas de propiedades.

En este ejemplo genérico se muestra la mayúsculas y la puntuación correctas para las hojas de propiedades.
Para los nombres de características y tecnología, sea conservador en mayúsculas. Normalmente, solo se deben usar mayúsculas los componentes principales (mediante mayúsculas de estilo de título).
Correcto:
Analysis Services, cubos, dimensiones
Analysis Services es un componente principal de SQL Server, por lo que la mayúsculas y minúsculas de estilo de título es adecuada; los cubos y dimensiones son elementos comunes del software de análisis de base de datos, por lo que no es necesario capitalizarlos.
Para los nombres de características y tecnología, sea conservador en mayúsculas. Si el nombre aparece más de una vez en una pantalla de interfaz de usuario, debería aparecer siempre de la misma manera. Del mismo modo, en todas las pantallas de la interfaz de usuario del programa, el nombre debe presentarse de forma coherente.
No escriba los nombres de elementos genéricos de la interfaz de usuario, como la barra de herramientas, el menú, la barra de desplazamiento, el botón y el icono.
- Excepciones: Barra de direcciones, barra de vínculos.
No use todas las letras mayúsculas para las teclas de teclado. En su lugar, siga la mayúsculas que usan los teclados estándar o minúsculas si la tecla no está etiquetada en el teclado.
Correcto:
barra espaciadora, Pestaña, Entrar, Subir página, Ctrl+Alt+Supr
Incorrecto:
BARRA ESPACIADORA, PESTAÑA, ENTRAR, PG UP, CTRL+ALT+SUPR
No use todas las letras mayúsculas para el énfasis. Los estudios han demostrado que esto es difícil de leer, y los usuarios tienden a considerarlo como "gritando." Para las advertencias, use un icono de advertencia y una explicación clara de la situación. No es necesario agregar, por ejemplo, el término PELIGRO en todas las letras mayúsculas.
Para obtener más información, consulte la sección "Texto" o "Etiquetas" en las directrices específicas del componente de la interfaz de usuario.
Fechas y horas
No codifique de forma rígida el formato de fechas y horas. Respeta la elección de la configuración regional y las opciones de personalización del usuario para los formatos de fecha y hora. El usuario selecciona estos elementos en el elemento del panel de control Región y idioma.


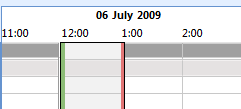
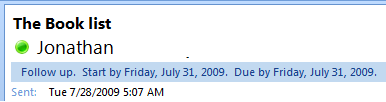
En estos ejemplos de Microsoft Outlook, ambos formatos para la fecha larga son correctos. Reflejan diferentes opciones que los usuarios han realizado en el elemento del panel de control Región y idioma.
Use el formato de fecha larga para escenarios que se benefician de tener información adicional. Use el formato de fecha corta para los contextos que no tienen suficiente espacio para el formato largo. Mientras que los usuarios eligen qué información desea incluir en los formatos largos y cortos, los diseñadores eligen qué formato mostrar en sus programas en función del escenario y el contexto.

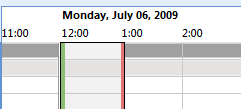
En este ejemplo, el formato de fecha larga ayuda a los usuarios a organizar tareas y fechas límite.
Globalización y localización
La globalización significa crear documentos o productos que se puedan usar en cualquier país, región o cultura. La localización significa adaptar documentos o productos para su uso en una configuración regional distinta del país o región de origen. Considere la globalización y la localización al escribir texto de la interfaz de usuario. Su programa puede traducirse a otros idiomas y usarse en culturas muy diferentes de su propio programa.
Para los controles con contenido variable (como vistas de lista y vistas de árbol), elija un ancho adecuado para los datos válidos más largos.
Incluya espacio suficiente en la superficie de la interfaz de usuario para un 30 % adicional(hasta el 200 por ciento para texto más corto) para cualquier texto (pero no números) que se localizará. La traducción de un idioma a otro suele cambiar la longitud de línea del texto.
No componer cadenas a partir de subcadenas en tiempo de ejecución. En su lugar, use oraciones completas para que no haya ambigüedad para el traductor.
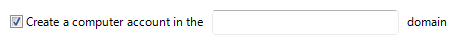
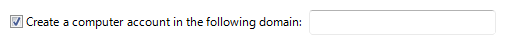
No utilice un control subordinado, los valores que contiene o la etiqueta de sus unidades para crear una oración o frase. Este diseño no es localizable porque la estructura de las frases varía según el lenguaje.
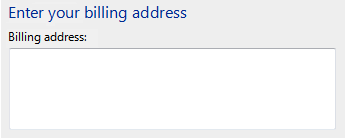
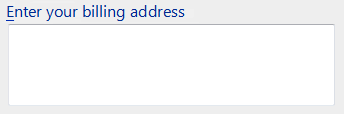
Incorrecto:

Correcto:

En el ejemplo incorrecto, el cuadro de texto se coloca dentro de la etiqueta de casilla.
No convierta solo una parte de una oración en un vínculo, ya que, cuando se traduce, ese texto podría no permanecer juntos. Por lo tanto, el texto del vínculo debe formar una oración completa por sí misma.
- Excepción: los vínculos de glosario se pueden insertar en línea, como parte de una oración.
Para obtener información adicional, vea el Centro de desarrolladores Go Global.
Texto de la barra de título
- Elija el texto de la barra de título en función del tipo de ventana:
- Ventanas de programa centradas en documentos de nivel superior: use un formato de "nombre de programa de nombre de documento". Los nombres de documento se muestran primero para dar una sensación centrada en documentos.
- Ventanas de programa de nivel superior que no están centradas en documentos: muestre solo el nombre del programa.
- Cuadros de diálogo: muestra el comando, la característica o el programa desde los que vino el cuadro de diálogo. No use el título para explicar el propósito del cuadro de diálogo que es el propósito de las instrucciones principales. Para obtener más instrucciones, vea Cuadros de diálogo.
- Asistentes: muestre el nombre del asistente. Tenga en cuenta que la palabra "wizard" no debe incluirse en los nombres del asistente. Para obtener más instrucciones, consulte Asistentes.
- Para las ventanas de programa de nivel superior, si el título de la barra de subtítulos y el icono se muestran de forma prominente cerca de la parte superior de la ventana, puede ocultar el título de la barra de subtítulos y el icono para evitar la redundancia. Sin embargo, todavía tiene que establecer un título adecuado internamente para su uso por Windows.
- En los cuadros de diálogo, no incluya las palabras "diálogo" o "progreso" en el título. Estos conceptos están implícitos y dejar estas palabras desactivadas hace que los títulos sean más fáciles de examinar para los usuarios.
Instrucciones principales
Use la instrucción principal para explicar concisamente lo que los usuarios deben hacer en una ventana o página determinada. Las buenas instrucciones principales comunican el objetivo del usuario en lugar de centrarse solo en manipular la interfaz de usuario.
Expresar la instrucción principal en forma de una dirección imperativa o una pregunta específica.
Incorrecto:

En este ejemplo, la instrucción principal simplemente indica el nombre del programa; no invita explícitamente a un curso de acción para que el usuario realice.
Excepciones: los mensajes de error, los mensajes de advertencia y las confirmaciones pueden usar estructuras de oraciones diferentes en sus instrucciones principales.
Utilice verbos específicos siempre que sea posible. Los verbos específicos (ejemplos: conectar, guardar, instalar) tienen más sentido para los usuarios que los genéricos (ejemplos: configurar, administrar, establecer).
En el caso de las páginas del panel de control y las páginas del asistente, si no puede usar un verbo específico, puede que prefiera omitir el verbo por completo.
Aceptable:
Escriba la configuración local, la región y el idioma
Mejor:
Configuración local, región e idioma
En el caso de los diálogos, como los mensajes de error y las advertencias, no omita el verbo.
No se sienta obligado a usar texto de instrucción principal si agregarlo solo sería redundante o obvio desde el contexto de la interfaz de usuario.

En este ejemplo, el contexto de la interfaz de usuario ya está muy claro; no es necesario agregar texto de instrucción principal.
Sea conciso y utilice una sola frase completa. Reduzca la instrucción principal a la información esencial. Si debe explicar algo más, considere la posibilidad de usar una instrucción complementaria.
Utilice mayúsculas y minúsculas de estilo de oración.
No incluya puntos finales si la instrucción es una declaración. Si la instrucción es una pregunta, incluya un signo de interrogación final.
Para los diálogos de progreso, utilice una frase en gerundio que explique brevemente la operación en curso y termine con una elipsis. Ejemplo: "Imprimir sus imágenes..."
Sugerencia: Puede evaluar una instrucción principal imaginando lo que diría a un amigo al explicar qué hacer con la ventana o página. Si responder con la instrucción principal resulta poco natural, poco útil o incómodo, vuelva a elaborar la instrucción.
Para obtener más información, consulte la sección "Instrucción principal" en las directrices de componentes de interfaz de usuario específicas.
Instrucciones complementarias
- Cuando sea necesario, usar una instrucción complementaria para presentar información adicional útil para comprender o usar la ventana o página, como:
- Proporcionar contexto para explicar por qué se muestra la ventana si se inicia el programa o el sistema.
- Información apta que ayuda a los usuarios a decidir cómo actuar en la instrucción principal.
- Definir terminología importante.
- No use una instrucción complementaria si no es necesario. Prefiere comunicar todo con la instrucción principal si puede hacerlo de forma concisa.
- No repita la instrucción principal con una redacción ligeramente diferente. En su lugar, omita la instrucción complementaria si no hay nada más que agregar.
- Use oraciones completas y mayúsculas de estilo de oración.
Etiquetas de control
Etiquete cada control o grupo de controles. Excepciones:
Los cuadros de texto y las listas desplegables se pueden etiquetar mediante avisos.
Por lo general, los controles de divulgación progresivas no están etiquetados.
Los controles subordinados usan la etiqueta de su control asociado. Los controles de número siempre son controles subordinados.
Omita las etiquetas de control que repiten la instrucción principal. En este caso, la instrucción principal toma la clave de acceso.
Aceptable:

En este ejemplo, la etiqueta del cuadro de texto no es más que una repetición de la instrucción principal.
Mejor:

En este ejemplo, se elimina la etiqueta redundante, por lo que la instrucción principal toma la clave de acceso.
Colocación de etiquetas:
- Los globos, casillas, botones de comando, cuadros de grupo, vínculos, pestañas y sugerencias se etiquetan directamente mediante el propio control.
- Las listas desplegables, los cuadros de lista, las vistas de lista, las barras de progreso, los controles deslizantes, los cuadros de texto y las vistas de árbol se etiquetan encima, se vacían a la izquierda o a la izquierda.
- Por lo general, los controles de divulgación progresivas no están etiquetados. Los botones de botón de contenido adicional se etiquetan a la derecha.
Asigne una clave de acceso única para cada control interactivo, excepto para los vínculos. Para obtener más información, consulte Teclado.
Mantenga las etiquetas breves. Tenga en cuenta, sin embargo, que agregar una palabra o dos a una etiqueta puede ayudar a la claridad y, a veces, elimina la necesidad de explicaciones complementarias.
Prefiere etiquetas específicas en las genéricas. Lo ideal sería que los usuarios no tuvieran que leer nada más para entender la etiqueta.
Incorrecto:

Correcto:

En el ejemplo correcto, se usa una etiqueta específica para el botón confirmar.
Para listas de etiquetas, como botones de radio, use expresiones paralelas e intente mantener la longitud aproximadamente igual para todas las etiquetas.
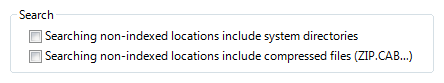
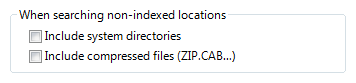
En las listas de etiquetas, centre el texto de la etiqueta en las diferencias entre las opciones. Si todas las opciones tienen el mismo texto introductorio, mueva ese texto a la etiqueta de grupo.
Incorrecto:

Correcto:

En el ejemplo correcto se mueve la expresión introductoria idéntica a la etiqueta, por lo que las dos opciones se diferencian más limpiamente.
En general, prefiere expresiones positivas. Por ejemplo, utilice hacer en lugar de no hacer, y notificar en lugar de no notificar.
- Excepción: la etiqueta de casilla "No volver a mostrar este mensaje", se usa ampliamente.
Omita los verbos informativos que se aplican a todos los controles del tipo especificado. En su lugar, centre las etiquetas en lo que es único sobre los controles. Por ejemplo, no dice que los usuarios necesitan escribir en un control de cuadro de texto o que los usuarios necesitan hacer clic en un vínculo.
Incorrecto:

Correcto:

En los ejemplos incorrectos, las etiquetas de control tienen verbos informativos que se aplican a todos los controles de su tipo.
En algunos casos, las siguientes anotaciones en paréntesis para controlar las etiquetas pueden resultar útiles:
- Si una opción es opcional, considere la posibilidad de agregar "(opcional)" a la etiqueta.
- Si se recomienda encarecidamente una opción, agregue "(recomendado)" a la etiqueta. Si lo hace, significa que la configuración es opcional, pero debe establecerse de todos modos.
- Si una opción está pensada solo para usuarios avanzados, considere la posibilidad de agregar "(avanzado)" a la etiqueta.
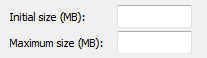
Puede especificar unidades (segundos, conexiones, etc.) entre paréntesis después de la etiqueta.

En este ejemplo se muestra que la unidad de medida es megabytes (MB).
Para obtener más información, consulte la sección "Texto" o "Etiquetas" en las directrices específicas del componente de la interfaz de usuario.
Explicaciones complementarias
Use explicaciones complementarias cuando los controles requieran más información de la que su etiqueta pueda transmitir. Pero no use una explicación complementaria si no es necesario prefiere comunicar todo con la etiqueta de control si puede hacerlo de forma concisa. Normalmente, se usan explicaciones complementarias con vínculos de comandos, botones de radio y casillas.
Cuando sea necesario, use negrita en las etiquetas de control para facilitar el examen del texto cuando haya explicaciones complementarias.

En este ejemplo, las etiquetas del botón de radio están en negrita para que sean más fáciles de examinar.
Agregar una explicación complementaria a un control de un grupo no significa que tenga que proporcionar explicaciones para todos los demás controles del grupo. Proporcione la información pertinente en la etiqueta si puede y usar explicaciones solo cuando sea necesario. No tenga explicaciones complementarias que simplemente restablecen la etiqueta para la coherencia.

En este ejemplo, dos controles del grupo incluyen explicaciones complementarias, pero la tercera no.
Si una explicación complementaria sigue un vínculo de comando, escriba el texto complementario en segunda persona.
Ejemplo: Vínculo de comando: Crear la configuración de red inalámbrica y guardar en la unidad USB
Explicación complementaria: esto creará la configuración que puede transferir al enrutador con una unidad flash USB. Haz esto solo si tienes un router inalámbrico que admita la configuración de la unidad flash USB.
Use oraciones completas y puntuación final.
Confirmar etiquetas de botón
En la tabla siguiente se muestran las etiquetas de botón de confirmación más comunes y su uso.
| Etiqueta del botón | Cuándo se deben usar |
|---|---|
| OK (CORRECTO) |
|
| Sí/no |
Sí es la respuesta afirmativa a una pregunta afirmativa, mientras que No es la respuesta negativa. |
| Cancelar |
|
| Cerrar |
Cierre la ventana. Los cambios o efectos secundarios no se descartan. |
| Detención |
Detenga una tarea que se está ejecutando actualmente y cierre la ventana. No se descarta ningún trabajo en curso o efectos secundarios. |
| Aplicar |
En las hojas de propiedades: aplique los cambios pendientes (realizados desde que se abrió la ventana o la última aplicación), pero deje abierta la ventana. Al hacerlo, los usuarios pueden evaluar los cambios antes de cerrar la hoja de propiedades. En hojas de propiedades: no use. |
| Siguiente |
En asistentes y tareas de varios pasos: avance al paso siguiente sin confirmar la tarea. |
| Finalizar |
En asistentes y tareas de varios pasos: cierre la ventana. Si aún no se ha realizado la tarea, realice la tarea. Si esa tarea ya se ha realizado, no se descartan los cambios o efectos secundarios.
|
| Listo |
No aplicable. |