Gehitu pantaila bat
Aurrez eraikitako pantailei esker, sortzaileek aplikazio moderno eta erantzunkorra erraz sortzeko aukera dute pantaila bat hautatuta. Pantailak aplikazioen agertoki eta konposizio arruntak kontuan hartuta diseinatuta daude, eta erantzuteko edukiontzi eta kontrol modernoak dituzte.

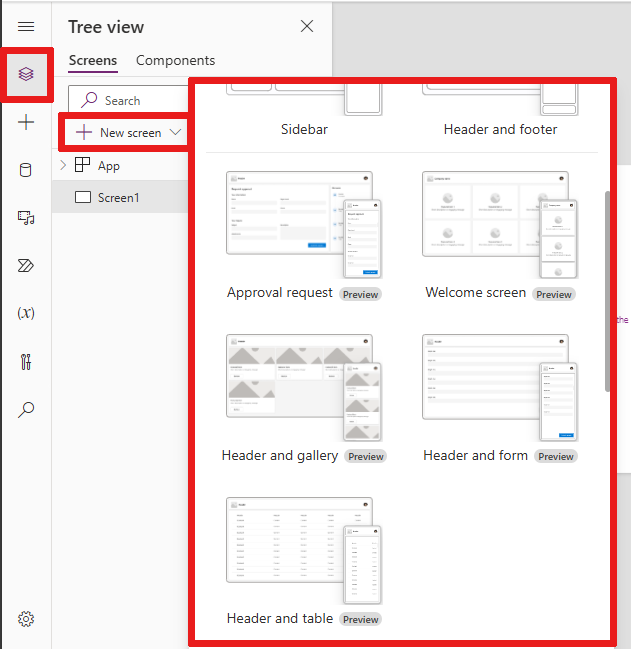
Pantaila berri hauek eskuragarri daude:
Gehitu pantaila berri bat
Pantaila berri bat gehitzen duzunean, pantailaren tamaina desberdinetara egokitzen den pantaila hutsa edo zatitua, adibidez, pantaila-diseinu bat ere hauta dezakezu.
- Hasi saioa Power Apps aplikazioan.
- Sortu oihal aplikazio bat tablet formatuan.
- Power Apps Studio atalean, komando-barran, hautatu Pantaila berria eta, ondoren, hautatu pantaila bat.
- Amaitutakoan, ikusi aplikazioa eta ikusi nola bistaratzen den aplikazioa gailu ezberdinetan. Informazio gehiago, ikusi Aplikazio baten aurrebista.
Egokitzeko eskalatu aukera desaktibatuta dagoenean, aplikazioaren pantailaren diseinua exekutatzen ari den gailuaren pantailaren tamainara egokitzen da.
Ongietorri-pantaila
Ongi etorri pantaila aproposa da aplikazio baten hasierako pantailarako. Irudi batekin, izenburu batekin eta deskribapen testu batekin pertsonaliza ditzakezun fitxak ditu. Pantailako fitxa kopurua erraz alda daiteke gorputz-edukiontziko fitxak gehituz edo kenduz. Fitxa bakoitza erabiltzaileak aplikazioaren beste ataletara nabigatzeko erabil daiteke.
Ongi etorri-pantailak kontrol hauek ditu:
- Goiburuko edukiontzia
- Goiburua
- Gorputzeko edukiontzia
- Edukiontzia
- Irudi edukiontzia
- Irudia (klasikoa)
- Tituluaren edukiontzia
- Ezaugarri elementuaren botoia
- Testu-mezua
- Irudi edukiontzia
- Edukiontzia
Gehitu eta pertsonalizatu Ongietorri pantaila
- Power Apps Studio atalean, hautatu Gehitu pantaila > Ongi etorri pantaila.
- Irudia aldatzeko, hautatu irudia eta, ondoren, hautatu Editatu.
- Hautatu Elementua botoiaren kontrola eta gehitu zure testua.
- Hautatu Deskribapen laburra edo mezu erakargarria eta editatu deskribapen testua.
- Lauza gehiago gehitzeko, zuhaitz-ikuspegian kopiatu eta itsatsi Edukiontzia elementu bat.
- Lauza bat kentzeko, zuhaitzaren ikuspegian egin klik eskuineko botoiarekin Edukiontzia eta hautatu Ezabatu.
Goiburu- eta galeria-pantaila
Erabili Goiburua eta galeria pantaila produktuen edo zerbitzuen informazio ugari erakusteko, produktuen katalogo bat adibidez. Galeria-kontrol bat datu-iturburu batera konektatzen duzunean, automatikoki katalogo bat sortzen da pertsonalizazio gutxirekin.
galeria kontrola Goiburua eta galeria pantaila kontrol klasikoa da. Hala ere, galeria-kontrol modernoa askatzen denean, Goiburuak eta galeriak pantailak galeria-kontrol modernoa erabiltzen dute. Informazio gehiago lortzeko, ikusi Mihise-aplikazioetako kontrol eta gai modernoen ikuspegi orokorra.
Goiburua eta galeria pantailak kontrol hauek ditu:
- Goiburuko edukiontzia
- Goiburua
- Edukiontzi Nagusia
- Galeria (klasikoa)
- Irudi edukiontzia
- Irudia (klasikoa)
- Irudi edukiontzia
- Tituluaren edukiontzia
- Izenburuaren testua
- Deskribapen testua
- Botoi-edukiontzia
- Button
- Galeria (klasikoa)
Gehitu eta pertsonalizatu goiburua eta galeria pantaila
Power Apps Studio atalean, hautatu Gehitu pantaila > Goiburua eta galeria.
Zuhaitz-ikuspegian, hautatu Galeria eta konektatu datu-iturburu batera, hala nola Dataverse.
Hautatu galeriaren barruan kontrol zehatzak, hala nola irudia, izenburuaren testua eta testuaren deskribapena.
Irudia jabetzan, erabili ThisItem sintaxia nahi duzun irudia ezartzeko. Aplikatu metodo bera izenburuko testuari eta testuaren deskribapenari.
Onarpen-eskaeraren pantaila
Onartzeko eskaera pantailak goiburu bat, bidaltzeko botoia duen inprimakia eta aurredefinitutako faseak dituen galeria ditu. Onarpen-eskaera pantaila erabilgarria da inprimakiak bidaltzeak ekintzak abiarazten dituen agertokietan, hala nola, onarpen-eskaera bat bidaltzeko edo negozio baterako lan-fluxu-prozesu bat bistaratzeko.
Onartzeko eskaera pantailak kontrol hauek ditu:
- Goiburuko edukiontzia
- Goiburua
- Edukiontzi nagusia
- Forma edukiontzia
- Inprimakiaren izenburuaren testua
- Onarpen inprimakia
- "Bidali" botoia
- Alboko barrako edukiontzia
- Testu-mezua
- Galeria (klasikoa)
- Forma edukiontzia
Gehitu eta pertsonalizatu Onarpen eskaeraren pantaila
Power Apps Studio atalean, hautatu Gehitu pantaila > Onarpen eskaera.
Zuhaitz-ikuspegian, hautatu Onarpen inprimakia eta konektatu datu-iturburu batera, hala nola Dataverse.
Onarpen-etapeen xehetasunak ikusteko, zuhaitz-ikuspegian, hautatu Ikusleen Galeria eta propietateen panelean, hautatu Aurreratua fitxa eta joan **Elementuak atalera.
Xehetasun hauek onarpen fasearen parte dira:
Izena: etaparen edo onartzailearen izena.
Izenburua: etaparen edo onartzailearen azpititulua.
Egoera: etaparen egoera
Unekoa: onespen-eskaeraren uneko fasea den adierazten du.
Botoian Power Automate onarpen-fluxu bat ere gehi dezakezu onartzaileari jakinarazteko. Informazio gehiago lortzeko, ikus Sortu eta probatu onarpen-fluxu bat Power Automate-rekin.
Ordenatu pantailak
Pantaila bat baino gehiago dituzunean, ordenatu ditzakezu.
Ezkerreko panelean, pasatu pasa ezazu gora edo behera mugitu nahi duzun pantaila baten gainean eta, ondoren, hautatu Gora edo Mugitu behera.
Oharra
Erabili Hasi pantaila propietatea zein pantaila bistaratuko den lehenik ezartzeko.
Gehitu nabigazioa
Pantaila anitz dituen mihise-aplikazio bat sortzen duzunean, nabigazioa gehi dezakezu erabiltzaileek pantaila artean nabiga dezaten.
Pantaila hautatuta, hautatu Txertatu eta bilaketa-koadroan idatzi Hurrengo gezia eta hautatu ezazu.
(aukerakoa) Mugitu gezia pantailaren beheko eskuineko izkinan ager dadin.
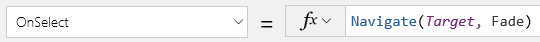
Geziarekin hautatuta, ezarri OnSelect propietatea Navigate funtzioan.

Erabiltzaileak gezia hautatzen duenean Xedea pantaila lausotu egiten da.
Target pantailan, gehitu Atzeko gezia ikonoa eta ezarri bere OnSelect. formula honen jabetza:
Navigate(Target, ScreenTransition.Fade)
Oharra
Goiko formulan Helburua sartu nabigatzen ari zaren pantailaren izena.
Informazio gehiago
Pantailaren kontrola erreferentzia
Oharra
Esan diezagukezu dokumentazioa zein hizkuntzatan jaso nahi duzun? Egin inkesta labur bat. (kontuan izan inkesta hau ingelesez dagoela)
Inkestak zazpi minutu inguru iraungo du. Ez da datu pertsonalik biltzen (pribatutasun-adierazpena).
Oharrak
Laster erabilgarri: 2024an, GitHub-eko arazoak edukiari buruzko oharrak bidaltzeko mekanismo gisa kenduko dugu apurka-apurka, eta oharrak bidaltzeko sistema berri batekin ordeztuko. Informazio gehiagorako, ikusi: https://aka.ms/ContentUserFeedback.
Bidali eta ikusi honi buruzko oharrak: