Tutorial: Deploy an Enterprise Chat web app
Important
Items marked (preview) in this article are currently in public preview. This preview is provided without a service-level agreement, and we don't recommend it for production workloads. Certain features might not be supported or might have constrained capabilities. For more information, see Supplemental Terms of Use for Microsoft Azure Previews.
In this article, you deploy an enterprise chat web app that uses your own data with a large language model in AI Studio.
Your data source is used to help ground the model with specific data. Grounding means that the model uses your data to help it understand the context of your question. You're not changing the deployed model itself. Your data is stored separately and securely in your original data source
The steps in this tutorial are:
- Deploy and test a chat model without your data.
- Add your data.
- Test the model with your data.
- Deploy your web app.
Prerequisites
An Azure subscription - Create one for free.
An AI Studio hub, project, and deployed Azure OpenAI chat model. Complete the AI Studio playground quickstart to create these resources if you haven't already.
An Azure AI Search service connection to index the sample product data.
You need a local copy of product data. The Azure-Samples/rag-data-openai-python-promptflow repository on GitHub contains sample retail product information that's relevant for this tutorial scenario. Specifically, the
product_info_11.mdfile contains product information about the TrailWalker hiking shoes that's relevant for this tutorial example. Download the example Contoso Trek retail product data in a ZIP file to your local machine.You need to have Microsoft.Web resource provider registered in the selected subscription, to be able to deploy to a web app.
Add your data and try the chat model again
In the AI Studio playground quickstart (that's a prerequisite for this tutorial), you can observe how your model responds without your data. Now you add your data to the model to help it answer questions about your products.
To complete this section, you need a local copy of product data. The Azure-Samples/rag-data-openai-python-promptflow repository on GitHub contains sample retail product information that's relevant for this tutorial scenario. Specifically, the product_info_11.md file contains product information about the TrailWalker hiking shoes that's relevant for this tutorial example. Download the example Contoso Trek retail product data in a ZIP file to your local machine.
Follow these steps to add your data in the chat playground to help the assistant answer questions about your products. You're not changing the deployed model itself. Your data is stored separately and securely in your Azure subscription.
Go to your project in Azure AI Studio.
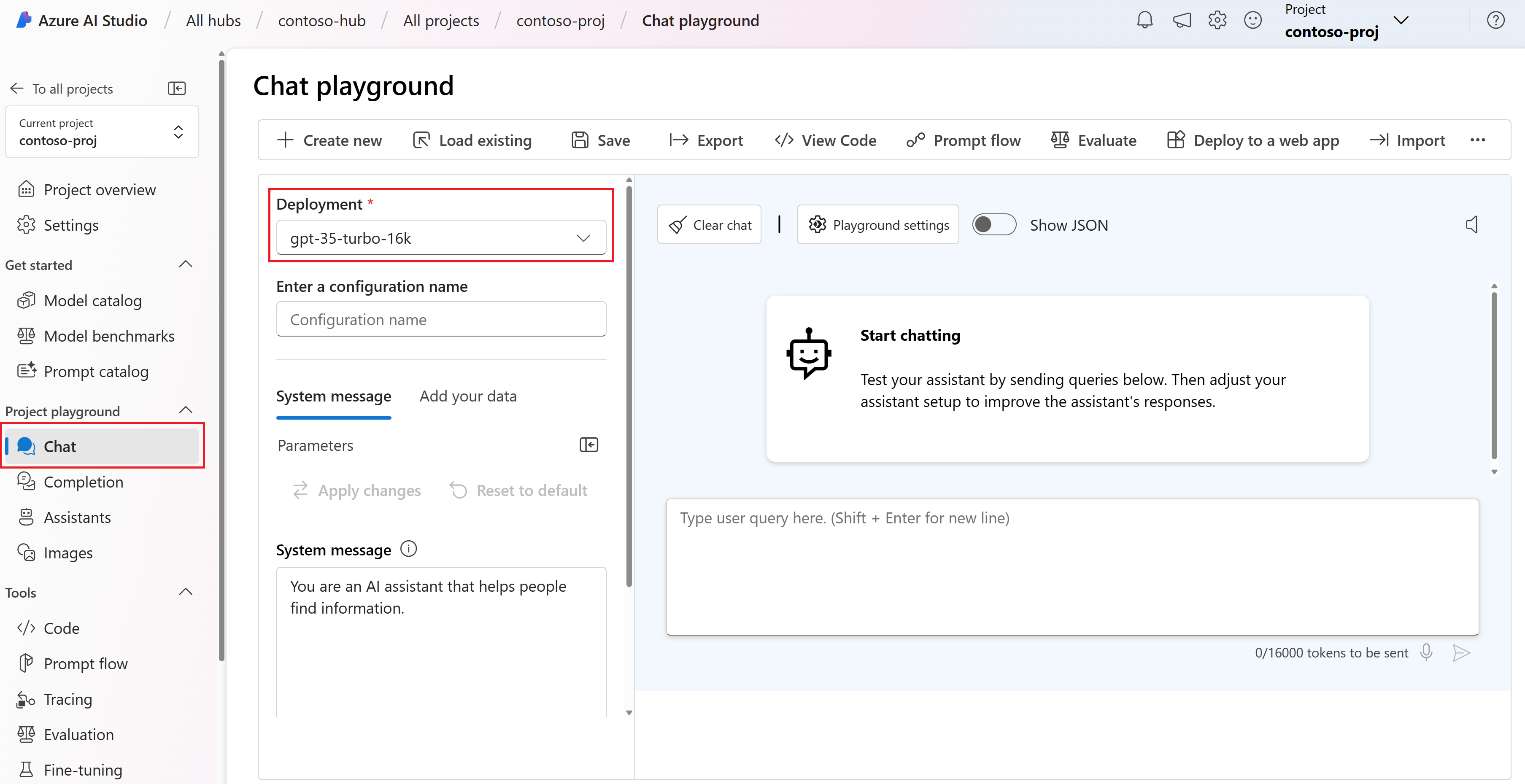
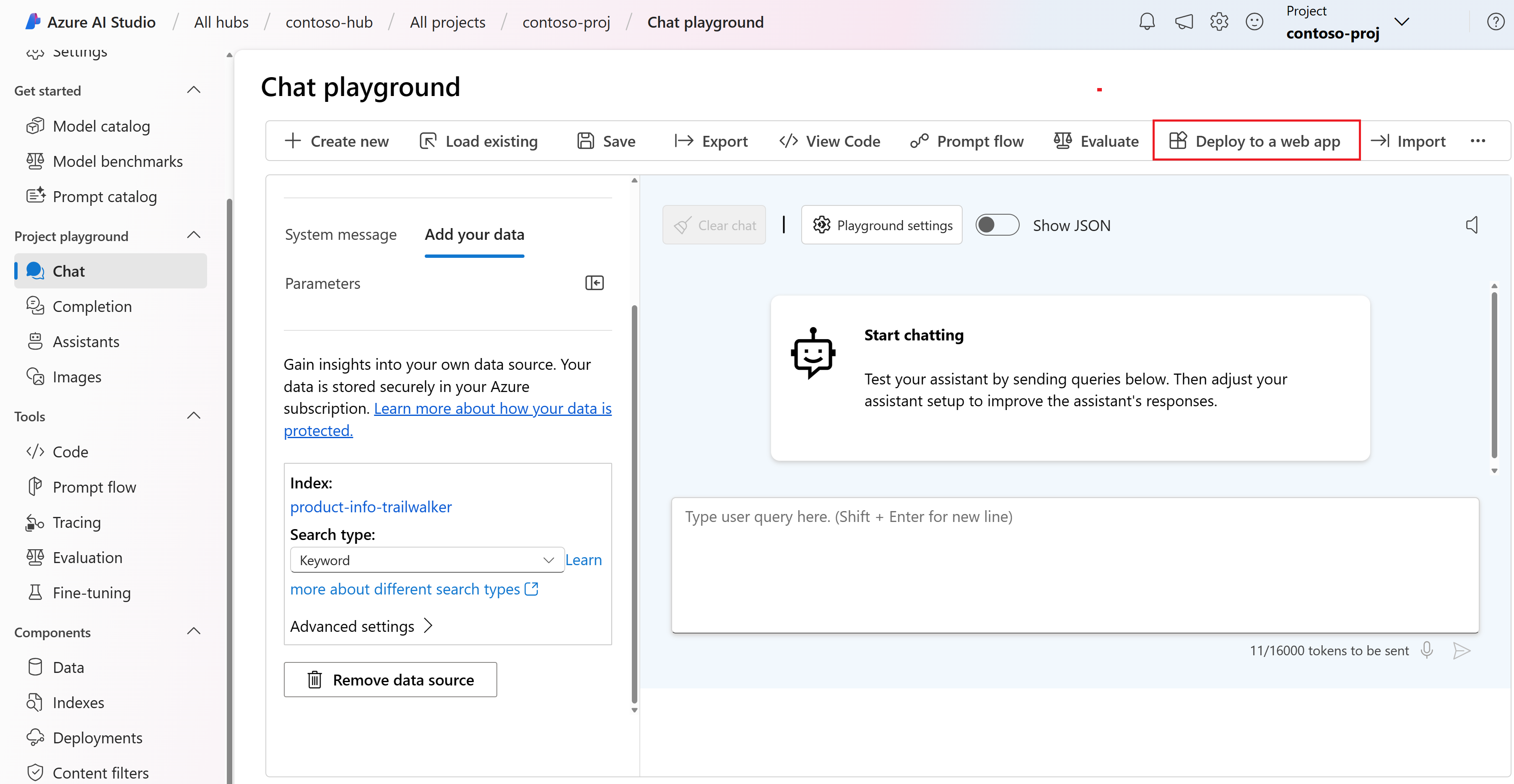
Select Playgrounds > Chat from the left pane.
Select your deployed chat model from the Deployment dropdown.
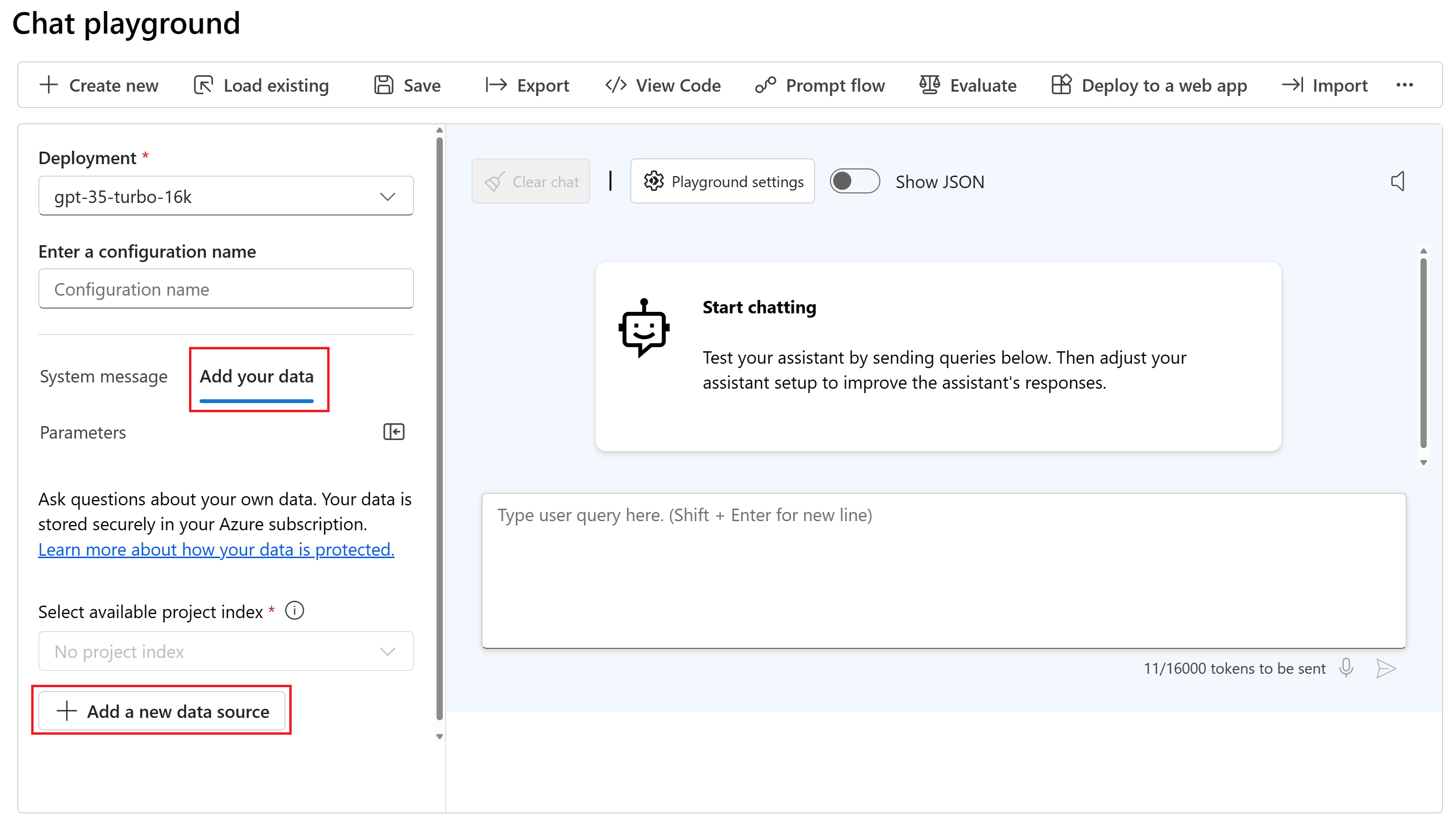
On the left side of the chat playground, select Add your data > + Add a new data source.
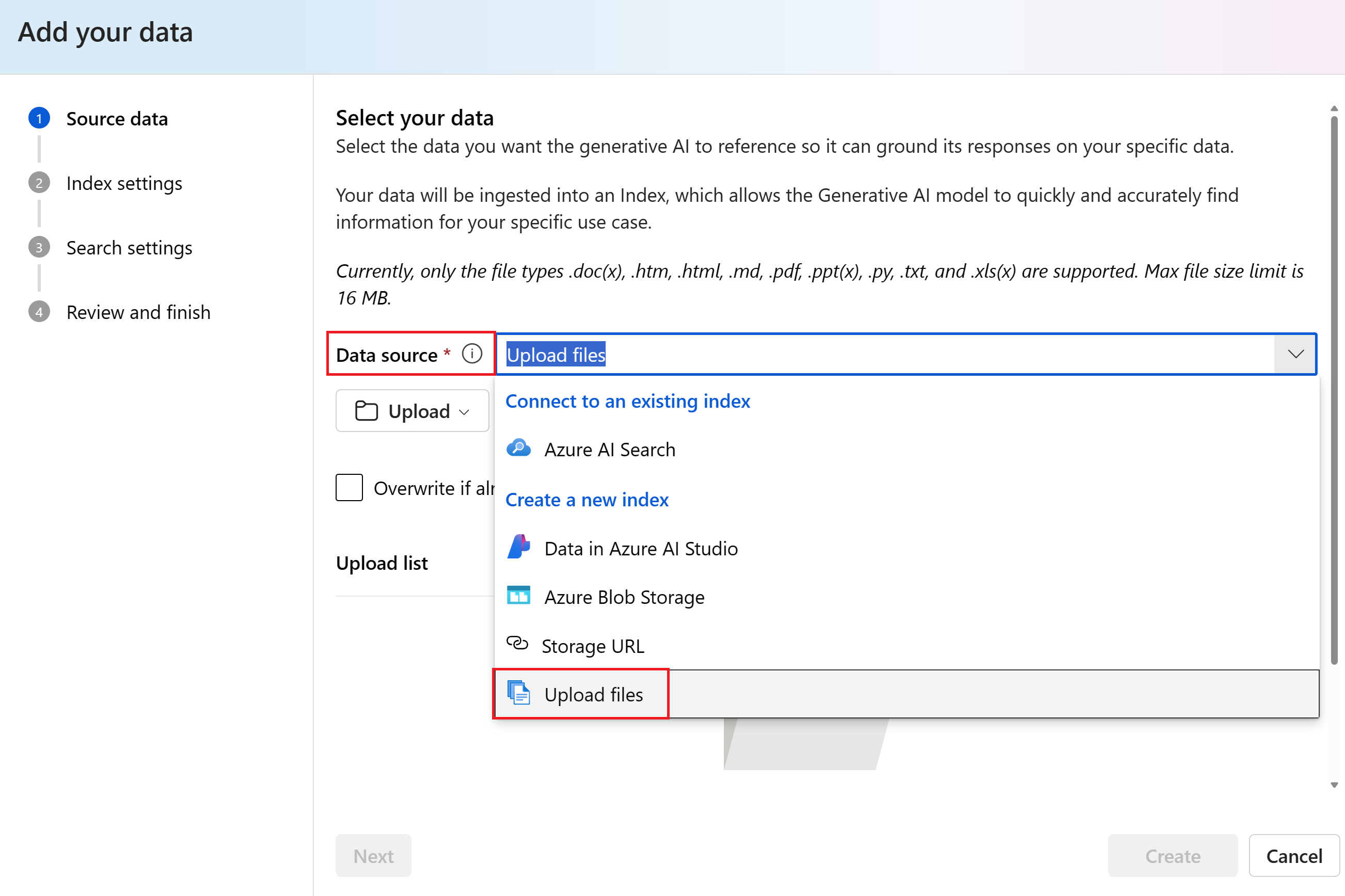
In the Data source dropdown, select Upload files.
Select Upload > Upload files to browse your local files.
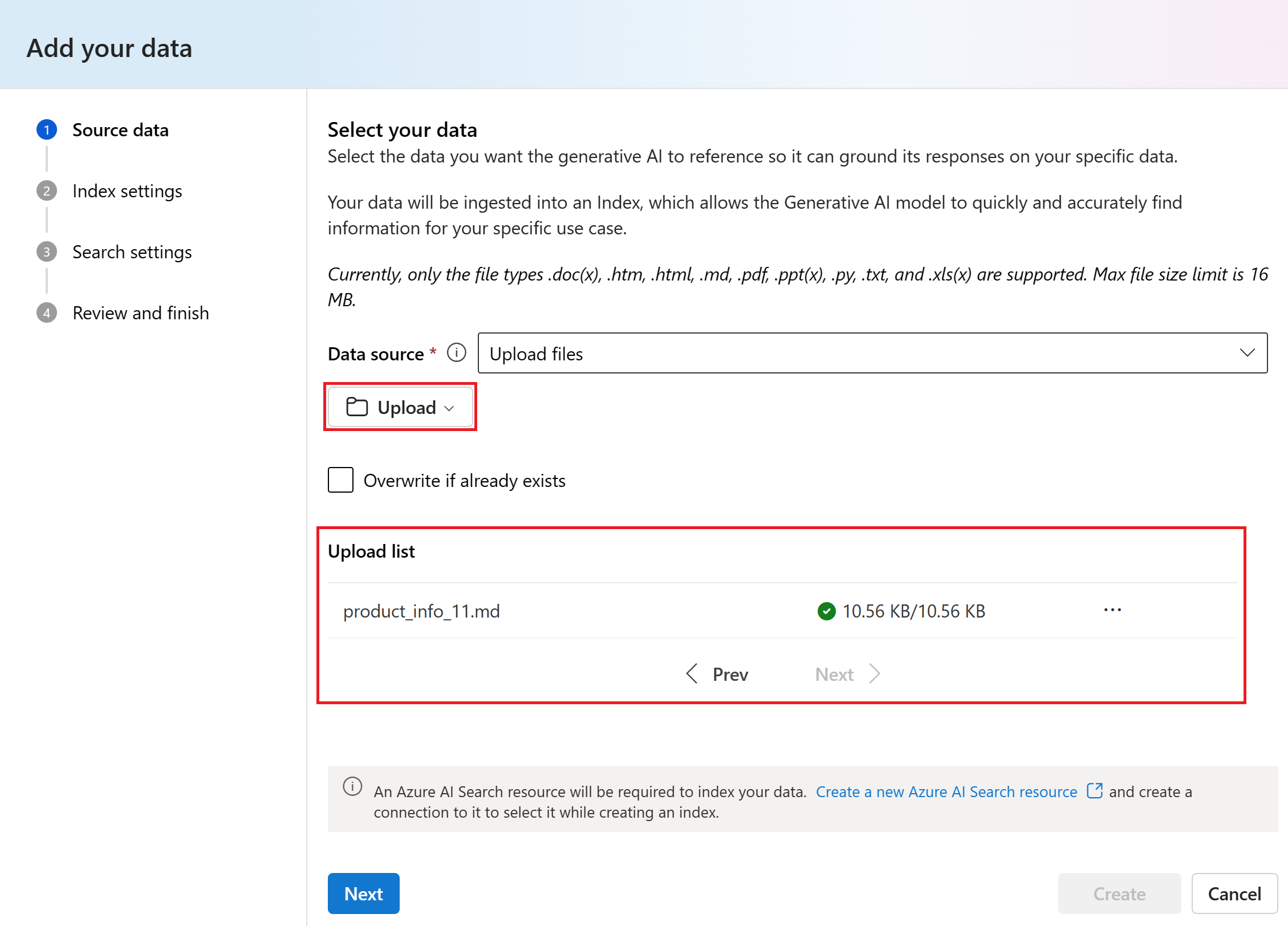
Select the files you want to upload. Select the product information files that you downloaded or created earlier. Add all of the files now. You won't be able to add more files later in the same playground session.
Select Upload to upload the file to your Azure Blob storage account. Then select Next.
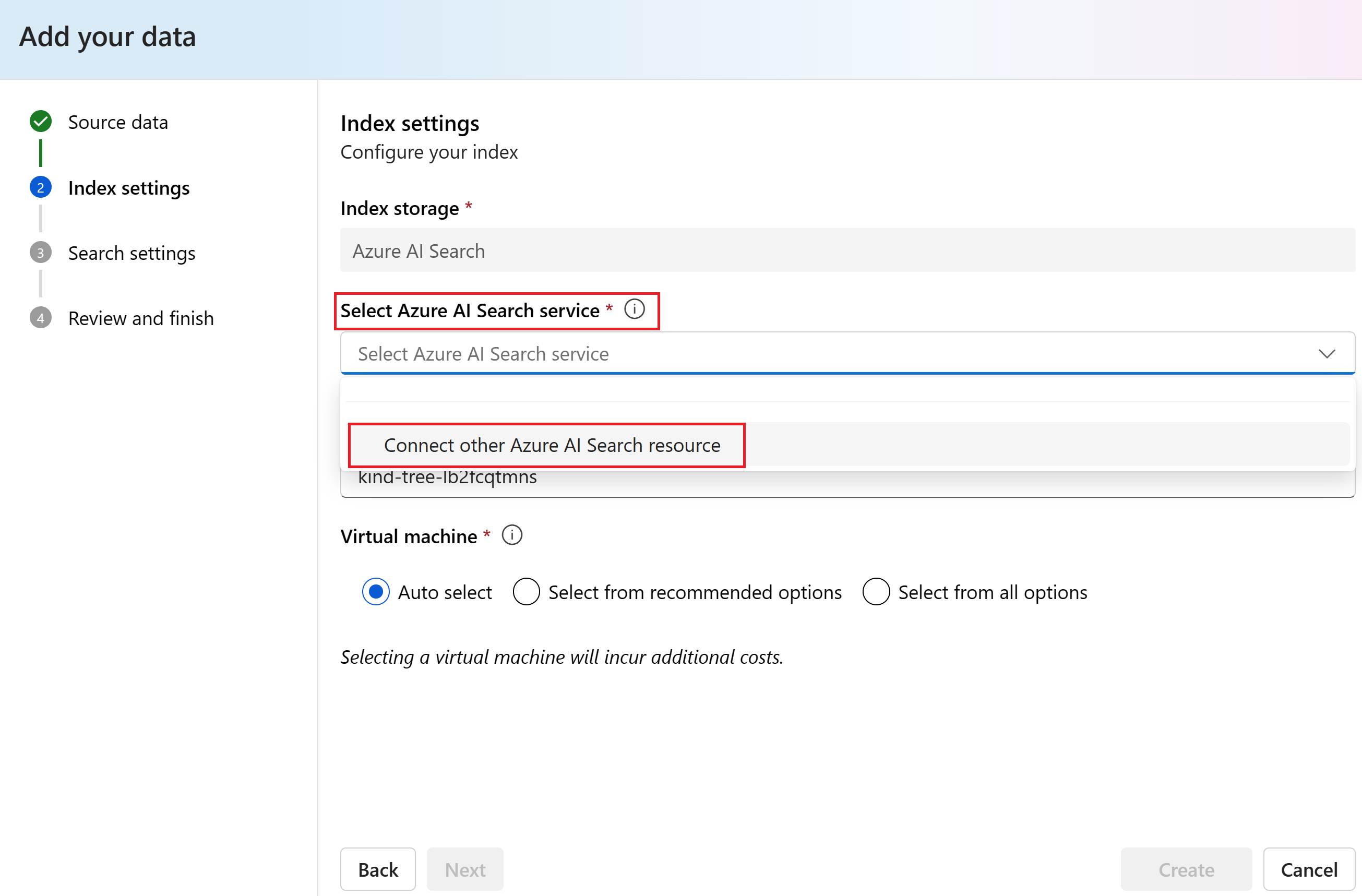
Select an Azure AI Search service. In this example we select Connect other Azure AI Search resource from the Select Azure AI Search service dropdown. If you don't have a search resource, you can create one by selecting Create a new Azure AI Search resource. Then return to this step to connect and select it.
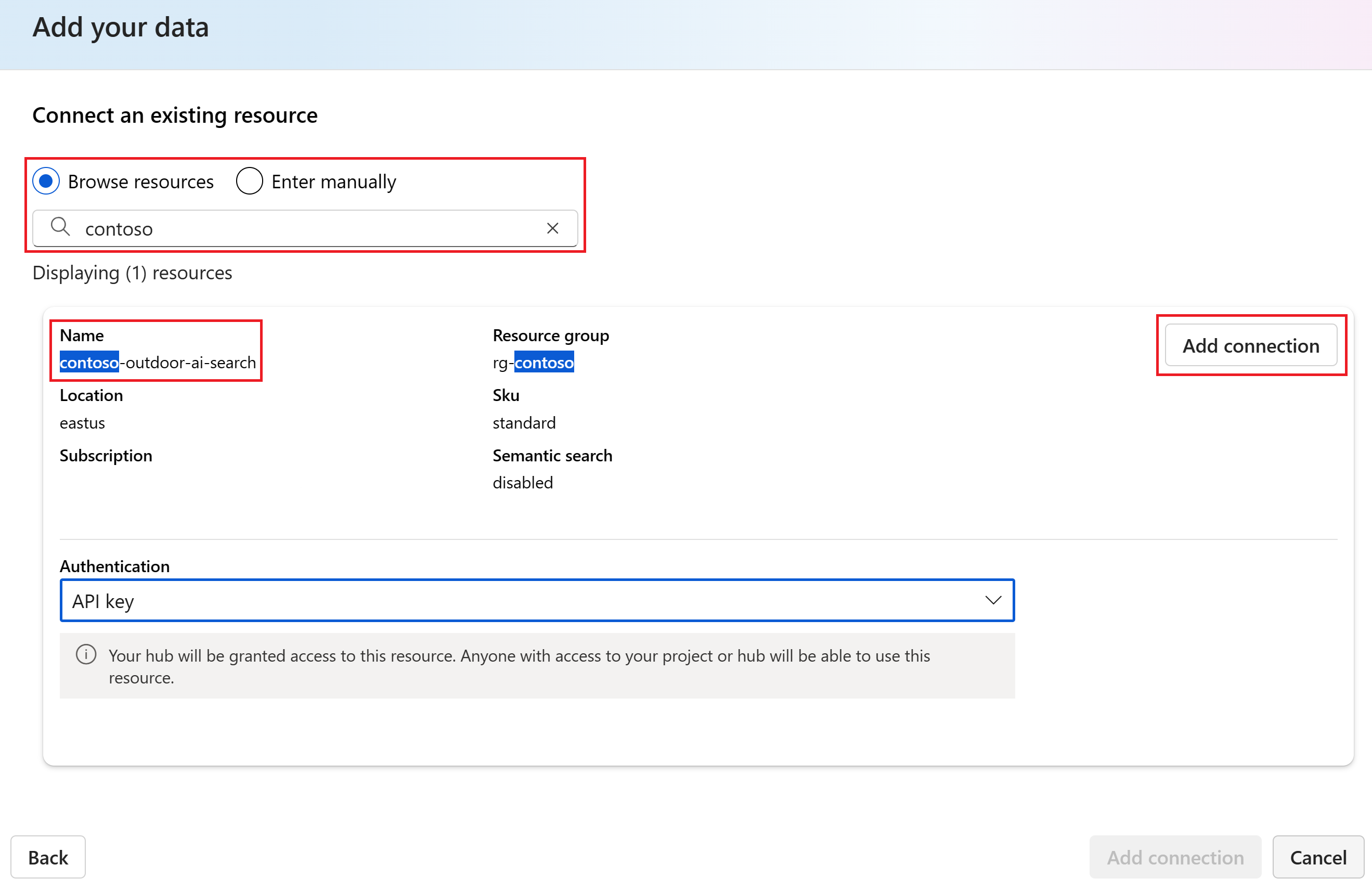
Browse for your Azure AI Search service, and select Add connection.
For the Index name, enter product-info and select Next.
On the Search settings page under Vector settings, deselect the Add vector search to this search resource checkbox. This setting helps determine how the model responds to requests. Then select Next.
Note
If you add vector search, more options would be available here for an additional cost.
Review your settings and select Create.
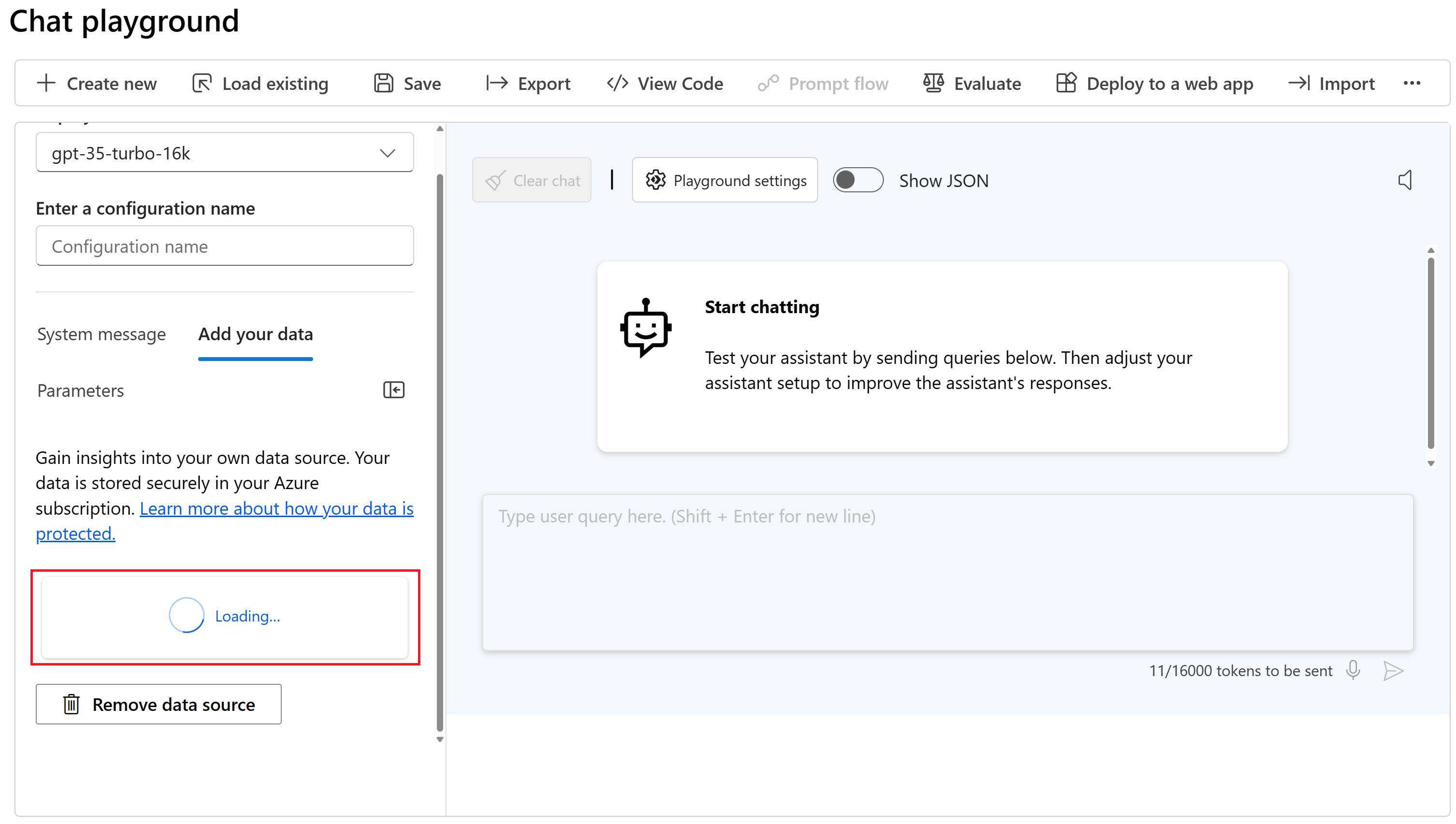
In the playground, you can see that your data ingestion is in progress. This process might take several minutes. Before proceeding, wait until you see the data source and index name in place of the status.
You can now chat with the model asking the same question as before ("How much are the TrailWalker hiking shoes"), and this time it uses information from your data to construct the response. You can expand the references button to see the data that was used.
Deploy your web app
Once you're satisfied with the experience in Azure AI Studio, you can deploy the model as a standalone web application.
Find your resource group in the Azure portal
In this tutorial, your web app is deployed to the same resource group as your AI Studio hub. Later you configure authentication for the web app in the Azure portal.
Follow these steps to navigate from Azure AI Studio to your resource group in the Azure portal:
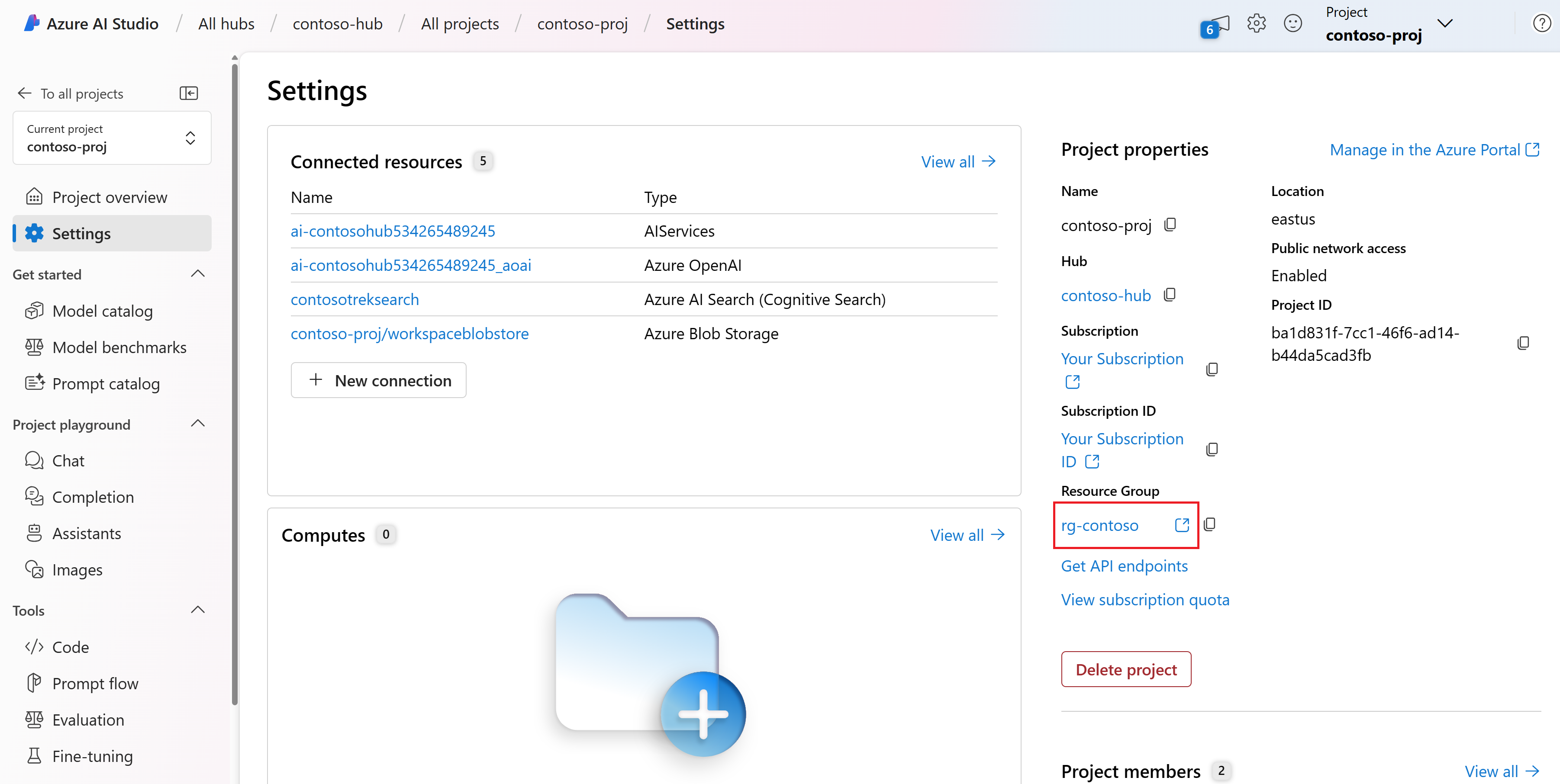
Go to your project in Azure AI Studio. Then select Settings from the left pane.
Select the resource group name to open the resource group in the Azure portal. In this example, the resource group is named
rg-contoso.You should now be in the Azure portal, viewing the contents of the resource group where you deployed the hub. Keep this page open in a browser tab. You return to it later.
Deploy the web app
Publishing creates an Azure App Service in your subscription. It might incur costs depending on the pricing plan you select. When you're done with your app, you can delete it from the Azure portal.
To deploy the web app:
Note
You need to have Microsoft.Web resource provider registered in the selected subscription, to be able to deploy to a web app.
Complete the steps in the previous section to add your data to the playground.
Note
You can deploy a web app with or without your own data, but at least you need a deployed model as described in the AI Studio playground quickstart.
Select Deploy to a web app.
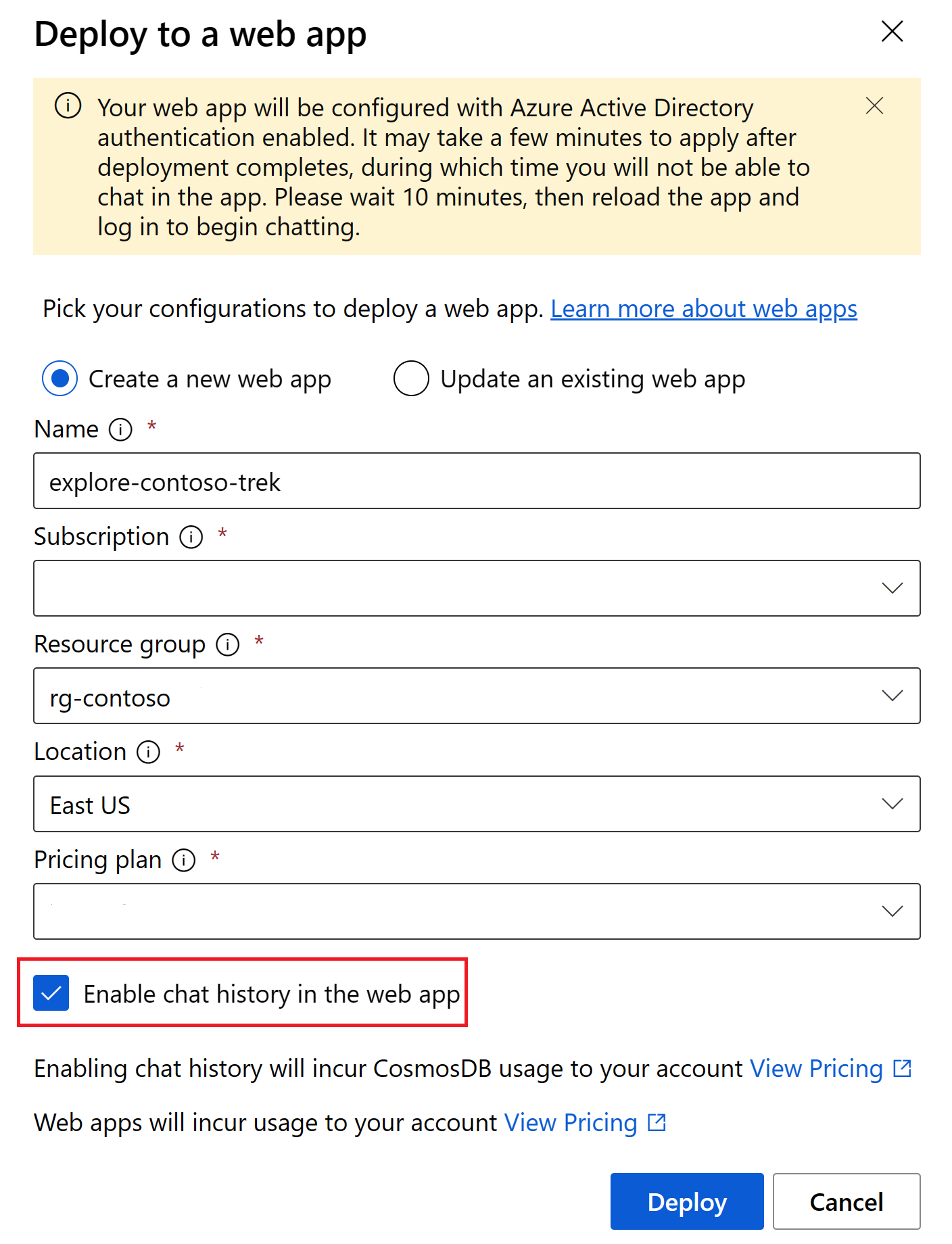
On the Deploy to a web app page, enter the following details:
- Name: A unique name for your web app.
- Subscription: Your Azure subscription.
- Resource group: Select a resource group in which to deploy the web app. You can use the same resource group as the hub.
- Location: Select a location in which to deploy the web app. You can use the same location as the hub.
- Pricing plan: Choose a pricing plan for the web app.
- Enable chat history in the web app: For the tutorial, the chat history box isn't selected. If you enable the feature, your users will have access to their individual previous queries and responses. For more information, see chat history remarks.
Select Deploy.
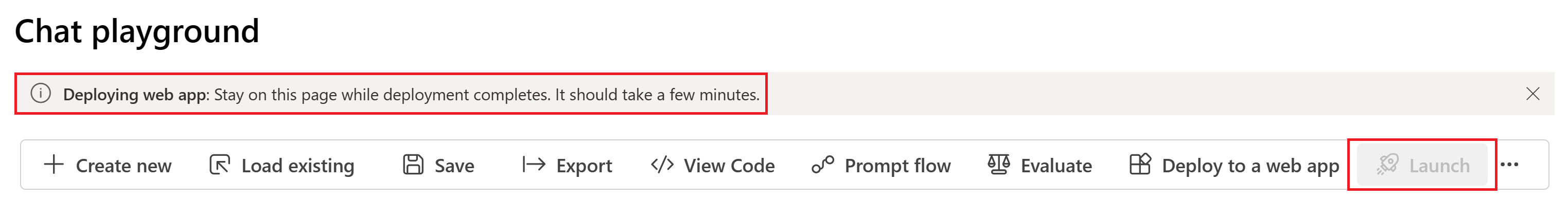
Wait for the app to be deployed, which might take a few minutes.
When it's ready, the Launch button is enabled on the toolbar. But don't launch the app yet and don't close the chat playground page - you return to it later.
Configure web app authentication
By default, the web app will only be accessible to you. In this tutorial, you add authentication to restrict access to the app to members of your Azure tenant. Users are asked to sign in with their Microsoft Entra account to be able to access your app. You can follow a similar process to add another identity provider if you prefer. The app doesn't use the user's sign in information in any other way other than verifying they're a member of your tenant.
Return to the browser tab containing the Azure portal (or re-open the Azure portal in a new browser tab) and view the contents of the resource group where you deployed the hub and web app (you might need to refresh the view the see the web app).
Select the App Service resource from the list of resources in the resource group.
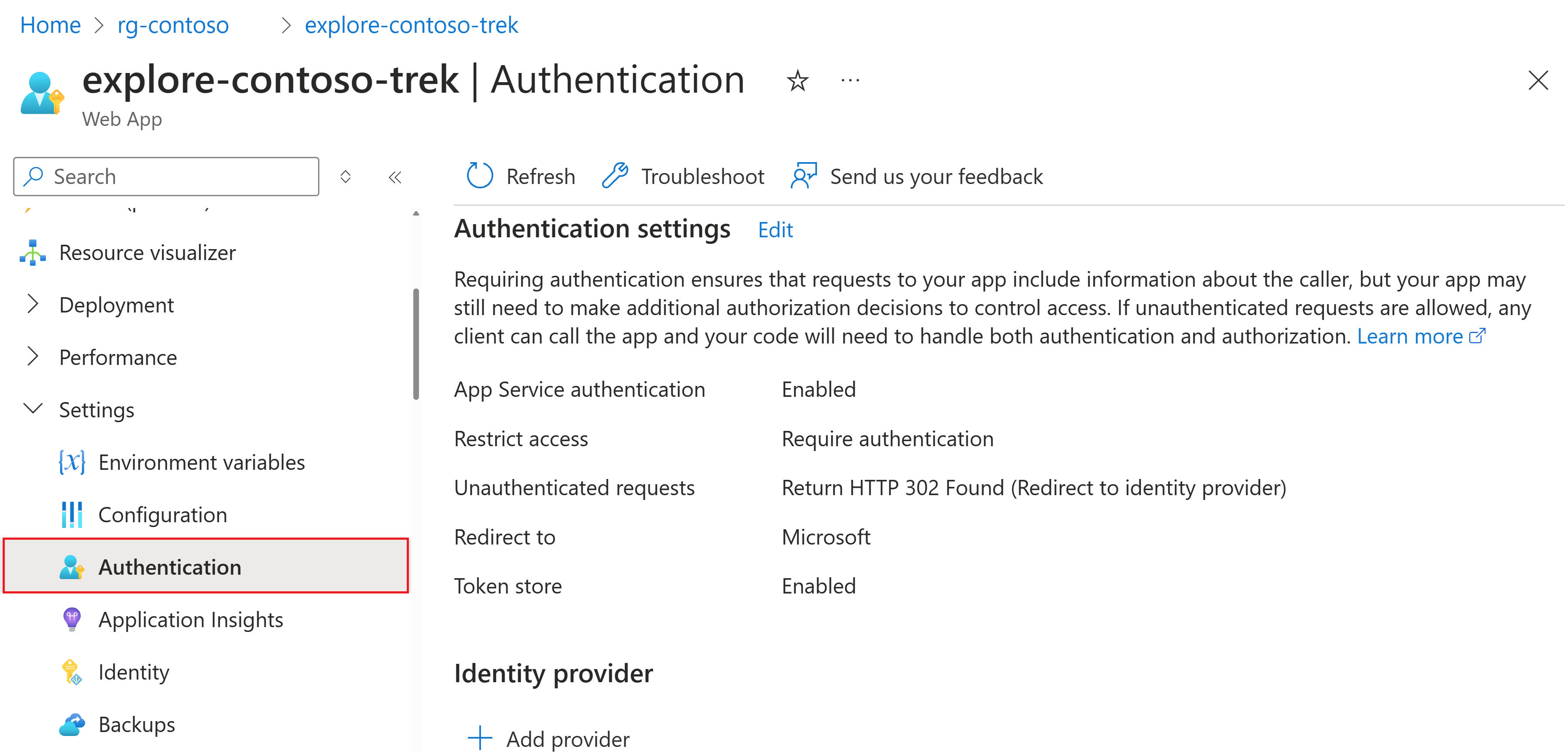
From the collapsible left menu under Settings, select Authentication.
Add an identity provider with the following settings:
- Identity provider: Select Microsoft as the identity provider. The default settings on this page restrict the app to your tenant only, so you don't need to change anything else here.
- Tenant type: Workforce
- App registration: Create a new app registration
- Name: The name of your web app service
- Supported account types: Current tenant - Single tenant
- Restrict access: Requires authentication
- Unauthenticated requests: HTTP 302 Found redirect - recommended for websites
Use the web app
You're almost there! Now you can test the web app.
Wait 10 minutes or so for the authentication settings to take effect.
Return to the browser tab containing the chat playground page in Azure AI Studio.
Select Launch to launch the deployed web app. If prompted, accept the permissions request.
If the authentication settings haven't yet taken effect, close the browser tab for your web app and return to the chat playground in Azure AI Studio. Then wait a little longer and try again.
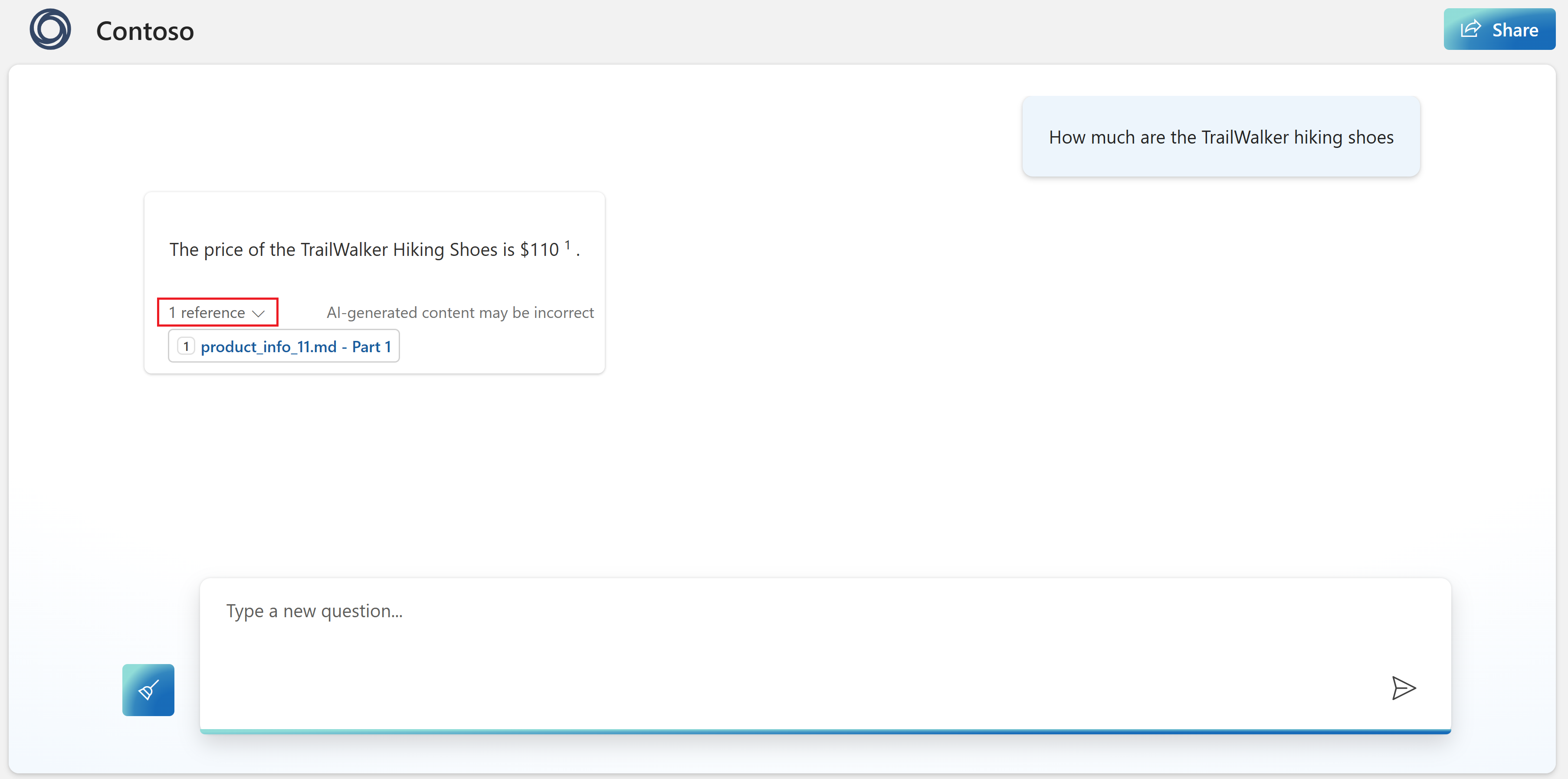
In your web app, you can ask the same question as before ("How much are the TrailWalker hiking shoes"), and this time it uses information from your data to construct the response. You can expand the reference button to see the data that was used.
Clean up resources
To avoid incurring unnecessary Azure costs, you should delete the resources you created in this quickstart if they're no longer needed. To manage resources, you can use the Azure portal.
Remarks
Chat history
With the chat history feature, your users will have access to their individual previous queries and responses.
You can enable chat history when you deploy the web app. Select the Enable chat history in the web app checkbox.
Important
Enabling chat history will create a Cosmos DB instance in your resource group, and incur additional charges for the storage used. Deleting your web app does not delete your Cosmos DB instance automatically. To delete your Cosmos DB instance, along with all stored chats, you need to navigate to the associated resource in the Azure portal and delete it.
Once you've enabled chat history, your users will be able to show and hide it in the top right corner of the app. When the history is shown, they can rename, or delete conversations. As they're logged into the app, conversations will be automatically ordered from newest to oldest, and named based on the first query in the conversation.
If you delete the Cosmos DB resource but keep the chat history option enabled on the studio, your users will be notified of a connection error, but can continue to use the web app without access to the chat history.