Ajout d’une couche de symboles (Android SDK)
Cet article montre comment restituer des données de points à partir d’une source de données sous la forme d’une couche de symboles sur une carte à l’aide de l’Android SDK Azure Maps. Les couches de symboles affichent les points sous forme d’image et de texte sur la carte.
Remarque
Mise hors service d’Android SDK Azure Maps
Le kit de développement logiciel (SDK) natif Azure Maps pour Android est désormais déconseillé et va être mis hors service le 31 mars 2025. Pour éviter toute interruption de service, nous vous recommandons de migrer vers le kit de développement logiciel (SDK) web Azure Maps avant le 31 mars 2025. Pour plus d’informations, consultez le Guide de migration Android SDK Azure Maps.
Conseil
Les couches de symboles par défaut affichent les coordonnées de toutes les données géométriques d’une source de données. Pour limiter la couche de sorte qu’elle n’affiche que les caractéristiques géométriques de type Point, définissez l’option filter de la couche sur eq(geometryType(), "Point"). Si vous souhaitez également inclure des caractéristiques MultiPoint, donnez-lui la valeur any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")).
Prérequis
Veillez à suivre la procédure du document Démarrage rapide : Création d’une application Android. Les blocs de code de cet article peuvent être insérés dans le gestionnaire d’événements onReady des cartes.
Ajouter un calque de symboles
Avant de pouvoir ajouter une couche de symboles à la carte, vous devez effectuer quelques étapes. Commencez par créer une source de données et l’ajouter à la carte. Créez une couche de symboles. Ensuite, transmettez la source de données à la couche de symboles pour récupérer les données de la source de données. Enfin, ajoutez des données à la source de données, afin qu’il y ait quelque chose à afficher.
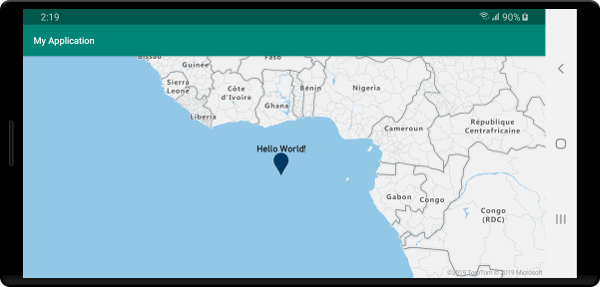
Le code suivant montre ce qui doit être ajouté à la carte après son chargement. Cet exemple restitue un point unique sur la carte à l’aide d’une couche de symboles.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0));
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point and add it to the data source.
source.add(Point.fromLngLat(0, 0))
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(source)
//Add the layer to the map.
map.layers.add(layer)
Trois types de données de point peuvent être ajoutés à la carte :
- Géométrie des points GeoJSON - cet objet contient uniquement une coordonnée d’un point et rien d’autre. La méthode statique
Point.fromLngLatpeut être utilisée pour créer facilement ces objets. - Géométrie MultiPoint GeoJSON - cet objet contient les coordonnées de plusieurs points et rien d’autre. Transmettez un tableau de points dans la classe
MultiPointpour créer ces objets. - Fonctionnalité GeoJSON - cet objet se compose d’une géométrie GeoJSON et d’un ensemble de propriétés qui contiennent des métadonnées associées à la géométrie.
Pour plus d’informations, consultez le document Création d’une source de données sur la création et l’ajout de données à la carte.
Dans l’exemple de code suivant est créée une géométrie de type Point GeoJSON, qui est transmise dans la caractéristique GeoJSON. Une valeur title est ajoutée à ses propriétés. La propriété title s’affiche sous forme de texte au-dessus de l’icône de symbole sur la carte.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(0, 0));
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!");
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
//Get the title property of the feature and display it on the map.
textField(get("title"))
);
//Add the layer to the map.
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(0, 0))
//Add a property to the feature.
feature.addStringProperty("title", "Hello World!")
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source, //Get the title property of the feature and display it on the map.
textField(get("title"))
)
//Add the layer to the map.
map.layers.add(layer)
La capture d’écran suivante montre le rendu, obtenu avec le code ci-dessus, d’une caractéristique Point à l’aide d’une icône et d’une étiquette de texte avec une couche de symboles.

Conseil
Par défaut, les couches de symboles optimisent l’affichage des symboles en masquant ceux qui se chevauchent. Quand vous effectuez un zoom avant, les symboles masqués deviennent visibles. Pour désactiver cette fonctionnalité et afficher tous les symboles en permanence, définissez les options iconAllowOverlap et textAllowOverlap sur true.
Ajouter une icône personnalisée à une couche de symboles
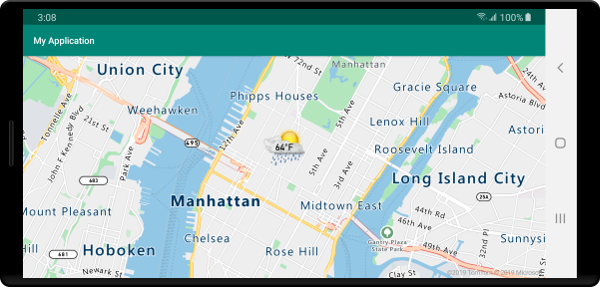
Les couches de symboles sont affichées à l’aide de WebGL. Toutes les ressources, telles que les images d’icône, doivent donc être chargées dans le contexte de WebGL. Cet exemple montre comment ajouter une icône personnalisée aux ressources de carte. Cette icône est ensuite utilisée pour afficher des données de point avec un symbole personnalisé sur la carte. La propriété textField de la couche de symboles nécessite une expression. Dans ce cas, nous souhaitons afficher la propriété de température. La température étant un nombre, elle doit être convertie en chaîne. De plus, nous voulons y ajouter la mention « °F ». Pour effectuer cette concaténation, nous pouvons utiliser une expression : concat(Expression.toString(get("temperature")), literal("°F")).
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers);
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773));
//Add a property to the feature.
feature.addNumberProperty("temperature", 64);
//Add the feature to the data source.
source.add(feature);
//Create a symbol layer to render icons and/or text at points on the map.
SymbolLayer layer = new SymbolLayer(source,
iconImage("my-custom-icon"),
iconSize(0.5f),
//Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(new Float[]{0f, -1.5f})
);
//Load a custom icon image into the image sprite of the map.
map.images.add("my-custom-icon", R.drawable.showers)
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-73.985708, 40.75773))
//Add a property to the feature.
feature.addNumberProperty("temperature", 64)
//Add the feature to the data source.
source.add(feature)
//Create a symbol layer to render icons and/or text at points on the map.
val layer = SymbolLayer(
source,
iconImage("my-custom-icon"),
iconSize(0.5f), //Get the title property of the feature and display it on the map.
textField(concat(Expression.toString(get("temperature")), literal("°F"))),
textOffset(arrayOf(0f, -1.5f))
)
Pour cet exemple, l’image suivante a été chargée dans le dossier drawable de l’application.
 |
|---|
| showers.png |
La capture d’écran suivante montre le rendu, obtenu avec le code ci-dessus, d’une caractéristique Point à l’aide d’une icône personnalisée et d’une étiquette de texte mise en forme avec une couche de symboles.

Conseil
Si vous souhaitez afficher uniquement le texte avec une couche de symboles, vous pouvez masquer l’icône en définissant la propriété iconImage des options d’icône sur "none".
Modifier les couleurs des symboles
L’Android SDK Azure Maps est fourni avec un ensemble de variations de couleurs prédéfinies de l’icône de marqueur par défaut. Par exemple, marker-red peut être transmis dans l’option iconImage d’un calque de symbole pour afficher une version rouge de l’icône de marqueur dans cette couche.
SymbolLayer layer = new SymbolLayer(source,
iconImage("marker-red")
);
val layer = SymbolLayer(source,
iconImage("marker-red")
)
Le tableau ci-dessous répertorie tous les noms d’images d’icônes intégrées disponibles. Ces marqueurs extraient leurs couleurs des ressources de couleur pouvant être remplacées. Toutefois, le remplacement de la couleur de l’un de ces marqueurs s’appliquera à tous les calques qui utilisent cette image d’icône.
| Nom de l’image d’icône | Nom de ressource de couleur |
|---|---|
marker-default |
azure_maps_marker_default |
marker-black |
azure_maps_marker_black |
marker-blue |
azure_maps_marker_blue |
marker-darkblue |
azure_maps_marker_darkblue |
marker-red |
azure_maps_marker_red |
marker-yellow |
azure_maps_marker_yellow |
Vous pouvez également remplacer la couleur de bordure de tous les marqueurs à l’aide du nom de ressource de couleur azure_maps_marker_border. Il est possible de remplacer les couleurs de ces marqueurs en ajoutant une couleur du même nom dans le fichier colors.xml de votre application. Par exemple, le fichier colors.xml suivant rend la couleur du marqueur par défaut vert vif.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="azure_maps_marker_default">#00FF00</color>
</resources>
Le code suivant est une version modifiée du fichier XML de vecteur de marqueur par défaut que vous pouvez modifier pour créer des versions personnalisées du marqueur par défaut. Vous pouvez ajouter la version modifiée au dossier drawable de votre application et l’ajouter au sprite d’image de cartes à l’aide de la commande map.images.add, puis l’utiliser avec un calque de symbole.
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24.5dp"
android:height="36.5dp"
android:viewportWidth="24.5"
android:viewportHeight="36.5">
<path
android:pathData="M12.25,0.25a12.2543,12.2543 0,0 0,-12 12.4937c0,6.4436 6.4879,12.1093 11.059,22.5641 0.5493,1.2563 1.3327,1.2563 1.882,0C17.7621,24.8529 24.25,19.1857 24.25,12.7437A12.2543,12.2543 0,0 0,12.25 0.25Z"
android:strokeWidth="0.5"
android:fillColor="@color/azure_maps_marker_default"
android:strokeColor="@color/azure_maps_marker_border"/>
</vector>
Étapes suivantes
Pour obtenir plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :
Commentaires
Prochainement : Tout au long de l'année 2024, nous supprimerons progressivement les GitHub Issues en tant que mécanisme de retour d'information pour le contenu et nous les remplacerons par un nouveau système de retour d'information. Pour plus d’informations, voir: https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour