Prise en main d’Android SDK Azure Maps
Android SDK Azure Maps est une bibliothèque de cartes de vecteur pour Android. Cet article vous guide tout au long des processus d’installation d’Android SDK Azure Maps et de chargement d’une carte.
Remarque
Mise hors service d’Android SDK Azure Maps
Le kit de développement logiciel (SDK) natif Azure Maps pour Android est désormais déconseillé et va être mis hors service le 31 mars 2025. Pour éviter toute interruption de service, nous vous recommandons de migrer vers le kit de développement logiciel (SDK) web Azure Maps avant le 31 mars 2025. Pour plus d’informations, consultez le Guide de migration Android SDK Azure Maps.
Prérequis
Veillez à suivre la procédure de l’article Démarrage rapide : Créer une application Android.
Localisation de la carte
Le kit Android SDK Azure Maps propose trois méthodes pour définir la langue et l’affichage régional de la carte. Le code suivant montre comment définir la langue sur le français (« fr-FR ») et l'affichage régional sur « Auto ».
Transmettre les informations sur la langue et l’affichage régional à la classe
AzureMapsen utilisant les propriétés statiquessetLanguageetsetView. Cette opération définit les propriétés de langue et d’affichage régional par défaut dans votre application.static { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); }companion object { init { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); } }Vous pouvez également transmettre les informations sur la langue et l’affichage régional au XML du contrôle de carte.
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" />La dernière manière de définir programmatiquement les propriétés de langue et de vue régionale utilise la méthode Maps
setStyle. Cette opération peut être effectuée à tout moment pour changer la langue et l'affichage régional de la carte.mapControl.onReady(map -> { map.setStyle( language("fr-FR"), view("Auto") ); });mapControl.onReady(OnReady { map: AzureMap -> map.setStyle( language("fr-FR"), view("Auto") ) })
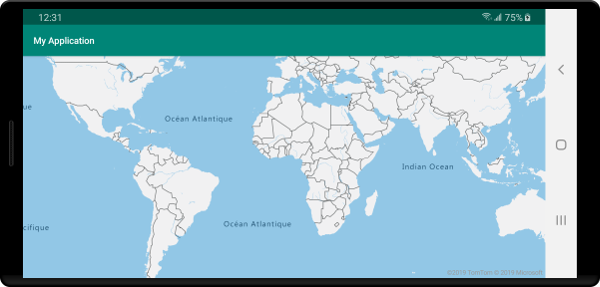
Voici un exemple Azure Maps dans lequel la langue est définie sur « fr-FR » et l'affichage régional sur « Auto ».

Pour obtenir la liste complète des langues et des affichages régionaux pris en charge, consultez Prise en charge de la localisation dans Azure Maps.
Navigation dans la carte
Il existe plusieurs façons d’effectuer des zooms, des panoramiques, des rotations et des tangages de la carte. Les informations suivantes détaillent les différentes façons de naviguer dans la carte.
Faire un zoom sur la carte
- Touchez la carte avec deux doigts et rapprochez-les pour faire un zoom arrière ou écartez-les pour faire un zoom avant.
- Appuyez deux fois sur la carte pour faire un zoom avant d’un niveau.
- Appuyez deux fois avec deux doigts pour faire un zoom arrière d’un niveau de la carte.
- Appuyez deux fois ; sur le second appui, maintenez votre doigt sur la carte et faites glisser vers le haut pour effectuer un zoom avant, ou vers le bas pour effectuer un zoom arrière.
Effectuer un panoramique sur la carte
- Touchez la carte et faites-la glisser dans n’importe quelle direction.
Faire pivoter la carte
- Touchez la carte avec deux doigts et effectuez une rotation.
Incliner la carte
- Touchez la carte avec deux doigts et faites-les glisser ensemble vers le haut ou vers le bas.
Prise en charge du cloud Azure Government
Android SDK d’Azure Maps prend en charge le cloud Azure Government. Android SDK d’Azure Maps est accessible à partir du même référentiel Maven. Les tâches suivantes doivent être effectuées pour se connecter à la version cloud d'Azure Government de la plateforme Azure Maps.
Au même endroit que les détails d’authentification Azure Maps sont spécifiés, ajoutez la ligne de code suivante pour indiquer à la carte d’utiliser le domaine du Cloud Azure Maps Government.
AzureMaps.setDomain("atlas.azure.us");
AzureMaps.setDomain("atlas.azure.us")
Veillez à utiliser les détails d'authentification Azure Maps à partir de la plateforme du cloud Azure Government lors de l'authentification de la carte et des services.
Migration à partir d’une préversion
Avec le passage de la préversion à la disponibilité générale, certaines modifications importantes ont été introduites dans le SDK Android Azure Maps. Voici les détails essentiels :
L’identifiant Maven est passé de
"com.microsoft.azure.maps:mapcontrol:0.7"à"com.azure.android:azure-maps-control:1.0.0". L’espace de noms et le numéro de version principale ont changé.L’espace de noms d’importation est passé de
com.microsoft.azure.maps.mapcontrolàcom.azure.android.maps.controlLes noms de ressources pour les options XML, les ressources de couleur et les ressources d’image ont vu le texte
mapcontrol_remplacé parazure_maps_.Avant :
<com.microsoft.azure.maps.mapcontrol.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:mapcontrol_language="fr-FR" app:mapcontrol_view="Auto" app:mapcontrol_centerLat="47.602806" app:mapcontrol_centerLng="-122.329330" app:mapcontrol_zoom="12" />Après :
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" app:azure_maps_centerLat="47.602806" app:azure_maps_centerLng="-122.329330" app:azure_maps_zoom="12" />
Étapes suivantes
Découvrez comment ajouter des données superposées sur la carte :
Change map styles in Android maps (Modifier les styles de carte dans les cartes Android)
Commentaires
Prochainement : Tout au long de l'année 2024, nous supprimerons progressivement les GitHub Issues en tant que mécanisme de retour d'information pour le contenu et nous les remplacerons par un nouveau système de retour d'information. Pour plus d’informations, voir: https://aka.ms/ContentUserFeedback.
Soumettre et afficher des commentaires pour