Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Lorsque vous créez des applications cloud, les développeurs préfèrent généralement tester du code sur leurs stations de travail locales avant de déployer ce code dans un environnement cloud comme Azure. Le développement local vous offre l’avantage d’un choix plus large d’outils ainsi qu’un environnement qui vous est familier.
Cet article fournit des instructions de configuration pour créer et valider un environnement de développement local adapté pour JavaScript avec Azure.
Création unique d’un abonnement
Les ressources Azure sont créées dans un abonnement et un groupe de ressources.
Type
Description
Abonnement d’évaluation
Créez un abonnementd’essai gratuit.
Abonnements existants
Si vous avez déjà d’un abonnement existant, accédez-y avec :
Sur plusieurs abonnements
Si vous devez gérer plusieurs abonnements, découvrez comment créer un groupe d’administration avec JavaScript.
Installation unique de logiciels
Développement Azure avec JavaScript sur votre station de travail locale, nous vous suggérons d’installer les outils suivants :
| Nom/programme d’installation | Descriptif |
|---|---|
| Node.js LTS | Installez l’environnement d’exécution LTS (Long Term Support) le plus récent pour le développement sur station de travail locale. En savoir plus sur la sélection d’une version de Node.js pour Azure. |
| Visual Studio Code | Visual Studio Code vous propose une bonne expérience d’intégration et de codage de JavaScript, mais n’est pas obligatoire. Vous pouvez utiliser n’importe quel éditeur de code. |
| Extensions Visual Studio Code | Installez toutes les extensions pertinentes pour les services Azure que vous envisagez d’utiliser. |
Runtime d’hébergement Azure
Si vous utilisez une ressource Azure comme environnement d’hébergement pour votre application, par exemple une application web Azure ou Azure Functions, vous devez vérifier que la version du runtime de votre environnement de développement Node.js local correspond au runtime de la ressource Azure que vous prévoyez d’utiliser.
Installations locales recommandées
Les installations sur station de travail locale courantes suivantes sont recommandées pour faciliter vos tâches de développement local.
| Nom | Descriptif |
|---|---|
| Azure CLI | Interface CLI locale ou cloud pour créer et utiliser des ressources Azure. |
| Azure Developer CLI | Outil de ligne de commande centré sur les développeurs pour la création d’applications Cloud dans le workflow des développeurs. |
| Extensions Visual Studio Code pour Azure | Extensions VS Code pour l’IDE. |
| Git ou Git pour Windows | Outils en ligne de commande pour le contrôle de code source. Vous pouvez utiliser d’autres outils de contrôle de code source si vous le souhaitez. |
| Docker pour Windows ou Mac | Utilisez des conteneurs de développement pour la cohérence des environnements de développement. |
| Node.js LTS | En savoir plus |
Installer Node.js
Azure prend en charge les versions LTS de Node.js. En savoir plus sur la sélection d’une version de Node.js pour Azure.
Configuration unique pour l’authentification
Pour utiliser le même code d’authentification dans le développement local et dans l’environnement d’hébergement Azure distant, utilisez DefaultAzureCredential. Découvrez cette identité managée
Créer un groupe de ressources pour votre projet
Ouvrez le portail Azure dans un navigateur web.
Dans la barre de recherche, entrez groupes de ressources puis sélectionnez-le.
Sélectionnez + Créer.
Entrez les paramètres de votre groupe de ressources :
Propriété Valeur Abonnement Sélectionnez votre abonnement. groupe de ressources Entrez le nom de votre groupe de ressources. Ce nom de groupe de ressources est utilisé dans le cadre d’un URI de ressources lorsque vous accédez au Gestionnaire de ressources (plan de gestion). Le nom n’est pas utilisé pour le contrôle (par exemple, la création d’une base de données) ou le plan de données (insertion de données dans une table). Région Sélectionnez une région géographique pour le groupe de ressources. Sélectionnez Vérifier + créer pour commencer la validation.
Quand la validation est terminée, sélectionnez Créer.
Utilisation d’Azure et des bibliothèques clientes du SDK Azure
Les bibliothèques de client Azure sont fournies individuellement pour chaque service. Vous installez chaque bibliothèque en fonction du service Azure que vous devez utiliser.
Chaque nouveau projet utilisant Azure doit :
- Créez des ressources Azure.
- Installez les bibliothèques de client Azure à partir d’un gestionnaire de package tel que NPM.
- Utilisez une identité managée pour vous authentifier auprès de la bibliothèque de client Azure, puis utilisez les informations de configuration pour accéder aux services spécifiques.
Sécurisation des informations de configuration
Vous disposez de plusieurs options pour stocker les informations de configuration :
- Azure Key Vault pour créer et gérer des secrets, des clés et des certificats qui accèdent aux ressources Cloud, qui n’offrent pas encore d’accès aux identités managées.
-
Dotenv est un package npm courant permettant de lire des variables d’environnement à partir d’un fichier
.env. Veillez à ajouter le fichier.envau fichier.gitignore, de façon à ce que le fichier.envne soit pas archivé dans le contrôle de code source.
Créer des variables d’environnement
Pour utiliser les paramètres Azure nécessaires aux bibliothèques du SDK Azure pour accéder au cloud Azure, définissez les valeurs les plus courantes dans des variables d’environnement. Les commandes suivantes définissent les variables d’environnement pour la station de travail locale.
Dans les exemples suivants, l’ID client est l’ID du principal de service et le secret du principal de service.
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
Remplacez les valeurs <> entre crochets dans ces commandes par celles de votre variable d’environnement spécifique.
Créer un fichier .env
Un autre mécanisme courant consiste à utiliser le package NPM DOTENV pour créer un fichier .env destiné à ces paramètres. Si vous envisagez d’utiliser un .env, veillez à ajouter le fichier au .gitignore afin de ne pas archiver le fichier dans le contrôle de code source. Ajouter le fichier .env au fichier .ignore de Git est la méthode standard pour garantir que ces paramètres font l’objet d’un check-in dans le contrôle de code source.
Installer les packages npm
Pour chaque projet, nous vous recommandons de toujours créer un dossier distinct et son propre fichier package.json en effectuant les étapes suivantes :
Ouvrez un terminal, une invite de commandes ou un shell Bash, et créez un dossier pour le projet. Accédez ensuite à ce nouveau dossier.
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECTInitialisez le fichier du package :
npm init -yCette commande crée le fichier package.json et initialise les propriétés minimales.
Installez les bibliothèques clientes Azure dont vous avez besoin, comme cet exemple de bibliothèque cliente d’authentification :
npm install @azure/identity
Utiliser le contrôle de code source avec Visual Studio Code
Nous vous recommandons de prendre l’habitude de créer un référentiel de contrôle de code source chaque fois que vous démarrez un projet. Vous pouvez le faire à partir de Visual Studio Code.
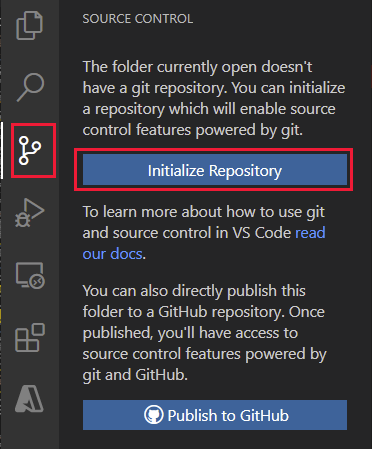
Dans Visual Studio Code, sélectionnez l’icône du contrôle de code source pour ouvrir l’Explorateur du contrôle de code source, puis sélectionnez Initialiser le dépôt pour initialiser un dépôt Git local :

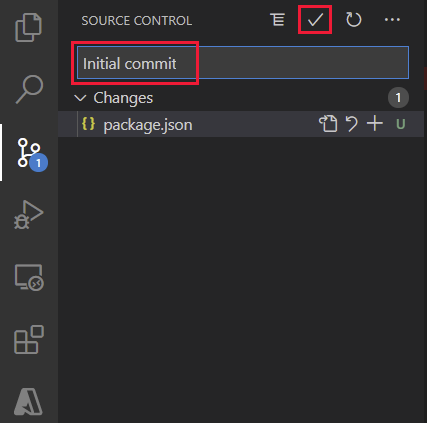
Une fois que vous avez initialisé le dépôt et que vous avez des fichiers à stocker dans le contrôle de code source, entrez le message
Initial commitet cochez la case pour créer la validation initiale de vos fichiers sources.
Créez un dépôt sur GitHub et copiez l’URL du dépôt pour les étapes suivantes.
Dans le terminal intégré de Visual Studio, utilisez la commande git suivante pour ajouter votre dépôt distant à votre dépôt local. Remplacez
<YOUR-ACCOUNT>et<REPOSITORY>par vos propres valeurs.git remote add origin https://github.com/<YOUR-ACCOUNT>/<REPOSITORY>
Visual Studio Code inclut de nombreuses fonctionnalités Git intégrées. Pour plus d’informations, consultez Utilisation de la gestion de version dans VS Code.